こんにちは、 Web エンジニアの古河和樹と重松弥来です。業務ではPHP, JavaScript ( TypeScript ) を中心に書いています。
突然ですが先日、VS Code から PhpStorm へとメインエディタを変更しました。VS Code は軽量さと機能性を兼ね備えていて素晴らしいのですが、PhpStorm の圧倒的な高機能っぷりを知って変更することに決めました。
そこで、今回は社内で共有されたJetBrains IDE の便利な機能を紹介します。
JetBrains IDE における一般的な Tips が多いですが、業務をこなしていく中で便利だなと感じた機能を紹介していきます。
まず前半に基本的な機能を紹介し、後半はちょっっっとだけ応用的な機能を紹介していきます。
ところで、弊社では備品購入などで利用できる、ウィッシュリスト制度というものがあります。 ウィッシュリスト制度は Slack の #wish_list チャンネルで運用されており、希望の備品をチャンネルに書き込むと即座に申請がおり、購入してもらえます。面倒な書類申請もありません。技術書や PC アクセサリがよく書き込まれています。今回紹介するPhpStorm のライセンスもウィッシュリストチャンネルで購入していただきました。
本記事で紹介する内容は以下です。
- 便利機能 〜基本編〜
- 機能名で検索して実行する
- 定義元ジャンプ
- 前のカーソル位置へ戻る
- 次のカーソル位置へ進む
- リファクタリング(リネーム)
- 使用箇所を表示する
- 便利機能 〜ちょっとだけ応用編〜
- Quick Fix が最高
- Git コミットを辿る
- Implement (members|methods) アクションがとても便利
- PHP のバージョン定義
- TypeScript での import が最高
- まとめ
便利機能 〜基本編〜
機能名で検索して実行する
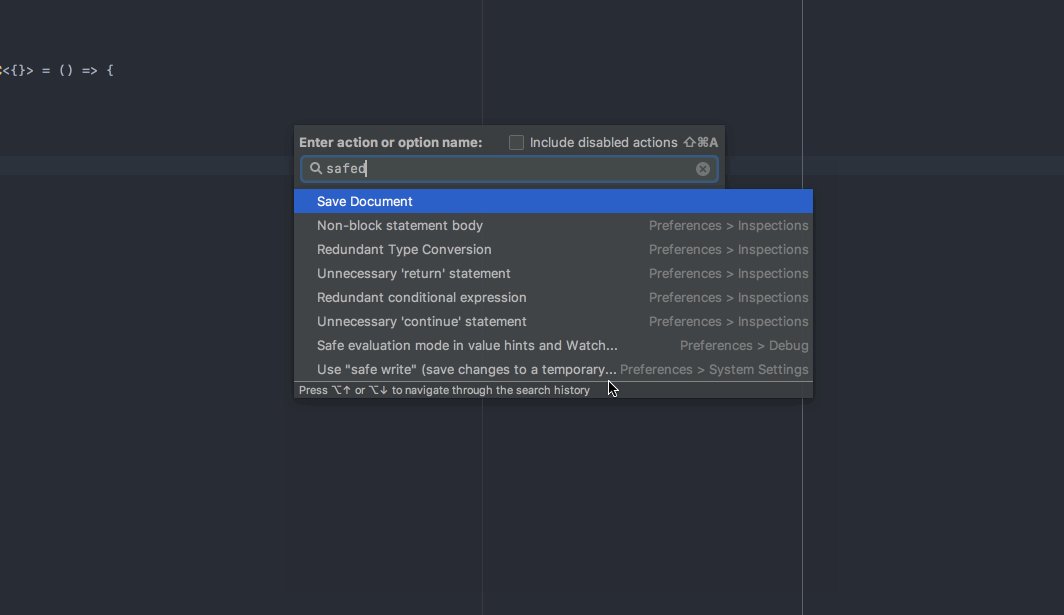
JetBrains IDE を入れてまず覚えていて損がないショートカットが「 Find Action 」
- キーボードショートカット「 Shift + Command + A 」
Find Action では IDE で利用できる機能を名前から検索・実行することができます。
利用頻度の少ない機能などを呼び出すときに便利ですね。

定義元ジャンプ
関数を使用している箇所から定義している部分にジャンプできます。
基本中の基本。PhpStorm の最も便利な機能なのではないでしょうか 🤔
- キーボードショートカットは以下の2つです
- Command + B
- Command + クリック
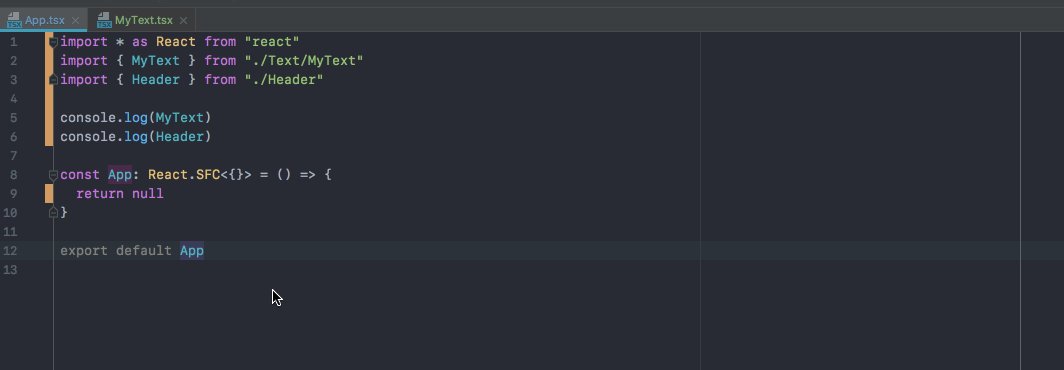
以下では MyText コンポーネントの定義元へジャンプしています。

前のカーソル位置へ戻る
いっがいと知らないショートカット。
僕はこれを知らずに、ジャンプしたは良いが、徒歩で帰って来るみたいなファイル移動をしていました……🙇
ブラウザでいうところの 戻る 機能ですね!
- Find Action から「Back ( Navigate )」
- キーボードショートカットは 「 Command + [ 」
定義元ジャンプと組み合わせている様子です。検索結果から戻ることも多いです。

次のカーソル位置へ進む
意外と知らないショートカットその2。
ブラウザでいうところの 進む 機能です。
- Find Action から「 Forward ( Navigate ) 」
- キーボードショートカットは 「 Command + ] 」
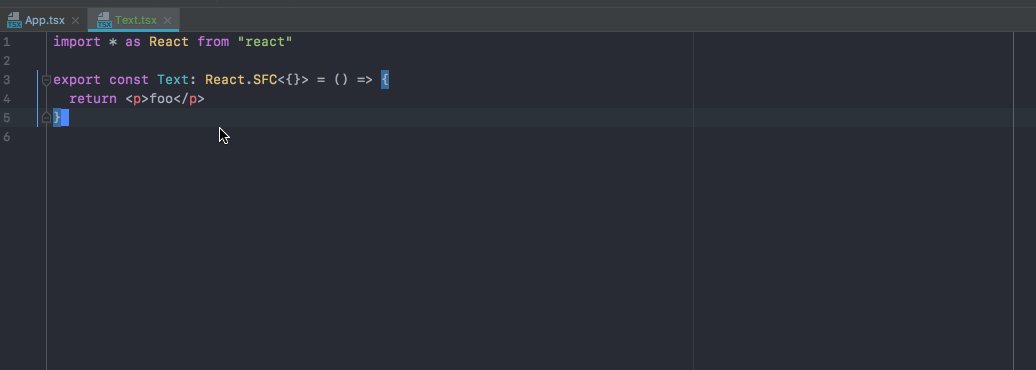
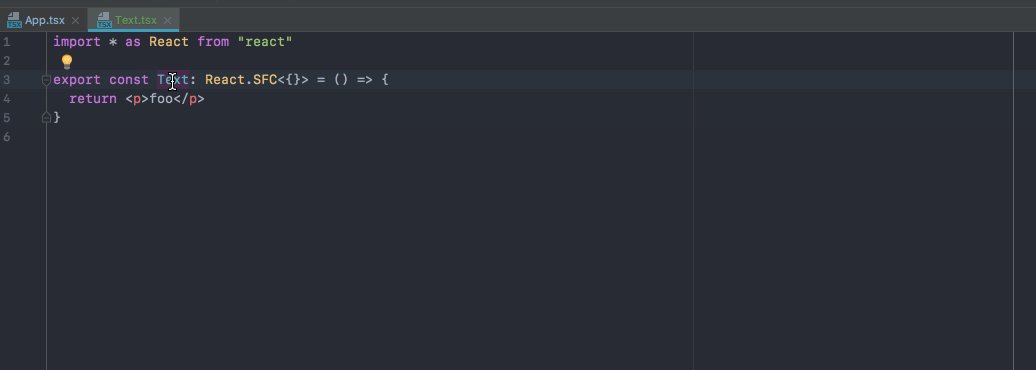
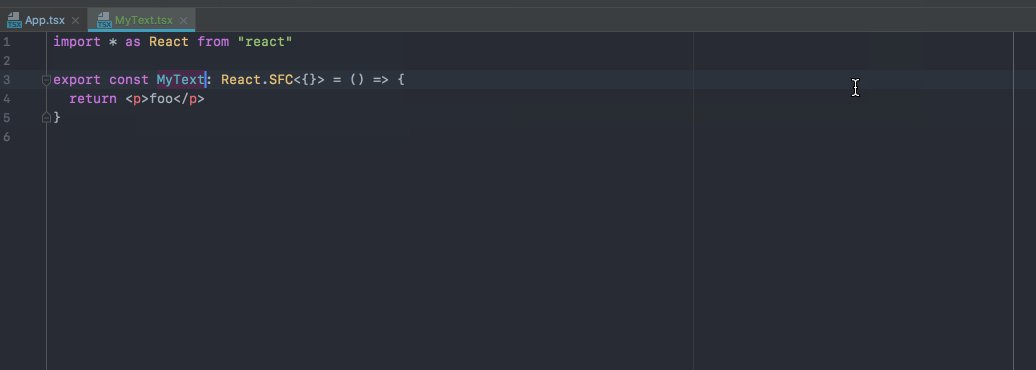
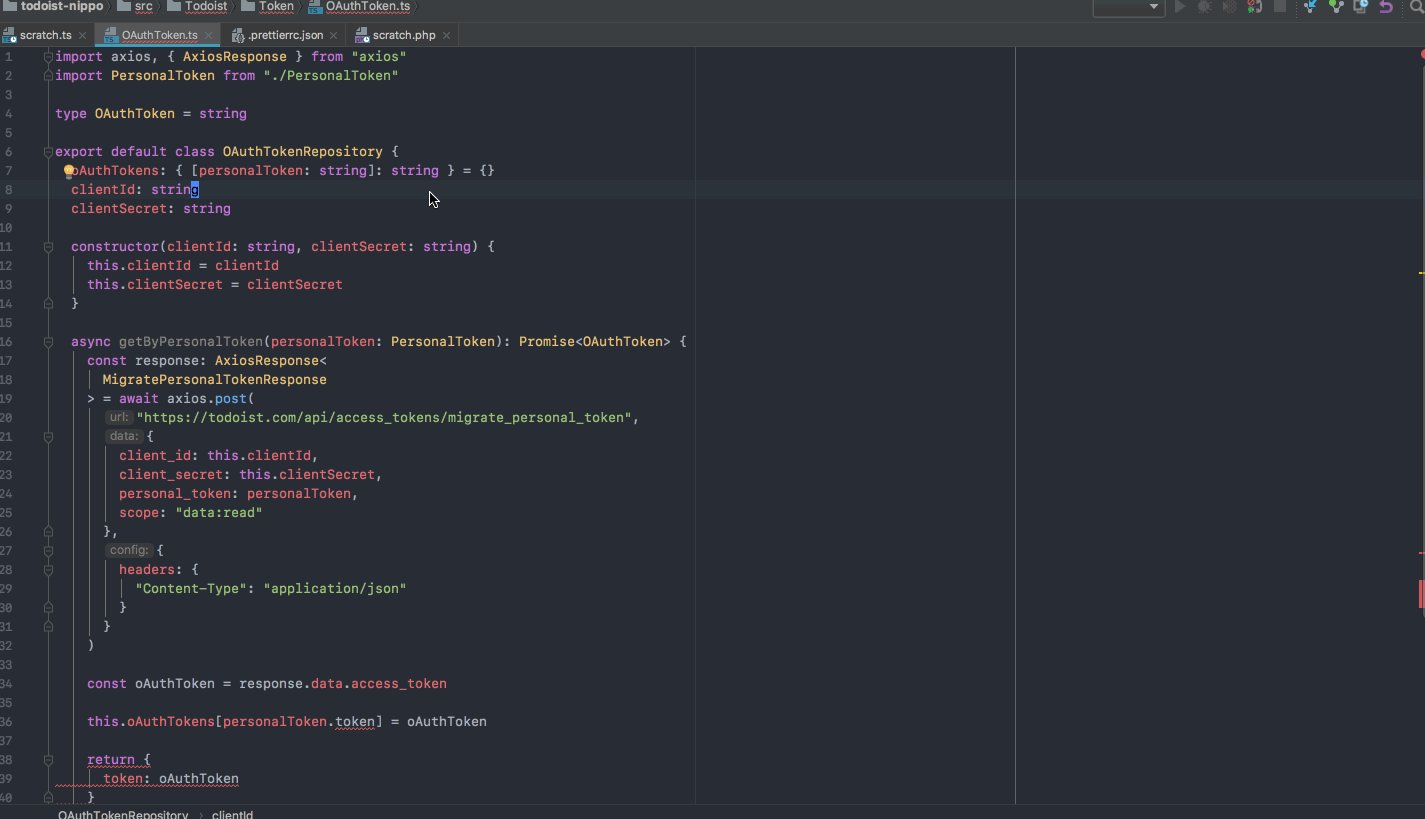
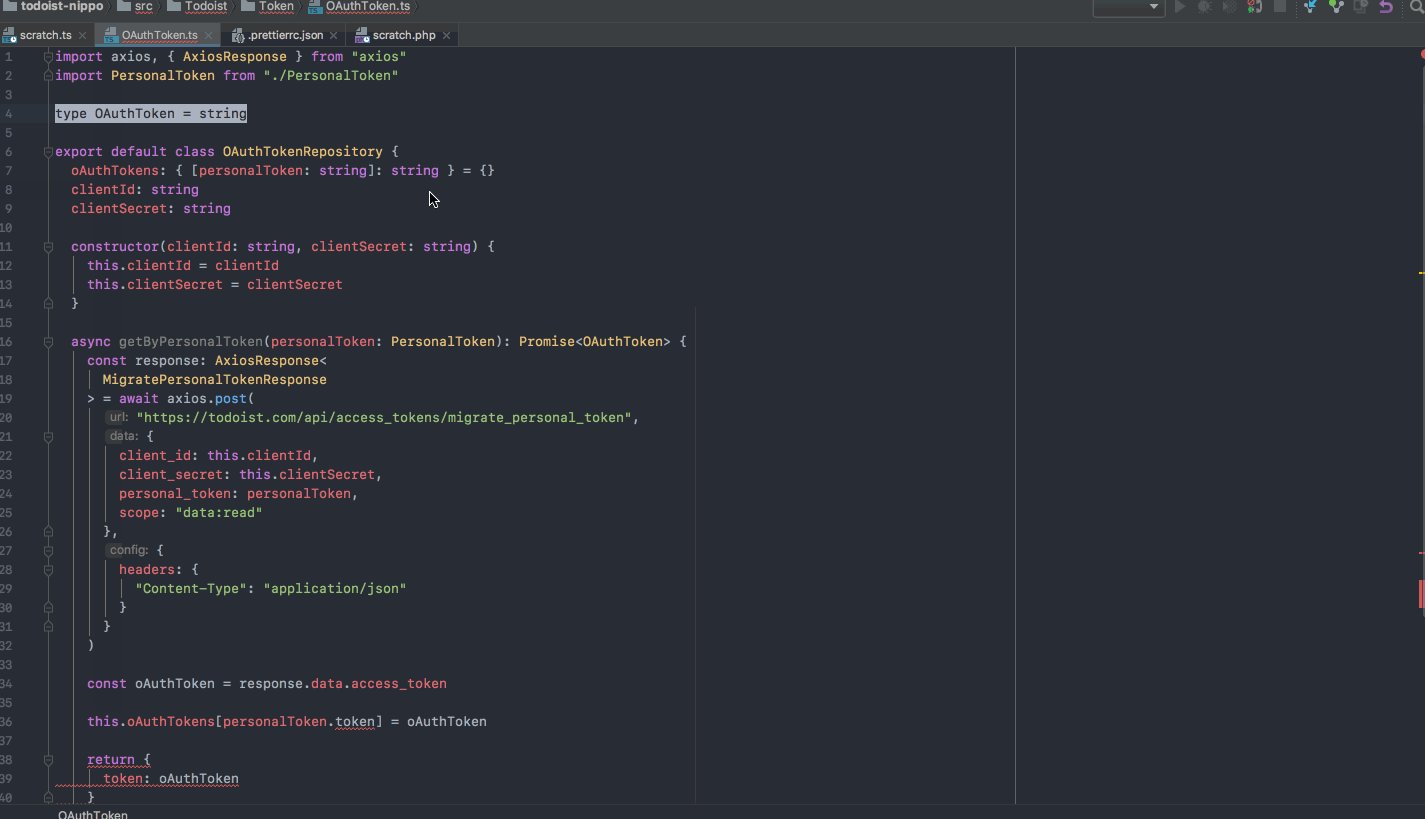
リファクタリング(リネーム)
クラスやメソッド、変数の名前に修正が発生し、変更箇所が多岐に亘って大変だった……なんてことがたまにあります。
そんなときはリファクタリング機能を使いましょう。
これを使うことで名前を使用しているすべての箇所を自動で一括変更してくれます、便利ですね!
変更し忘れた箇所があったためにエラーになることが何度かありましたが、この機能を使うようになってからはなくなったように思います。IDE の方が賢い 🙌
使用方法は以下です。
- Find Actionから「 Refactor ( Rename ) 」
- キーボードショートカットからは「 Shift + F6 」
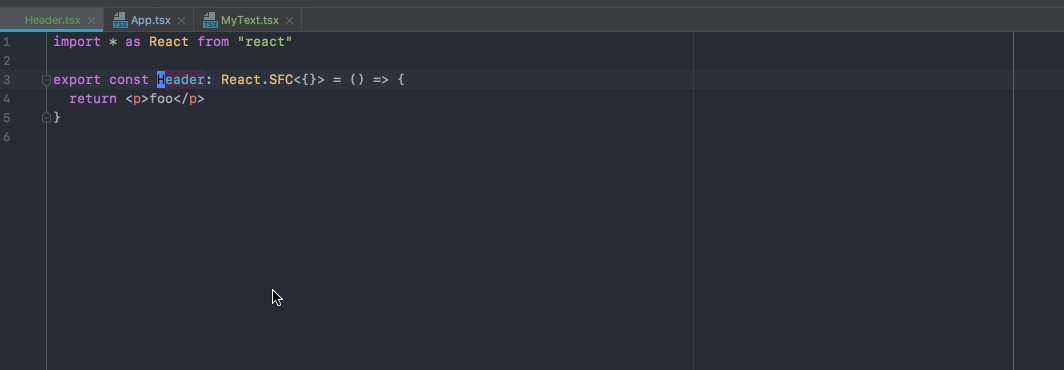
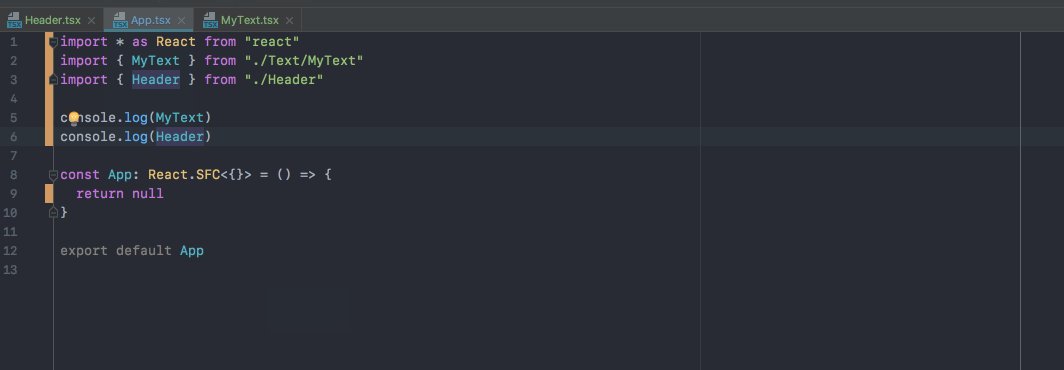
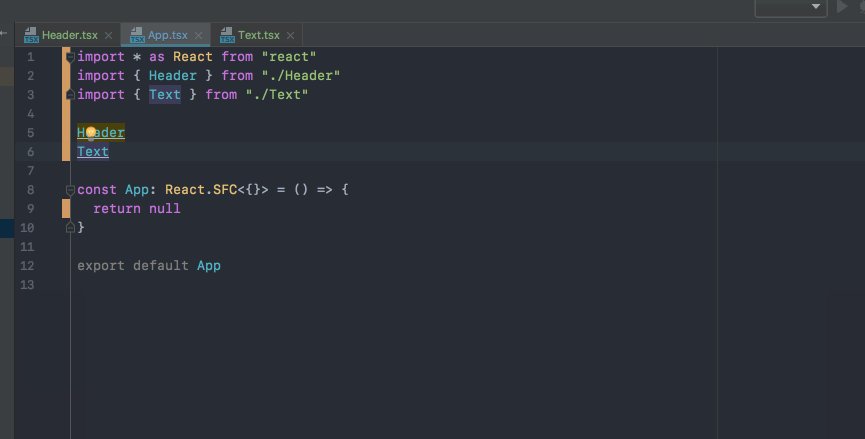
Header コンポーネントの名前を変えています。ファイル名と一致するコンポーネントなのでリネームする場合ファイル名まで追従してくれます。最高 😎

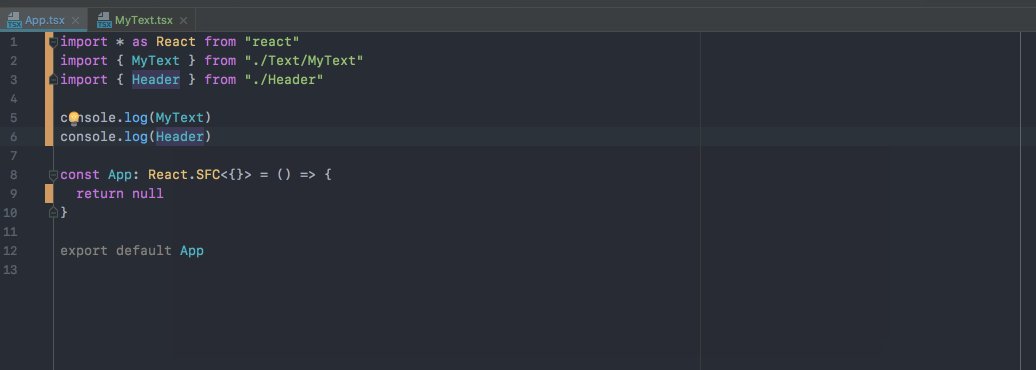
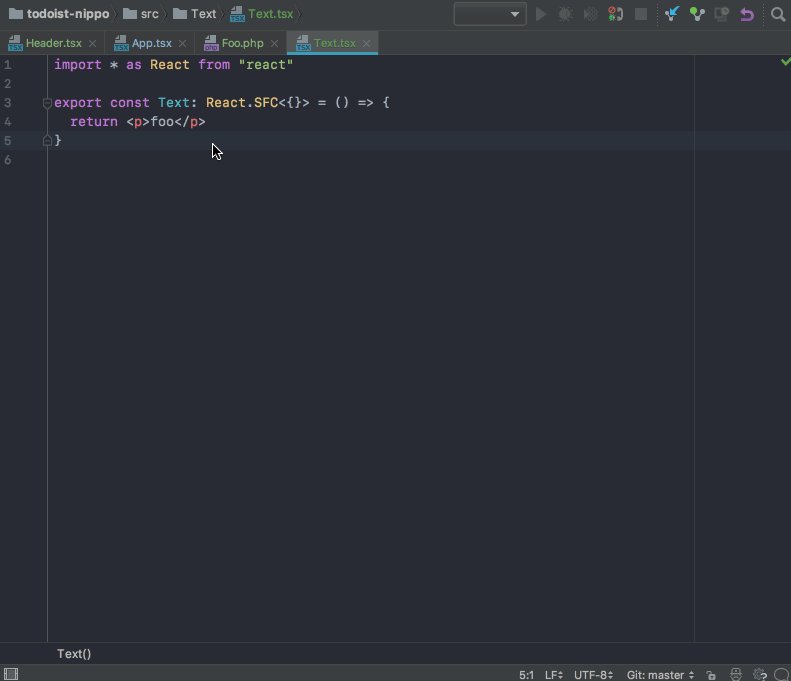
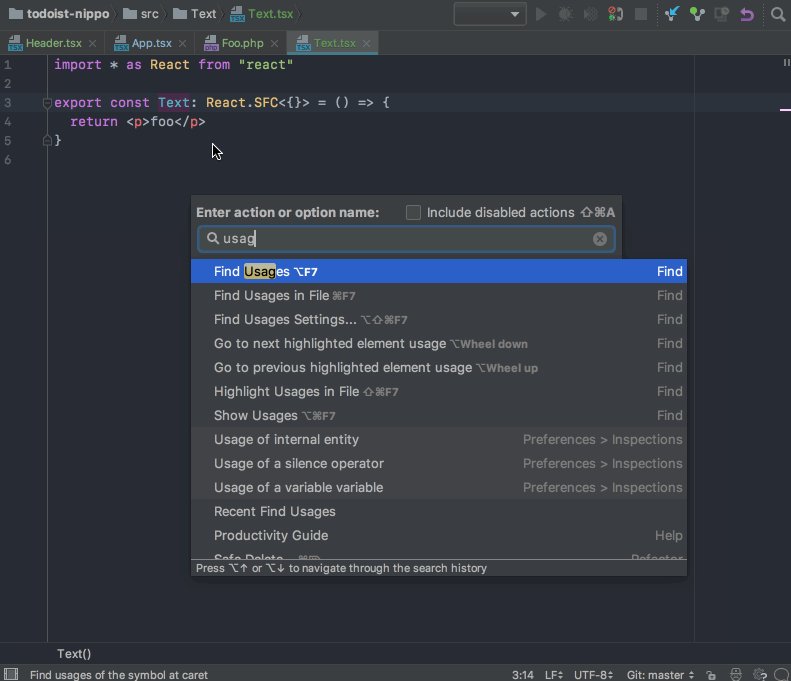
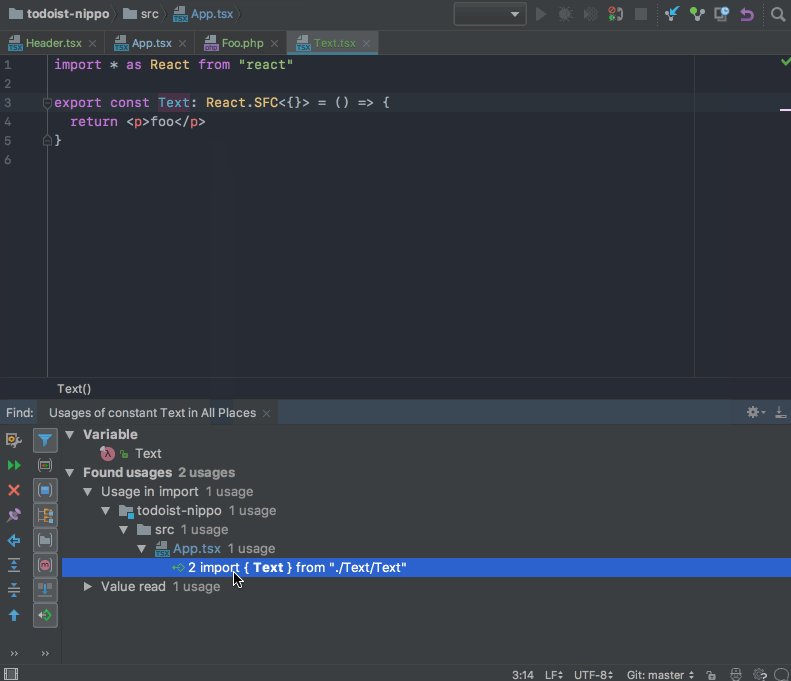
使用箇所を表示する
PhpStorm の最も便利な機能なのではないでしょうか 🤔
- Find Action から「 Show Usages 」
- キーボードショートカットは 「Option + F7」
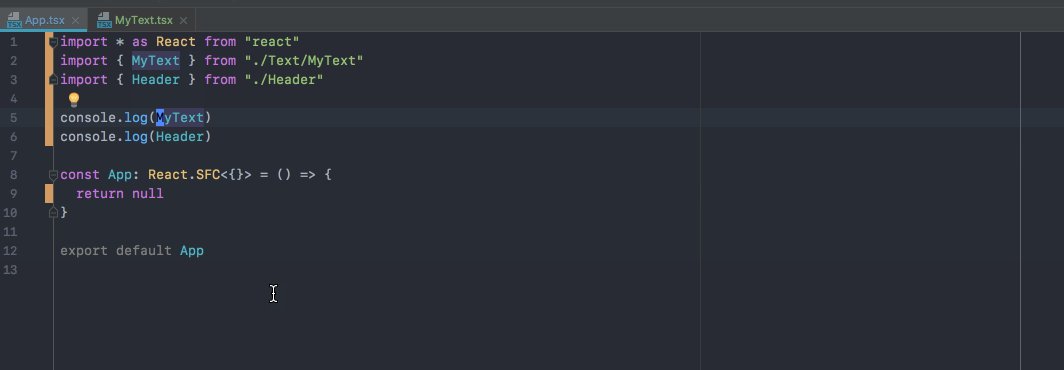
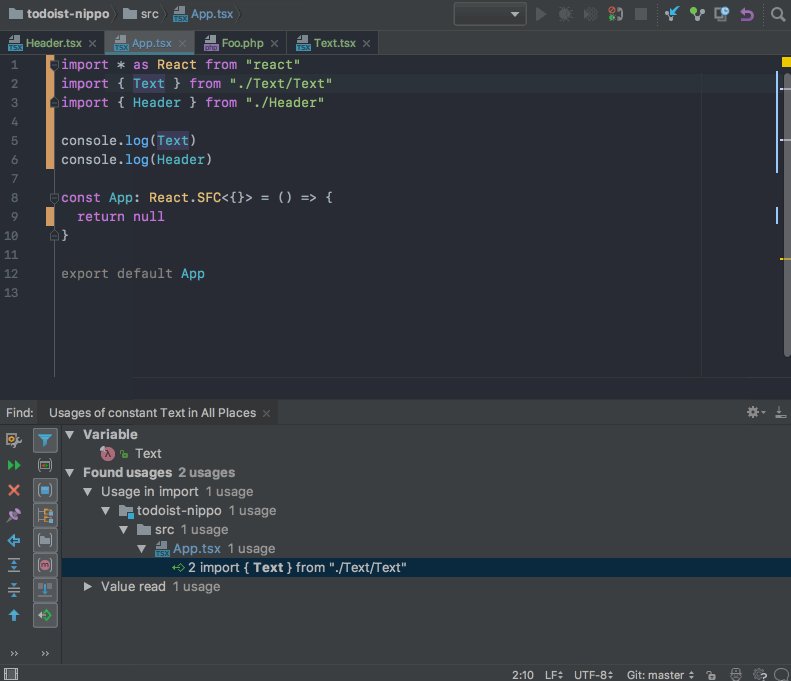
以下では Text コンポーネントが import されている場所へジャンプしています。

便利機能 〜ちょっとだけ応用編〜
Quick Fix が最高
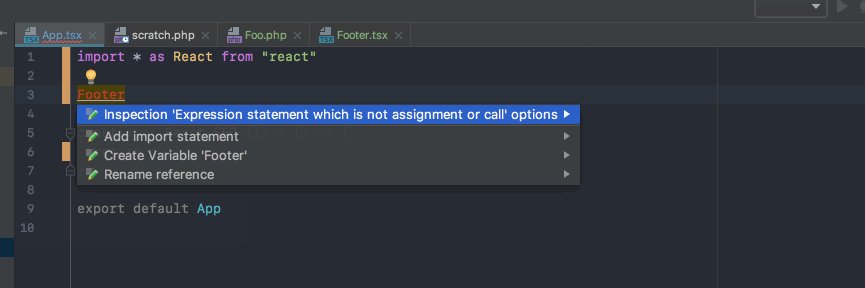
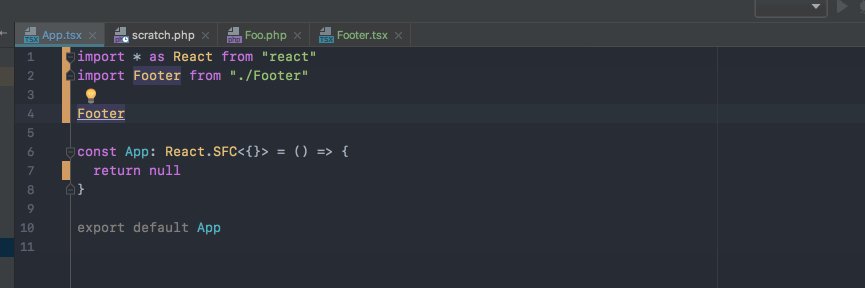
Quick Fix は誤っているコードの解決策を提示してくれる機能です。誤っている箇所にカーソルを載せて Quick Fix を実行すると、解決索の候補が表示されます。
- キーボードショートカットは 「Alt + Enter」
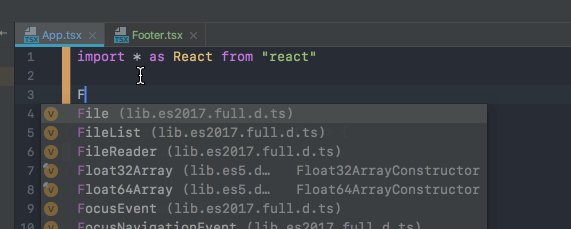
以下では TypeScript にて、使用しているモジュールを import していないために表示されたエラーを解決します。

私が Quick Fix で最もお世話になっているのは TypeScript の 「Add import statement」ですが、他にも以下をよく使っています。
- Spelling 機能で「Save '(word)' to project-level dictionary」を使って、辞書登録する
- Java で例外を投げるメソッドを try...catch 文 で囲ってくれる
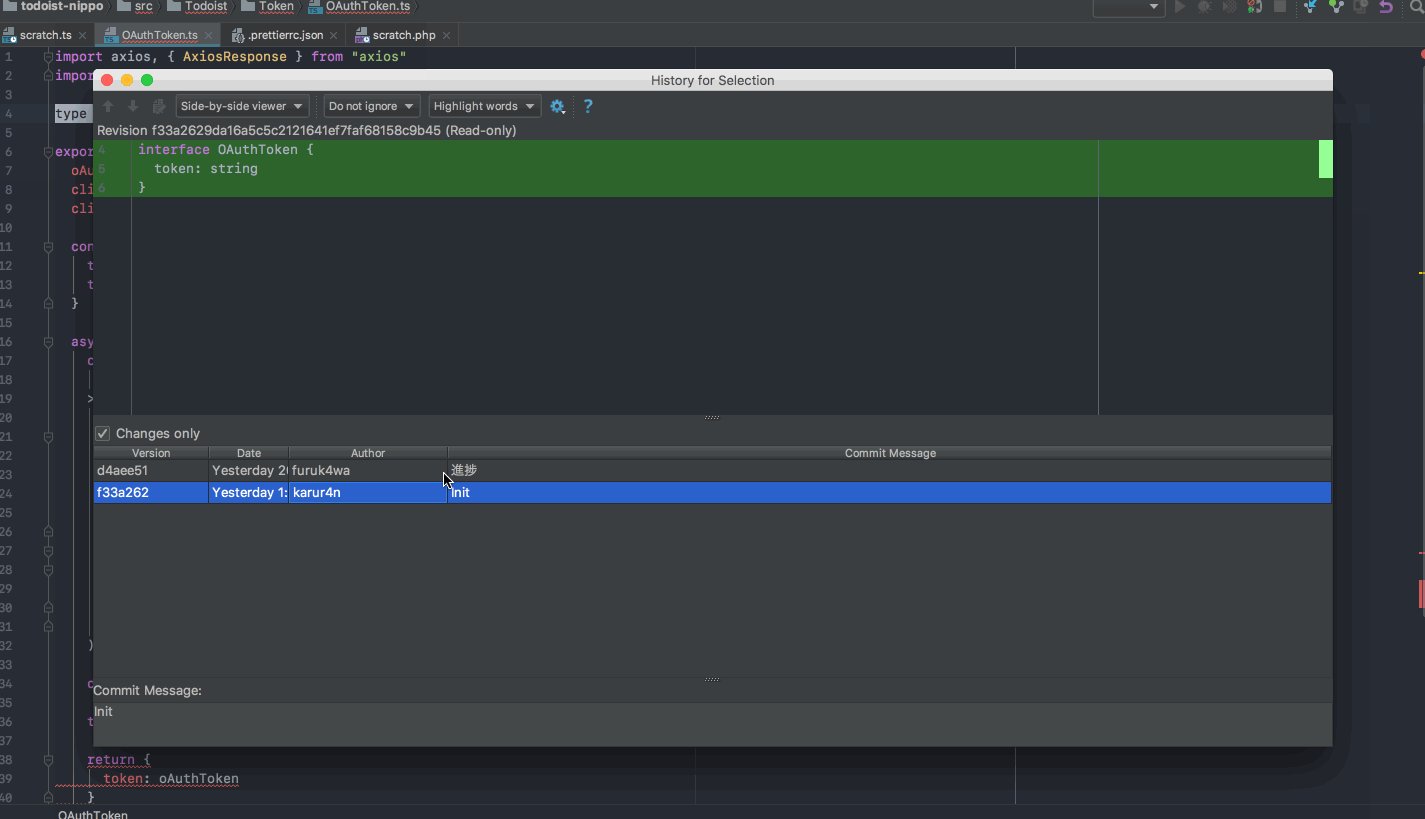
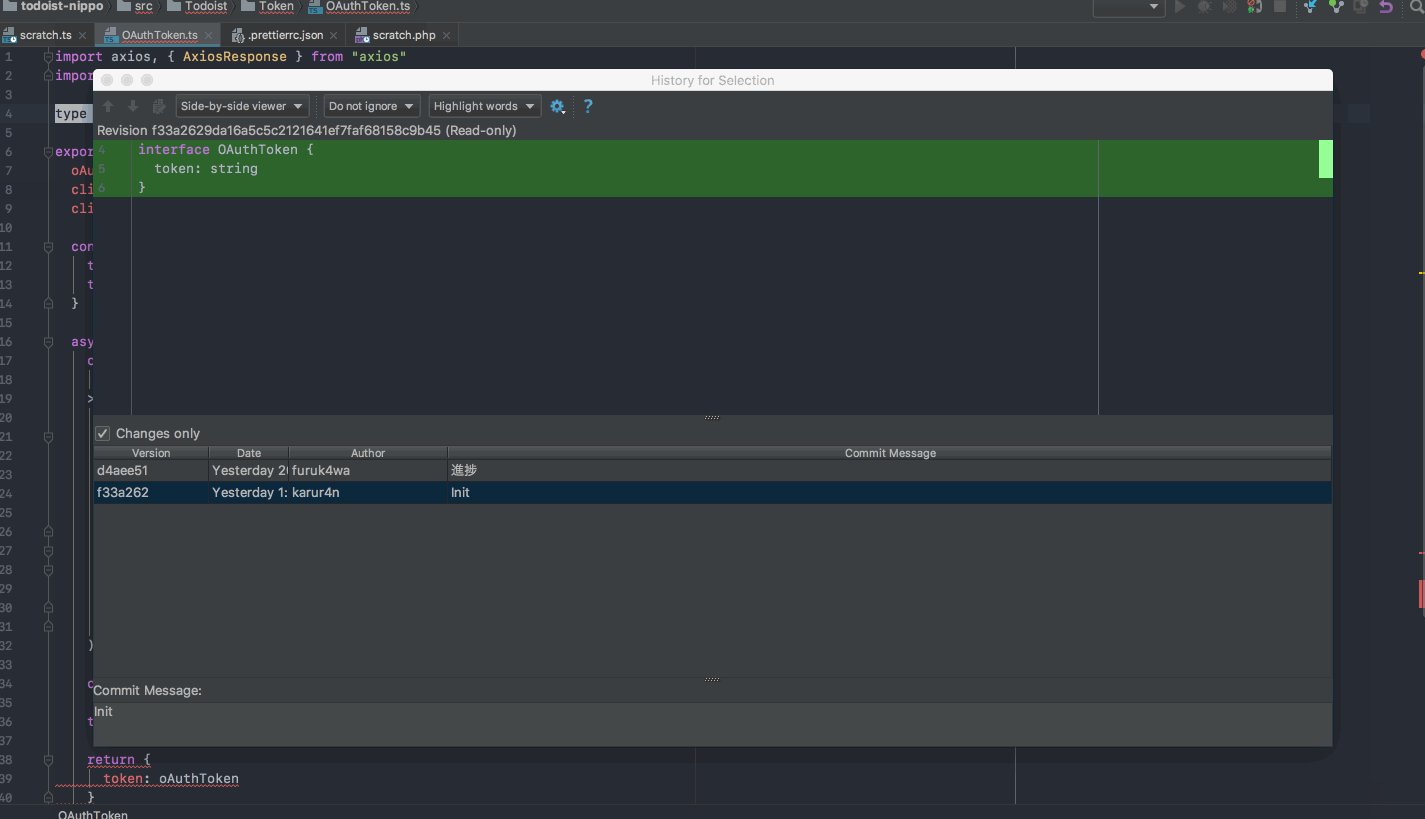
Git コミットを辿る
コードがどのような経緯で書かれたのか知ることができると便利です。JetBrains IDE では、選択した行に対するコミットログを確認することが簡単に行えます。
実行の流れは以下です。
- 行を選択する
- 「 Find Action 」を起動し、「 Git 」->「 Show History for Selection 」を実行する

JetBrains IDE の Git 機能は本当に便利で、 Git GUI クライアントを完全にこれに移行しようとしている方もいます。
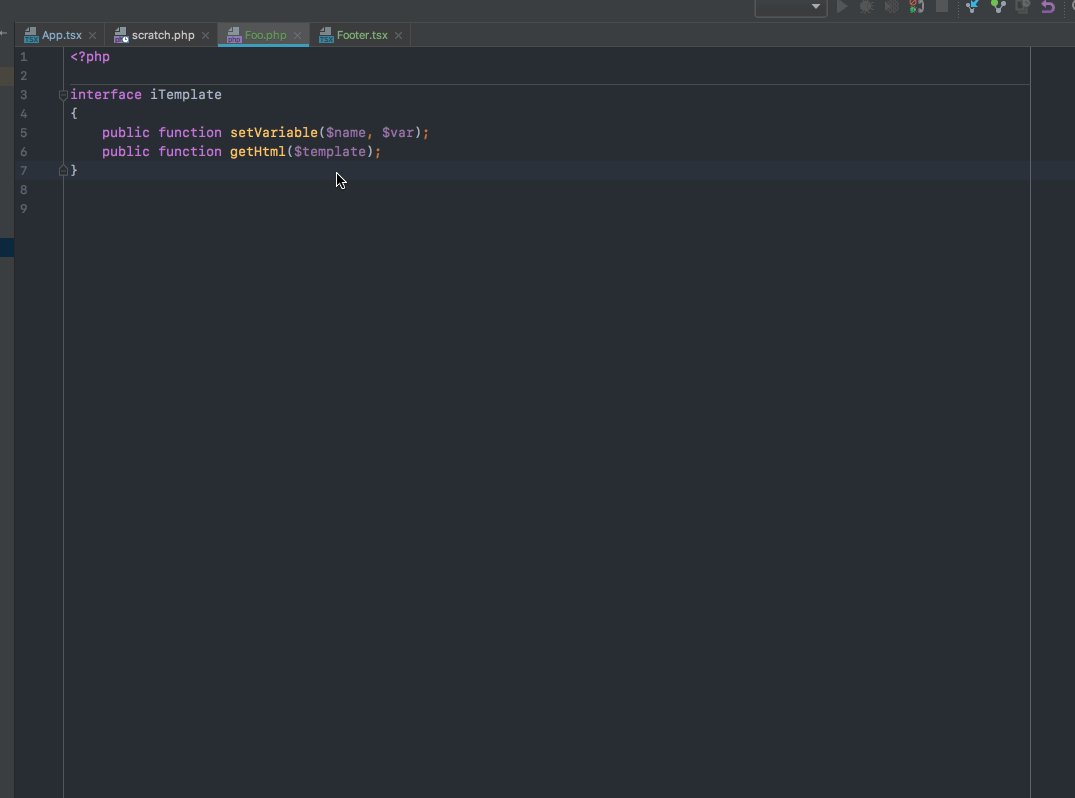
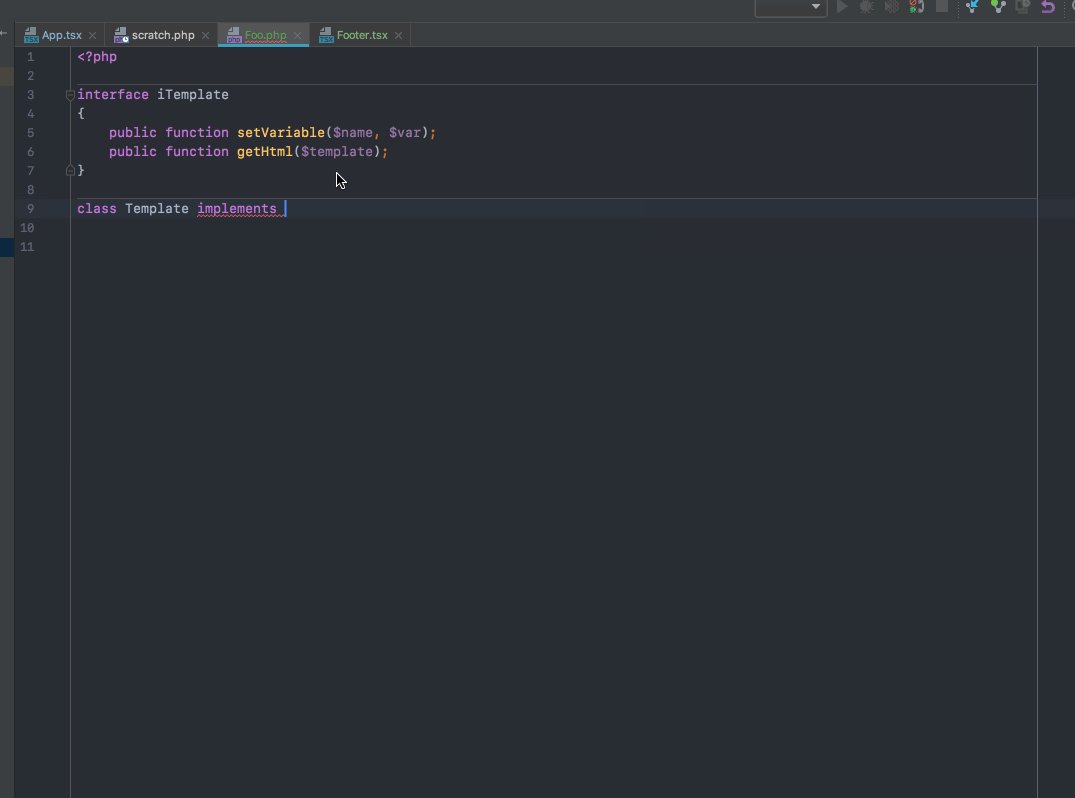
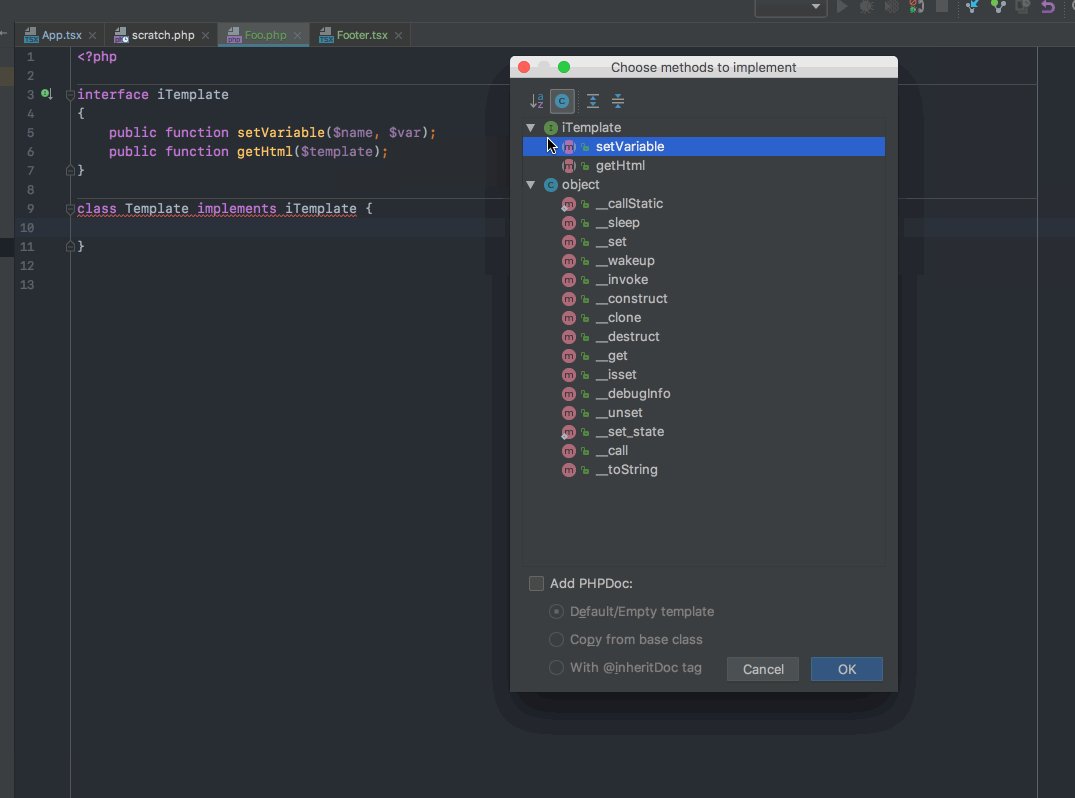
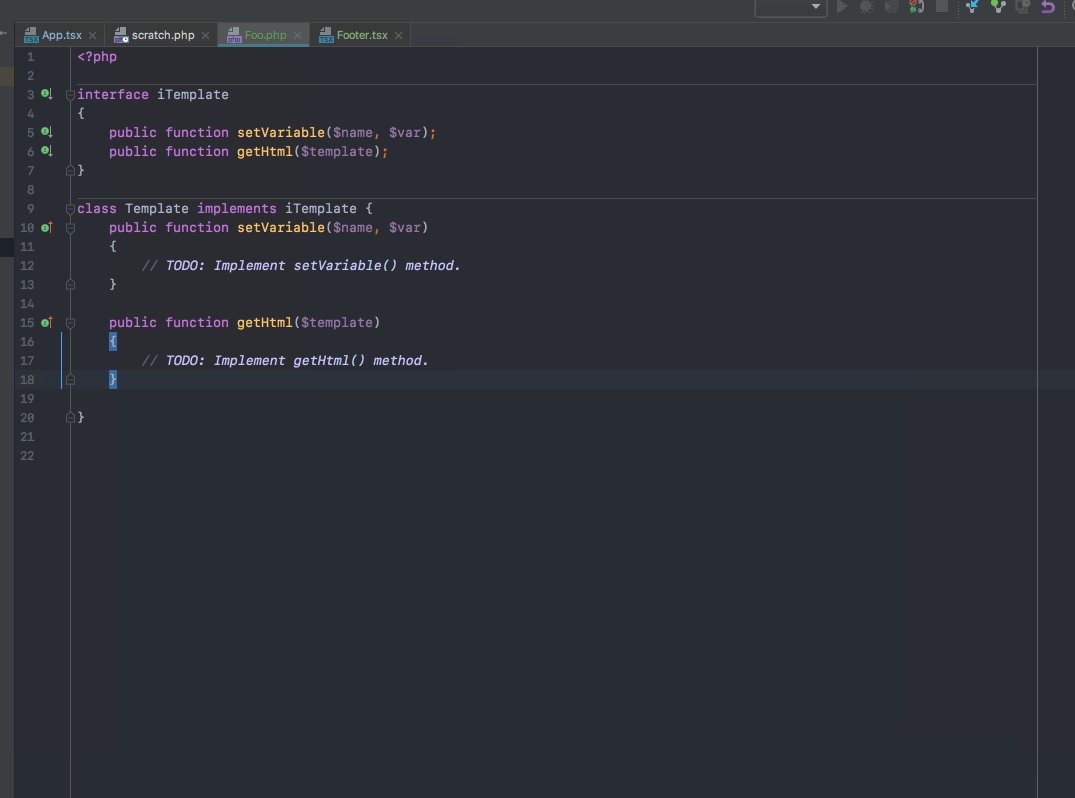
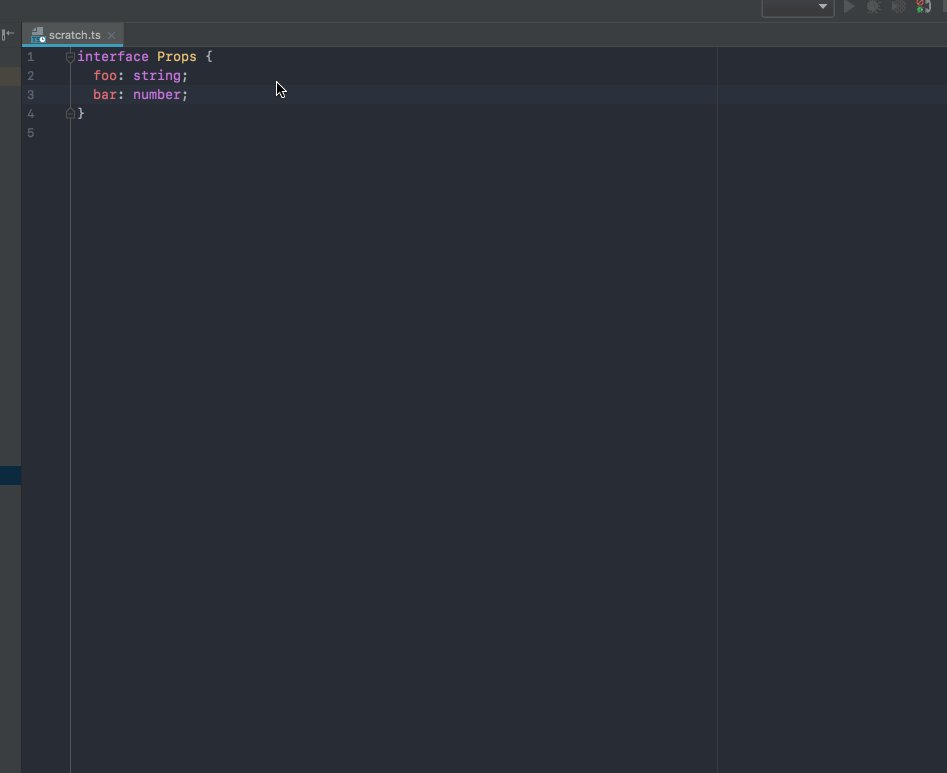
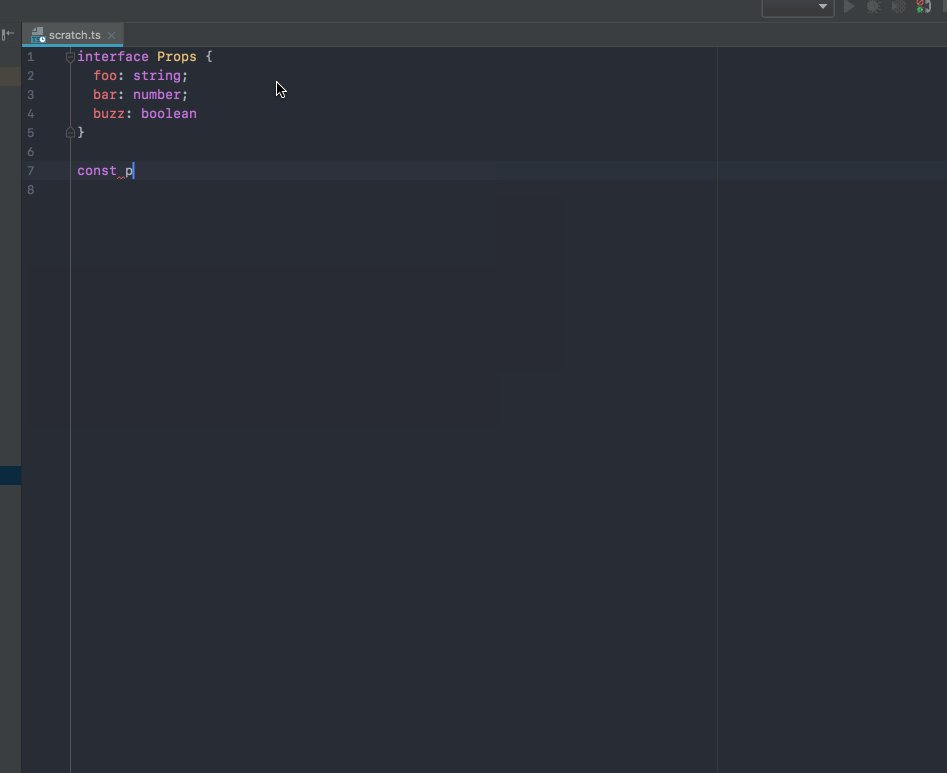
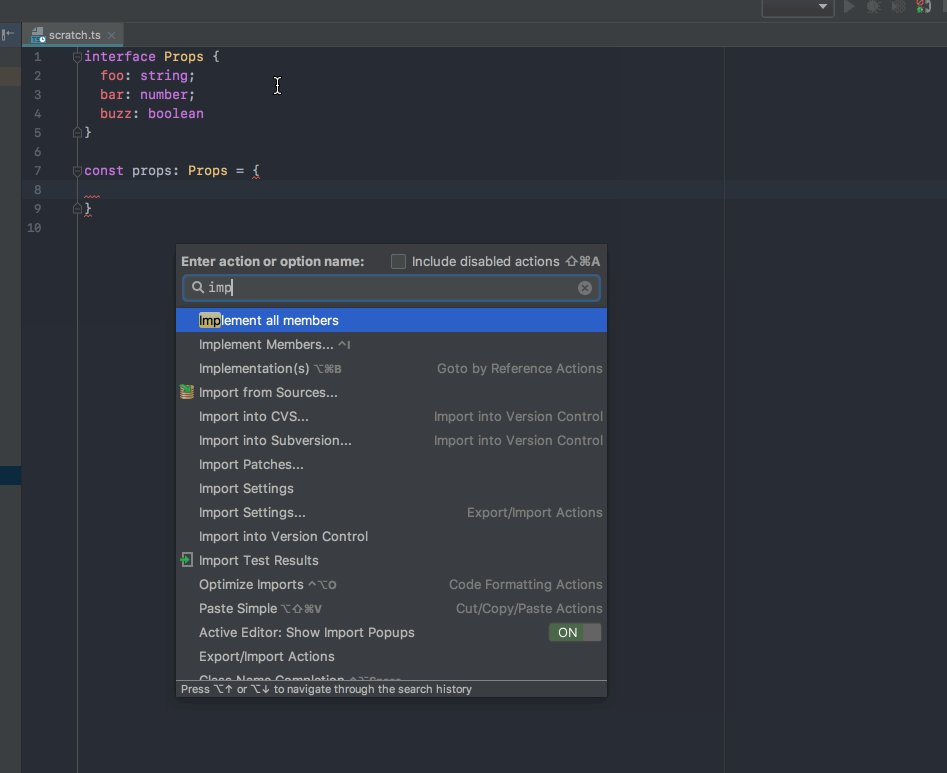
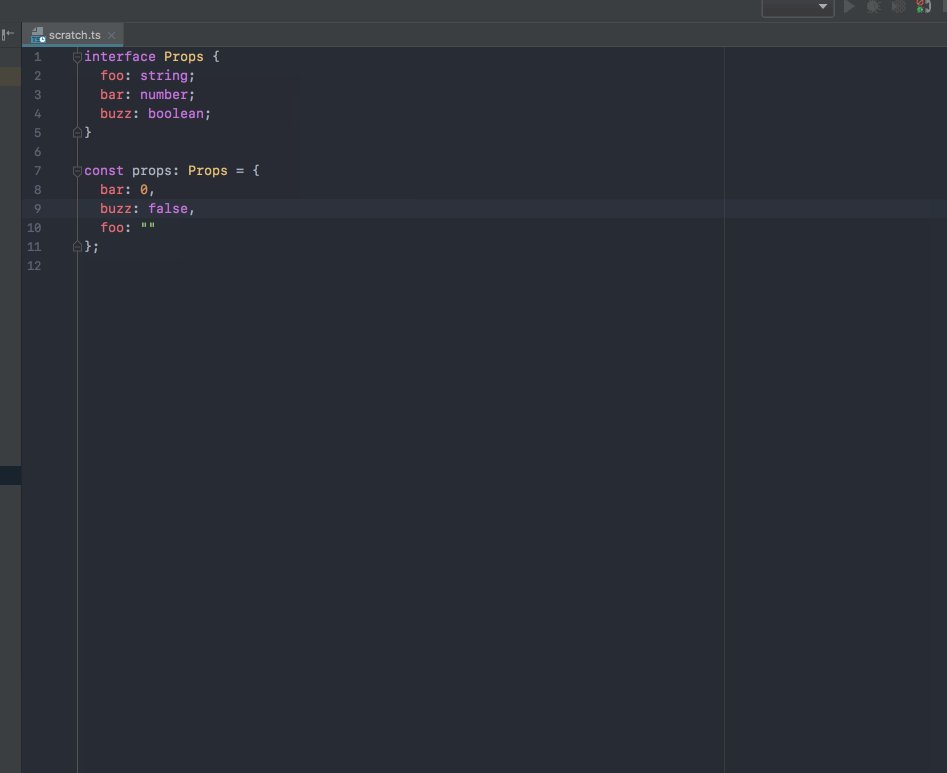
Implement (members|methods) アクションがとても便利
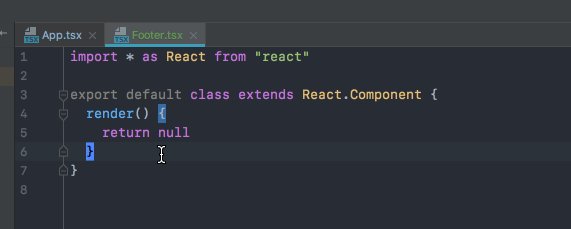
インタフェースを元にメンバの実装を生成してくれる機能です。この機能を使うまでは、インタフェース定義をしたファイルと実装側の 2 つを開いてコードを書いていました。
Implement (members|methods) の (members|methods) 部分については members であったり methods であったり言語によって異なるようです。
- キーボードショートカットは「 Ctrl + I 」
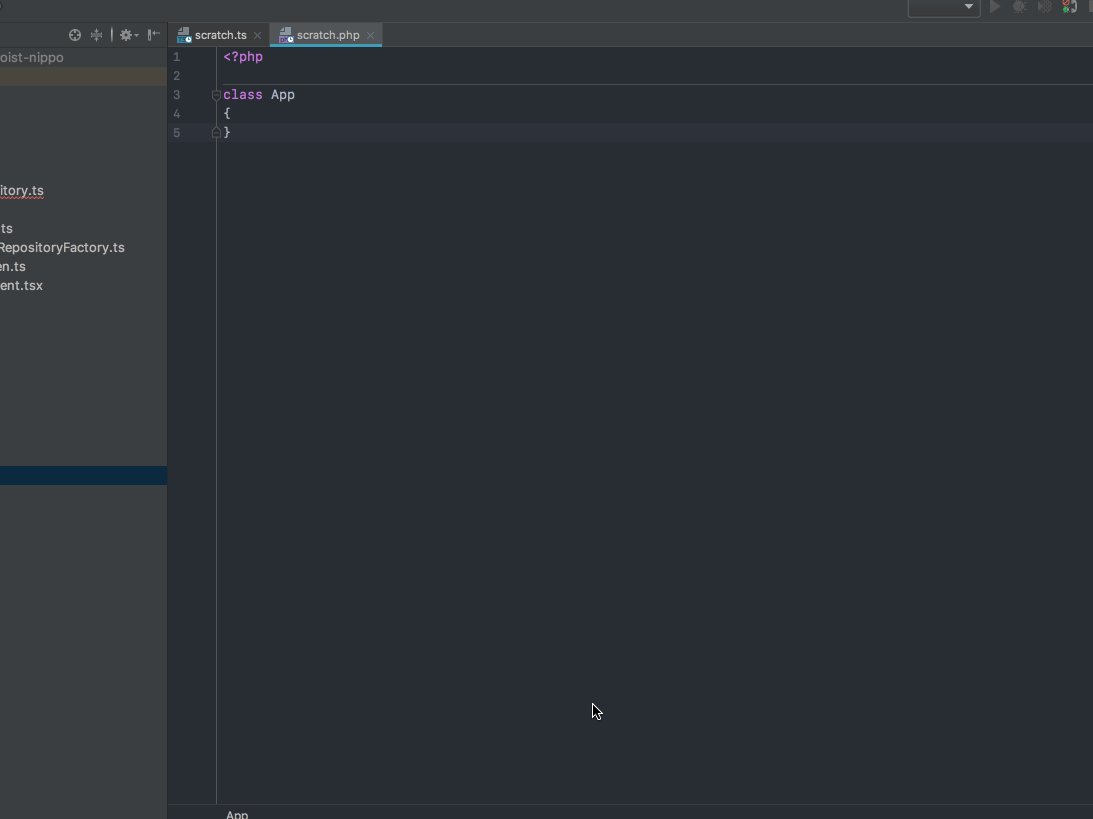
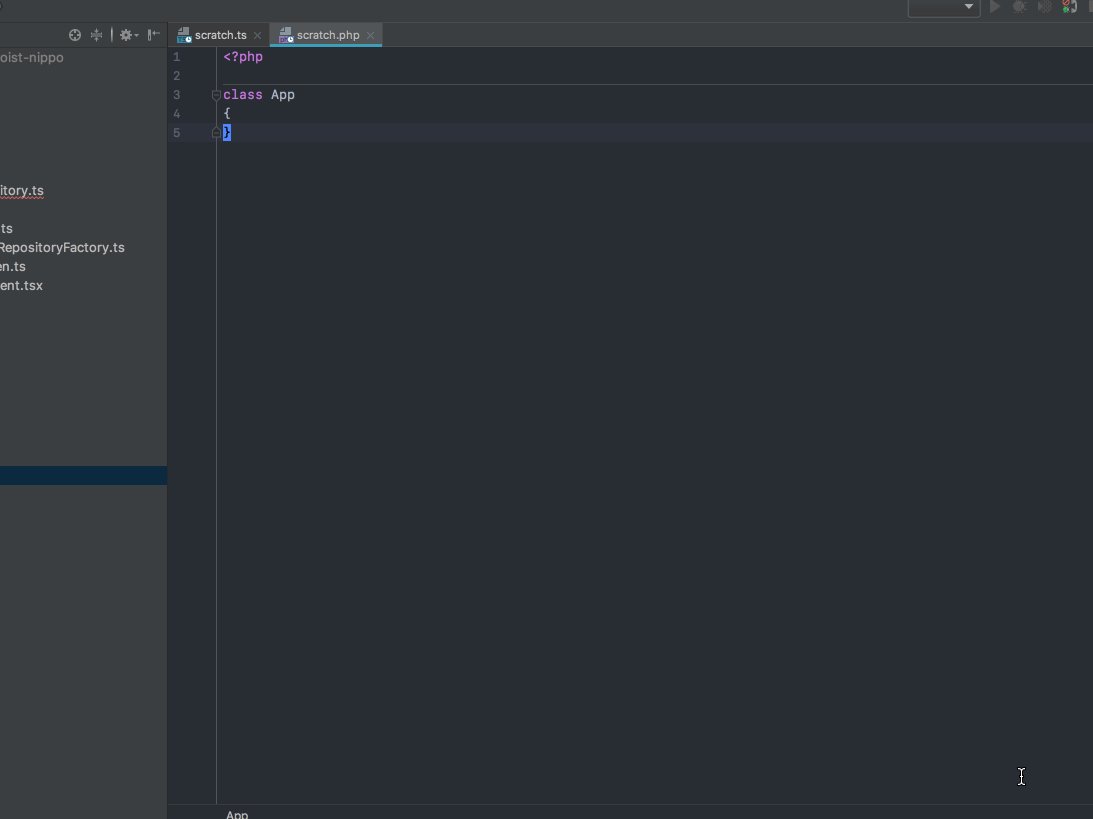
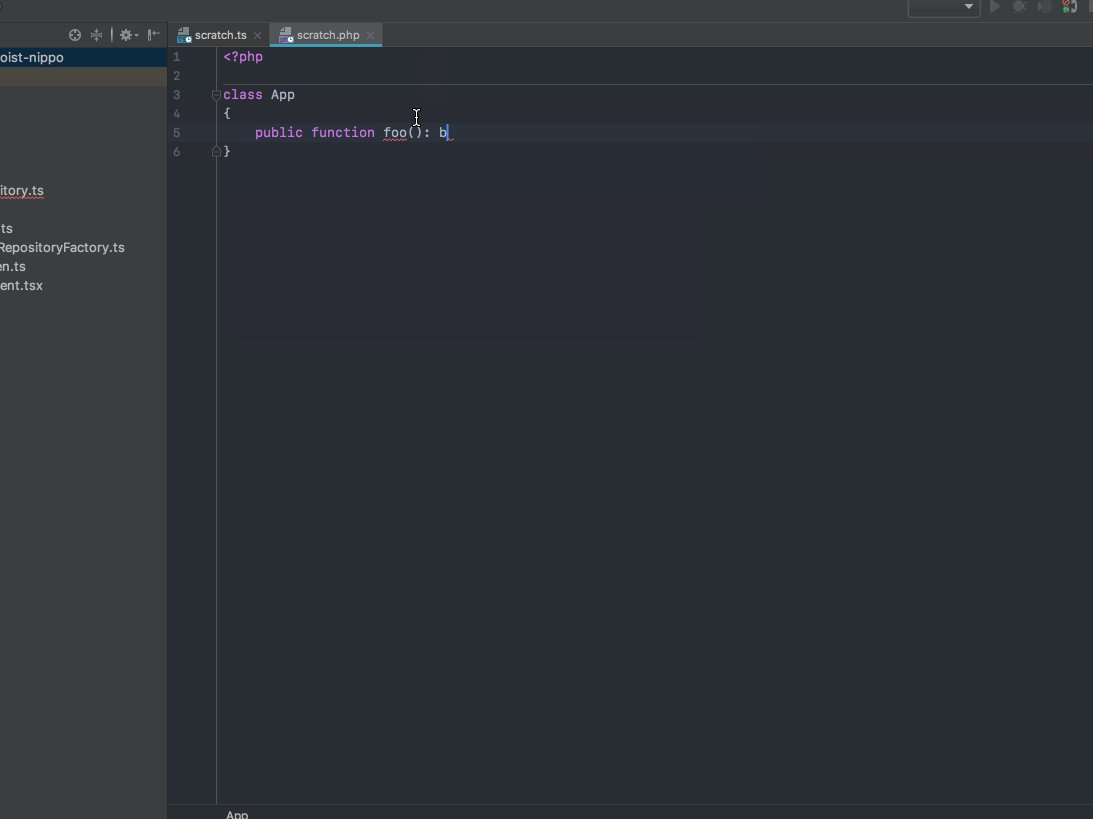
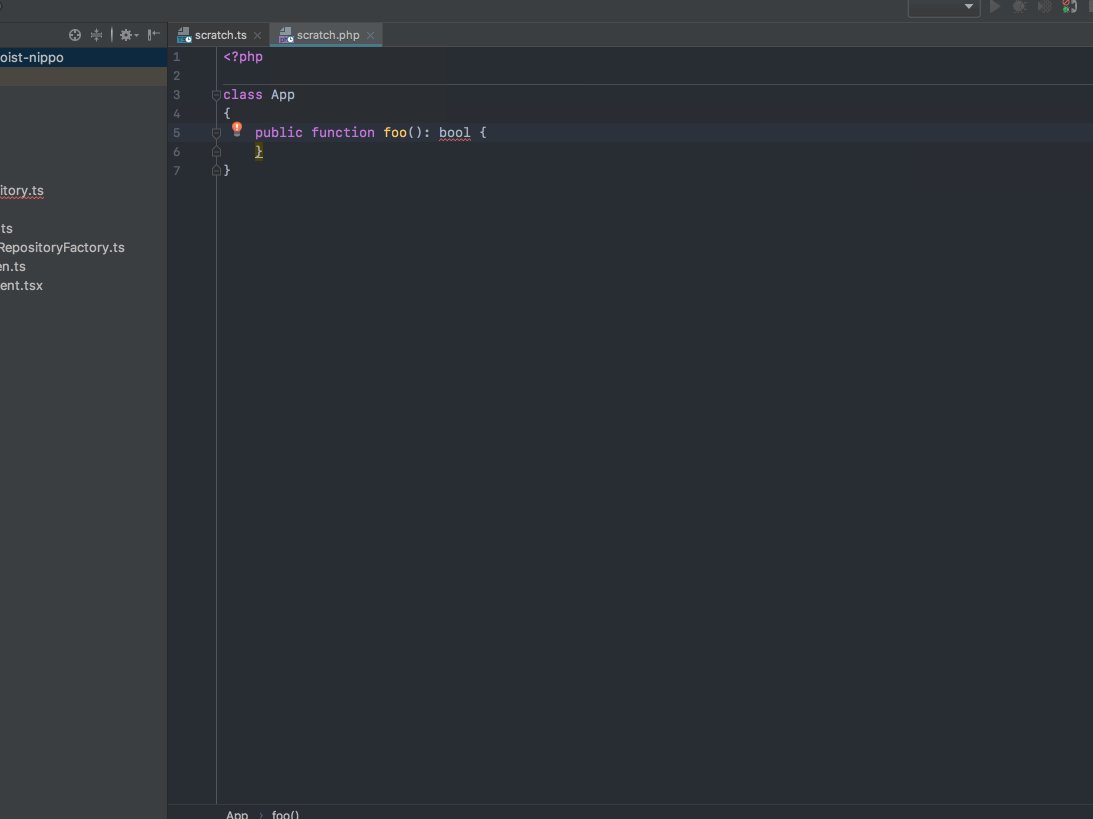
以下は PHP での例です。

以下は TypeScript での例です。

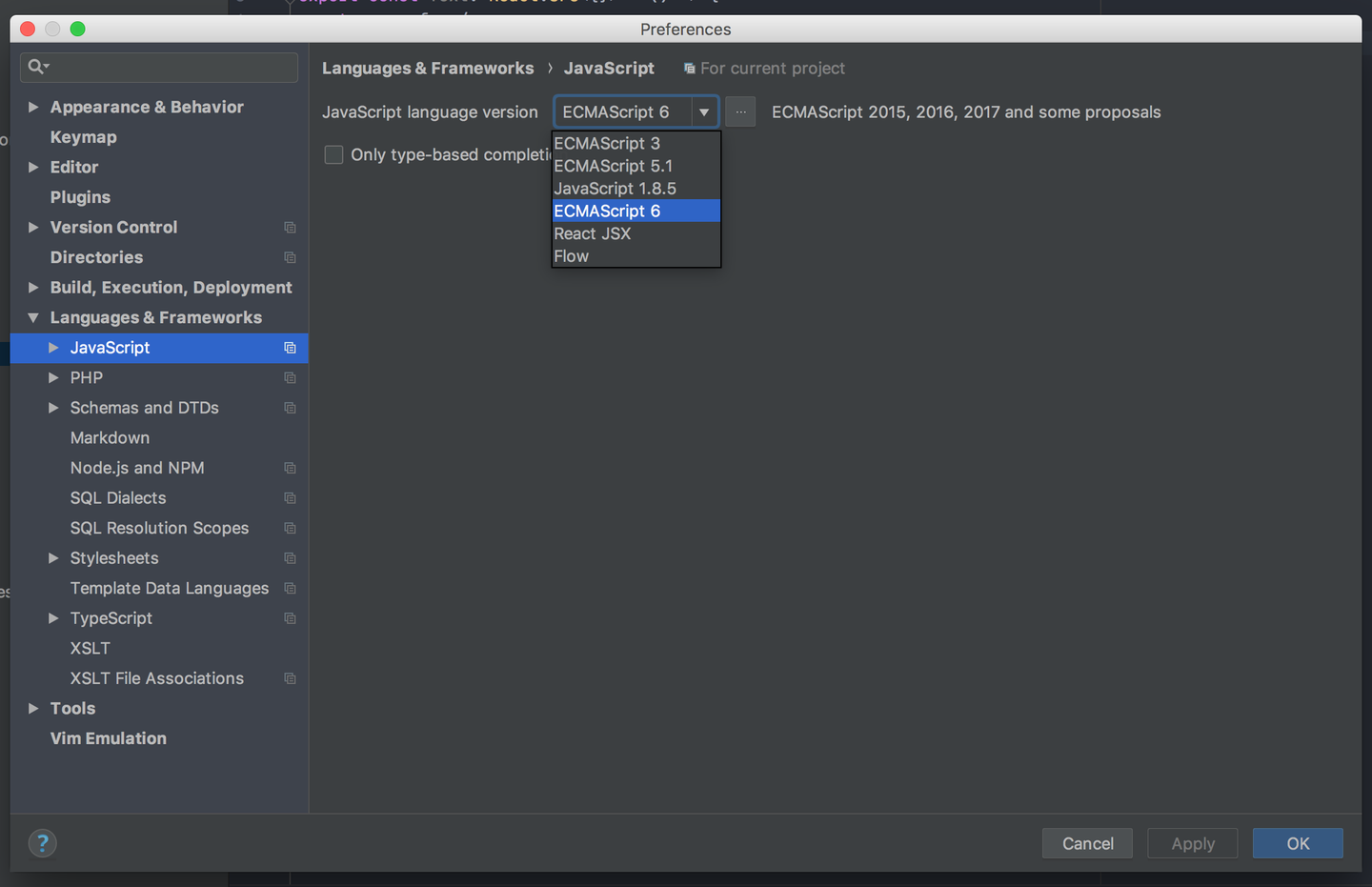
PHP のバージョン定義
受託開発の現場において、使用する PHP のバージョンは案件によってさまざまです。「そうか、このバージョンではこのシンタックスが使えないのか……」とエラーを見たことが何度か。
PhpStorm ではプロジェクトで使用する PHP バージョンを設定できます。設定することによってバージョンミスマッチのコードを指摘してくれます。
※ 指摘してくれるのはあくまで構文上の話であり、設定したバージョンに関数が存在するかどうかではありませんのでご注意
以下は PHP 5.6 と設定したとき、スカラー型宣言に警告が出ています。

JavaScript でも同じことができます。

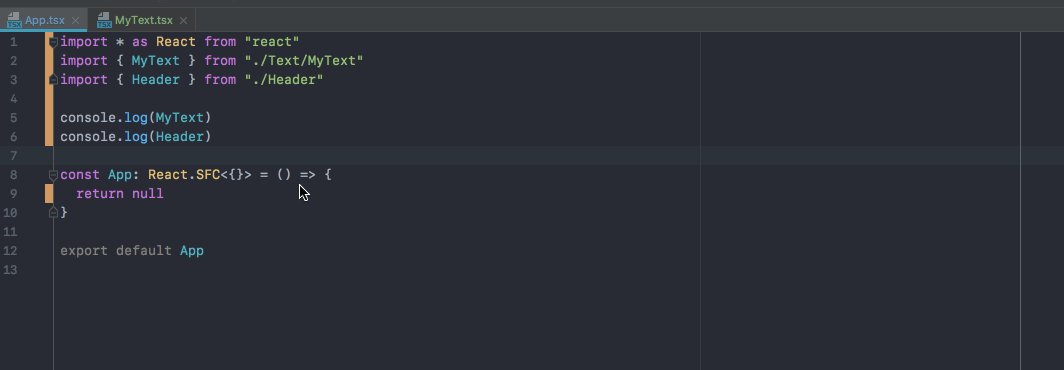
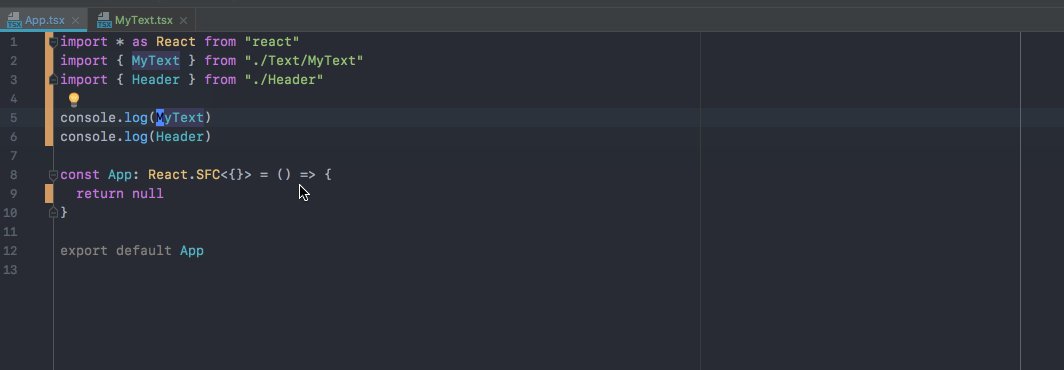
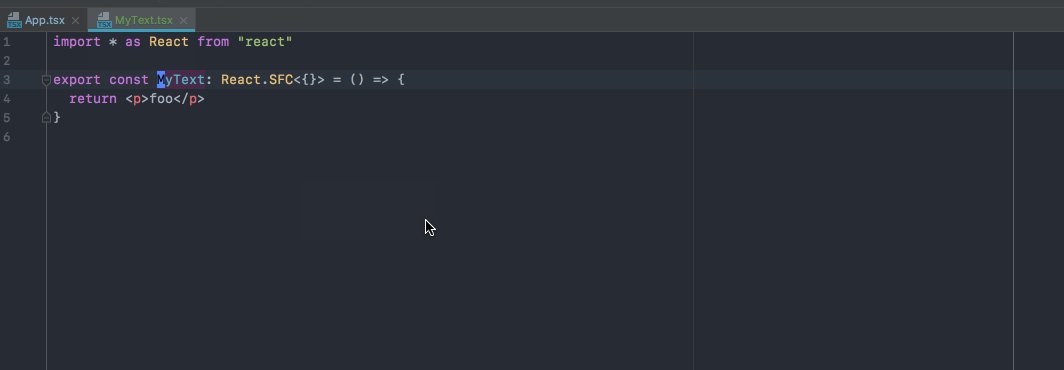
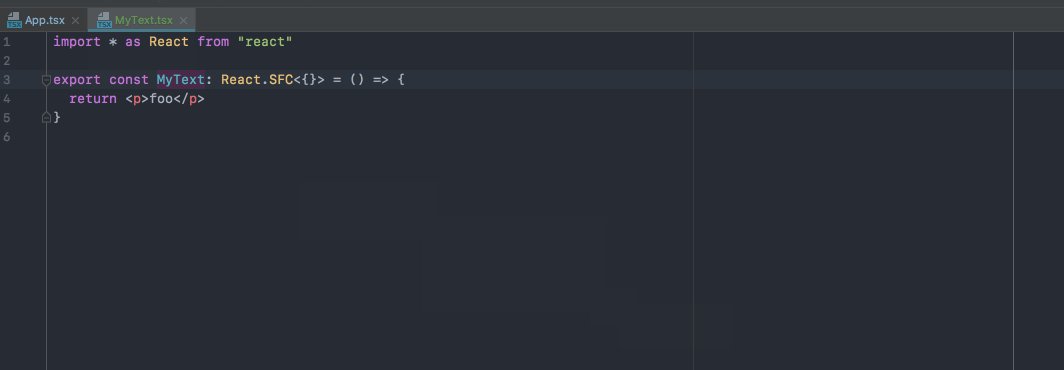
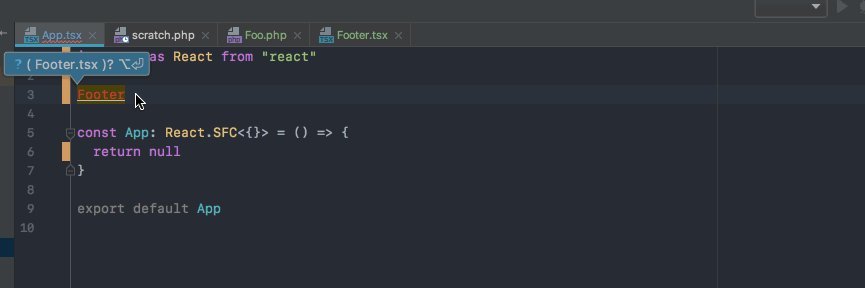
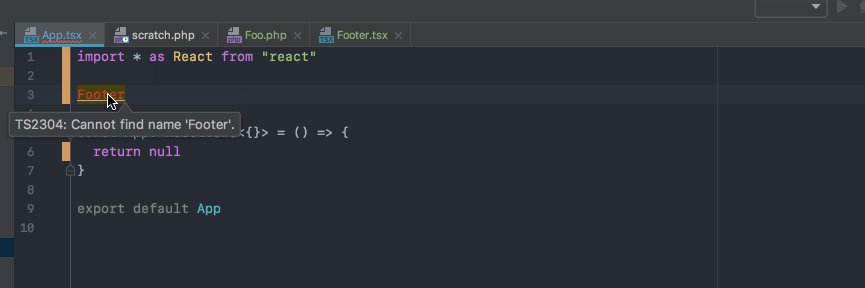
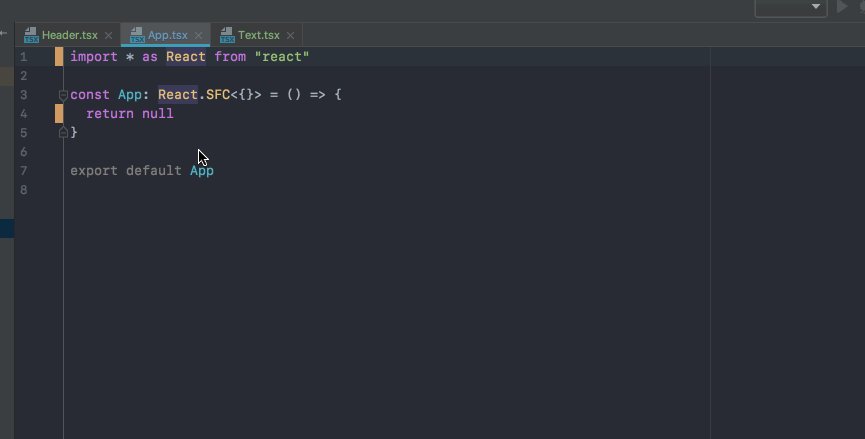
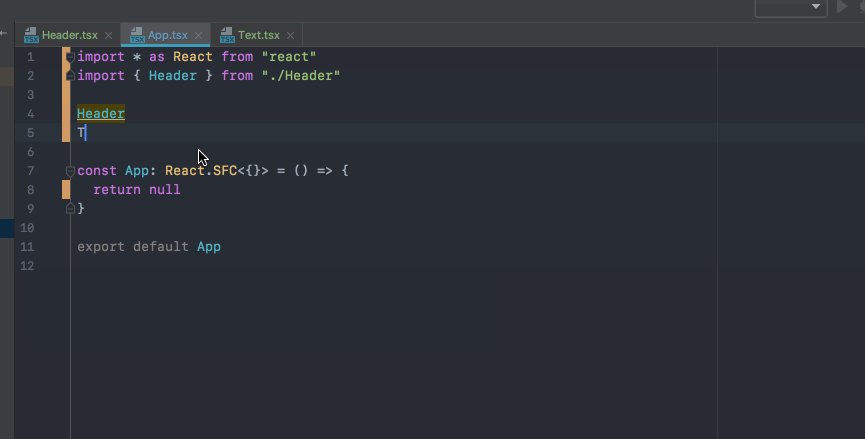
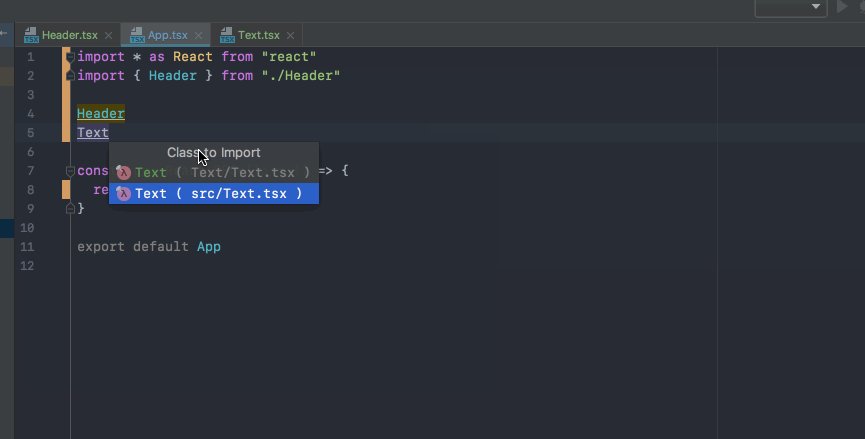
TypeScript での import が最高
このために JetBrains IDE を使い始めたといっても間違いではないです……!
TypeScript のエディタとして VS Code を使っている方が多いでしょう。しかし、 VS Code にはひとつ大きな不満がありました。それは自動インポートです。
原因は特定できていませんが、VS Code ではいまいち自動インポートが働かない場面が何度かありました。
VS Code での自動インポート機能はコミュニティのプラグインでの提供となっています。対する JetBrains IDE も、もちろんサードパーティなのですが非常に高い完成度です。
様子です。

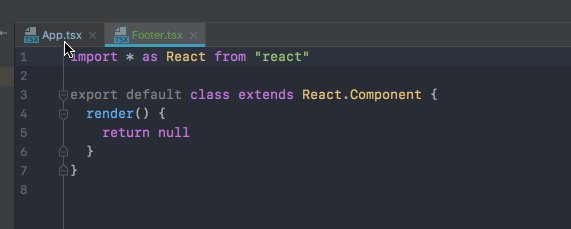
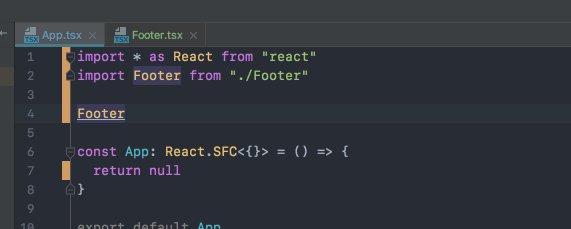
使う使わないはさておき、以下のように名前無し export default でもきちんと import してくれます。

振り返ると JavaScript において import を書いている時間が本当に長かったなと。今では import を手書きしていることが本当に少なくなりました。
まとめ
社内で共有された JetBrains IDE の Tips を共有しました。
Snowrobin では JetBrains IDE の機能を引き出して効率改善を図る仲間も募集しています!
/assets/images/212369/original/3eaaa1dd-360d-4a41-91a8-7d861f9f9585.png?1464156507)



/assets/images/212369/original/3eaaa1dd-360d-4a41-91a8-7d861f9f9585.png?1464156507)



/assets/images/2784941/original/3eaaa1dd-360d-4a41-91a8-7d861f9f9585.png?1524619643)
