超絶レガシー業界を変えてみよう!地方設備工事会社のDXな話(その4:PowerAppsを使って社内システムを内製)
Photo by Marvin Meyer on Unsplash
「内製できそうなものは、作ってしまいましょう!」
先日の記事でも紹介しましたが、今、ローコード開発にとても勢いがあります!
今回は、そんなローコード開発ツールの代表格の1つ「Microsoft PowerApps
(以下、PowerApps)」を使って、社員名簿システムを内製するお話をさせていただきます!
社員情報がいろんなところで分散管理されている・・・!
現在の当社では社員情報が、ある程度の目的ごとにまとめられており、目的ごとにアクセスする情報元が変わってきます。また、アクセス方法もWeb、PDF、Excelなど多岐にわたっています。
「これ何とか一つにできないかな・・・」
目的ごとにアクセスする場所が変わることは、もちろん利便性に問題があるのですが、その情報を更新するとなったときその問題はさらに大きくなります。
社員の入社、組織変更などがあったとき、複数の情報元のデータを更新する必要がありますし、その中には重複するデータも存在します。現行の情報管理では更新ミスが発生する可能性も大いにあると思います。
そこで、今回社員情報を一元管理するために、PowerAppsを使って社員名簿システムを内製することにしました!(実は、社内でOffice365が導入されており、すでにPowerAppsを使って内製したいシステムはいくつかありました。それの技術検証にちょうど良い題材だったのです。)
PowerAppsでのローコード開発
今回初めて、PowerAppsを使ってシステムを開発していますが、正直その開発スピードの速さに驚きを隠せません・・・。私はもともとWebバックエンドのエンジニアをしており、Webフロントの開発知識に関しては、AngularJSの時代(古代)に少し触っていた経験があるぐらいで、全くと言っていいほど経験がありません。
そんな私ですが、ローコードでフロント開発ができるという言葉を信じて、約2週間PowerAppsを使った開発に勤しんできました・・・。
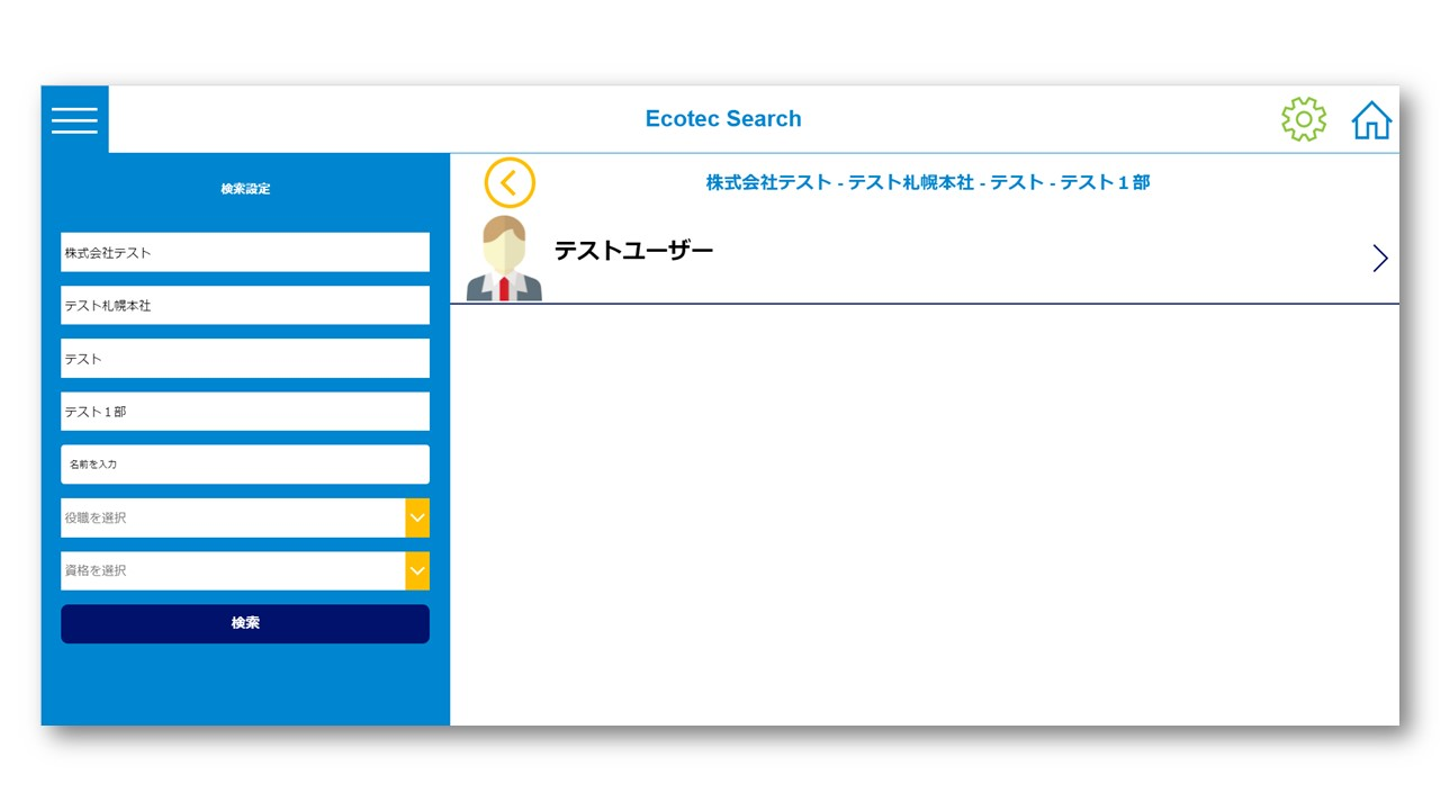
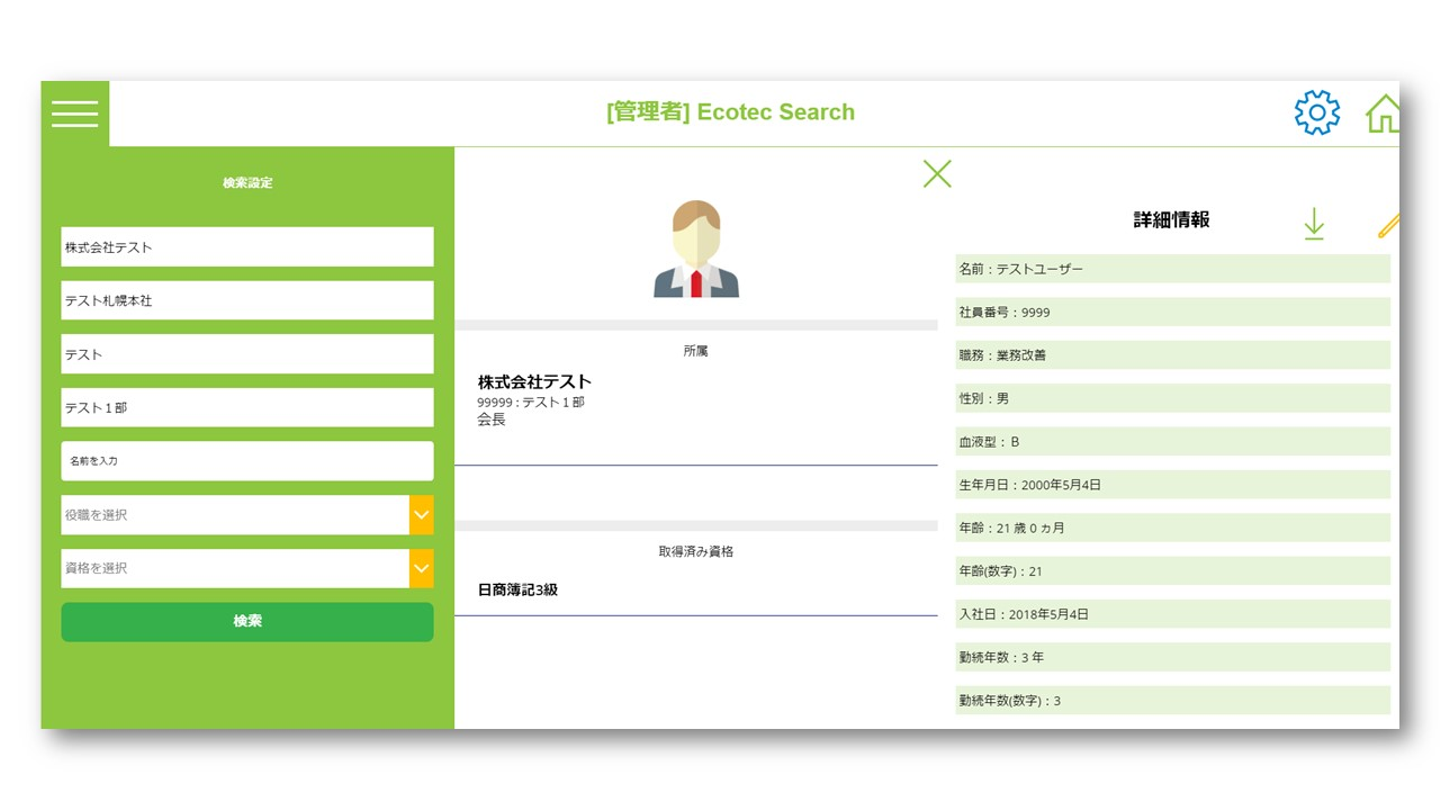
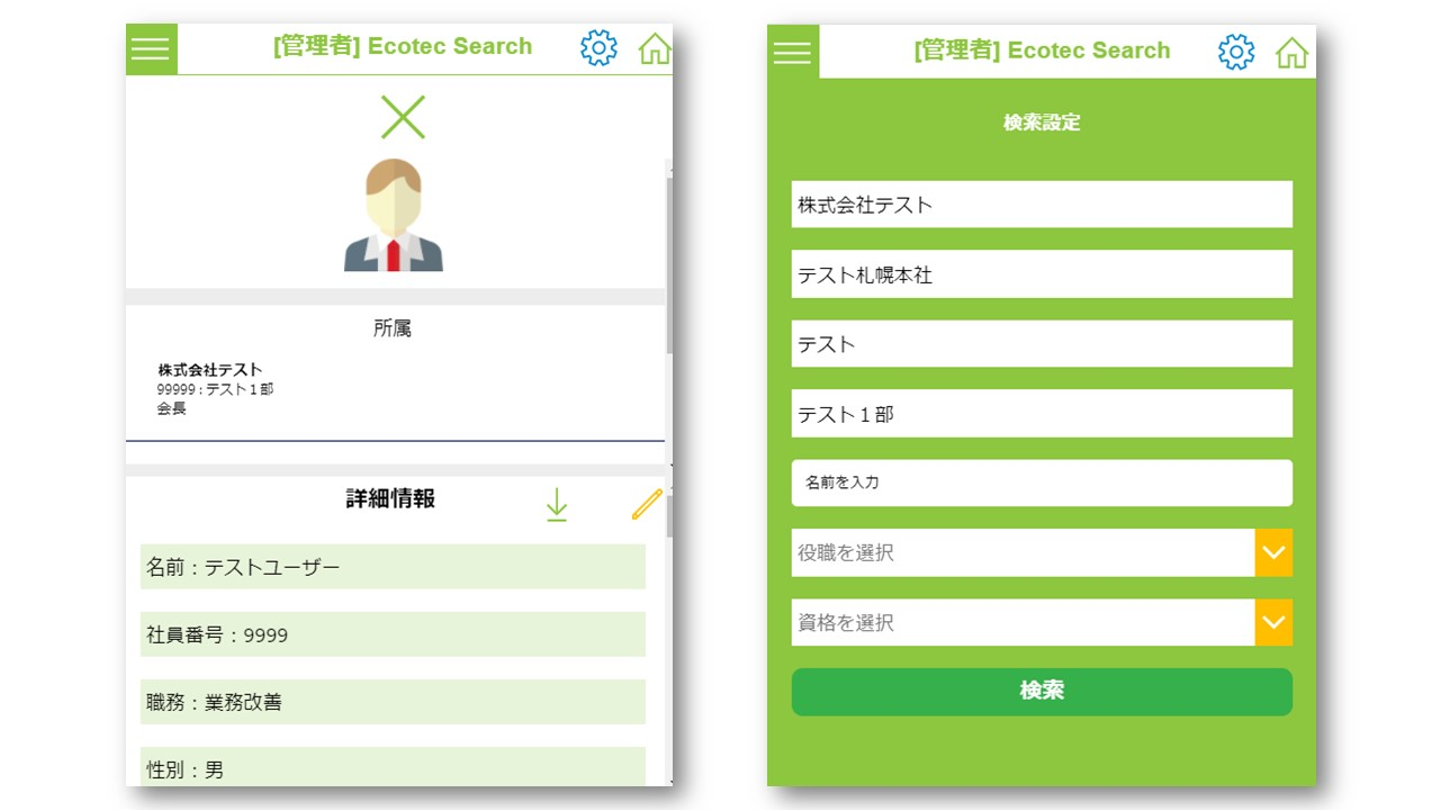
まだまだ完成版ではありませんが、以下、一通り動くようになった現行バージョンの画面です。


す、すごい・・・!
全くフロント知識のないかつ、PowerApps初心者の私でも、ほんとにすぐにコツを掴めて、短期間である程度の画面が出来上がりました。ブラウザとスマホアプリのどちらの画面でも見られるよう、レスポンシブに開発しました(デザイン性はここから少しずつ・・・笑)。

今回、初めてPowerAppsを使って社内システムを内製してみましたが、とても大きな可能性を感じました。また、それと同時にローコードならではの悩みも散見されました。(チーム開発に関してや、再現不可能な謎の動きをしたりしなかったり・・・)
昨今サーバーレス化が進み、簡単なCRUD処理で作れてしまうシステムに関しては、バックエンドの知識、技術が不要になりつつありますが、フロントに関しても簡単なものはローコードツールですぐに作れるということを、身をもって感じました。
とはいえ、まだまだ限界もある技術ですのでフルスクラッチ開発にも柔軟に対応できるように日々技術力を磨いて参ります!
/assets/images/6103157/original/00da15fc-4bbb-47f4-91cd-53c2b72464b8?1610949961)


/assets/images/6103157/original/00da15fc-4bbb-47f4-91cd-53c2b72464b8?1610949961)