![]()
そもそもなぜDrupalなんだ!という声が聞こえてきそうですが、
というのも、最近Drupalを使ったお仕事をさせていただいたり、個人的に少しずつ勉強していたりするので、
自分の備忘録も兼ねて、Drupalについて書きたいなと思った次第です!
一体Drupalって何なのよ…と思ったそこのあなた!ちょうど良い記事がありますよ!
弊社社員が執筆した「Drupalって何なのよ…と思ったので機能について調べてみた(出会い編)」を覗いてみてください!!
基本を抑えた記事にしていきますので、是非最後までお付き合いください!
![]()
環境
- Windows11
- wsl 2
- Ubuntu 20.04
- Docker Desktop 4.17.1
- lando v3.18.0
ローカル環境の構築方法は検索するとたくさん出てくるので、割愛させていただきます。
サイトマップ
どんなサイトにしたいかを予め考えます。
考えずに着手し始めると、「このコンテンツも必要やったやん…」と後々嘆く羽目になります。(多分)
■TOP
・About
・Schedule
-一覧
-詳細
本当はもっとコンテンツを増やしたいですが、
これ以上増やすと長くなっちゃいそうなので、今回は上記で進めます。
実践
Aboutページ
Aboutにはライブハウスについての情報を掲載します。
頻繁に更新するページではないので、コンテンツの「基本ページ」で作成します。
![]()
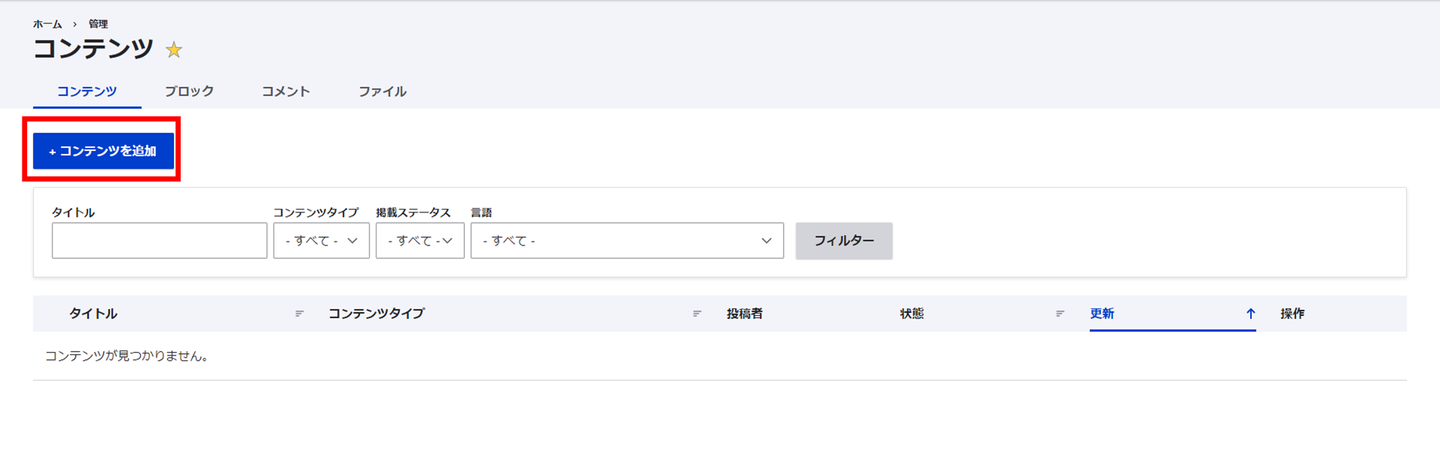
画面上部のバーから「コンテンツ」をクリックします。
![]()
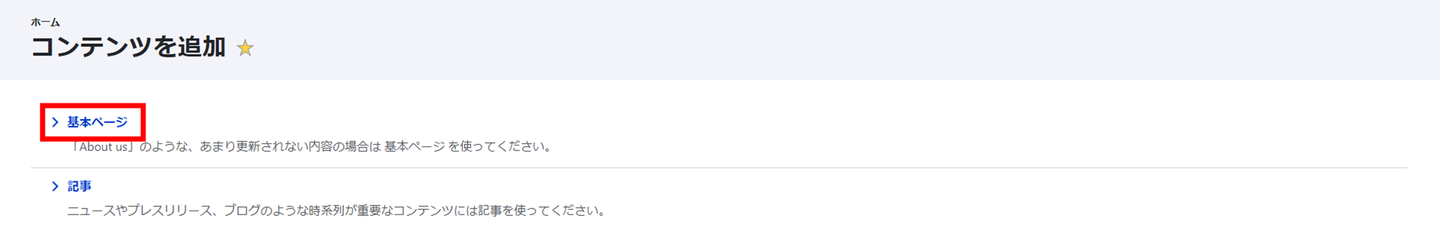
「コンテンツを追加」をクリック後、「基本ページ」を選択します。
![]()
![]()
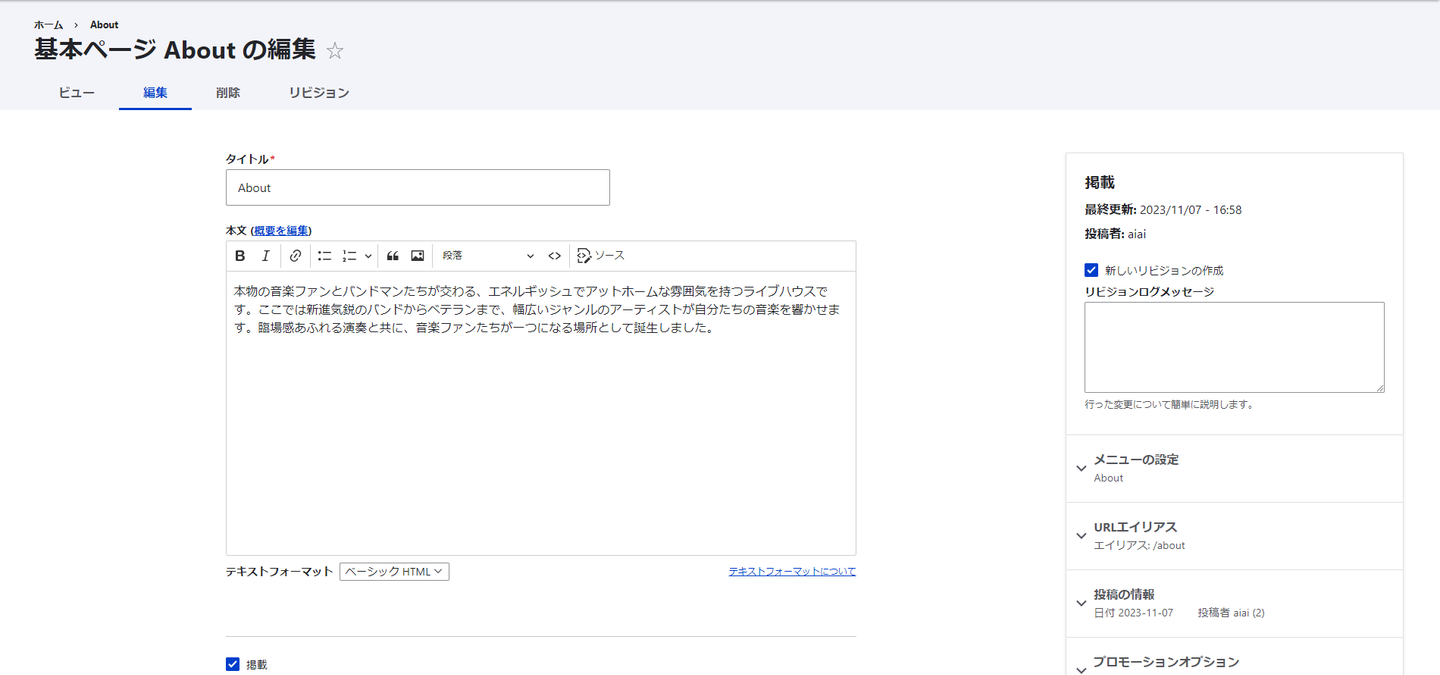
「タイトル」と「本文」の項目が用意されているので、掲載したい情報を記入していきます。
![]()
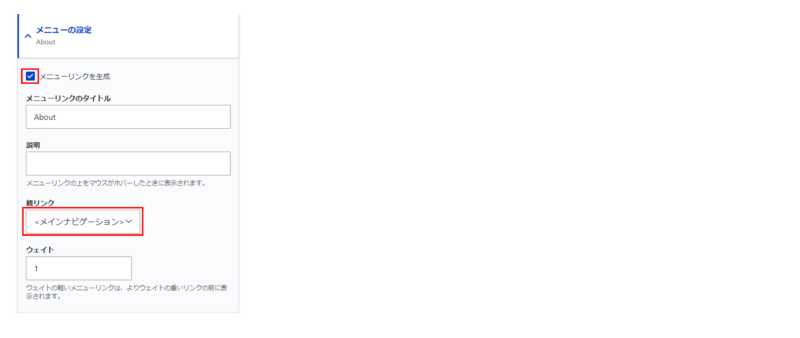
メニューの設定も行います。
「メニューリンクの作成」にチェックを入れるとメニューの詳細設定が可能になります。
![]()
「親リンク」の項目を「<メインナビゲーション>」にすると、ホーム画面の右上に表示されるようになります。
![]()
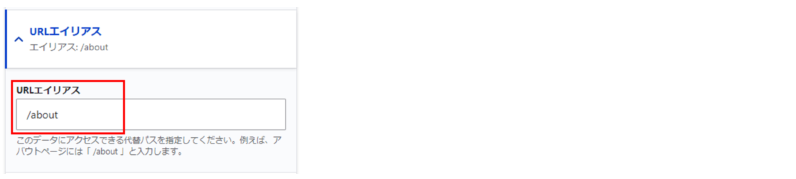
また、コンテンツを作成すると、自動的に「/node/1」のようなURLになります。
このままでは何のページかわかりにくいため、URLエイリアスの設定からURLを変更しておきます。
![]()
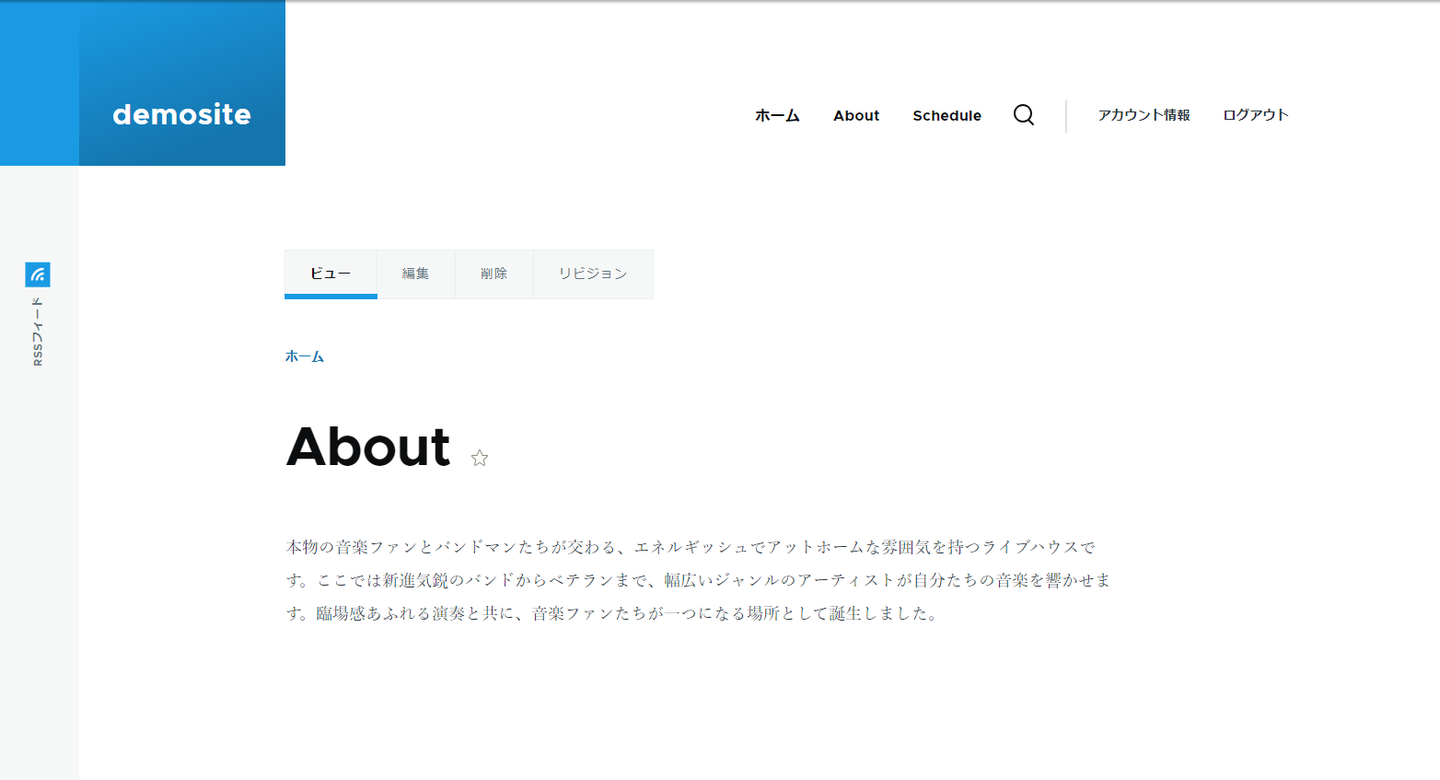
これでAboutページの完成です!
![]()
Scheduleページ
Scheduleにはライブの予定を掲載します。
一覧ページとして掲載し、そこでクリックすると詳細ページに遷移するイメージです。
■Schedule詳細ページ
まずは詳細ページを作成するために、コンテンツタイプを新たに作成していきます。
画面上部のバーから「サイト構築」をクリックします。
![]()
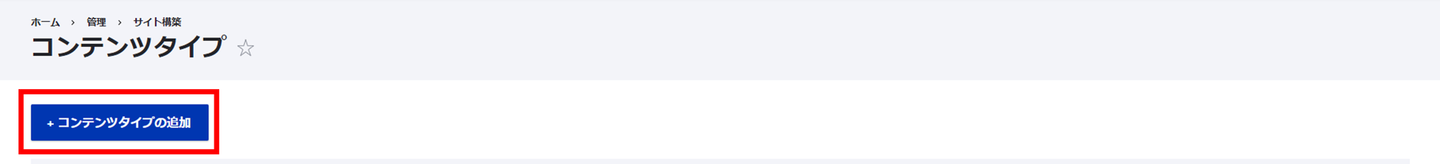
「コンテンツタイプ」を選択し、「コンテンツタイプの追加」をクリックします。
![]()
![]()
「名前」と「説明」の入力、その他詳細設定を行えます。
投稿者と日付の情報はいらないので、「表示設定」の「投稿者と日付の情報を表示」のチェックを外します。
それ以外の設定はデフォルトのままにしておきます。
![]()
「保存してフィールドを管理」をクリックすると、フィールドを編集できるページに遷移します。
簡単に言えば、そのページでどんな情報を表示させたいかを管理することができるページです。
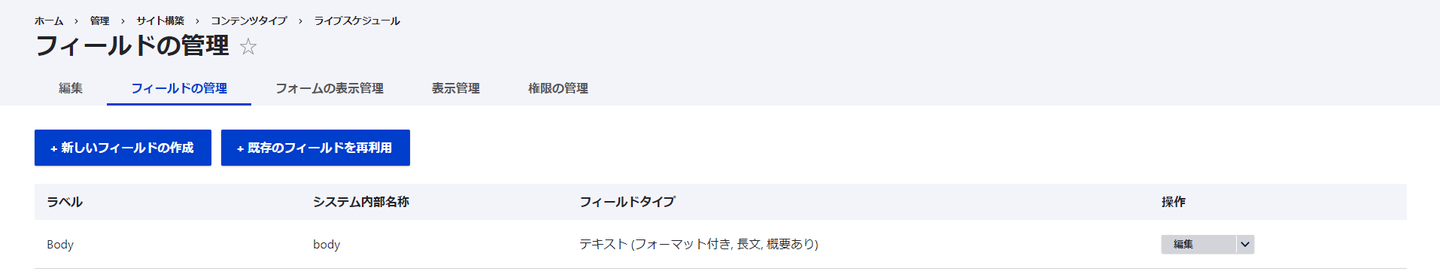
![]()
Scheduleの詳細ページで表示させたいものは、
「開催日」「ライブ名」「画像」「出演アーティスト」「ライブ情報」「リンク」なので、
それらのフィールドを用意していきます。
コンテンツタイプを作成した時に、既にタイトルが用意されているので、
「開催日」と「ライブ名」はタイトルを代用します。Bodyも用意されていますが、今回は使いません。
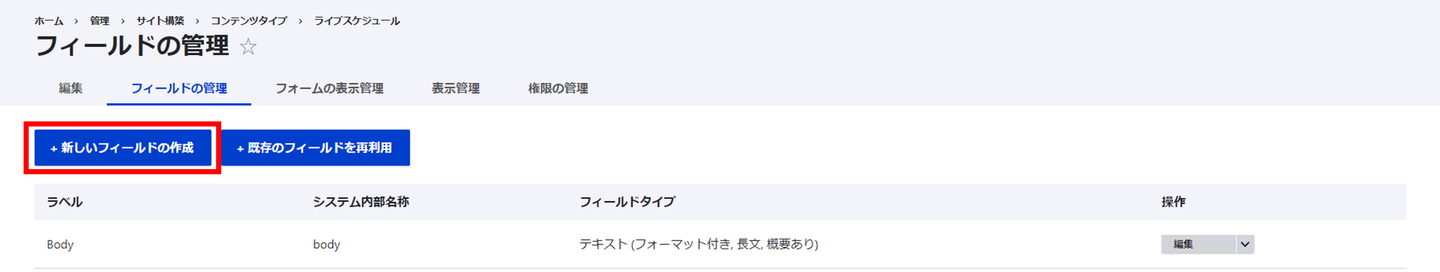
では、開催日とライブ名以外のフィールドを作成していきましょう。
「新しいフィールドの作成」からフィールドを新規作成できます。
「新しいフィールドの追加」からフィールドタイプを選択します。
![]()
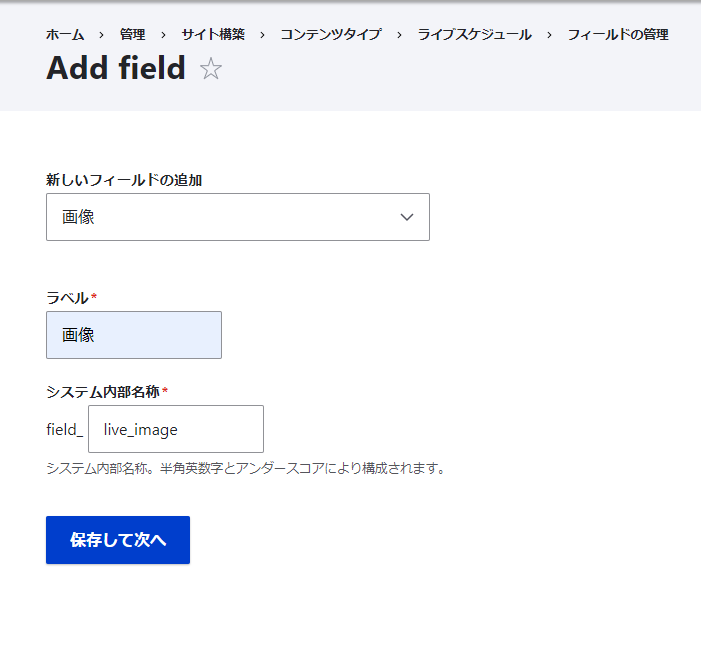
「画像」は参照の画像、「出演アーティスト」はテキスト(プレーン)、「ライブ情報」はテキスト(フォーマット付き、長文)、「リンク」は参照のリンクをそれぞれ選択して作成します。
「ラベル」はサイト上で表示する名称です。「システム内部名称」はDrupalのシステム上で使用する名前になるので、わかりやすい英語で入力して「保存して次へ」をクリック!
![]()
![]()
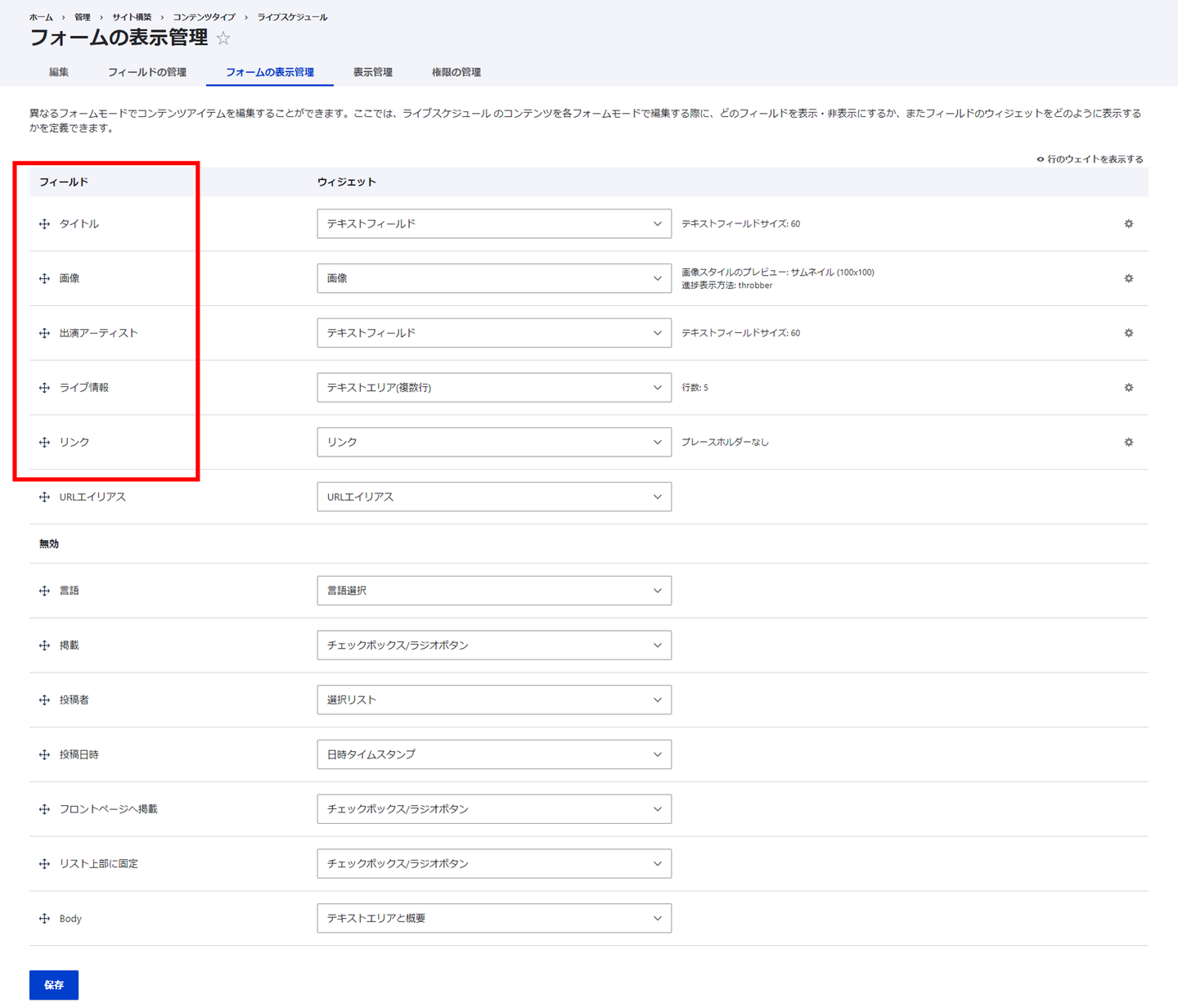
「フォームの表示管理」で記事を作成する時にどの順番でフィールドを並べるかを設定できます。
上から「タイトル」「画像」「出演アーティスト」「ライブ情報」「リンク」にしておきます。
![]()
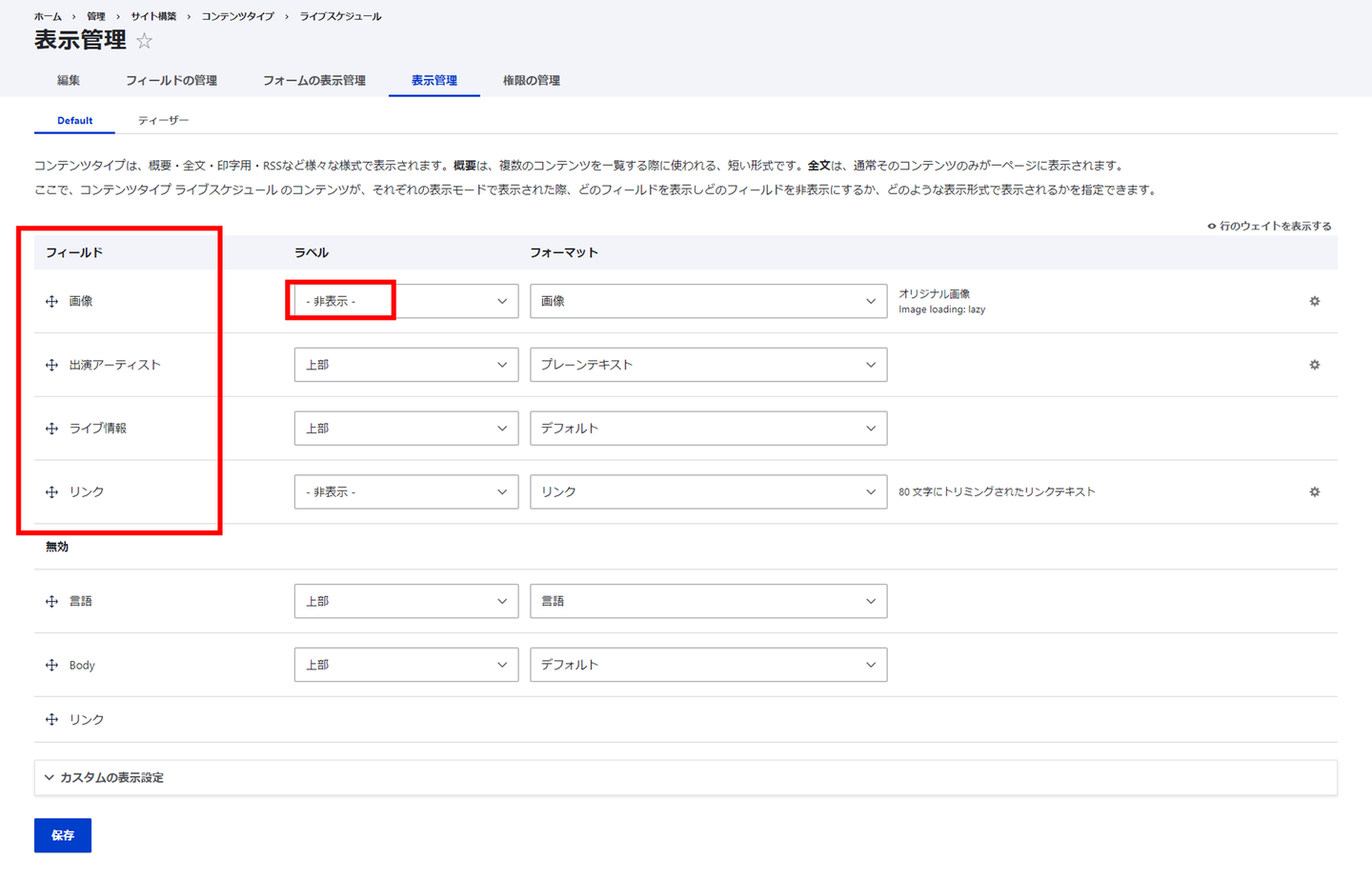
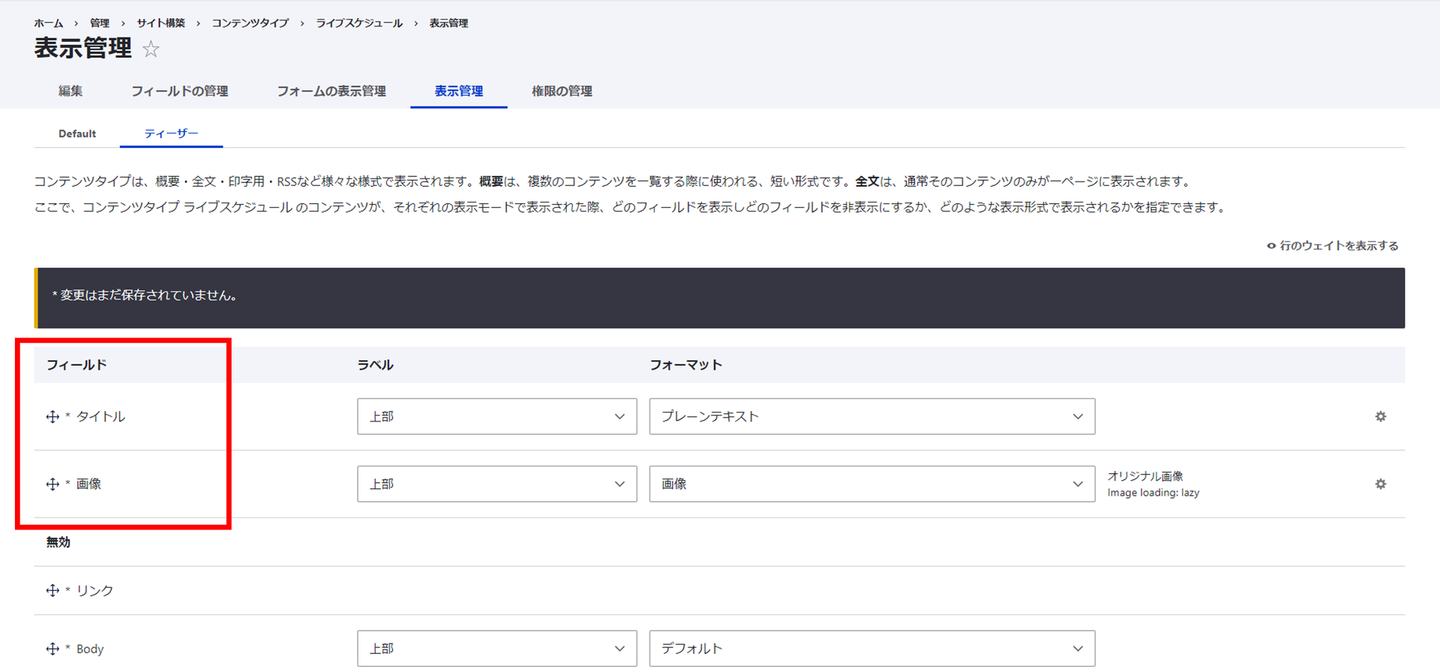
「表示管理」はフロントでどのように表示したいかを設定できます。
順番はフォームの表示管理と同じにしておきます。使わないフィールドは「無効」にドラッグしていきましょう。
ラベルを表示させたくないフィールドがあれば「-非表示-」に変えると良いです。
![]()
保存したらコンテンツタイプの作成は完了です!
続いて、Scheduleの詳細ページを作成します。
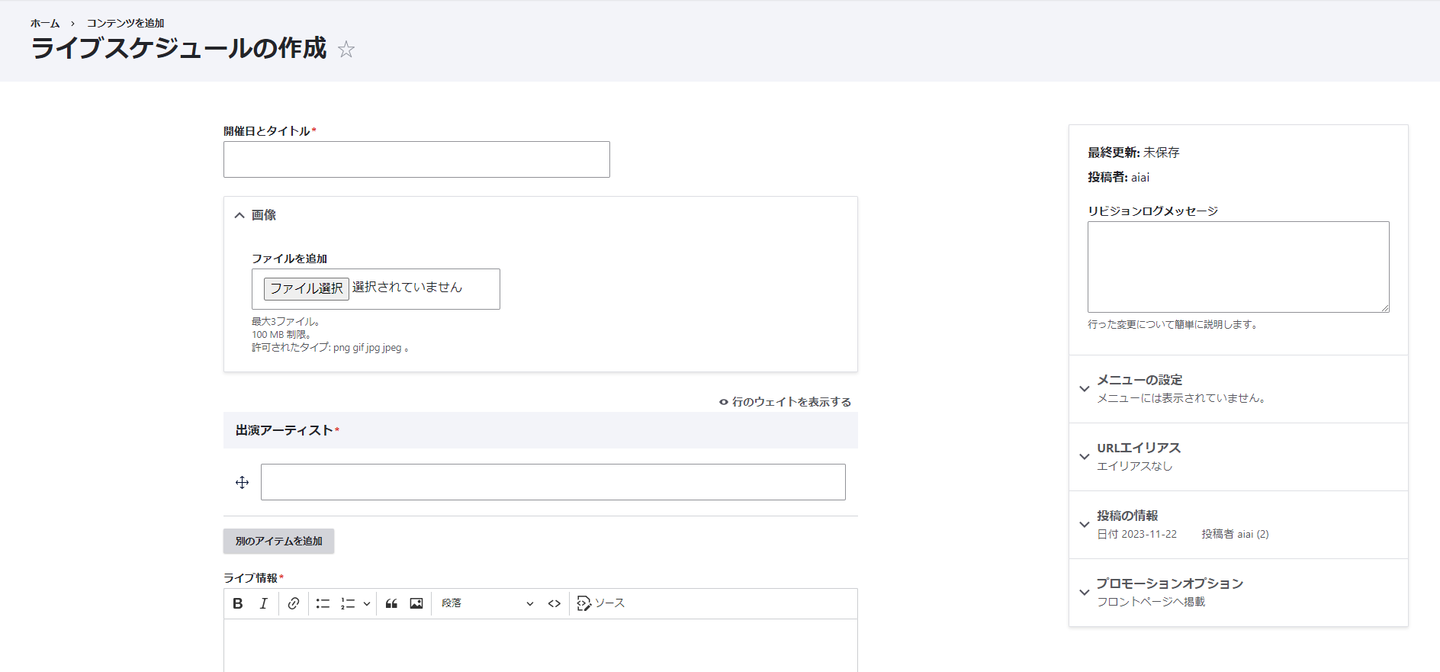
コンテンツ>コンテンツを追加>ライブスケジュールとクリックしていき、作成画面に移動します。
![]()
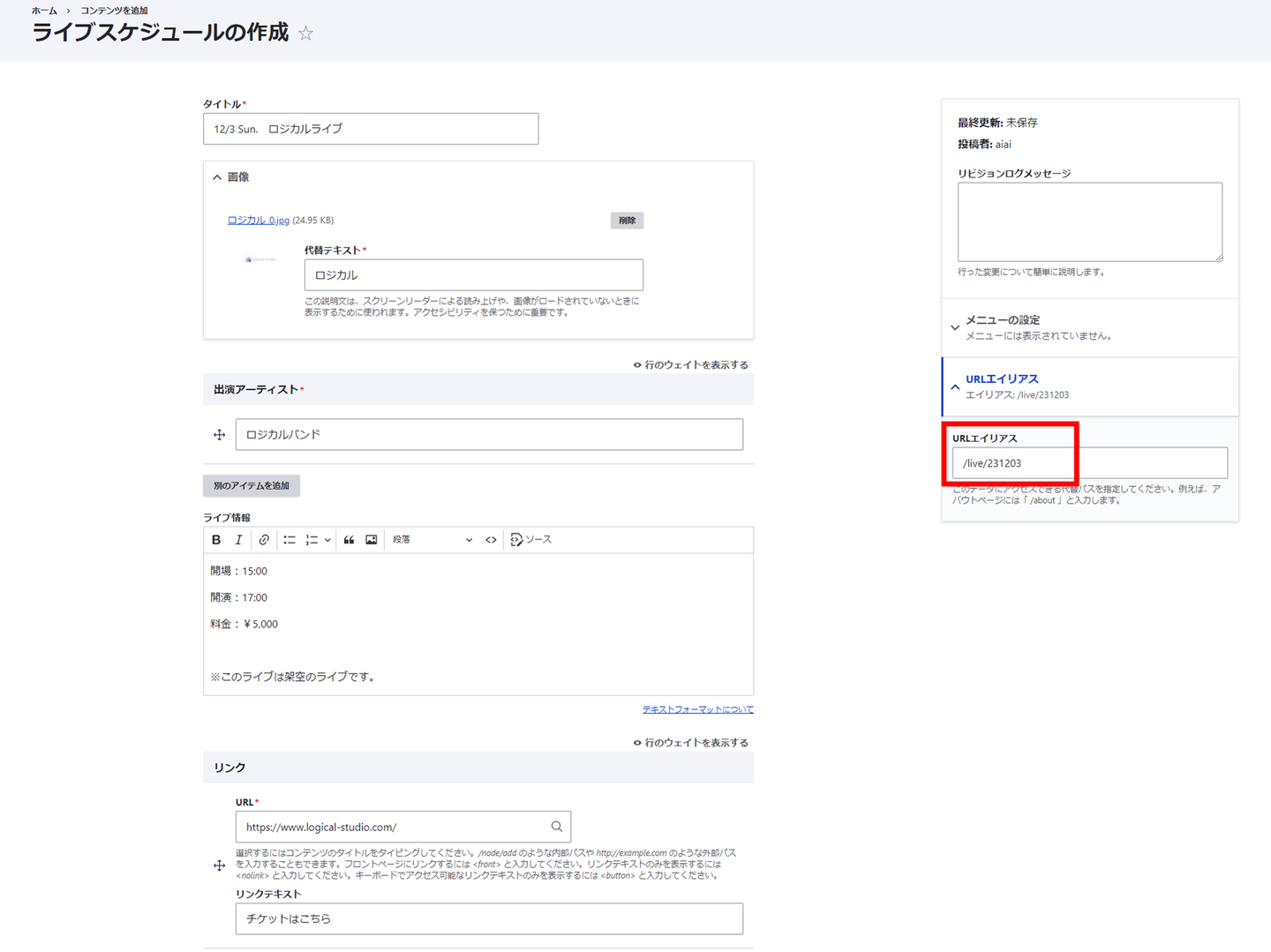
あとはライブの情報をそれぞれ入力していくだけです。
Aboutページと同様、URLエイリアスの設定からURLの変更も忘れずに行いましょう!
![]()
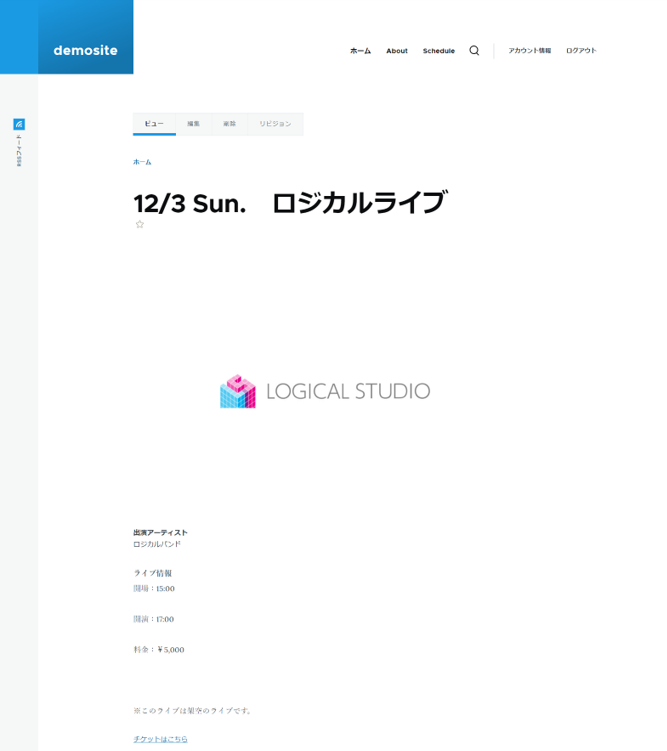
Schedule詳細ページの完成です!
![]()
■Schedule一覧ページ
一覧ページはビューを使用します。
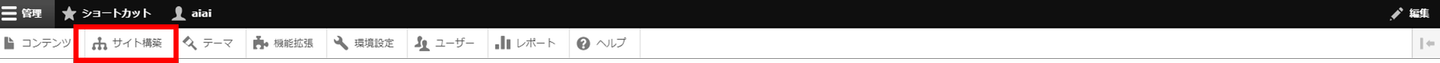
画面上部のバーから「サイト構築」をクリックします。
![]()
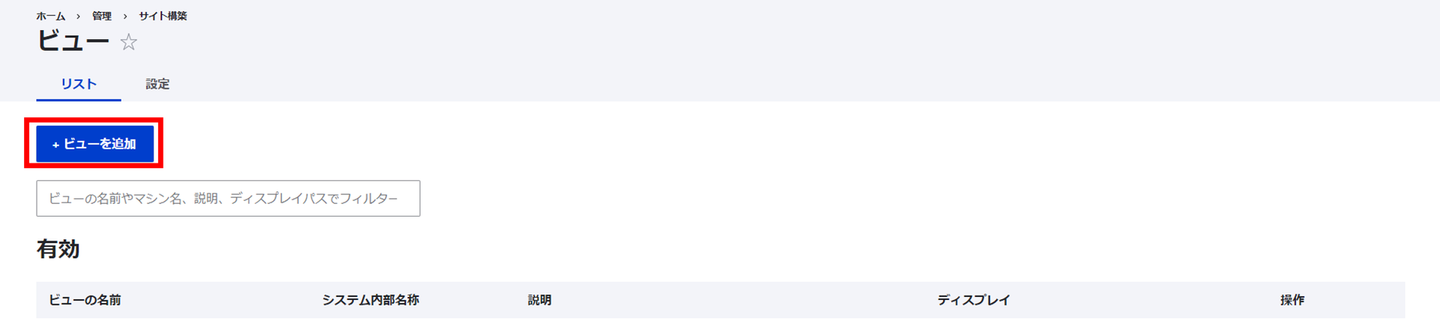
「ビュー」を選択し、「ビューを追加」をクリックします。
![]()
![]()
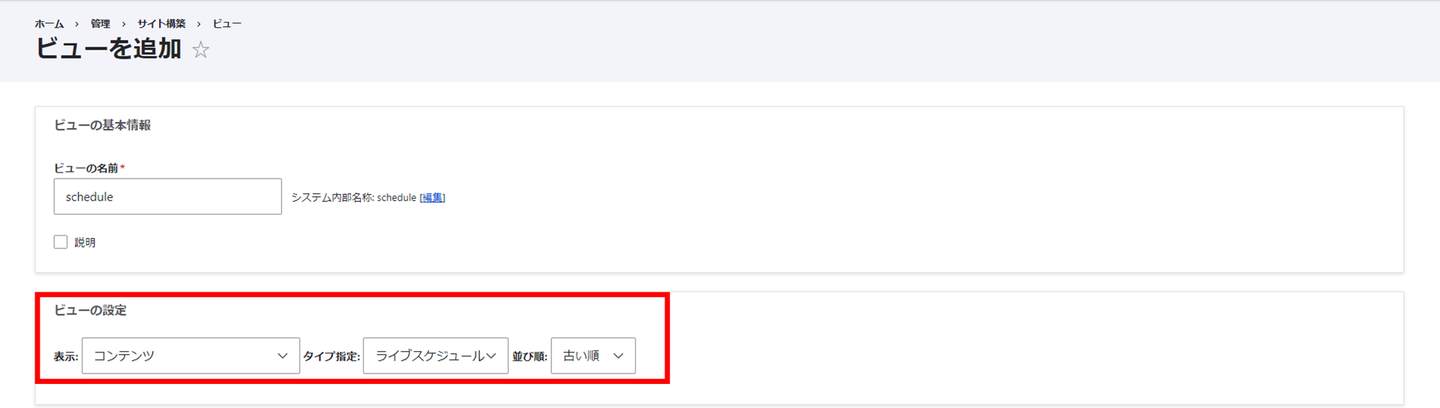
このビューではScheduleの詳細を表示したいので、「ビューの設定」で
先ほど作ったコンテンツタイプの「ライブスケジュール」を選択します。
![]()
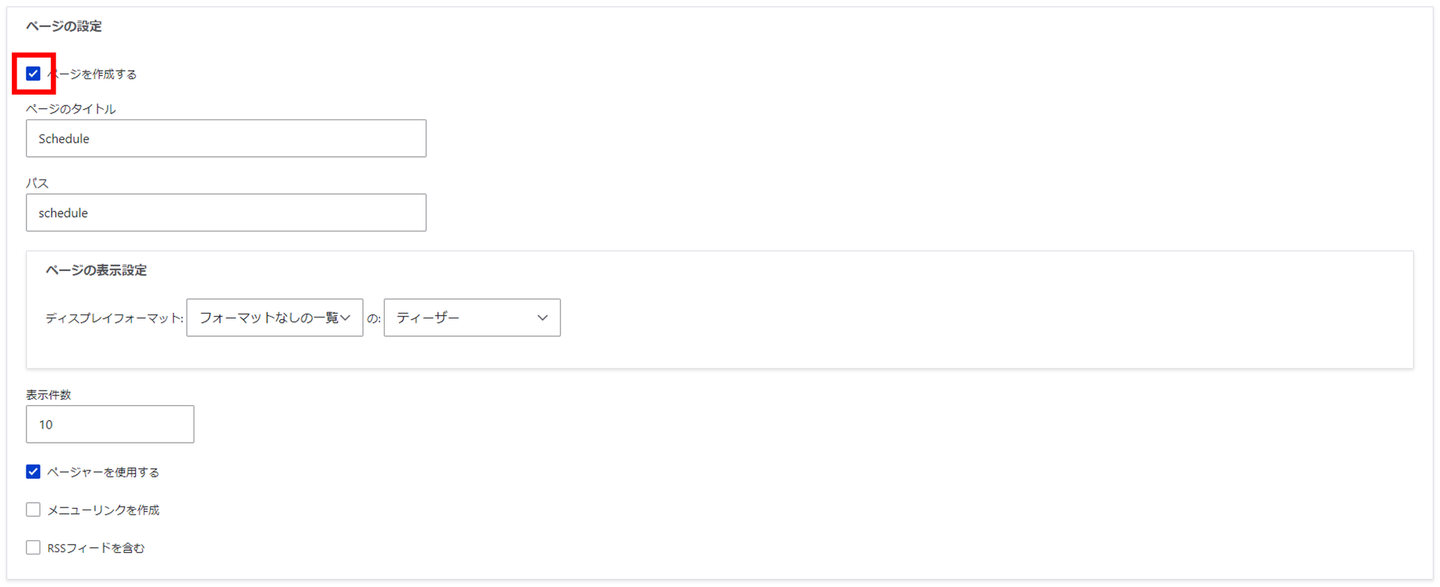
Schedule一覧のページを作成したいので、「ページの設定」の「ページを作成する」にチェックを入れます。
他は後々設定するのでそのままでOKです。「保存して編集」をクリックして詳細設定に移ります。
![]()
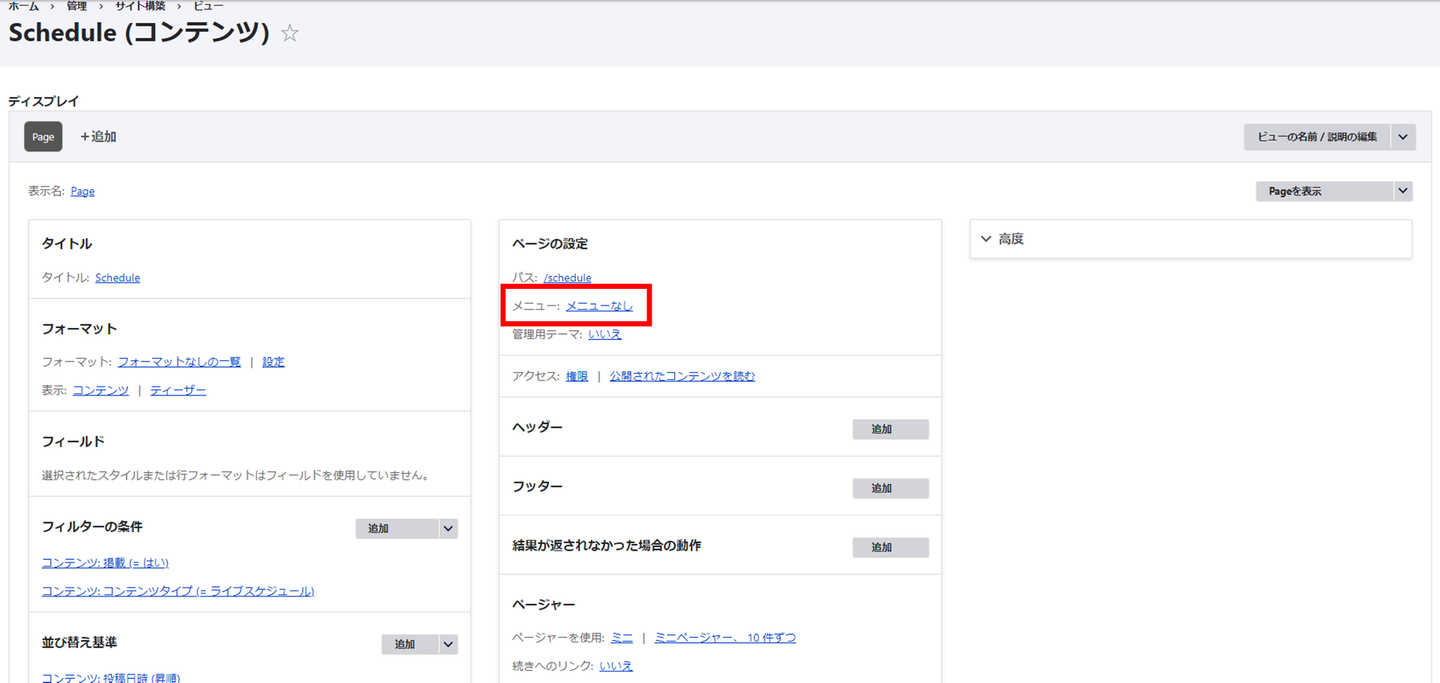
Schedule一覧ページもメニューに加えたいので、「ページの設定」の「メニューなし」になっているところをクリック。
![]()
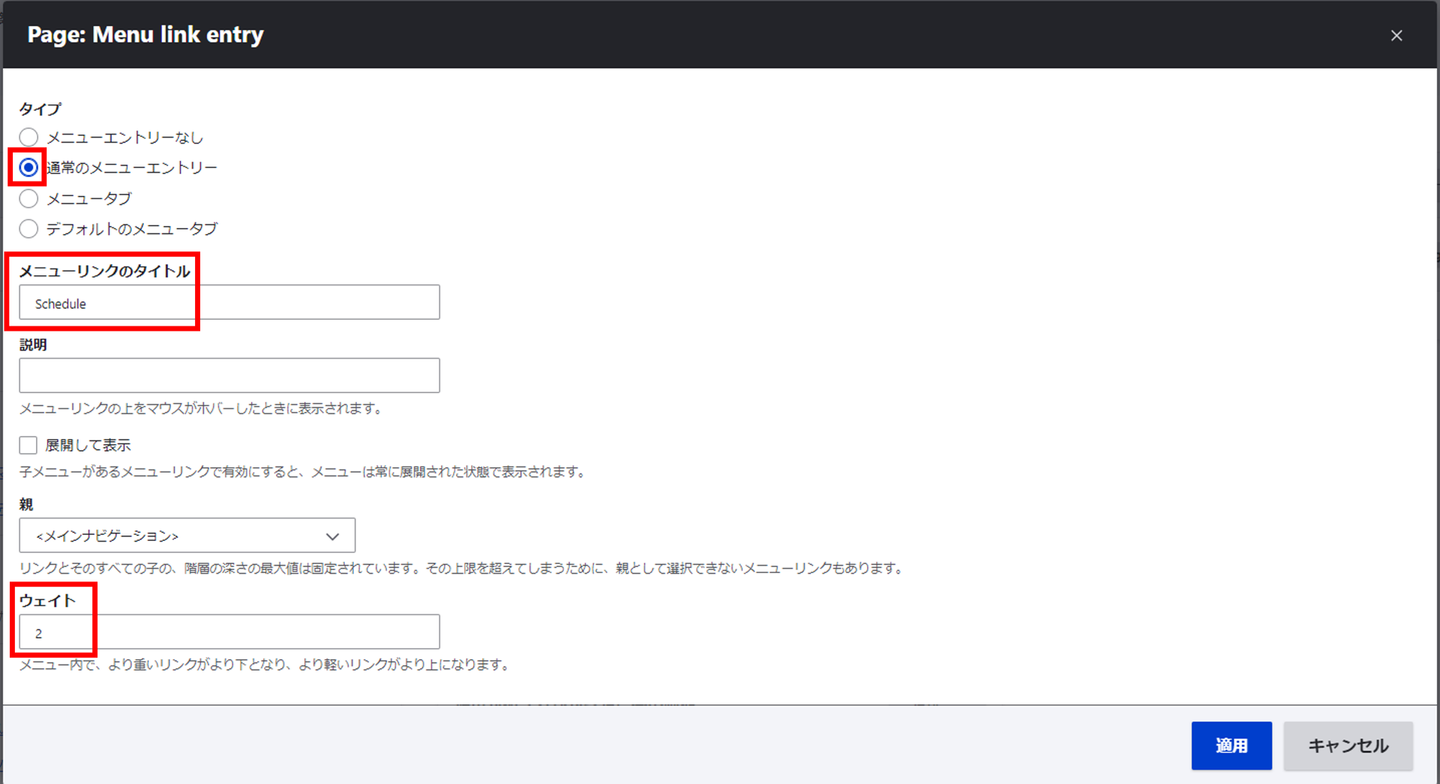
「通常のメニューエントリー」を選択し、「メニューリンクのタイトル」を入力し、「ウェイト」を「2」にして適用します。
![]()
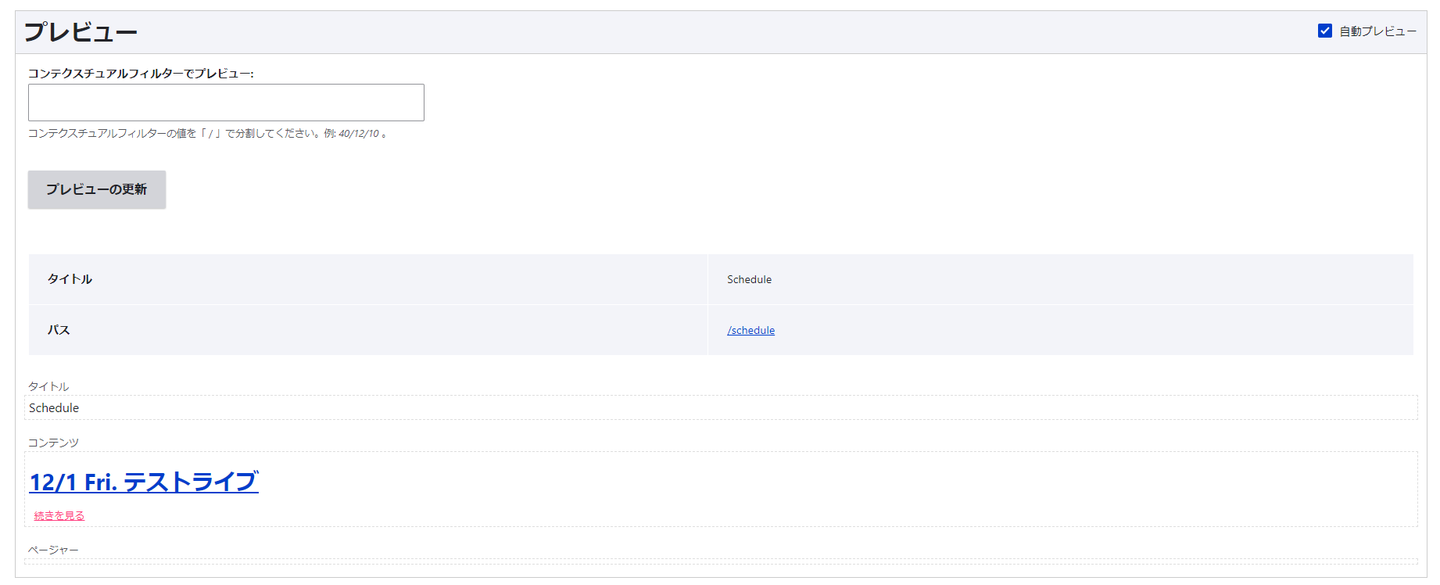
ページの下の方でどのようなページになるかプレビューを見ることができます。
Schedule一覧ページでは、日付とライブ名に加えて、登録した画像も見れるようにしたいので設定していきます。
![]()
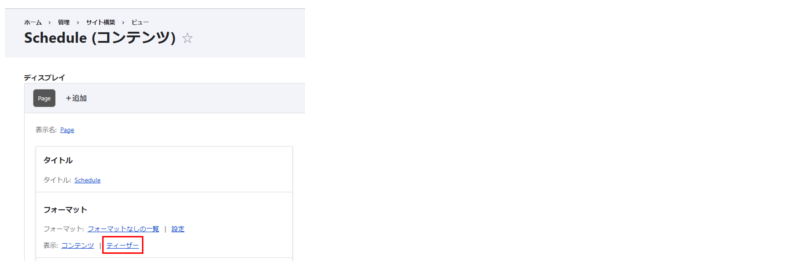
「フォーマット」を確認すると、表示モードが「ティーザー」になっていると思います。
ティーザーという表示モードの時は、「タイトル」と「画像」を表示するように変更していきましょう。
![]()
今のページでは変更できないので、先ほど作った「ライブスケジュール」のコンテンツタイプに移動します。
サイト構築>コンテンツタイプ>ライブスケジュール>表示管理>ティーザーとクリックしていくと編集画面に辿り着けます!
![]()
表示させたいのは「タイトル」と「画像」なので、ドラッグで移動させます。
![]()
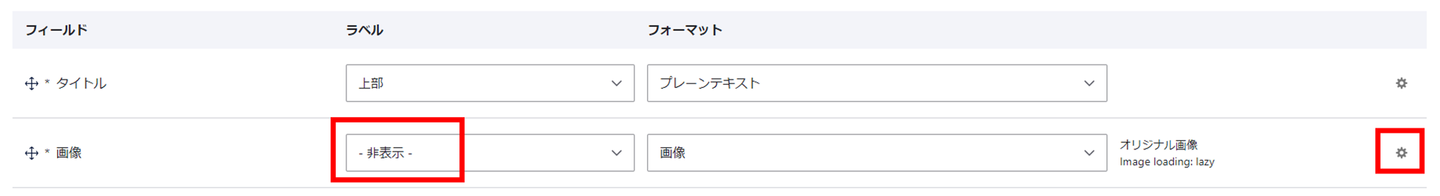
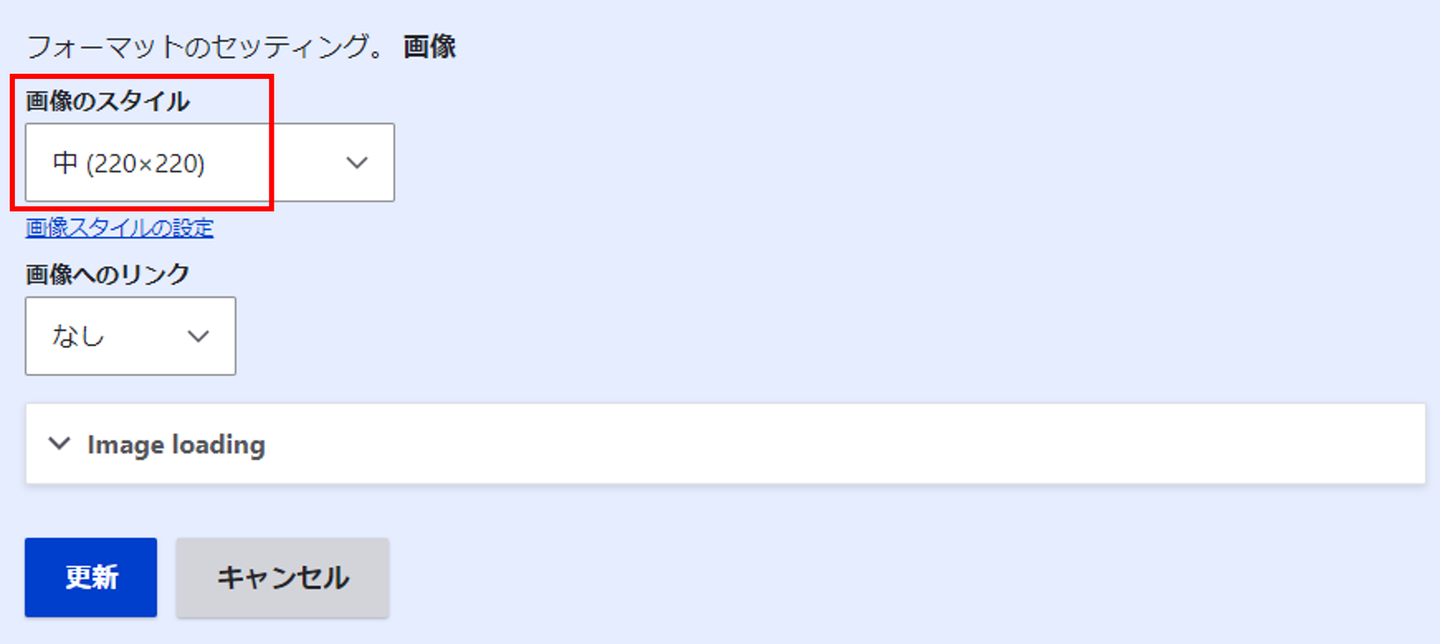
画像にはラベルの表示は必要ないので、「-非表示-」を選択します。画像の大きさは横の歯車から変更できます。
![]()
「画像のスタイル」から「中(220×220)」を選択して更新します。全て設定し終えたので保存してビューの設定に戻ります。
![]()
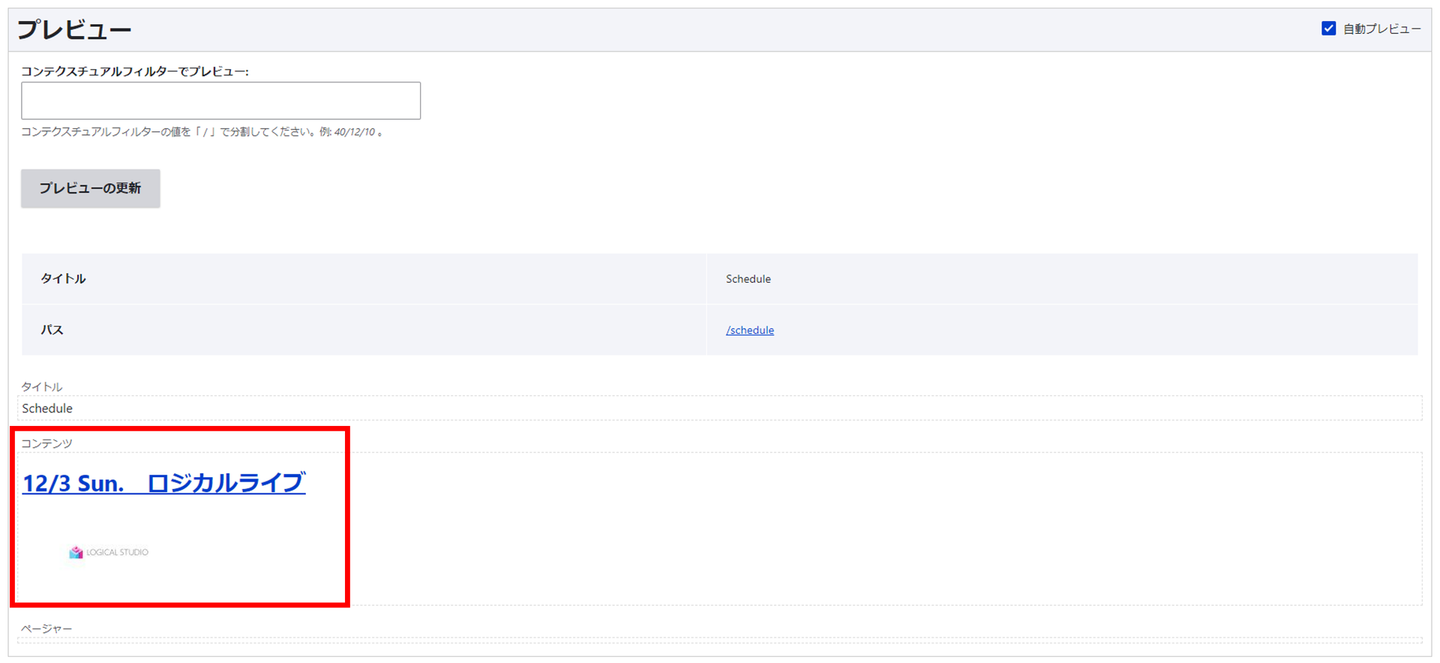
プレビューを確認すると、タイトルと画像が表示されていると思います!
![]()
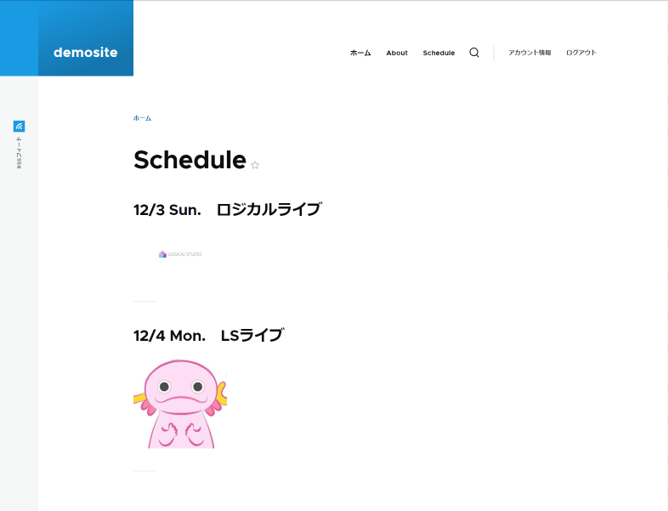
これでScheduleページの完成です!
![]()
完成
ついにライブハウスの簡易サイトが完成しました~!
Drupalの大きな特徴でもある「翻訳」まで書きたかったのですが、文量的に今回はやめておきます…。
次のブログの機会で翻訳のことを書けたらなと思います!
最後に
Drupalでのサイト作成いかがだったでしょうか!
まだまだ紹介しきれていない機能もたくさんありますので、
是非一度、実際にDrupalを触りながらいろいろ試してみてください!
ロジカルスタジオでは、エンジニアを募集中です!下記よりお待ちしております!
/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)







































/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)






