この記事は Fablic開発者ブログ "inFablic" からの転載記事です。
こんにちは。Fablicのデザイナーのわりえもん (@wariemon) です。
2016年10月に、フリル(FRIL)のロゴ・アプリアイコンのリニューアルをしました。
もうみなさんのお手元のアプリも新しいものに変わっているころかと思います。
今回、新しいフリルのロゴを作るに至ったきっかけから、新しいロゴになるまでの流れ・思いなどを、お話しさせていただきます。
なぜ変えたのか -きっかけと課題-
1. なんでも売れるフリマ へ -きっかけ-

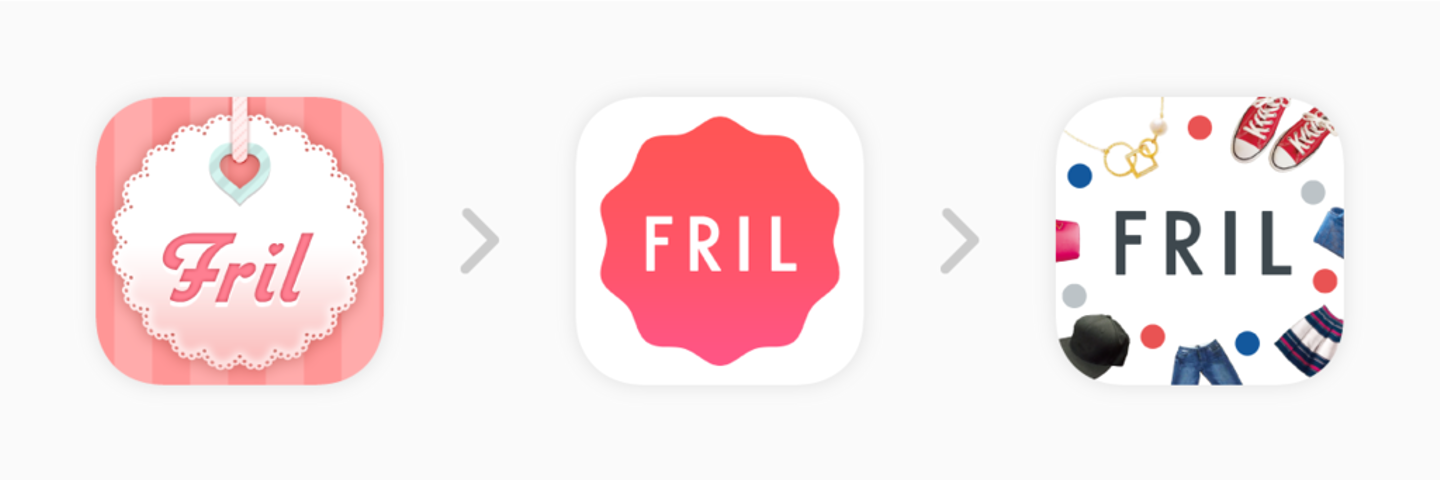
まず、フリルはサービス開始から4年の間に、大きなロゴ・アプリアイコンのアップデートを3度行っています。
フリルは「女性限定フリマアプリ」としてスタートした際の、フリルをモチーフとした 1代目 フリルです。
2015年夏、性別に限らず誰でも使えるファッションフリマへと変わり、
1代目のシルエットを踏襲し、よりフラットな表現になった 2代目(通称 : こんぺいとうロゴ) になります。
そこから約半年、よりファッションを意識させる目的で、ファッションアイテムをちりばめたものに変え、これでアプリアイコンとしては 3代目 になります。
そして、今回「ファッションフリマ」から「なんでも売れるフリマ」へと、フリル自体の目指すところがかわる大きな転機が訪れました。
元に戻すのであれ、新しくするのであれ、フリルは変わる必要がありました。
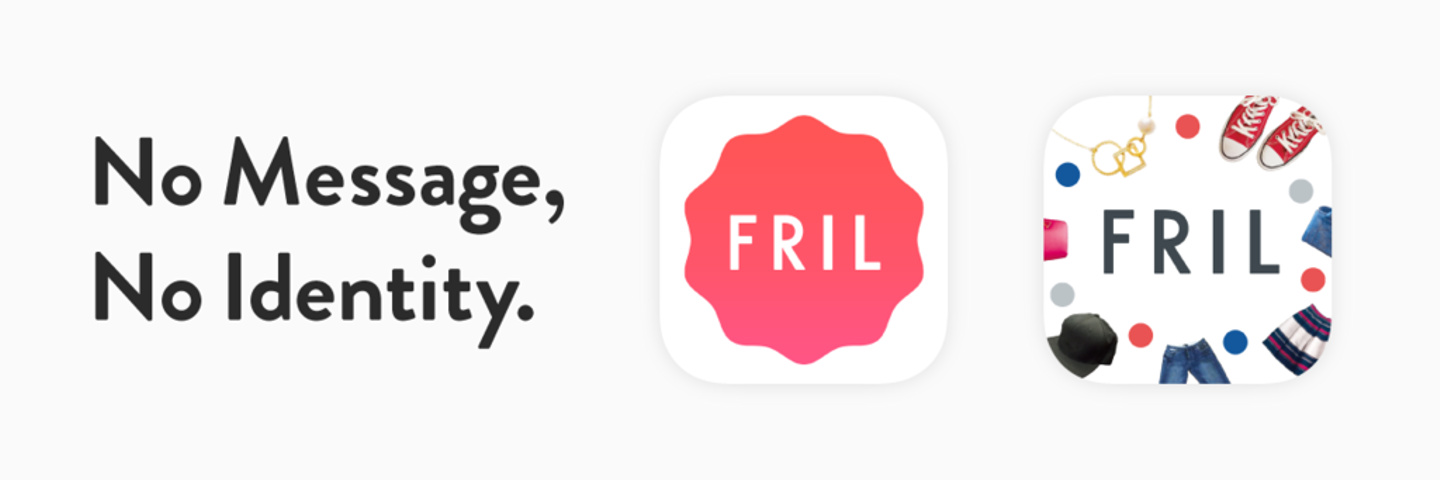
2. No Message, No Identity. -課題-
まず新しいものを作る前に「変えないという選択肢」も考えました。
しかし、そこには「新しいものが必要だ」と実感させられる大きな課題が。
No Message, No Identity.
という2つの課題です。

2代目 こんぺいとうロゴ は、ぱっと見の力強さがありました。しかし、これからのユーザーには何に見えるのでしょうか。
当時、1回目のリニューアルに際して、既存のユーザーを意識し、印象が大きく変わらないようにデザインを行った経緯があり、その役目を全うしていましたが、これからのユーザーにはメッセージ性がいささか乏しいのかもしれません。
No Message (伝わらない)という大きな課題を持っていました。
3代目 は、ファッションアプリであることは伝わるので、メッセージ性はありますが、特徴がありませんでした。
ちりばめられたアイテム自体はフリルを表すものではなく(また写真を使用しているため汎用性に乏しい)、
肝心のロゴタイプは特徴がなく、覚えるためのキーとしては、弱い存在であること。
これが、 No Identity (特徴がない)という課題です。
この2つの課題を解決し、フリルの認知を積み重ねていくためにも、これから数年は変える必要のない、強いアイデンティティが必要とされていました。
フリルのロゴができるまで
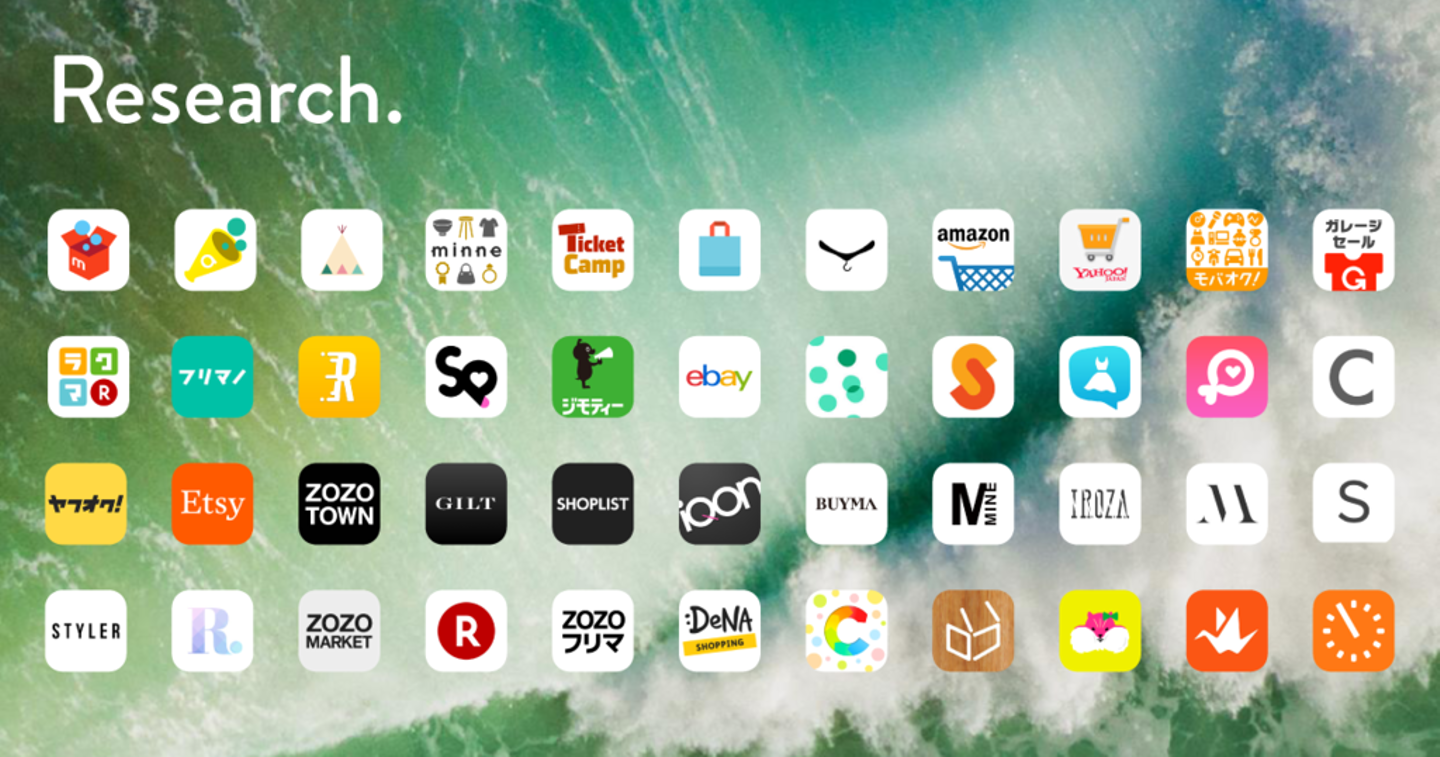
1. リサーチとイメージ
まず、競合サービスのもつ ビジョン と、その アウトプット についてリサーチをしていきます。
周囲を知ることで、自らの持つ独自価値や持つべきものに気づくことができるのと、表現としてのバッティングを防ぐことができます。
今回は、アウトプット(デザイン面)の話にフォーカスしてお話します。

(リサーチしたものの一部です)
リサーチをしてみると、フリマアプリや、ファッション系のサービスで多い表現は、
「ロゴのみ」「購入する商品(服・雑貨など)」「売買を想起するもの(箱 / 袋など)」
が多いことに気づきます。
そこで、「フリマ」自体を表現するモチーフを見つけることで、他とも差異の生まれる表現ができるのではないかと考えました。

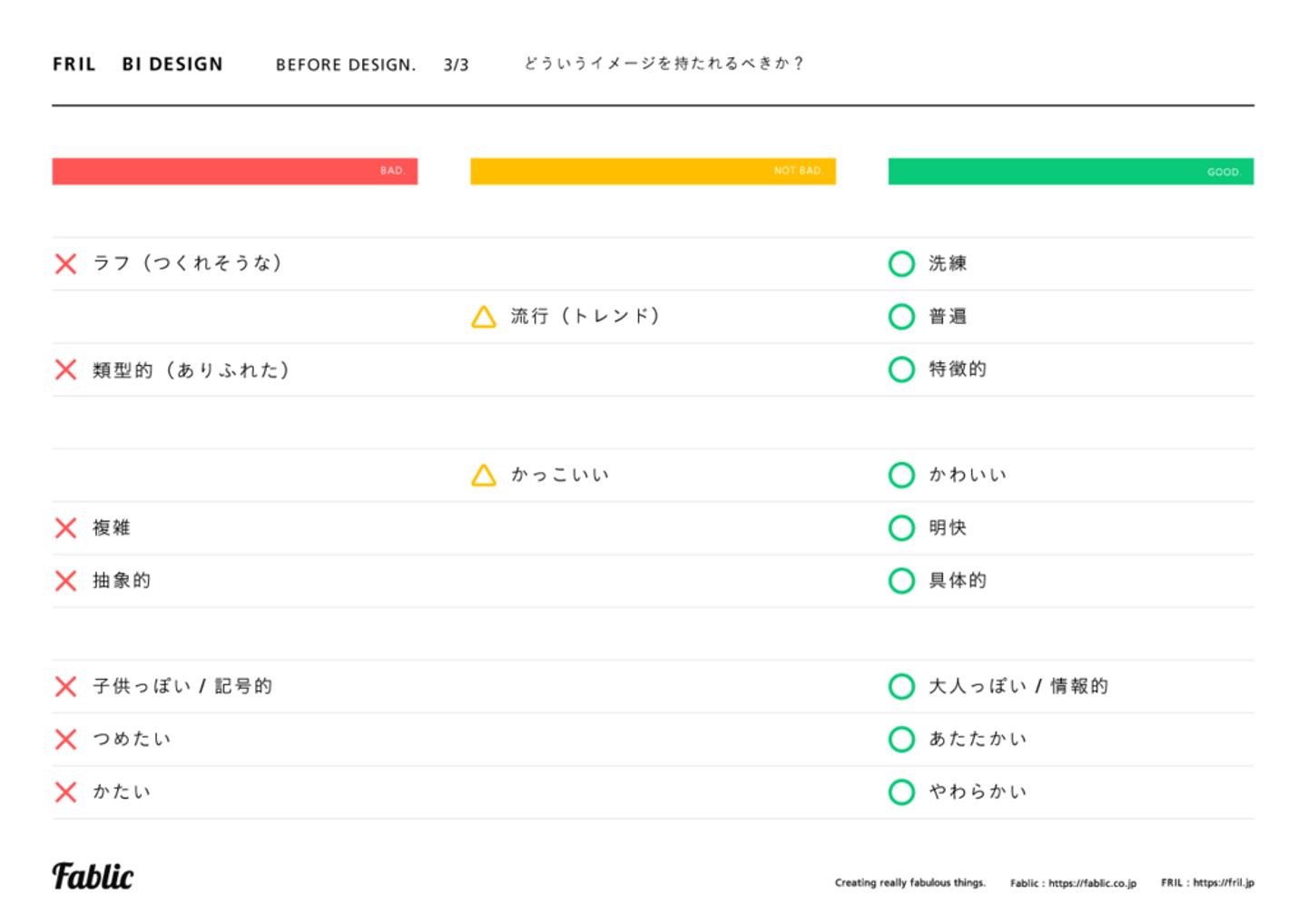
また、フリルがもたれるべきイメージについてもまとめてみました。
実際に図解したものと、このように表にしたものの2パターンを用意。
今回は、「A」より「B」といった比較の形で、まとめています。
こういった、感覚的なものも、視覚化することで自分以外のひとにも感覚を共有できるようになります。
「本当にこれでいいんだっけ?」となったときに立ち返る場所でもあります。
2. フリマ のモチーフとしての 「屋根」
モチーフの案だしは難航し、ガーランド(三角がいっぱいついた飾りのようなもの)くらいしか、わかりやすいものは出てきませんでした。
そこで、フリマや、ひとが集まる場所、ものが売り買いされているお店などを実際に観察して回りました。
そこでキーワードとして見つけたのが「屋根」でした。
「屋根」は、エリアを示す存在でもあり、目印でもあり、相手や商品への配慮でもあります。フリマではお店によりけりですが、会場においてひとつは目印となる屋根が存在していました。
フリルが持ち歩けるフリマなのだとしたら、「フリルは一番身近な"会場"である」といえるのではないかと考え、「屋根」が、ひと・ものが集まる場所を表すミニマムなモチーフになり得ると考えました。
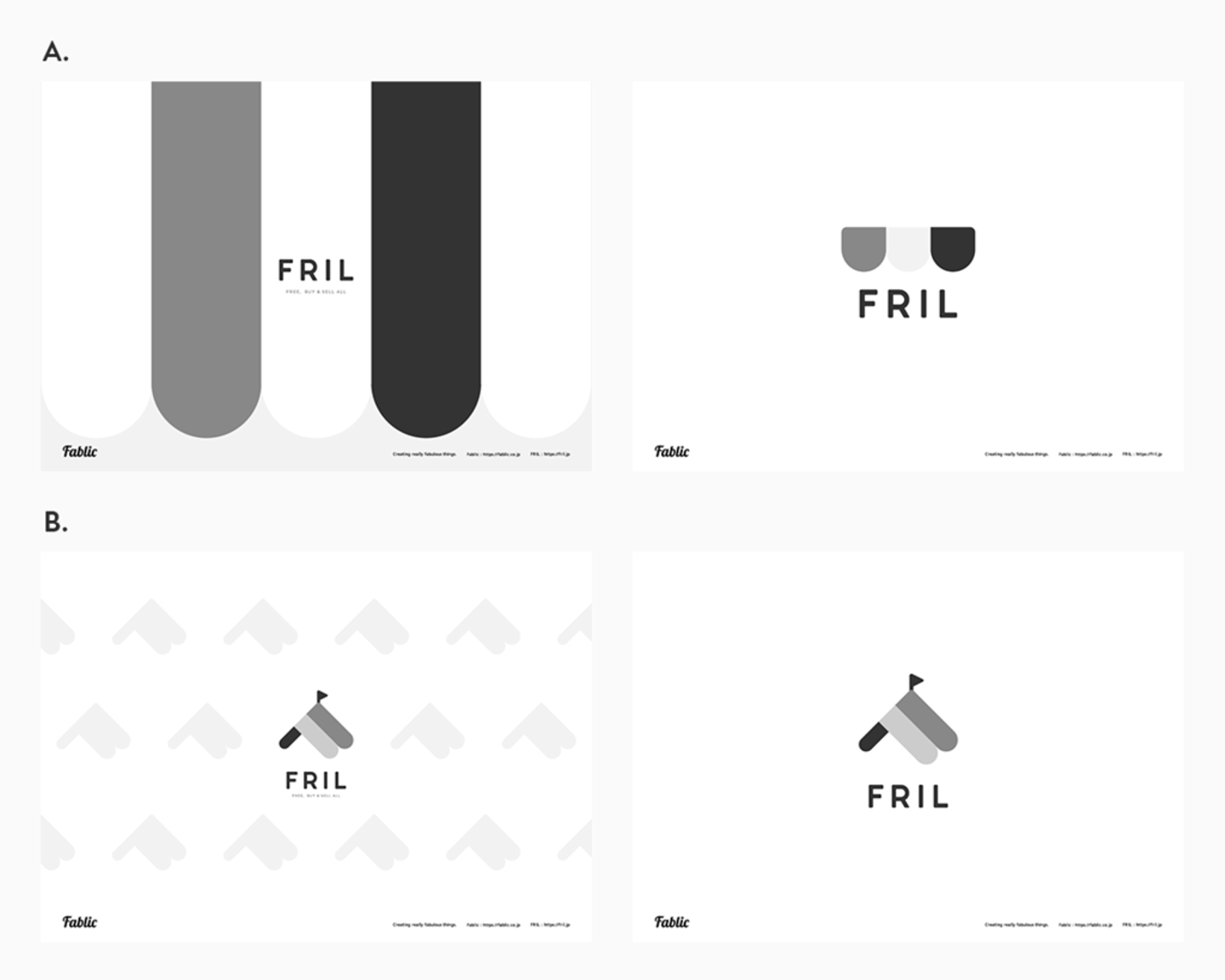
そして、実際にそこからラフデザインをし、最終的に5案ほどをまとめ、デザインチームを中心に議論をしていきます。

これはその中の2案、今回採用された「オーニング(屋根のさきのひらひら)」を基にしたA案と、Fと屋根をかけ合わせたB案。
最終的に、ショップなどお店も想起しやすいA案に対して、B案は不動産など別のものを想起するかもしれないということで、A案の方向性に決まりました。
ブラッシュアップしていく中で、この後で述べる「色」「ロゴタイプ」の他に、アプリアイコンにおける表現をこだわりました。

アプリアイコンに単純にロゴを置いただけだと、のっぺりした見た目になってしまい、また屋根のシルエットを認識させるには、屋根の真ん中に色を入れるか、背景色を濃くする必要があります。
そこで、下方向にむけてシャドウを落とすことで、立体感が生まれ、屋根のシルエットを視認でき、屋根らしさがでるようにしました。
これにより、フラットなロゴ単体にはなかったある種の手触り感(クラフト感)が加えられたと感じています。
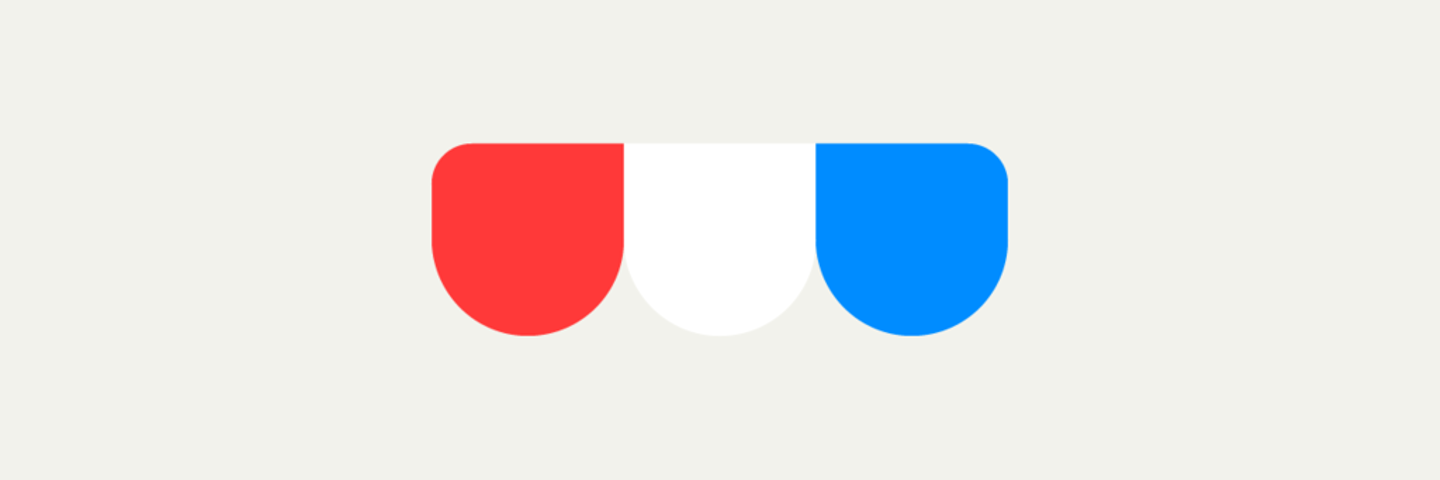
3. 色に意味を込める

色においても、感覚で決めるのではなく、意味や文脈をもたせるべきです。
フリルでは、ここまで “フリマ" 自体を表現するということを意識してきました。
フリマ(Flea Market)の発祥はヨーロッパにありますが、その中でも代表的なものがパリの「蚤(のみ)の市」です。
そこから、フランスのトリコロールをモチーフにすることを考えました。
また、今のフリルが使っている色も 赤・白・紺 であったことも大きな理由で、この色の発色をよくして使っています。
最後に、フリルがプライマリーカラーとして使っている 赤 がまず目に入るように、赤を左に、青を右に差し替え、フリマの文脈をもちつつ、フリルの実情にもあった色選びを行いました。
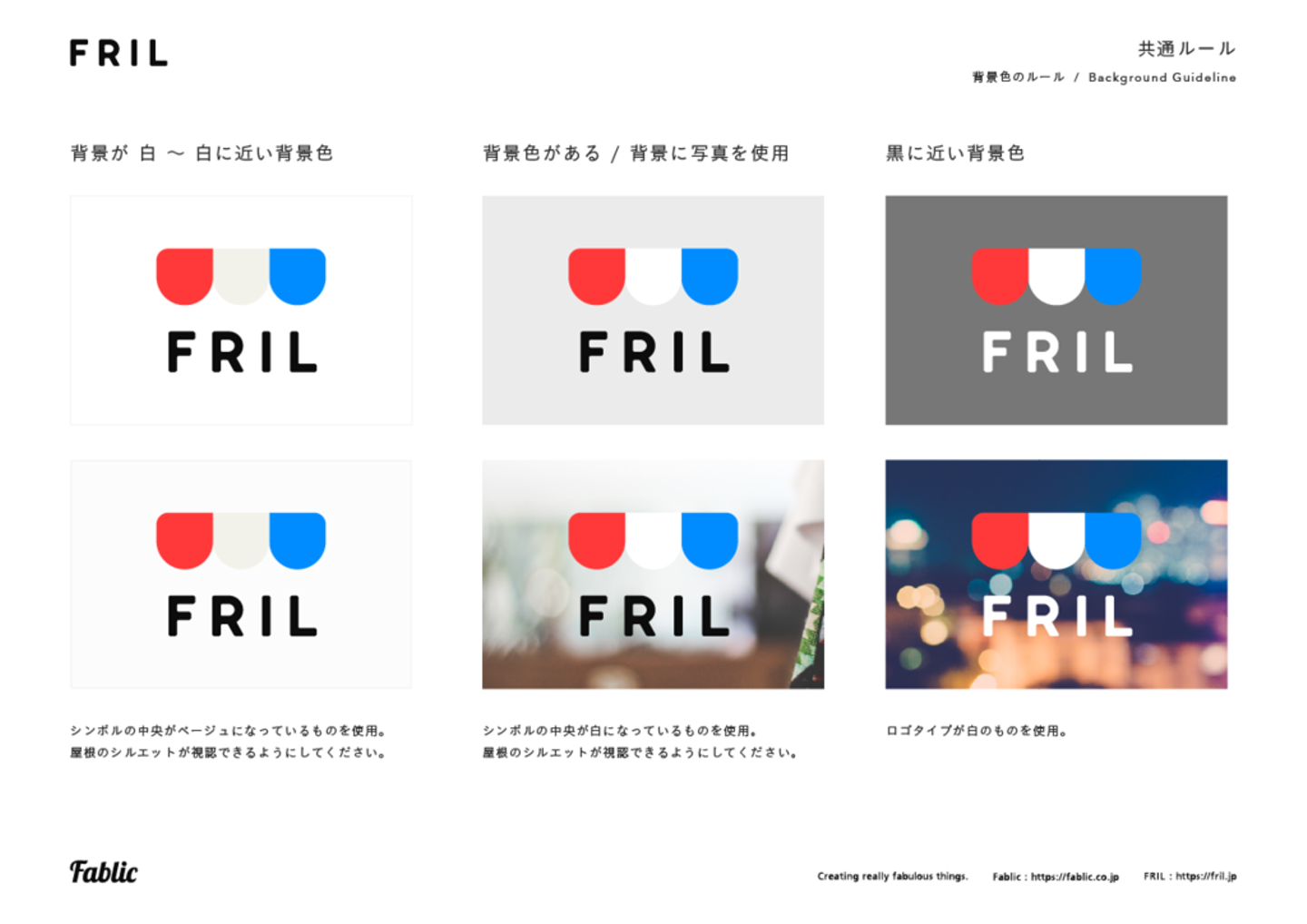
また、背景色により、屋根の真ん中が視認しにくくなる問題は、ガイドラインを整備することで解決しました。リソースとガイドラインを見ながら適切なものを選べば、問題なく屋根を表現できるようにしました。

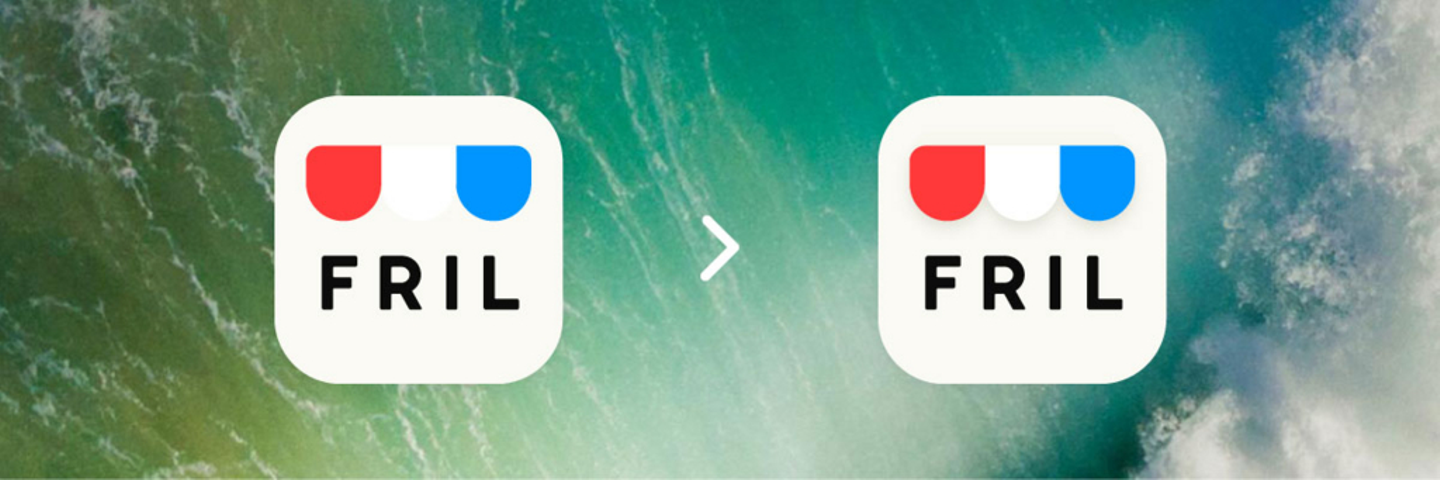
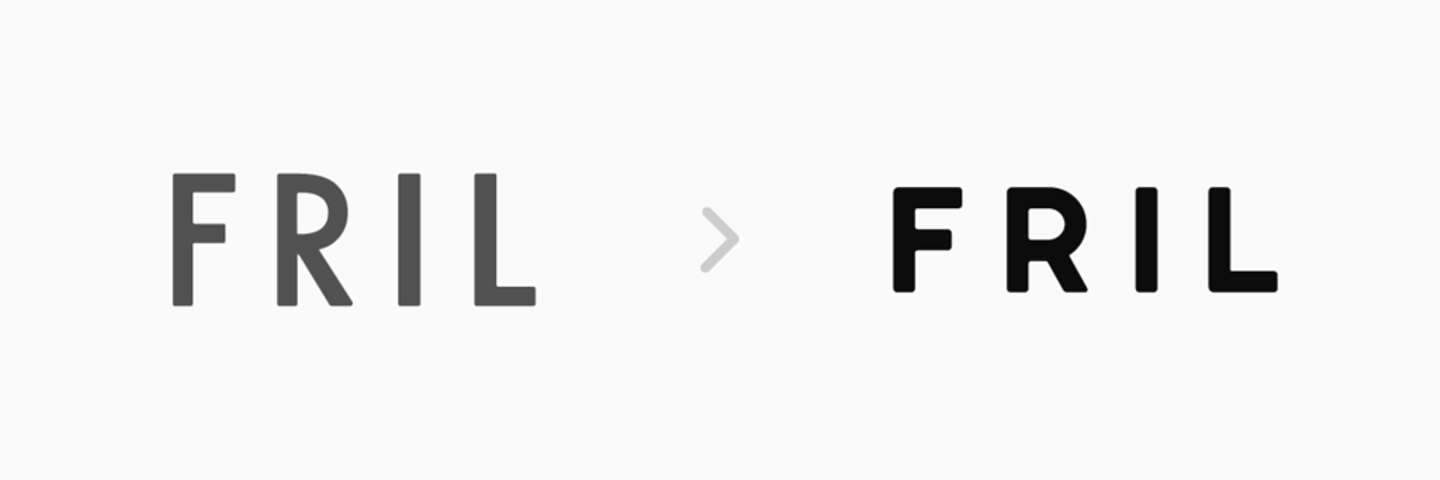
4. ロゴタイプも刷新

シンボルが生まれ変わると同じくして、ロゴタイプも大きく変わりました。
今までの Futura を使用したロゴタイプは、シャープで「おしゃれ・かっこいい」という印象を与えるタイプのフォント選びでした。
しかし、「既成のフォントをほぼそのまま使用し、特徴がない」「新しいフリルがもたれるべき印象とずれている」という課題がありました。
また、Rの足が長く、直線が多い、FRILという綴りの中では、R と L に挟まれた I の左右の余白が掴みづらく、あまり美しい形ではありませんでした。

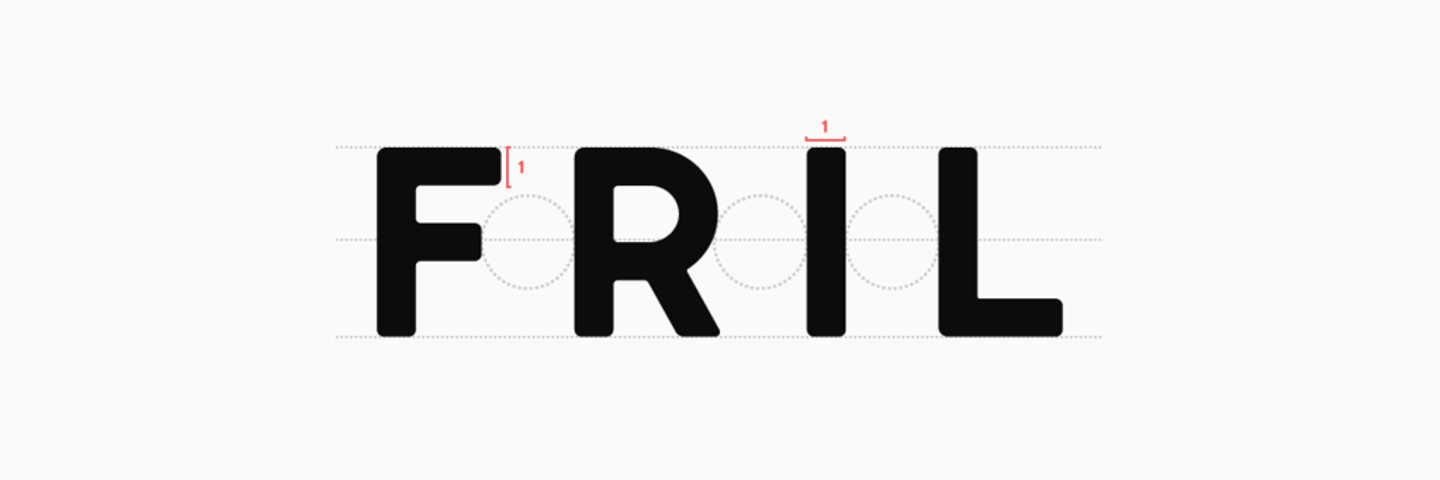
新しいロゴタイプは、より正方形に近い重心の低いフォントをベースに、オリジナルのロゴタイプを作成しました。
シンボルと一緒に使うことを考え、結果的にロゴタイプに強い特徴は持たせませんでした。
意識した点としては、書体を変更し、文字同士の空間を視認しやすくまとまりのある印象に。
最後に角丸をすこし甘めにかけ、従来のものよりウェイトを重くすることで、安定感とかわいらしさ、シンボルとの相性を意識した調整を行いました。
新しいフリルをよろしくお願いします!
ここまで読んでくださり、ありがとうございました!
新しいフリルのロゴに込めた想いと経緯を解説させていただきました。
みなさんに愛されるプロダクトになるように、UIだけでなくビジュアルデザインにも力を入れていきますので、どうぞ、新しいフリルをよろしくお願いします!
まだアプリを落としたことのない方はこの機会にぜひ落としてみていただければ幸いです。
Fablicではデザイナーを積極採用中です!ご興味ある方は是非オフィスに遊びに来てくださいね。
/assets/images/9446376/original/b3c970e8-f1fa-4007-8ebe-ce465e902f56?1652248881)


/assets/images/9446376/original/b3c970e8-f1fa-4007-8ebe-ce465e902f56?1652248881)