![]()
![]()
・list01 ・list02
・list03 ・list04
・list05
リストを2列で並べるときはflexを使用することが多いと思いますが
このような順序になります。
・list01 ・list04
・list02 ・list05
・list03
今回はこのように縦並びにします。
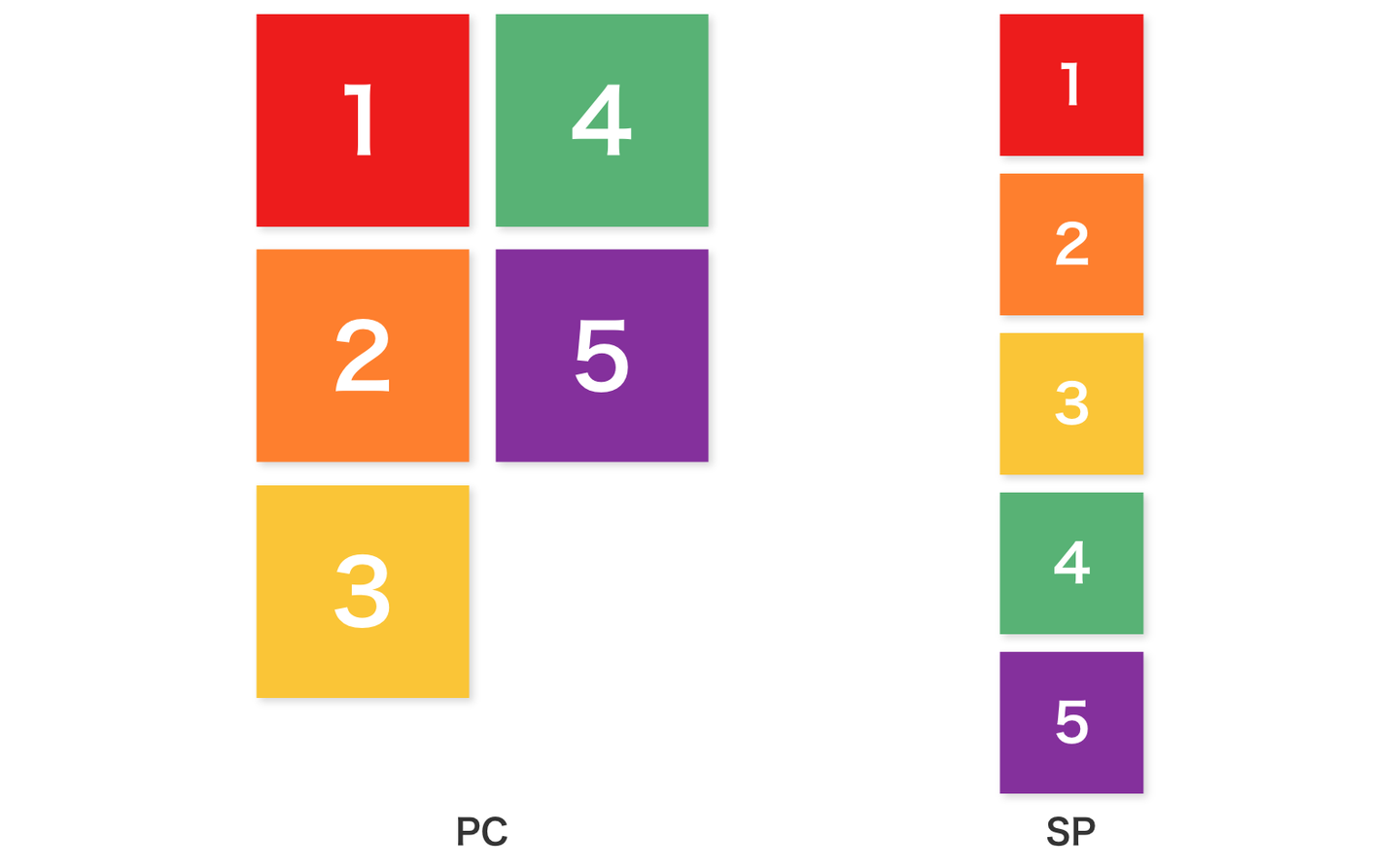
【PC】liタグを縦並びに2列で並べる
【SP】liタグを縦並びに1列で並べる
さらに、PCとSPでの表示はこうしたいのです💪
これが結構悩みどころです。。。
今回は、これまでよく使っていた方法と、gridを使って縦並びにする方法をご紹介します。
方法1 flex
.list {
display: flex;
flex-wrap: wrap;
flex-direction: column;
height: ○○px;
}
flex-wrap: wrap;で子要素(liタグ)を折り返し、
flex-direction: column;の指定で並びの方向を上から下に指定しています。
そして高さを調整することによって折り返しますが
liタグの数が増えたり、liタグ内のテキストが長い場合は改行が起こるので
あるウィンドウの幅では崩れる場合があります。。。
リストの下にボタンがある場合なども、調整が多かったりしますね。。
方法2 column-count
.list {
column-count: 2;
}
liタグ内のテキスト量が違う場合でも
この方法だと自動的に良い感じの場所で折り返してくれます。
ちなみに、カラム間はcolumn-gap: 10px;で調整できます。
ただ、左右の個数の指定があり、さらに右の方がテキスト量が多い、といった場合には不向きです。
方法3 grid
.list {
display: grid;
grid-auto-flow: column;
grid-template-rows: repeat(3, auto);
}
1. grid-auto-flow: column;の指定
display: grid;の1行のみ指定だと、見た目の変化は特にありません。
grid-auto-flow: column;を指定すると___
Gridレイアウトは、デフォルトでは子要素が縦に配置 (grid-auto-flow: row;) されますが、
grid-auto-flow: column;を設定すると横並びになります。
grid-auto-flow は CSS のプロパティで、自動配置のアルゴリズムの動作を制御し、自動配置されたアイテムがどのようにグリッドに流れ込むかを正確に指定するものです。
出典: grid-auto-flow – CSS: カスケーディングスタイルシート | MDN
2. grid-template-rows: repeat(◯, auto);の指定
さらに、grid-template-rows: repeat(3, auto);で縦方向に3つずつ繰り返すようにします。
これにより縦に並ぶ子要素の数が3つまでになるので、
4つ目以降は折り返されて次のカラムに表示される、という仕組みです🙆
3. SPでの指定
.list {
@media screen and (max-width: 767px) {
grid-auto-flow: row;
}
}
今回はSPで縦並びに1列にしたいので、grid-auto-flow: row;の1行の指定でOKです。
最後に
いかがでしたでしょうか?
flexやcolumn-countを使用すると、liタグの中身がcardやboxだったときには、
改行や中身の量によって崩れることがあるのでgridをおすすめします。
gridの使用で、これまで面倒だった記述が楽に書けるようになりますね。
活用術を身に着けてレイアウト対応力を高めましょう🙋
ところで
ロジカルスタジオでは、フロントエンドエンジニアを募集しております!
下記リンクからお待ちしております!
/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)



/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


