【研修】スピードリンクジャパンの技術研修ってどんなことをするの!?〔前編〕 | 研修・キャリア
初めまして!新卒1年目の山口大貴です!Corporate Ambassadorとして初めて記事を書かせていただきます。今回は、入社して約2ヶ月間かけて行われる技術研修について説明させていただきま...
https://www.wantedly.com/companies/speedlink-td/post_articles/545021
こんにちわ!株式会社スピードリンクジャパン(以下、SLJ)の山口です!
急に気温が下がって、朝はなかなか布団から出られない季節になってきましたね!
あと、鍋が美味しい季節にもなりました😋
今回は前回書かせていただいた記事の後編となります。
まだ前半の記事を読んでないよ〜って方はぜひ読んでみてください!
はじめにVMWarePlayerをインストールし、XAMPPをインストールするところから始まります。
XAMPPとはWebアプリケーションの実行に必要なオープンソースソフトウェアのパッケージです。名前の由来として、
X・・・Windows、Linux、Mac OS X、Solarisのクロスプラットフォーム
A・・・Apache(Webサーバ)
M・・・MySQL(データベース)
P・・・PHP(Webアプリケーション)
P・・・Perl(Webアプリケーション)
また、サーバー構築として、仮想環境設定・OSインストールしていきます。ディレクトリの操作としてLinuxを使って操作していきます。最後に、VScodeをインストールし、VSCodeとVMwareのリモート編集の設定を行なって環境構築は終了となります。
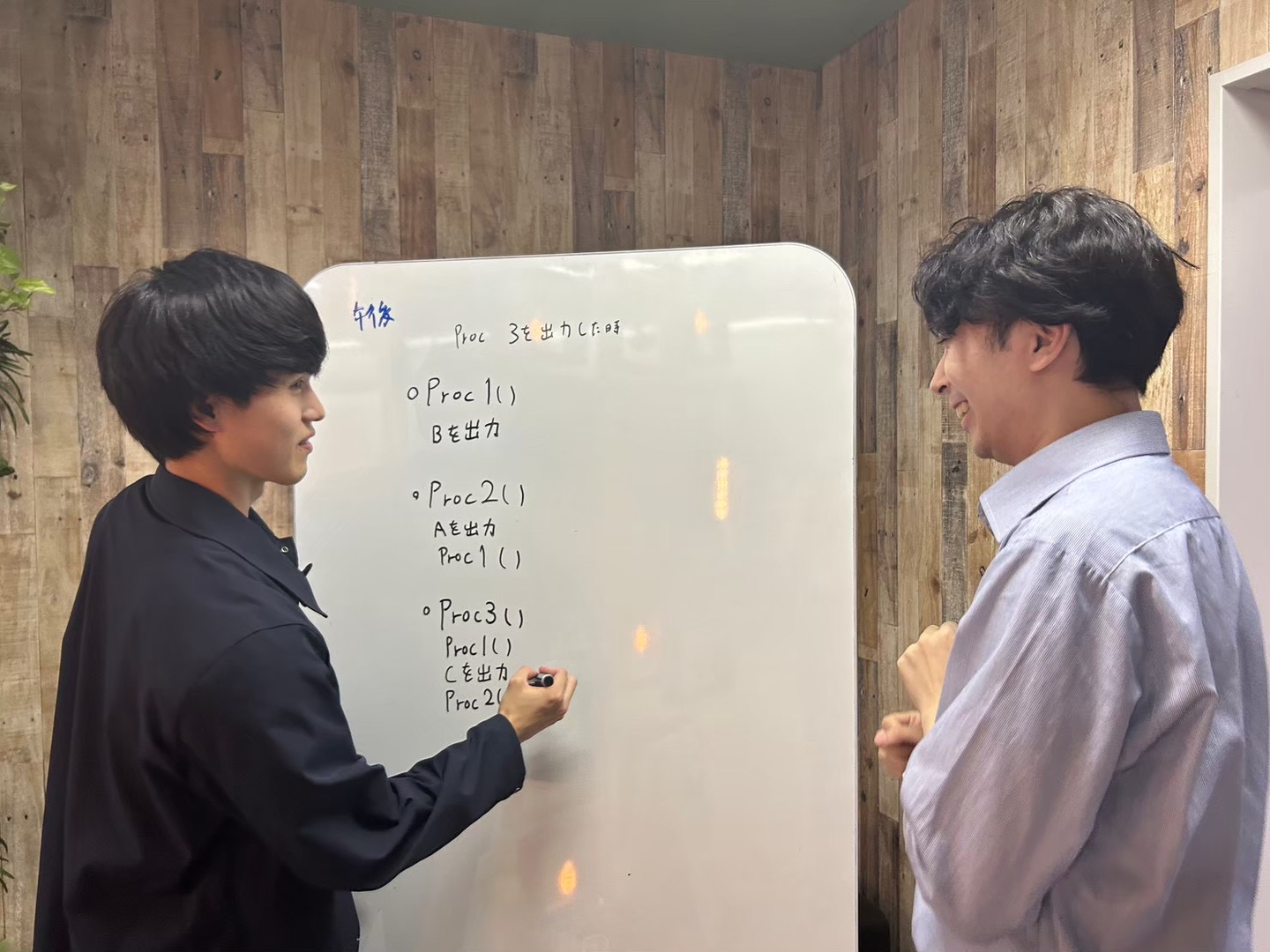
掲示板作成は、グループに分かれて作成を進めていきます。作成にあたり機能設計書を参考に4つの画面の作成を進めていきます。作業の進め方としてモブプログラミングという形をとって作業をしていきます。
モブプログラミングとは、3人以上(タイピスト、モブ(意見出し)、指示者)の人々が1台のパソコンの前に座って協力しながら問題を解決していくことです。時間を決めて交代しながらグループ全員がそれぞれ役割をこなしながら進めていくことです。
ここでは、未経験の方は初めてのwebサイトの経験になると思いますが、自分たちが1から作ったものが実際に起動しているのをみると何かを作るということの喜びと感動が芽生え始めると思います!
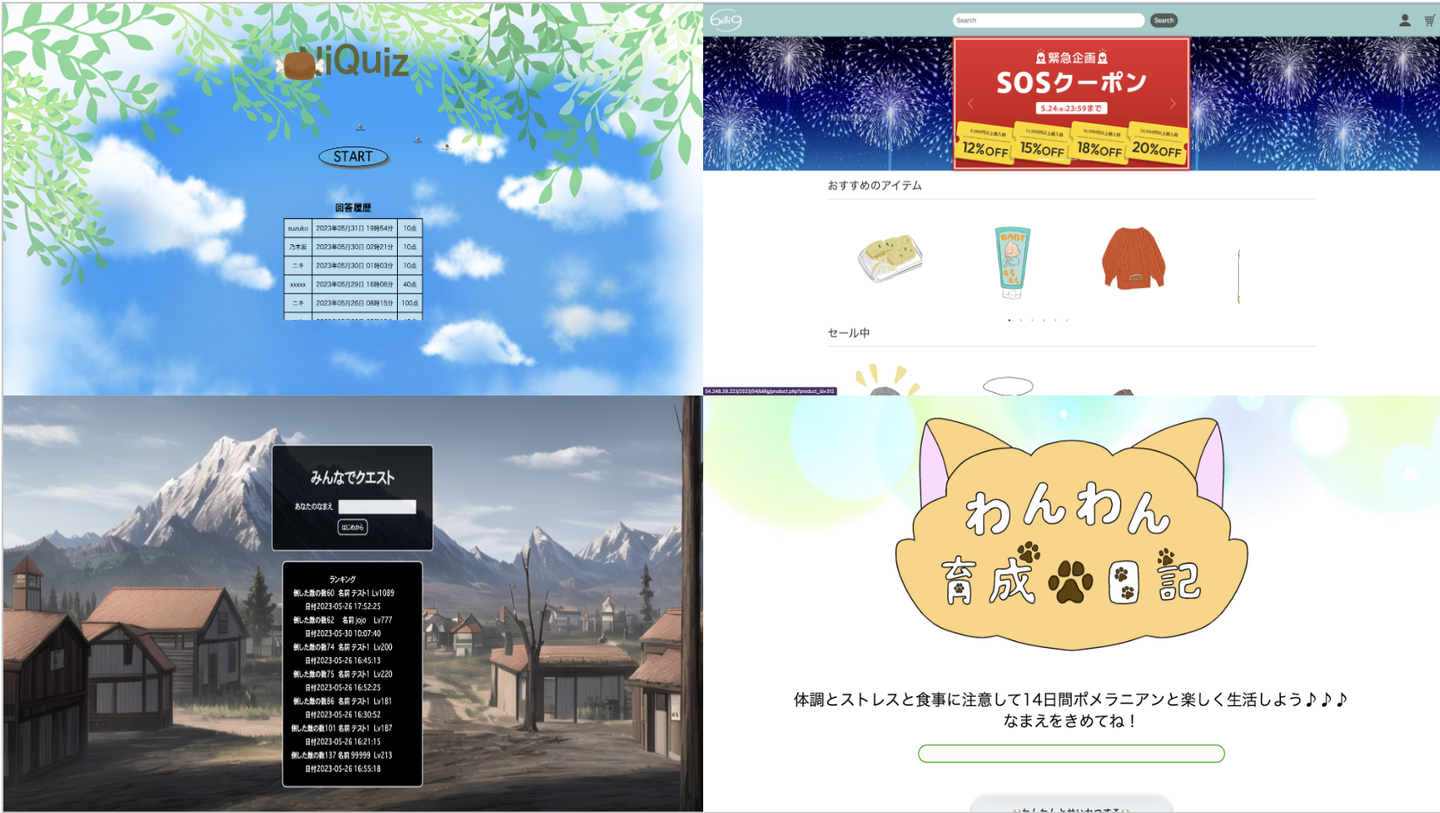
アプリケーション作成は、約2週間という時間をかけてグループワークで行います。研修の最終日にそれぞれのグループで作成したアプリケーションを発表します。そのため、1からアプリケーション作成の計画を立てる難しさやなかなか自力では解決できないエラーなどをグループで解決していきますが、その際にチームワークやグループ全体の士気が高くなっているように実際に感じました。
ちなみに僕が所属していたグループではECサイトを作り、商品の画像は自分たちで作成したため、とても思い出に残っています!この研修を通して、社会人としての自覚やこれから現場に参画するにあたって大切な内容が多く含まれていました!
いかがだったでしょうか!?
今回はSLJの技術研修ってどんなことをするの!?〔後編〕を紹介させていただきました!
この記事を読んでより一層株式会社スピードリンクジャパンについて知っていただけたら嬉しいです!
では、また次の記事でー!