HTMLで画面を作る際にはCSSが使われます。これまで、さまざまなデザインフレームワークが登場しています。有名なものとしてはBootstrapが挙げられます。また、各UIフレームワークごとにVuetifyやMaterial UIなども作られています。
そうした中で、最近注目を集めているのがTailwind CSSです。Tailwind CSSはユーティリティファーストを掲げたCSSフレームワークであり、HTMLとCSSを切り離さずに組み立てられるのが魅力です。
本記事ではTailwind CSSの魅力や基本的な使い方を紹介します。
Tailwind CSSとは
Tailwind CSSはユーティリティファーストを掲げており、多数のクラスが提供されたCSSフレームワークです。従来のものとの大きな違いは、ボタンに対する btn やテーブルに対する table といったDOM要素に応じたクラスがないことでしょう。

それによって、何を表現するかではなく、どう表現するかに絞ってCSSを利用できます。
Tailwind CSSの例
たとえば角丸なボタンを表現すると、次のようになります。
<button class="rounded-md">Get started</button>最後についている -md は border-radius で、mdの場合は0.375remとなっています。これはtopやleftによって、さまざまな指定が可能です。たとえば rounded-tl-3xl などもあります。
Tailwind CSSの仕組み
Tailwind CSSを使って開発している際には、静的なスタイルシートファイルを読み込んで使うわけではありません。あらかじめ用意されているクラスも多数ありますが、JavaScriptで動的にCSS設定を生成するものもあります。
コード例として、以下のようになります。 tailwind.config によって、あらかじめテーマなどをカスタマイズできる仕組みです。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<script>
tailwind.config = {
theme: {
extend: {
colors: {
clifford: '#da373d',
}
}
}
}
</script>
</head>
<body>
<h1 class="text-3xl font-bold underline text-clifford">
Hello world!
</h1>
</body>
</html><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
<script>
tailwind.config = {
theme: {
extend: {
colors: {
clifford: '#da373d',
}
}
}
}
</script>
</head>
<body>
<h1 class="text-3xl font-bold underline text-clifford">
Hello world!
</h1>
</body>
</html>カスタマイズ範囲は広く、テーマや幅、スペースなど多数あります。また、プラグインによって拡張も可能です。
グリッドシステム
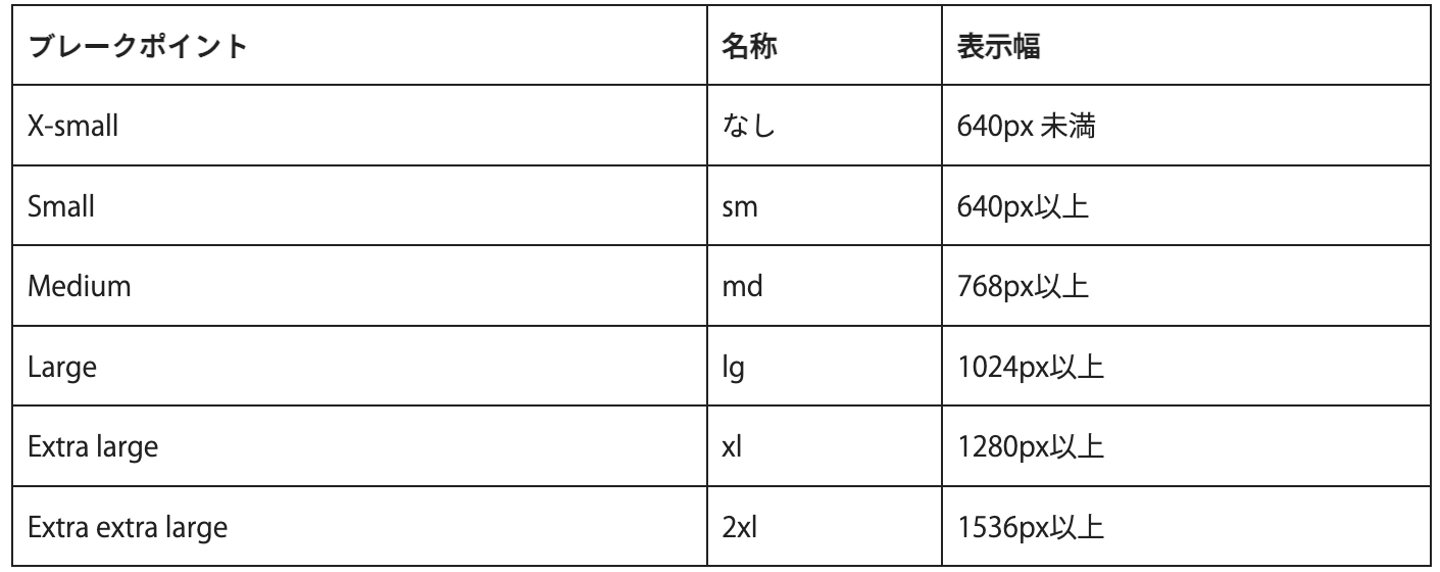
Trailwind CSSには xs/sm/md/lg/xl/2xlという6つのブレークポイントがあります。

これらは class="md:text-center" のように指定します。この場合、768px以上の場合のみテキストを中央寄せするという指定になります。 class="text-center sm:text-left" とした場合は、モバイルの場合は中央寄せ、640px以上は左寄せになるという意味です。
padding
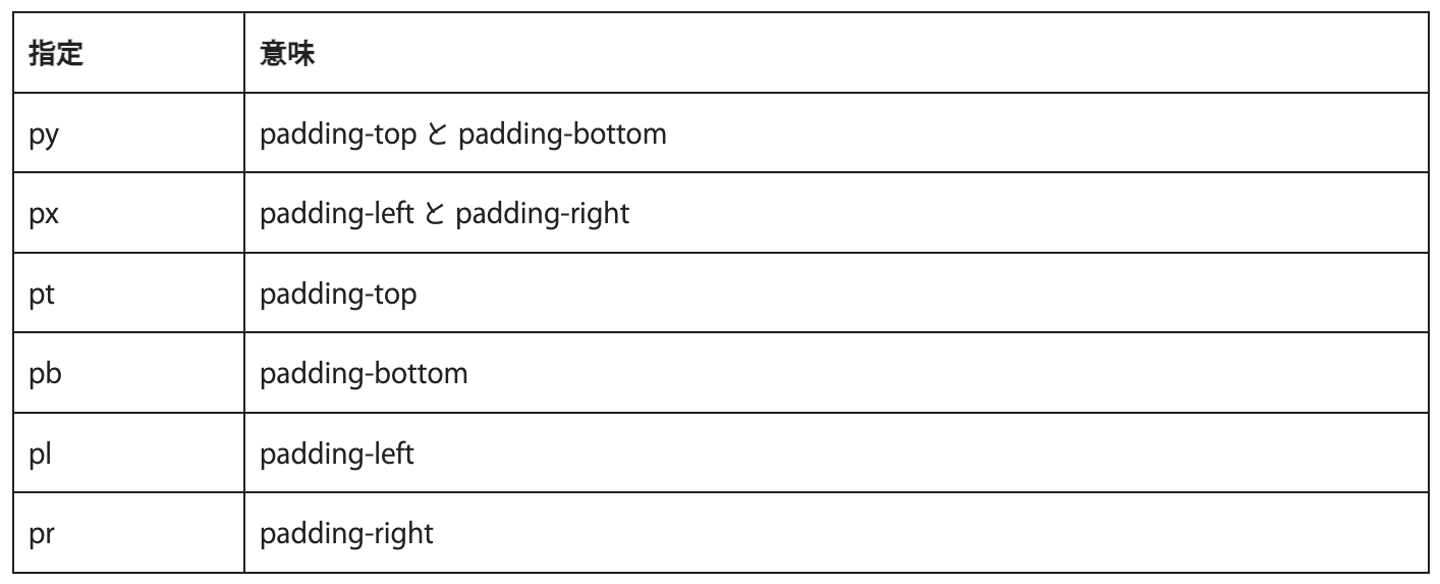
paddingは p- というプリフィックスで指定します。 class="p-10" のような指定です。

もちろんグリッドと組み合わせて利用できます。 class="sm:pr-6" のように指定します。
ダークモード
dark: というプリフィックスを付けると、ダークモード時に適用されるクラスになります。 class="dark:text-white" のような指定になります。
フォーカスなど
特別なプリフィックスとして以下が用意されています。
- hover
- focus
- active
- first-child
- required
- ::before
- ::after
- ::placeholder
- ::selection
これらのプリフィックスは組み合わせて利用できます。 class="dark:md:hover:text-white" のような指定です。
高さと幅
高さは h- 、幅は w- というプリフィックスを用意しています。マウスカーソルが当たったら全体を表示する場合には class="h-8 hover:h-full" のように指定します。
テキストサイズ
基本的なテキストサイズは text-sm や text-lg といった形で指定します。 line-hight を指定する場合には /8 のような形になります。たとえば class="text-sm/8" や class="text-lg/[17px]" のように数値での指定も可能です。
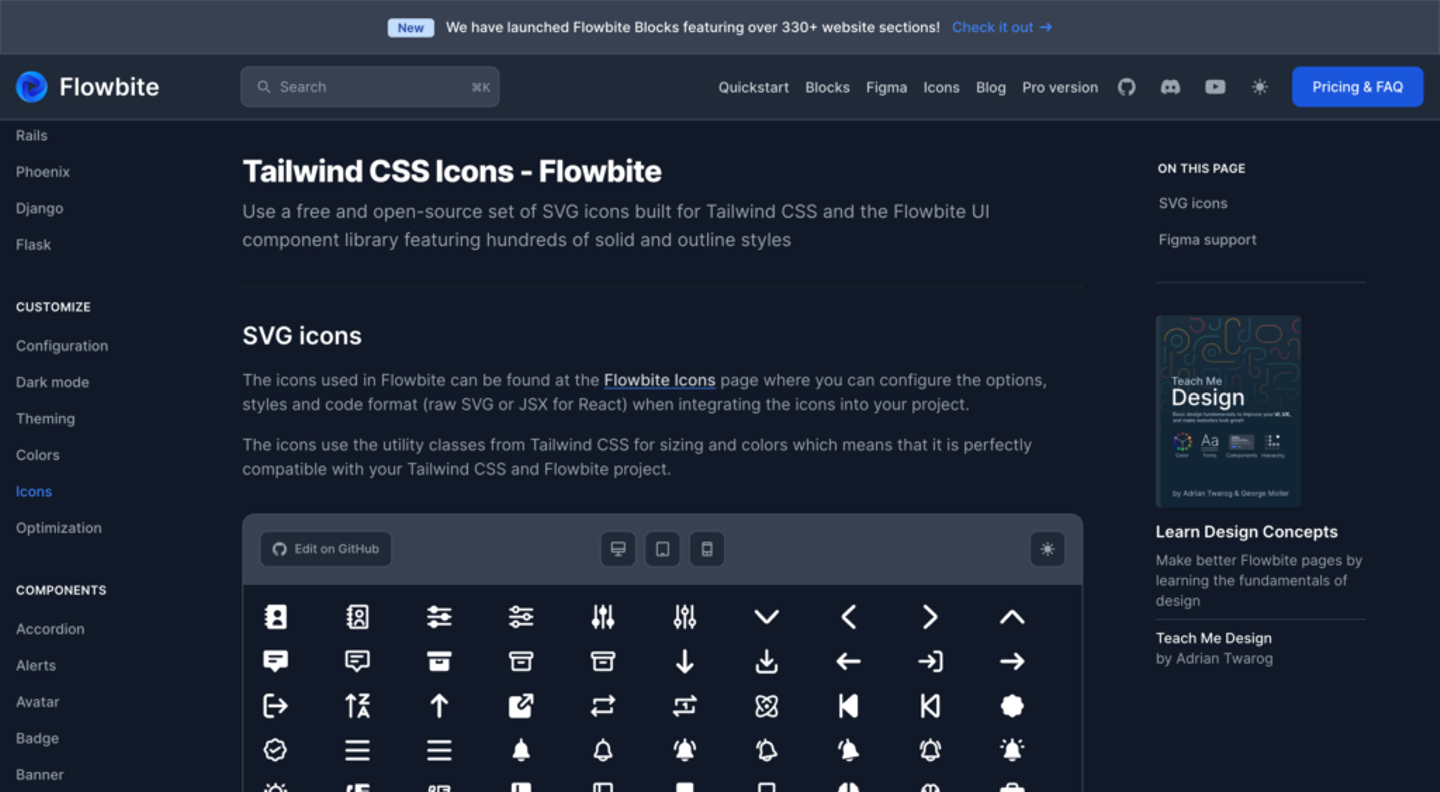
アイコン
Tailwind CSSに最適化されたアイコンセットは、以下が用意されています。

アニメーション
アニメーションは、あらかじめ幾つかのパターンがクラスとして定義されています。
- animate-spin
- animate-ping
- animate-pulse
- animate-bounce
もう少し簡単なトランジションについても transition-all など複数のクラスが用意されています。
Tailwind CSSのメリット
Tailwind CSSは他のCSSフレームワークと比べて、学習コストが小さいのがメリットです。覚えるべきものは多くないので、基本さえ押さえれば自由に記述できるでしょう。
また、hoverのように本来CSSでは設定できないものも指定できます。
Tailwind CSSのデメリット
Tailwind CSSは他のCSSフレームワークと比べると記述量が増えがちです。一つずつ順番に指定するので、class内の文字列が長くなりがちでしょう。また、メンテナンスを重ねていく中で、設定の全体像を把握するのが難しくなるかも知れません。
しかし、sytleにカスタマイズしながら書き込むのに比べると、分かりやすいと言えそうです。
まとめ
Tailwind CSSは低学習コストで、分かりやすいデザイン設定が可能です。細かく指定しすぎると、複雑になりすぎる感もありますが、使いながらバランスを取っていきましょう。
もちろん、独自のCSS設定と組み合わせてTailwind CSSを使うこともできます。すべてTailwind CSSではなく、ユーティリティとして導入するのがお勧めです。
Tailwind CSS – Rapidly build modern websites without ever leaving your HTML.
役に立ったら、記事をシェアしてください
/assets/images/11980015/original/d05d8f10-69e7-4e2e-bf15-7bf0107887fc?1674813986)
/assets/images/11980015/original/d05d8f10-69e7-4e2e-bf15-7bf0107887fc?1674813986)