![]()
突然ですが皆さんはショートカットキーをどれほどお使いになられますか?
入社して1週目の僕は一つも使いませんでした。(そもそも知らなかったです汗)
しかし、先輩方は颯爽とショートカットキーを使いこなしながら作業効率を爆上げしていることに気が付きました。
そこで、本日は未経験からロジカルスタジオの門を叩いた僕がこの2か月で覚え、便利だと感じた
新米エンジニアさん向けのVisual Studio Code (以下、VSCode)のショートカットキーをご紹介したいと思います。
そもそもショートカットキーとは?
「いやいや、そんなの知ってますよ。」と思った、そこのあなた!
そんなあなたはこのセクションは飛ばしましょう!
「やんわり知ってるけど、詳しくは、、、」と思ったそこのあなた!には今からご説明いたします。
ショートカットキーとはコンピューターにある特定の動作をしてもらうためにキーボードを用いて入力されるものです。
通常の文字や記号を入力するキーボード操作と区別をするために、
WindowsOSであれば「Ctrl」「Alt」 「Shift」や「Windowsキー」
MacOSであれば「Command」「Option」 「Shift」 「Ctrl 」などを用いて入力されます。
また、ショートカットキーはどのソフトやブラウザでも共通のショートカットキーと
そこでしか使えない固有のショートカットキーが存在します。
例えば、「Ctrl+C」でテキストなどをコピーするショートカットキーは多くのOSやソフトで共通して使用できるショートカットキーとなっています。
ショートカットキーの説明はこんなところにしておいて、
それでは早速、新米エンジニア必見のVSCodeの便利ショートカットキーを紹介していきます!
Ctrl + F ファイルの中での検索
こちらのショートカットキーは
「ファイルの中で検索を行う 」ショートカットキーになります。
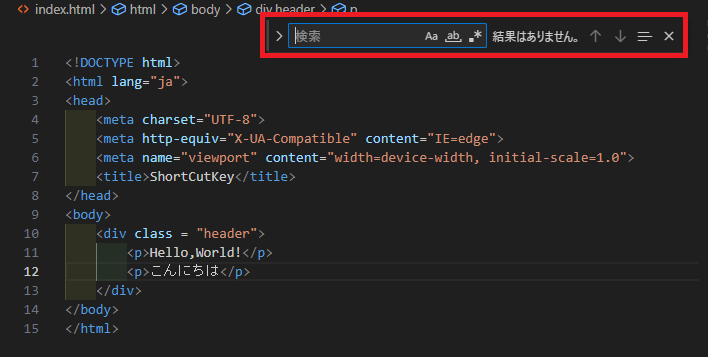
以下の画像をご覧ください。
![]()
「Ctrl + F」を押すと、画面右上に先ほどよりも少し小さめの検索バーが表示されます。
こちらに「こんにちは」と入力すると・・・
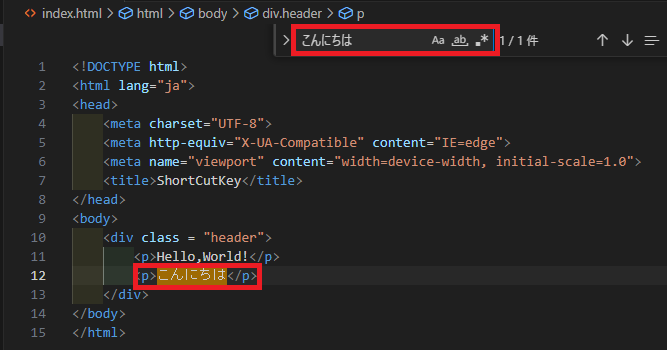
![]()
このように、そのファイル内の該当する文字に背景色を付けて表示してくれます!!!
コードの量が多くなってしまって、「探したい要素をどこに記述したのかわからなくなった」と言った
場合にもこちらのショートカットキーを使って検索すれば一瞬で見つけることができます!
Alt + ↑ 行全体の上下移動
こちらのショートカットキーは
「指定した行を上下に移動する」ショートカットキーになります。
百聞は一見に如かずなので、以下の参考画像をご覧ください。
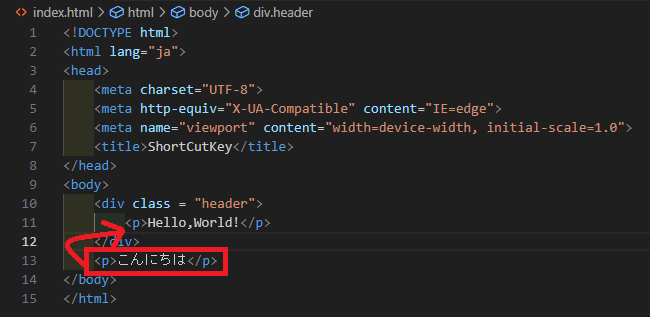
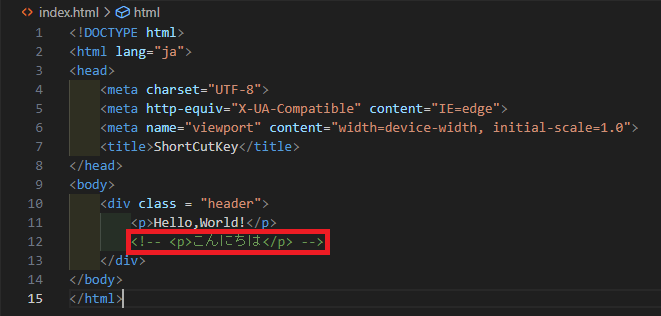
![]()
こちらの <p>こんにちは</p> を <div>タグの中に入れたい場合
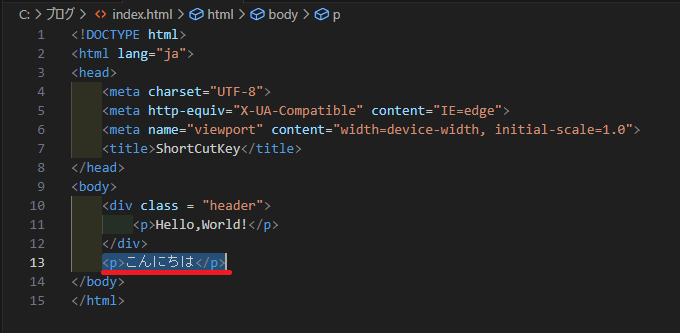
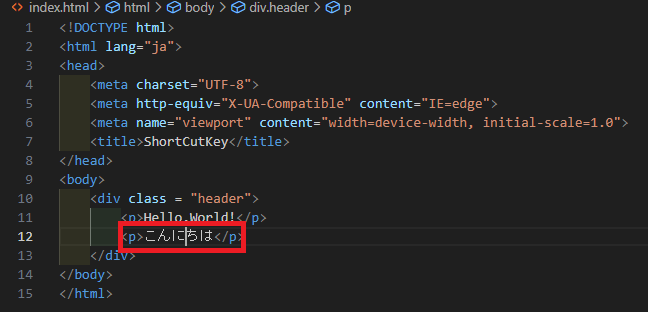
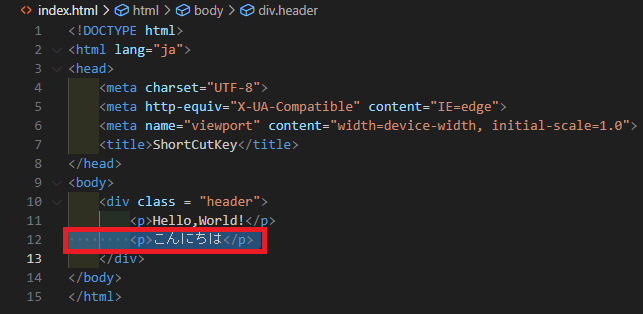
![]()
<p>こんにちは</p> を選択した状態で「Alt + ↑」を押すと・・・
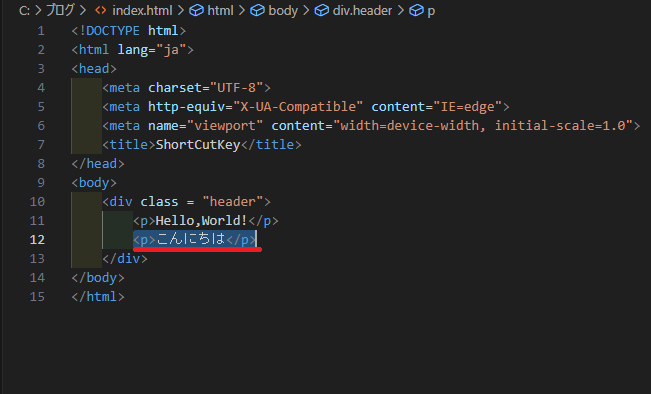
![]()
<p>こんにちは</p> が13行目から12行目に移動しました!!!
このショートカットキーを使えば、コピー&ペーストをしなくてもごっそり移動ができてしまいます。
もちろん、1行だけではなく複数行を移動することができるので、タグで囲んだ要素をすべて移動することが可能です!
補足:こちらのショートカットキーは統合開発環境のEclipseにも同じ機能を持つショートカットキー「Ctrl + Shift +↑(↓)」が存在します。
Ctrl + / コメントアウト
こちらのショートカットキーは
「キャレットがある行をコメントアウトする」ショートカットキーになります。
以下の画像をご覧ください。
![]()
先ほどの<p>タグを「コメントアウトしたい!」と思った時に、<p>タグの行のどこでも良いので
キャレットを置いた状態で、「Ctrl + /」を押すと・・・
![]()
このようにコメントアウトを行うことが可能です!
また、こちらのショートカットキーも複数行を選択した状態でも実行可能なので、
「タグで囲んだ要素をすべてコメントアウトしたいな」となったときに、一行ずつコメントアウトを
行わなくても良いので、とても便利です。
補足:こちらのショートカットキーは統合開発環境のEclipseでも同じ機能のショートカットキーとして使用できます。
Ctrl + L 行の全選択
こちらのショートカットキーは
「キャレットがある行を全選択状態にする」ショートカットキーになります。
以下の画像をご覧ください。
![]()
先ほどと同じ、<p>タグにキャレットがある状態です。
この状態で「Ctrl + L 」を押すと・・・
![]()
このように行が全選択された状態になります!!!
補足:この状態で、「Shift + ↑」を押すと、上の行も同じく全選択された状態になります。
(「Shift + ↓」も同様)
Ctrl + D 同文字選択
こちらのショートカットキーは
「同じ文字列を同時に選択する 」ショートカットキーになります。
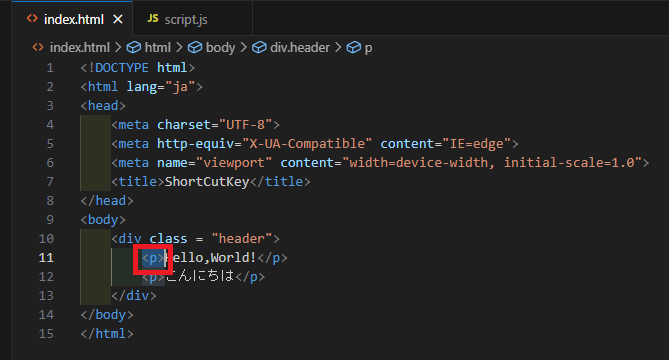
以下の画像をご覧ください。
![]()
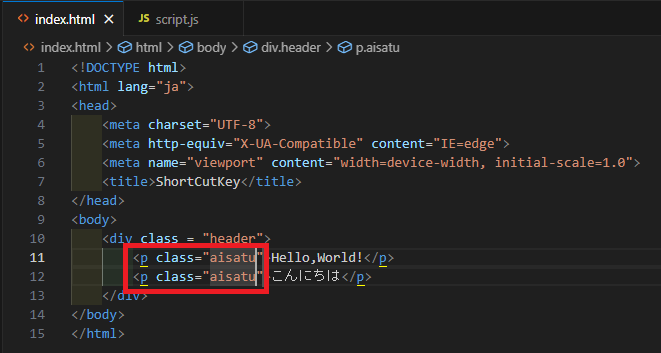
こちら、<p>タグを選択した状態で、「Ctrl + D」を押すと・・・・
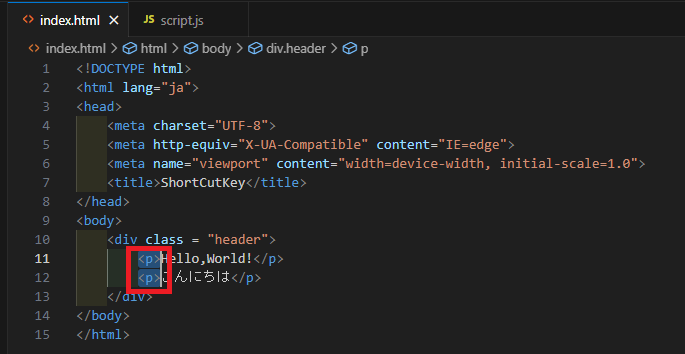
![]()
全く同じ文字列である12行目の<p>が選択されました。
上記の画像をご覧頂ければお分かりいただけるのですが、キャレットが2つになっています。
そうなのです、現在11行目と12行目の<p>タグを両方選択している状態です。
この状態だと、以下のようなことが可能になります。
![]()
同時に全く同じ記述ができるのです!
僕はこのショートカットキーを使ってよく、クラス名を一気に追加したり、変更したりしています!
ちなみに・・・
本記事を書いている中でMicrosoft特有の置換ショートカットキーを教えていただきましたので、
こちらにて合わせて紹介したいと思います。
「Ctrl + H」このショートカットキーを使えば、任意の文字を置換してくれるそうです!
このショートカットキーにはややウケが狙える可能性が少しだけあると言っても過言ではないオヤジギャグでの覚え方があるそうなのですが、
お時間の都合上省かせていただきます。(みなさんで考えてみよう!)
Ctrl + P ファイル検索
こちらのショートカットキーは
「ファイルの検索を行う 」ショートカットキーになります。
以下の画像をご覧ください。
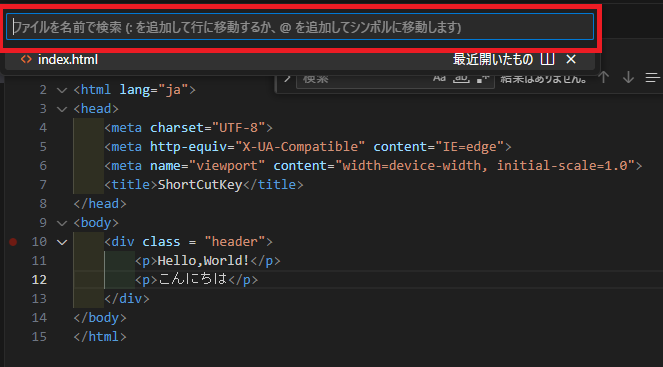
![]()
「Ctrl + P」を押すと、画面上部に検索バーが出現します。
この検索バーに探しているファイル名を入力すると・・・
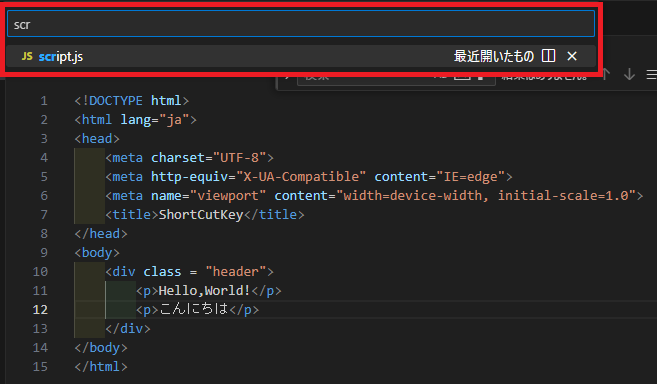
![]()
このように、入力された文字が該当するファイルが表示されます!!!
膨大なファイルから欲しいファイルをひとつずつ確認していると、時間が勿体ないですよね。
こちらのショートカットキーでファイルの検索をすぐにできるので、便利です!
おわりに
”機能あるところにショートカットキーあり”なので、ショートカットキーは無数に存在します。
今回の記事では僕が便利だと感じた、多用しているショートカットキーを紹介しましたが、記事を読んでくださった新米エンジニアの皆さんは是非、自分の作業でよく使う機能のショートカットキーを覚えてみてください!作業効率がグッと上がるはずです!(仕事ができる人感も醸し出されるかもしれません)
それでは!
↓一緒にロジカルスタジオで働いてみませんか?↓
/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)















/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)


/assets/images/2125371/original/ddd7dc60-0d09-4013-af2f-6cbe9f986e0f?1640614821)





