1.はじめに
皆様こんにちは。
ココネ株式会社採用広報インターン生のさけと申します。

念のために申し上げておくと、皆様から見て右手にいるほうが私です。
さて、前回に引き続き、AdobeAnimate講座の応用編です。
今回は「色の変え方」「動きの緩急のつけ方」「二つの動きを同時に組み込む方法」を
解説していきたいと思います。
特に後半は結構複雑な内容になってきます!
頑張りましょう!
2.色変え
まずはじめに色が変化するモーションを説明します。
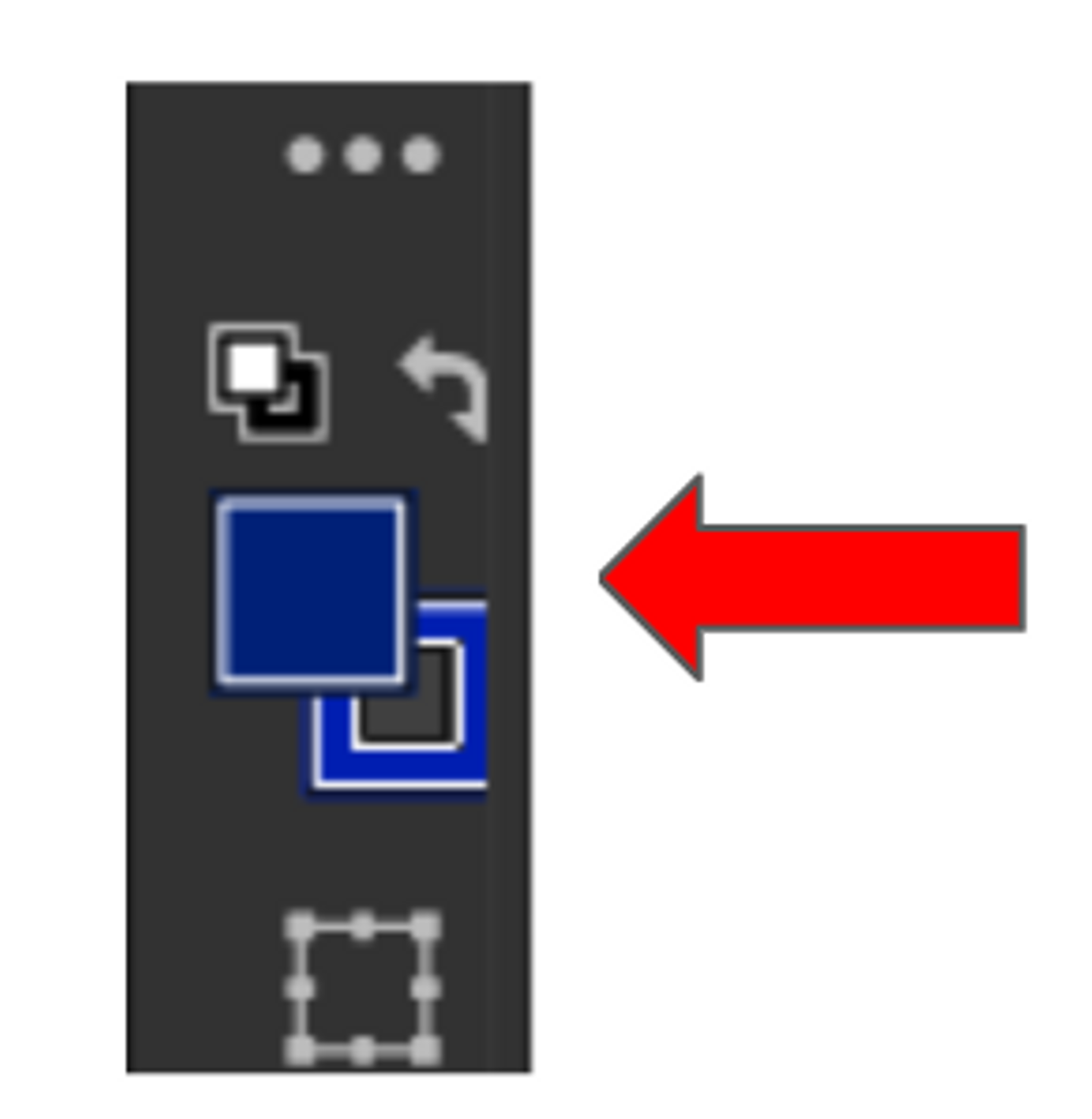
ちなみに描写前の色変えはツールバーの中の「塗りのカラー/線のカラー」で決められます。

描きたい色が決まっているのであれば、ここで任意の色を選びます。

また、すでに描写したオブジェクトの色を後から変更する方法については
以下の手順に従います。

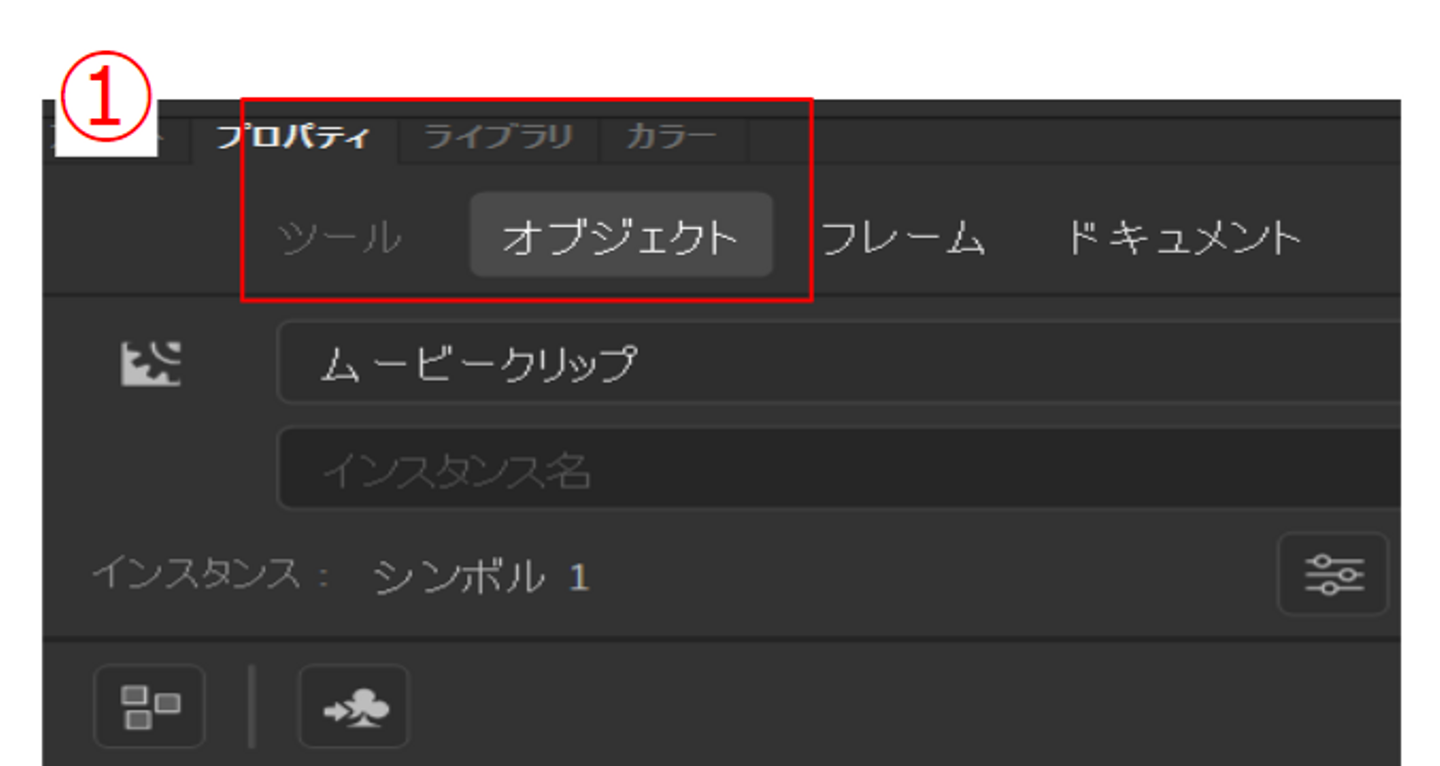
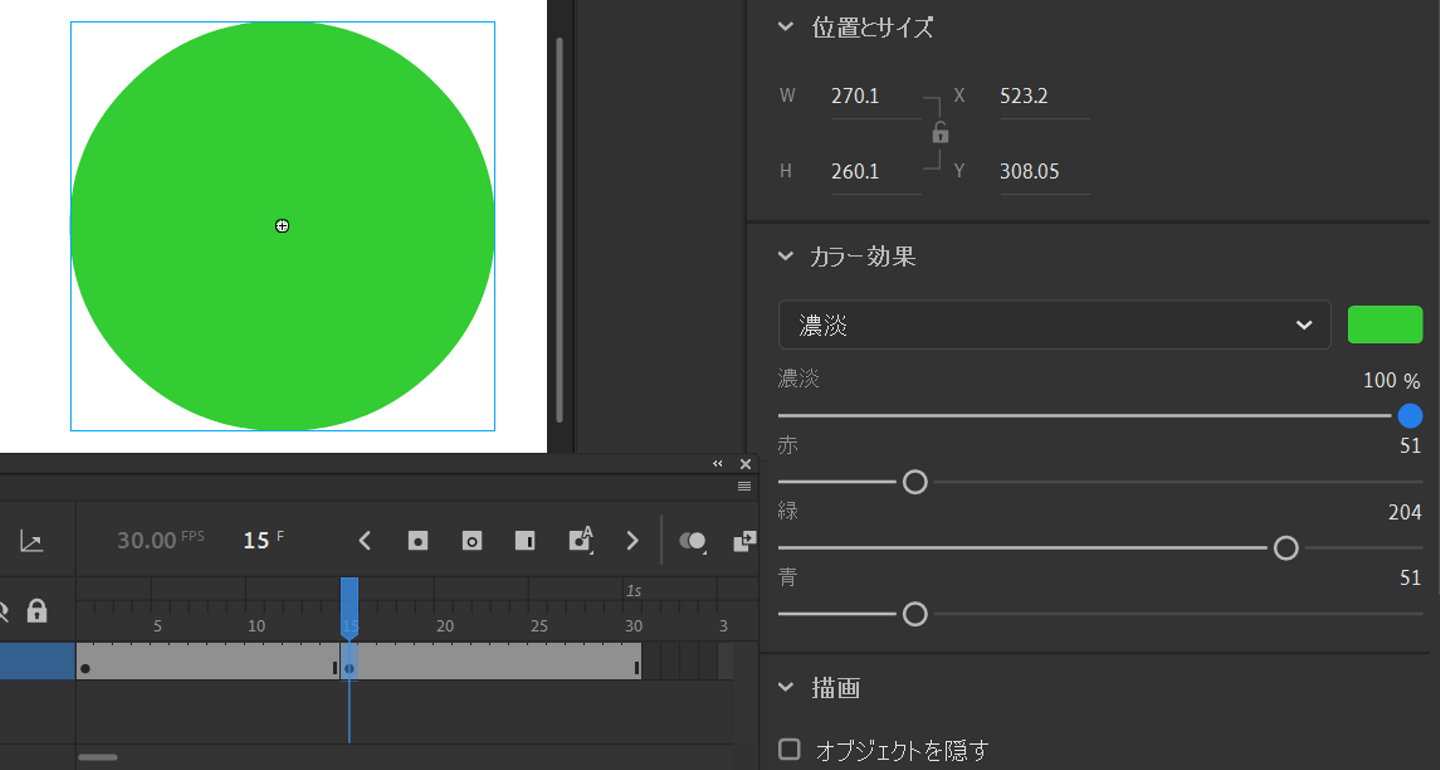
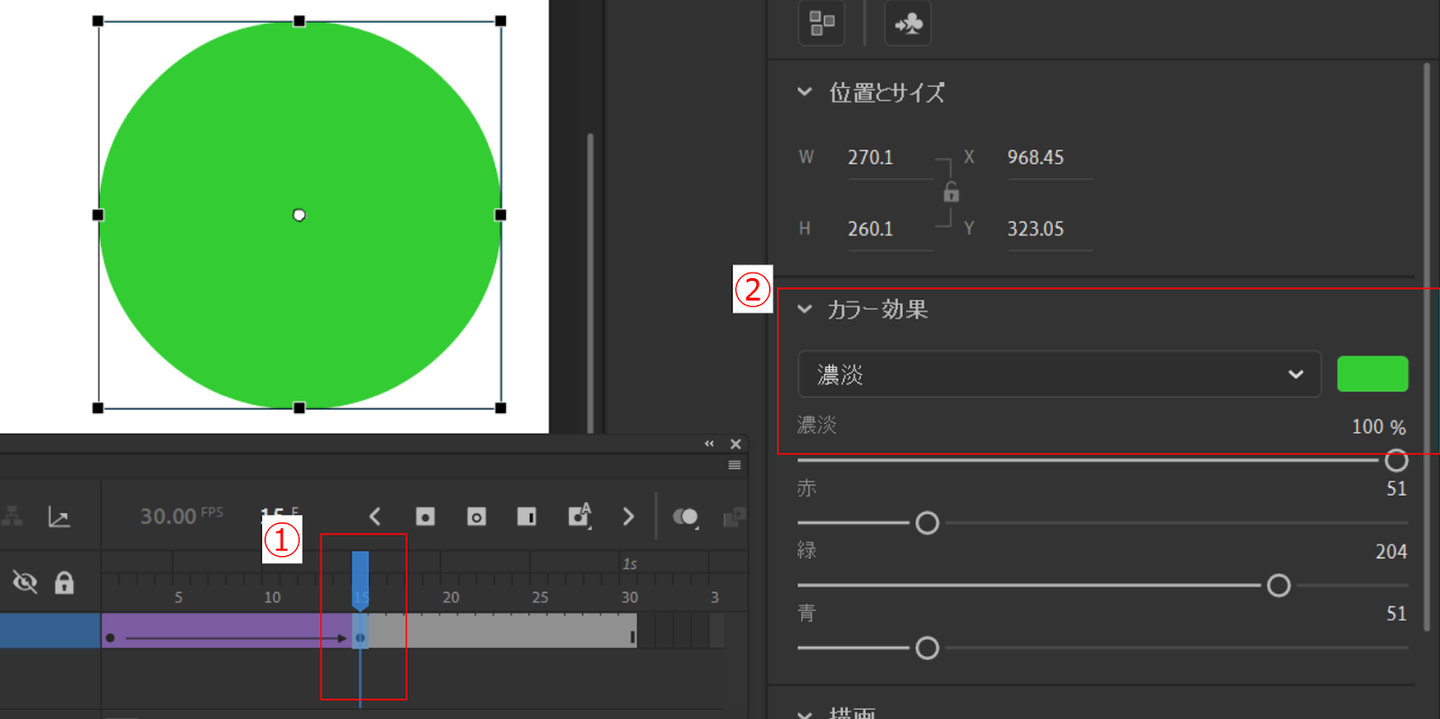
①プロパティ内「オブジェクト」を選択

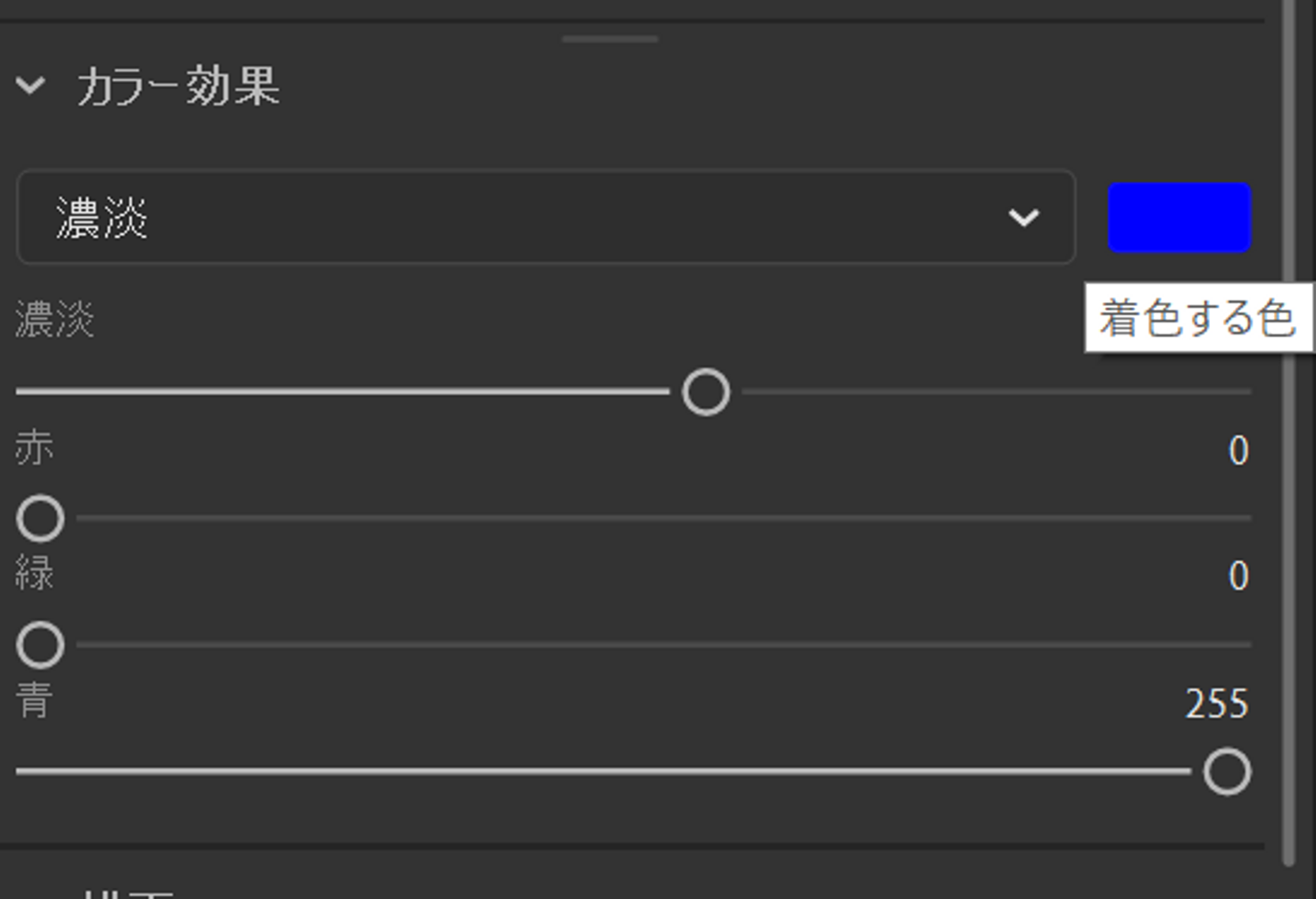
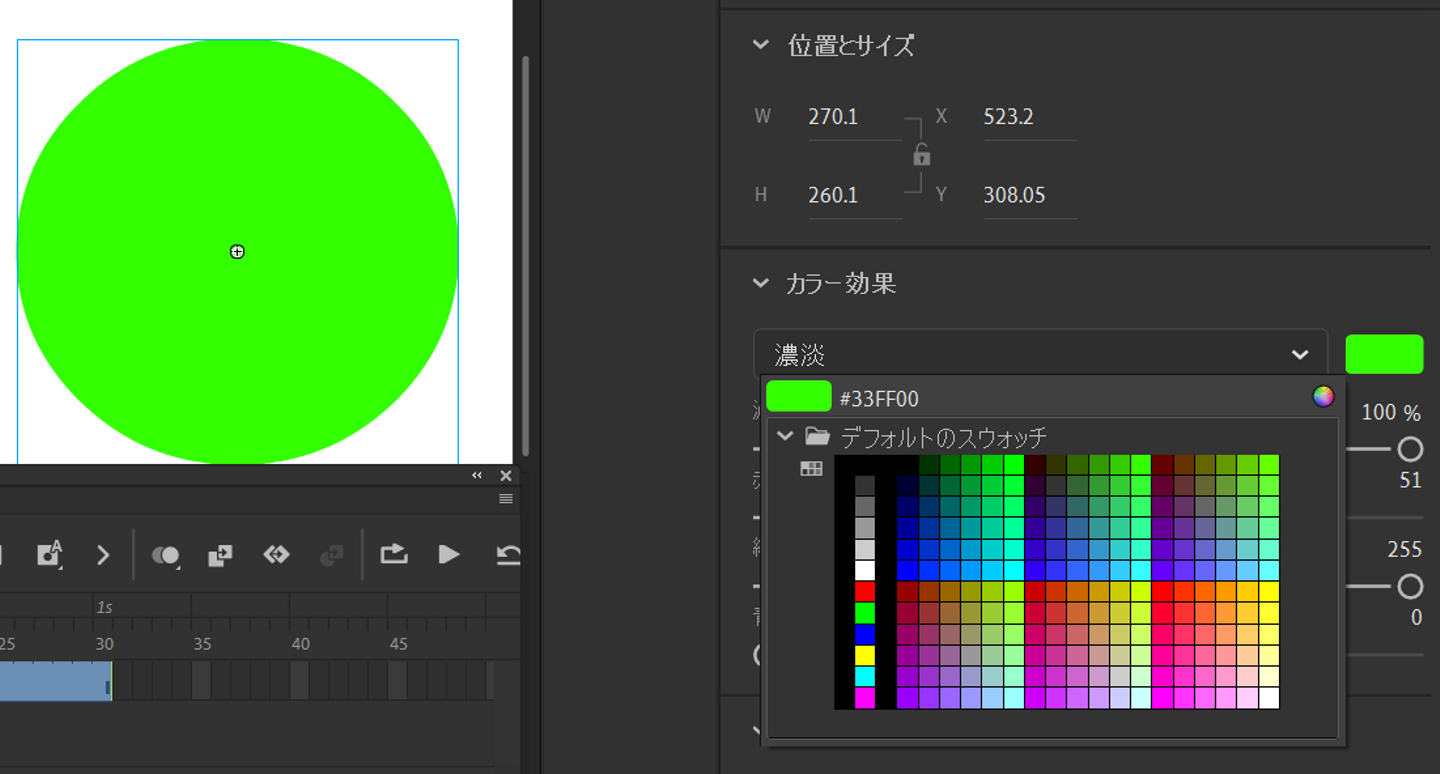
②「オブジェクト」ウインドウの「カラー効果」で「濃淡」を選び、
その横にある色の表示「着色する色」を選択します

③色の一覧が出てくるので、ここから任意の色を選択します。

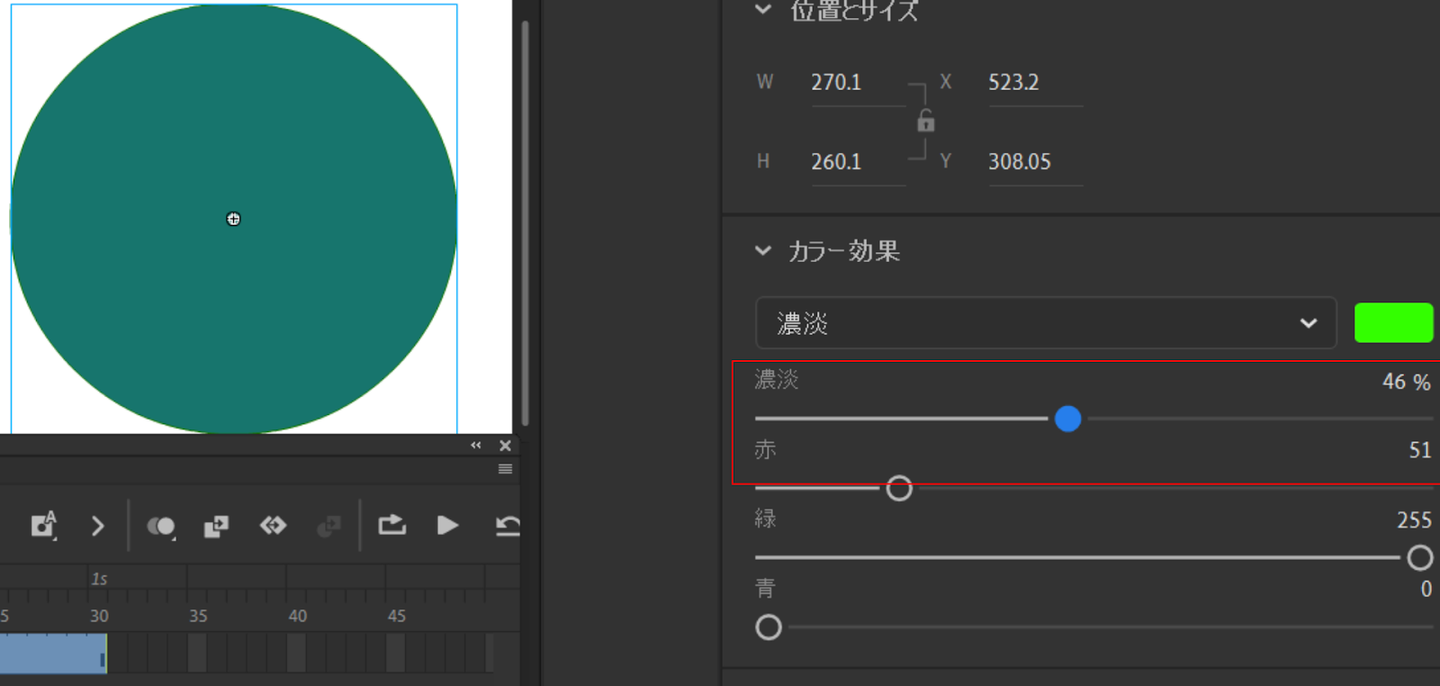
また、「濃淡」の度合いを調整すれば、同じ色でも全く違った色みになりますし、
RGBの値を自分で変えることもできます。

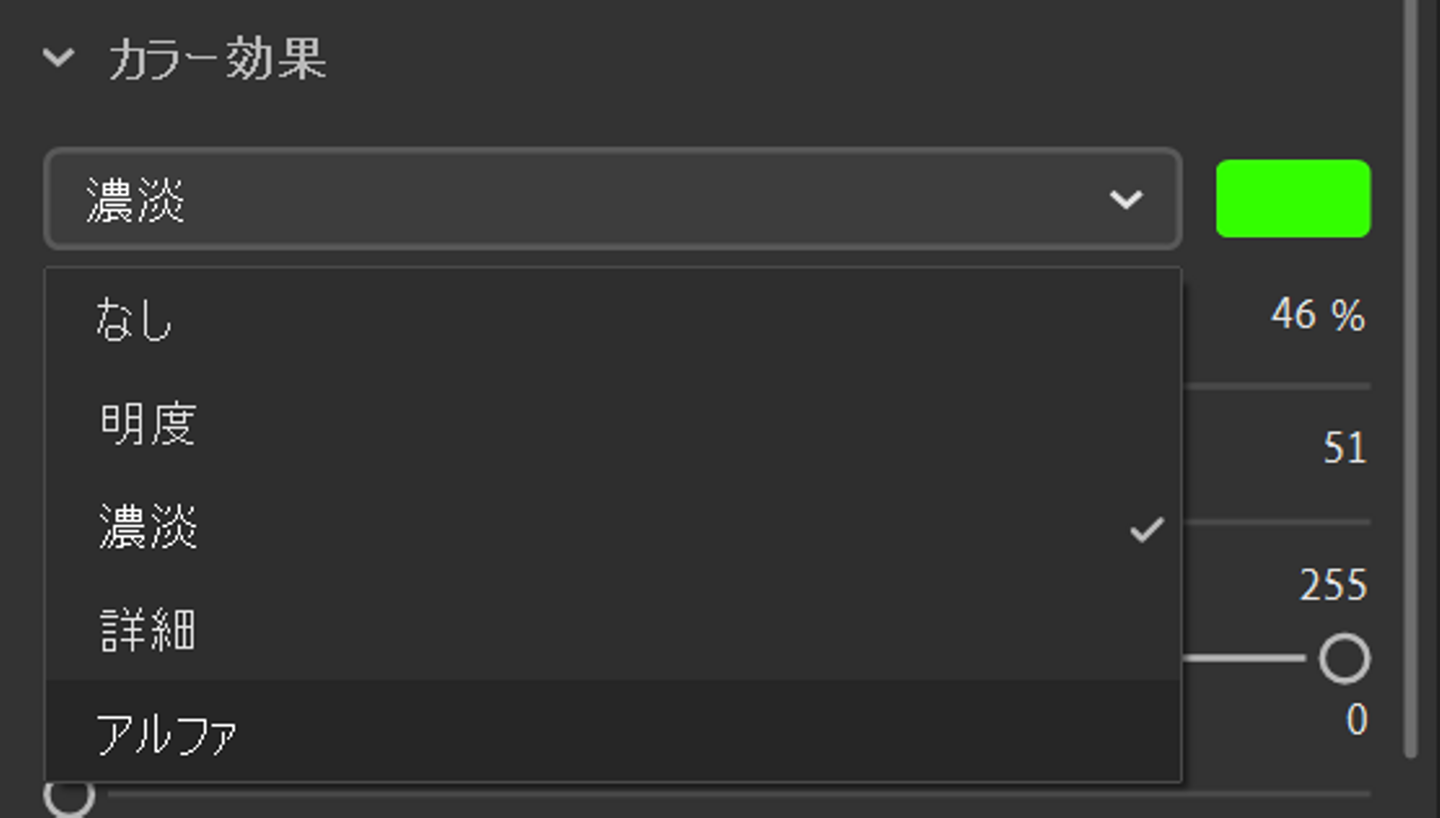
カラー効果にはほかにも項目があり、「明度」ではオブジェクトの明度を、
「詳細」ではRGBの値を、「アルファ」では不透明度を変更することができます。
いろいろ試してみるとよいでしょう。

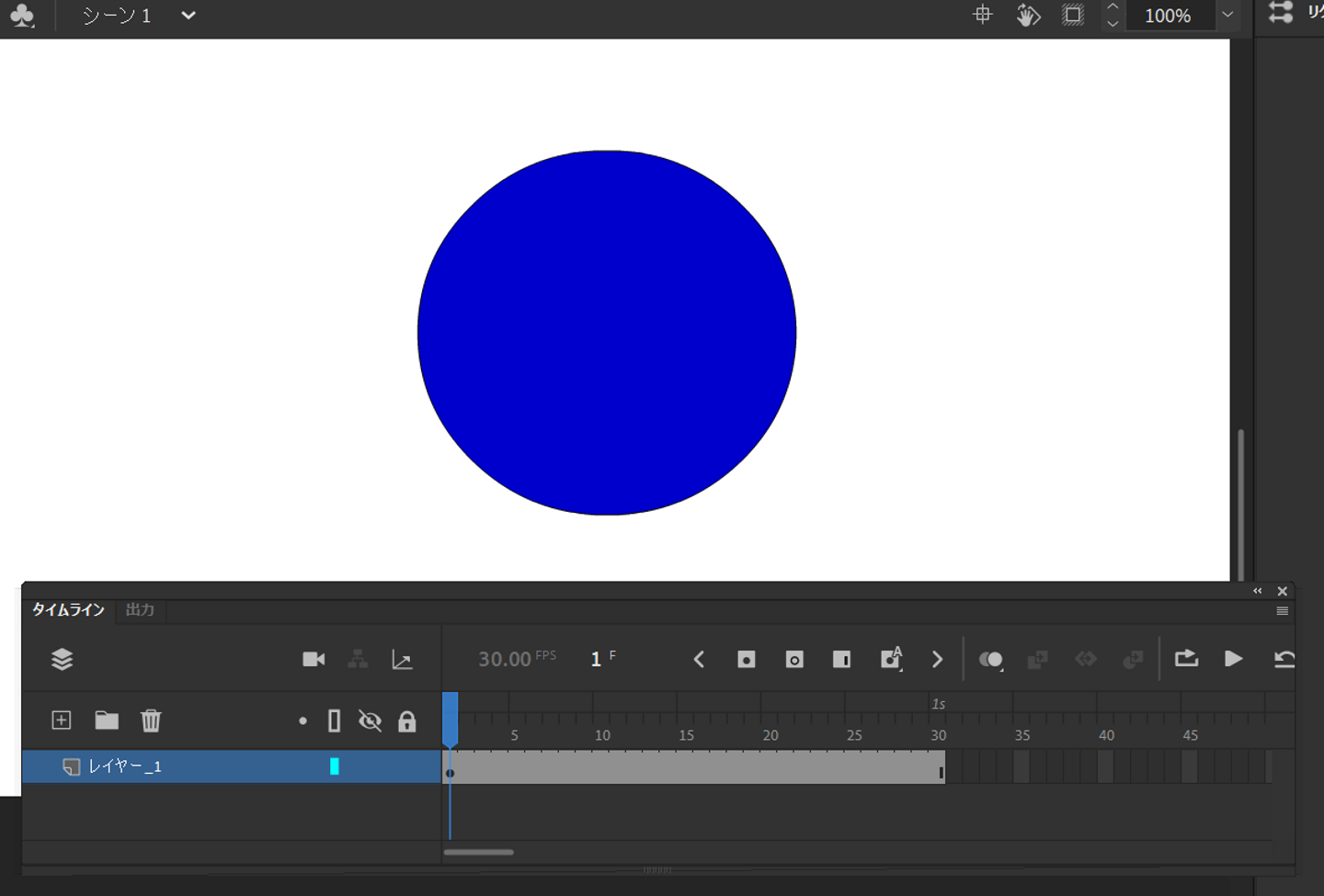
では、色がゆっくり変化するモーションを作りたいと思います。
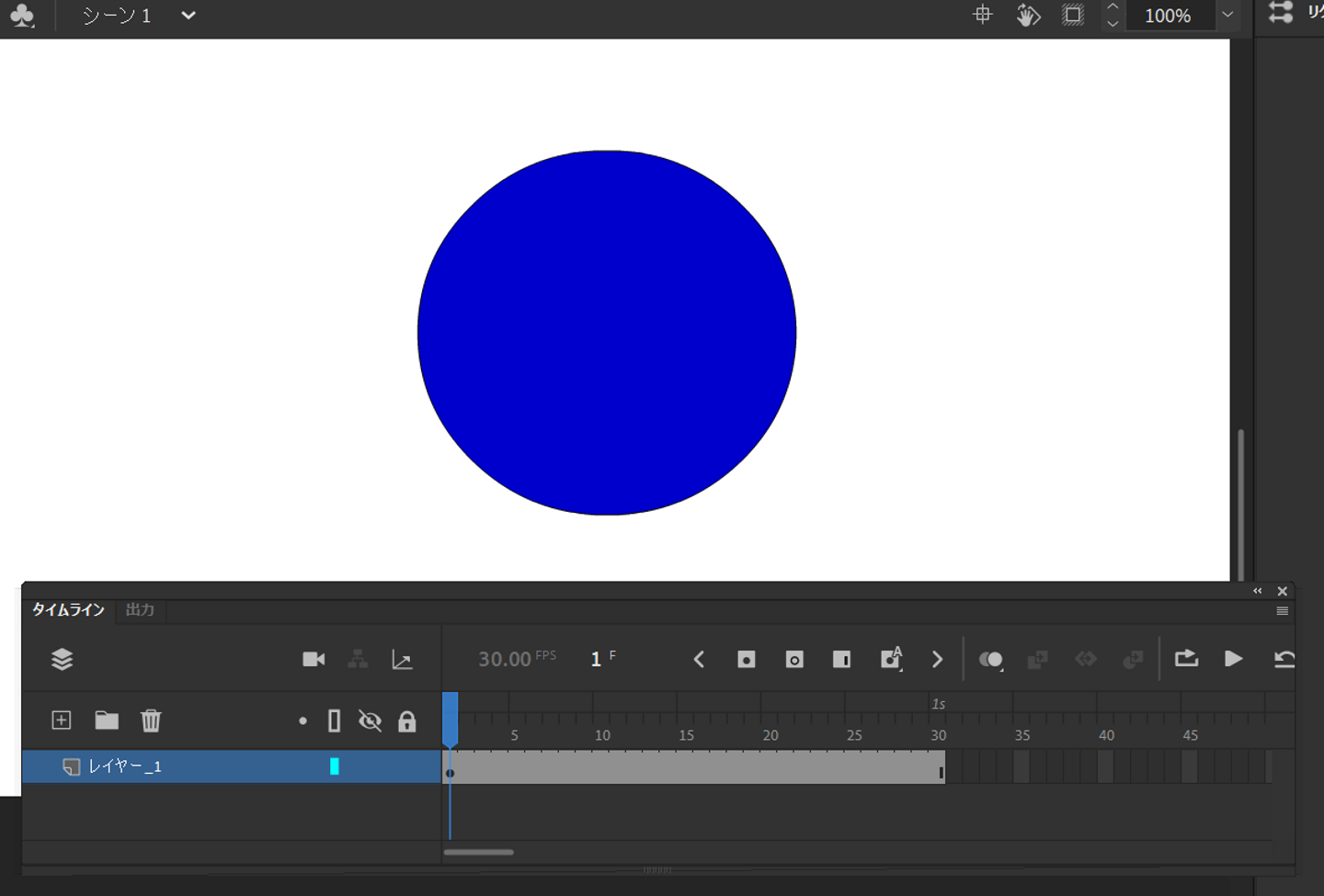
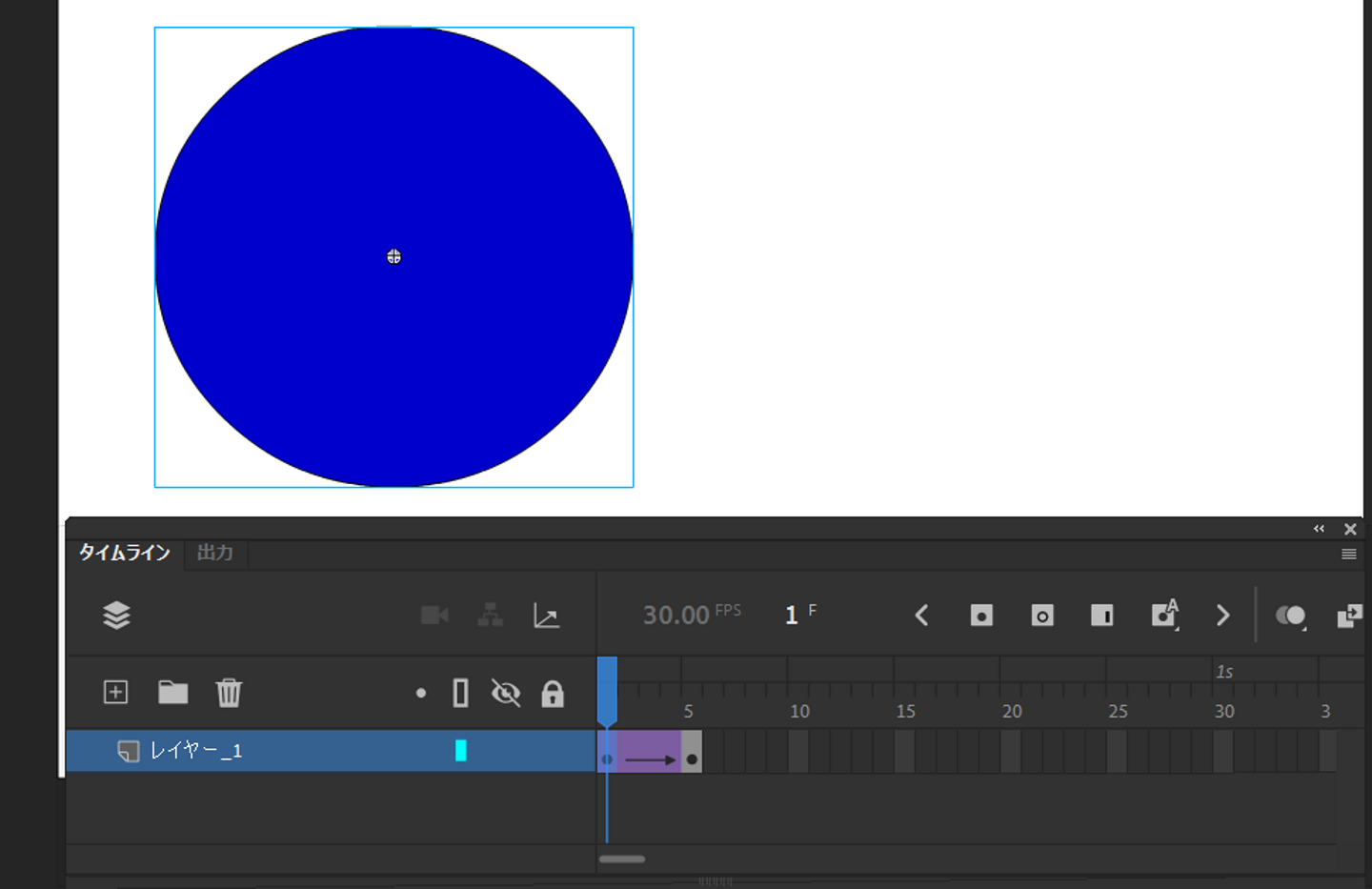
今回はこちらの青い丸を使って解説します。
まずこれまでと同様にキーフレームを選択してシンボル化し、
フレームを30fpsに拡張します。

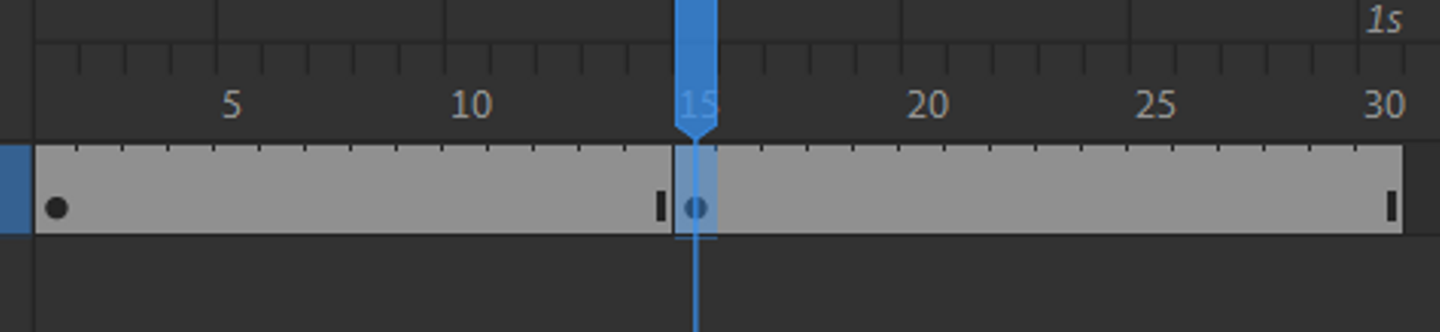
①15fps地点にキーフレームを打ちます。

②15fps地点で「カラー効果」から色を緑色に変更します。

③1fps地点のキーフレームを選択し、「クラシックトゥイーンを作成」します

エンターキーを押して再生すると、色が青色から緑色にゆっくり変化します。

これを応用して、「初心者必見!AdobeAnimate使い方講座~その4~」で制作した
左から右に動く丸にこの変化を加えてみました。
このようにモーションは追加することもできます。

やり方は簡単で、まず「初心者必見!AdobeAnimate使い方講座~その4~」で制作した動く丸の、
移動後の方のキーフレームを選択します。
次に前述した手順に従って緑色に色を変えます。
これで右移動の動きに緑色に変化する動きを追加することができました!簡単~!
2.動きに緩急をつける
次に動きに緩急をつけるモーションを説明します。
まず先ほども用いた、「初心者必見!AdobeAnimate使い方講座~その4~」で制作した
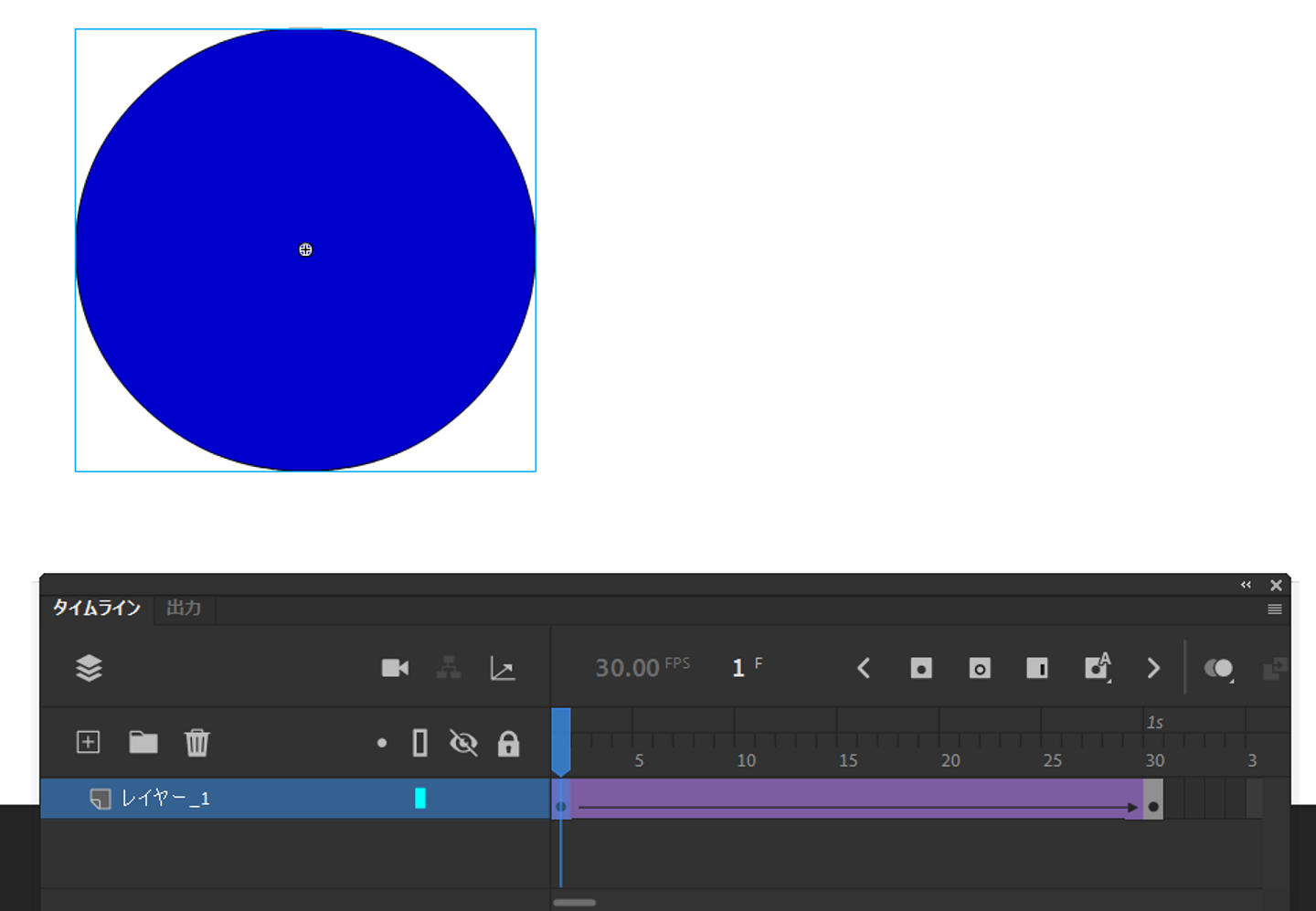
1秒で右に移動する青い丸を用意します。

①クラシックトゥイーンを作成した方、1fps地点のキーフレームを選択

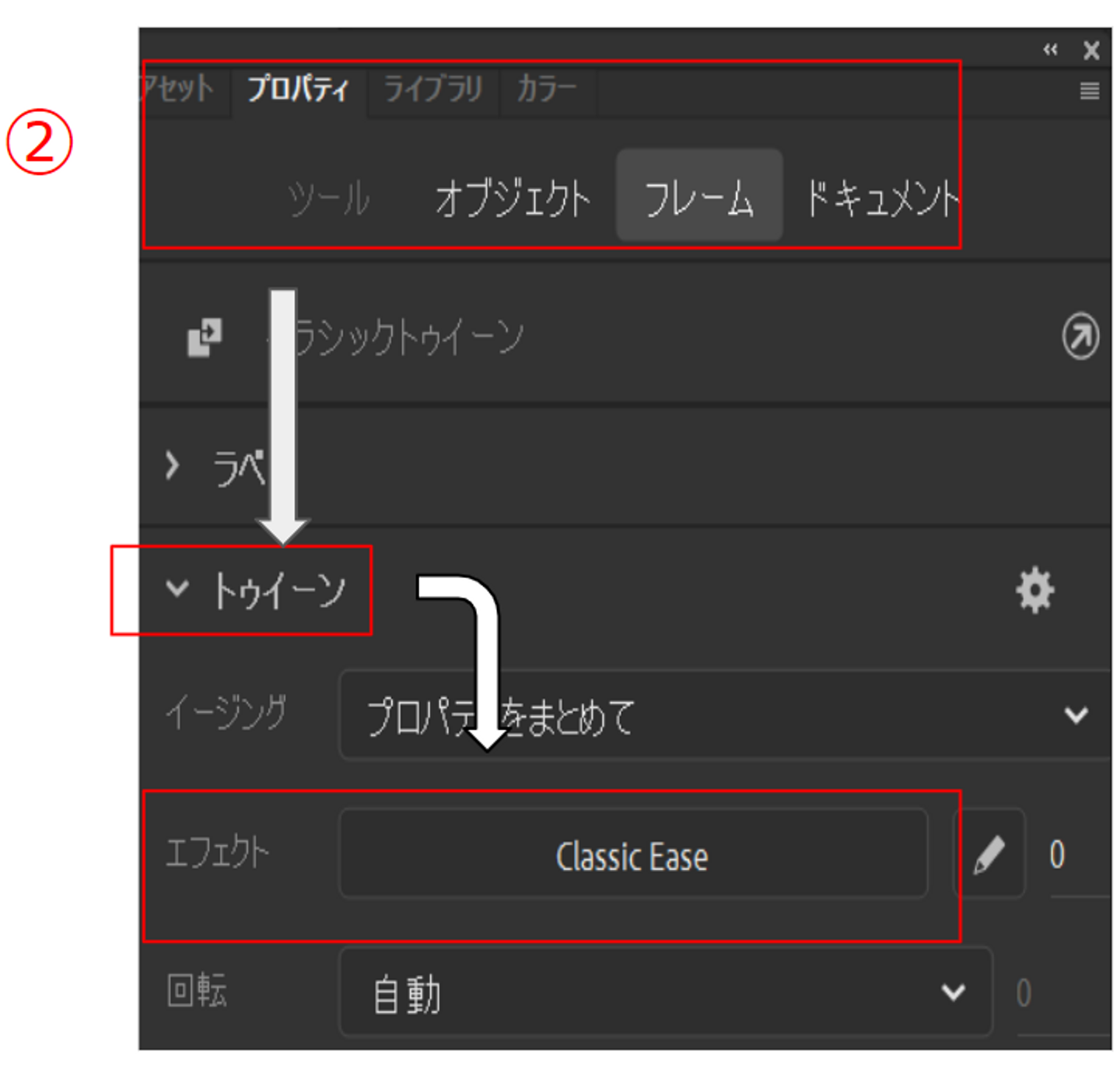
②「プロパティ」ウインドウ内の「フレーム」を選び、
さらに「トゥイーン」から「エフェクト」を選択します。

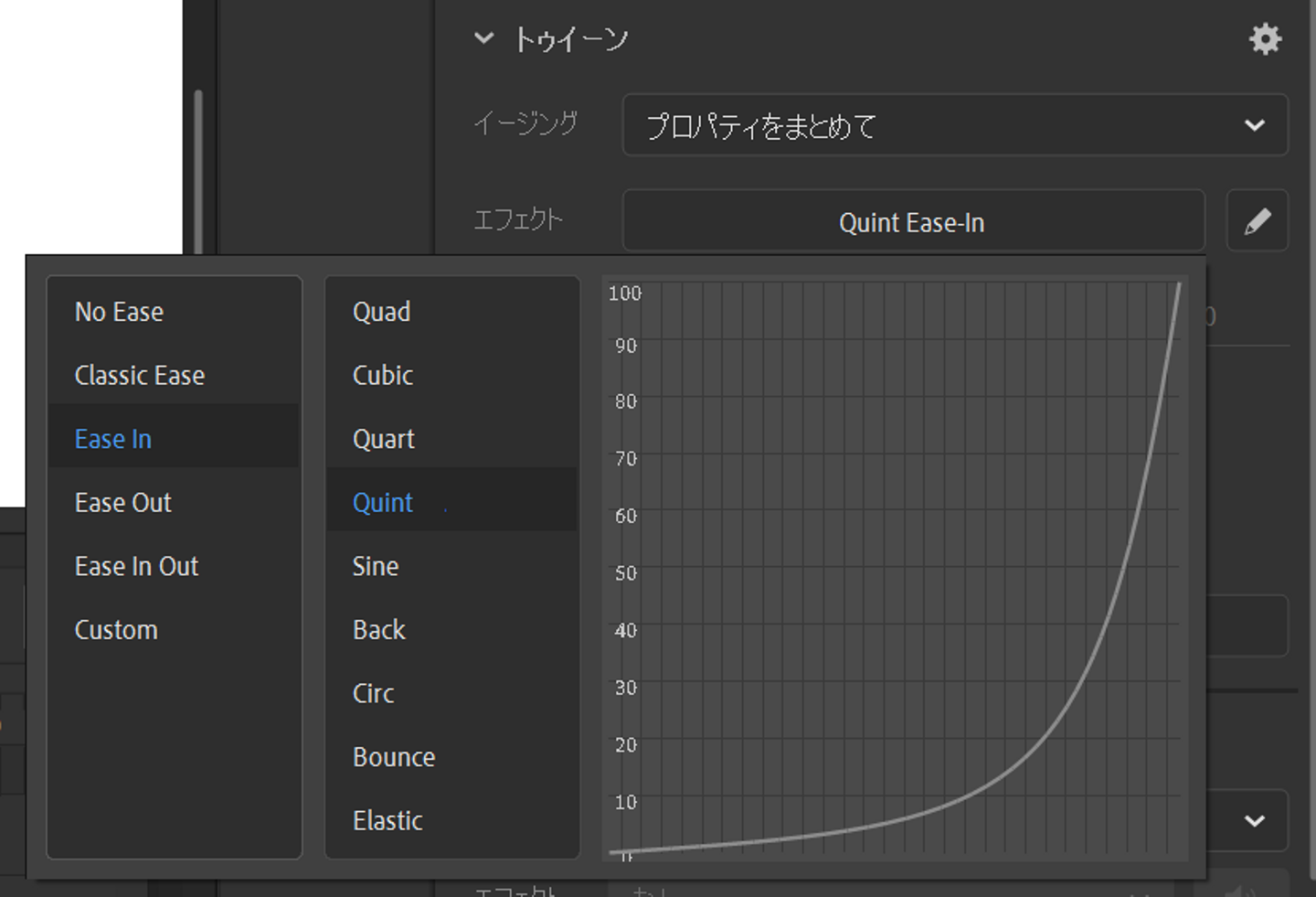
③エフェクト内のテンプレートから好きな動きを選びます。
これで再生すると、選択したテンプレートのグラフ通りに動きに緩急が付きます。

上のグラフだと青い丸がゆっくりと動き出し、急に早くなる動きをつけることができます。
「Ease In」「Ease In Out」など様々なテンプレートがあるので、好きな動きを見つけるとよいでしょう。
4.二つの動きを同時に組み込む
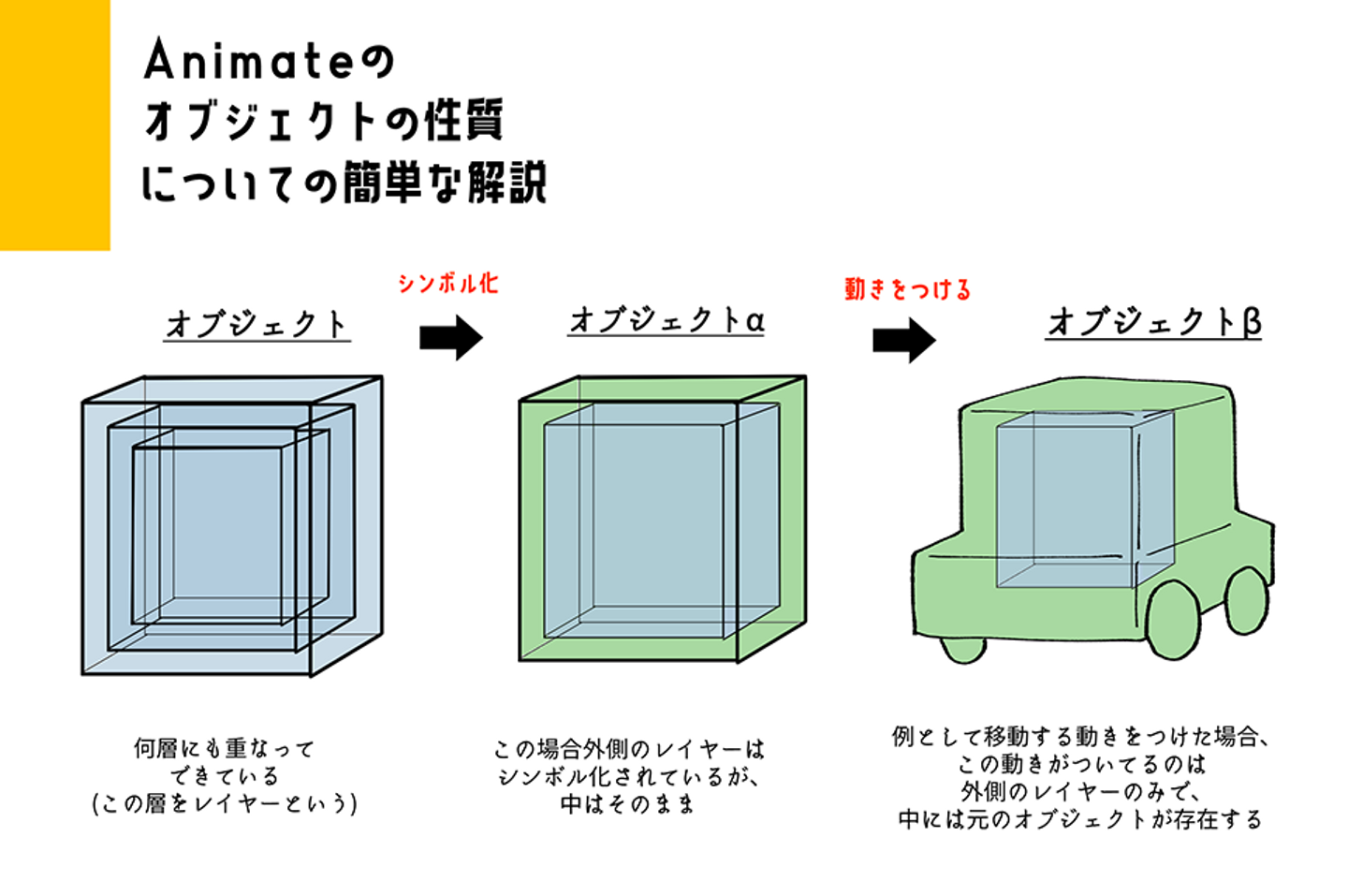
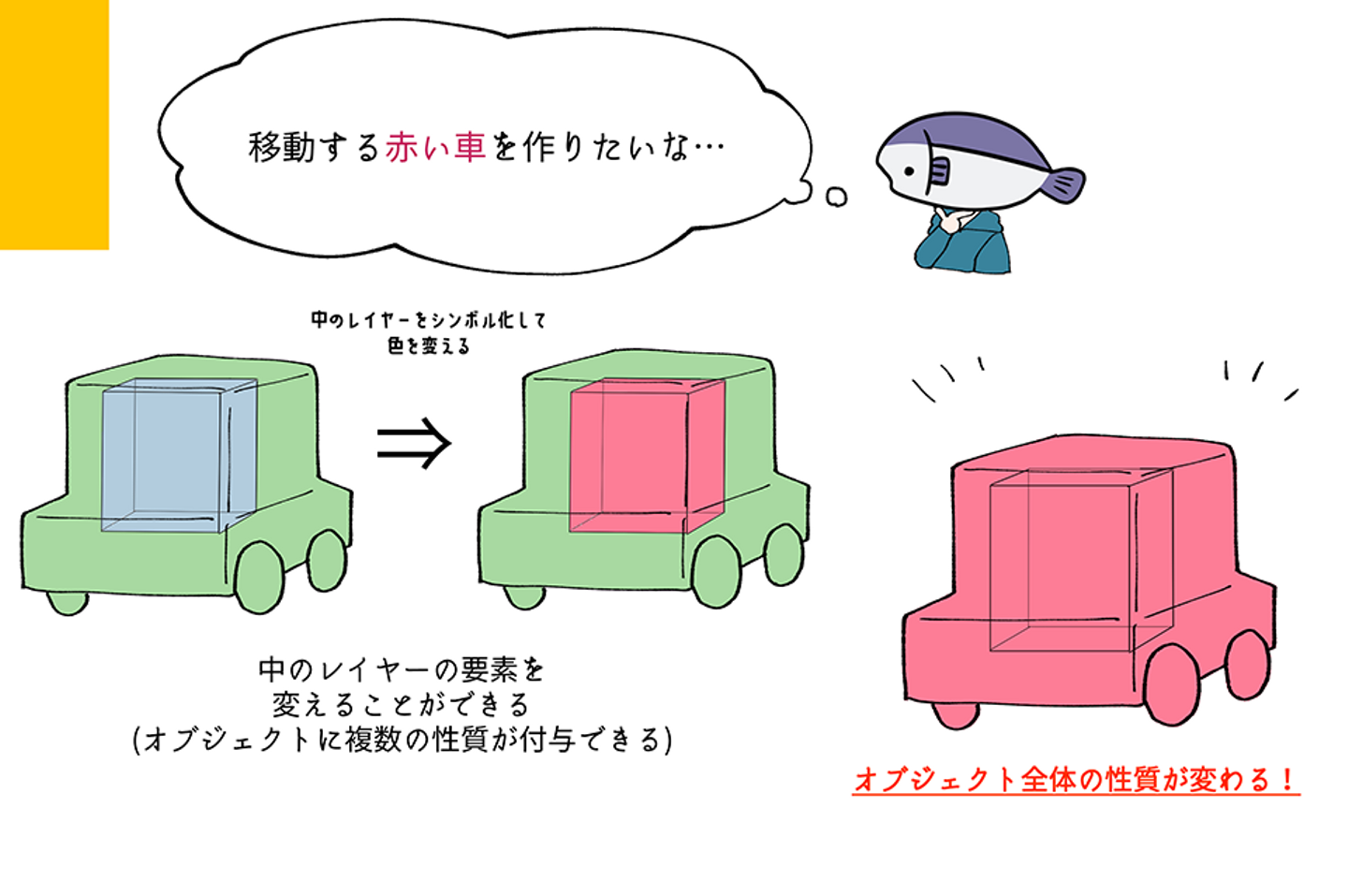
この動きについて解説する前に、オブジェクトの性質について少し詳しく解説させてください。
実はオブジェクトはマトリョーシカのように何層ものレイヤーが存在しています。
つまりシンボル化といっても物体すべてを動かせる状態にしているわけではなく、外殻をシンボル化しているだけで、その中にはシェイプ、すなわち二次元の動かないデータがそのまま残っています。
いわばシンボル化とは、中身は変えず透明な走る車に乗せている状態だと考えてください。
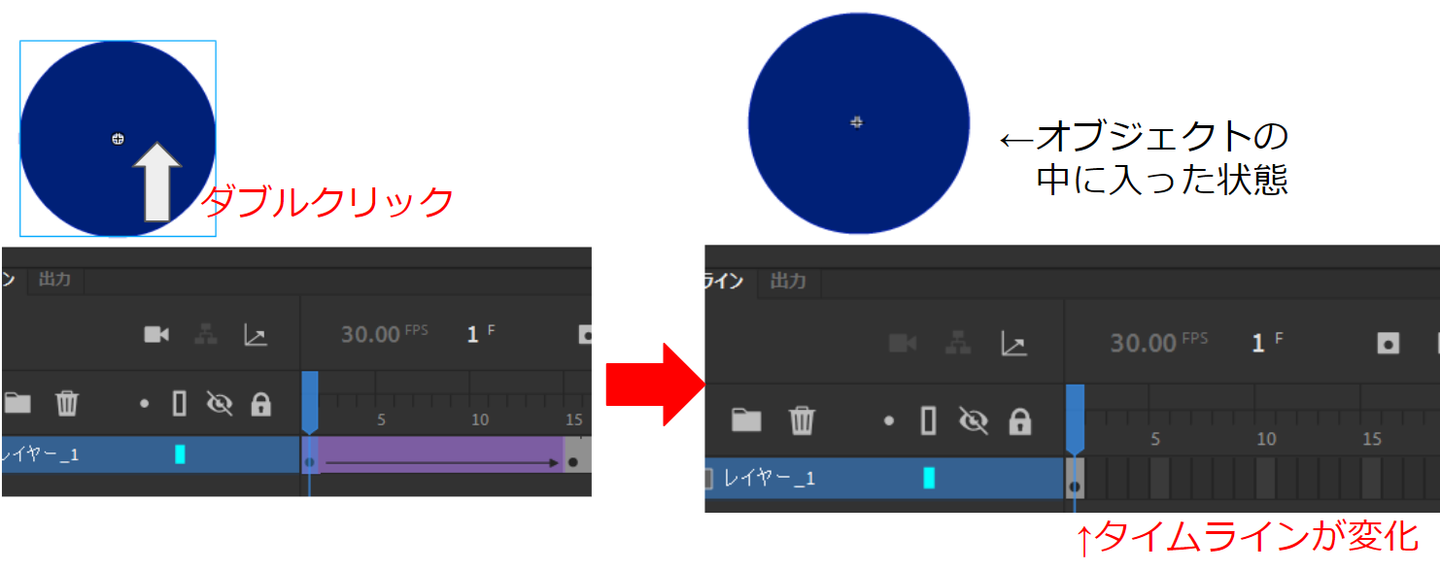
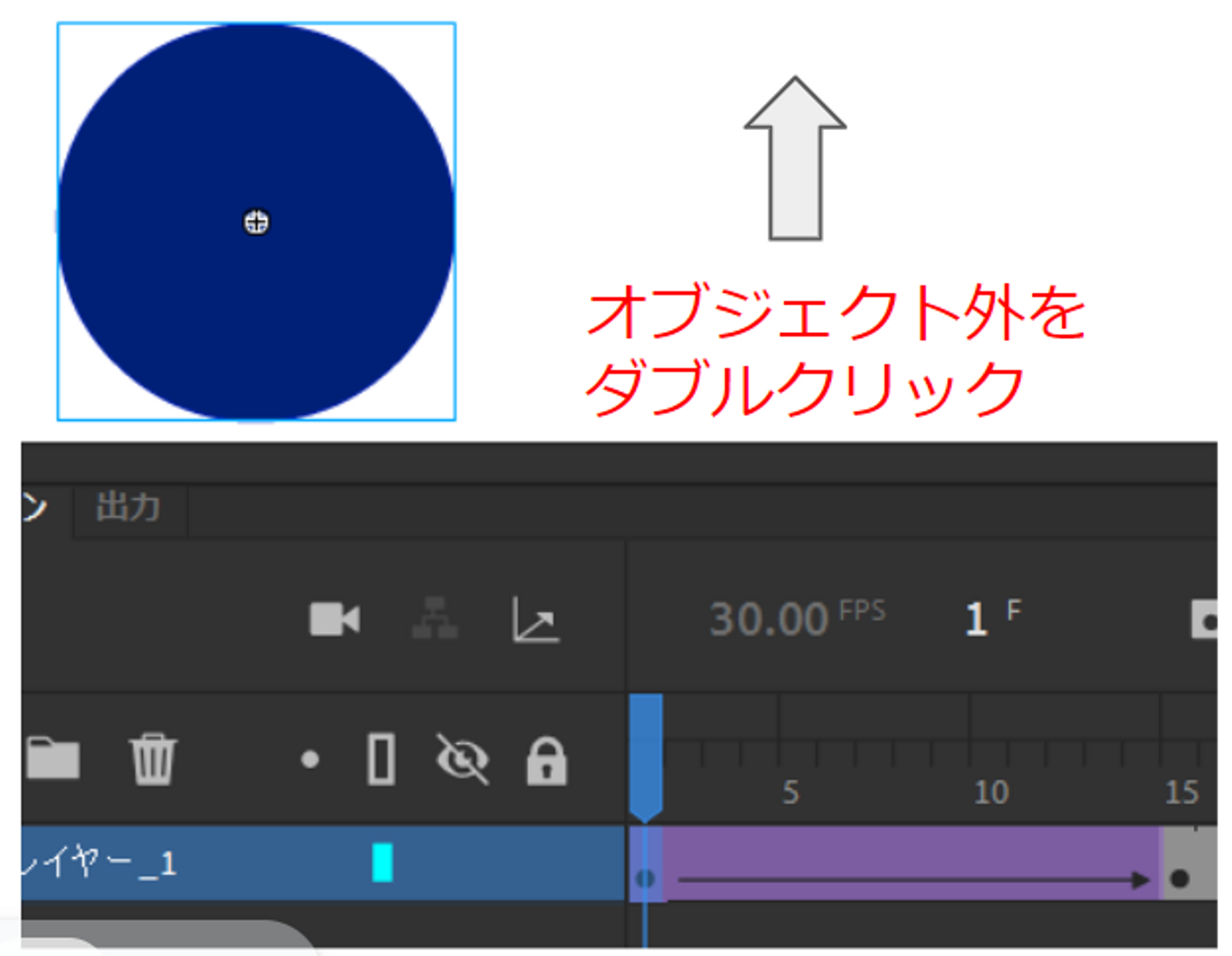
オブジェクトを選択しダブルクリックすると、その車の中に入ることができます。
ここではシンボル化された外側とは性質が変わるため、タイムラインの設定も変わります。
以下に図でまとめたので、参考にしてみてください。


これを用いて同じ時間に違う二つの動きをするよう設定してみましょう。
今回は右移動しながら色が点滅するモーションを作ります。
「3.色の変え方」では移動の動きと色の変化を同じレイヤーで設定したため、二つの変化の速さは同じでしたが、今回は移動の動きと色が変わるモーションの速さがばらばらのものを作ります。
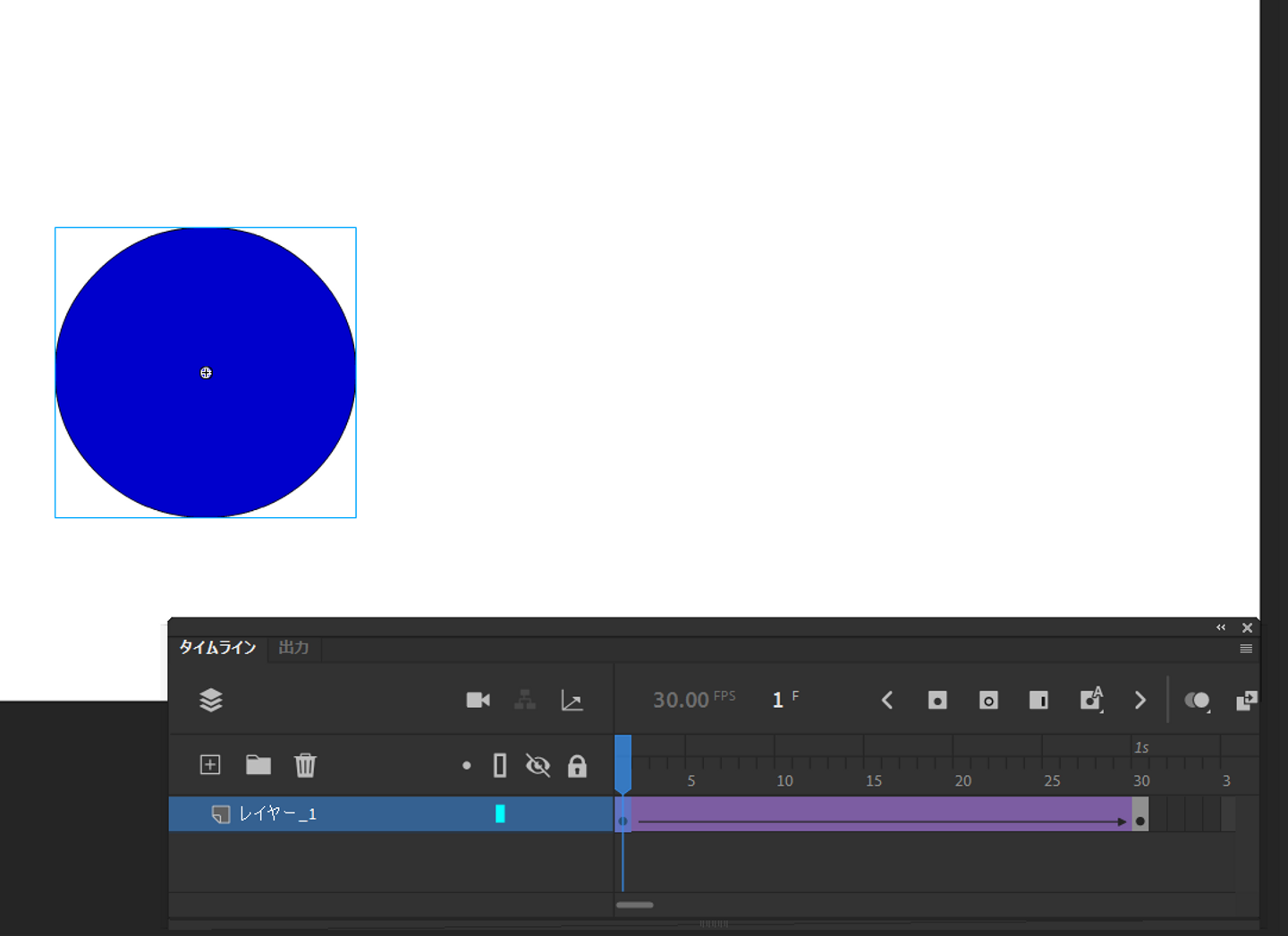
今回もはじめに「初心者必見!AdobeAnimate使い方講座~その4~」で解説した手順に従って、
青い丸が右移動する動きを用意します。

なんとなく心配になってきたので簡単におさらいをすると、
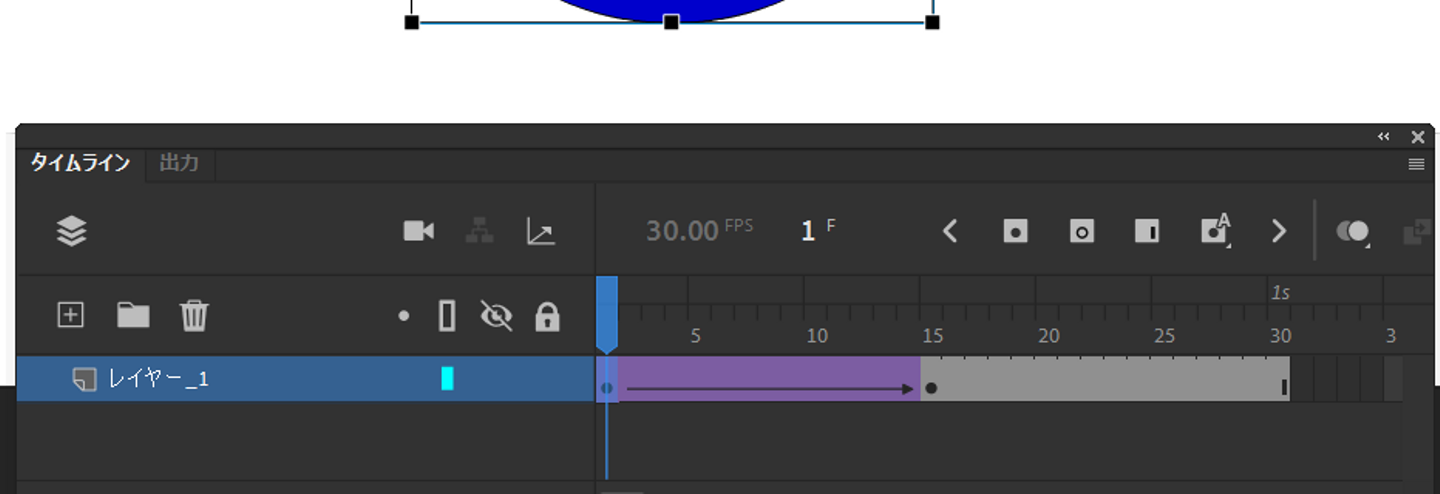
図形ツールで楕円作成→選択し右クリックで「シンボル化」→30fps地点までフレームを挿入→30fps地点で右に移動させる→移動前のフレームのキーフレームを選択し「クラシックトゥイーンを作成」します。
すると上図のようなフレームができるかと思います。
次に色が点滅するモーションを作ります。

オブジェクトを選択しダブルクリックすると、オブジェクトの中に入ります。
見た目に変化はありませんが、タイムラインがリセットされているのがわかるでしょうか。

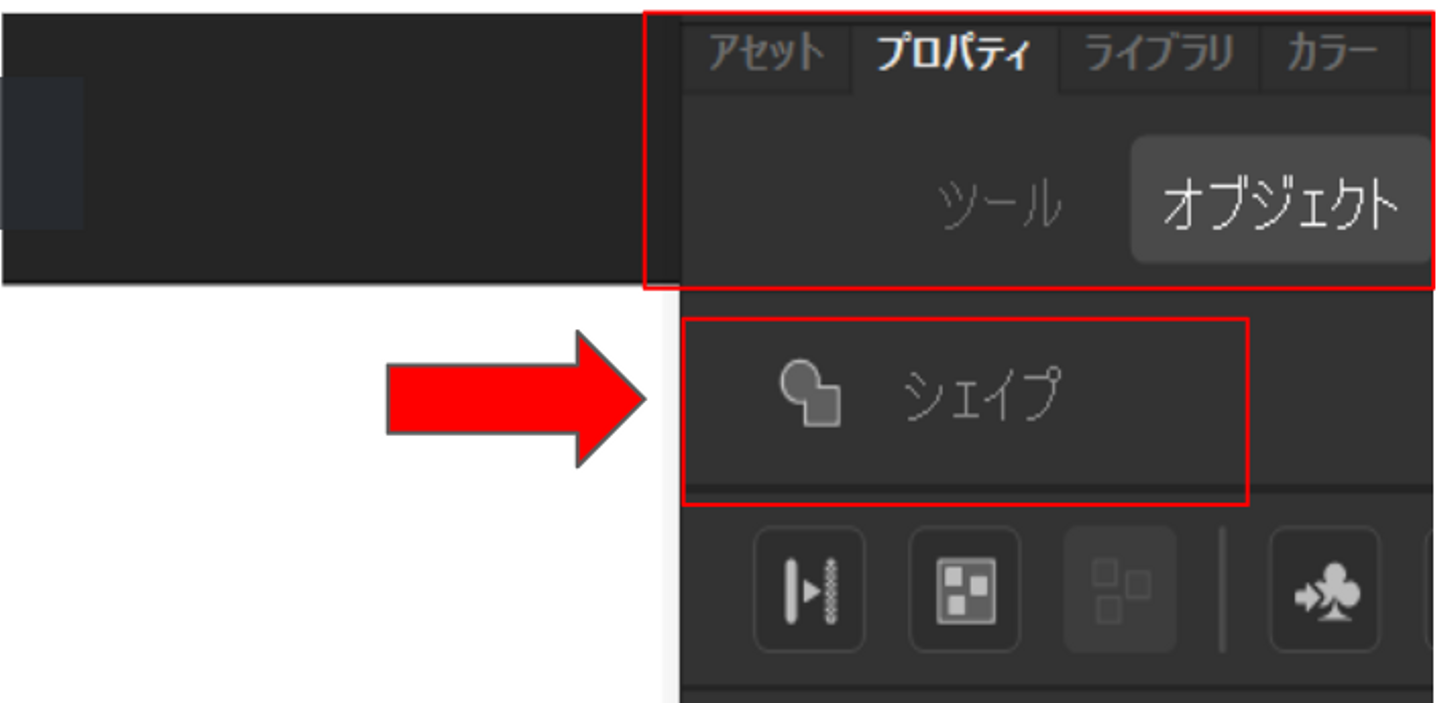
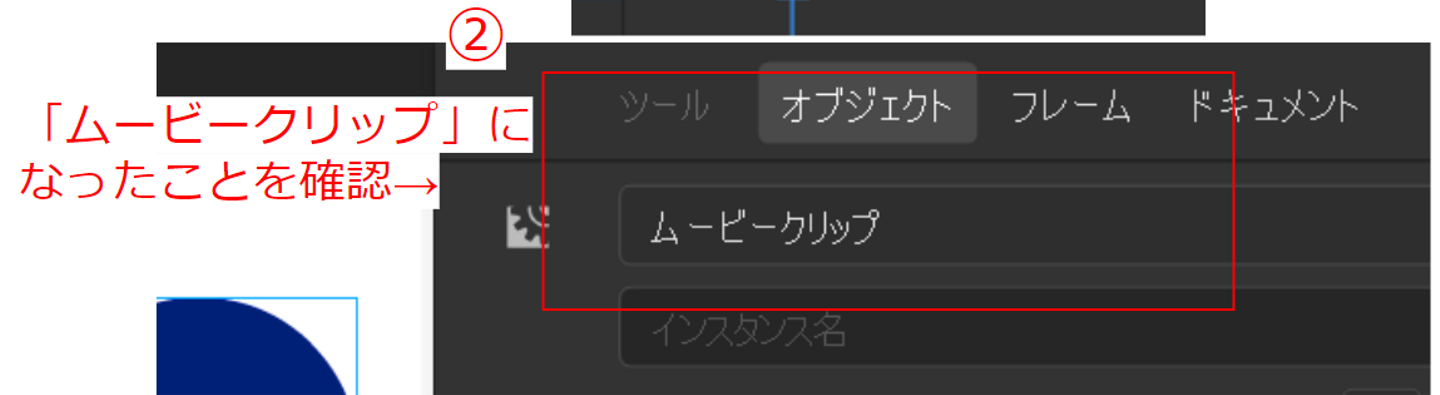
「プロパティ」ウインドウの「オブジェクト」をみると、「ムービークリップ」ではなく
「シェイプ」になっています。
この状態だとシンボル化されておらずシェイプの状態(動かない二次元の状態)になっており、
タイムラインもリセットされています。

ちなみにオブジェクト外の余白をどこでもダブルクリックすると元に戻ります。
では色変えの設定をしていきます。

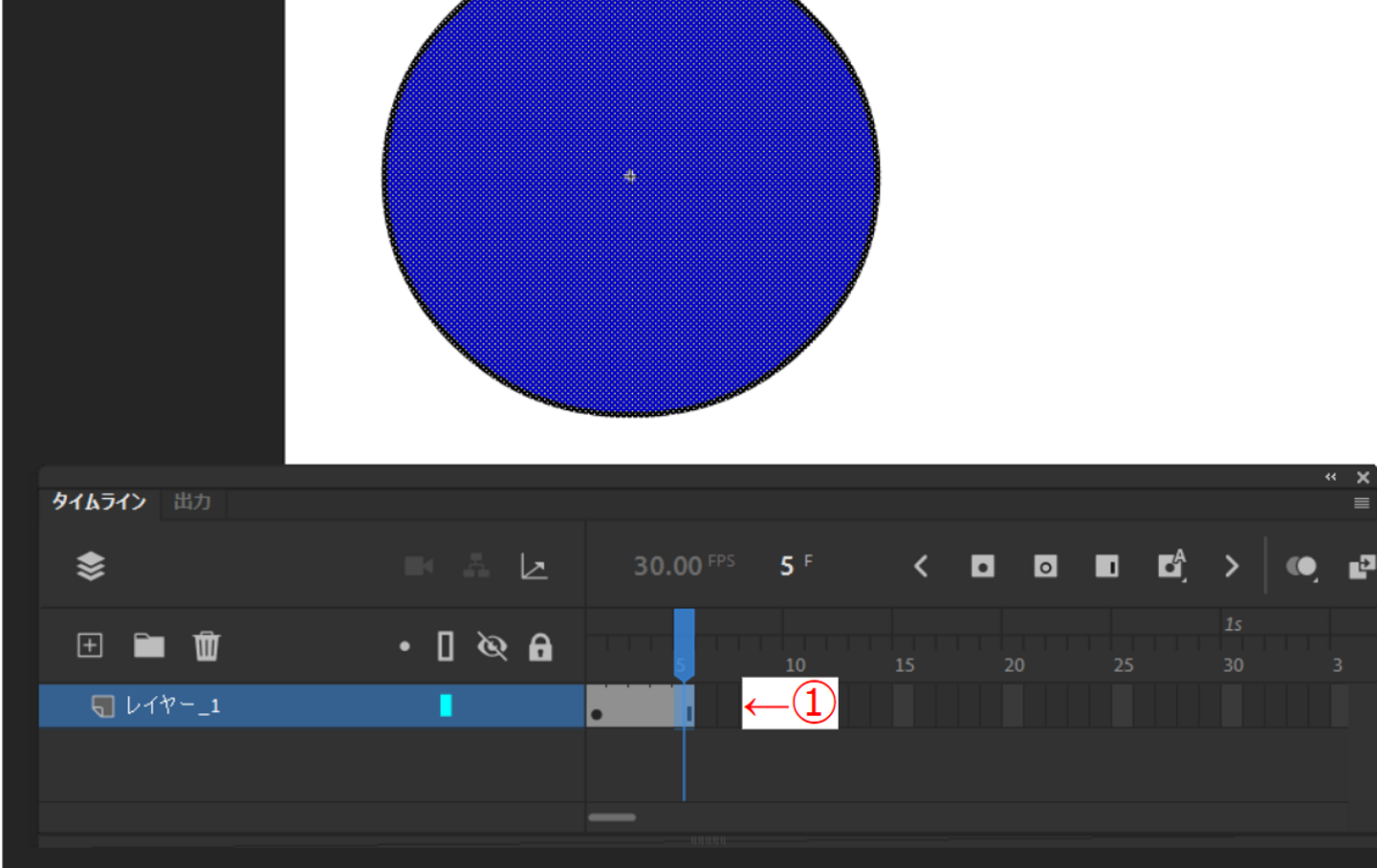
①オブジェクトを選択し、5fps地点を選択。
右クリックで「フレームを挿入」します。

②キーフレームを選択し、オブジェクトをシンボル化します。
(このときオブジェクトでムービークリップになっているか確認しておいてください。)

③5fps地点を選択し、キーフレームを打ちます
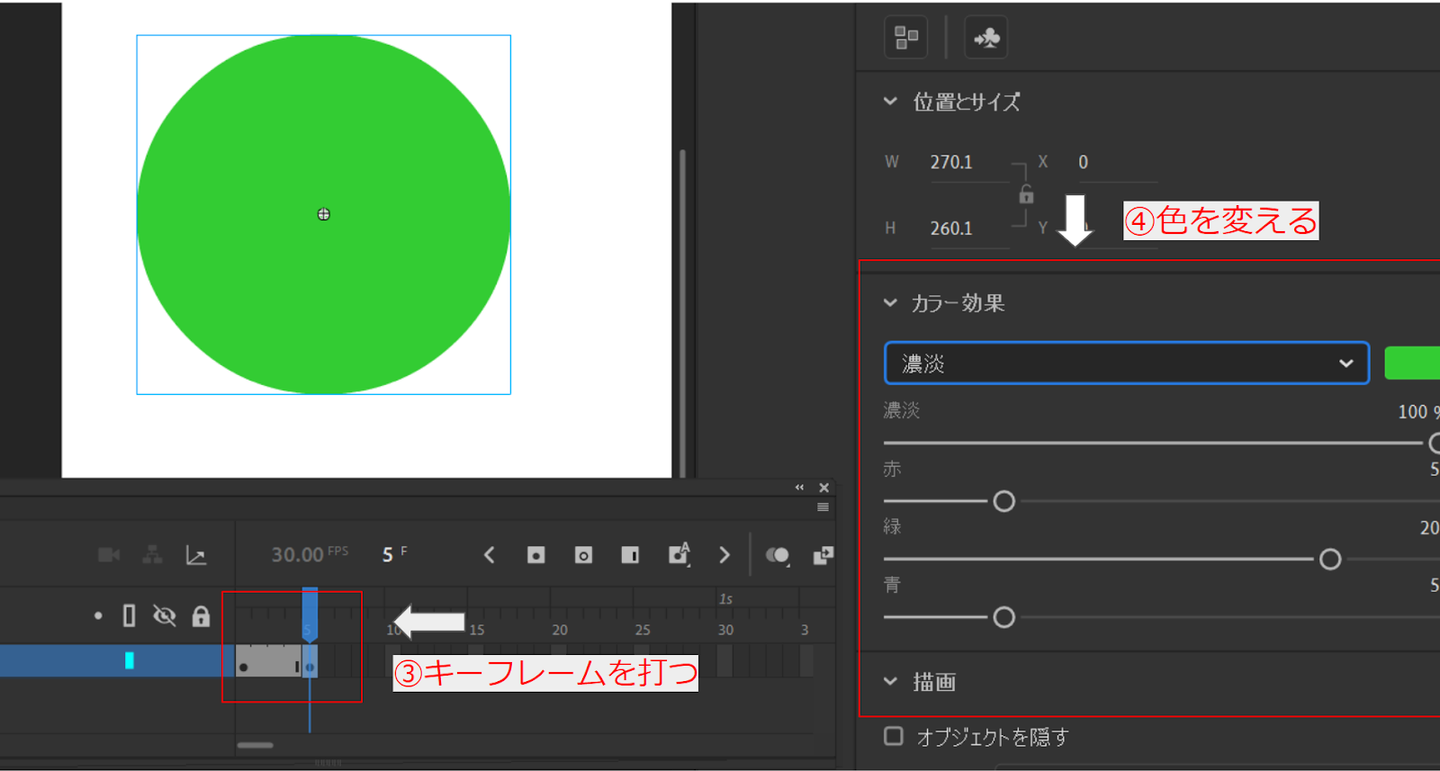
④「プロパティ」ウインドウ 内「オブジェクト」から「カラー効果」を選択し、
「濃淡」を選択。色を変えます。

⑤変化前のフレームのキーフレームを選択し「クラシックトゥイーンを作成」。
これで5fpsで色が青から緑に変化するモーションレイヤーが作成できました。
このレイヤー内ではまだ色を変えただけで、特に動かしたりはしていません。
しかし一つのオブジェクトで見たとき、外と内に二つの情報が追加されました。
ただこの時点でただエンターキーで再生しても、
どちらか一方のモーションしか表示されません。
そこで「ctrl+enter」からプレビュー機能を使い出力します。
すると右移動しながら色が変わるモーションが見れると思います。

目が痛いですね。
わかりやすさを重視しすぎた結果、右移動するビビットな球体ができましたが、
これで先ほどとは違い、動きと色の変化がばらばらなモーションを作ることができました。
💡ちなみに色の変化が繰り返されていますが、
これは一つのオブジェクト内に長さの違う二つ情報があるとき、
短い尺のフレームは長い尺のフレームに合わせえられるので、
短い尺の色の変化が繰り返され、点滅しているように見えるのです。
💡きれいに点滅させたいときは、
短い尺の長さを長い尺で割り切れるようにするといいでしょう。
例えば今回だったら30fpsで右移動するので、5fpsで色の変化が終了するように設定しました。
こうすれば30fps地点で6回色変えが繰り返されることになり、終了地点でもちょうど6回目の色の変化が終わるように設定されています。
5. 最後に
ということで本日はこの辺りで終わります。
皆様いかがでしたでしょうか?
応用編ということで内容的にも少々複雑だったのではないかと思います。
ただ操作としては今までお伝えしてきた簡単な操作の複合版のようなものですので、
過去記事などを見返しながら進めていただくとわかりやすいかなと思います!
そしてAdobeAnimate講座も(おそらく)次回でラスト!
最後まで頑張りましょう!

/assets/images/56892/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1426744461)


/assets/images/56892/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1426744461)




