ニジボックスのフロントエンドエンジニアが結集し、「スピードハッカソン」を実施しました。スピードハッカソンでは、WebサイトやWebアプリケーションのパフォーマンス改善を行い、制限時間内にどれだけ高速化できるかをチームで競い合います。
ルールはいたってシンプル、WebサイトやWebアプリケーションのパフォーマンスを測定することができるツールLighthouseを利用し、ハイスコアを目指します。
今回のイベントはリクルートの古川陽介さんが主催!リクルートテクノロジーズアプリケーションソリューショングループ(以下ASG)グループマネジャーとニジボックスのマネジャーも兼務しています。Japan Node.js Association代表理事を務め、JSConf.JP (日本最大級の JavaScript カンファレンス)なども行っていることでも有名なので、ご存知なエンジニアの方も多いのではないでしょうか。
また、フロントエンドエンジニアには必涎かもしれない!スペシャルメンターとして、ASGで日々エンジニアとしてパフォーマンス改善をリードしている辻健人さん。現在SUUMOにてエンジニアの育成と新規アーキテクチャの設計開発を行っており、ニジボックスのフロントエンド組織マネジャーとASGも兼務する新井智士さんにも参加いただき、大変貴重なエンジニアとしての生きた知見を共有いただきました。
イベントに挑戦者として参加したのは、ニジボックス社内やリクルートグループのさまざまな拠点で日々フロントエンド技術を磨き続ける約40名のエンジニアたちです。
「スピードハッカソンは興味あるけれど、実際どんなものなの?」という方から「スピードハッカソンに参加したことはあるけれど、パフォーマンス改善のための秘訣やポイントがあれば知りたい」という方まで、ためになる知識が詰まっていると思います。リクルートグループの大規模サービスでのエンジニアリングに興味があるという方や、よりスキルアップを目指していきたいと思っている方はぜひ、ご覧ください。
機能要件を満たすのは基本中の基本。いかに非機能要件を満たすことができるかが、パフォーマンス改善の鍵になる
開催の挨拶として、スピードハッカソン企画者の古川さんから、その意図するところについてのお話しがありました。
「プロのプログラマーとそれ以外のプログラマーの違いは、非機能要件を満たすことができるかどうかにある」
「機能要件」とは、クライアントから求められている実装しなければならない機能のこと。
「非機能要件」とは、必ずしも実装が必要な訳ではないが、ユーザー体験を向上させるために必要な機能のこと。
機能要件を満たした上で、期日に追われる中で非機能要件をどこまで入れ込めるのか、そこがプロとの境界なのだそうです。
古川さんは以前、バックエンドのデータベースや全文検索機能のチューニングを得意としていました。
そんなある日、別のエンジニアが対応ブラウザをIEからGoogle chromeに変えたところ、急激に高速化することに成功したのだそう。
このことで、
「フロントエンドのパフォーマンスを改善することの方が圧倒的にクライアントにもユーザーにも喜ばれる結果を生み出すことができる」
「エンジニアにとって、フロントエンドからバックエンドまで全ての範囲を知ることが大切」
と考え始めたそうです。
ユーザーがWebサイトやWebアプリケーションを利用する際、利用時間の80%から90%の間、フロントエンド領域で待機していると言われています。このことからも、フロントエンドのパフォーマンスがユーザー体験に大きな影響を与えていることが分かります。
そんな中、2010年から2016年頃にかけて使われるようになったWebサイトのパフォーマンス測定ツールが、今回使用するLighthouseです。これまでの測定ツールの常識を覆し、パフォーマンスの判定基準が実際のユーザー体験に関わる部分を対象とするようになりました。ページロードの時間だけではなく、WebサイトやWebアプリケーション全体の読み込み時間を考慮するようになり、2016年頃からはこのようなツールを使って、リアルなユーザーの体験を重視するようになったのだそうです。
このようなWebサイト最適化の歴史を学びたい、という方におすすめのバイブル的な書籍として、2010年頃までの歴史を振り返る『High Performance Web Sites』、2016年頃までの歴史を振り返る『High Performance Browser Networking』という二冊を紹介しました。
まずは現状を知る。「調べる・改善する」サイクルの繰り返しが大切
続いてASGの辻健人さんに、パフォーマンス改善のためのハンズオンを交えたお話をしていただきました。
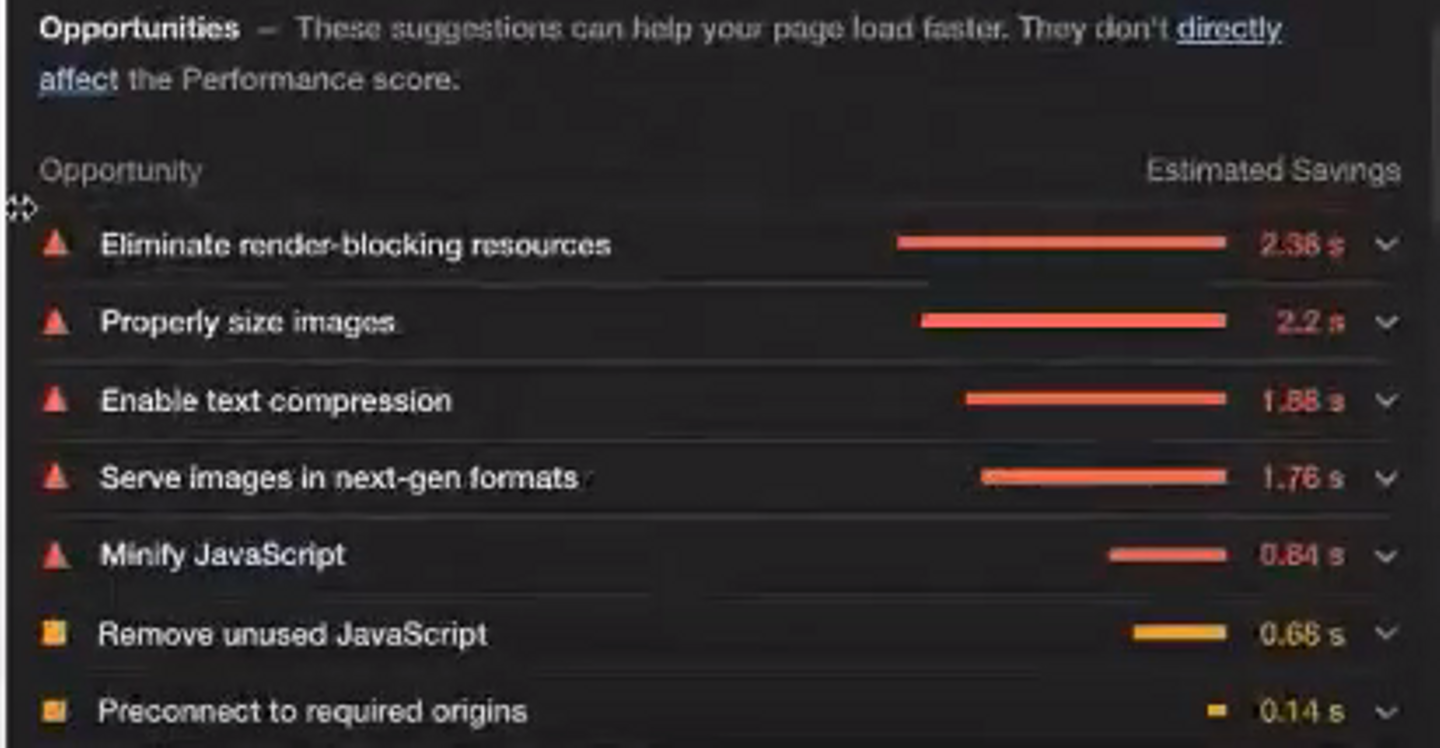
パフォーマンス改善で大切なのは、現状を知り、ボトルネックがどこにあるのかを把握することだと辻さんは言います。モブプロスタイルでLighthouseの操作画面を共有しながら、数字の見方や、レポートの見方を教えていただきました。
Lighthouseでは、パフォーマンスのボトルネックとなっている部分を、負荷の大きい順にリストアップしてくれます。使い方のポイントとして、まず問題の箇所がWebサイトの中でどのような役割を果たしているのかを調べた後に、最適化の手段を検討するのが効率的とのことです。

実際に、今回の題材である「NIJIBOX BLOG」のパフォーマンスを計測してみます。すると、59点という結果が出ました。(実際の「NIJIBOX BLOG」はもっと速度が速いのですが、今回は課題用にあえて速度を遅くしています)そこで、先ほどボトルネックとして候補に上がった箇所を試しに丸ごと削除し再計測してみると、70点以上のスコアが出ました。留意点として、コードの一部を削除すると意図しない箇所で不具合が可能性もあるので、変更の前後での入念な動作チェックも必須とのことです。

スピードハッカソンではこのように、まずはLighthouseで現状を調べ、ボトルネックとなっている部分のチューニングを行う、ということをひたすら繰り返して行くのがパフォーマンス改善のポイントだとのことです。
パフォーマンス改善のお題は、ニジボックスブログ。チーム一丸となって、目指せ高スコア!
ここからはチームに分かれ、約3時間半をかけてパフォーマンス改善に挑戦します。オンライン上にチームごとに設けられたミーティングルームで作業開始です。チャレンジ開始後、実際にイベントに参加しているメンバーに感想を聞いてみましたので、その一部をご紹介しましょう。
「フロントエンドエンジニアとして、速度改善のスキルアップは気になっていたところ。自主練では限界があるので、チームみんなで頑張ることができて、楽しいです」
「チームみんなで速度改善について調べながら作業をしていくのが良い。チームならモチベーションも高く保てるので、楽しいです」
「これまでもパフォーマンス改善については勉強会などで学んできましたが、実践するのは初めて。あの時の話はこれだったんだ!と納得しながら作業することができています」
「調べれば調べるほどたくさん手法が出てきて面白い。パフォーマンス改善は奥が深いですね」
「普段の業務では、工数的にパフォーマンスをチェックするところまで余裕がなく、今回のようにみんなでパフォーマンスについて話し合う機会はとても貴重。今後の業務にも少しずつ活かしていきたいです」
「最近、業務でサイトの高速化について少しずつ相談されることが出てきていたところなので、今日の経験を活かしたいと思っています」
「最近は特にリモートワークが続いていたので、こうやってみんなで一つの課題について話し合う機会は久しぶり。話し合うことでわかることもあって、すごく勉強になるし、何よりチーム力を感じられて嬉しいです」
参加したメンバーからは、前向きなコメントをたくさん聞くことができ、パフォーマンス改善に苦戦しているというチームも、その困難な状況さえも楽しんでいる様子を垣間見ることができました。
パフォーマンス改善の経験が浅いメンバーもいる中で、チームリーダーを中心にお互いをカバーし合いながら作業をしている姿が印象的でした。中には、全員が初対面というメンバーで構成されているチームもありましたが、この機会に打ちとけ合うことができ、みんなで協力し合い、楽しみながら作業をしているようでした。午後いっぱいをコーディングに走りきり、ついにタイムアップ!参加チームはリポジトリを凍結し、競技終了です。
提出されたソースコードは、動作環境を公平にするため、メンターASGの辻さんのPCでLighthouseを使ってチェックします。ニジボックスのフロントエンドエンジニアであり、今回運営スタッフとしてイベントを支えてくれている高橋さんが動作確認を行います。
そして、いよいよ結果発表の時間です。
最高得点は82点!
まずは、上位5チームの点数が発表されました。審査員コメントも交えてご紹介!
第5位 にこにこチーム(58.375点)
「Webpackでイメージを圧縮していて、なかなかやるなと思いました。動作確認は問題なかったが、リロードした時にCSSが当たっていないhtmlが表示されてしまっていた。作業中は活発に話し合いをしている姿が印象的で、挑戦的なところもよかった」
第4位 もりもりチーム(61.125点)
「Gulpでいろいろとやっていたチームだった。browser-syncを使って依存関係を考慮しつつ、読み込み優先度をコントロールしていたのも印象的。JSが動いていなかったのは残念でしたね。」
第3位 いきいきチーム(71.0点)
「3位以降は、全チームがgzipを行っていた。画像圧縮もJavaScriptでやっていて、さらっとScriptを書く感じが良かったですね。」
第2位 ぐんぐんチーム(76.8125点)
「謎のバイナリーコードが置いてあり、これを実行していいのだろうかと悩んでしまった。動作確認は完璧でした!」
第1位 どきどきチーム(82.3125点)
「やり込んでいる印象を受けた。lodashとモーメントは消しているし、画像も圧縮している。動作確認においても完璧でした」
続いて、上位5チームを含めた全8チームの代表者から、今回の作業のポイントや、実際に行った改善施策、反省点などを発表してもらいました。
どのチームも、辻さんのアドバイス通りにまずはパフォーマンスの計測からスタートし、ボトルネックとなっている部分の改善をするという施策を行ったようです。CSSの最適化、JSの最適化、画像の最適化と大きく三つの領域の施策を行っているチームが多い印象でした。
古川さんからは、「上位5位に入ったチームもそうでないチームもやっていることにそこまで差はない。パフォーマンス改善に慣れているかどうかが結果につながったのでは?」とのコメントもいただきました。
講評ではASG辻さんがモブプロでコツを伝授!
スコア発表の後は、辻さんによる模範解答の解説へ。実際に辻さんがパフォーマンス改善を行う際にどうやって進めていったのか、モブプロ形式でコーディング画面を共有しながら解説しました。
辻さんは、Lighthouseが提案するボトルネックの一番上に表示されたのが画像だったため、そこから手をつけたとのこと。他にも、未圧縮だった静的コンテンツを圧縮して配信するように処理したり、さらに JavaScript の容量の最適化を目指してみたそうです。
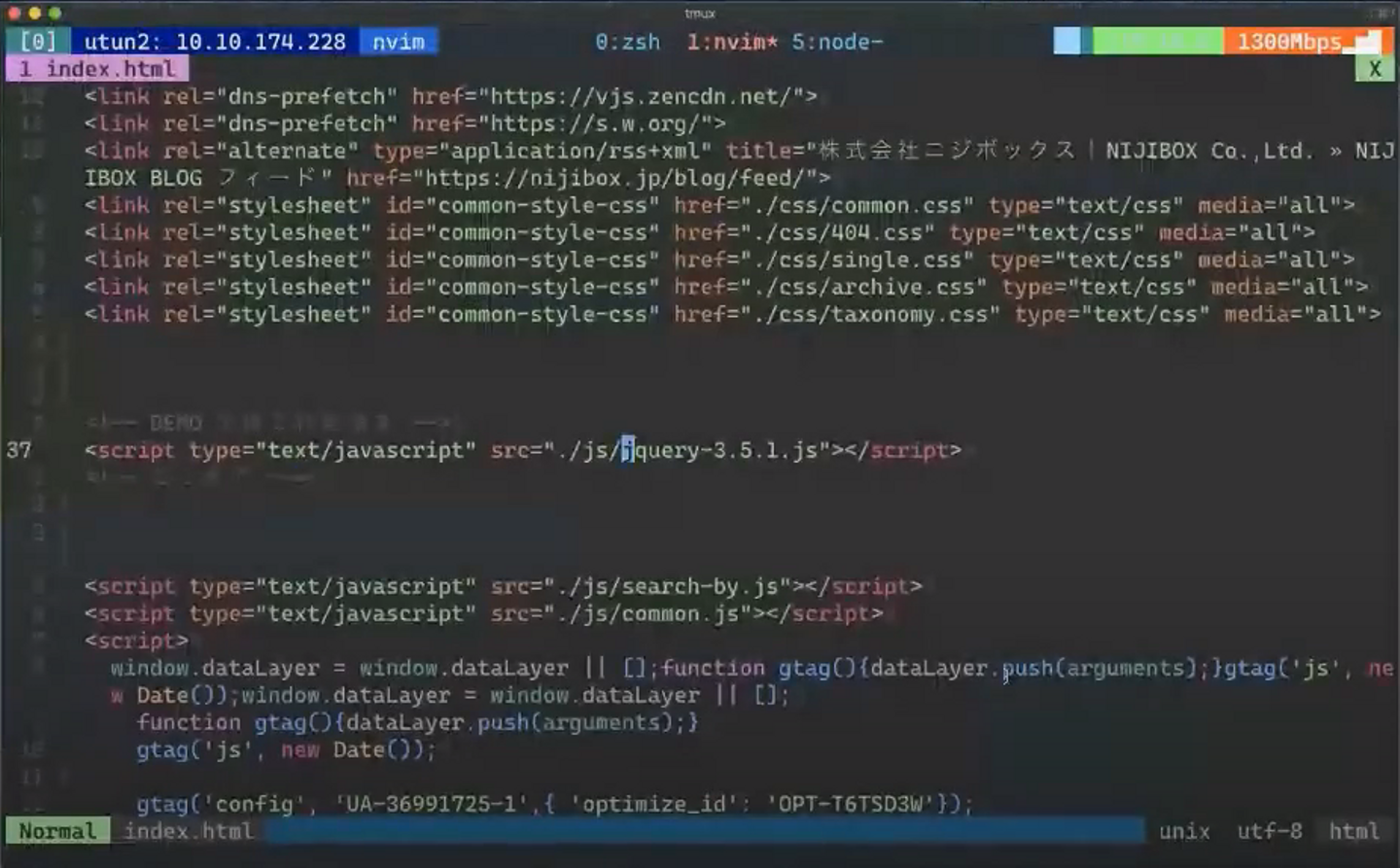
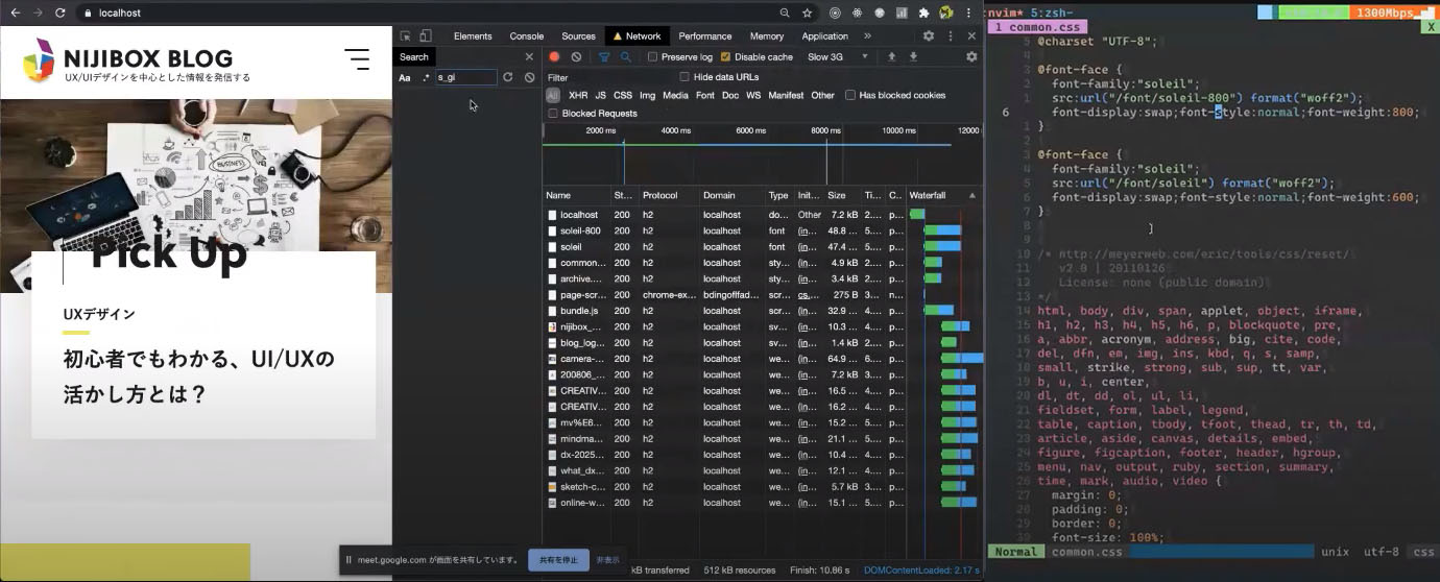
JavaScript の容量の最適化では、devtools の Coverage タブから Unused な JavaScript がどれだけあるかを調べた際に、極端にlodash が使われていないコードが多い事に気づかれました。そこで、現状一部の関数しか活用しておらず、その関数を代替実装することで取り除く事ができるのではないか?との仮設を立てたそうです。
仮設に基づいて、lodash を消してみると依存しているスクリプトが1ファイルで、さらに詳細までしらべると関数一つしか利用していないことがわかり、その関数を自前で実装し改めて lodash を取り除いたそうです。
自分の感覚に頼って行き当たりばったりに策を施すのではなく、計測結果に基づいた仮説をしっかりと立て、計画的に改善策を講じることがとても重要とアドバイスくしてださいました。
その後も実際にコーディング画面を共有しながら、現状を「調べる」手順について詳しく説明していただきました。

ワンポイントの気づきとして「ここは面白いのでは?」と紹介してくれたのが、Webフォントについて。Typekitは、font-weight: 600 と font-weight: 400 しか利用していないのに その他の font-weight が読み込まれていたとのこと。URLセクションでいろんな拡張子を指定すれば、ブラウザ自身が解釈できる font を dl してくれるのですが、Google Chrome だけに絞るという、今回の計測の条件に基づいて省略したそうです。ちなみに、この施策自体はパフォーマンスへの直接的な関連性はないと付け加えました。
HTML、CSS、JavaScript といったソースコード郡と利用している assets 郡の細部まで見ないとなかなか気づかないところまで施策を行っており、参加者からも感嘆の声が上がりました。実際の作業画面を見ながらの説明だったため、メンバーの納得感も高かったのではないでしょうか。
まとめとして「最初に Lighthouse のような分かりやすくダイジェストを作ってくれるようなツールで計測し、ボトルネックが大きい箇所から改善するのがポイント、しかしLighthouse はあくまでダイジェストを示してくれるだけのツールなので、より込み入った調査には profiler を活用するべき」と語りました。
ちなみに、辻さんのLighthouseのスコアは99点でした!

スピードハッカソンは実務でも生きる!パフォーマンス改善をし続けていくことが重要
ほぼ丸一日となった、ハッカソンの締めくくりは新井さんと古川さんからのお言葉です。
新井さんには、実業務でモニタリングの重要性を発表した際の資料を交え、お話をしていただきました。モニタリングの目的は「ユーザーに価値を提供できているのか」「これからも、し続けられるのか」を確認すること。ユーザー体験は、役に立つか、使いやすいか、探しやすいか、信頼できるか、アクセスしやすいか、好ましいかなどの要素があり、体験をパフォーマンスと置き換えると、実はユーザー体験の価値を支えている重要な要素であると言える。
2017年のWebサービス利用に関するアンケート結果によると、「ページを早く読み込めること」が重要であると75%以上の人が考えているという結果が出ているそうで、パフォーマンス測定の必要性がうかがわれます。
そして具体事例として、住まいカンパニーが運営するサービスサイトのパフォーマンス改善の施策も紹介していただきました。
約10年という歴史のあるサイトですが、細かなところまで手を加え、機能を追加し続け、今日に至るとのこと。しかし、その一方で長く運用してきたサービス特有の課題も出てきていたのだそう。
そこで、新井さんらはサイトのパフォーマンスのレポーティングと、改善のためのスピードハッカソンを業務に取り入れ、定期的に実施しているそうです。レポーティングは毎週行い、運営するサービスサイトだけでなく、競合サービスとの比較検討もしながら、改善施策を実施しているのだそうです。
現場で活かすためのスピードハッカソンのポイントは、
・アーキテクチャやビジネス上の制約を無視してとにかく高得点を目指すこと
・題材は範囲を狭め、1ページから数ページ以内に収めること
・開発チームにも参加してもらうこと
この三つを重要視しているのだそうです。
これらを実践することで、チームのパフォーマンス改善への意識向上にもつながるのだと言います。
結果的に、性能上のボトルネックが明確になり、コードとパフォーマンスの関連性が実感できるようになったとのこと。
実際に業務に活かしている事例も知ることができ、参加したメンバーにとっても、今後の業務に生かすための糧になったのではないでしょうか。
パフォーマンス改善は楽しみながら挑むのがコツ!スピードハッカソンは、スキルアップのための近道
最後に主催者の古川さんから、ハッカソン全体を振り返るコメントをいただきました。
スピードハッカソンに参加したことで、みなさん勉強になったのでは?と思う一方で、パフォーマンス改善の施策をすぐに業務に取り入れようと思っても、意識しないとできないもの、と古川さんは語ります。
パフォーマンス改善は少し前までは非機能要件でしたが、今では実利に伴う重要な要素となってきており、SEO評価としても、サイトの読み込み速度が遅いと検索順位を下げられてしまうこともあるそう。
パフォーマンス改善は経験がなければ難しい部分もあるが、何よりも自分が楽しんで行うことが大切。
そのことが、パフォーマンス改善の経験値を増やし、フロントエンドエンジニアとしてスキルアップを目指していくための近道になるはずだと語りました。
まずは「今、自分が業務で関わっているサービスサイトのパフォーマンスはどうなっているのかな?」というところから始め、現状を知ることから始めてみると良いのかもしれませんね。
【お知らせ】12/10(木)19:00〜 NIJIBOX主催イベントをやります!
本レポートに登場した、古川陽介さんが『大規模メディアにおけるWeb開発の最前線』をテーマにウェビナーを開催します!無料参加絶賛募集中です!申し込みはconnpassからどうぞ!
☆ニジボックスメンバーのQiita記事も更新中!
「議事録作成&Slack通知を自動化したい人へ捧げるGoogle Apps Script」kjkj_ongr
/assets/images/943930/original/0c295f52-de9d-429c-b61a-9aac911e3ab9?1552026332)










/assets/images/943930/original/0c295f52-de9d-429c-b61a-9aac911e3ab9?1552026332)


/assets/images/943930/original/0c295f52-de9d-429c-b61a-9aac911e3ab9?1552026332)


/assets/images/6444658/original/0c295f52-de9d-429c-b61a-9aac911e3ab9?1616404595)
