こんにちは。UX Strategy TeamのUXデザイナーをしているかもめです。最近はラクマで欲しいバッグの検索条件を保存して新着商品がないかを毎朝確認するのが日課です。
今回の記事では筆者がリーダーとして所属している「Product Research Team」が過去にどのような取り組みをしてきたかを一部紹介します。今からリサーチをしてみたい方や新しい組織にリサーチ文化を根付かせるためにどのようにすればいいか分からないと思っている方にお役に立てるような内容になっています。
最初にチーム体制をかんたんに説明すると、今回の記事のメインとなる「Product Research Team」は「UX Strategy Team」ラクマ開発組織に属しているデザイナーのチームの中にあるリサーチを実施しラクマプロダクトの開発に貢献できるよう取り組んでいるチームです。
Product Research Teamは何をしているの? 事業企画チームや開発プロデューサーが要件定義や施策について考えるタイミングで、UXデザイナーがUXリサーチャーとして調査を実施したり、勉強会などを開催してチーム全体に呼びかけて非デザイナーの方に対してもリサーチ文化を浸透させるために啓蒙活動をしています。
2019年夏頃からの今までの環境の変化 2019年夏に筆者がラクマに入った頃は、デザイナーの人数も少なく、目の前のデザインタスクを消化するので手一杯な状況だったため、開発側でのリサーチ文化が全くない状態でした。
当時はデザイナーチームのメンバーでも「ユーザビリティテスト / UT」という言葉を聞いて何をするのかイメージできていない状況だったことを覚えています。
Product Research Teamが発足したのは2019年の年末で、デザイナーだけではなくプロデューサー職の方にもチームに入っていただきながらスタートしたので、他職種の方と連携しつつ環境を整えることができました。ここ数年でリサーチへの温度感が高まってきたこともあり、デザインプロセスの浸透には時間がかかりましたが、これによってUXデザイナーは、 ステークホルダーが決めたことをそのままデザインするのではなく、プロジェクトの施策検討時点 / 早いタイミングで上流からリサーチや提案を行うことができるようになりました。
簡単そうですが、リサーチするのが前提となる環境になるまで約2年かかったので、時間をかけてカルチャーを作り上げていくことはとても地味ですが、チーム内での当たり前の基準がどんどん成長しているなと感じます。
勉強会を開催しUX Strategy Teamの中にリサーチをしているチームがあることを発信 ラクマ内の他職種の方にもリサーチの重要性を認識・理解してもらうために、定期的に勉強会を開催しラクマのデザイナーがリサーチに力を入れていることを伝え続けることで文化づくりに貢献しています。
勉強会を実施するにあたり、事前にラクマメンバーにアンケート調査を実施し、調査結果から「UX」という言葉が難しく、壁を感じている人が多いという課題が明らかになり、 あえてUXデザインという言葉を使わず、あらゆる職種の人が参加しやすいように勉強会を企画 しています。 わかりやすい言葉でアプローチすることで、ステークホルダーを含む多くの人にユーザー理解の時間を確保でき、チーム内で定性調査の重要性を理解してもらうことができました。
▲ 勉強会「ユーザーインサイト★Festival」について過去に記事にしていただいたので、興味のある方は上記リンクからご覧ください。
ユーザビリティテストを積極的に実施 最初は手軽に実施可能で結果が目に見えてわかりやすい「ユーザビリティテスト」をスタートしました。
最初からリサーチするための時間を関係者に確認し確保することが出来ると良いですが、成果がない状態で新しいことをしていくのは難しいし時間がかかると判断し、UIデザインのスケジュール内で収まるように社内の人に協力してもらいながらユーザビリティテスト調査を実施し、結果を報告していくスタイルで浸透させました。
当時は「ゲリラユーザビリティテスト」と呼び、隙間時間がありそうな社内の方に協力していただきました。関係者に対して調査を実施することでバイアスの問題などもありますが、 操作性の向上やセキュリティ的な観点を考慮しスピード感を持って実施する際は積極的に社内でも調査を実施 しています。
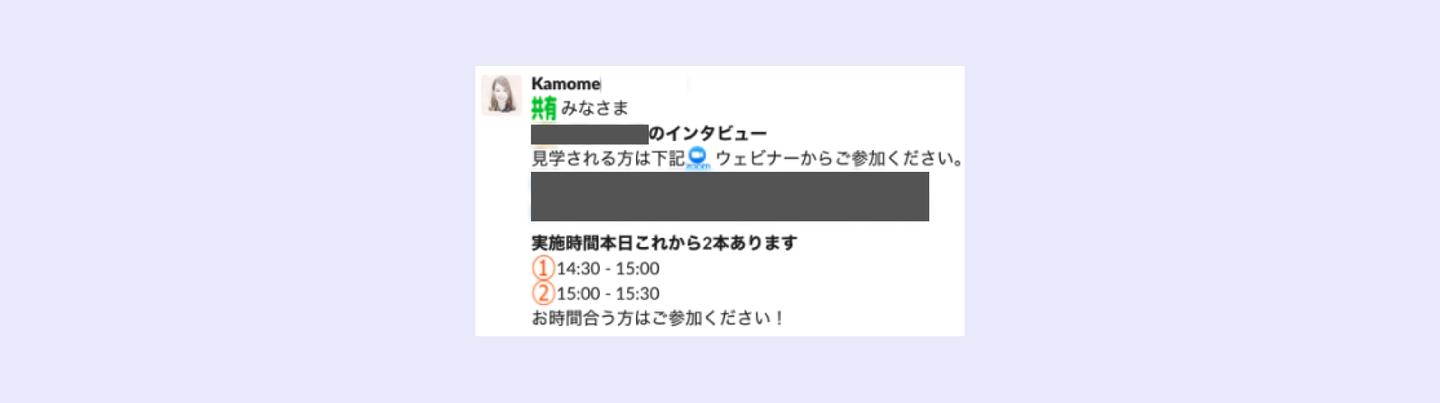
リサーチしながら設計を進めていくことの重要性をチーム内で共有するために、ZOOMのウェビナー配信を利用しながらどのようにユーザーさんがプロダクトを利用しているか、タスクを達成する中で躓くタイミングはあるかなど見てもらえるように呼びかけながらリサーチを進めていました。
多くの方から関心を集めることができ、見学者として参加したくても会議と重なり見れなかった方のために録画映像を共有したり、タスク毎の達成度を可視化し展開→UIの修正案を提案していくことで納得感を持ってUIデザインのアップデートをすることができました。
ユーザビリティテスト後のラップアップで見学者として参加した方からの意見をいただくことも増え、関係者の方の参加率も徐々に上がっていてUIデザインに対する納得感をデザイナー職以外の方にも感じてもらいながら実装に進むことができています。
ユーザビリティテストが浸透した後は、半構造化インタビュー形式やコンセプト調査など様々な手法のリサーチを実施しています。
また、文化が根付いてきたタイミングで岡 昌樹さんに外部アドバイザーとしてサポートいただくことになりました。メンバー同士でも初めての調査や課題に直面したときに相談に乗っていただけるのでチーム全体の意識や知見レベルもアップしました。
新たな課題に直面 徐々にProduct Research Teamの認知がラクマ全体でも高まり喜んでいたのですが、新たな課題もみえてきました。
下記のような質問が少しずつ増えてしまった事です。
- 過去にXXX関連のリサーチを実施していませんか? - XXXを購入していた方の定性データはありませんか? - 今までXXXを気にしていた方っていますか? 徐々にリサーチタスクも増えてナレッジの蓄積が出来てきたにもかかわらず、少ない人数でリサーチをしていた為、情報が属人化されてしまい。ドキュメント化していても情報を探す前に質問がProduct Research Teamのメンバーに直接届いてから差し込みタスクとして過去調査の掘り起こす必要がありました。
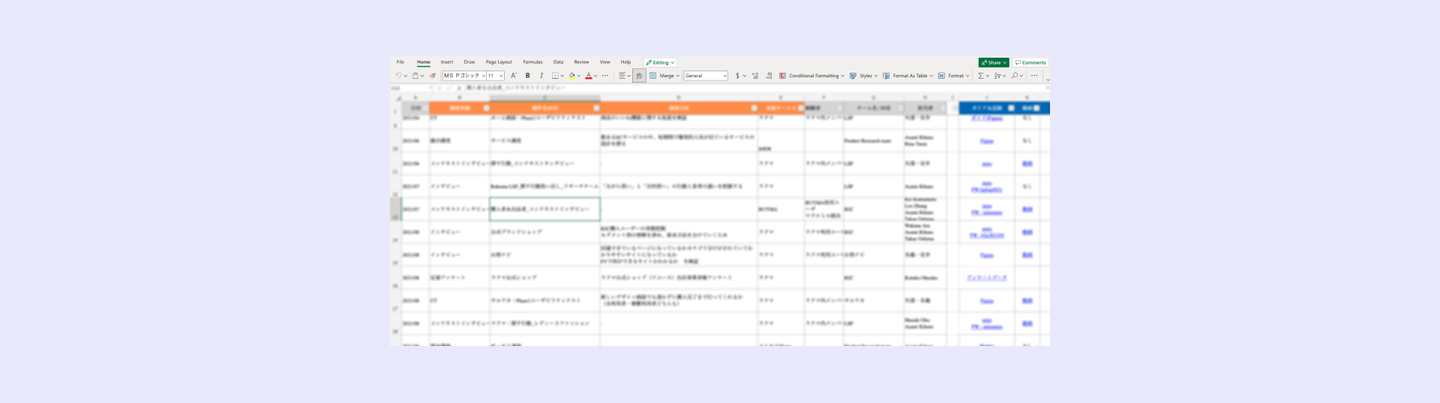
当時の私たちはまだ未熟だったため、後から情報を振り返る度に毎回Slackで過去の会話などから検索をしていましたが、下の画像のように過去に調査した結果を全てエクセルシートに一覧化し、 誰でも過去の調査をかんたんに探せるようにしました 。この一覧シートを作ったことで過去の調査情報が必要になったらすぐ掘りかえることができます。
一覧シートに記載しておきたい情報 下記のような情報を一覧として記載すると良いと思います。
調査時期 プロジェクト名 / サービス名 調査目的 調査対象者 社内 / 社外など(調査会社にリクルーティングを依頼した場合はその旨も明記) 調査者 インタビューガイド(リンク) 分析結果レポート(リンク) まだ一覧シートを作っていない方がいたら時間を少しかけてでも過去の調査を掘り返してまとめると便利なので、作成してみてはいかがでしょうか?
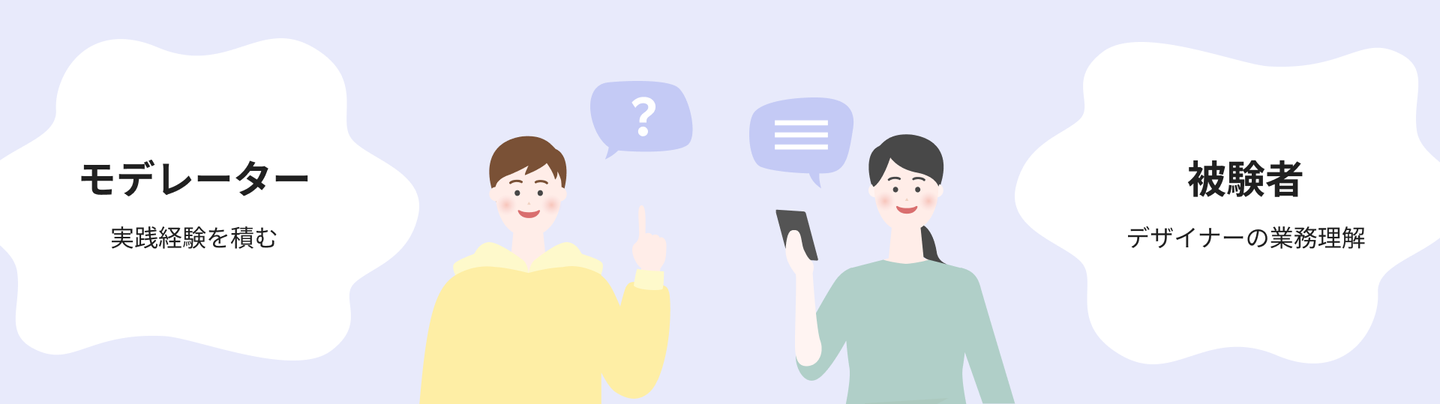
ユーザーインタビューのモデレーターを増やすには? 定性調査でインタビューを見学することやガイドを作ることも大事なスキルですが、モデレーターとしての成長は多くのインタビューにモデレーターとして参加をしていく必要があります。
筆者も初めてインタビューのモデレーターを担当したときは汗が止まらず緊張した覚えがあります。人によってはインタビューするのはハードルが高いので、練習するために考えついたのが、 インタビュー研修 です。ラクマに新しく入った方を対象に研修の一環としてインタビューを実施する方法です。
インタビューのモデレーター経験がないメンバーがラクマに新しく入ったメンバーにインタビュー研修として被験者になっていただきインタビューを体験してもらいつつ、被験者として研修を受けた新メンバーはデザイナーとの接点を作り「ラクマのデザイナーはこのような仕事もしているんだ」と理解してもらうことにもつながる仕組みです。
上記の方法は新しいメンバーが頻繁に入ってくる環境がある規模の企業ではないと難しい方法かもしれませんが、少しでもできることから考えて、挑戦しやすい環境を作るために働きかけられると良いと思うので、参考にしていただけると嬉しいです。
まとめ Product Research Teamが発足したおかげで、ラクマチーム全体のリサーチに対する関心度をアップさせ、定性・定量データを元にUIデザインをアップデートすることで、素早く品質を向上させることができる体制となってきました。
また、メンバーからは 「リサーチをすることで、自信を持ってUIを提案できるようになった」 という声も出るようになったのでメンバーの意識が変わってきていると実感しています。これからも成長し続ける「Product Research Team」にご期待ください。
ラクマのデザイナーは、これからも多くのことに挑戦していきます! 一緒に働きたい方、是非カジュアル面談からお待ちしています。
楽天グループ株式会社ラクマ事業部では一緒に働く仲間を募集しています
楽天グループ株式会社ラクマ開発課では一緒に働く仲間を募集しています
/assets/images/9446376/original/b3c970e8-f1fa-4007-8ebe-ce465e902f56?1652248881)







/assets/images/9446376/original/b3c970e8-f1fa-4007-8ebe-ce465e902f56?1652248881)




/assets/images/11112140/original/b3c970e8-f1fa-4007-8ebe-ce465e902f56?1667955217)
