優れた業務システムは、組織内で幅広く活用され、会計、プロジェクト管理、承認プロセス、リスク評価、サプライチェーン運用などの日常業務を包括的に管理する一元的なエコシステムとして役立ちます。
これらのプラットフォームには多くの利点がありますが、一貫した業務システムのユーザーエクスペリエンス(UX)設計が欠けていると、その価値は半減してしまいます。どのようなITソリューションにおいても、すべての従業員がシステムを簡単かつ快適に利用し、理解できることが不可欠です。そうでなければ、従業員たちはシステムを受け入れず、その恩恵を最大限に受けることが難しくなってしまいます。
業務システムは、すべての従業員が広範に活用し、すべての機能が有効に利用されることで初めて真価を発揮します。したがって、業務システムを導入する際には、直感的なユーザーエクスペリエンスを重視した設計が必要です。このようなUI・UXデザイン は、複雑なタスクを簡素化し、従業員が効率的に操作できるようにするために必要です。
- 業務システムの重要性と従業員の使いやすさ
- 従業員向け使いやすい業務システムの重要性
- UI・UXデザインの基本理念
- 従業員向け使いやすい業務システムのためのUI・UXデザイン戦略
- ビジネスシステムに最適な UXデザイン の例
- まとめと展望
業務システムの重要性と従業員の使いやすさ
業務システムとは何ですか?
業務システムは、特定の目標達成を目指して特定のアクティビティに適用される、定義された一連の原則、実践、および手順の集合です。基本的には、すべてのプロセスを適切に実行するための効率的な手段を確立することです。
ビジネスのさまざまな領域において、システムを構築することが可能です。販売からマーケティング戦略の策定、作業場の清掃管理に至るまで、システムはこれらのタスクを効果的かつ効率的に実行する手段となります。
システムは、ビジネスの様々な部門や要素を結びつけ、ビジネス目標の達成に向けて連携するように設計されています。
では、なぜ企業にとって業務システムが必要なのでしょうか?
効果的な業務システムとプロセスは、企業、その従業員、顧客に多くのメリットをもたらします。主なメリットは以下の6つです。
効率性の向上
業務システムで管理可能なタスクは通常、日常的かつ反復的なものです。これらの作業をテクノロジーで自動化できない場合でも、システムを利用することで従業員が費やす時間と労力を削減し、ビジネスの時間とコストを節約できます。
一貫性の確保
全員が共通のシステムに従うことは、同じタスクが毎回同じ方法で実行されることを保証し、より一貫性のある結果をもたらします。これによってビジネスの生産性が向上し、より多くの顧客にサービスを提供し、収益を増加させることが可能です。
期待の明確化
システムを通じて、従業員は自身に期待される行動と結果をより明確に理解することができます。
迅速な拡大
効果的な業務システムのセットを開発し、連携させることで、ビジネスの効率性と生産性を向上させるための基盤が整い、迅速な拡大が可能となります。
プロセスの最適化
システムの文書化やフローチャート化により、重複するプロセスが明らかになります。また、プロセスを最適化し、不要な手順を削減する機会も見つかるでしょう。
綿密な管理が不要な制御
効果的なシステムにより、経営者は計画通りに進行しているという確信を得ることができます。これにより、詳細な管理なしでビジネスの主要な側面を監視および制御する手段が提供されます。
業務システムシステムの監視が潜在的なビジネスリスクを回避する上でどのように役立つかについては、詳細はこちらをご覧ください。
従業員向け使いやすい業務システムの重要性
企業のビジネスにおいて、ERP(エンタープライズ・リソース・プランニング)製品の利点を過大評価することは難しいです。これらの利点には、業務プロセスの合理化、内部コミュニケーションの調整、コスト最適化、業績向上などが含まれます。しかし、ERPのユーザーエクスペリエンス(UX)デザインは、これらの利点を実現する上で重要な役割を果たしています。
- シンプルさを提供する: ERPは、会計や在庫管理、サプライチェーンなど、多くの異なる業務プロセスをカバーしています。これらは専門的な理解を必要とする分野ですが、優れたUXデザインを取り入れることで、複雑さを扱いやすくし、ユーザーが直感的に操作できるようになります。洗練されたUXデザインにより、ユーザーは効果的に業務を遂行できます。
- パフォーマンスの向上: ユーザーフレンドリーなERPのUI/UXデザインにより、ビジネスのパフォーマンスが大きく向上します。従業員がタスクを容易に行えるようになることで、業務の効率性が高まり、全体の業績も向上します。
- パーソナライゼーションの追加: ERPは、複数の部門で使用される包括的な製品です。そのため、異なる部門やユーザーに合わせてカスタマイズできる柔軟性が求められます。優れたUXデザインは、ユーザーが色やスタイル、ウィジェットの配置などを個別に調整できるようにし、システムを自分好みにカスタマイズする手段を提供します。これにより、ユーザー満足度が向上し、システムの採用も進むでしょう。
- 結論として、ERPのUXデザインは、複雑な業務プロセスをシンプルに操作できるだけでなく、業績向上や個々のニーズに合わせたカスタマイズの提供にも貢献します。企業がERPを効果的に活用するためには、良好なUXデザインの導入が不可欠です。
UI・UXデザインの基本理念
ユーザーインターフェース(UI)デザインは、デザイナーがソフトウェアやコンピューター化されたデバイスのインターフェースを構築するために用いるプロセスです。このデザインプロセスでは、外観やスタイルに焦点を当て、ユーザーが使いやすくて楽しいと感じるインターフェースを創造します。UIデザインは、グラフィカルユーザーインターフェースだけでなく、他の形式(音声制御インターフェースなど)にも言及します。
高性能なユーザーインターフェースの主要な設計原則は以下の通りです。これらの原則を考慮することで、使いやすく魅力的なUIを実現することができます。
明瞭さ
インタラクティブな要素と静的な要素の区別から始まり、ナビゲーションが直感的であることを保証します。ユーザーがどのように操作すべきかを明確に示すことが重要です。
- ユーザーの知識ギャップを埋める
ユーザーがサイトやアプリケーションを使用する際に必要な情報を提供し、知識のギャップを最小限に抑えます。ユーザーが事前に知っておくべき情報を整理し、スムーズな操作をサポートします。
- ナビゲーションの直感性
ユーザーがページ間を簡単に移動できるようにナビゲーションを設計します。適切なボタンやリンクを使用して、次のステップへの誘導を行います。
- 視認性の高い要素
ユーザーにクリックを促すボタンやリンクは視認性が高く、目立つようにデザインします。これにより、ユーザーが重要なアクションを取りやすくなります。
- 目的の明確化
各要素の目的や役割を明確にし、ユーザーが何を期待しているのかを理解しやすくします。混乱を避けるために、情報や機能を分かりやすく配置します。ユーザーは限られた時間内で製品やサイトの使い方を理解しようとします。そのため、わかりやすく、使いやすいUIデザインを提供することが重要です。以上の設計原則を考慮することで、ユーザーが効果的にインターフェースを利用できる環境を作り上げることができます。
親しみやすさ
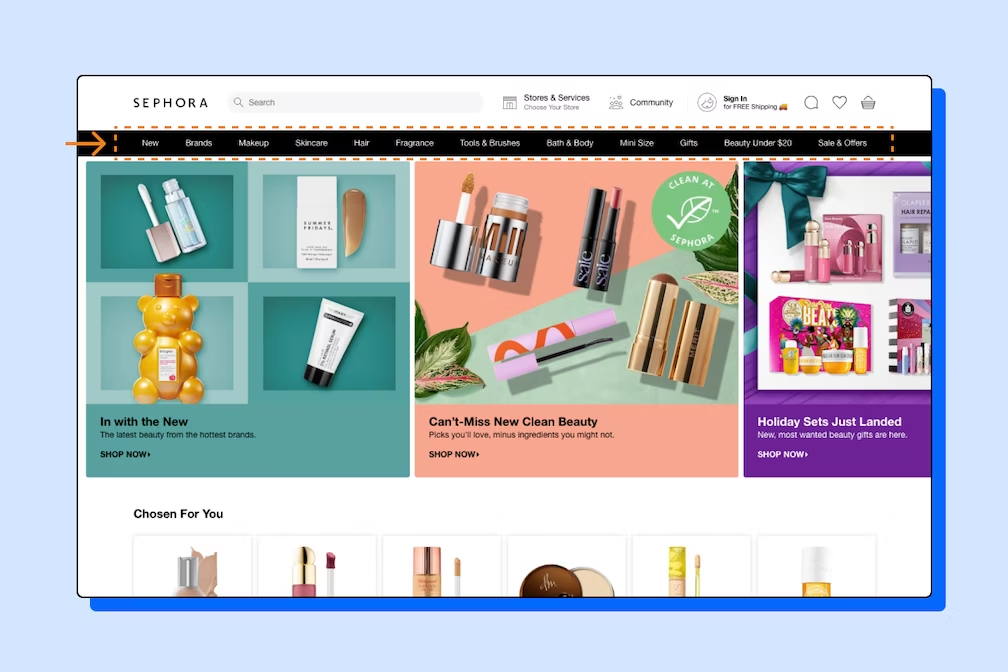
新しいウェブサイトのトップページにあるメニューを、自動的に見つけることができますか?
その理由は何ですか? それは、私たちがメニューが通常配置されている場所を認識しているからです。

ウェブサイトのメニューを上部に配置することは、例えばSephoraが行っているように、親しみやすいデザイン原則を取り入れる優れた方法です。
最も優れたインターフェースは、ユーザーにとって使い慣れたものです。
ユーザビリティ、すなわち製品やウェブサイトの操作がどれだけ簡単であるかは、親しみやすさと密接に関係しています。ユーザーは、自身のDX(デジタルエクスペリエンス)で慣れ親しんだ方法で動作する要素とインターフェースに頼ります。
ヤコブの法則によれば、「ユーザーはほとんどの時間を他のサイトで費やします。これは、ユーザーがあなたのサイトが、既知の他のサイトと同じように機能することを好むことを意味します。」
確立されたUIデザインの原則とガイドライン(前述のベン・シュナイダーマンのUIデザインの黄金ルールなど)を活用して、デザインに親しみやすさを組み込むだけでなく、インターフェース全体で要素が調和していることを確認する必要があります。
使い慣れたUIデザインの原則を製品に組み込むことには、いくつかの利点があります。
- ユーザー維持率の向上
ユーザーがインターフェースに慣れ、ウェブサイトやアプリを簡単に使用できるようになると、戻ってくる可能性が高まります。また、新規顧客を獲得するためには、既存顧客を維持するコストよりも6倍から7倍高いコストがかかるという調査結果もありますので、親しみやすいユーザーエクスペリエンスを提供することが重要です。
- UIデザイナーにとっての利便性
UIデザイナーにとって、新しいインターフェースデザインをゼロから作成するよりも、既存の実証済みなデザインソリューションを取り込む方が容易です。
- ユーザーの学習曲線の短縮
訪問者がユーザーインターフェースの構造を理解するために費やす時間が短縮されれば、製品やサービスの利用を早めることができます。また、学習曲線が急激でないため、ユーザーはウェブサイトを離れて次のウェブサイトに移動する可能性が低くなります。
ユーザーコントロール
ユーザーがインターフェースを制御できるようにします。このポイントについて、ヤコブ・ニールセン氏は以下のように説明しています。「ユーザーはシステム機能を誤って選択することがよくあり、長時間の対話を経ずに望ましくない状態を終了するには、明確にマークされた『緊急出口』が必要になります。また、元に戻すやり直しをサポートします。」
要するに、ユーザーが誤って行動した際に、簡単に前のステップに戻るための選択肢を提供することが大切です。これは、ベン・シュナイダーマンの黄金のUI設計ルールである「内部制御の拠点をサポートする」と「ユーザーが自分のアクションを簡単に元に戻せるようにする」と密接に関連しています。
例えば、フォームを作成する場合、ユーザーが「戻る」ボタンをクリックして前のページに戻れるようにします。ただし、ホームページやフォームの先頭まで戻すのではなく、最後にいたページに戻すようにします。
同様に、ウェブサイトでオーバーレイを使用する場合、終了ボタン(×)が明確に表示されていることを確認します。そうしないと、ユーザーがオーバーレイを終了するだけでなく、ブラウザーの「戻る」ボタンをクリックして2つ前の状態に戻る可能性があります。
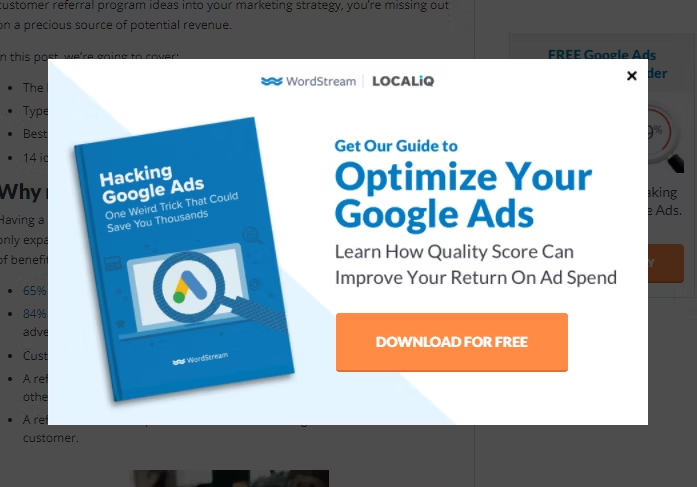
次の画像で、小さな「×」ボタンがどれだけ明確に目立つかを確認してください。

(×ボタンでオーバーレイを終了)
オーバーレイ上に終了ボタンを表示することは、ユーザーがインターフェースを制御できるようにする優れた方法です。
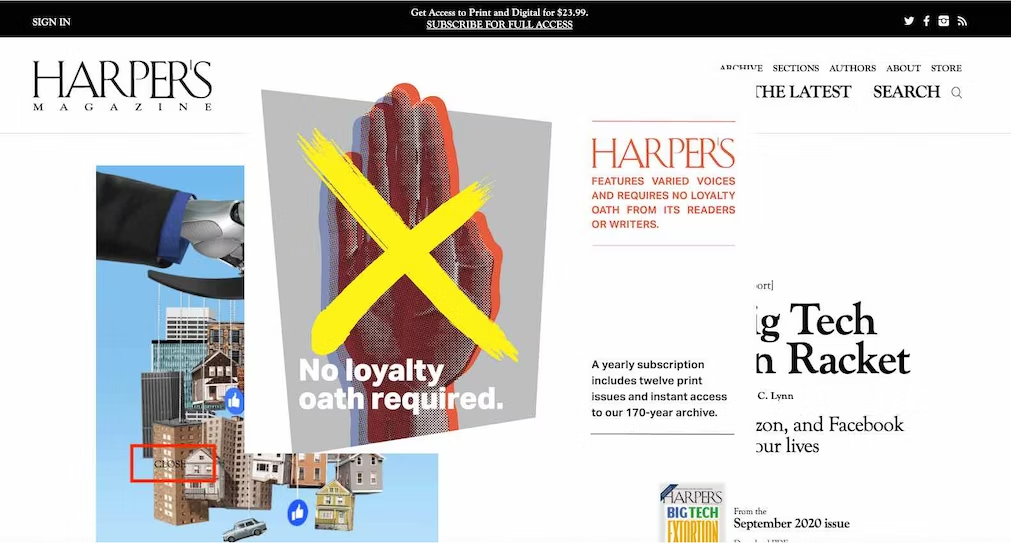
しかしこの画面で、終了ボタンはどこにあるか分かりますか?

(ハーパーのウェブサイト)
オーバーレイ上の目に見えない終了ボタンは、ユーザーを混乱させてしまい、イライラさせる可能性があります。
階層
強力なビジュアル階層は、成功するユーザーインターフェイスの中核となる設計原則です。この原則に基づき、視覚要素を配置する際に各要素の重要度を説明し、ユーザーが望ましいアクションを取るためにガイドすることが求められます。UIデザインのプロフェッショナルとして、ユーザーが製品内をスムーズに移動できるように、UIデザイン要素を適切に整理する役割があります。
IBMのデザインリーダー、パスカル・ポトビン氏は次のように述べています。「ユーザーの注意を引き、情報を効果的に消費できるようにするために、視覚的な階層を通じて視覚要素の重要性の順序を明確にします。」
このアプローチは、ユーザーが最も重要な情報から順に参照できるよう保証し、さまざまな要素を通じて一貫性を持たせます。以下にそのいくつかの具体例を挙げてみましょう。
- 色
視覚的な階層を確立する上で重要な役割を果たすのが色です。鮮やかな色は目を引き、静かなカラーパレットは特定のアクションを促すために活用できます。
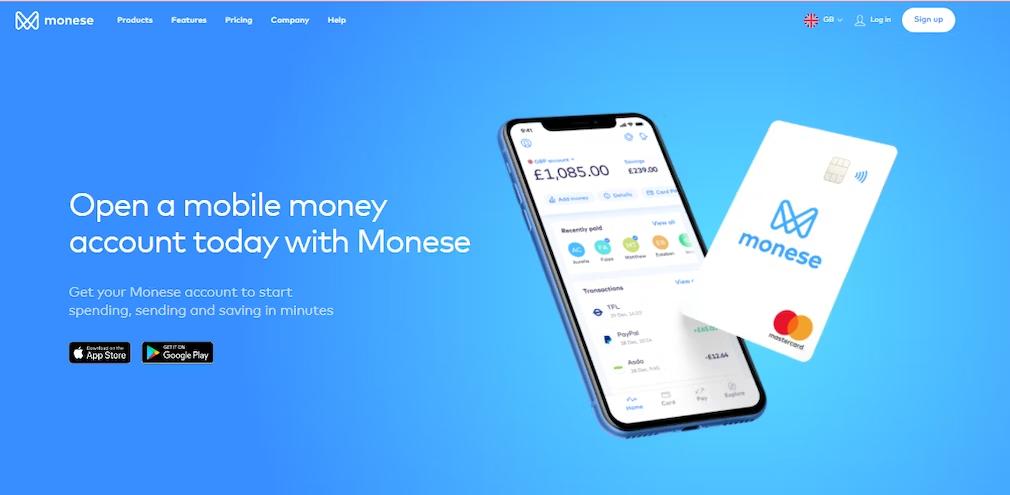
MoneseとMailchimpはどちらも色を巧みにデザインに活用しています。

カラーブロッキングは特定のUI要素を際立たせる優れた手法です。
- サイズ
特にビジュアル階層を確立する際、UIデザインにおいてサイズは極めて重要です。要素が大きければ大きいほど目立ちます。通常、小さな要素はそれだけ重要度が低いとされます。したがって、デザイナーとして、重要な要素(見出しやCTAなど)を大きく、鮮明に表現する努力を行います。
- フォント
フォントの異なるサイズ、太さ、スタイルを試して、視覚的な階層を確立します。これに関して見るべきは、Odooが行っているアプローチです。

主要な見出しには適切な説明がなされ、メッセージを強調するための2つの主要な単語(「本物」と「CRM」)が太字で表示されていることに注意してください。
また、CTAのフォントサイズは小さくなっていますが、ユーザーが見出しを読んだ後に確実にCTAに目を向けるため、カラーボックスで強調されています。
- ネガティブスペース
要素に適度な余白を持たせることを忘れないでください。画面上に全てを詰め込むのではなく、ネガティブスペースを確保することで、重要な要素がより際立って目立ちます。Swaggarは、ウェブサイトのメインページでネガティブスペースを上手に活用しています。

(スワッガーのウェブサイト)
Swaggerは、ネガティブスペースを効果的に利用し、さまざまな機能と主要メッセージを引き立てています。
ユーザーエクスペリエンスとユーザーインターフェイスデザイナーであるNick Kamporis氏は、「宇宙はみんなの友達です。近接の法則を活用して、ユーザーがページを視覚的にナビゲートできるようにします。これは他のどのデザイン要素よりも重要ですので、ギャップに気をつけてください。」とアドバイスしています。
柔軟性
Brooke Cowling氏、Digital of Thingsの共同創設者兼CMOは、「柔軟性は、ただ直線的な進行ではなく、異なる顧客の意図に対応する能力を意味します。顧客を理解し、適応することが重要です。」と述べています。
従って、古い祖父のコンピュータから息子の最新のiPadまで、あらゆる状況に適応し、ショートカットを使用してユーザーの対話を高速化するなど、柔軟性はユーザーインターフェース設計において重要な原則です。
柔軟性は、新規ユーザーが学習しやすいだけでなく、熟練ユーザーのプロセスを高速化するアクセラレータも提供する必要があります。初心者から専門家まで、あらゆるユーザーが製品を柔軟かつ効率的に使用できるように配慮することが大切です。
柔軟なUIデザインの例を以下に示します。
- 頻繁に行う操作をワンクリックで実行できるショートカット
- 高度な検索機能
- 組み込まれたフィルターバー
そして、マルチモーダルのアプローチを検討しましょう。
マルチモーダルユーザーインターフェースにより、ユーザーは音声、テキスト、タッチ、ビジョンなど、複数のモードを通じてシステムと対話できます。デザイナーはこれらのモードすべてに留意する必要があります。また、視聴者がモバイル、タブレット、ラップトップ、あるいは古いコンピューターを使用する可能性があることを念頭に置き、ユーザーインターフェースをデザインします。
「多くのユーザーは、モバイルアクセスに大きく依存しています。各デバイスの強みに応じてUIを最適化します。ユーザーエクスペリエンスは、異なるデバイスや対話モード(電話、メール、モバイルデバイス、デスクトップ、対面)にまたがる可能性があることに留意して、ユーザーのニーズをサポートするためのエクスペリエンスを設計してください。」とLiminaは指摘しています。LiminaはデザインとUX分野でのリーダーです。
アクセシビリティ
Webサイトをすべてのユーザーに対応するようデザインすることは極めて重要です。世界保健機関(WHO)によると、約2億8500万人が視覚障害者であり、1億1000万人から1億9000万人の成人が重度の移動障害を抱えており、3億6000万人が聴覚障害を抱えています。
Salesforceの主席アクセシビリティスペシャリストであるJesse Hausler氏は、「設計の過程で考慮すべき一連の制約が導入されます。」と述べています。
製品やWebサイトの設計時に、WCAG(Web Content Accessibility Guidelines)の要件を満たしていることを確認してください。
アクセシビリティの原則を製品設計に組み込むための簡単な方法は以下の通りです。
- WebAimカラーコントラストチェッカーを使用して、色の高いコント
- すべての画像に対応する alt 属性があることを確認してください
- ユーザーがキーボードのタブ キーを使用して Web サイトに簡単に移動できるかどうか自問してください。
従業員向け使いやすい業務システムのためのUI・UXデザイン戦略
俯瞰的に見ると、エンタープライズ製品の設計は、基本的なアプリの構築と大差ありません。 しかし、詳細に目を向けると、Oracle ERPなどのエンタープライズアプリケーションには多くの複雑な層が存在することが明らかになります。わかりやすく説明すると、ERPは小規模なアプリケーションの集合体として捉えることができます。これらの小規模なアプリケーションは、1つのエコシステムに統合されます。
幸運なことに、ERP設計の中核プロセスは他の製品の設計と類似しています。 重要な違いの一つは、しばしば複数のプロセスを同時に実行する必要がある点です。もちろん、これはデザイナーチームにとって挑戦である可能性があります。したがって、この大規模なプロセスの管理を支援するために、DesignOpsスペシャリストをチームに加えることを強くお勧めします。
共感を持つ
ここから多くのデザイン作業が始まりますが、落とし穴が存在します。エンドユーザーは必ずしも厳密に定義されたグループではありません。ERPが大規模な組織内の異なる部門で使用されていることを考慮すると、社内で働くすべての従業員のニーズを考慮する必要があります。言い換えれば、共感する姿勢が求められます。
プロセスの堅実な始まりは、ユーザーペルソナを明確に定義することです。これは確固たる第一歩です。もっとも容易なアプローチは、信頼性のある結果を確実に得るために、ユーザーを職種ごとに分類することです。しかし、システムと会社の構造の複雑さのため、UXペルソナの定義をその行動やタスクに限定することはできません。そこで、彼らの職務に基づいてそれらをセグメント化することを検討しています。
例: 見込み客のプロファイル

インタビュー を実施する
ERPの利用者に共感するためには、詳細なインタビュー(IDI)を行うことが不可欠です。IDIは、ERPのユーザーエクスペリエンスに関する意見やニーズをより深く理解するための優れた方法です。定性的および定量的な調査やアンケートを無視すべきではありませんが、詳細なインタビューを通じて、ユーザーの要件をより広範に理解し、実用的な洞察を得ることができます。

定量的手法を活用する
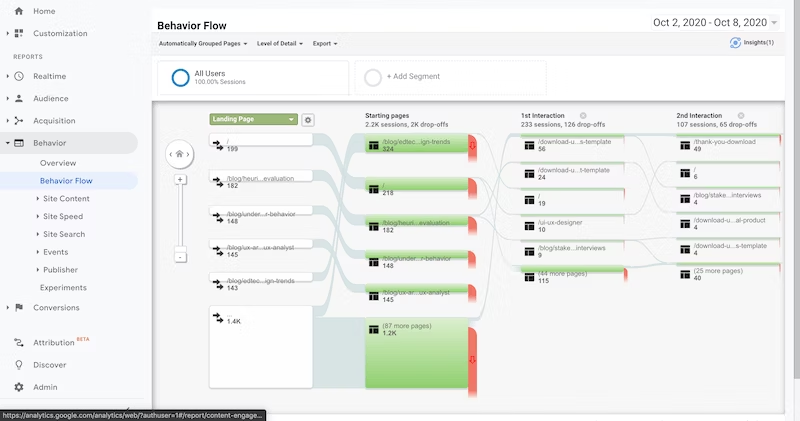
おそらく、ERPを設計する組織は、現在のソリューションからの未利用データを豊富に保持しているでしょう。これらの情報は、特に定量的な視点から、製品の使用方法に関する貴重な洞察を提供します。分析を活用することで、幅広いパターンが明らかになり、組織のスタッフ向けに新しく改良された製品を開発するための手がかりを得ることができます。

状況に応じた調査を検討する
コンテキスト調査は特に有益です。デザイナーは製品の要件、機能、コンテンツ戦略をより深く理解するだけでなく、ユーザー自身が提供できない貴重なデータを大量に収集することができます。ユーザーが自身の日課や特殊性を常に認識しているわけではないため、文脈調査が有益です。ユーザーを観察することで、ユーザーがワークフローをどのように編成しているかに関する重要な手がかりを収集し、よりシームレスで直感的なユーザーエクスペリエンスにつながるでしょう。
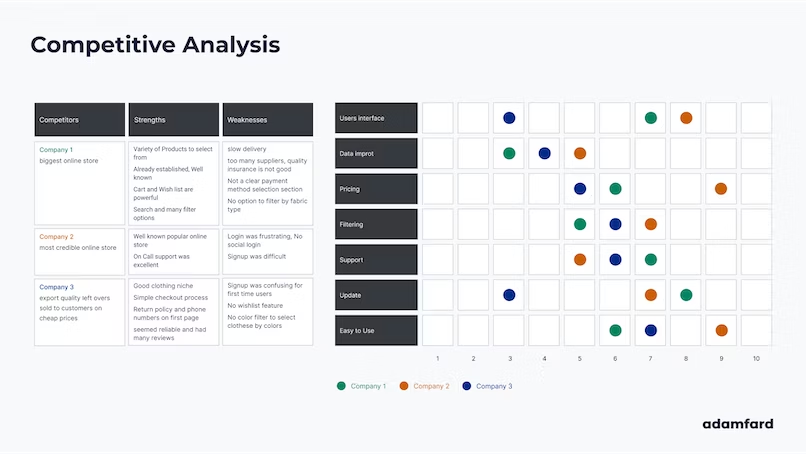
競合調査

ERP製品には特定のプロセス領域をカバーする個別のツールがあり、より優れた製品を提供するには、より一貫性と統合性を持つ製品を開発する必要があります。競合調査を通じてギャップを埋め、より優れた製品を作成するための戦略を確立することが重要です。
社内ワークショップ
ERPのユーザーは多様で多面的ですので、フロー、プロセス、機能の点で異なる関係者間の包括的な調整を確実にするために、社内ワークショップを実施することが不可欠です。
定義する
ユーザーに共感し、ユーザーのニーズや期待を深く理解するための十分なデータを収集したら、デザインを通じて解決しようとしている問題を明確に定義します。
UXリサーチ
調査は設計プロセスの初めから終わりまで欠かせない要素ですが、定義の段階で特に重要です。調査方法を適切に組み合わせることで、リソースを浪費することなく、解決すべき問題を特定し、本質的な要素に焦点を当てることが可能です。
研究の洞察を統合する
顧客のニーズを調査したら、その結果を活用して詳細なペルソナ、共感マップ、その他の成果物を作成します。
目標と優先順位を調整する
特定の組織を対象としてERPを開発する場合、常に調査結果とその派生をコアチームと協力して確認することができます。これはプロジェクトを効果的に進行させ、ワークショップを通じます。
アイデアの生成
問題を明確に定義したら、それに対する可能な解決策を見つける段階に入ります。 この目標に向けた最善のアプローチは、アイデア出しのワークショップを実施し、初期のスケッチを作成し、コアチームから初期のフィードバックを収集することです。
プロトタイプとテスト
ERP製品は本質的に多面的でモジュール化された構造を持っているため、多くのワイヤーフレーム作成、プロトタイピング、テストが関与します。 これにより、製品のあらゆるフローがエンドユーザーのニーズに適合することが保証されます。
Figmaで作成されたインタラクティブなプロトタイプ。 気軽にクリックして試してみてください 。Figmaでプロトタイプ
製品のリリース後に反復する必要性を検討することも重要です。 なお、これは複数の段階で発生する可能性があります。
ビジネスシステムに最適な UXデザイン の例
Slack

Slackは、企業向けのオフィスコラボレーションスイートで、社内コミュニケーションの効率化をサポートします。ユーザーがスムーズに導入できるように、ソフトウェアの操作を案内するコーチマークが提供されています。さらに、カスタマーセンターのチャットボットとしても機能し、ユーザーが困ったときにサポートを提供する専用のSlackbotも利用できます。
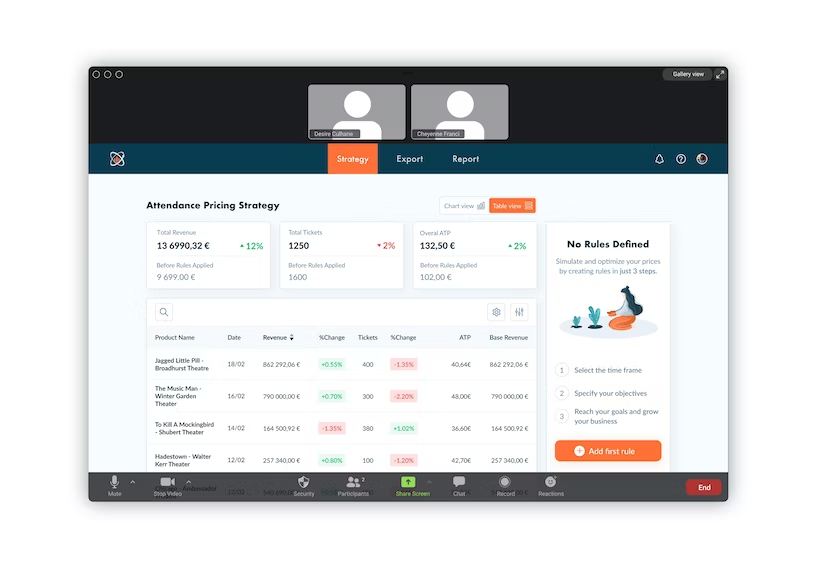
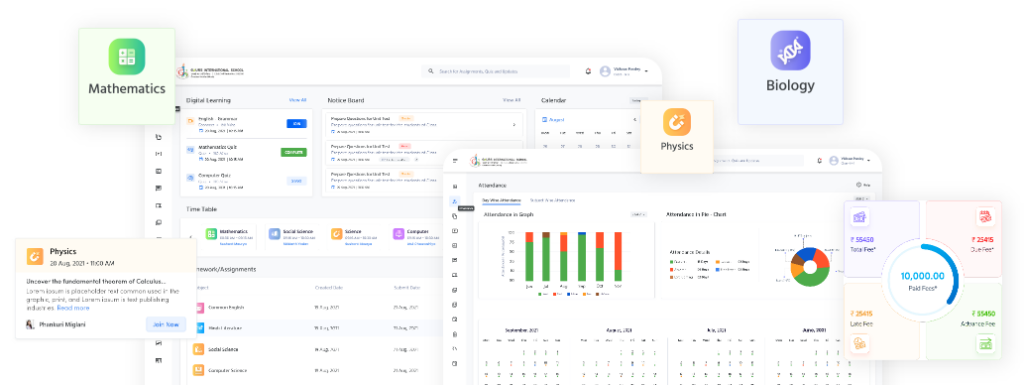
Edunext Technologiesの学校ERPソフトウェアの優れたUIデザイン
Edunextは、教育機関が日常業務のさまざまな側面をスムーズに管理できる学校ERPソフトウェアです。学校には関係者が複数存在するため、Edunextでは役割ベースのアクセス制御が導入されており、ソフトウェア全体でデータの安全性と明確性を保つことができます。
言い換えると、保護者向けの機能やモジュールは教師や生徒には表示されず、生徒はスタッフの出席状況やアカウントなどのモジュールを表示する必要がありません。これにより、すべてのユーザーがソフトウェアとその機能を理解しやすくなります。

Edunext Technologiesの学校ERPソフトウェアのUIデザイン画面
まとめと展望
最終的に、従業員に配慮したビジネスシステムの重要性:ERPの利点には、プロセスの最適化、コミュニケーションの調整、コストの最適化、パフォーマンスの向上などが含まれます。これらの利点を実現する上で、UXデザイン は重要な役割を果たします。
UI/UXデザイン の原則:明確さ、ユーザーの知識ギャップの埋め合わせ、直感的なナビゲーション、視認性の高い要素、目的の明確な表現が、ユーザーフレンドリーなインターフェースの構築に貢献します。直感的なデザインにより、メニューは使い慣れた位置に配置され、ユーザーの利便性と使いやすさが向上します。ユーザビリティは、ユーザーの親しみやすさとデジタルエクスペリエンスとの緊密な関係を持っており、人々は馴染みのある対話パターンに頼る傾向があります。
Web ・アプリケーション・システムの開発における 7 年間以上の経験を持つ Relipaは、市場での地位を徐々に確立してきました。 Relipa の専門スタッフは、Web プログラミング言語に堪能なだけでなく、最新のデザイン動向の適用にも柔軟に対応できます。 私たちは、設計から実装まで、保証された品質と迅速なプロジェクト完了時間で、すべてのお客様の要件を満たすことに尽力しています。
さらに、お客様のアイデアをもっと洗練するため、常にコンサルティングを行い、お客様がプロジェクトに最適な決定を下せるように支援しています。 献身とプロフェッショナリズムにより、私たちはお客様に満足をもたらすと信じています。
信頼できるプロフェッショナルなシステム開発パートナーをお探しの場合は、ぜひご連絡ください。
/assets/images/7203977/original/591ad233-7d6b-4ce9-a6bc-19b3912ee5ce?1626396008)

