1.はじめに
こんにちは。
ココネ株式会社デザイナー採用担当インターン生・さけと申します。

今日も元気です。
さて、前回の記事ではキャンバスの立ち上げから基本的な機能の説明まで
お話ししました。
それでは今回からは早速アニメーションを作っていきましょうか!
「そんな~急にアニメーションなんて難しいマル~」

えっ


気持ち悪い!!!!!!!
打ち切り漫画によくある急にスタメン入りするあざといゆるキャラが出てきました。
これは私一人の解説では誰も見てくれないと思って、
急遽制作したゆるキャラ:マルマルです。

ところで君、ここが数々のかわいいアバターアプリでおなじみの
ココネ株式会社だってことわかってる?
マルマル「まだキャンバス作っただけで、アニメーション機能とか大人の事情とかよくわかんないマル~」
大丈夫!
アニメーションづくりは基本の流れさえ覚えてしまえばとっても簡単です。
肩の力を抜いて、順番にゆっくりやっていきましょう!

がんばるぞ!
マルマル「マルル~」
2.アニメーションを作ってみよう
1.好きなものを描こう
まずはキャンバスに好きなものを描きましょう。
好きなキャラを直接書いてもいいですし、もしすでに動かしたいものの画像があれば左上「ファイル」→「読み込み」から画像を読み込むか、ドラッグ&ドロップで直接キャンバスに貼り付けます。

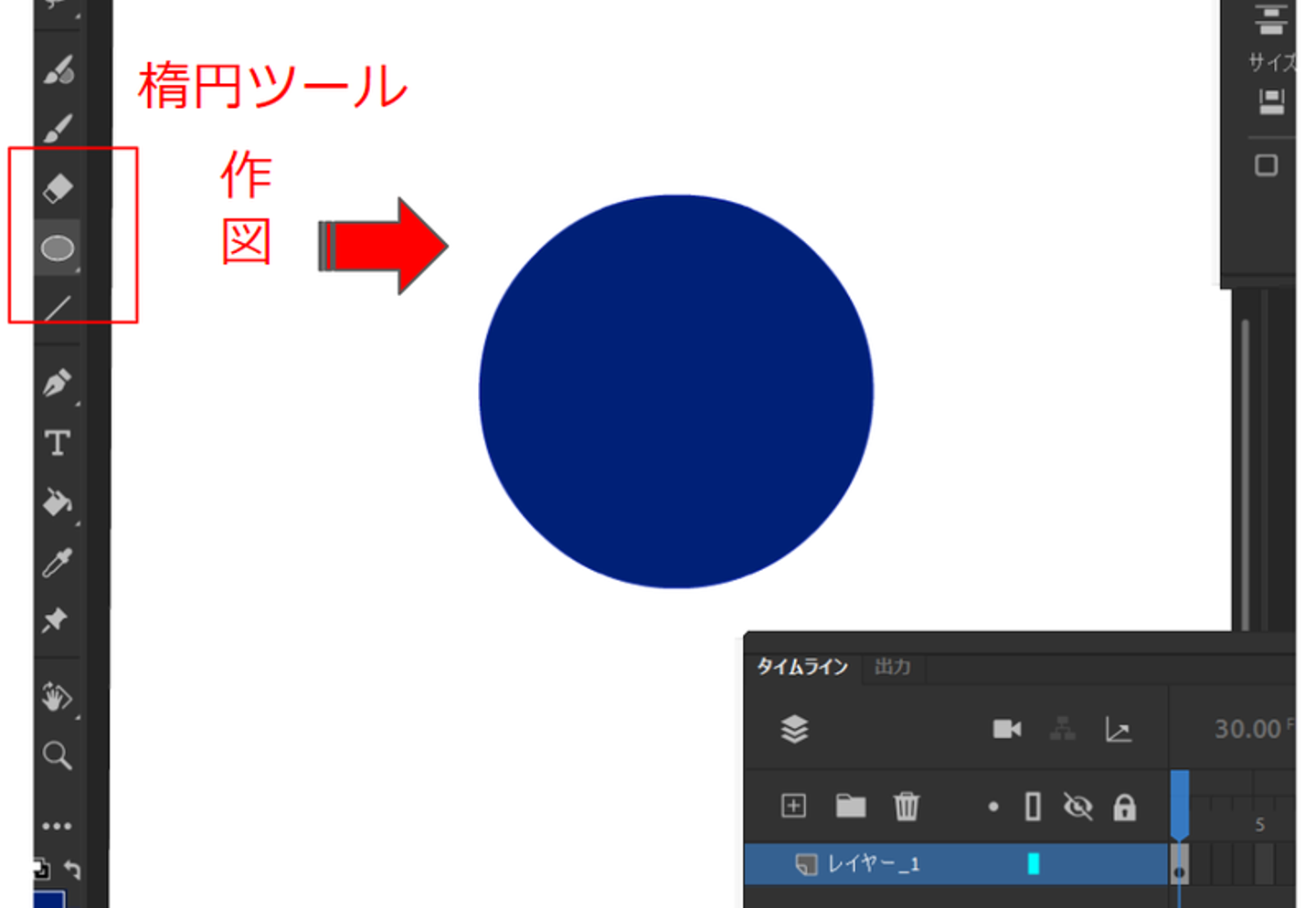
この記事では簡単に上にかいたような青い丸を使って解説します。
丸は「ツール」内の楕円ツールを選択し描写します。
楕円ツールは左クリックで長方形などほかの形も表示できますよ。
また、はじめから青い丸を存在させたいのでこの時タイムラインは
一番左端の1のところに描写しておいてください。
前回の記事でタイムラインは時間を測るものさしであること
を解説しましたね。
つまりこの状態では「時間のはじめから青い丸が存在しているよ」という意味になります。
タイムラインについての詳しい説明はまた後程させていただきます。

マルマル「タイムラインの一番左の地点にフレームを作って・・・
キャンバスに僕みたいな丸をかくことはできたマル!次はどうするマル?」
次はシンボル化という、描いたものを動かせる状態にする作業をします。
2.シンボル化しよう
次はアニメーションに重要なシンボル化をします。
シンボル化とは簡単に言えば静止画を動ける状態に変換する作業です。
これをしないとアニメーションとして動かすことはできません。
いわば二次元を三次元に変換するような、キャラに命を吹き込む作業です。

①左の「ツール」内の「選択」アイコンをクリック
②キャンバス内のオブジェクトを選択し、
右クリックから「シンボルに変換」(もしくはF8)

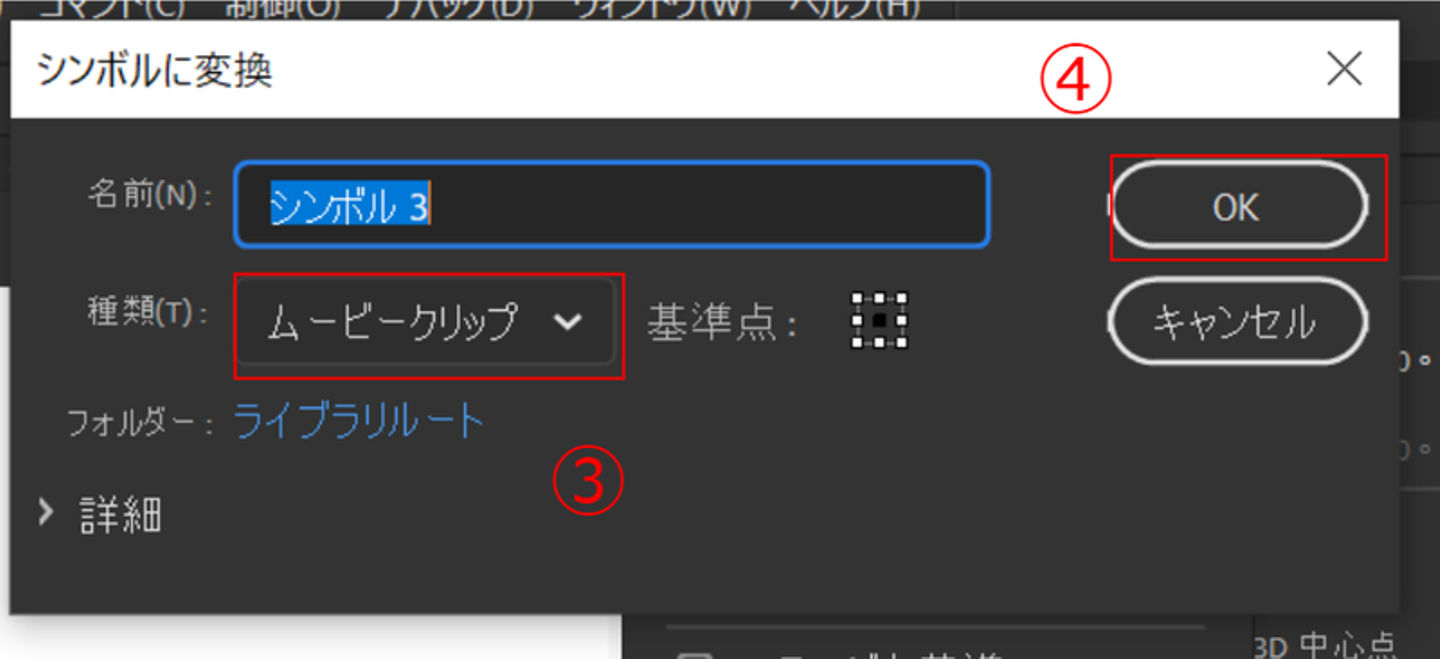
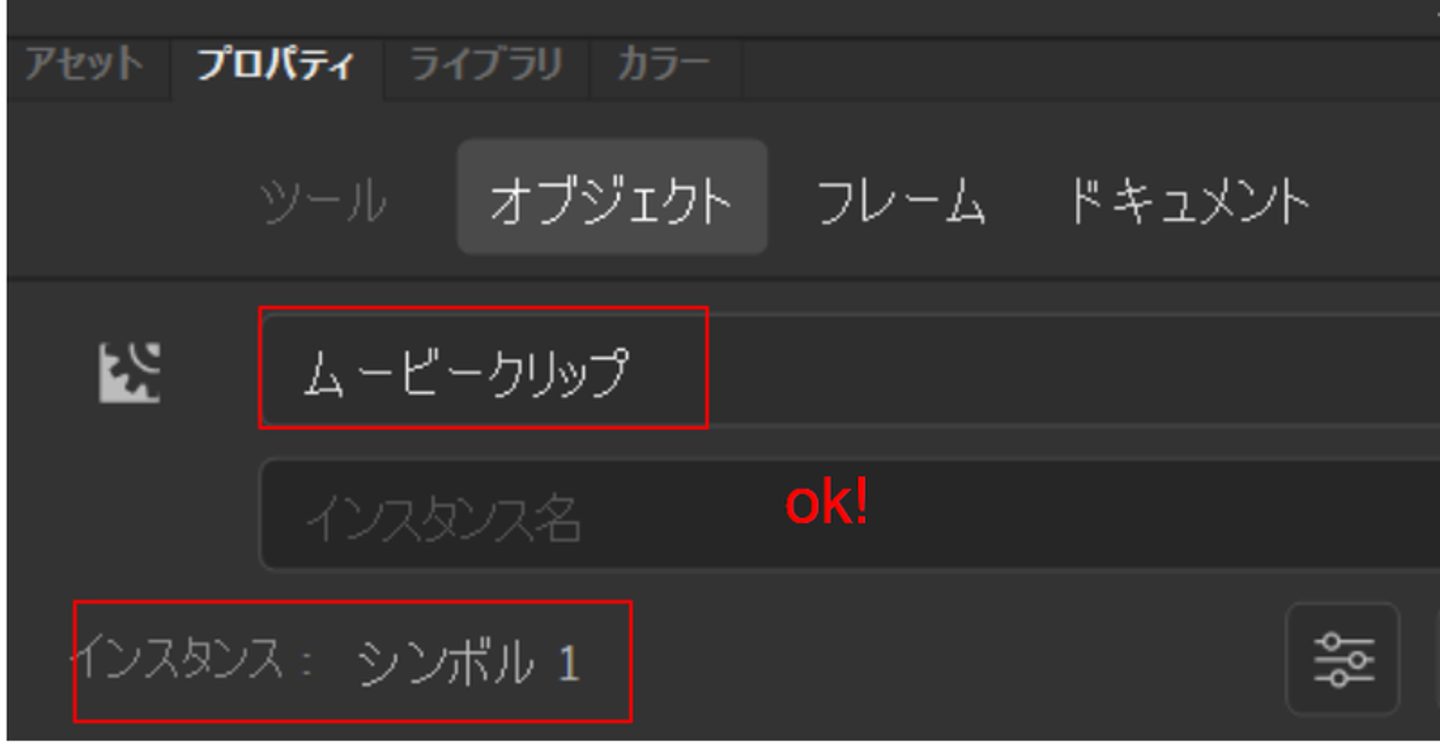
③好きな名前を入力し、種類は「ムービークリップ」に設定
(「ムービークリップ」=アニメーションをつけられる状態=「シンボル化」」と同じ意味です)
④「ok」をクリックするとシンボル化できます。
右側の「プロパティ」内「オブジェクト」に「ムービークリップ」、
「インスタンス」に設定した名前が表示されていれば大丈夫です。

これでイラストをアニメーションにする準備ができました。
マルマル「やっと動くことができるマル!楽しみマル~!」

ごろごろごろ!!!
こうやって転がるにも、まずオブジェクトをシンボル化する作業が不可欠なんですね。覚えておきましょう。
3.タイムライン
画像をシンボル化し、動ける状態にしたらいよいよ動かしていきます。
ではその操作台となるタイムラインを見ていきましょう。

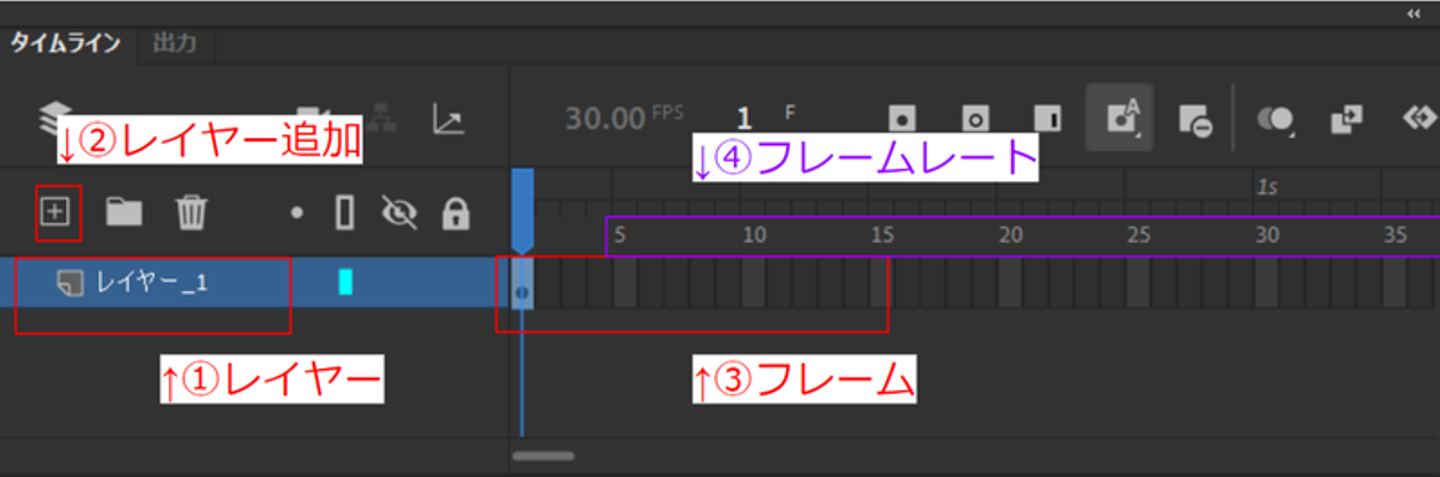
縦のラインがオブジェクトごとのレイヤー、
横のラインがフレーム数、すなわち一つのレイヤーオブジェクトが表示されている時間の指標になります。
CLIPSTUDIOなどお絵かきソフトを利用したことはわかるかもしれませんが、Animateも同じようにオブジェクトごとに「①レイヤー」を追加していきます。
「④フレームレート」とは、前回の記事でお話ししたように、
一秒あたり何枚の画像が表示されるかという単位です。
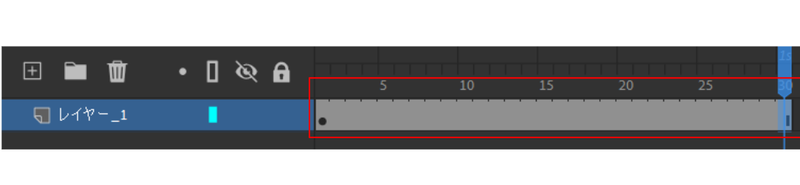
今回は初めに30fpsを設定したので、タイムライン上では30fpsで1秒の計算になっています。30の上に1s(=秒)と書いてあるのがわかるでしょうか。
このフレームレートを基準に「③フレーム」を挿入していきます。
「③フレーム」とは そのレイヤーのオブジェクトが表示されている状態を表すものです。

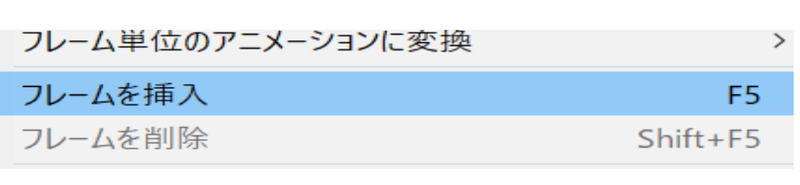
タイムライン上で右クリックをして「フレームを挿入」を選択すれば、フレームを追加することができます。

このようにタイムラインが灰色の状態になると、
「フレームがある」=「オブジェクトが表示されている」という意味になります。
モーション作りでは、基本はこのフレームを操作していくことになります。

マルマル「え~ん!難しいマル~!日本語を話せマル~!!」
確かに言葉だけで説明してもわかりにくいですよね。
ということで実際にタイムラインを使って動画を作ってみましょう!
・・・と言いたいところですがお時間が来てしまいましたので、続きはまた来週とさせていただきます。
次回は今回学んだ「タイムライン」の実践と、「実際に動画を作ってみよう!」の二本立てでお送りします。
3.最後に
もし気に入ったらすき!していただけると嬉しいです。
また、私やほかインターン生の記事は火曜日に更新していく予定です。
フォローしていただければ更新情報がいち早く手に入りやすくなるかと思いますので、よろしければご利用ください

お読みいただきありがとうございました!

/assets/images/56892/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1426744461)
/assets/images/56892/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1426744461)



/assets/images/7466967/original/3a5e99a7-e1b2-4011-aa08-4f4476410738.png?1630915735)
