【エンジニアブログ】makeshopの新決済画面 SmartCheckoutでのOpenAPI(3.0)活用事例
こんにちは、プロダクト開発部コアグループの井上です。
コアグループでは、次世代ECの開発を行っています。
現在makeshopでは、決済画面をリニューアルするプロジェクトが進行しており、4月に第一弾がリリースがされました。 今回はその中でのOpenAPI(3.0)を活用した開発を紹介したいと思います。
概要
今回のプロジェクトでは、私の所属するチームはAPI部分を担当しています。 そのBFFではOpenAPIとコード生成によるスキーマ駆動開発を行っています。
- スキーマ定義: OpenAPI(3.0)
- コード生成: oapi-codegen
- フレームワーク: echo
コード生成
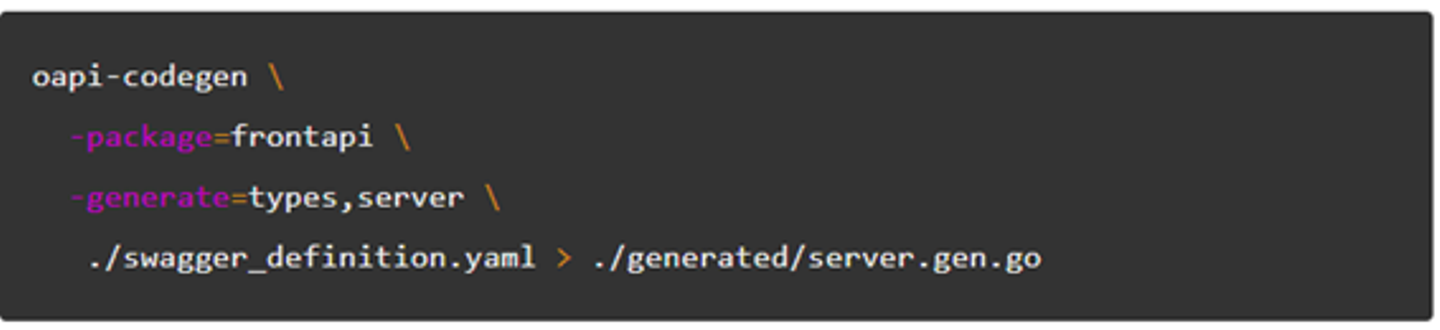
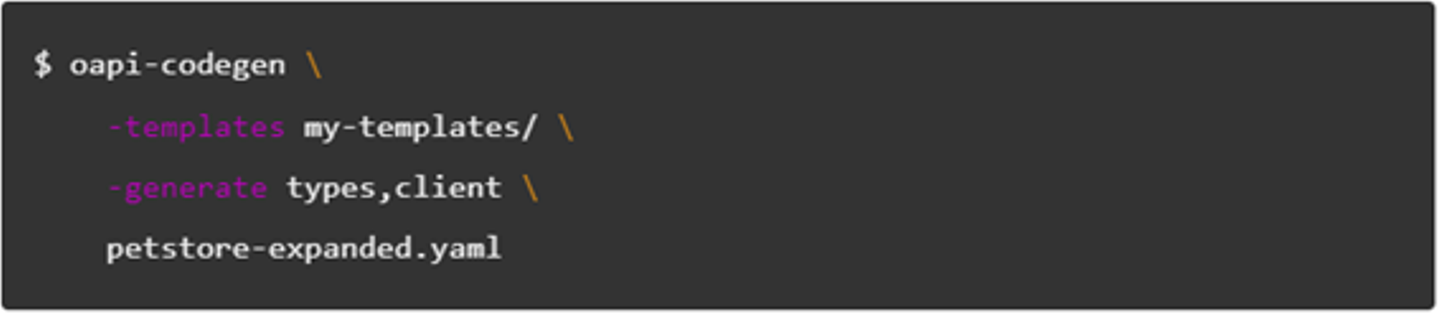
コード生成にはoapi-codegenを利用しています。 下記のコマンドをdockerコンテナ上で実行してSchemaの型とechoのinterfaceなどを生成しています。

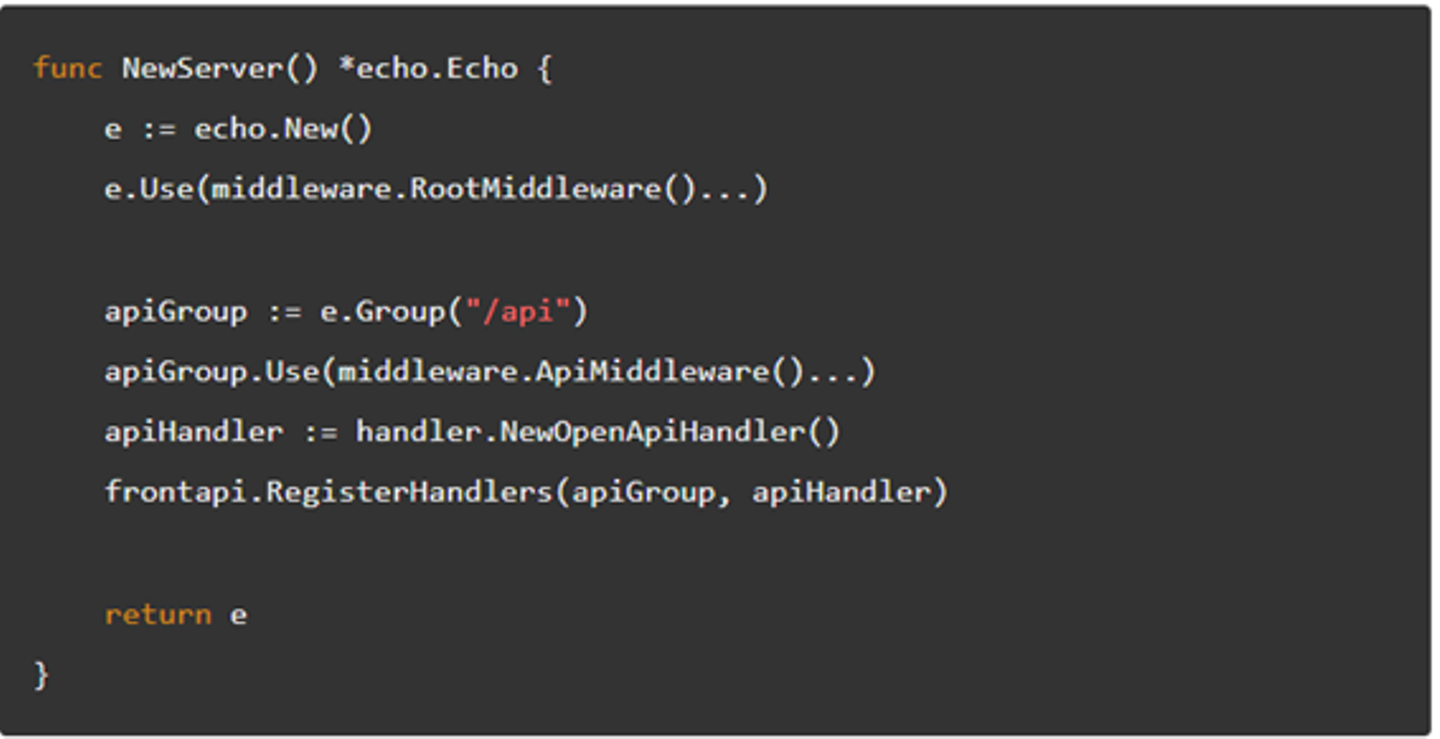
生成されたinterfaceの実装をRegisterHandlersで登録することでリクエストが通るようになります。

packageの指定

デフォルトでは生成されるコードのpackageは定義ファイルの名前になってしまいますが、 -package オプションを使用することで任意のpackage名を指定することができます。
生成対象の指定
-generateオプションでは、生成する対象を指定することができます。 今回はサーバーサイドのみ必要だったためserver, typesを指定しました。serverはデフォルトでechoが利用されます。他にはchi-serverや、アーカイブから復活したgorillaが利用できます。
また、Go1.22以降であれば、新しく追加されたnet/http.ServeMuxが利用できるようです。
フィールドのオプション
OpenAPIでは拡張機能としてx-から始まる独自のプロパティを記述することができ、追加機能を記述するために使用できます。
oapi-codegenにも拡張機能のオプションがいくつか用意されています。
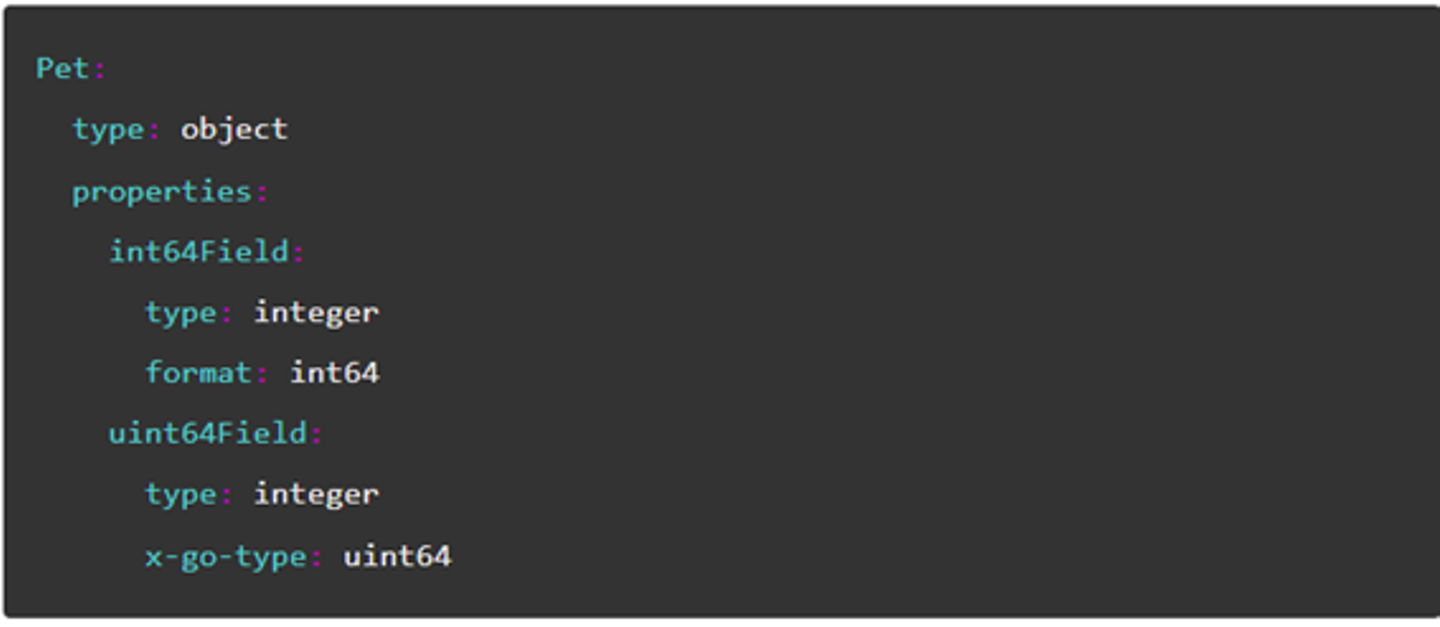
x-go-type
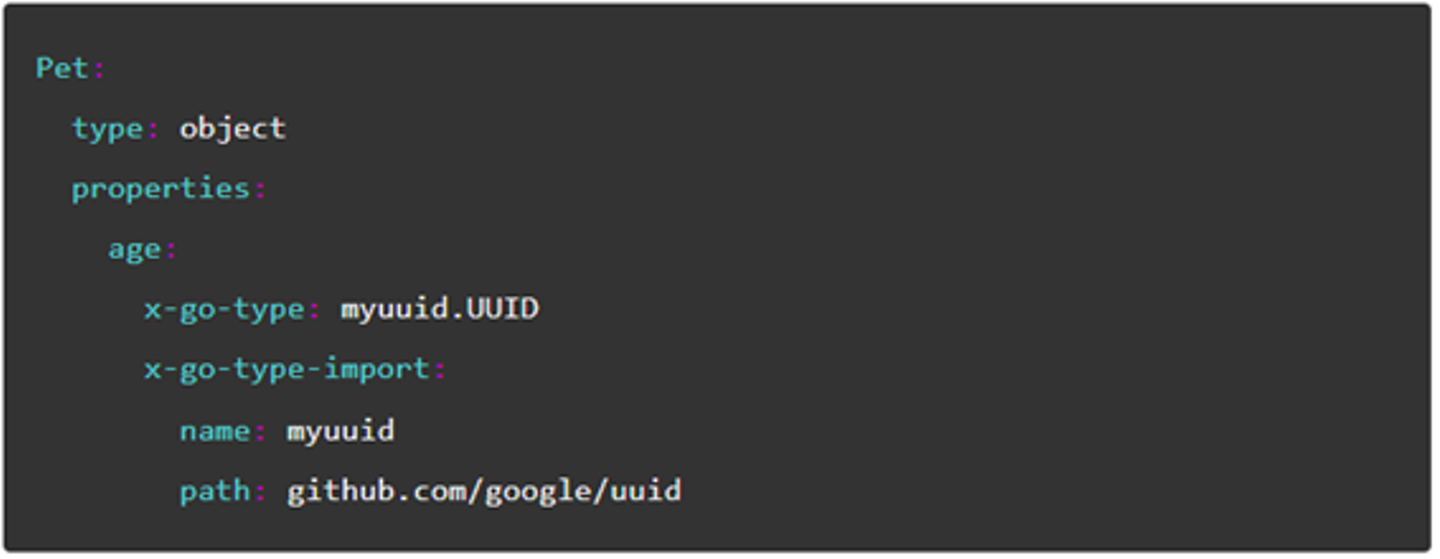
x-go-typeでGoの型を指定することができます。OpenAPIの仕様上integerのフォーマットにはint32, int64しか用意されていませんが、こちらのオプションを使うことで、生成されるフィールドの型にuintなどを指定することができます。

また、README.mdにも記載がありますが、x-go-type-importと合わせて利用することで、Go標準以外の型も指定することができます。

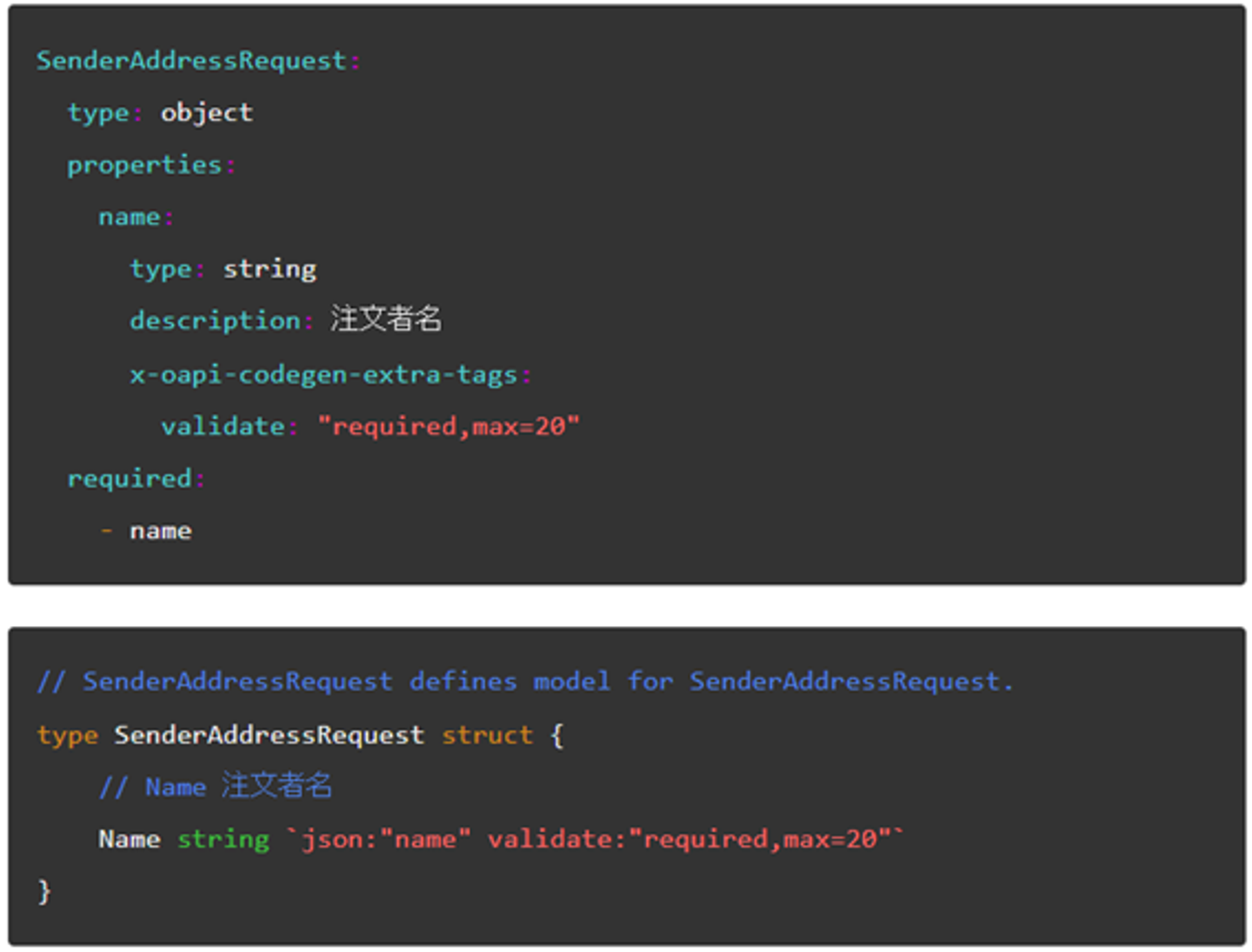
x-oapi-codegen-extra-tags
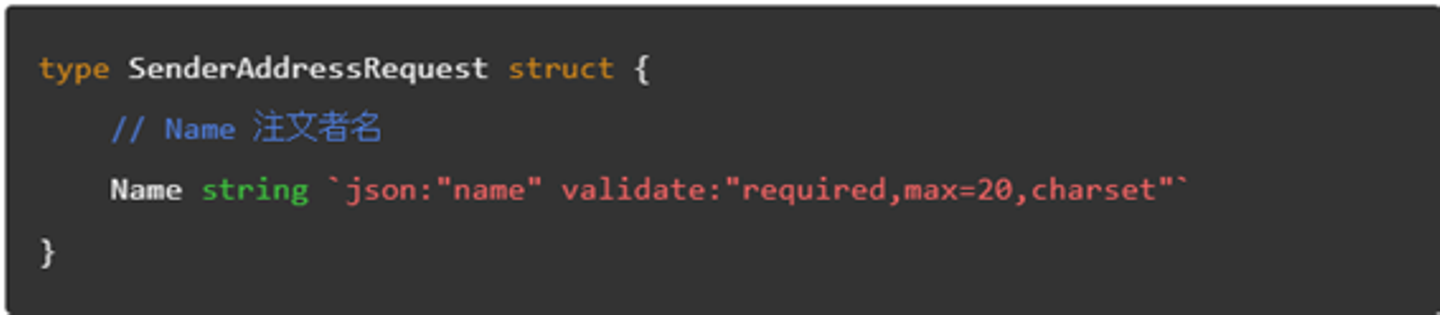
x-oapi-codegen-extra-tagsを利用することで、下記のように任意の構造体タグを追加することができます。 今回はバリデーションに使用しているgo-playground/validatorのタグを追加するために使用しました。

ドキュメント
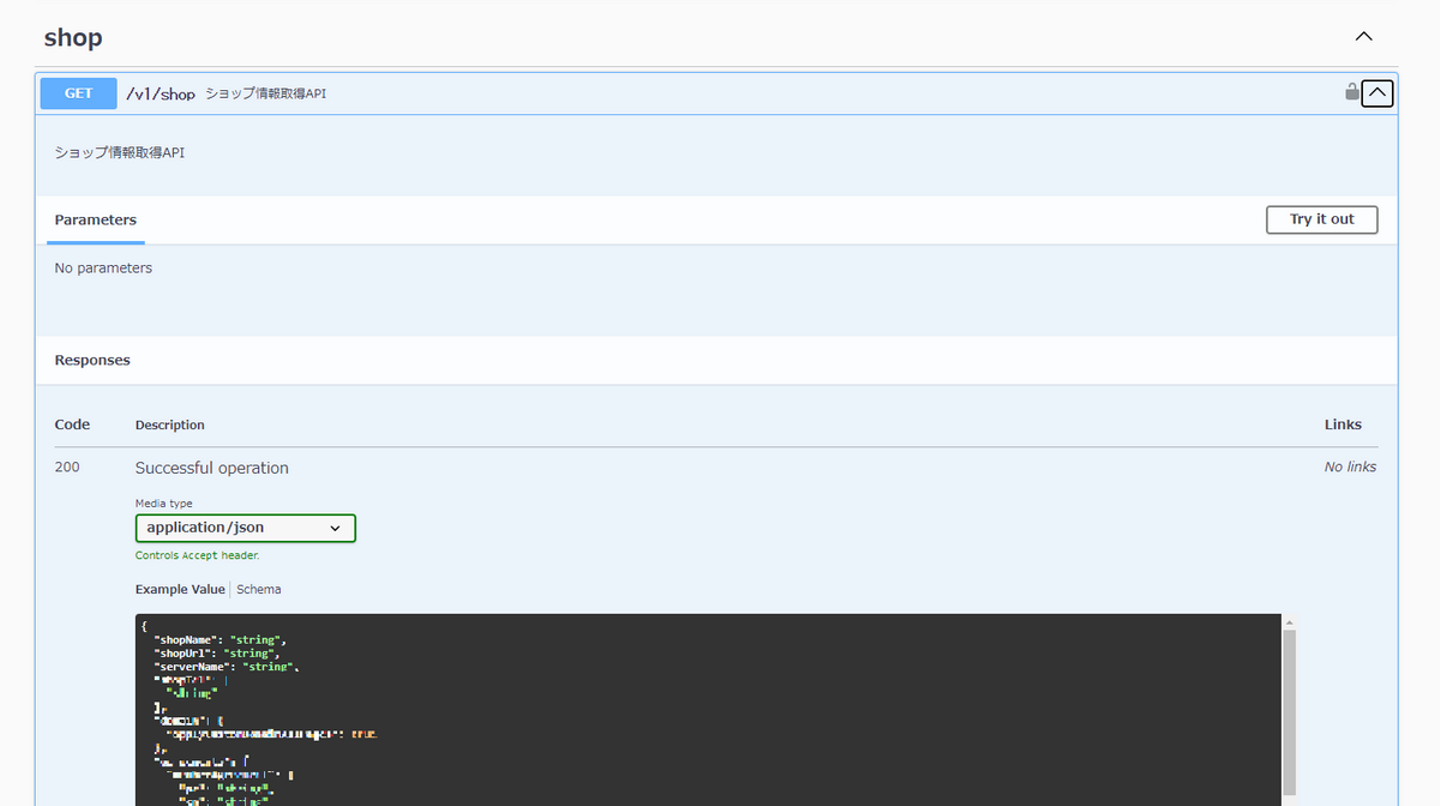
OpenAPIのみならず、スキーマ駆動開発の良いところですが、スキーマ定義からドキュメントを自動生成できるエコシステムが揃っています。 今回はSwaggerUIをGithub Pagesにデプロイして、リポジトリを見れるメンバーであれば閲覧可能なドキュメント環境を構築しました。
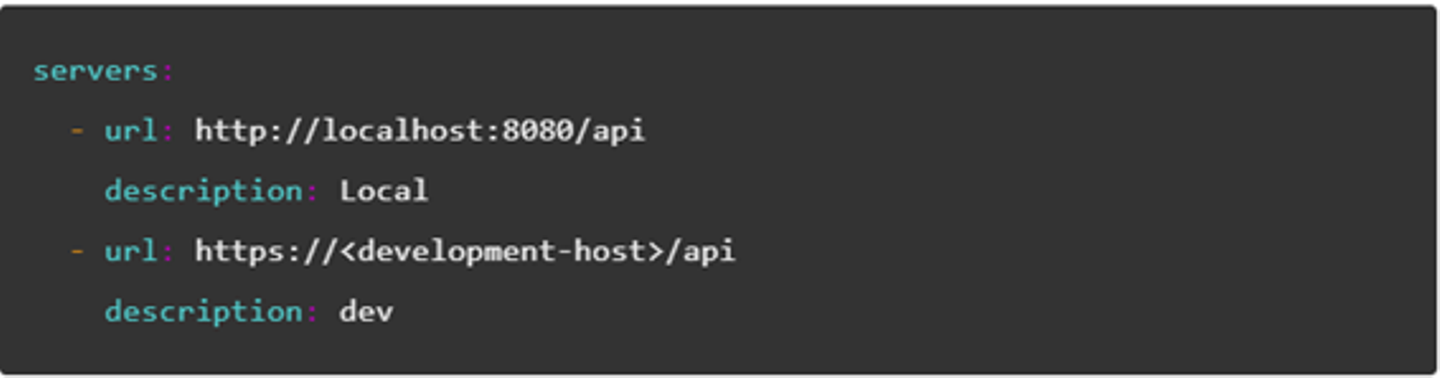
また、serversには複数のエンドポイントのベースURLを定義することができる為、Github Pages上のSwaggerUIから開発環境でのレスポンスを確認することもできるようにしました。

今回のプロジェクトでは初めて今まで関わりのなかったチームとも開発をすることになったこともあり、ドキュメントの共有が今まで以上に重要でした。 makeshopではOpenAPIの私が知る限り使用実績はないため、多少のフォローが必要になる場面はありましたが、自動生成できる恩恵は大きかったです。
また、社内の別チームが実施する脆弱性診断実施のための資料・診断環境としても利用され、当初想定していなかった生産性向上の恩恵を受けることができました。
コード生成のカスタマイズ
今回、stringのフィールドはmakeshop内部で利用できる文字コードかのチェックをする必要がありました。 また、利用できない場合はどのフィールドにリクエストされたかをわかる形でエラーレスポンスを返却する必要がありました。
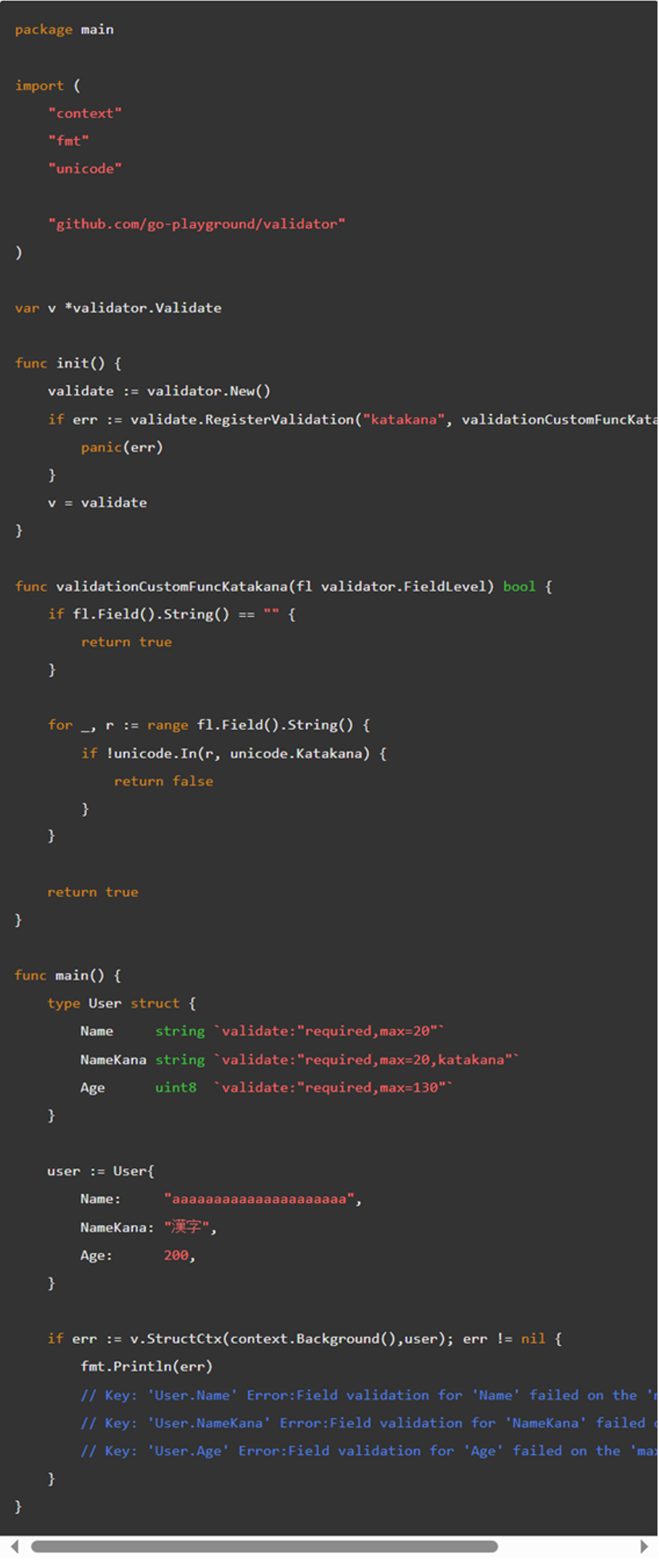
今回利用している、go-playground/validatorでは以下のように独自のバリデーションを追加することができ、発生したエラーをフィールドごとに取得できます。oapi-codegenの生成したコードの構造体タグをカスタマイズできれば、今回やりたいことは実現できそうです。

コード生成のカスタマイズにあたって、
oapi-codegenのカスタムテンプレートを利用する- 生成されたgoのコードをいじる
以上の2つの方法を検討しました。
1. カスタムテンプレートを利用する
-templatesオプションを利用することでカスタムテンプレートを渡すことができます。 こちらを利用することで実現できなくはなさそうでしたが、今回は採用しませんでした。

カスタムテンプレートについてはこちらの記事が参考になりました。
2. 生成されたGoのコードをいじる
今回はこちらを採用しました。
やりたいこととしては、特定のフィールドにタグを足すだけなので、
oapi-codegenの挙動自体をを変えるよりも、出来上がっているGoのコードをいじる方がoapi-codegenのアップデートにも左右されずシンプルになると考えました。
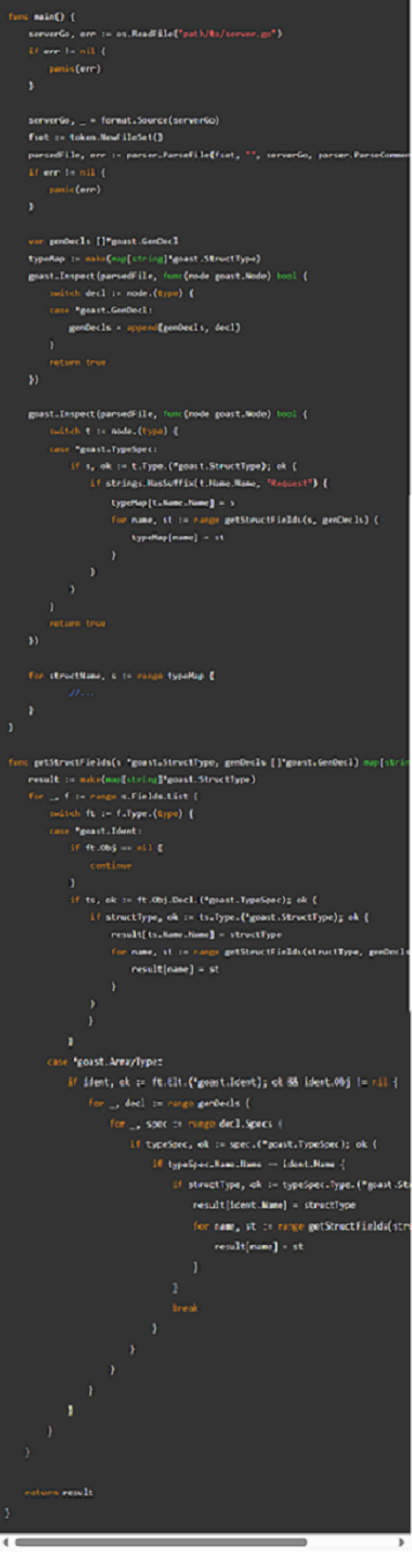
生成したgoファイルを静的解析してリクエストの構造体からstring, *string, []stringなどのフィールドを(structなら再帰的に)拾ってvalidateタグにcharsetを足して愚直に置換していきます。

ハマったところ
若干ハマったところを紹介します。
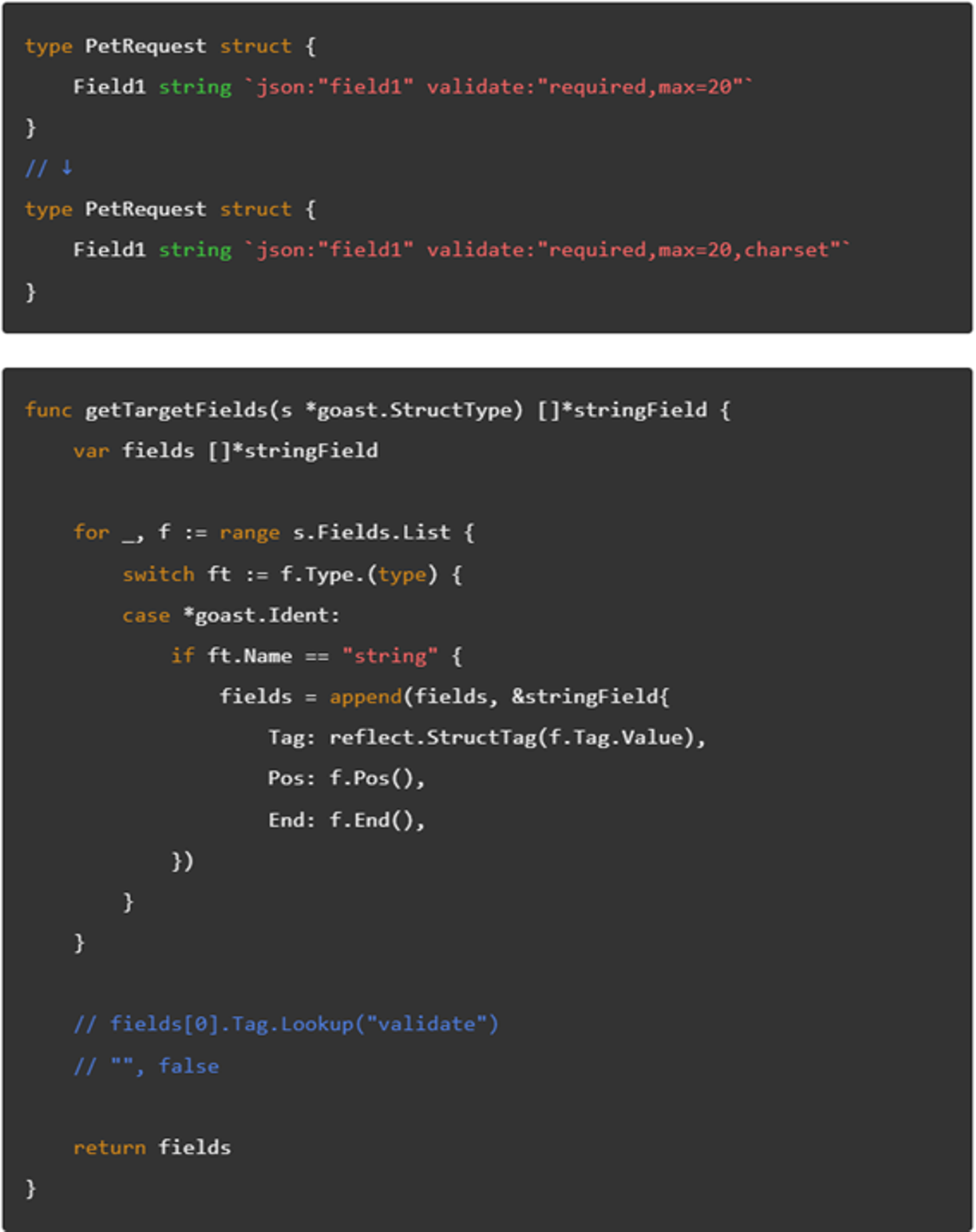
下記のようにvalidateタグがすでにある場合はその最後にタグを追加する必要があった為、 reflect.StructTag.Lookup()で値を取得しようとしましたが、思った通りに取得できませんでした。

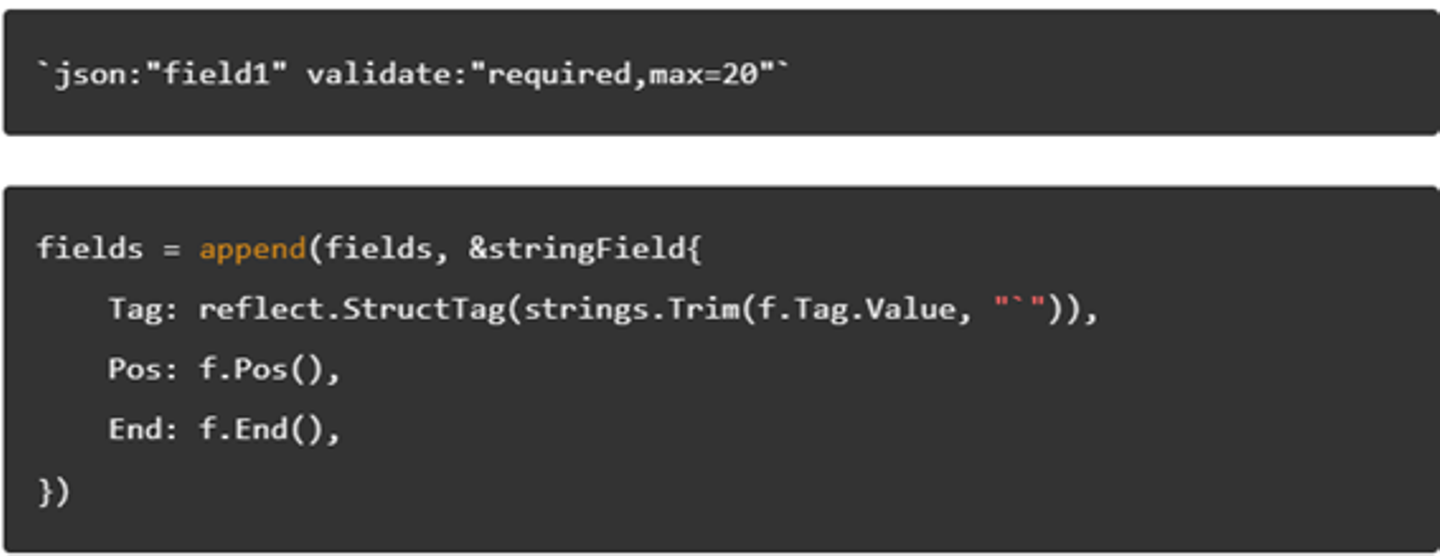
解決策としては、(*ast.Field).Tag.Valueの値は「`」で囲まれた文字列なので、reflect.StructTagにキャストする際に除去しておく必要があるという話でした。

最後に、oapi-codegenでのコード生成ととvalidateタグ追加のgo実行を1つのスクリプトにまとめて完成です。無事に文字コードチェックのバリデーションが追加されるようになりました。

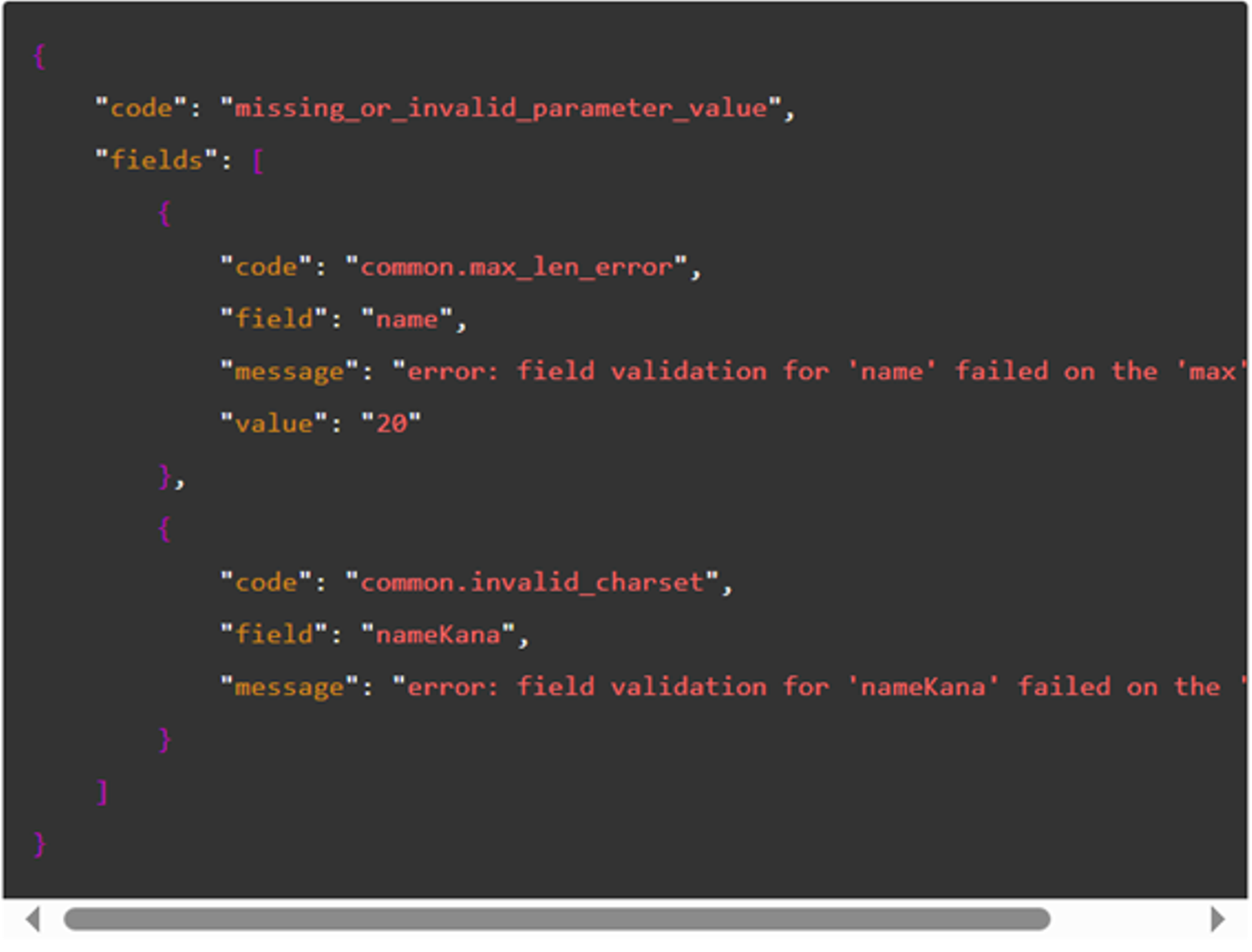
画面には下記のようなレスポンスを返すことができるようになりました。

まとめ
OpenAPIを採用したことで、新決済画面のAPI開発においても効率的な開発とドキュメント共有を実現できましたが、以下の課題も浮き彫りになりました。
pathを考えるのがしんどい
OpenAPIの問題ではないですが、URL設計に非常に苦労しました。長時間悩んでしまったり、他メンバーへのレビュー時も、これは明らかに違うけど代替案が思い浮かばない... という場面が多々ありました。
namespace, packageに相当するものがない
OpenAPIにはnamespace, packageに相当するものがないため、規模が大きくなることが想定される場合はOperationIdやSchema名はこれを意識した設計が必要だったなと反省しています。
開発当初のswaggerは1,000行程度でしたが5月時点では4,000行を超え、今後もさらに増えていく予定です。
AzureのRESTApiのスキーマ定義 ではApiVersion_, Environment_のような機能ごと(?)のプレフィックスがつけられており、今後これを参考に整理していきたいと考えています。
他にもまだまだ課題はありますが、より快適なお買い物体験を実現できるよう、OpenAPIのメリットを最大限に活かし、より効率的なAPI開発を目指していきます。
◆ 他のBlogはこちらから⇒ https://tech.makeshop.co.jp/◆
最後までお読みいただきましてありがとうございました。ご応募お待ちしております!
/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)


/assets/images/17644606/original/57ce7bf2-705c-452e-b3a9-b0f009f66323?1728008080)

/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)
