UIUXに携わるみなさま、こんにちは! トランスコスモス株式会社のデジタルインタラクティブ(DI)事業本部で、Web制作をはじめ、オフィスデザインから採用まで、幅広く携わらせてもらっている宮園です。 このたびFigma Japan様よりご招待いただき、2024年6月26日〜27日にサンフランシスコで開催されたFigmaのイベント「Config 2024」に現地参加してきました! Configでの発表内容 は本家で公開されていますので、こちらからは現地の温度感や感じた印象、そしてオフィスツアーの様子など多くの写真付きでレポートします!
【目次】 Figmaの祭典「Config 2024」とは 世界中のデザイナーの愛に包まれる会場 新しい発表とみんなの反応 ・コミュニティへの感謝とCEOによるデモ ・FigmaデザインにおけるUI刷新(UI3) ・DevModeのアップデート ・FigmaデザインにおけるAIネイティブ統合 ・Figma Slideという新製品リリース(One more thing) オフィスにお邪魔して秘密を探ってきた 最後に:良いプロダクトを生み出すデザイン力とは。 Figmaの祭典「Config 2024」とは ▼テック企業のイベントならココというMoscone Centerで開催。
UIUXツールとして世界中で 最もダントツで使われている「Figma」 。 実をいうと私は最近まで他のツールを使っていましたが、最近はもっぱらFigmaを使うようになりました。 Figmaはブラウザ動作という特徴からコラボレーションの文脈でよく取り上げられますが、個人的にはデザインしていると、スタイルのバリエーション管理や高品質なプラグインによる作業効率化など、「楽しくデザインができる」ツールだと感じ、今はドハマりしてます。
そんなFigmaが製品アップデートなどを発表するイベントが「Config 2024」。単なる発表会というよりは、Figmaを利用するデザイナーやエンジニアが集まるコミュニティイベントとのことです。 ※Config = Conference + Figmaと勝手に推察
▼入場に必要な「バッジ」を受け取るのにも長蛇の列。行かれる方は前日入りしてバッジを受け取っておくのがオススメ。
▼ バッジは掛けてるだけでおしゃれ。これつけて街歩いていい?
世界中のデザイナーの愛に包まれる会場 ▼「Figmaはデザイナーが多いからか個性的でお洒落な人が多い」と一緒に行かれた方が仰ってました
会場に入ると様々な国の言語が飛び交っており、世界中のデザイナーが集まっていることを実感。 そして特に感じたのは”Figmaはユーザーコミュニティを大事にしている”ということ。 例えば入館バッジには「Friends of Figma」「Developer」「Student」などのシールを貼ることができ、配られるトートバッグにも好きなグラフィックをアイロン転写できるなど、組み合わせや貼り方でデコレーションしながら自分を表現できるようになっていました。 私も含めてデザイナーたちはクラフト魂が刺激され、カスタマイズにハマっていました!
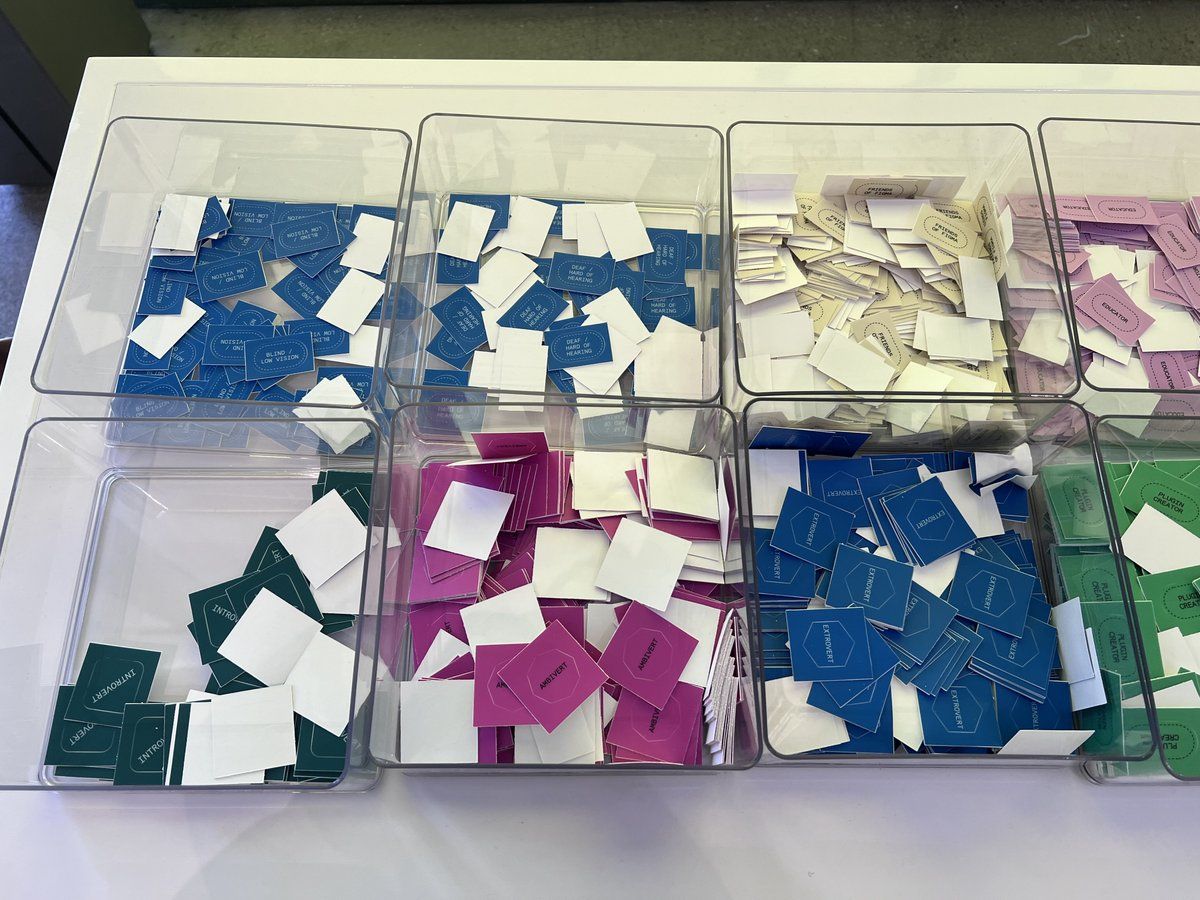
▼入口には入館バッジに貼れるタグシール
▼グッズは オンラインでも販売 されていますが…現地の勢いって怖いですね。
またグッズ販売(Swag)にも長蛇の列。 私も社内のFigmaチームにお土産をと思い、セッションをオンラインで聞きながら30分くらい並んでTシャツを何枚か買いました!(円安は一旦忘れておきました笑)。
後から聞いた話ですが、共同創業者でCEOのディラン(Dylan Field)氏が、これらの企画や制作物まで全てに直接、細部にまで関わっているとのことでした。 デザイナーの心をくすぐる様ざまな仕掛けの数々。 きっとデザイナーのことをよく知っているんですね!
▼人気のホワイトボードツール「FigJam」の”リアル版”が会場に。
▼FigJamリアル版に思い思いにメッセージを残す
新しい発表とみんなの反応 ▼メインステージで行われたキーノート
初日の朝一番9時から行われたキーノート。 開始前の会場は、まるでロックバンドのライブに来たのかという雰囲気! 会場中に響く音楽で気分も高揚するなか、カウントダウンが始まり、共同創業者でCEOのディランさんが登場!
▼共同創業者でCEOのディランさんの挨拶
コミュニティへの感謝とCEOによるデモ 最初に話されたのは、ソフトウェアが指数関数的に増加していくなかで製品の差別化を図るためにデザイナーが非常に重要な仕事であること、その中でFigmaユーザーによるプラグイン開発など多くの貢献があったこと、そしてコミュニティの期待に答えるべく機能拡張してきたということでした。
前段を話し終えると、Macbookの前に行きデモをはじめるディランさん。 コンセプトの話は控えめに、何が変わったのか機能中心の説明は、日頃からFigmaを愛用しているユーザーに向けたプレゼンテーションなんだなと感じました。
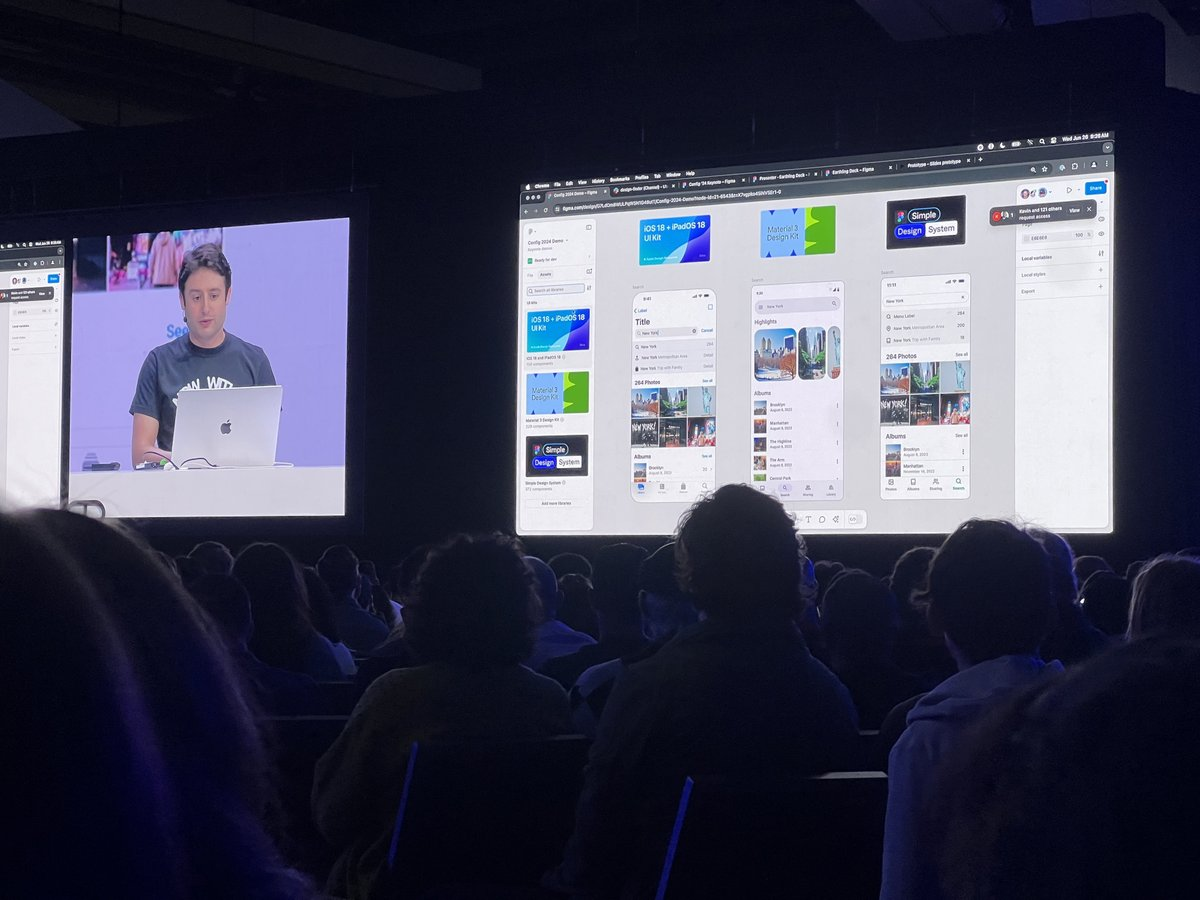
▼事前に用意された動画ではなく、完全にその場でのデモ。ブラウザのタブが何個も開いてるし、ファイルのURLが丸見えだったからか共有申請が無限に飛んできていました(笑)
今回、発表された内容は主に下記。 詳しくは 公式アナウンス や キーノート をご覧いただければと思いますが、私なりの感想を書いていきます。
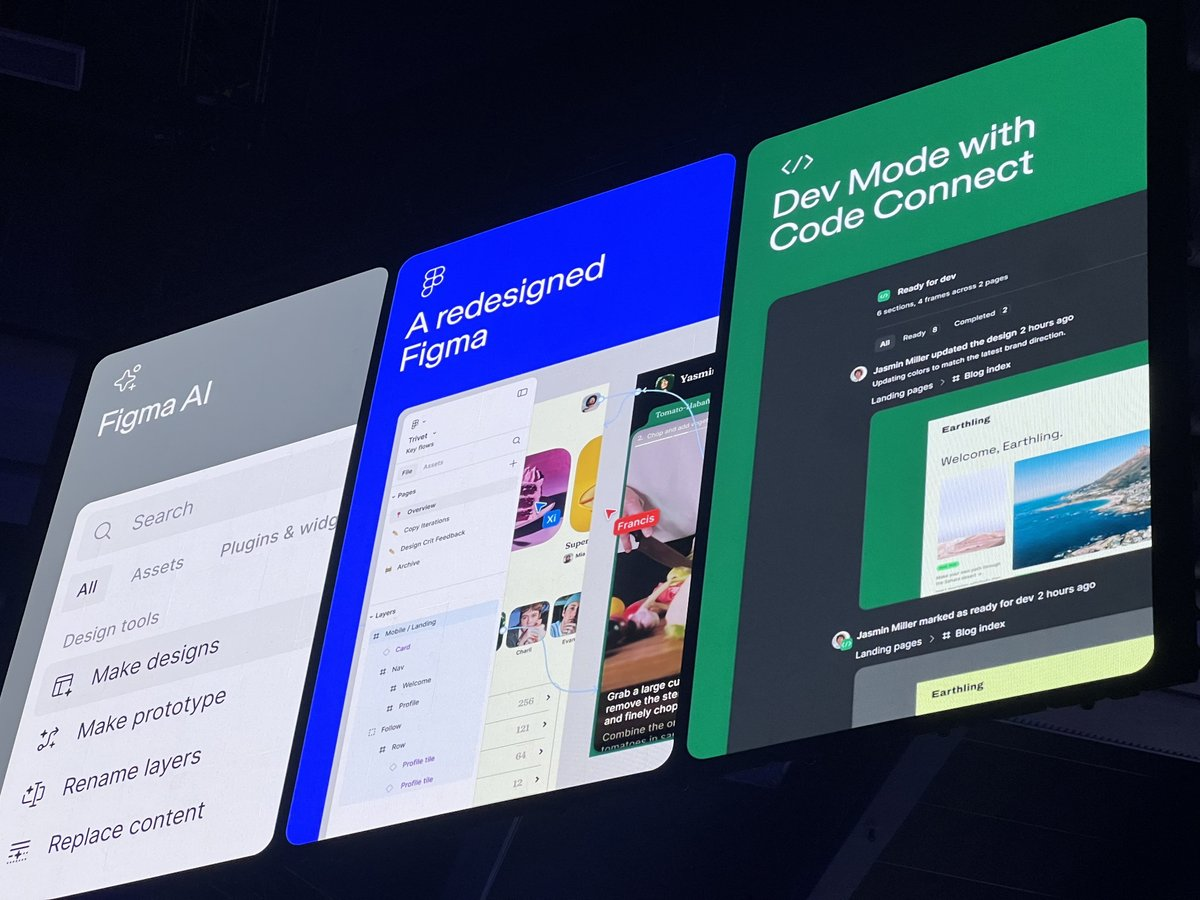
FigmaデザインにおけるUI刷新(UI3) DevModeのアップデート FigmaデザインにおけるAIネイティブ統合 Figma Slideという新製品リリース(One more thing) FigmaデザインにおけるUI刷新(UI3) 最初に話されたのは、ユーザーの声に傾けてこれまで多くの機能を追加してきた反面、複雑になってしまったUIをリデザインするということでした。 新しいUIのクールな点について細かいところまでデモが行われ、その度に会場からは拍手! 「あ、それそれ!」というユーザーの声が聞こえてくる、Figmaの開発プロセス自体がフィードバックを中心としたUXデザインの見本だなと感じました。 UI3に関しては今後もフィードバックをもらい改善していくとのことです。
▼右パネルの横幅が可変になったと動かして見せたときに一番声援があがってた気がします(笑)
▼今後の予定としてWorkspaceをつなぐ機能が告知されていたのですが、トランスコスモスでは事業者側と自社側で別々にWorkspaceを持つケースが多いため待ち遠しい機能です。
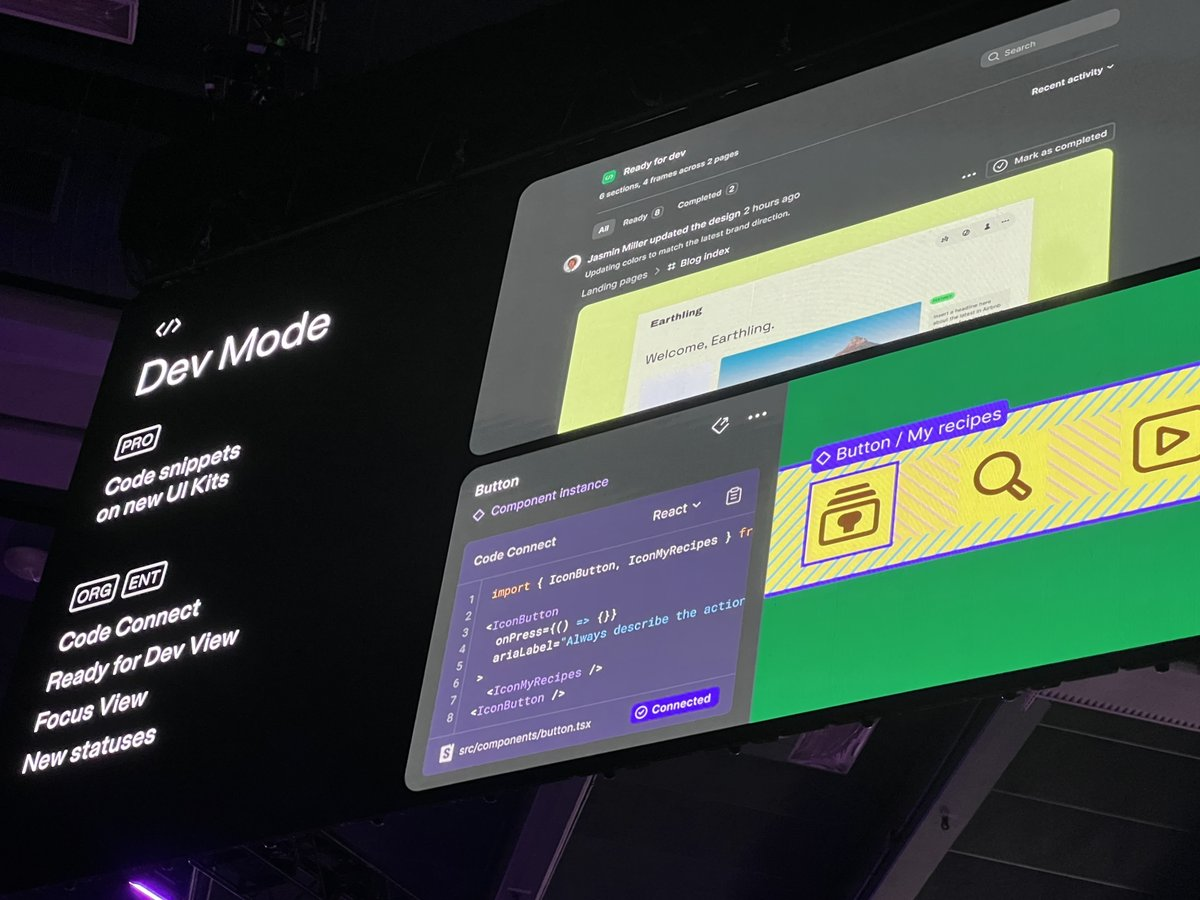
DevModeのアップデート 1つ目がデザイナーの制作体験の最適化に対して、2つ目はエンジニアの開発体験の改善でした。 Figmaはデザインツールとして非常に強力ですが、リリースまでを考えるとエンジニア向けの機能も重要です。
昨年、DevModeというデザインスペック(アノテーション)が見れる機能がリリースされましたが、今回はエンジニア視点でさらに開発体験を改善。 例えば、Figmaのファイル上は進行中のデザインやパターンが多く存在する一方で、エンジニアにとってはどれを反映すればわからない状態だったため、「Ready for Dev View」というデザイナーからエンジニア対してのQ出しを行う機能がリリースされました。 また「Code Connect」ではエンジニアがデザイン反映時にコーディングした実際のソースコードをFigma側に連携することもできるようになりました。
Iteration(反復)というキーワードが印象的で、優れたUI開発にはIterationに耐えうる制作ツールの必要性を感じました。
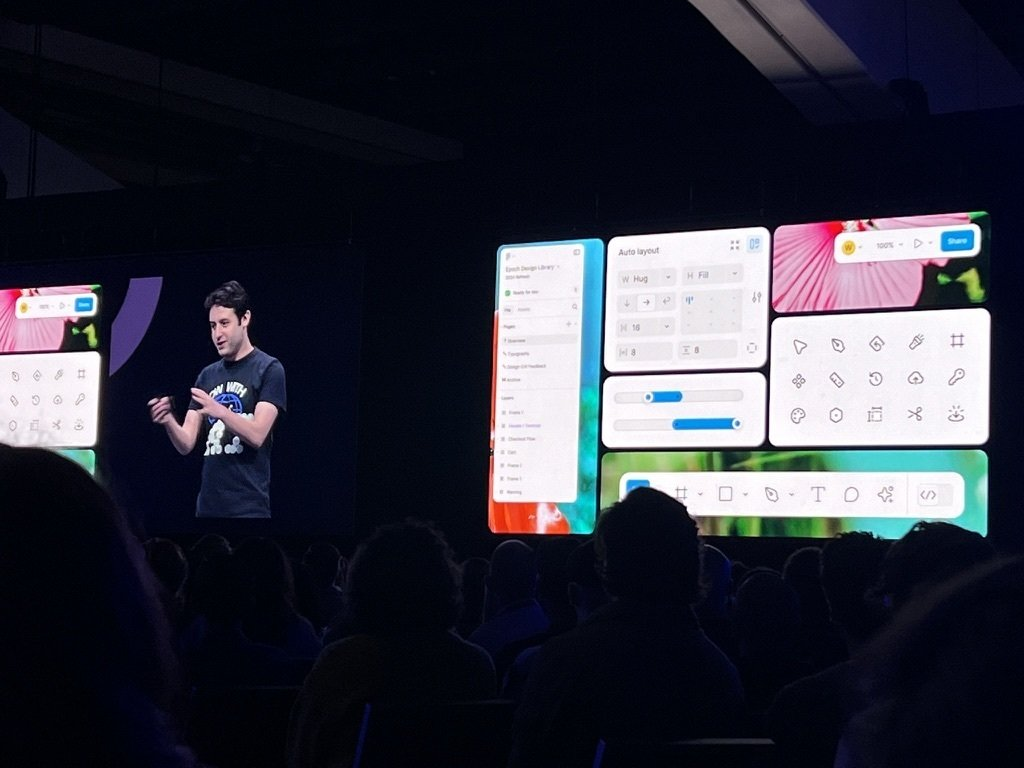
▼開発者のユーザー体験を改善する新機能の数々
▼デザイナー役から緑の帽子をかぶることでエンジニア役に立場を変えて説明するEmilさん
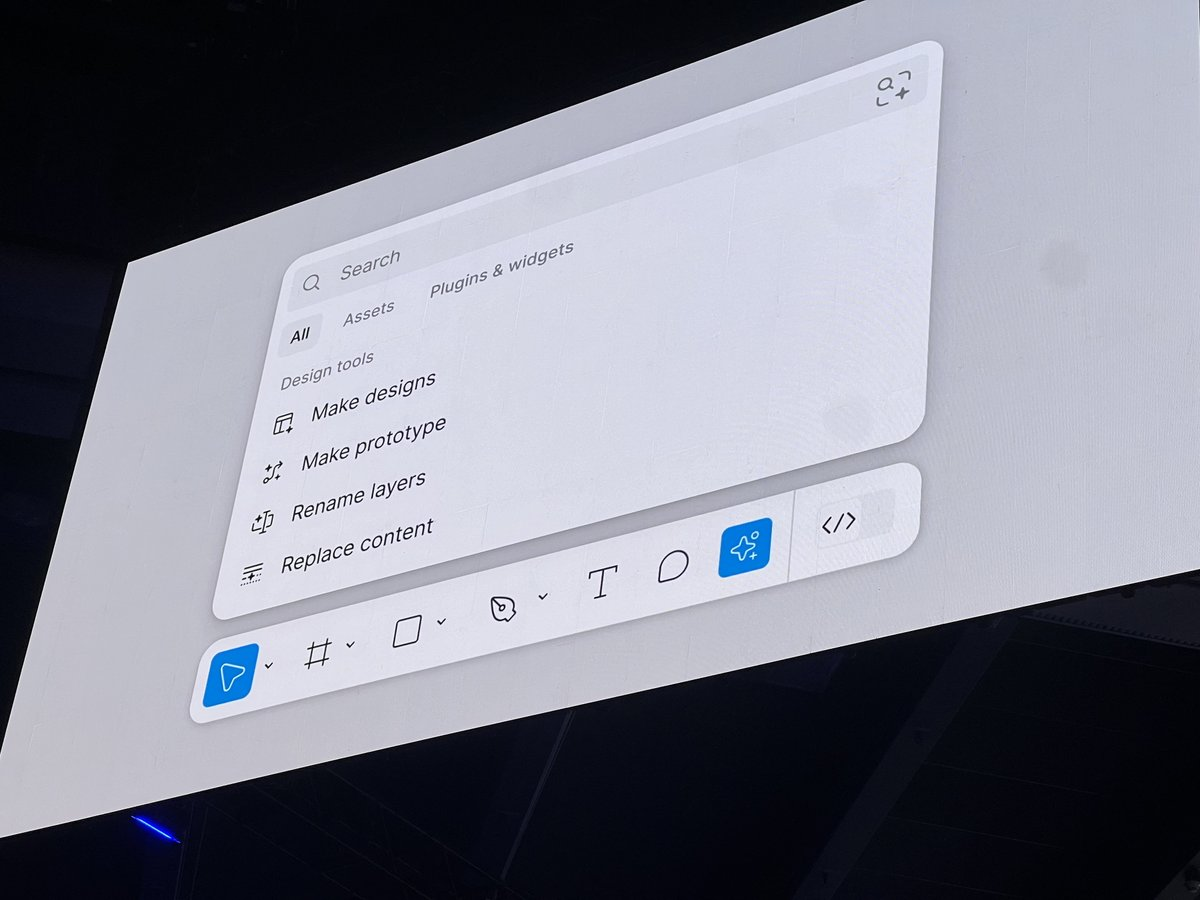
FigmaデザインにおけるAIネイティブ統合 3つ目はお待ちかね!AIに関するトピックです。 Figmaはこれまでもプラグインにより自動レイアウト生成や効率化が実現されていましたが、この度AIがネイティブ実装されました。 公式のAI特集ページ もみていただければと思いますが、特に私が良いなと思った内容をご紹介します。
▼新しいツールバーにAIアイコンが追加。ここから様々なAI操作を行います。
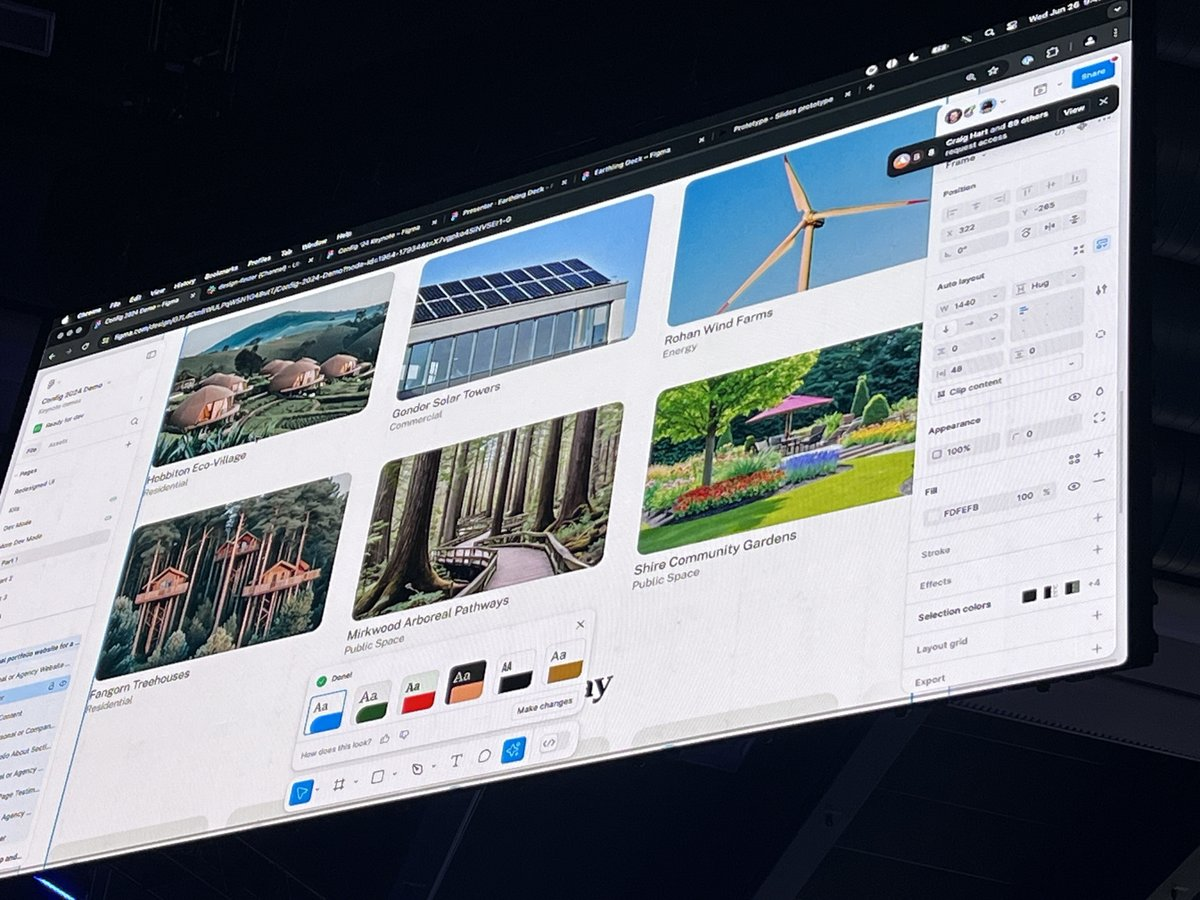
▼生成されたモックアップに対して、配色やマージンの微調整も加えられます。
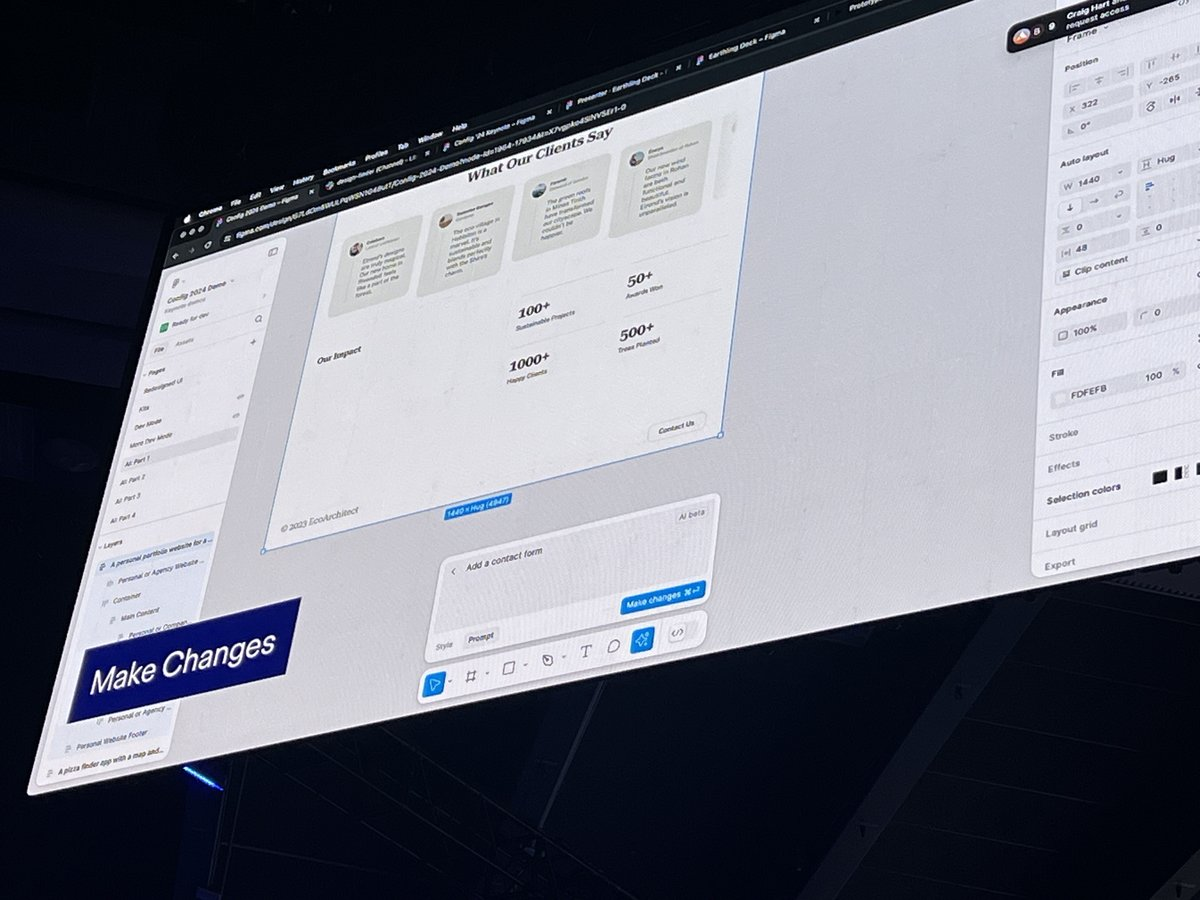
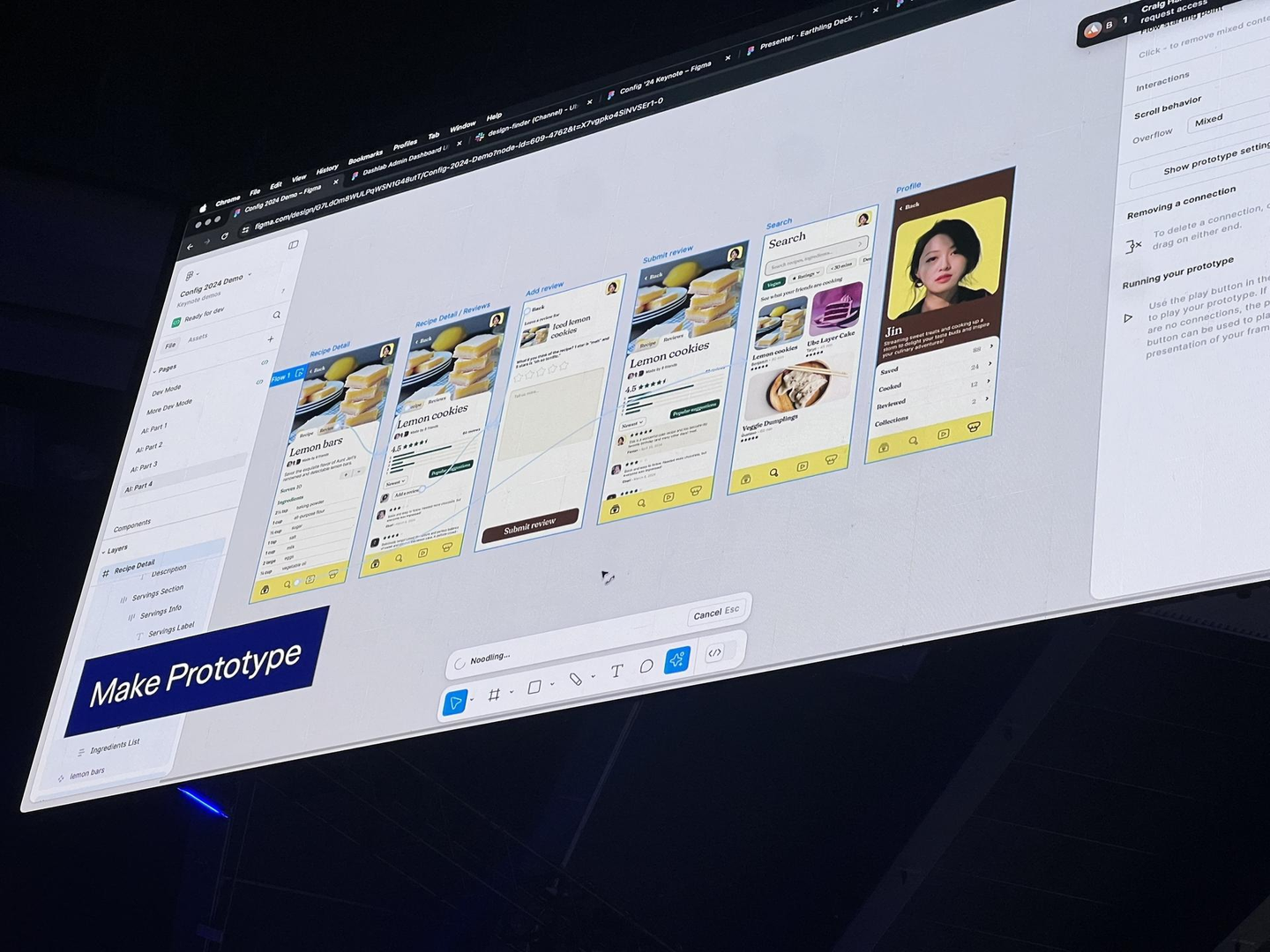
デザインの自動作成と変更 例えば「ピザの検索サイト」とプロンプトを入力するだけで一瞬でUIが生成されます。これは初期段階における可能性を短時間でたくさん試すことができ、さらに自分では思いつかなったアイデアにいつでも出会うことができるため、これだけで1日中ずーーーっと遊んでられると思います笑。 憎いなと思ったのは、ネイティブ実装されているため、生成されたモックアップに対して、配色やフォント、アールや余白の具合を調整して、簡単にチューニングできる点です。このあたりの塩梅はFigmaに実装するにあたって色々試された点かなと思います。 そしてもちろん、「問い合わせフォームを追加して」と変更指示すると、新たにフォームが追加されました。 テキストの提案やレイヤーリネーム 個人的にヒットだったのがこちら。 よくUIデザインする際に「ダミーテキスト」など書いておくことがありますが、リアルに近い中身が入ってからこそUIを正しく評価できると考えています。一方でこのテキストを考えるのは地味に時間がかかる…ということで下記の機能はいかがでしょう? テキストを選択してプロンプトから「○○の説明文」と入力すると自動生成してくれます。これならChatGPTでもできますが、ネイティブ統合されているので、同じUI内で完結はもちろん、リスト形式のものであれば、一つの例を作ってエクセルのようにドラッグすると…異なるテキストが次々に自動反映されるという夢のようなデモでした。 ひと際歓声があがったのは、レイヤーの自動リネーム。やらなくてもいいんだけどやらないと気持ち悪い、やりたいんだけど面倒だしちょっと迷う、というこの作業をワンクリックで全て行ってくれます! その他、多言語でのUIの可用性を検証するための自動翻訳も、画像の生成もFigma内で完結します。 プロトタイプの自動生成 ここまで出来るのかと思ったのはプロトタイプの自動生成。 通常は画面を作成した後、「このボタンを押すとこの画面に遷移する」という設定を一つひとつ行っていきますが、これも「Make Prototype」で一発です!(ただ、最近はトランジションのアニメーションも大事なので、単純な設定のみであれば、あまり使われないかもなと思ったり) 画像検索機能 その他、私はそこまで使いこめていないため利便性に共感できなかったのですが、画面キャプチャからFigmaの該当ファイルを探したり、「こんな機能のページ」というテキストからもファイルを探せる機能にも拍手が上がっていました。ユーザーの課題やニーズを捉えているんだなぁと感じました。 ▼「コンタクトフォームを追加して」と打てばFigmaファイル内にフォームが追加
▼プロトタイプ(画面間遷移)を自動設定
▼AI機能の申し込みは発表の当日から。状況によっては利用制限かかるかもとのこと。
と、いう形でFigmaに関しては主に「AI」「新しいUI」「DevMode」の3つのトピックが発表されました。
これらは全てベータ版としてリリースされます。 すでにウェイティングリストの登録も始まっているので興味のある方はぜひ使ってみましょう!
まだどれだけの人が使うか、どれだけのコストがかかるかもわからない状態であり、2024年は無料で2025年から価格に反映していくとのことでした。
また現在は既存のLLMを利用しているとのことで、今後デザインの自動生成の結果をより良くしていくためにはFigma内でトレーニングが必要ということも話しつつ、とはいえ透明性の担保やデータやプライバシーを守るためにも「トレーニングに使用しない」ということも管理者設定で出来るそうなので、特に会社で利用されている方はご安心を。 既存のデザインシステムを踏襲した生成は、きっとこれからですかね。
▼Figmaに関しては3つのトピック
Figma Slideという新製品リリース(One more thing) Figmaに関する発表のまとめを喋っているときにディランさんが突然「スピーカーノートをみせてくれないか」と一時中断。 プレゼンテーション画面からスライドの編集画面に変わり、あれディランさん、喋ること忘れちゃったのかな?と思ったのですが、次の瞬間、湧き上がる歓声。 そう、Figma Slideの発表でした!(茶番w)
Figmaの方やデザイナーさんが、よくFigmaでスライド作成されていることは知っていたのですが、今回ついにスライド作成に特化したプロダクトとして発表されました!
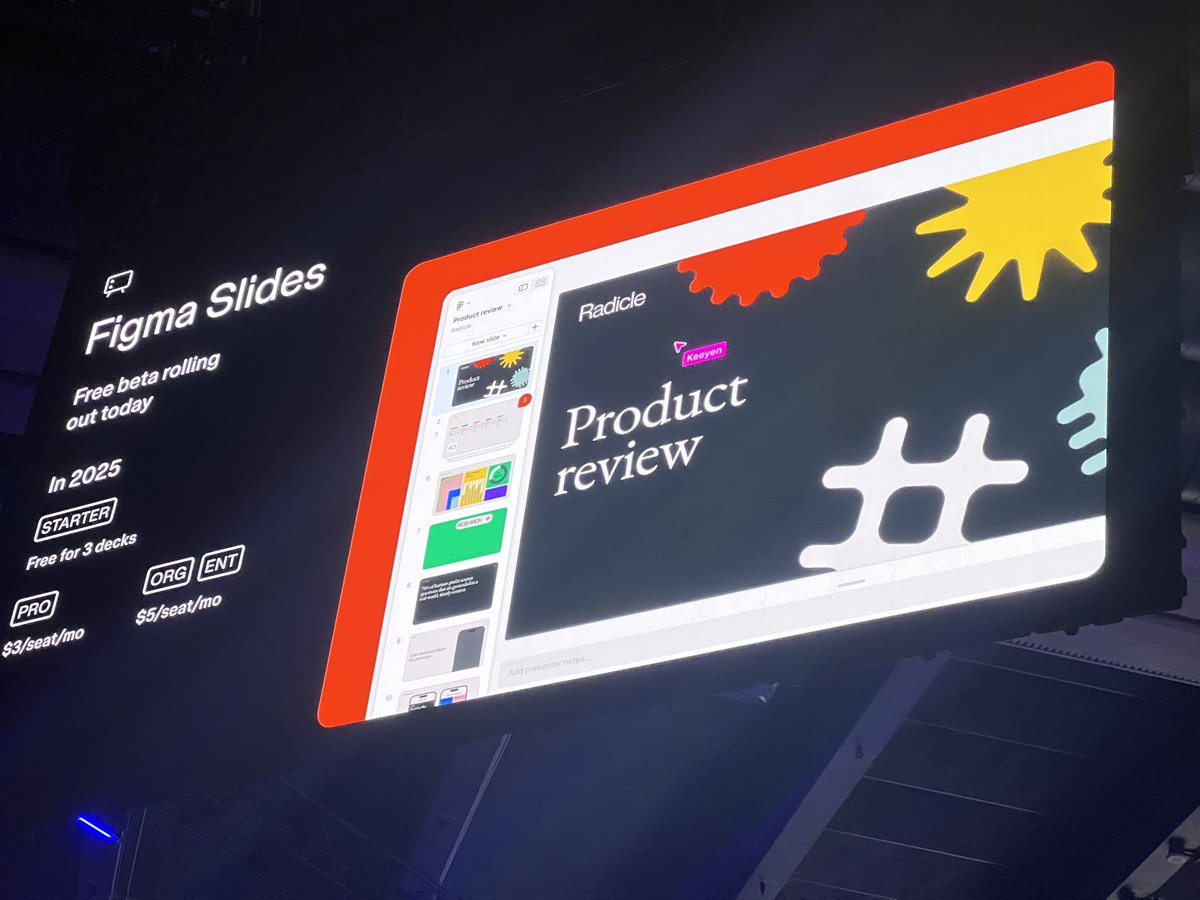
▼社内ハッカソンから携わっていたMihikaさんがPdMとして登場し説明
▼スライドはすでにベータ版が無料で使えるようになっています。2025年からは有償とこと。
社内では他部門との連携もあるのでFigma Slideに置き換わることは難しいかもですが、Figmaでスライド作られていた方や日頃からFigmaを使っているフリーランスの方などは、Figmaファイルとのシームレスな連携もできるので良いのではないでしょうか。
キーノートの最後は、もう一度Figmate(社員)とFigma Comunityへの感謝、そしてConfigを楽しんでねというメッセージで拍手とともに終わり、あっという間の1時間でした。
オフィスにお邪魔して秘密を探ってきた 今回、色々なご縁もあり、Figmaの本社(Moscone Centerからすぐ)にもお邪魔させていただくことができました。 写真撮影OKいただいたので、世界中で愛されるプロダクトを開発している企業の秘密を、一緒に見ていきましょう!
▼Figma本社のあるオフィスの外観。サンフランシスコにある建物はどれも歴史を感じる佇まい。
▼エレベーターの表示板。アンティークってなんでこんなカッコいいのか。
▼受付を済ませたら
▼休憩エリアを通過
▼ワークスペース。1人用の昇降デスクがコの字型に広々と並んでいます。
▼ワークスペースの横にはソファエリアがあったり
▼会議室があったり(電子ピアノ!)
▼サンフランシスコの町並みがみえたり
▼社員が買った本をシェアしてた
▼デュオトーンにみえる不思議な加工のガラスがあったり
▼近くにあるMoMAのようにアート作品があったり
▼グラフィックで彩られた壁や
▼風化した床の装飾タイルさえも
▼奥には本に囲まれた秘密の部屋が。このビル自体が1900年頃のものだそう。
これまで私が見てきた綺麗なオフィスは、「このフロアはレストラン、このフロアはワークスペース、このフロアは会議室エリア」など、比較的フロアで機能が分かれているのを見てきましたが、Figmaの本社オフィスはそれと少し異なっていました。 ワークスペース横にリラックスエリアで会話しているスタッフの方がいたり、またその隣にワークスペースがあり、さらに隣には会議室で集まって会話しており、1フロアの中に様々な機能が交互に詰め込まれているとともに、チームやペアで会話をしている方が多くいるなと感じました。 ※この日はConfigのため世界中のFigmaからスタッフが本社に出社しているというタイミングもあったそうですが。 Figmaがコミュニティとの対話を大事にするように、社員同士の対話がとてもしやすい作りになっている印象でした。
最後に:良いプロダクトを生み出すデザイン力とは。 さて、上記に書ききれなかったことも含めて、短期間でしたが多くの刺激を受け、色々な気づきがありました。 最後に私感にはなりますが、良いプロダクトを生み出すデザイン力について感じたことを簡単にまとめてみました。
DX実現に向けた「ラスト・ワン・マイル」の担い手 ー「UIUXは、DX実現のためのラスト・ワン・マイル。」 実はこのフレーズ、別日で訪問させていただいたベンチャーキャピタルの方が仰っていたことの受け売りなのですが、UIUXの説明としてとても腑に落ちました。 どんなに素晴らしいテクノロジーやサービスでも、ユーザーはアプリケーション・ユーザーインターフェイスを通して利用するため、それがユーザーに届くかはUI次第です。 ChatGPTのシンプルなUIはその良い例だったと思います。ディランさんが無数のソフトウェアの中でデザインが差別化になりうると話されてましたが、私がWoltでもなく出前館でもなくUber Eatsを使ってしまう理由もそこにある気がします。 「○○をしたいと思ったときに、そのボタンがそこにある。」「他と比べて動きが滑らかでサクサクしてる」など、機能は同じでも、ちょっとした体験の積み重ねが、愛着にも変わっていくのだと思います。 UIデザイナーとしては、この重要なミッションの担い手であることを誇りに持って仕事していきましょう!
コミュニティとの積極的な対話と共創 誰にとって良いのか、もちろんそれはユーザーです。 本来、作る側と使う側は、winwinの関係なんだと思います。 日本でもアンケートやユーザーインタビューなどユーザーリサーチを行うことはありますが、企業と消費者という線引きではなく、もっと寄り添って、もはや友達のように、対話を繰り返して、本音のフィードバックがインターフェースに反映されていたら…。 きっとユーザーはそれを喜んで使い、もっと良くするためのフィードバックを送ってくれたり、拡張機能を開発してくれたり、便利な使い方を広めてくれるかもしれません。 昨今のマーケティングにおいて「Advocate:推奨 ≒ 口コミ」が大事と言われて久しいですが、Figmaとコミュニティの関係性はとても素敵で、Advocateの最たる例だなと思います。 今後、デザイナーも自ら積極的に外へ出て、ユーザーを観察し、対話を通し、相手の背景や課題について理解を深めていくことが重要ではないでしょうか。
反復を前提にした制作・開発フローの習得や文化・風土の構築 コミュニティとの対話で得られたフィードバックは、もちろん全て反映するものではないですが、新たなversionにマージされリリースされ、そこから新たなフィードバックが生まれ、このループが続いていくことで、良いプロダクトに一歩ずつ近づいていくのでしょう。 ただし、このループをスムーズに続けていくのは簡単ではありません。 そのためにも、デザインシステムにより複数の改修でも一貫性を保ったり、AIを活用することで簡単な作業は自動化しながら様々な可能性の模索に時間をかけたり、そうして出来たデザインをエンジニアにスムーズに連携する機能が必要となり、結果としてFigmaに行き着くのかもしれません。 また、ソフトの部分では、チームにおける心理的安全性が担保されており、普段から対話するのが当たり前になっている状態が、ループをスムーズに続けていくためには必須でしょうし、欲を言えばそれを促すオフィスなんかあると、もう最高ですね! デザイナーとしてはツールを使いこなし、AIを活用することで、良いプロダクトを生み出すためのサイクルを素早く回せるようになりたいですね。
以上、すでに色々な所で話されていることだと思いますが、改めて自分の言葉で話せるくらい、そう思える体験ができました。
また明日からも、上記を意識して良いプロダクトを作っていきます!
▼共同創業者のディランさん(真ん中)に偶然お会いしたところをパシャリ。上司の齋藤勝重さん(右)と私(左)。
/assets/images/9858684/original/f49ed945-5d1f-4698-a999-ee5062144e1b?1657176232)







































/assets/images/9858684/original/f49ed945-5d1f-4698-a999-ee5062144e1b?1657176232)


/assets/images/9858684/original/f49ed945-5d1f-4698-a999-ee5062144e1b?1657176232)

