▽こんにちは、スペースエージェントのたかもりです。
スペースエージェントでは現在、新たに ``デザインシステム`` というものを導入しようとしています。
本導入自体はまだ先ですが、デザイナー2名が中心となり、開発チームを巻き込みながら準備を進めてくれています!
そんなデザインシステムについて、デザイナー2名からお話を聞いてきました!
デザインシステムって何ですか?
![]()
デザインシステム(Design Systems)というのは、『デジタルプロダクトの目的を達成するために首尾一貫したルールで編成された、お互いに関連づけられたパターンとその実践方法』のことです。
簡単に言うと、デザインに関するあらゆるルールを定めたものと言った感じです。
重要なのは、『目的を達成する』という部分。
つまり、『目的に応じてあらゆる決定を下していく』ということを定義します。
今回で言うと、その大きな目的は、『反響アップや仮説検証の施策をより素早くリリースすること』
その他には、大きな規模でのブランド統一や視覚的な一貫性、チームワークと共同作業などの目的があります。
続く文言については、以下のように捉えています。
![]()
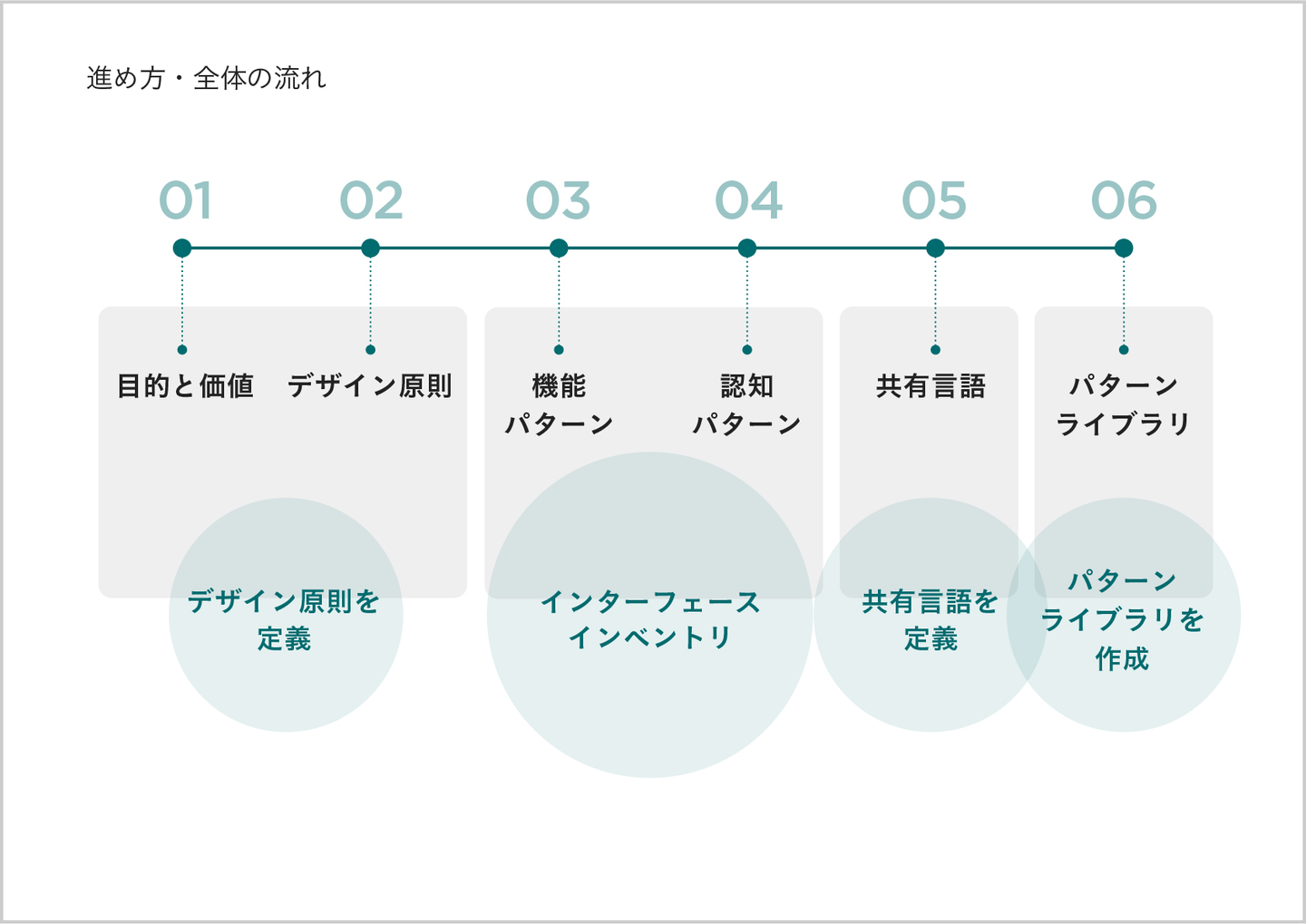
▼ デザインシステムの導入プロセスは、このような感じ。
![]()
説明すると、まず会社やプロダクトの目的や価値を改めて考え直し、デザイン原則を作っていきます。
そして、今あるプロダクトのデザインを『機能パターン(インターフェースの実体のある実行可能な部分)』と『認知パターン(個性を視覚的に表現するエモーショナルな外観)』に分けて、検証していきます。
要は、一つのデザイン要素だけを集めてそれらを比較し、何がどのような目的で使われているかをエンジニアと共通理解する。そして、改めて定義をし直していくようなイメージです。
それらを言語化することにより、要素の目的が具体的になるので、エンジニアとデザイナー間の要素に対する認識を共通化させることができるようになります。
最終的に、それらパターンと使用方法を、パターンライブラリに収集し、利用していくという流れです。
▼ 導入するにあたり、参考にしたオススメの書籍です。
![]()
Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイド
(アラ・コルマトヴァ/著, 佐藤伸哉/監修, 株式会社Bスプラウト/翻訳)
![]()
Atomic Design ~堅牢で使いやすいUIを効率良く設計する
(五藤 佑典/著)
どうしてデザインシステムを導入しようと思ったのですか?
![]()
実は今、エンジニアが開発したものをデザイナーがチェックする際、デザイン観点での修正が多く、かなり工数がかかってしまっています。
デザイナーとしては勿論デザインを担保しなければならないのですが、その工数のために開発スピードが減速してしまい、そこに課題感を持っているという状態です。
■ スペースエージェントの課題感
1.スタートアップなのに施策が遅い
2.都度デザインが常態化して統一感がない
3.エンジニアと共通認識がない
そこで開発サイドより、「これらの課題を解決し、反響アップや仮説検証の施策をより速くリリース出来るようなシステムづくりを行ってほしい。」という依頼をもらい、すべての課題を解決していくために新たなシステム導入を考え始めました。
最初は、「工数を削減すればいいのなら、アトミックデザインを入れるのはどうか。」と考えました。
アトミックデザインというのは、デザイン要素(UIパーツ)を最小単位まで分解することで再利用性を高め、それらを組み合わせてページを作成していく方法です。
アトミックデザインを用いると、全てとは言えなくとも、エンジニアがデザイナーに確認することなくコーディングできる部分が大幅に増えるため、開発のスピードアップが期待できます。
しかし、アトミックデザインは完全にHOWであり、エンジニアがそのページやデザイン要素の『目的や意図』を理解することが出来ないんですね。
そのため、エンジニアがデザイン要素を視覚的な部分だけで判断し、デザイナーの目的や意図と異なる使い方をしてしまうかもしれないと気が付きました。
そうなると、結局デザイナーの確認が必要になり、最終的にシステム自体が破綻してしまうかもしれないというリスクから、それならば ``もっと本質的なところから構築していったほうがいい`` と考えました。
そこで、デザインシステムの導入を決めたのです。
導入プロセスの詳しい方法や、意識していることなどをお聞きしたいです!
プロセスとしては、まず、エンジニアに向けてワークショップを開催しました。
![]()
正直、現状では、エンジニアがデザインを理解できておらず、一方でデザイナーもエンジニアを理解できていない部分があります。
もちろん互いに理解がなくとも、エンジニアがデザインを完全に再現できるのであれば問題ないかもしれませんが、みんながみんなそのようなスキルセットがあるかと言うと、そうではありません。
そうなると、やはり理解し合うことや、定義としてルール化することが必要になってきます。
そこで、そのような齟齬があることをエンジニア側にもしっかりと意識してもらう為、ワークショップ形式で時間をかける事を意識しました。
まず概要を説明し、そこからデザイン原則を定義していきます。
他企業の事例などを参考にしつつ、自分たちでしっかり考えました。
デザイン原則を定義する
手順 1. プロダクトの目的を定義する
これまで、『プロダクトの目的は何か』という部分の定義付けをしてこなかったので、このタイミングでプロダクトの目的を明確にしていきます。
その際に、会社として掲げているミッションやビジョン、バリューなどを再確認し、会社としての目的を思い出す作業を行います。
さらに、スペースエージェントではOKRを導入しており、今回のデザインシステムの導入も Key Result としてOKRツリーに紐付けていくのですが、OKR上で掲げているクオーター毎や1年後の目標を再確認し、改めて認識の共有を図ります。(OKRについては こちらの記事 で!)
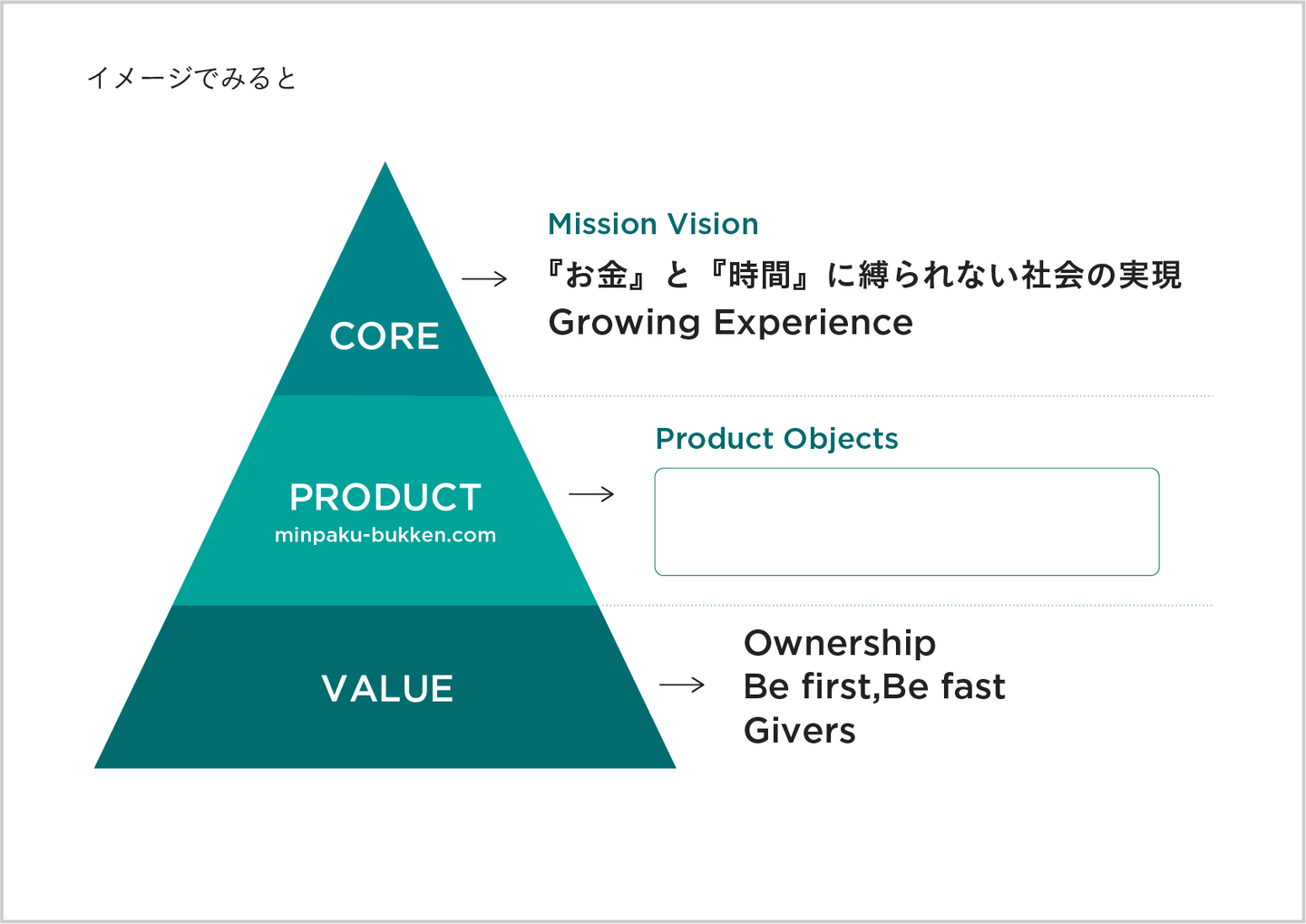
![]()
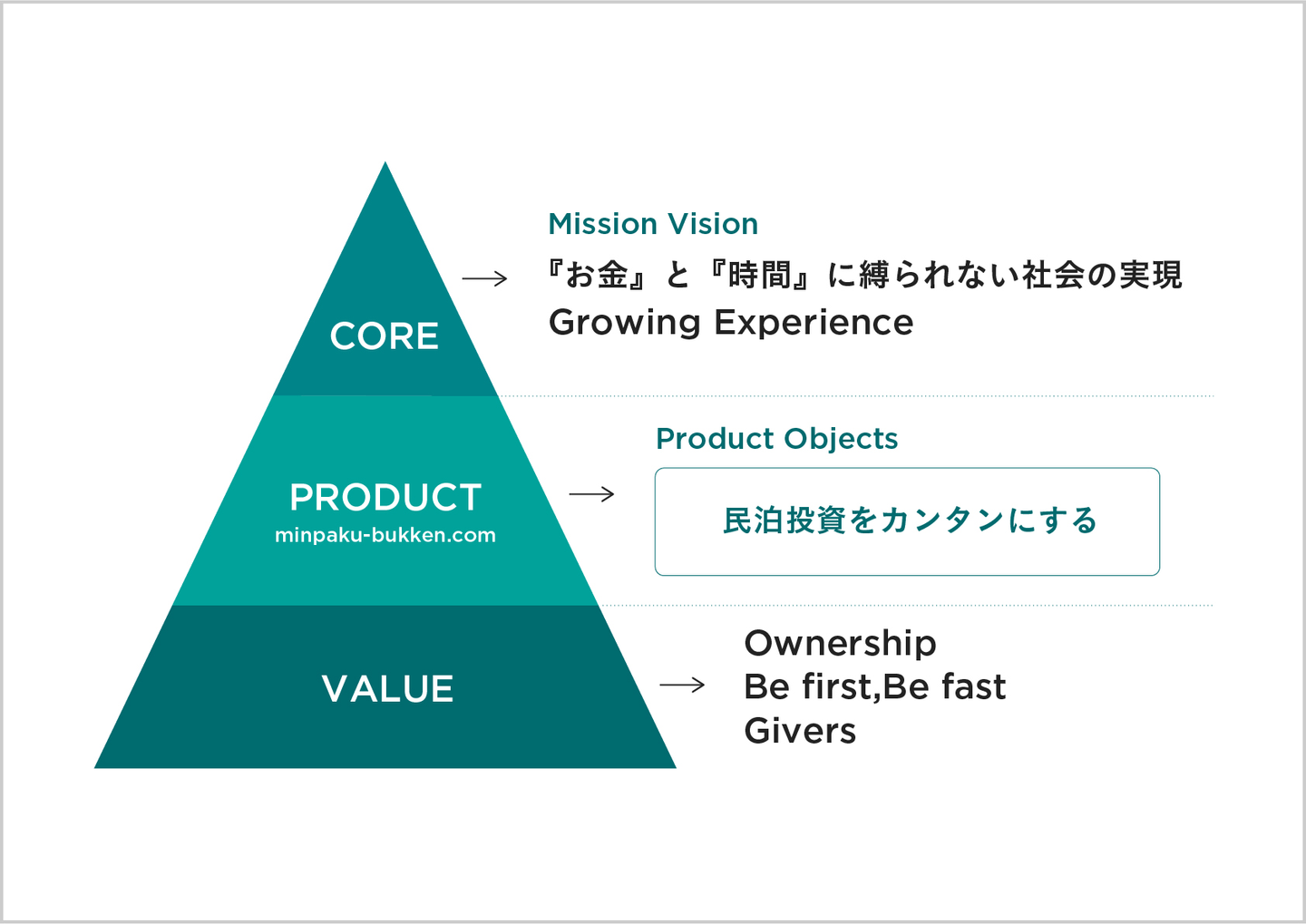
会社やOKRの目的を踏まえた上で、僕らの考えたピラミッドイメージをもとに、ブランクの部分を定義していきます。 このブランクが、プロダクトの目的に当たる部分です。
やり方としてはまず、メインサービスである『民泊物件.com』を軸に、キーワードを出し合います。
そして、出てきたキーワードを集約し、ユーザーがサービスに求めている価値や、スペースエージェントが提供していく不動産投資体験の在り方などを踏まえ、より明確にしていきます。
何度か再考を重ねた結果、プロダクトの目的は『民泊投資をカンタンにする』と定義することに決定!
![]()
手順 2. 組織の適性を定義する
プロダクトの目的定義と同時進行で、組織の適正を定義していきます。
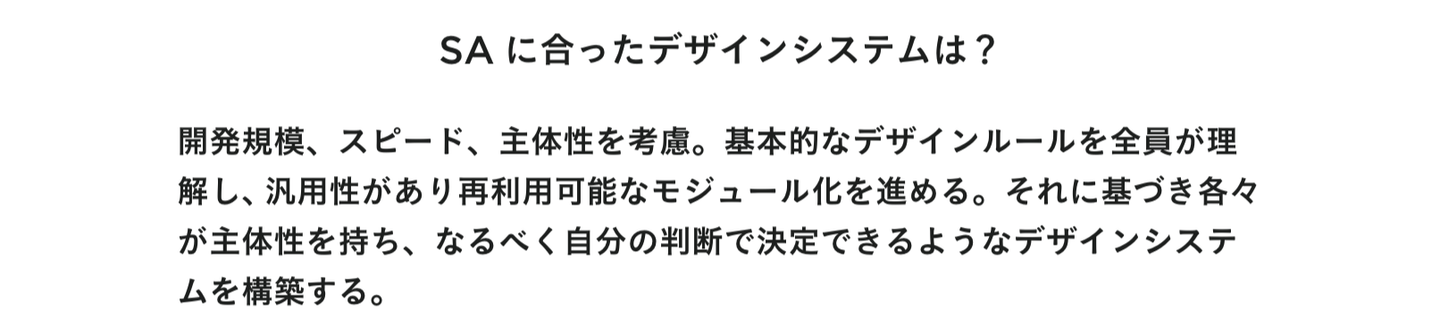
つまり『どのようなデザインシステムにしていくか』という部分です。
![]()
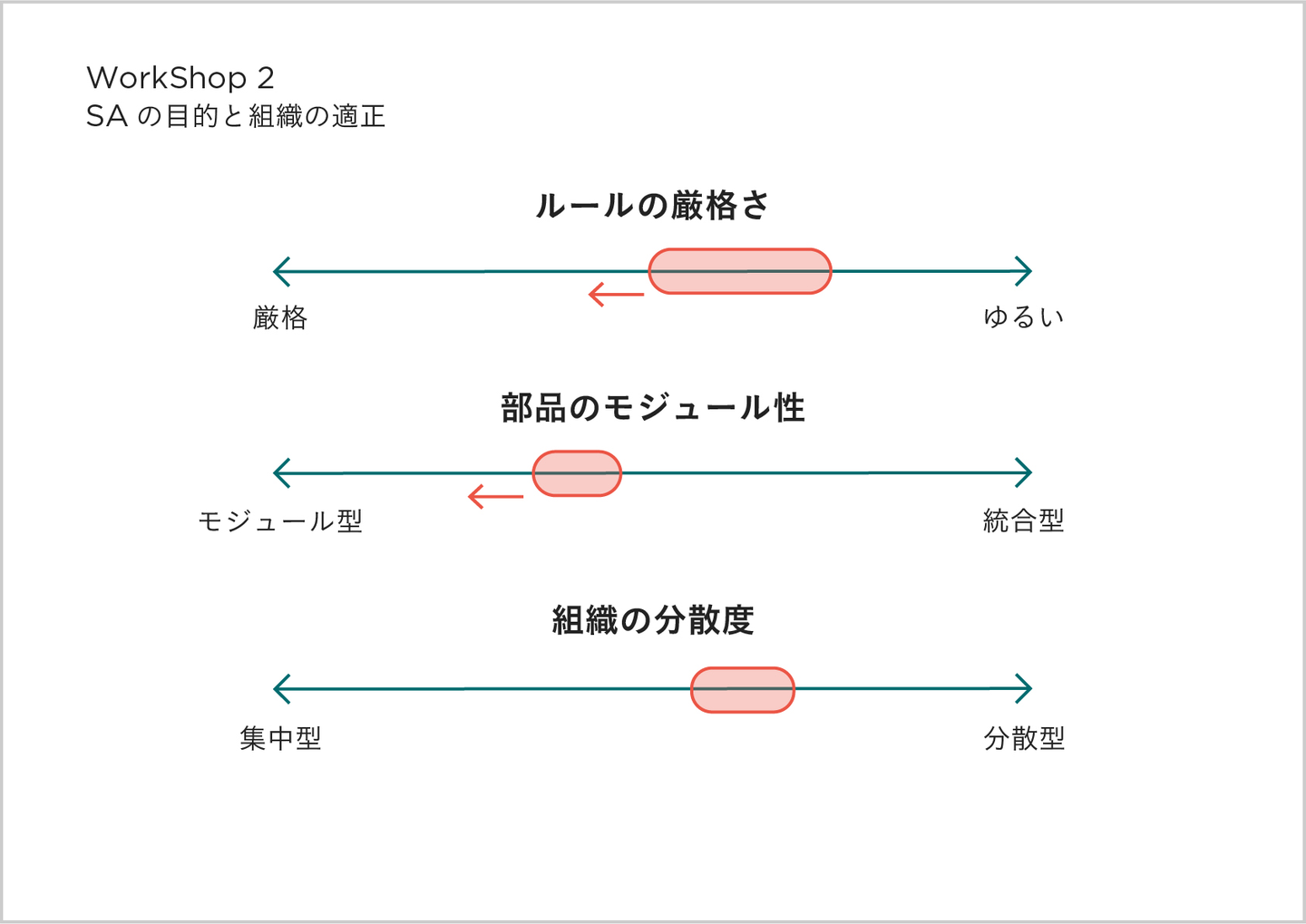
方法としては、『ルールの厳格さ』『部品のモジュール性』『組織の分散度』の3点について、エンジニアそれぞれが思う「スペースはこうあるべきだ」をグーグルフォームにて回収します。
そしてそれを元に、現状どうであるか、そして今後はどう変移させていきたいかを定義しました。
![]()
手順 3. デザイン原則を定義する
最後に、定義してきたプロダクトの目的と組織の適性を踏まえ、デザイン原則を決定します。
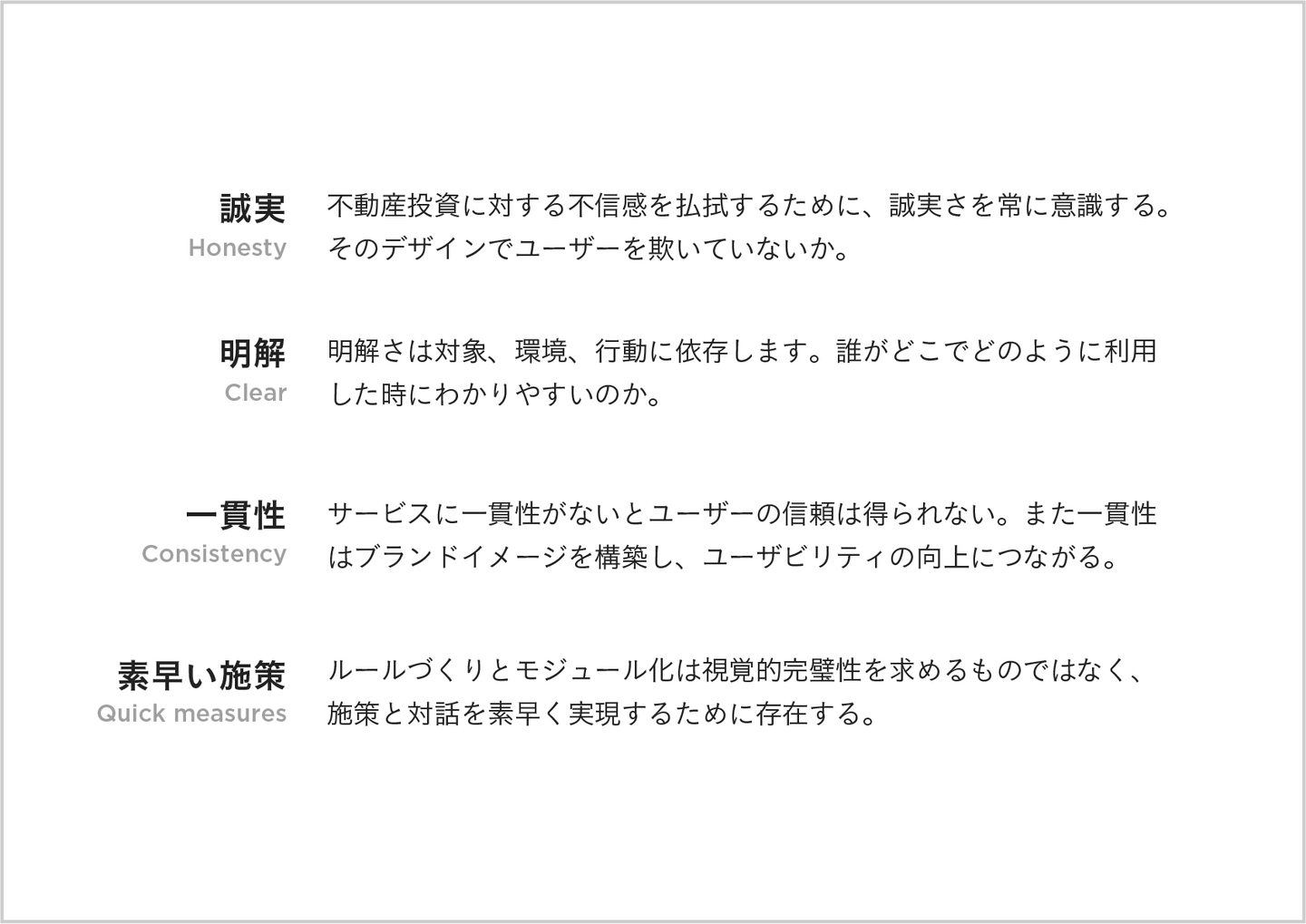
スペースエージェントでは、以下の4つのデザイン原則を定めることにしました。
![]()
これで、プロダクトの目的・組織の適正・デザイン原則の定義ができました!
![]()
今回のワークショップでは、以上3手順からデザイン原則の定義を行いました。
ここからは、これらを踏まえて実際に運用に向けて準備していきます。
スペースエージェントのデザインシステムは絶賛準備中で、運用は10月からを予定しています。
実際に導入し、期待した効果が出たのか、課題解決できたのか、それらについては ``デザインシステム記事第2段`` でお伝えしたいと思っております!
最後に、スペースエージェントのデザイナー視点で、『一緒に働きたいエンジニア』ってどんな方ですか?
デザインのことを理解しようとしてくれる方です!
技術力はもちろんですが、技術だけじゃなく施策の目的だったり、背景を踏まえて、「なぜこのデザインなのか。」というところを理解しようと努めてくれる、そんな方に集まって欲しいと思います。
ビジネスサイドへの視点もあると、理解がより深まると思いますね。
エンジニアとデザイナーのお互いが気持ちよく働けるように、チームワークを大切に、相互に理解し合える関係になれるとベストだと思います。
デザイナーのお二人、ありがとうございました!
かなり専門的で難しい内容もあったのですが、新しいことを進めていくのってワクワクしますよね。
このデザインシステムでどんな効果が生まれるのか、とても楽しみです!
スペースエージェントのデザイナーに話しを聞いてみたい、一緒に働きたい、など興味を持ってくださった方は、下記リンクからエントリーお待ちしております!
株式会社スペースエージェントでは一緒に働く仲間を募集しています
/assets/images/390036/original/78526a19-6adb-4d0b-a24f-b08c0d4eba4f.png?1493707313)















/assets/images/390036/original/78526a19-6adb-4d0b-a24f-b08c0d4eba4f.png?1493707313)





/assets/images/1754836/original/78526a19-6adb-4d0b-a24f-b08c0d4eba4f.png?1502331483)
