- プロモーションプランナー
- 正社員|エンジニア
- 正社員|運用企画ディレクター
- 他27件の職種
- 開発
- ビジネス
こんにちは!メディア工房採用担当です!今回はコーダー女子のharuさんにインタビューした記事をお届けいたします。仕事の割合についてより具体的に知りたい、というお声をいただきましたので、仕事内容にフォーカスし、今回もインタビュー形式でお届けいたします。
<社員インタビュー>
haru:2014年メディア工房入社、神奈川県厚木市出身。日本電子専門学校にてWEBデザインを学び、新卒で入社する。入社以来、占いコンテンツのコーディングを担当。最近のマイブームはピノキオ。
占いコンテンツのコーディング作業とは

aya:早速ですが、haruさんのお仕事内容について教えていただけますか?
haru:HTML、CSS、JavaSprict、JQueryを使って、お客さんが実際に見ているフロント側のページのコーディングをしています。スケジュールの都合でタイトな時はヘルプに入ってもらうこともありますが、ひとつのコンテンツは完成まで1人のコーダーがコーディングを担当しています。メインの作業は新規のサイトのページ設計ですが、運用メンバーから依頼が来ると既存サイトの更新や改修を行うこともありますよ。
aya:新規も既存も対応なさるのですね。既存サイトの更新というのは、どんなことをやるんですか?
haru:デザインやベースは新規コンテンツの制作内容から変わらず、部分的に更新するイメージです。更新部分は、打ち出したいメッセージやその時のオススメのメニューによって変わってきます。
aya:なるほど…コンテンツが出来上がるまでのコーダーの動きはどのようになりますか?
haru:リリース日の4ヶ月くらい前から企画考案がスタートしていますが、コーダーに依頼がおりてくるのがリリースの1ヵ月半前くらいです。リリース2週間前には社内でのテストがあって企画担当(以下、CP/コンテンツプロデューサー)が実機で確認するので、それまでには各ページのコーディングを終えるようにして動いていきます。そんなわけで実質、1ヶ月が作業期間になるという感じです。フロント側とバック側は特に社内テストが納期と捉えているので、逐一連携を取りながらやっています。
制作スケジュールと所要時間、チームの雰囲気
aya:では、haruさんご自身の制作スケジュールという点ではいかがですか?
haru:1日の作業をページ数に換算すると、デザインがあるページは1日1ページ、デザインなしのページは1日5~10ページ前後の所要時間でしょうか。トップ画面、入力画面はどのコンテンツでも共通ですが、結果画面の作業工数やページ数は、先生の占術やプランナーの提案内容によってもだいぶ変わってきます。
私自身、去年末まではモバイルコンテンツのコーディングをメインに担当していたので担当するページ数は多かったですが、デザインがない分ある程度の自由が聞くんです。デザインがあるとそれにそって画像を切り出す作業が発生するので、画像の切り出しや調整に時間がかかりますね。
aya:デザインというのは、グラフィッカーさんが制作してくれた画像のことですか?
haru:そうです。作っていただいた画像をもらってはめこんでいきます。その必要がないページは、見やすさや雰囲気を壊さないように、コーダーが大まかなページデザインを任せてもらいます。ただ、鑑定画面のページを作るのは私たちの仕事ですが、それ以前にひとつのメニューに対する鑑定結果ってそれこそ何百通りもあるわけで。制作スタッフのちからが総動員されてひとつのコンテンツが出来上がってるって考えると、すごいことですよね。
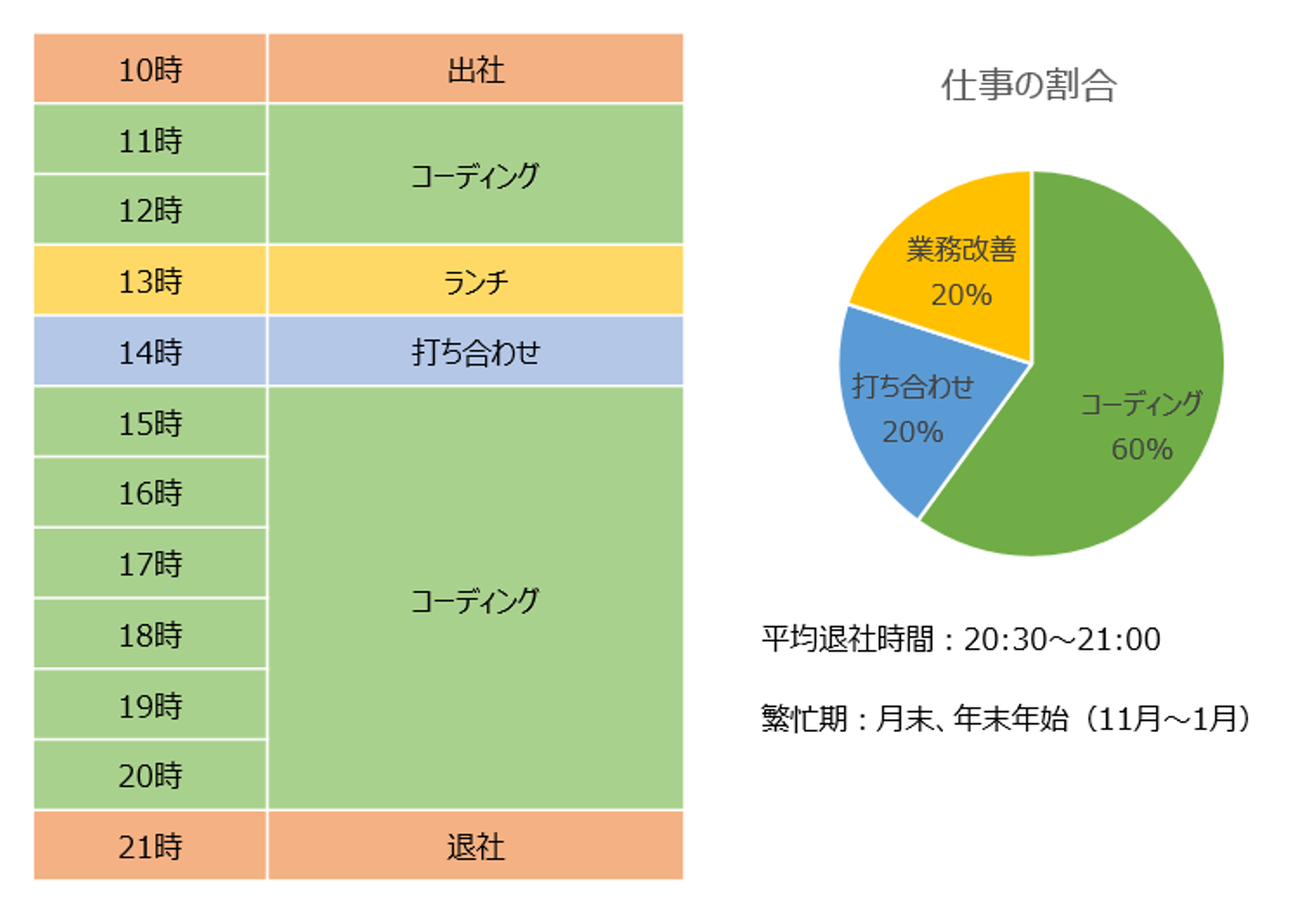
aya:たしかに!ページの骨組みを作るのがコーダーの仕事だとすると、他の作業をやってくれるライターやプログラマ、デザイナーあってのコンテンツ作りですね。また、だいたいのスケジュールも拝見しましたが、意外にコーディング以外の時間もけっこう割合が大きいんですね?
haru:コーディングの仕事は60%、残り20%がMTG、あとは業務改善の資料作成が20%とかですかね。業務改善と言ってもマニュアルってわけじゃないのですが、新人さんが見ながら制作にあたれるような資料を作成しています。改善資料はみんなで相談しながら作っていますよ。

aya:忙しい中で業務改善にも取り組まれていて、すごいですね!雰囲気や働きやすさの点はいかがですか?
haru:メディア工房は企画から制作、配信まで自社で行っているので、自社内で完結するのはすごく有り難いですね。CPと技術(プログラマ)が同じ社内の同じフロアにいるのはやりやすいですし、困ったとき何かあったらすぐにすぐにコミュニケーション取れますから。他社と進める案件や受託の会社さんでありそうな連携の取りづらさや交渉みたいなものもなく、のびのびお互いの意見を尊重しながらできるのが良いなと思っています。
aya:コーダーさんは技術チームのなかのコーディング部門に配属されていますが、雰囲気はいかがですか?
haru:まじめな人がやっぱり多いですかね。でも、黙々とひたすらやるってわけでもなくて、PCの製作チームで言えば、MTGのときはけっこう関係ない世間話も多いですよ!それに、上長が気さくで面白い人なのも嬉しいです。人柄的には、良い意味でマネージャーっぽくないというか…(笑)。でも、みんなが均等に仕事ができるよう配慮して割り振ってくれているのは感じます。以前、私の残業率が高くて業務が逼迫したときに上にかけあってくれたりとかもして、上長はとても頼りにしてます。
この仕事ならではの達成感と失敗談

aya:haruさんのお仕事で得られる達成感ってなんでしょうか?
haru:他のコーダーさんがみんなそうなのかはわかりませんけど、CPからいただくちょっと難易度の高い依頼を実現できたとき、やりがいを感じます。これまでにないような動的なページにして欲しい、って言われて、そのイメージを再現できたときとか。
aya:動的なページ、と聞くと難しそうですね…。
haru:過去に同じような動的ページをコンテンツ化しているならそれを真似て作ればいいので、そんなに難しいことではないんですけどね。まったく新しいものをゼロから作るときはやっぱり試行錯誤しながら作るわけですし、CPがどんなイメージを持っているかをしっかり把握した上でコーディングに移すので、なかなか難しいです。そのぶん、実現した瞬間は「これだ!」と思えるものが出来上がるので、CPと喜びを分かち合えるのも嬉しいです。
aya:その一方で、「やっちゃった!」と思うような出来事もありましたか?
haru:入社して間もない頃、ファイルの先祖がえりっていうのをやってしまって。更新してほしいって言われたものに対して、過去のページを使って更新してしまって最新の状態にできなかったんです。その時は最新のファイルのバックアップをとっていなかったので、慌てて修正しました。最新の状態でコンテンツを提供できないとなってしまうと、お客さま(ユーザー)にご迷惑がかかるわけなので、本当にヒヤッとしました。それ以来、先祖がえりは怖くて怖くてトラウマになってます(笑)。必ずバックアップとるようにしていますし、更新時は慎重にやっています。
コーダーを選んだきっかけと今後のキャリア

aya:そもそも、コーダーという特殊なお仕事を選んだきっかけは何だったのでしょうか?
haru:元々、母が今もSE(システムエンジニア)をやっていて。今もバリバリ現役ですけど、子どもの頃からそうやってPCの前で作業する母の姿を見ていたので漠然と「PCを使って仕事がしたい」とは思っていました。そこからいざ、進学を考えるタイミングになって、単に勉強をするよりは実務に結びつくようなことを学びたくて、専門学校に通ってWEBの勉強をしようって思ったんです。
aya:お母さんと同じSEの道を選ぶならプログラミングかなと思いますけど、そうではなかったんですね。
haru:いろんな専門学校を見て歩いた結果、「自分がやりたいのはプログラミングじゃなくってWEBデザインだな」と思ったんです。専門学校に入って、グラフィックデザインとコーディングの両方を学びました。入社後は人員配置的にコーディング専門になりましたけど、デザインも多少できます。コーディングをメインにやり始めてから、今ではそっちのほうが楽しいなと思うようになりましたけどね!
aya:そんな経緯があったのですね。今後についてはどう考えていますか?
haru:今はフロントエンドエンジニアになりたくて。勉強しているところです。
aya:ふ、ふろんとえんどえんじにあ…ですか…?
haru:はい(笑)。JavaScriptやJQureyに加えて、PHPやRailsといった、プログラミング寄りの知識も持っていて、実際に手を動かせる人です。コーダーと比べて、より取り扱う言語の幅は広がりますよ。私も3年後くらいには、フロントエンドエンジニアというポジションで、占い以外のコンテンツ(企業サイト、ECとか)もやっていけたらなと思います。自分の経験を積むために。
aya:ご自身で積極的に勉強しながらキャリアアップを目指していらっしゃるんですね。haruさんの今後の成長を、私も応援させていただきたいです!本日はありがとうございました。
いかがでしたでしょうか。
たった一文字の誤入力で正常に機能しない世界で働くというのは、想像もできない難しさがあるのだと思います。
ですがその反面、「表現したいもの」を実現できたときの喜びも大きいのでしょうね。
/assets/images/4126696/original/f9f08aa0-577f-474b-b9ed-dc97fc450062?1569365632)

/assets/images/4126696/original/f9f08aa0-577f-474b-b9ed-dc97fc450062?1569365632)


/assets/images/4126696/original/f9f08aa0-577f-474b-b9ed-dc97fc450062?1569365632)

