Cursor - The AI Code Editor
Built to make you extraordinarily productive, Cursor is the best way to code with AI.
https://www.cursor.com/
こんにちは。
エス・エー・エス株式会社の海田です。
2025年となりました。
本年もどうぞよろしくお願いいたします。
年末年始いかがお過ごしでしたでしょうか?
私はお正月に両親を連れて日光に行ってきました。
東照宮、華厳の滝、戦場ヶ原など小学校時代の修学旅行のような観光と温泉を楽しんできました。
冬場のいろは坂は雪対策をしていない車は走行できないので交通量が減りますが、代わりに路線バスが充実しており、しかも冬季はちょっと安くなっているので観光にはオススメです!
さて、年末のTechBlogで2024個人的に気になったIT関連ニュースを上げましたが、その直後にとてもすごいものを発見してしまいました。(私の発見が遅すぎただけなのかもしれませんが・・)
そのすごいもの・・とは、AIコーディングエディタ「cursor」です。
今日はそのお話をしたいと思います。
Cursor(カーソル)とは、プログラミングエディタソフトです。エディタとしては非常に有名な「VSCode」からフォーク(枝分かれ)されて作られたそうです。
私は2024年の年末に何かのニュース記事で本当に偶然発見したのですが、実は登場は2023年の冬らしいので、もう1年以上たっているみたいですね。
上記HPから無料でDLできます。ぜひお試しください。
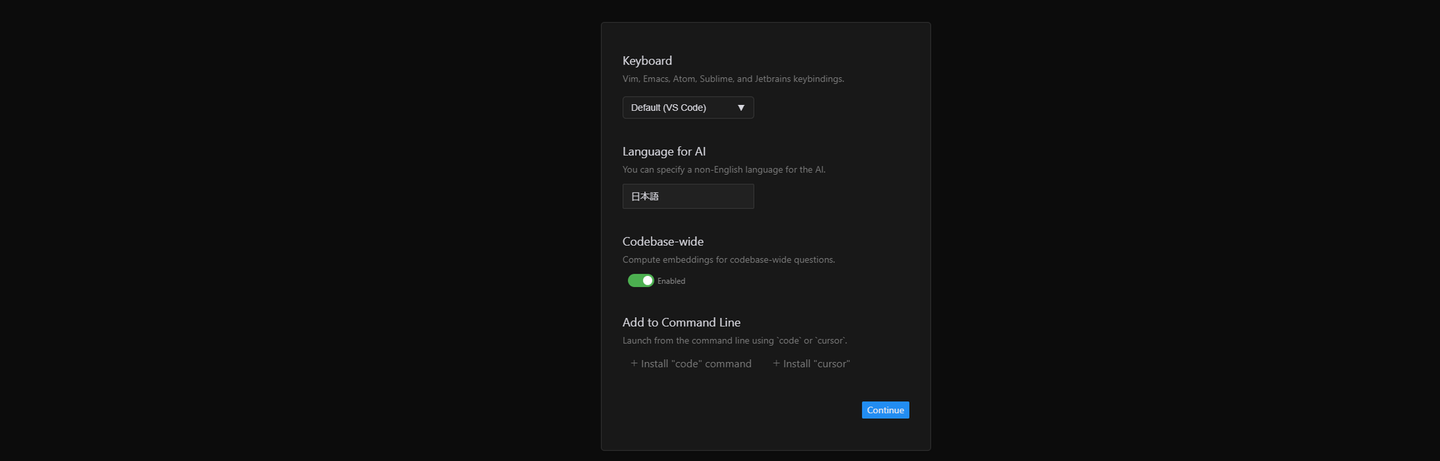
初回インストール時にAI言語の設定ができます。AI言語は日本語を指定しておくとよいかと思います。また、VSCodeのエクステンションを引き継ぐかを選択できます。
VSCodeでたくさんのエクステンションを利用している方にはcursorでいちいち再導入しなくてよいので便利な機能ですね。
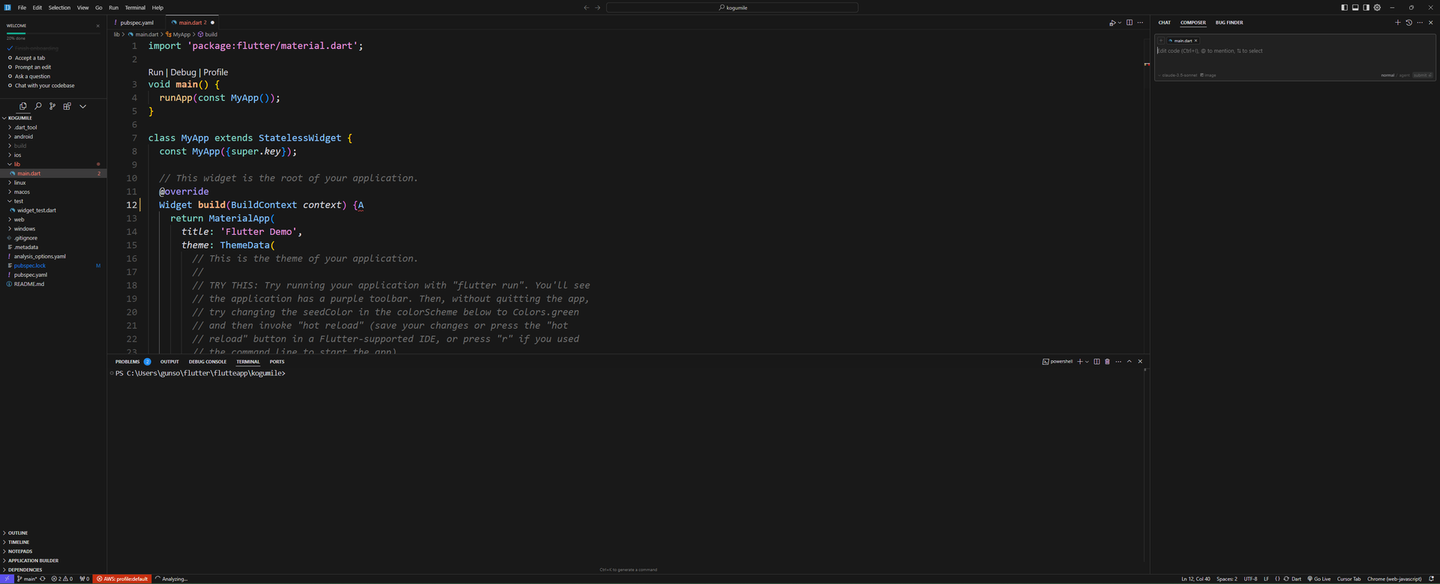
UIの配置はほぼVSCodeと同じです。左側の表示(Gitとかエクスプローラなど)がちょっと異なるくらいです。
cursorの特徴は、一言でいえば「AI機能を備えたコーディング用エディタ」ということなのですが、私が特に優れていると思ったのは、以下2点です。
1.プロジェクトフォルダ全体のソースコードを見て、俯瞰的に問題解決を提案してくれる。(Composer機能)
2.複数の言語モデルをいつでも切り替えられる。一方の言語モデルでうまくいかないとき、別の言語モデルでの提案をすぐに受けられる。
例えば「計算問題を表示させるJSファイルを作成してください」というような簡単なプロンプトを作成し、それを例えばChatGPTに問い合わせして、出来上がったソースファイルをVSCode側のプロジェクトフォルダにおいて試す・・みたいなことは今まででも全然可能でした。しかし、ChatGPTなどのアプリケーションと、VSCodeなどのソースエディタは当然別アプリとして存在していたので、どうしても「問い合わせ→返信→手動で反映(コピペなど)」と、エディタアプリとAIアプリとのやり取りが発生していました。しかしCursorでは問い合わせウィンドウがエディタUIの中に組み込まれていて、ソースコードが存在するプロジェクトフォルダのすべてのファイルを参照し(明示的に指定もできます)、最適と考えられるコーディングを提案してくれて、しかも「Accept」というボタンを押すだけでその提案を自動反映してくれます。つまり、エディタとAIのアプリの行ったり来たりの連携が不要、かつPRJ全体のフォルダを見てくれます。これは本当にすごいと思いました。
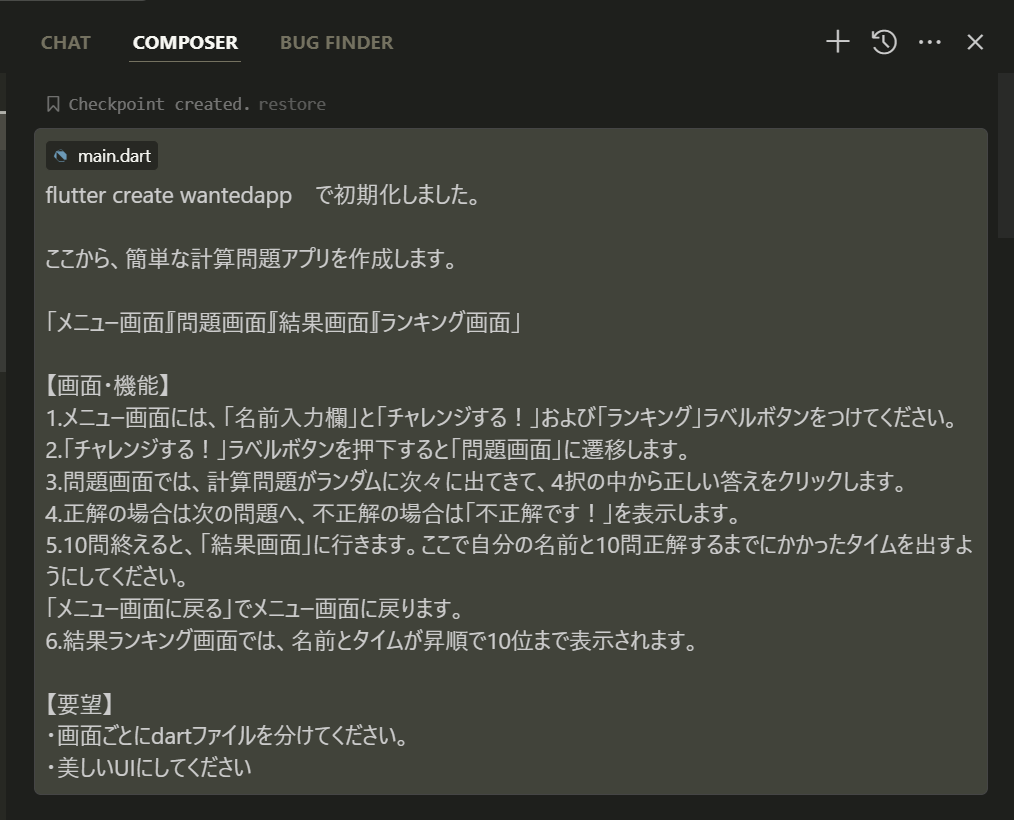
例えば以下のようなプロンプトを作成します。言語は最近勉強中のDart(Flutter)で行きます。
flutter create wantedapp で初期化しました。
ここから、簡単な計算問題アプリを作成します。
「メニュー画面」「問題画面」「結果画面」「ランキング画面」
【画面・機能】
1.メニュー画面には、「名前入力欄」と「チャレンジする!」および「ランキング」ラベルボタンをつけてください。
2.「チャレンジする!」ラベルボタンを押下すると「問題画面」に遷移します。
3.問題画面では、計算問題がランダムに次々に出てきて、4択の中から正しい答えをクリックします。
4.正解の場合は次の問題へ、不正解の場合は「不正解です!」を表示します。
5.10問終えると、「結果画面」に行きます。ここで自分の名前と10問正解するまでにかかったタイムを出すようにしてください。
「メニュー画面に戻る」でメニュー画面に戻ります。
6.結果ランキング画面では、名前とタイムが昇順で10位まで表示されます。
【要望】
・画面ごとにdartファイルを分けてください。
・美しいUIにしてください。プロンプトは画面右側の「COMPOSER」タブに打ちます。出てこない場合は「Ctrl」+「ALT」+「B」で出てきます。
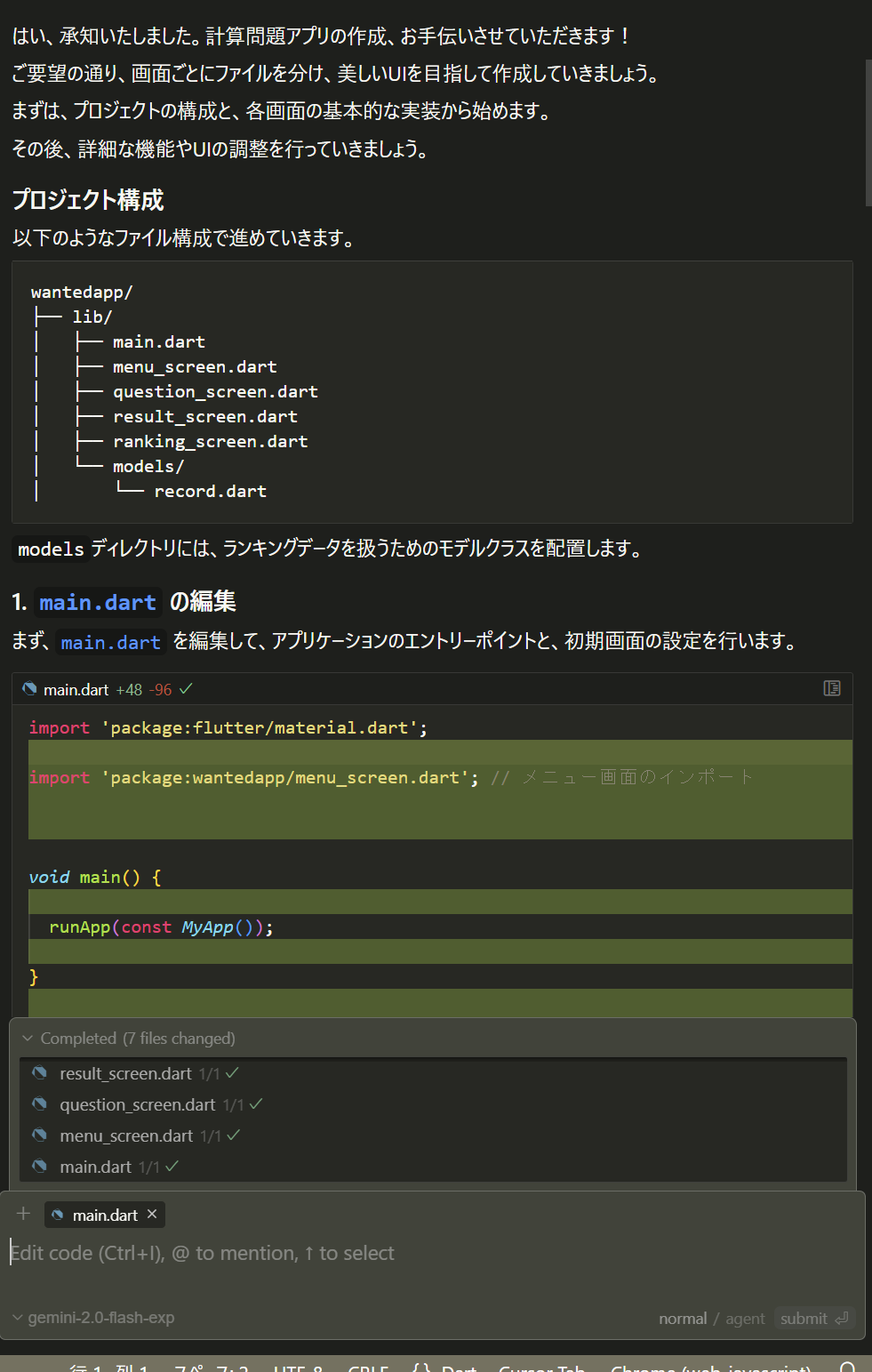
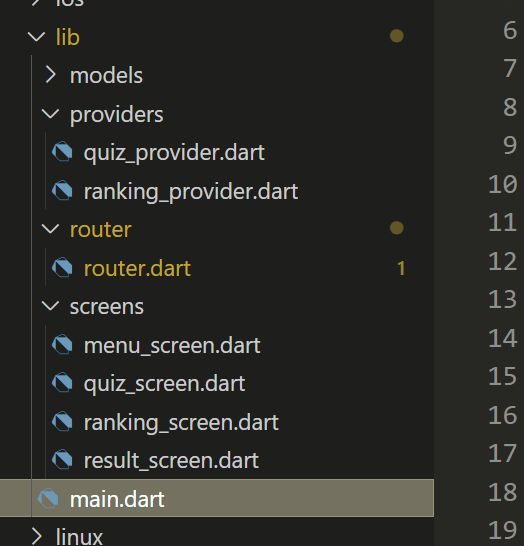
そうすると以下のように、プロジェクトのフォルダ構成から必要なファイルもすべて自動命名して作成してくれます。
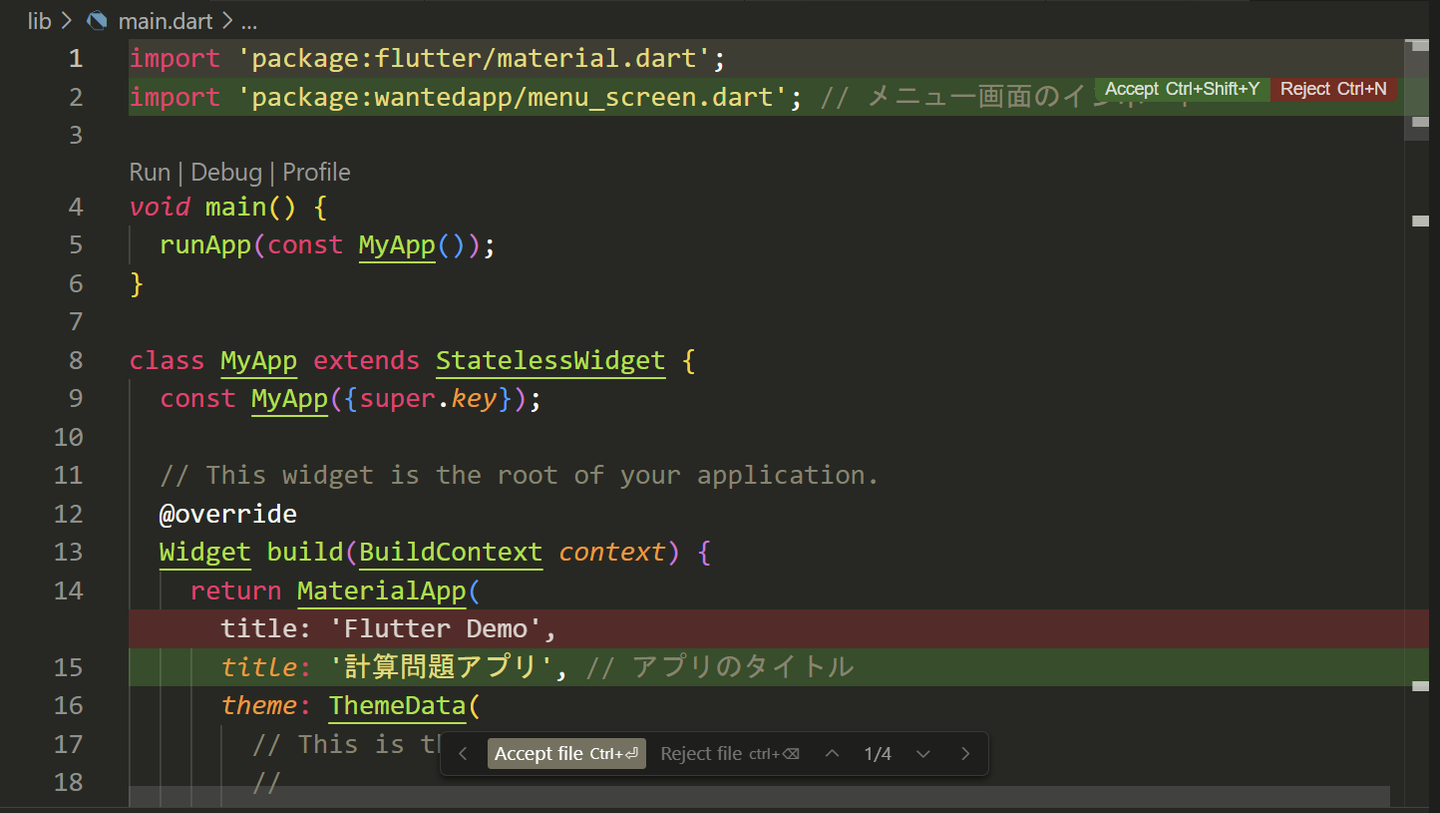
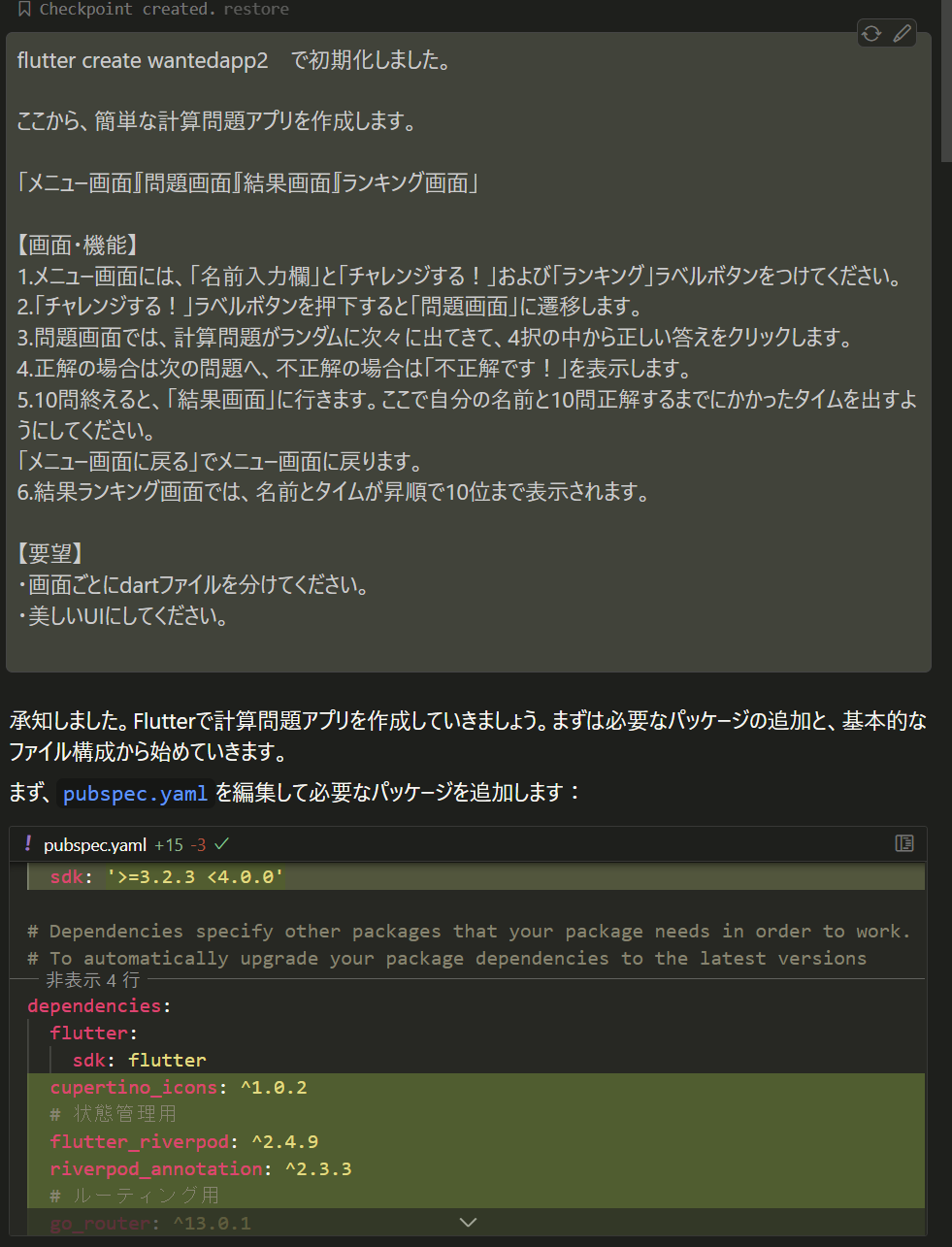
ソースコードも変える提案が出ているのが確認できます。(緑が変更を提案されている行)ここで、「Accept file」を一つ一つの行で押下していってもよいですが・・・
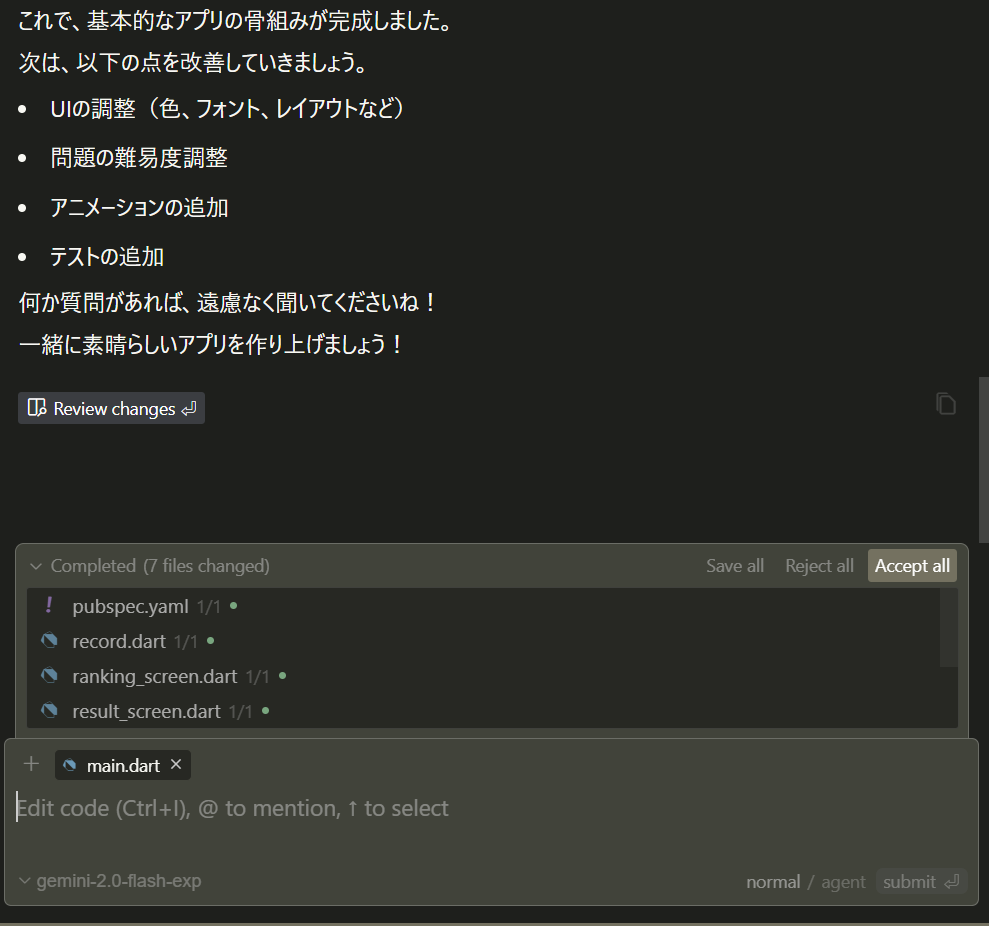
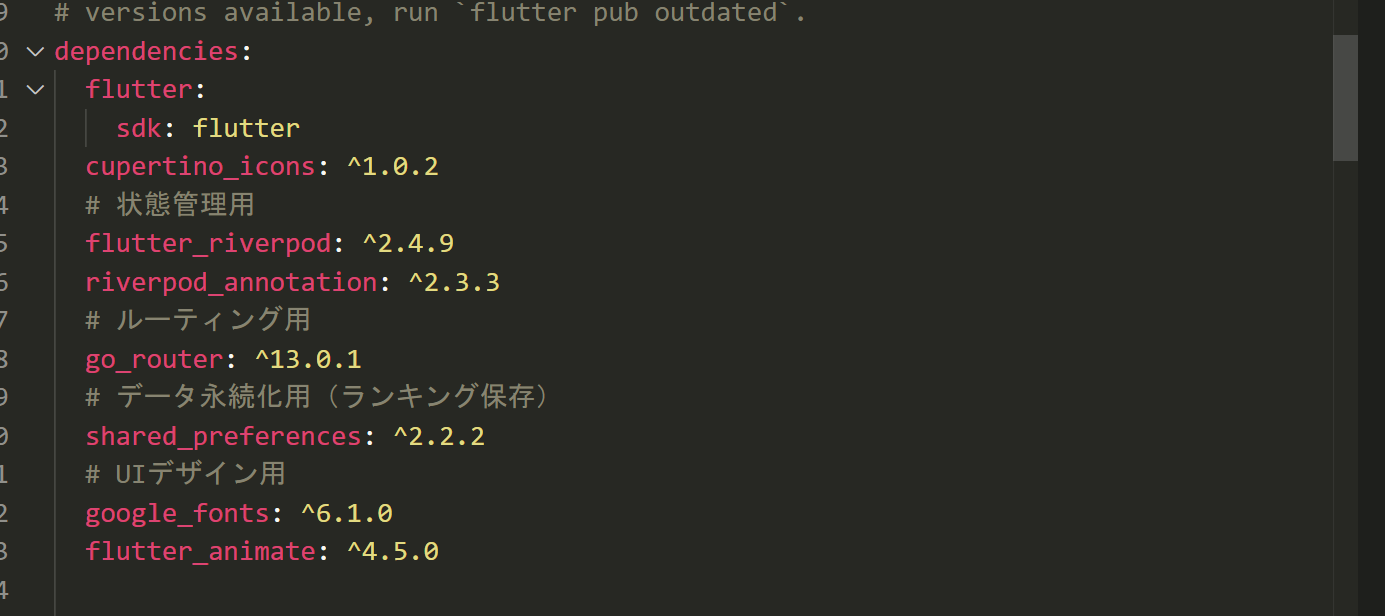
回答の最後に出てくる、「Accept all」を押すと、すべての変更提案されたファイルを一括で反映させます。下の例だと7つのファイルですね。pubspec.yamlというのはflutterのパッケージ設定用のファイルです。ソースファイルだけでなく、このようなファイルも見て不足パッケージの追加提案してくれていることがわかります。
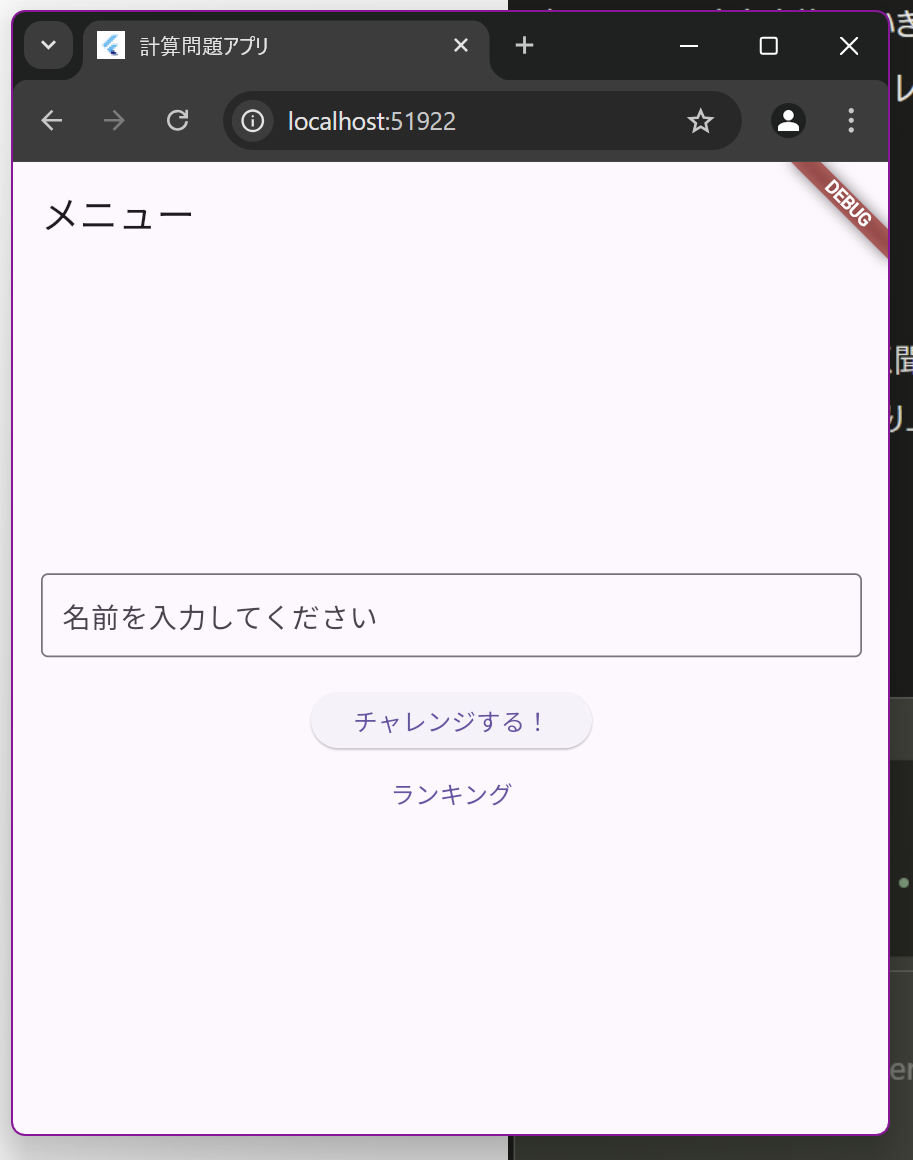
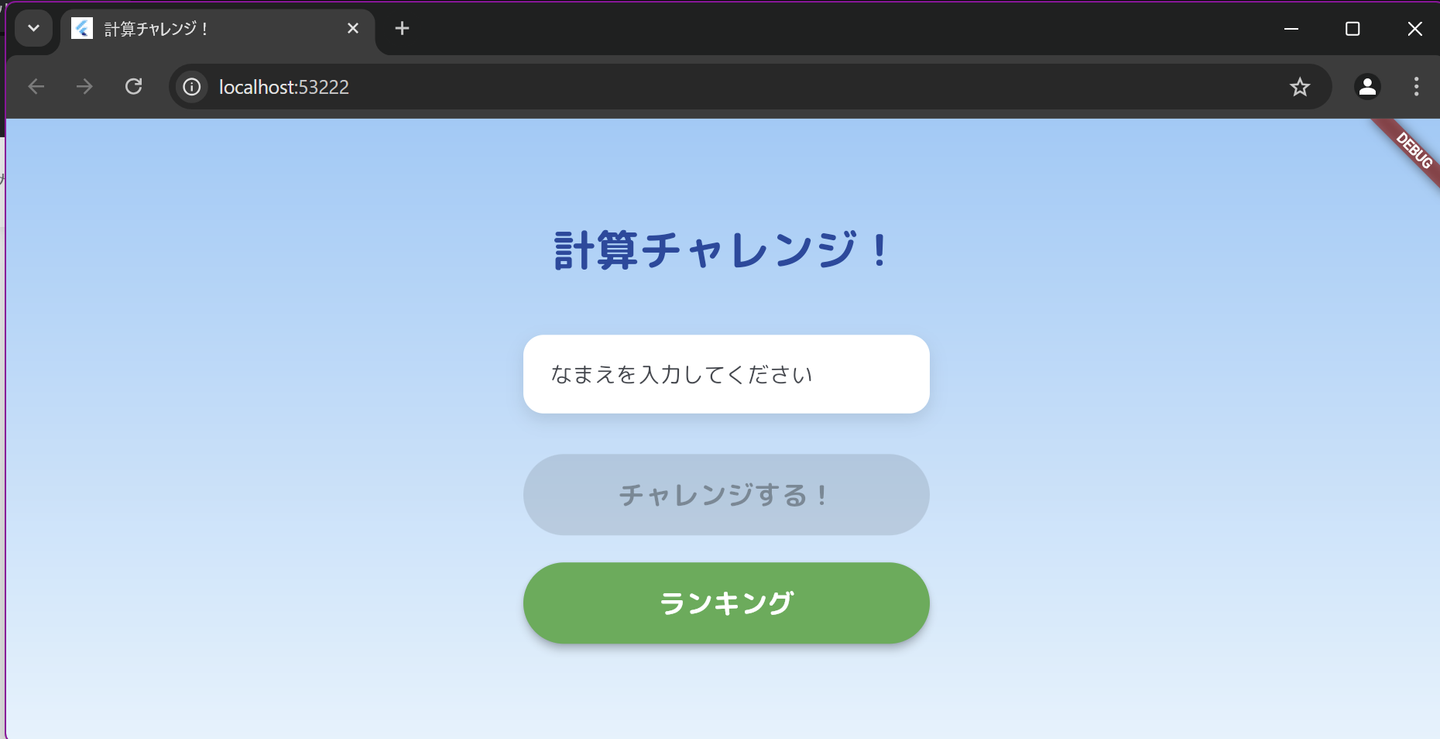
今回「Accept all」で一括反映させたところ、ソースコード上はすべてのファイルに文法エラーは出ておりませんでした。果たして本当にこれで動くのでしょうか?「 flutter run -d chrome」で起動させてみます。トップ画面は大丈夫そうですね。
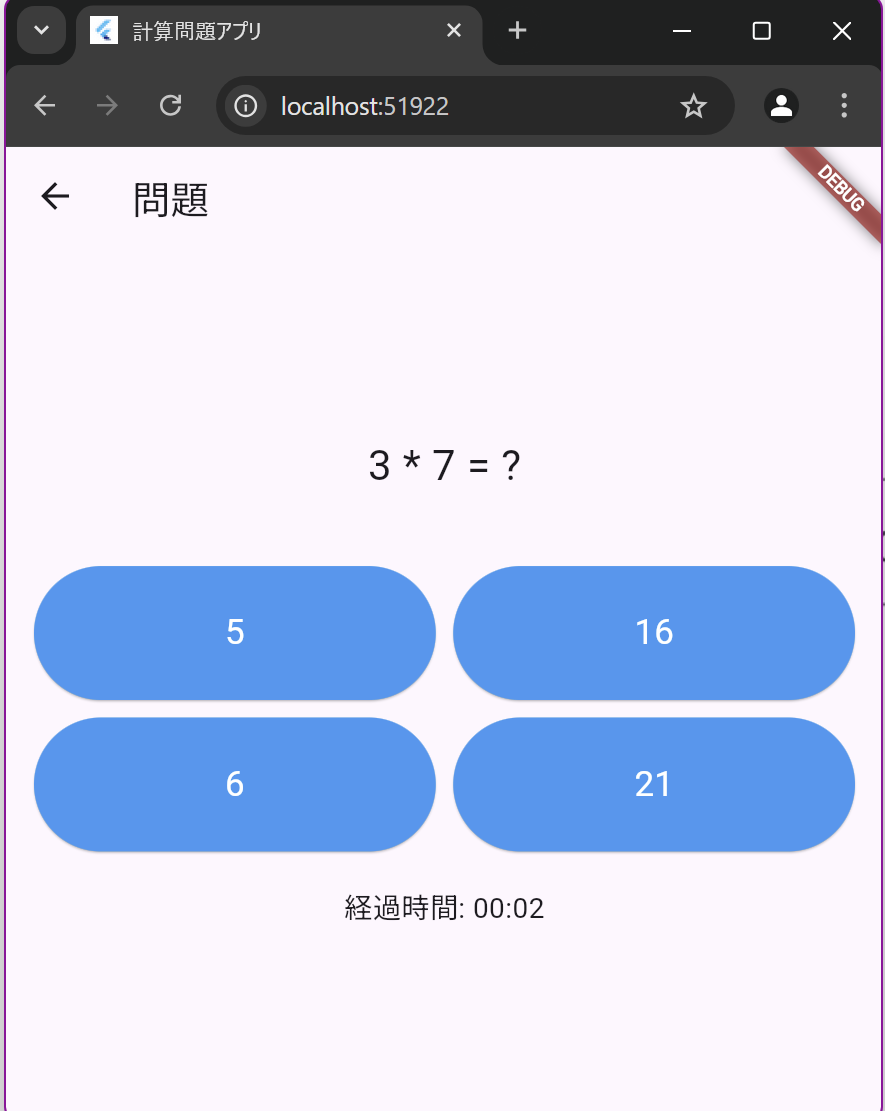
チャレンジするボタンを押すと計算問題が出てきます。経過時間もちゃんと表示されています。
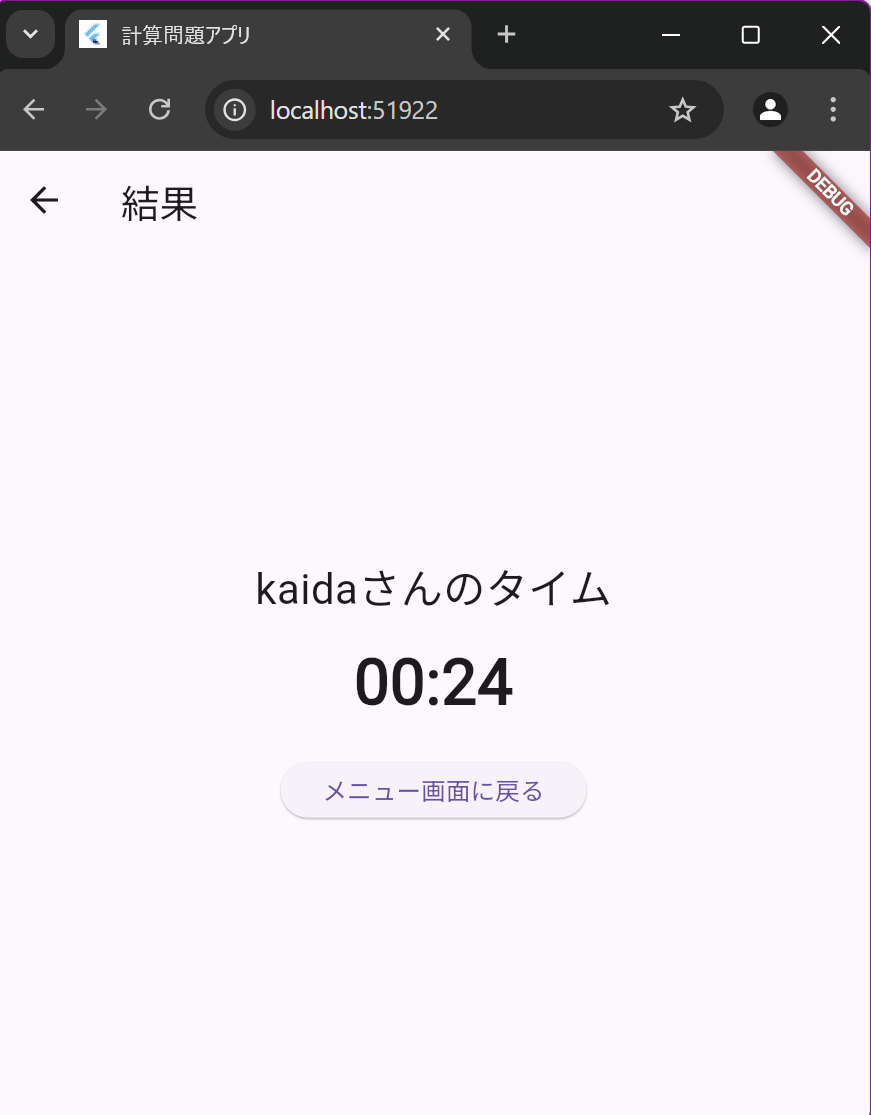
10問終えると自分の名前とタイムが表示されました。
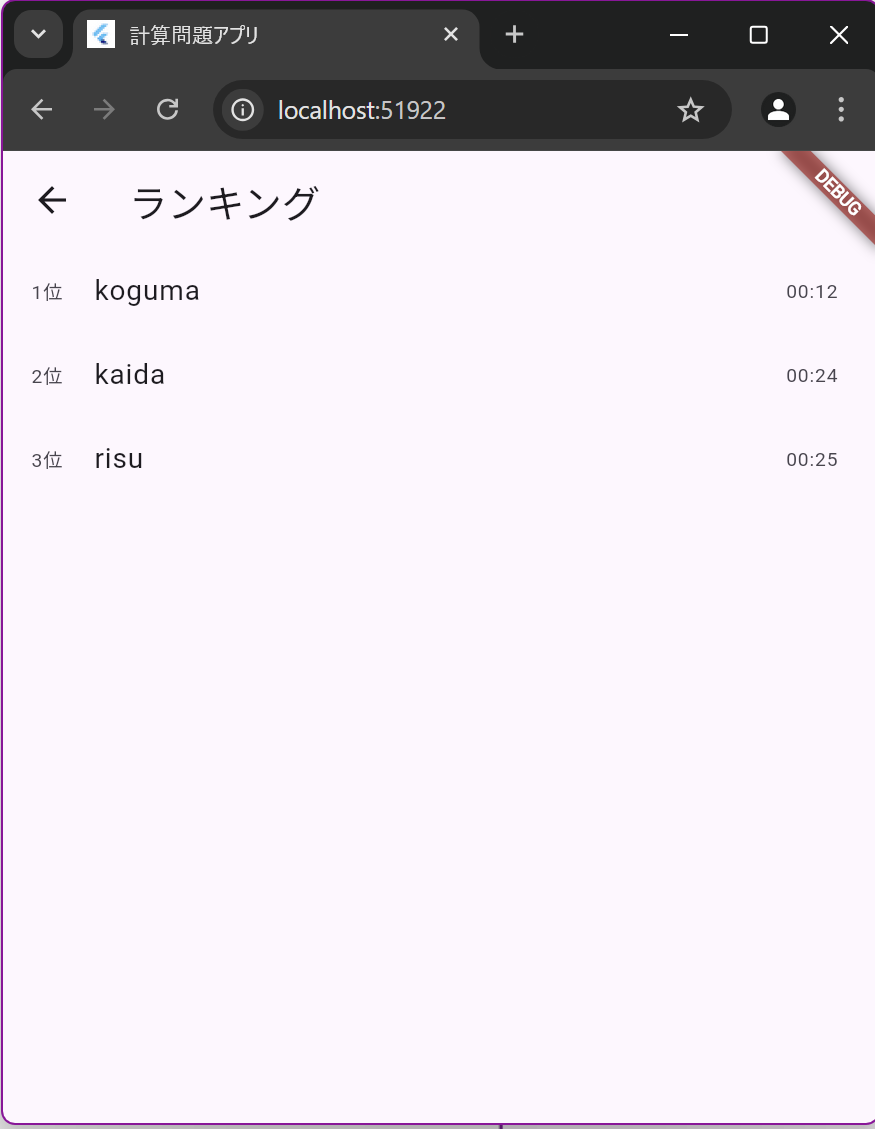
何回か繰り返し、ランキングが表示されているかも見てみます。ちゃんと昇順に表示されています。
いかがでしたでしょうか?最初のプロンプトだけで、一度も人の修正が必要でなく、ここまでできてしまいました。いやーすごいですね。。
先ほどの言語モデルは、「gemini-2.0-flash-exp」をいうものを利用しました。今度は言語モデルを変えてどんな風なアウトプットが出るか試してみます。私の最近のお気に入りは、「claude-3.5-sonnet」です。
新規にflutterプロジェクトを作成し、ウィンドウを新規に開きます。ちなみにVSCodeの時、「code .」と打つと現在のフォルダで新しくVSCodeエディタが立ち上がりますが、cursorでも同じく「cursor .」と打つとそのフォルダで新しくcursorエディタが立ち上がります。
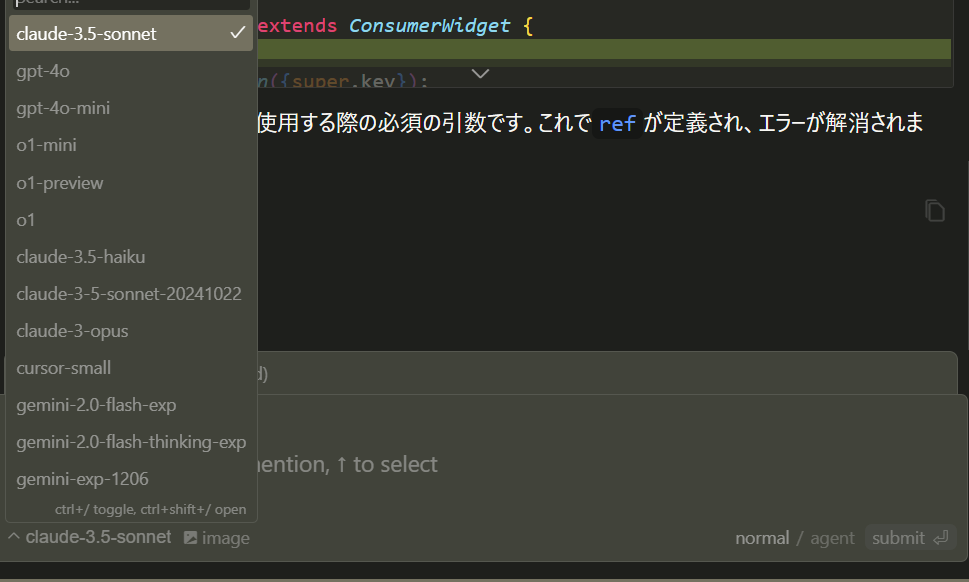
言語モデルは、プロンプト入力の部分で変更できます。ちなみに、一部の言語モデルは月利用回数の制限があります(有料プランでも同様)。今回利用する「claude-3.5-sonnet」は制限があり、初回お試しとして大体250回程度利用できます。(正確にはトークン計算のため前後します)
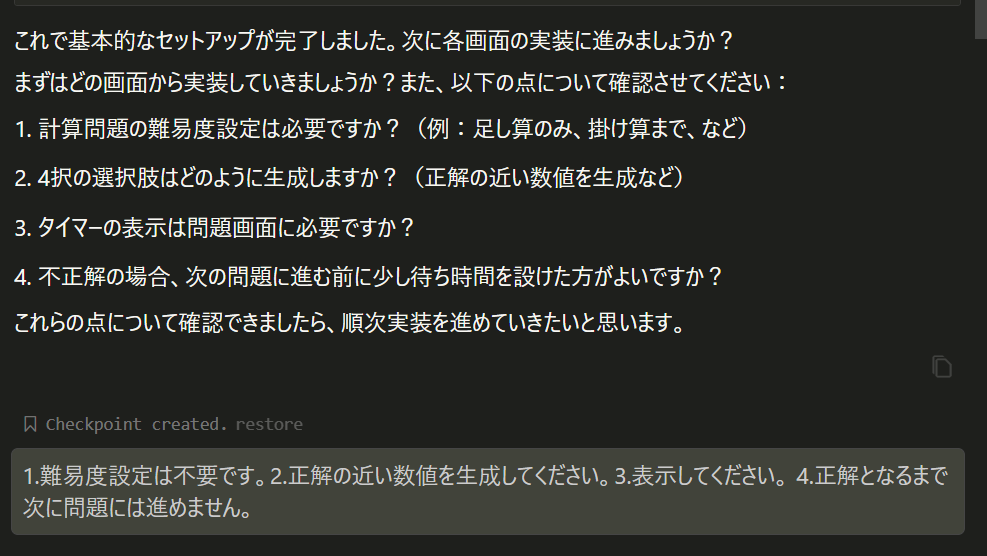
さて、これで同様のプロンプトを入れて試してみます。
geminiの時は一発で完成アプリまでもっていってくれましたが、claudeの場合は、さらに追加問い合わせが来ました。どうやら段階的に作成してくれるようです。
最終的なフォルダ構成としては以下のような形となり、またimportしているパッケージもgeminiの時よりだいぶ多い感じでした。
いくつか文法エラーがでましたが、会話しながら修正していき(自分でのコーディングは全く行っていません!)、文法エラーがすべてなくなったところで、「flutter run -d chrome 」でき動作させてみました。
Geminiの時とは違い、少しキッズ向けなイメージですね。
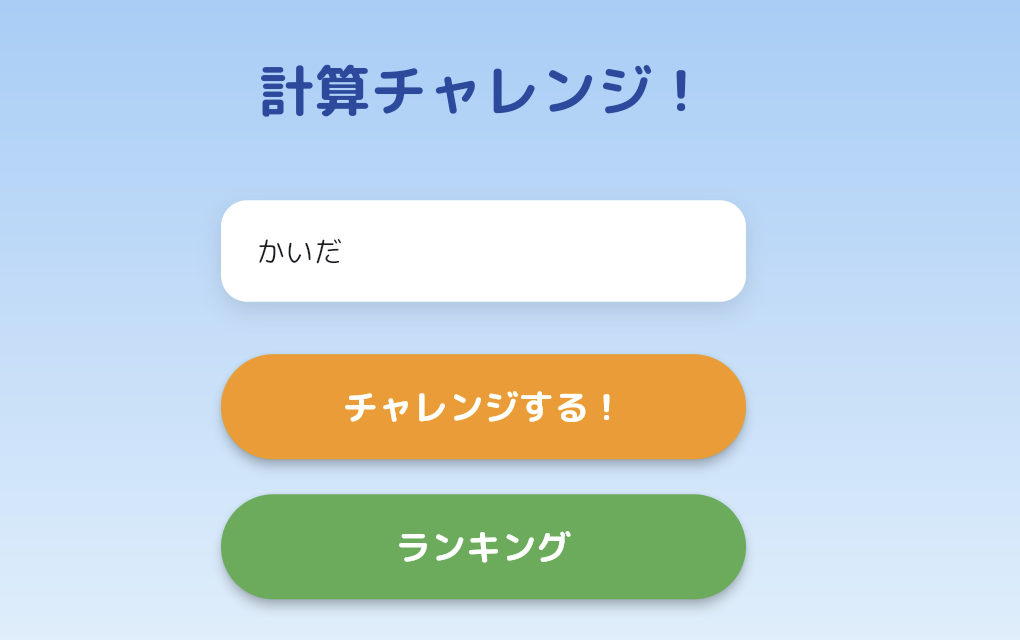
名前を入れると、チャレンジするのボタンの色が変わりました!細かい演出ですね!
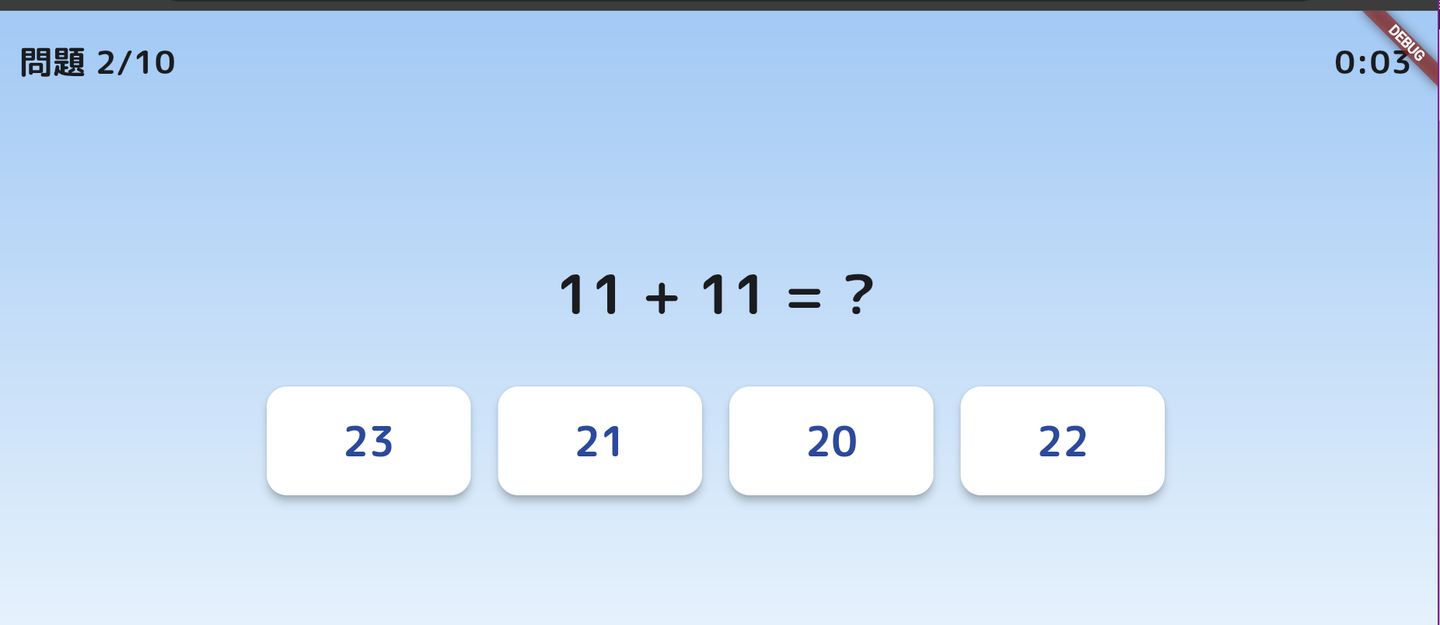
問題画面です。UIが親しみやすくていいですね。制限時間と現在の問題が何問目なのかもわかるようになっています。
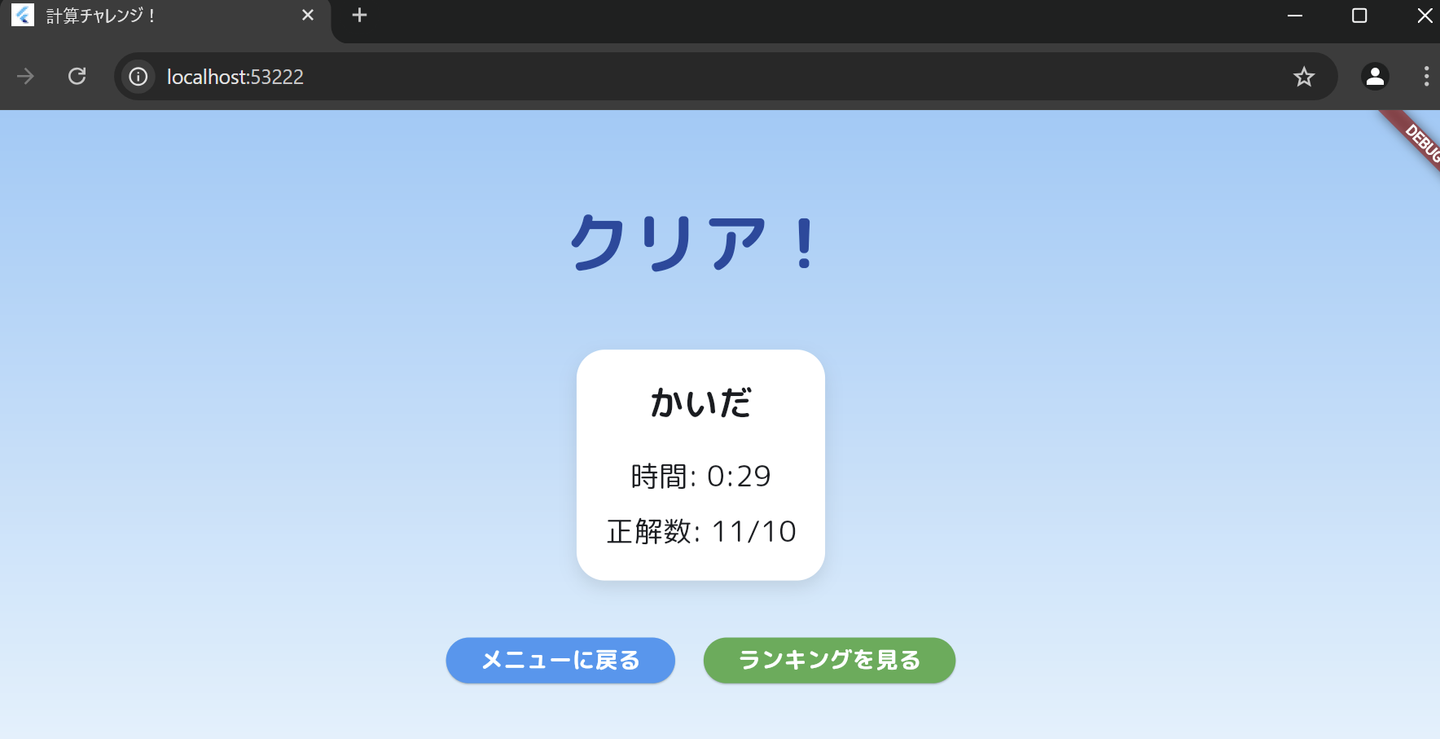
クリア!を出してくださいというプロンプトは入れてないですが、入れてくれたようですね(笑)そして、なぜか問題が11問出てきました。ここは修正する必要がありそうですね。
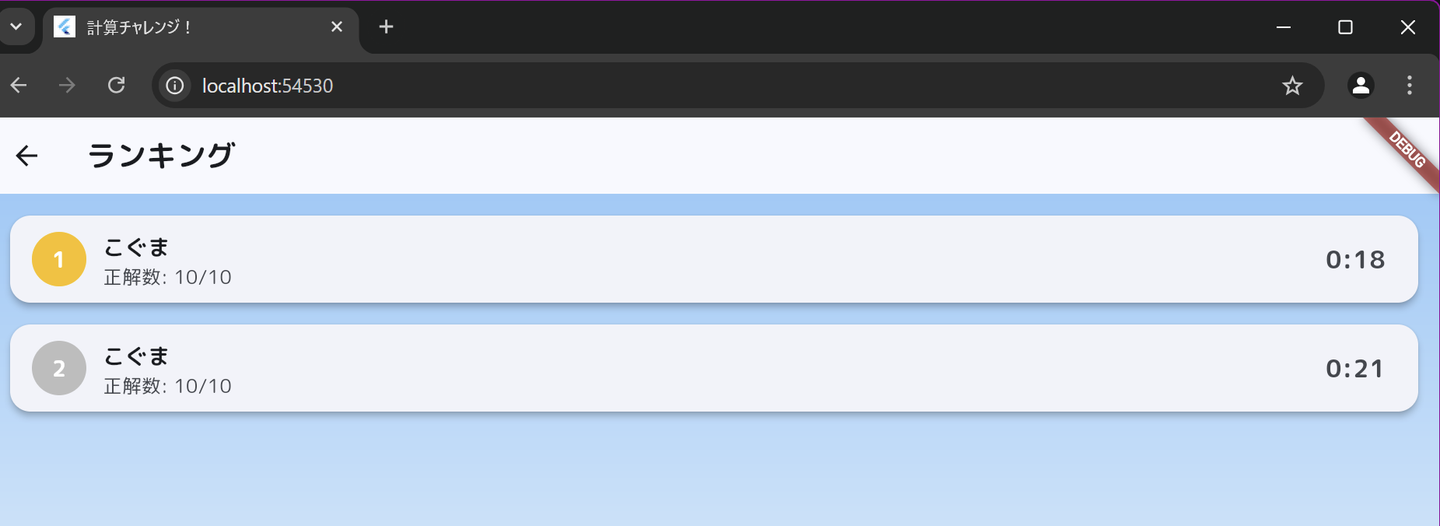
その他タイマー回りランキング回りも動きがおかしかったので会話しながら修正をしていきました。(繰り返しですが、手動でのコーディングは一度もしていません!)無事出題される問題も10問になり、ランキングも以下のようにちゃんと出てくるようになりました。順位の色も変わっているのがいいですね。
AIコーディングエディタ「cursor」を知り、利用してみた感想をまとめてみました。一昔前には考えられないような短期間で、そしてほとんどコーディングを知らなくても動くアプリが作成できてしまう時代にとてもびっくりしています。私のように、アプリケーションをほとんど触ってこなかった者にとっては、最初にプログラミングを覚えることのハードルの高さみたいなものはどうしてもありますが、このようにまず動くものを見ると、そこからどのようにつくられているのかを(もちろんAIのサポートを受けながら)理解し、進めていけるのでモチベーションも高く保てるのではないでしょうか。
Cursorは2023年の終わりに誕生したとのことですが、最近はVSCodeで使える「cline」というものも誕生しているようです。AIコーディングはますます加速しそうですね。
最後に、今回作成した2つのアプリは以下の場所からアクセスできます。(1か月程度で削除するかと思います)AWS Amplifyのホスティング機能を用いて公開しています。
また、ソースコードは以下となります。
(Gemini) https://github.com/kokoguma/keianapp-gemini
(Claude) https://github.com/kokoguma/keisanapp-claude
読んでくださってありがとうございました!