こんにちは、プロダクト開発部コアグループの井上です。
コアグループでは、次世代ECの開発を行っています。
www.makeshop.jp
私は2022年6月に入社してから現在まで、主に新管理画面のバックエンド(Go)を担当しています。チーム内では一番Goの経験期間が長かったこともあり、いろいろなことをやらせていただく機会に恵まれました。
この記事では、私が新管理画面のバックエンド開発において、自分主導で行った改善について振り返ってみようと思います。
- 1. ログを追えるようにした
- 2. 必然性のないreflectをやめた
- 3. DIにwireを導入した
- 4. protoからgraphqlを生成できるようにした
- 5. private linterをCIに組み込んだ
- 終わりに
1. ログを追えるようにした
Before
logパッケージ配下に置いた*zap.SugaredLoggerを使っていましたが、
リクエスト単位でログを追ったり、どのショップのログなのかがわからない状態でした。

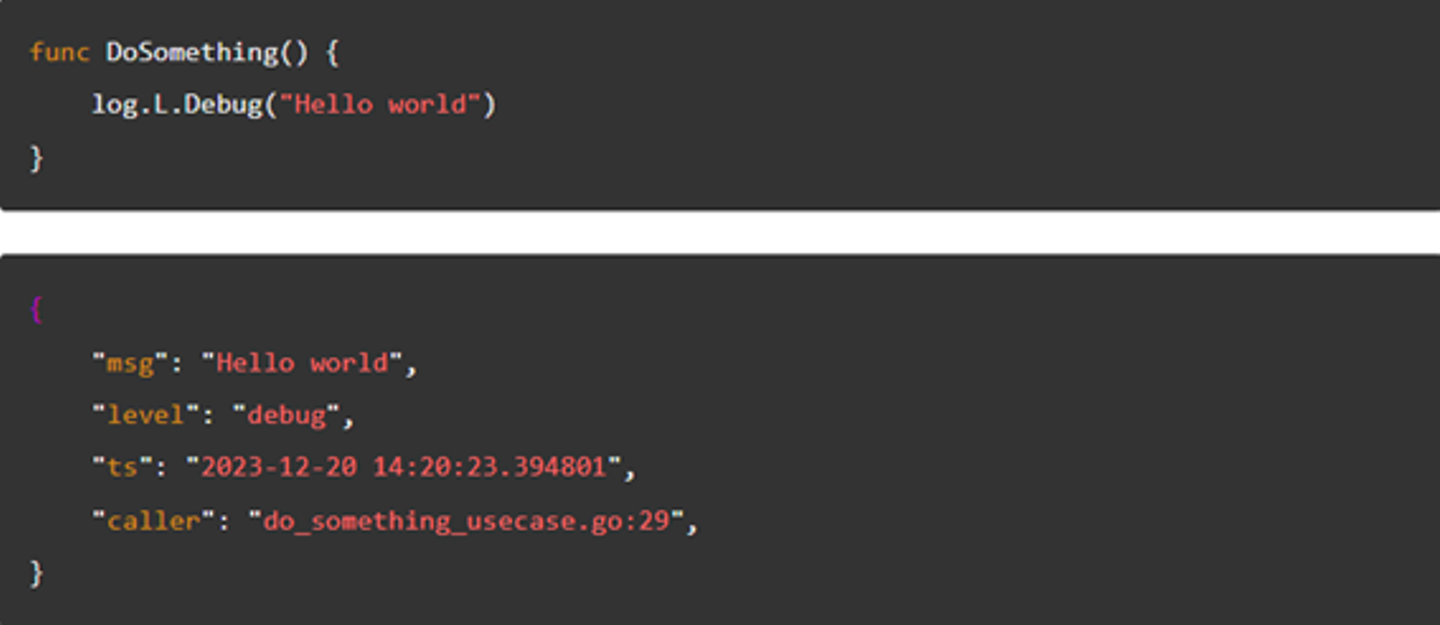
After
gRPCを使用しているので、欲しい情報を詰めたロガーを interceptorでcontext.Contextに入れておくことで、 それ以降はcontext.Contextからロガーをとるだけで済むようにしました。 contextにロガー自体を入れてしまう実装はzerologを参考にしました。


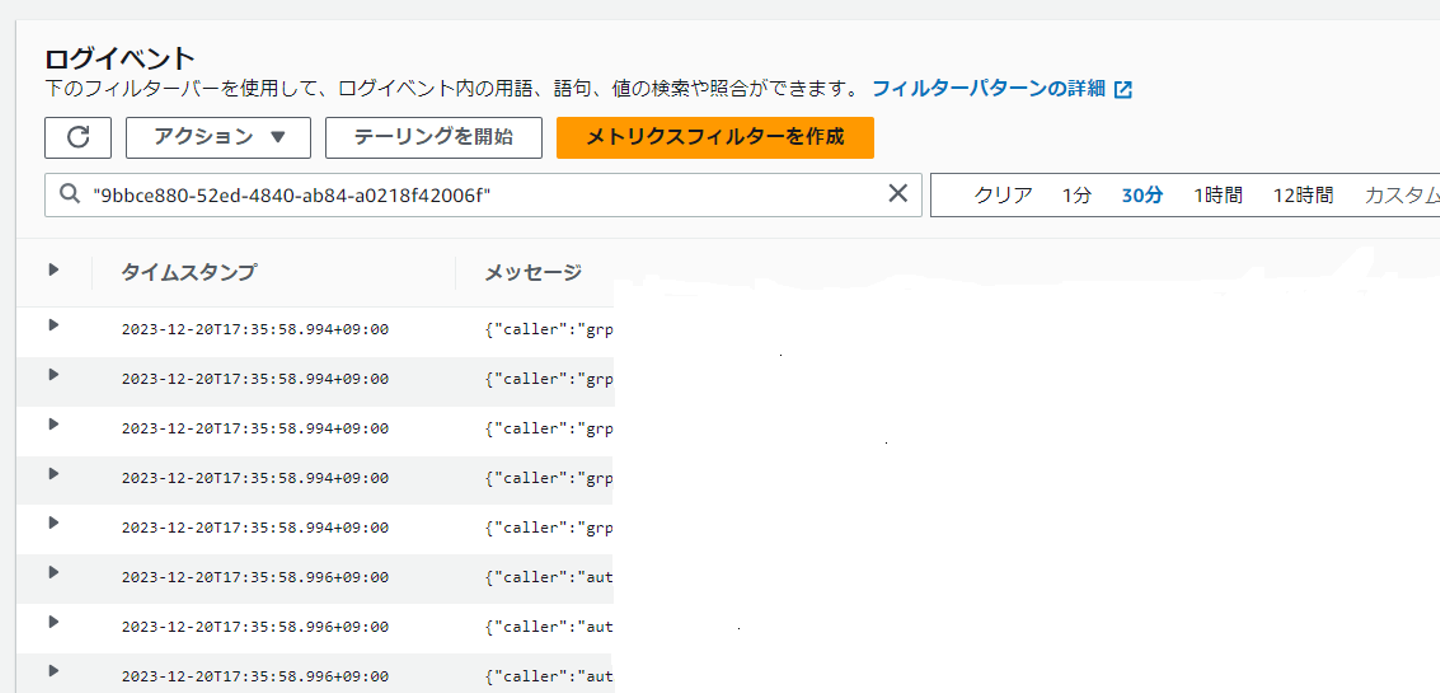
traceIdを付与したことで、cloudwatchやAthenaでリクエストごとのログを時系列で閲覧できるようになり便利になりました。
また、別コンテナのログも同じtraceIdで検索できるのでバッチ開発時にかなり助かりました。
2. 必然性のないreflectをやめた
「とにかく遅いので、使わざるを得ない場合以外では使わない」
というのが、自分がそれまでreflectに抱いていた認識でしたが、
かなりカジュアルに使用されていてカルチャーショックを受けたような記憶があります。
2つ例をあげます。
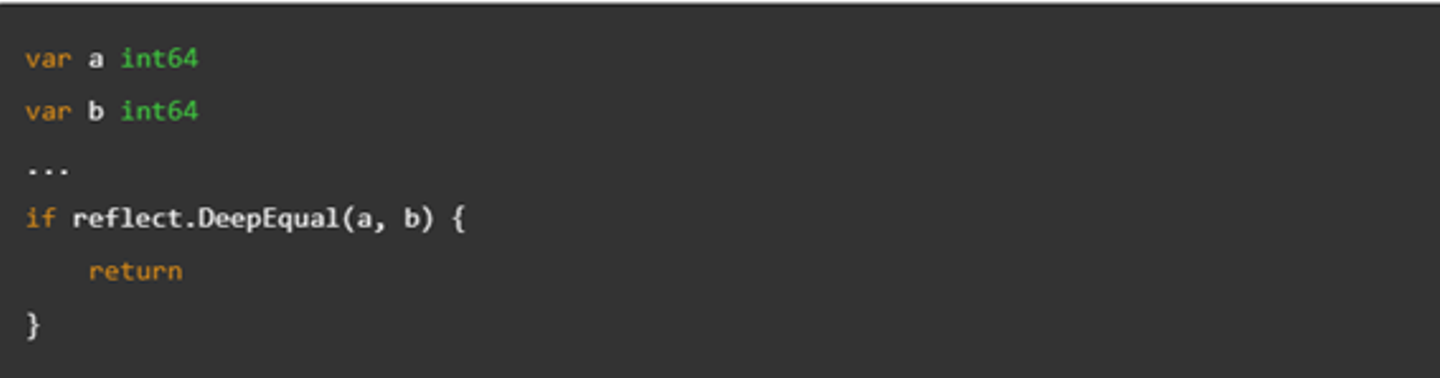
Case1
なんとなくDeepEqual

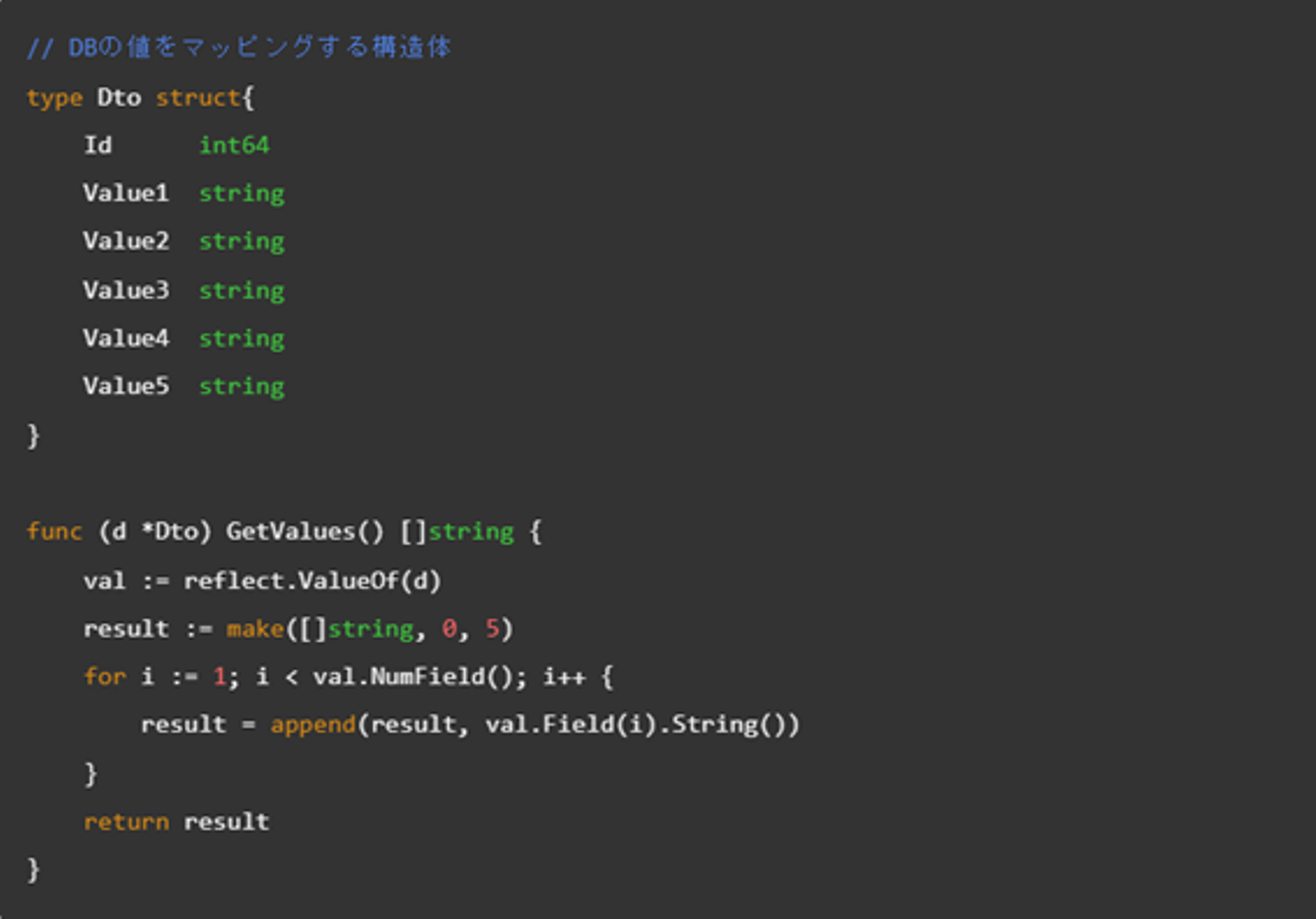
Case2
再構築のプロジェクトである為、基本的に既存のテーブルを使用しています。
SQLアンチパターンに載っているようなテーブルが多々存在するため、 扱いやすい形に変換をしますが、そこをスマートに書きたかったのかよく使われていました。

どちらもレビューと、リファクタリングで潰していきました。 といいつつまだ若干残っているので、隙をみて潰していきたいです。
3. DIにwireを導入した
DIを楽にする為に導入しました。
リリースが近くなってくるとかなり頻繁にコンフリクトが発生していたので、 コマンドですぐ修正できるのが助かりました。
導入時に思いのほか難しさを感じたのでREADMEを整理しておいたおかげか、 新卒のメンバーもすぐに使いこなしてくれて嬉しかった記憶があります。
4. protoからgraphqlを生成できるようにした
次世代ECの管理画面のバックエンドでは、gRPCとGraphQLを採用しています。
GraphQLのバックエンドはgqlgenで生成しているのですが、開発していく中でいくつかの課題を感じていました。
@goModelディレクティブを使用しているが、フィールド名や型を間違えると、gqlgenが正しく生成してくれず、警告なども表示されないので、フィールド数が多い場合しらみつぶしに確認しなければならず、タイポが原因で30分以上無駄にしてしまうことがあった- protoファイルとgraphqlのコメントが同期できておらず、両方に違うことが書いてある場合も
- 必須チェックや最大値などのリクエストのバリデーションがGraphQL側にしかなく、gRPCのAPIはGraphQLを通らない利用を想定できていなかった
- 同じような定義を書くのがシンプルに面倒くさい
上記の課題を解決するために、
- protoc-gen-validateの導入
- protoファイルをパースしてgraphqlのスキーマに生成するツールをGoで作成
を行いました。
できあがったツールは苦労したかいあって、チームのメンバーにもかなり好評で、
9月末にリリースした注文管理画面の開発効率にもかなり寄与してくれました。
生成ツールの詳細などについては、別の記事でいずれ紹介できればと思います。
5. private linterをCIに組み込んだ
次世代ECの管理画面開発ではCIをgithub actionsで走らせており、golangci-lintを使用しています。
追加でいくつかプロジェクト特有のルールを効かせたかったので、analysis.Analyzerを使用してprivate linterを作成しました。 github actionsでは go vet -vettoolで実行しています。
現在は3種類のlinterがあり、下記のような内容をチェックしています。
- logging
- メソッドの開始、終了ログのフォーマットチェック
- ログメソッドの間違いをチェック
- e.g. Debugfを使うべきところでDebugになっていないか?
- imports
- variadic
- 特定のパッケージで可変長引数の渡し忘れがないかのチェック
自分で作っておきながら自分のPullRequestが引っかかると若干のストレスがありますが(笑)、 レビュワーは、本質的でない箇所を気にすることなくレビューに集中でき、 レビュイーは、レビュー待ち時間や修正や再レビューのやり取りを減らせていいことづくめでした。
終わりに
以上が私が新管理画面のバックエンド開発で行ってきた主な改善点です。
振り返ってみて、こういうことをやってみたい、こうしたら便利になるんじゃないかという提案を否定せずにポジティブに受け入れてくれる、積極的に動きやすい環境だなと改めて感じました。
今後も新たな課題に取り組みつつ、より良いプロダクト開発を目指していければと思います。
最後までお読みいただきありがとうございました。GMOメイクショップでは新しい仲間を募集しています。ぜひ一度お話しましょう!
/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)

/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)


/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)
