はじめに
こんにちは!
株式会社コムデのデザイナー丹野です。
Webデザインのトレンドは年々進化し、よりユーザー体験を向上させる方向へと進んでいます。しかし、新しいトレンドをそのまま取り入れるだけでは、サイト全体の統一感を損ねたり、ユーザーの利便性を損なったりする可能性もあります。この記事では、最新のWebデザイントレンドをどのように実際のデザインに落とし込むかについて解説します。
トレンドを把握する
Webデザイントレンドを取り入れる前に、まずはどのようなトレンドがあるのかを把握しましょう。主な情報源として以下のようなサイトがあります。
Awwwards
・優れたWebデザインを表彰するアワードサイト
・デザインの最新トレンドを学べるギャラリー
・プロフェッショナル向けのインスピレーション源

Dribbble
・デザイナーが自分の作品を投稿するプラットフォームで、特にUI/UXデザインやイラストが豊富。
・実際のプロダクトというよりは、コンセプトや実験的なデザインが多く、斬新なアイデアを得やすい。
・フォローや「いいね」機能があり、人気のあるデザインが可視化されやすい。

Behance
・Dribbbleに比べて、デザインのプロセスやコンセプトを含めた詳細なプロジェクト単位での投稿が多い。
・UI/UXデザインだけでなく、グラフィックデザイン、モーショングラフィックス、写真など多様なジャンルがある。
・Adobeが運営しており、Creative Cloudとの連携機能があるため、プロフェッショナルなデザイナーが多い。

CSS Design Awards
・業界のプロが審査し、特に優れたWebデザインを表彰する形式で、トレンドを客観的に把握できる。
・視覚的に優れただけでなく、モーションやUXの工夫が凝らされたサイトが集まる。
・実際に開発され公開されているWebサイトが掲載されるため、実装可能なデザインの参考になる。
URL:https://www.cssdesignawards.com/

トレンドをデザインに落とし込む方法
ブランドやターゲットに合わせた取捨選択
すべてのトレンドが自社のブランドやターゲットユーザーに適しているわけではありません。たとえば、シンプルで信頼感のあるデザインを求められる金融系のサイトに、極端なニューモーフィズムを取り入れると、かえって信頼感を損ねる可能性があります。デザインの方向性とユーザーの求めるものを考慮しながら、適切なトレンドを選びましょう。
トレンドを部分的に試してみる
いきなり大規模なデザイン変更を行うのではなく、特定のページやUI要素にトレンドを試験的に導入してみるのも有効です。例えば、ボタンのホバーエフェクトに新しいアニメーションを加える、フォントのトレンドを取り入れて一部の見出しを変更する、といった方法が考えられます。
UXを損なわないように調整する
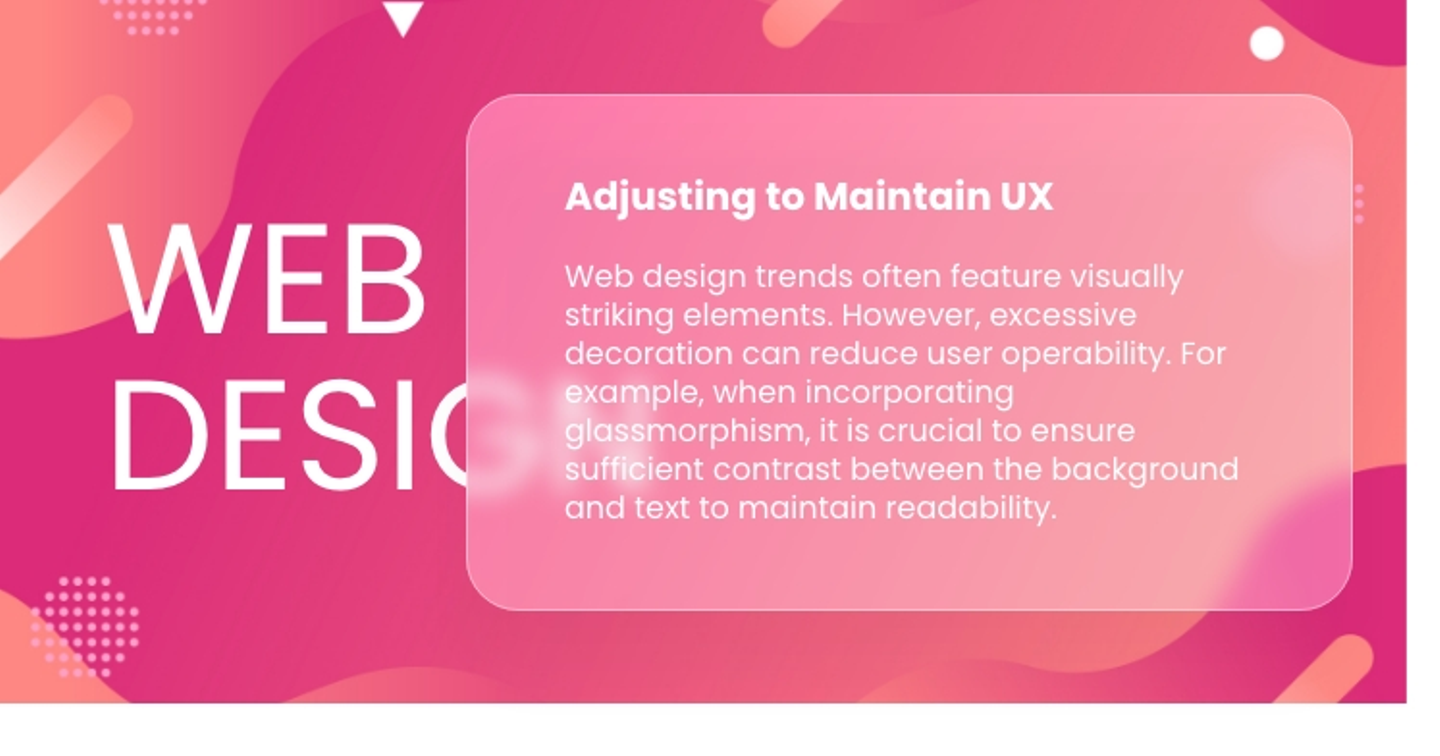
Webデザインのトレンドには、視覚的に目を引くものが多くあります。しかし、装飾過多になるとユーザーの操作性が低下する可能性があります。たとえば、グラスモーフィズムを取り入れる場合は、背景とテキストのコントラストをしっかり確保し、可読性を維持することが重要です。
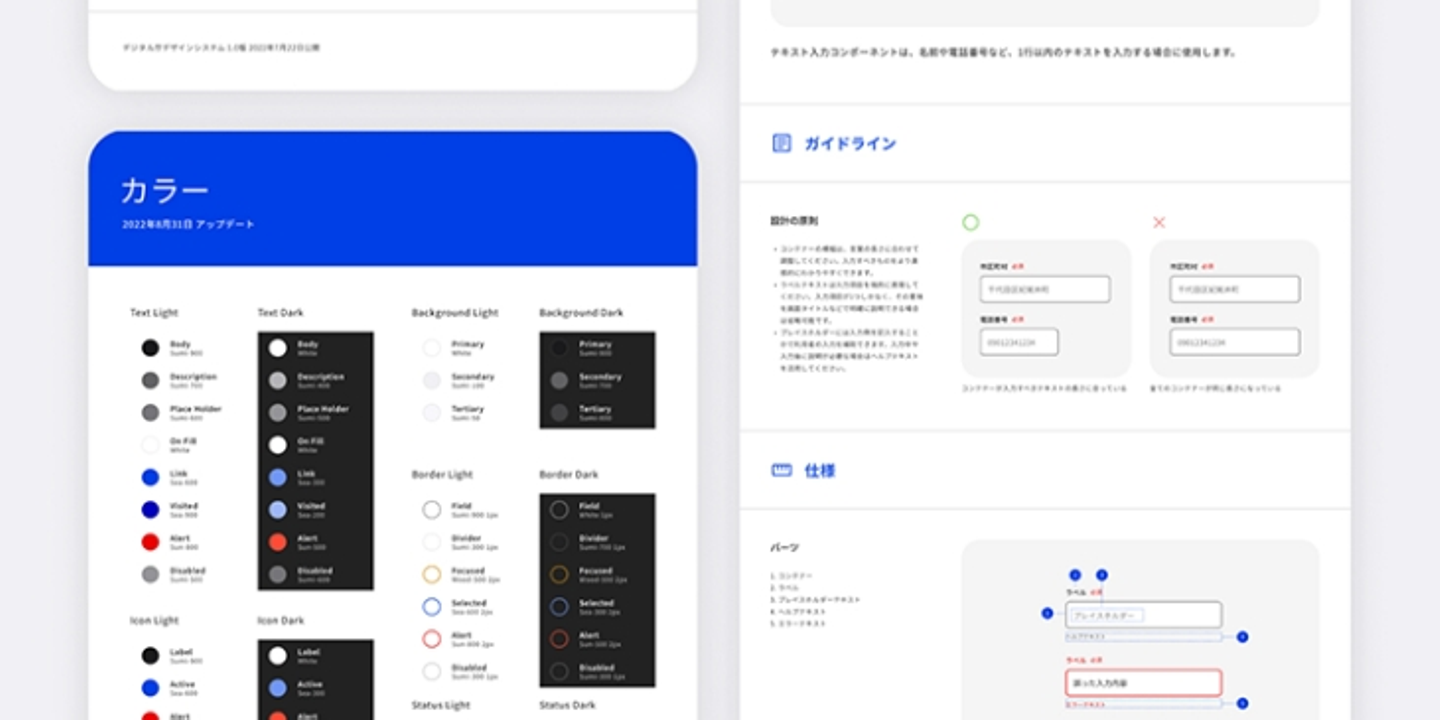
デザインシステムやガイドラインに反映する
新しいトレンドを取り入れる場合は、デザインシステムやスタイルガイドに統一ルールを設定しましょう。例えば、「ニューモーフィズムを使う場合は、影の強さを〇〇pxまでにする」「アニメーションは〇〇秒以内に収める」といったガイドラインを定めることで、デザインの統一感を保ちやすくなります。

ユーザーフィードバックを活用する
新しいトレンドを取り入れた際は、実際のユーザーからフィードバックを収集することが重要です。A/Bテストを活用して、トレンドを取り入れたデザインと従来のデザインのどちらがより効果的かを測定しましょう。ユーザーの行動データを分析し、必要に応じて調整を行います。

具体的なトレンドの適用例
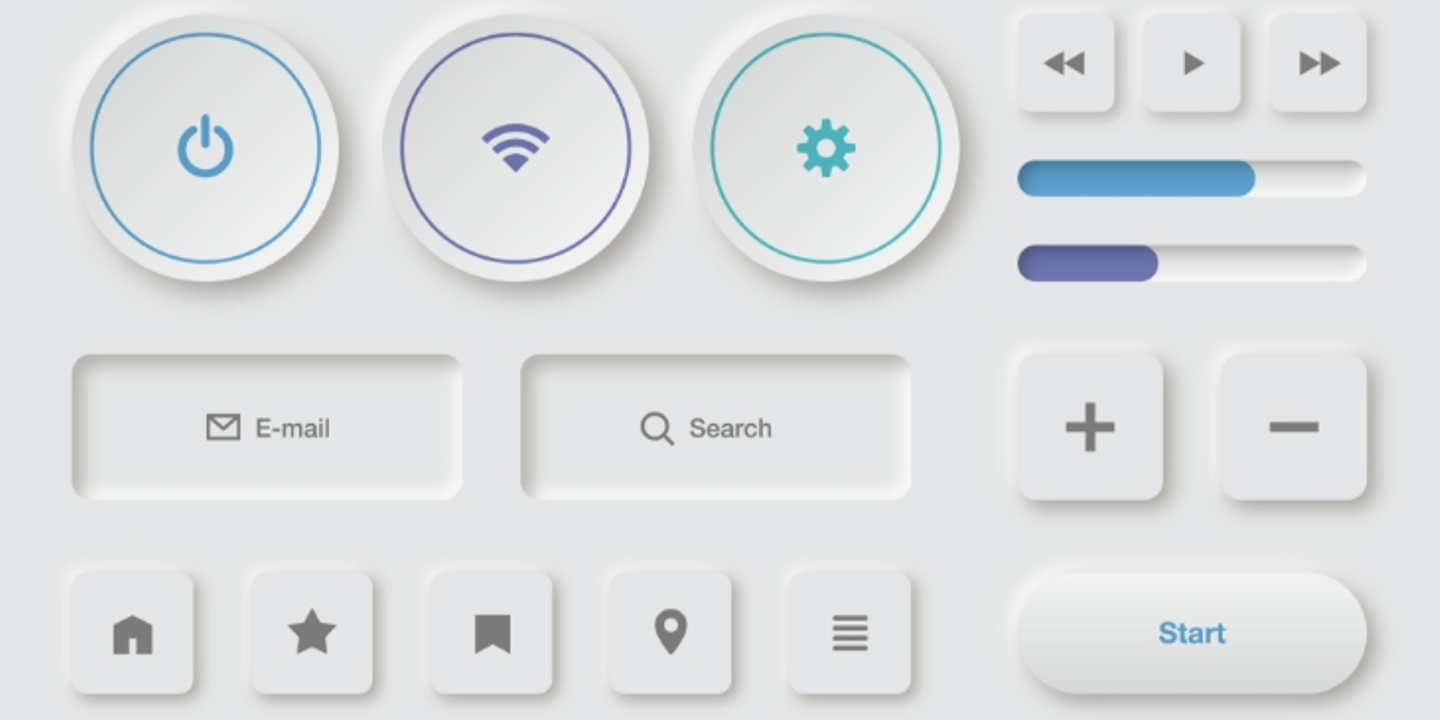
ニューモーフィズム(Neumorphism)
特徴: 柔らかい影と浮き出るような立体感が特徴。
適用方法: ボタンやカードデザインに限定的に適用し、過度な装飾を避ける。

グラスモーフィズム(Glassmorphism)
特徴: 半透明の背景にぼかしを加えたガラス風のデザイン。
適用方法: ヘッダーやモーダルウィンドウの背景に利用し、読みやすさを損なわないように配慮。

ダークモード
特徴: 目に優しく、省電力効果もあるダークテーマ。
適用方法: ユーザーの設定に応じて自動切り替えできるように実装。

ビッグタイポグラフィ(Big Typography)
特徴: 大胆なフォントサイズを用いた視認性の高いデザイン。
適用方法: キャッチコピーやヒーローセクションに使用し、情報の優先度を明確にする。

最後に
Webデザイントレンドをデザインに落とし込む際は、単なる流行の取り入れではなく、ブランドの方向性やユーザビリティを考慮することが重要です。適切なトレンドを選び、部分的に試しながら調整し、最終的にデザインシステムへと統合することで、効果的に活用できます。
新しいトレンドを上手く活用しながら、ユーザーにとって最適なWebデザインを追求していきましょう!
コムデではあらゆる案件を取扱い、お客様にとって適切な表現を日々研究しています!
ご興味のある方はお気軽にお問い合わせください!
/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)
/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)



