# 2017/11/12 Jun Ohtaniさんからコメントいただきましたので追記しました。
アットファイブ 稲吉です。
最近ちょっと気になっていたELK。(Elasticsearch、Logstash、Kibana)
Elasticsearch+Logstash+Kibanaと言えば、可視化ソリューションで有名ですが、そこは置いといて、個人的気になりポイントは語感です。
「エラスティックサーチログスタッシュキバナ」
言いきった感は「高濃度茶カテキン」、「ラクトバチルス・カゼイ・シロタ株」と互角と思います。
なんなら「エラスティックサーチ・ログスタッシュー・キバナー!!!!」ってドラゴンボール風に言いたいです。

今回、基本は「言いたいだけ」なんですが、せっかくなのでSlackのoffice Channel(弊社本社Channel)の投稿をエラスティックサーチログスタッシュキバナ!(+クロモジ)でタグクラウドしてみます。
ELKレシピ
1.Elasticsearchをインストール
brew install elasticsearchかなり説明を省きましたが、インストール先はMacBookです。最初は公開目的でAWSの無料枠上に作ってましたが、t2.microのメモリでELK動かず、断念。。。
2.logstashをインストール
brew install logstash3.kibanaダウンロード
wget https://artifacts.elastic.co/downloads/kibana/kibana-5.5.2-darwin-x86_64.tar.gzダウンロード後、解凍して、適当なディレクトリに配置。
4.logstashからElasticsearchにデータ投入
が、その前にSlackからデータを抜かないといけないので、Slackのchannels.historyというAPIでデータを抜きます。
で、以下logstashのコンフィグファイルを書いて、抜いたjsonデータをlogstashに食わせようとしましたが、channels.historyで返ってくるjsonデータを、codec=>jsonの形式で読み込めず。
slack_log.conf
input {
file {
path => "/Users/inayoshimasaki/slacklog/20170828.log"
sincedb_path => "/tmp/cero_t.sincedb"
start_position => "beginning"
codec => json
}
}
output {
elasticsearch {
index => "slack-%{+YYYY.MM}"
}
}さて、どうしようかと悩んでも仕方ないので、一手間加えて、channels.historyから取得したjsonデータからlogstashに渡すためだけのjsonに変換する、javascriptを用意。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
<script>
// ページ読み込み時にSlackからデータ取得
$(document).ready( function(){
var url = "https://slack.com/api/channels.history?token=" +
"xxxx-xxxxxxxxxxx-xxxxxxxxxxx-xxxxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" + "&" +
"channel=" +
"XXXXXXXXX" + "&" +
"count=1000&pretty=1";
$.getJSON(url , function(data) {
var len = data.messages.length;
var tbodyObj = $("#datatbl_tbody");
tbodyObj.find("*").remove();
for(var i = len-1; i >= 0; i--) {
var tr = $('<tr>')
var outputtext = data.messages[i].text;
if(data.messages[i].attachments != null){
for(var j=0; j <data.messages[i].attachments.length; j++ ){
attachtext = data.messages[i].attachments[j].text;
outputtext = outputtext + attachtext;
}
}
tr.append('<td>{"text":"' + $('<div />').text(outputtext).html() + '"}</td>');
tbodyObj.append(tr);
}
});
});
</script>
</head>
<body>
<table id="datatbl">
<tbody id="datatbl_tbody">
</tbody>
</table>
</body>
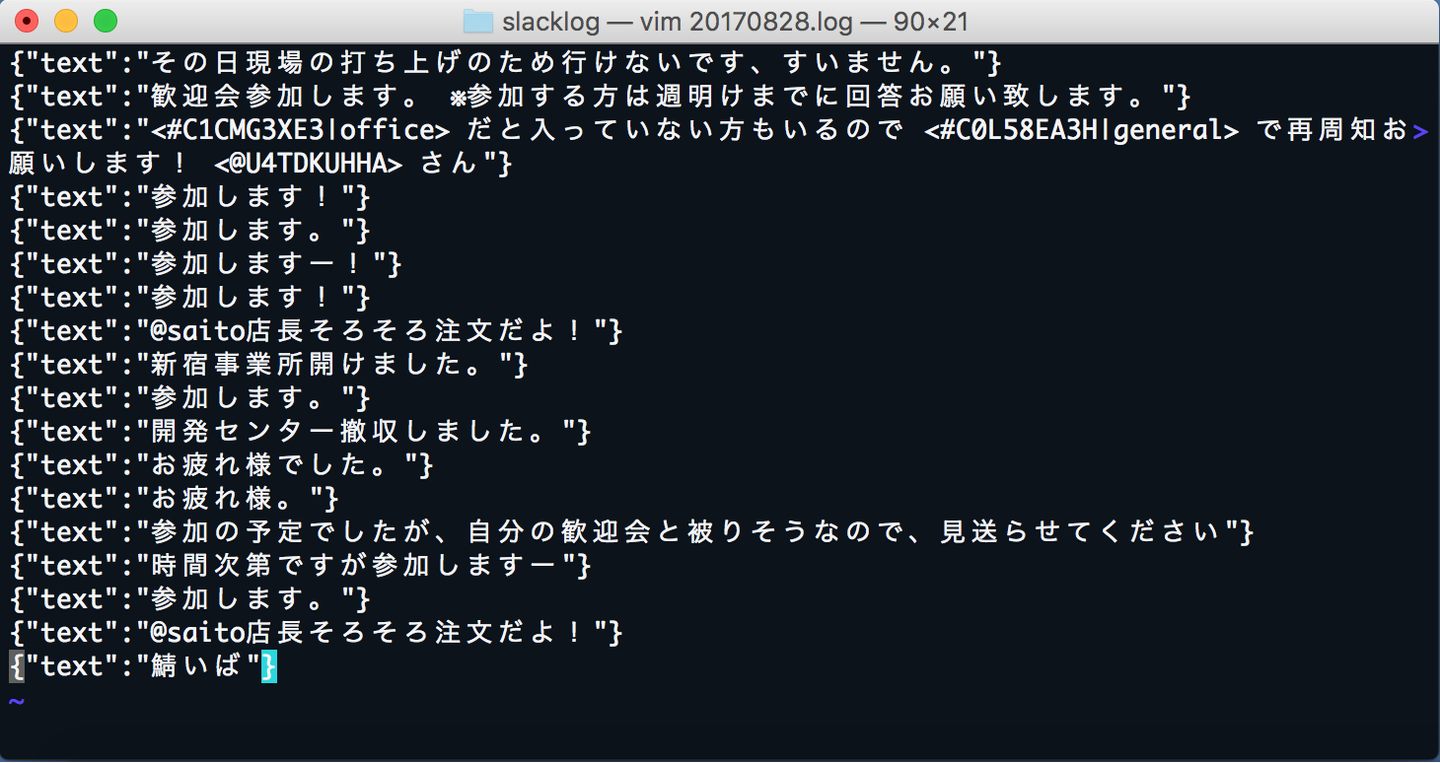
</html>で、こんな感じのデータにして

logstashに食わせて、Elasticsearchに流し込みます。
logstash -f ./slack_log.conf5.kibanaで可視化
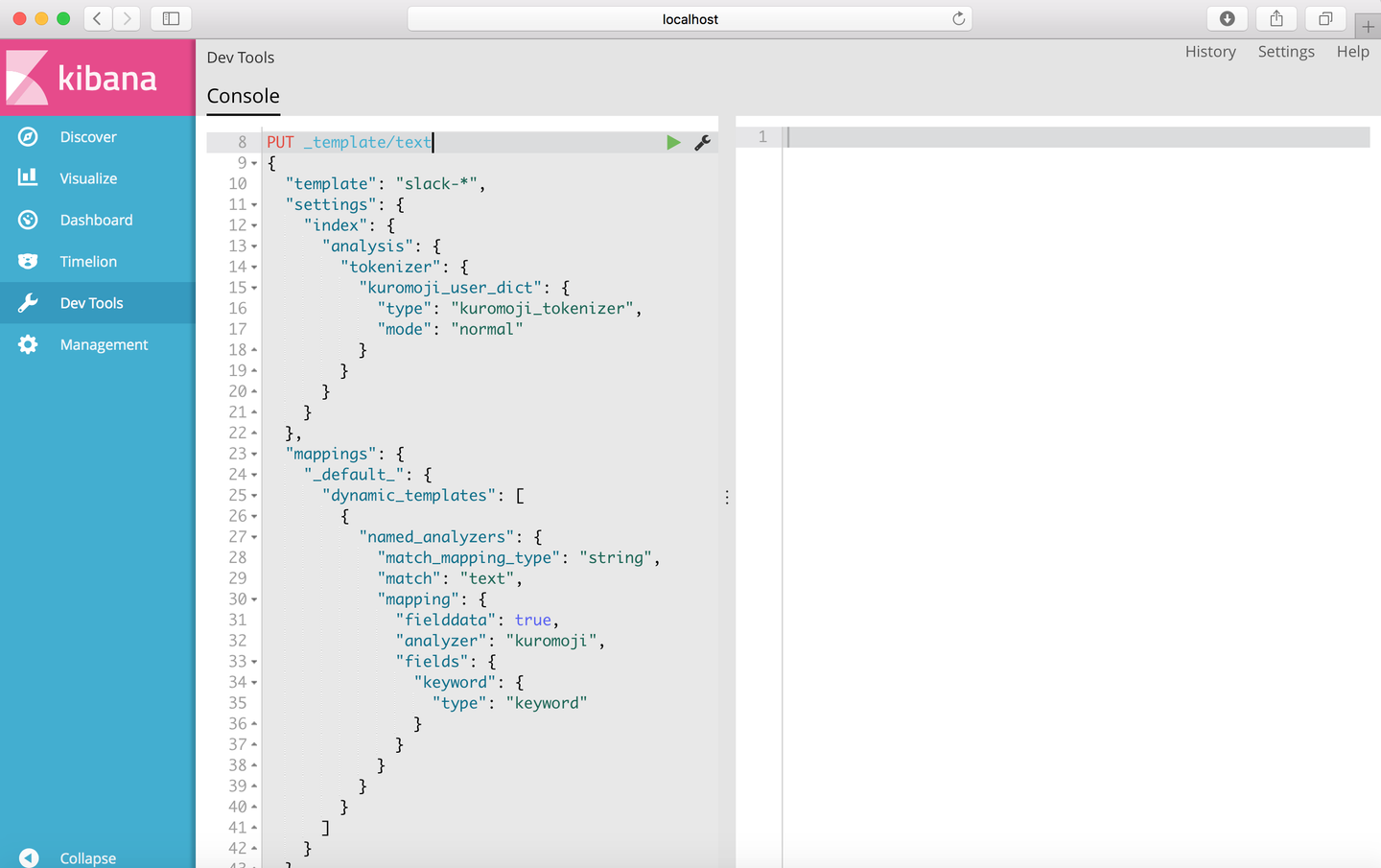
最後は、Elasticsearchに流し込んだ、データをkibanaで可視化。
途中、Kuromojiで日本語解析して(以下画像参照)、タグクラウド側で不要なワードを除いたりしてますが、その部分の説明は(めんどうくさいので)割愛。

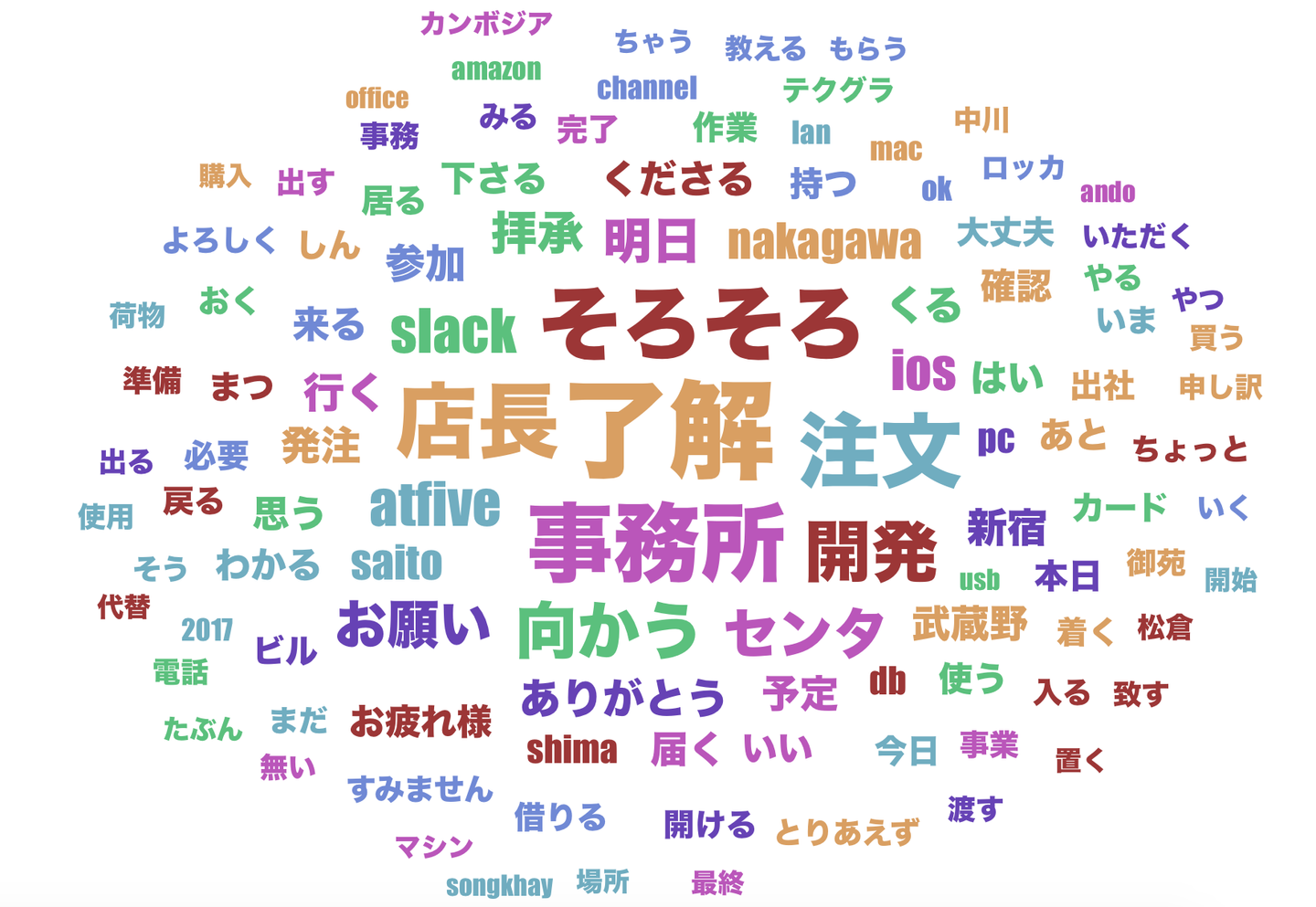
で、こんな感じのタグクラウドができた。

まあ、予想通りですが、「店長、そろそろ、注文」「了解」がメイン。(前記事参照)こりゃ商店channelだ。ウケる。
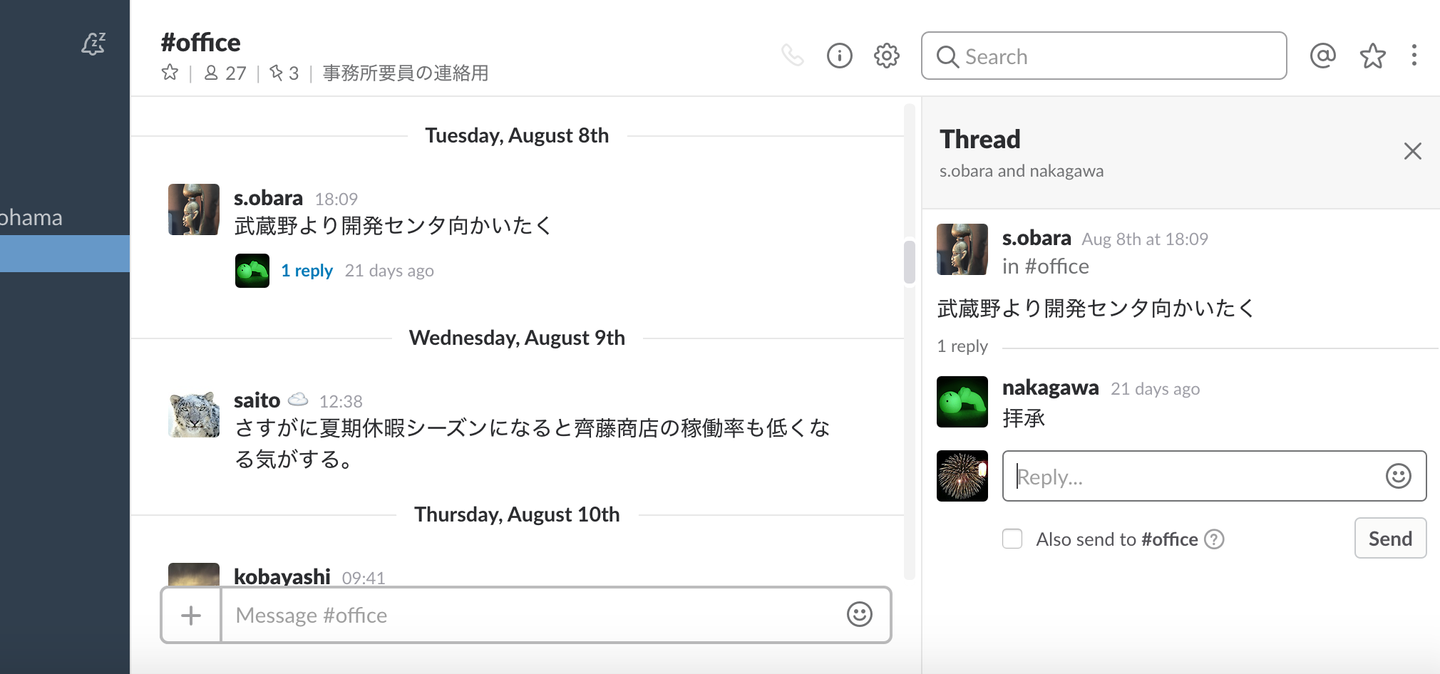
あとは「事務所」もしくは「開発」「センター」へ「向かう」からの「拝承」。この辺りも弊社office channel見ていただけると分かる、鉄板やりとり。

タグクラウド以外と面白い。
追記
Jun Ohtaniさんからtwitterにありがたいコメントをいただきました。

なるほど、ひっくるめてElastic stackなのですね。リプありがとうございます!
この事実をを知った直後、僕は日曜の人影の無い職場の片隅で「イエス!エラステイック、スタック!」と一人呟きました。
改題 ”職場の片隅でエラスティックスタックと呟く”
/assets/images/426659/original/50ce3aff-e66c-459d-8ad7-9449cc98f314.png?1465951636)


/assets/images/426659/original/50ce3aff-e66c-459d-8ad7-9449cc98f314.png?1465951636)


/assets/images/813956/original/50ce3aff-e66c-459d-8ad7-9449cc98f314.png?1479739969)
