こんにちは。ポケラボクリエイティブ部です。
クリエイティブ部の若手メンバーがスキルアップに励む姿をお送りしているCreative Blogですが、今回は「Creative Blog #21 Live2Dの習得 プログラム編」の続きをお送りいたします。
アニメーション作成ツールのLive2Dとプログラムを組み合わせることで、果たしてどんな変化が起きるのか!?
「Creative Blog #21 Live2Dの習得 プログラム編」では、視線追従と自動まばたきについて説明しました。
今回は下記について説明します。
・モーションデータにイベントを設定してトリガーとして使う
・アートメッシュにIDを設定して髪の毛の色を変える
まずは、モーションデータにイベントを設定し、それをトリガーにしてエフェクトを再生してみます。
下記のサイトを参考にして作業を進めます。
https://docs.live2d.com/cubism-editor-manual/userdata/
https://docs.live2d.com/cubism-sdk-tutorials/motion-event/
作業の流れは下記の通りです。
・Live2DのEditorでモーションファイルを開き、任意のフレームにイベントを設定
・モーションファイルを書き出し、Unityプロジェクトのモーションファイルを更新
・イベントを受け取るコンポーネントを作成し、CubismMotion3Jsonに記述を追加
・Animationでモーションファイルを確認し、過不足があれば修正
詳しく説明していきます。
Live2DのEditorでモーションファイルを開き、任意のフレームにイベントを設定します。
今回は「EffectTrigger」という名前にします。

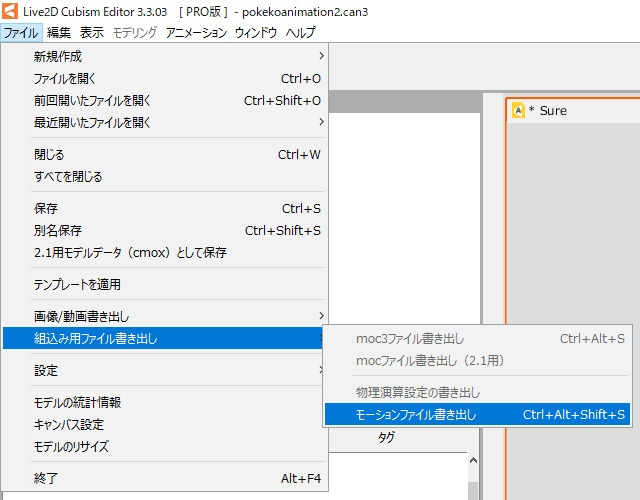
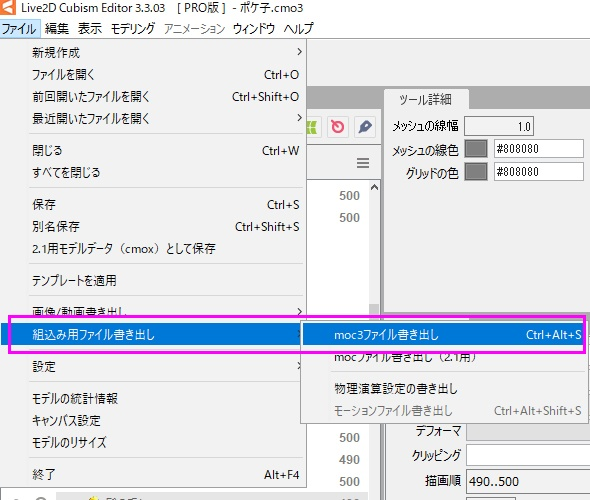
モーションファイルを書き出します。

Unityプロジェクトにあるモーションファイルを更新します。
下記のサイトを参考にしつつ、
https://docs.live2d.com/cubism-sdk-tutorials/motion-event/
イベントが拾えるようにCubismMotion3Jsonに記述を追加し、イベントを拾った際の処理を実装します。
モーションファイルが意図した作りになっているかAnimationウィンドウで確認します。

ここで1点つまずきました。
正しく設定していると思ったモーションファイルですが、何故かAnimationEventのFunctionとStringが空になっておりエラーが出て正常に動きませんでした。
空になっていた箇所に手動で値を入力したところ正常に動作しました。
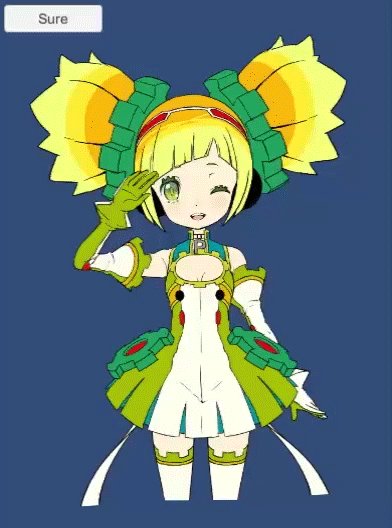
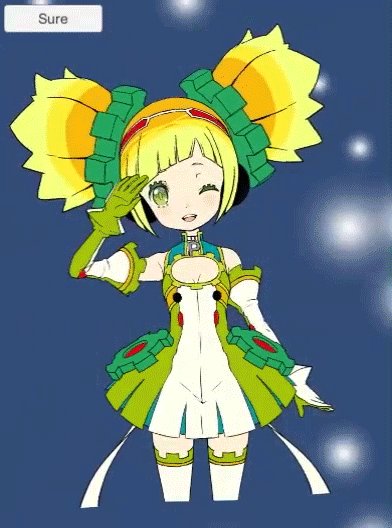
結果がコチラになります。
Live2DキャラクターがSureのモーションを再生し、右手をおでこに持ってきたタイミングでエフェクトが再生されます。

モーションデータにイベントを設定する機能は、モーション再生中の意図したタイミングで処理を実行させたい時に重宝するので使い勝手が良いです。
特にモーションと処理が深く紐づく場面(バトルで攻撃のインパクトの瞬間に被弾エフェクトを再生する等)では、この機能があると無いとでは開発工数も大きく変わってくると思います。
続いて、アートメッシュにIDを設定して髪の毛の色を変えてみます。
下記のサイトを参考にして作業を進めます。
https://docs.live2d.com/cubism-sdk-tutorials/userdata-drawable/
https://docs.live2d.com/cubism-sdk-tutorials/unity-material-customization/
https://docs.live2d.com/cubism-sdk-manual/model/
作業の流れは下記の通りです。
・Live2DのEditorで該当するモデルデータにIDを付ける(今回は髪の毛パーツ)
・モデルデータを書き出し、Unityプロジェクトのモデルデータを更新
・髪の毛用のMaterialとShaderを作成
・ボタン押下で髪の毛の色を変える処理を実装
では、詳しく説明していきます。
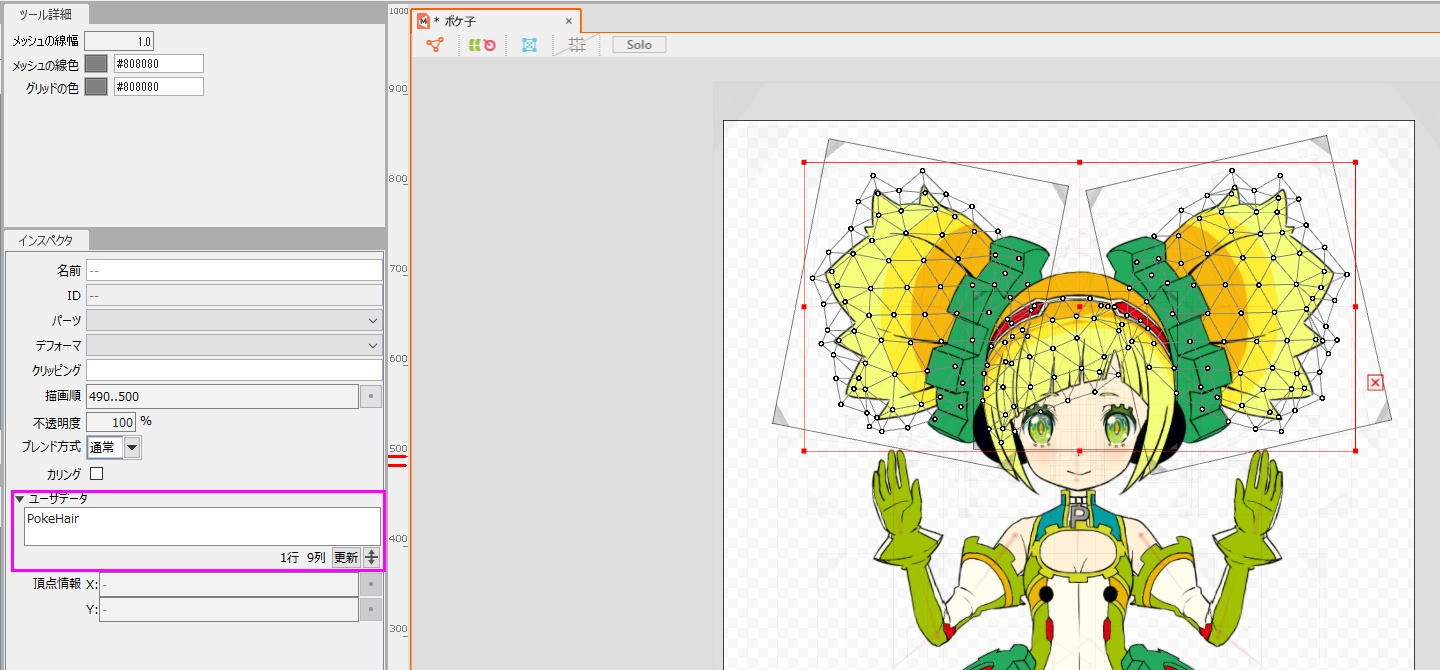
Live2DのEditorで該当するモデルデータにIDを付けます。
今回は髪の毛の色を変えたいので、髪の毛のパーツ全てに「PokeHair」というIDを付けます。

モデルデータを書き出し、Unityプロジェクトのモデルデータを更新します。

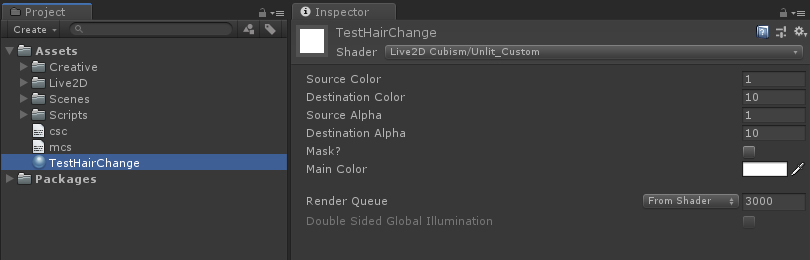
髪の毛の色変更用にMaterialを新しく作ります。

新しく作ったMaterialに専用のShaderを設定します。
今回は、Live2DのUnlitシェーダーを複製して使います。
UnlitシェーダーのプロパティにColorを追加し、それをフラグメント処理に加えただけのものです。
Properties{} に _SetColor("Main Color", COLOR) = (1,1,1,1)
fixed4 frag (v2f IN) : SV_Target{} に fixed4 OUT = tex2D(_MainTex, IN.texcoord) * (IN.color * _SetColor);
ボタンを押下する度にLive2Dキャラクターの髪の毛の色を変えたいと思います。
髪の毛の色を変えるプログラムは下記になります。
public void ButtonActionHairColor()
{
Color setColor = Color.white;
this.nowHairColorId++;
if(this.nowHairColorId > 3) {
this.nowHairColorId = 0;
}
switch (this.nowHairColorId) {
case 0:
setColor = Color.white;
break;
case 1:
setColor = Color.red;
break;
case 2:
setColor = Color.blue;
break;
case 3:
setColor = Color.green;
break;
default:
break;
}
this.AniPoke.transform.GetComponent<UserDataTest>().PokeHairColorChange(setColor);
}
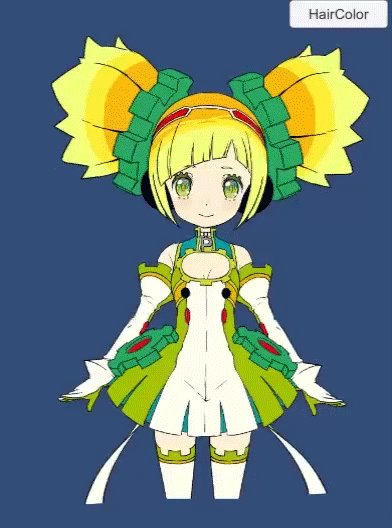
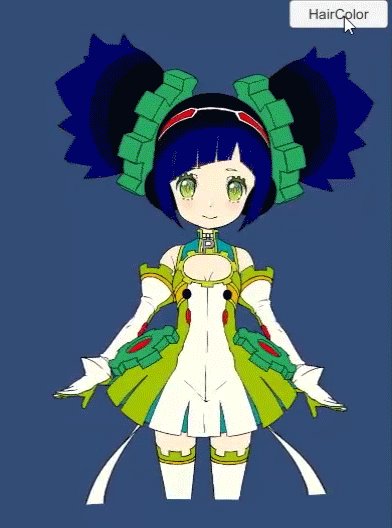
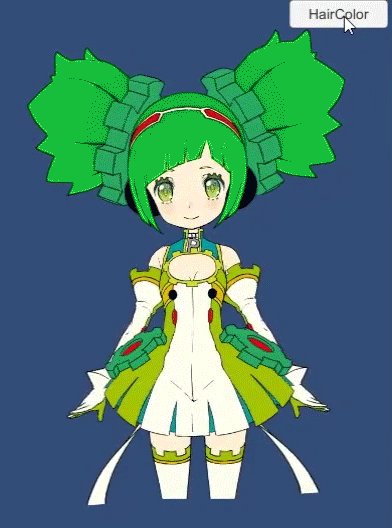
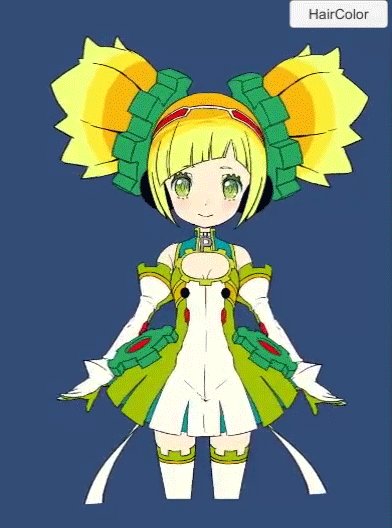
ボタンを押す度にカラーID「nowHairColorId」が、デフォルト→赤→青→緑の順に更新されます。
あとは髪の毛の色をIDに沿って変えるだけです。
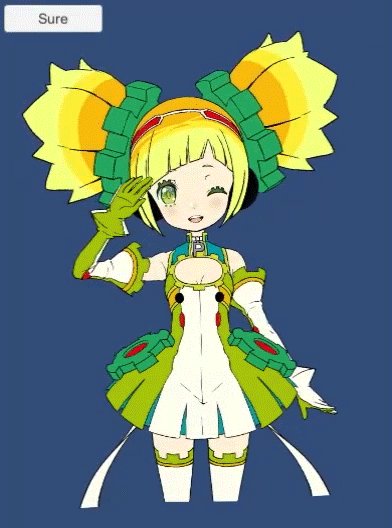
結果がコチラになります。
ボタンを押すたびにLive2Dキャラクターの髪の毛の色が、赤→青→緑と変化し、その後は元に戻ります。

アートメッシュにIDを付けてパーツ単位で表示を変えられるのはとても便利なので素敵な機能だと思います。今回は単純に色を変えただけですが、パーツ単位でShaderを変えられるので、もっと複雑な表現が比較的簡単に実装できると思います。
いかがでしたでしょうか?
Live2Dの習得 プログラム編は以上で終了です。
実務ではLive2Dを使う機会はほとんど無いので、勉強になり、新しい発見もあったと思います。
これからもアートチームのメンバーだけでなく、クリエイティブ部に所属する全てのメンバーでスキルアップに励んでいきます!
次回はポージング勉強会Ⅲを予定しています。お楽しみにー!

/assets/images/2979588/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1532496144)


/assets/images/2979588/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1532496144)


/assets/images/3552689/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1551853511)
