こんにちは。ポケラボクリエイティブ部です。
クリエイティブ部のメンバーがスキルアップに励む姿をお送りしているCreative Blog。
2020年はアートに限らずエンジニア寄りの記事も多く配信できればと考えています。
という事で、今回はSpineに関するスクリプトの記事です。
Spineを制御する際の基本やちょっとした小技をご紹介します。
Spineとは2Dアニメーション制作ツールで、弊社のゲーム開発でとても活躍しているツールです。
詳しくはこちらをご参照ください。
http://ja.esotericsoftware.com/
まずは基本中の基本、「アニメーションを再生する」です。
Spineデータにあるアニメーションを指定して再生します。
SkeletonAnimation sa = this.SpineCharacter.GetComponent<SkeletonAnimation>();
sa.state.SetAnimation(0, "PlayAnimationName", false);
//ループ再生の場合は true を設定
sa.state.SetAnimation(0, "PlayAnimationName", true);次は「Spineが持ってる全てのアニメーションを確認する」です。
どんなアニメーションがあるか知りたい時に使う事もありますが、アニメーション名がレギュレーションに沿って正しく設定されているかチェックする時に使う事が多いです。
SkeletonAnimation sa = this.SpineCharacter.GetComponent<SkeletonAnimation>();
foreach(var v in sa.skeleton.data.animations) {
Debug.Log(v);
}
//sa.skeleton.data.animations で全てのアニメーション名が参照できます
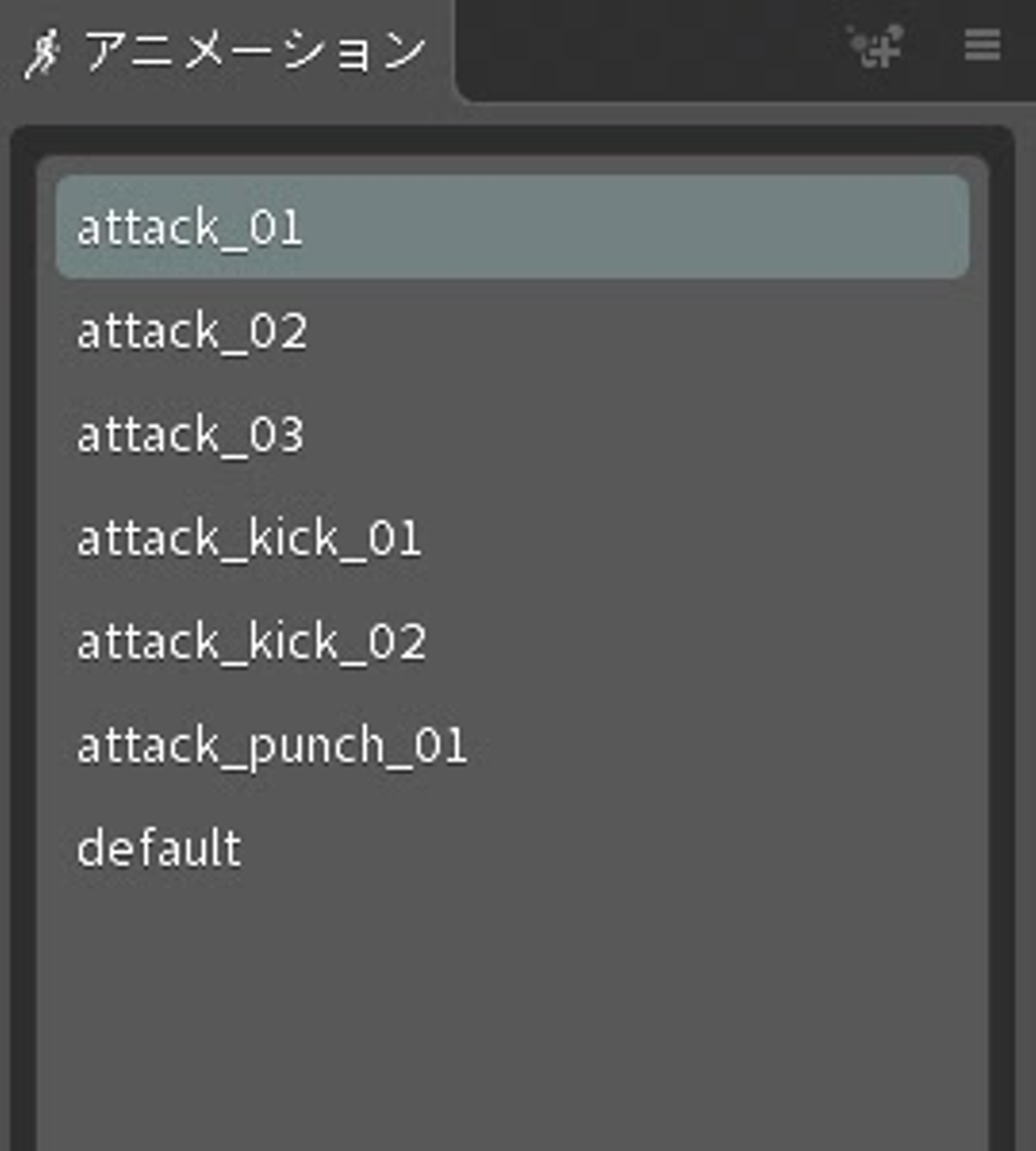
上図のような場合、attack_01~defaultの7点がコンソールに出力されます。
次は「指定したアニメーションの有無を確認する」です。
Spineデータによっては指定したアニメーションが無い場合もあるので、アニメーションを再生する前に有無を確認してエラーを回避する場合に使います。
また、キャラAは主要キャラなのでアニメーション「AttackSP」がありますが、キャラBは雑魚キャラなのでアニメーション「AttackSP」が無いので代わりに「Attack」を再生する、という場合にも重宝します。
SkeletonAnimation sa = this.SpineCharacter.GetComponent<SkeletonAnimation>();
Spine.Animation ani = sa.state.Data.SkeletonData.FindAnimation(“CheckAnimationName”);
if(ani != null) {
Debug.Log("アニメーションあります");
}次は「アニメーションの速度を調整する」です。
スロー表現をする時にアニメーションの再生速度を調整しています。
また、よくアプリで見かける倍速機能(ゲーム内の時間の速度を早くしてゲームの進行を早める機能)にSpineキャラクターを対応させる場合もこれを使います。
SkeletonAnimation sa = this.SpineCharacter.GetComponent<SkeletonAnimation>();
sa.timeScale = 2f; //2倍の速さになります
sa.timeScale = 0.5f; //半分の速さになります次は「アニメーションの再生が終わった際に処理する」です。
アニメーションAの再生が終了したら直ちにアニメーションBをループ再生する、という場合によく使います。
方法は1つではありませんがよくこの方法を使います。
SkeletonAnimation sa = this.SpineCharacter.GetComponent<SkeletonAnimation>();
TrackEntry entry = sa.state.SetAnimation(0, "animation_A", false);
entry.Complete += delegate {
sa.state.SetAnimation(0, "animation_B", true);
};次は「スロットの画像を変更する」です。
目パチをスクリプトで対応する際はよく使います。
目パチ以外にも服装を変えたり、装備している武器を変える場合にも使います。
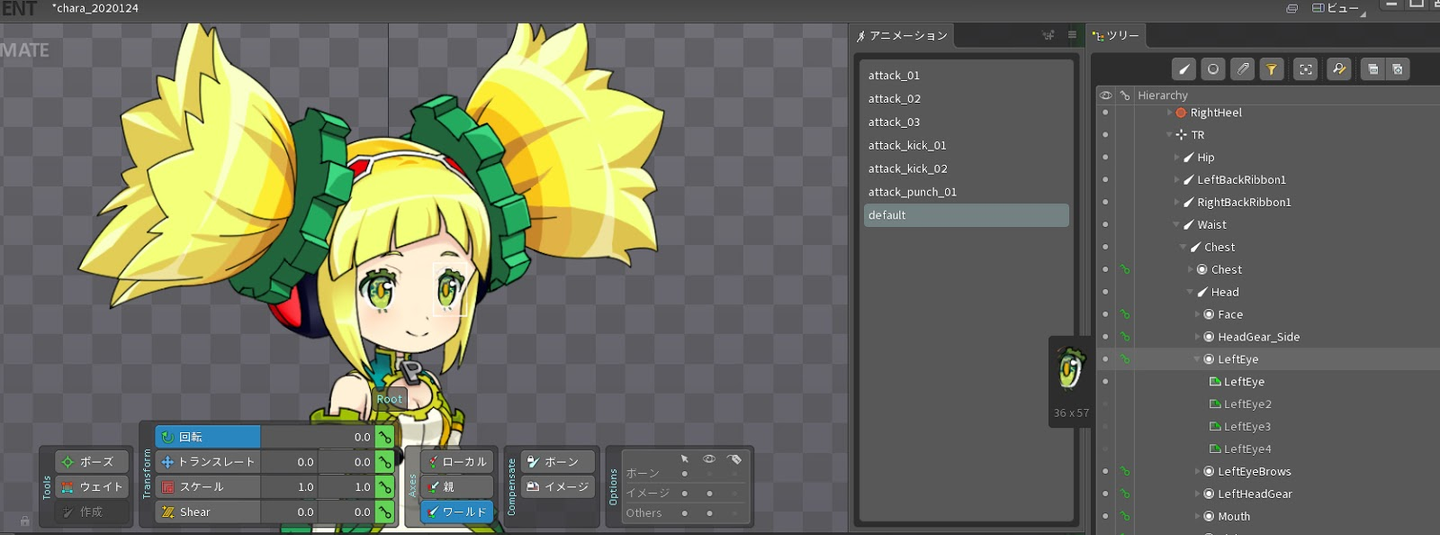
これがBefore状態だとして

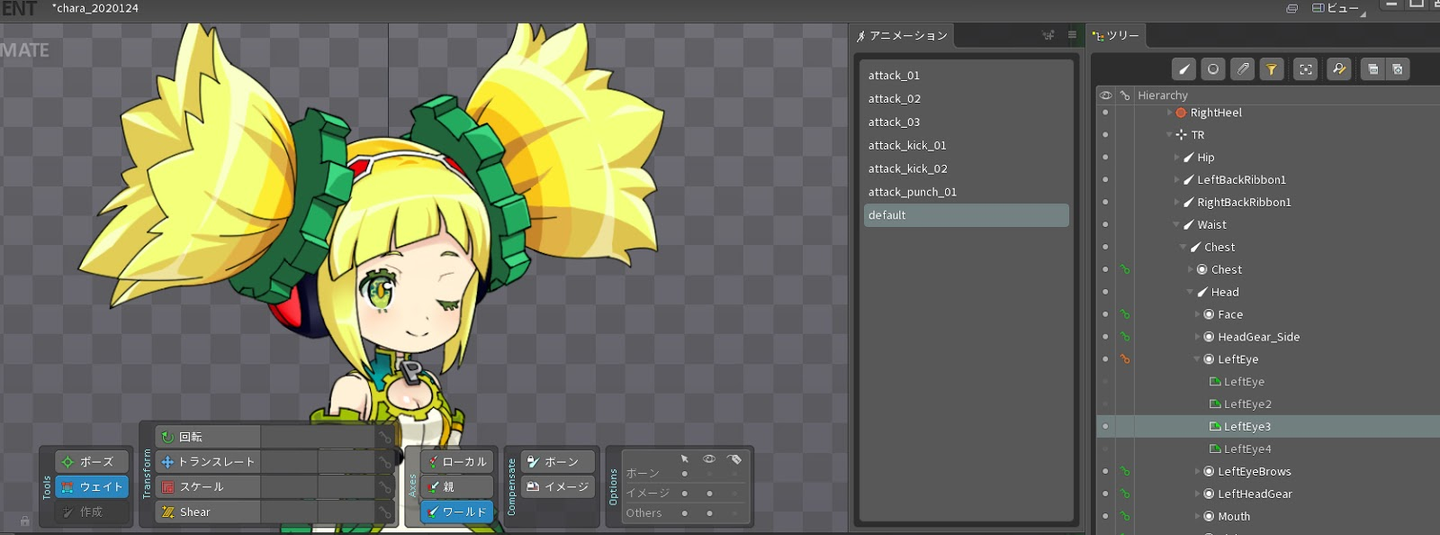
このようにすると目の画像が変わります。
SkeletonAnimation sa = this.SpineCharacter.GetComponent<SkeletonAnimation>();
sa.skeleton.SetAttachment("LeftEye", "LeftEye3");
//LeftEyeスロットにアクセスして、画像をLeftEye3に変更します
//もちろん、存在しない画像名を指定すると上手くいきませんこちらがAfterです。

ちなみに画像を非表示にしたい場合は null を設定します。
sa.skeleton.SetAttachment("LeftEye", null);次は「指定したスロットの有無を確認する」です。
先程の「スロットの画像を変更する」を実行する際のエラーチェックでも使いますし、スロット名がレギュレーションに沿っているかチェックする際によく使います。
SkeletonAnimation sa = this.SpineCharacter.GetComponent<SkeletonAnimation>();
Slot slot = sa.skeleton.FindSlot("CheckSlotName");
if(slot == null) {
Debug.Log("スロットがありません");
}今回紹介したTipsが何かのお役に立てれば幸いです!
いかがだったでしょうか?
いつもと違ってかなりエンジニア寄りの記事となりましたが、弊社の開発現場の雰囲気が少しでも伝われば幸いですー。
今年はエンジニア寄りの記事にも注力したいと考えており、特にShaderに関する記事を配信していく予定です。Shaderは入門のハードルが高いので、「Shaderに興味があるけどよくわかんない」や「Shaderのわからんがわからん」というShader初心者の参考になる記事を目指します。
もちろんエンジニア寄りの記事だけではなく、引き続きポージング勉強会などのアート系の記事も配信しますのでご期待くださいー!
それでは2020年も宜しくお願い致しますー!

/assets/images/2979588/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1532496144)


/assets/images/2979588/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1532496144)

/assets/images/3552689/original/f68683f9-8559-4cc1-8759-5fbf74fc0565?1551853511)
