こんにちは!クルマ×ITのスタートアップ、MiddleField広報の松田です!
私は3月から事業広報に加えて採用広報も任されているのですが、なんといっても1番苦労しているのがエンジニアに向けた採用広報。そもそも知識がなさすぎて求人要綱すら読めない…ということで、ひたすらインターネットや本で情報収集を重ねています。
今回は、同じように「採用に関わることになったけど、エンジニアに関する知識が全くなくて困っている」という方の為に、私が学んだことをまとめていきます!
そして、折角やるなら正確かつ濃い内容をアウトプットしたい!ということで、 弊社のCTOである杉田に内容を監修 してもらうことにしました。
杉田がどんな人か気になる方はコチラ↓
私のような「開発知識0だけど、エンジニアと採用要件のすり合わせができるようになりたい」「正しくエンジニアの募集要項を書きたい」というような方のお役に立てればと思います!
今回から数回に渡って記事を投稿し、 WEBエンジニアの採用要件が理解できるようになる ことを目指していきたいと思います!
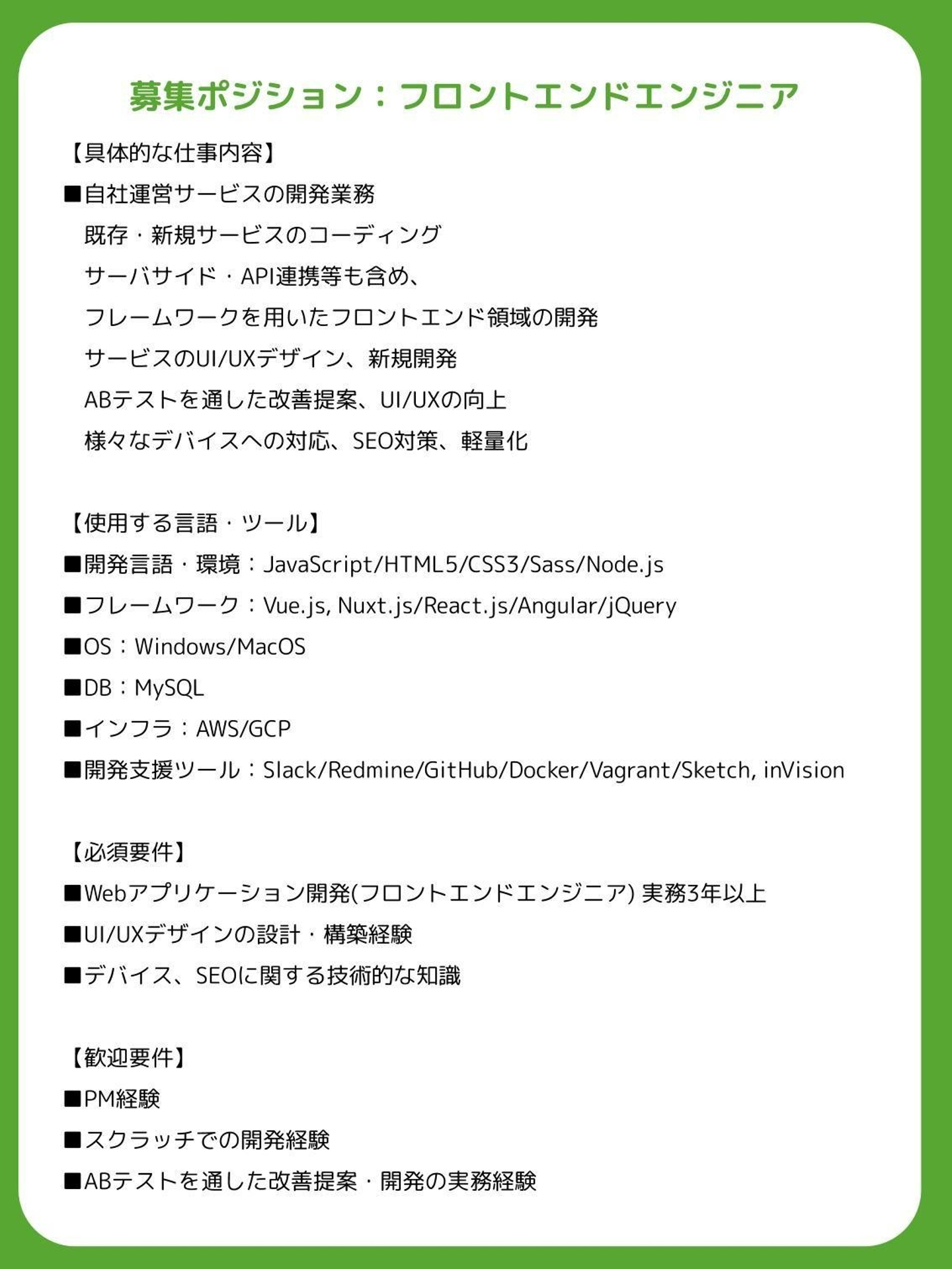
(例)MiddleFieldのエンジニアの採用要綱
今回のテーマは、 WEBエンジニアの職種について です!
・フロントエンドエンジニア ・サーバサイドエンジニア(バックエンドエンジニア) ・インフラエンジニア 皆さんも、エンジニアの募集要項でこんなワードを見たことがある方も多いのではないでしょうか。職種の違いを理解するには、 WEBアプリケーション の仕組みを知っておくことが必要不可欠です!
1, WEBアプリケーションとは? 皆さん、そもそもWEBアプリケーションとはどういうものか、ご存知ですか?
「アプリケーション」と聞くと、スマートフォンにダウンロードする「アプリ」を想像する方が多いのではないでしょうか。スマートフォンのゲームアプリのように、特定の端末にダウンロードして利用するものは「ネイティブアプリ」と呼び、WEBアプリケーションとは別物です。
WEBアプリケーションとは、AmazonやGmail、YouTubeなど、「 ウェブ上で動くシステム 」のことを言います。
例えば、MiddleFieldが作っているECサイト「モタガレ」は、まさにウェブ上で動くソフトウェアです。ユーザーは「モタガレ」上で情報を閲覧したり、商品をカートに入れたり、氏名や住所を入力したり、決済を行ったり、色々なアクションを行うことができます。
つまり「モタガレ」のようなECサイトは、WEBアプリケーションの一種だと言うことができますね。
それではここからは、エンジニアの職種について理解するために、WEBアプリケーションの仕組みについて解説していきます!
2, WEBアプリケーションの仕組み ここでは、WEBアプリケーションの仕組みの一例を取り上げながら、WEBアプリケーションについての用語を解説していきます!
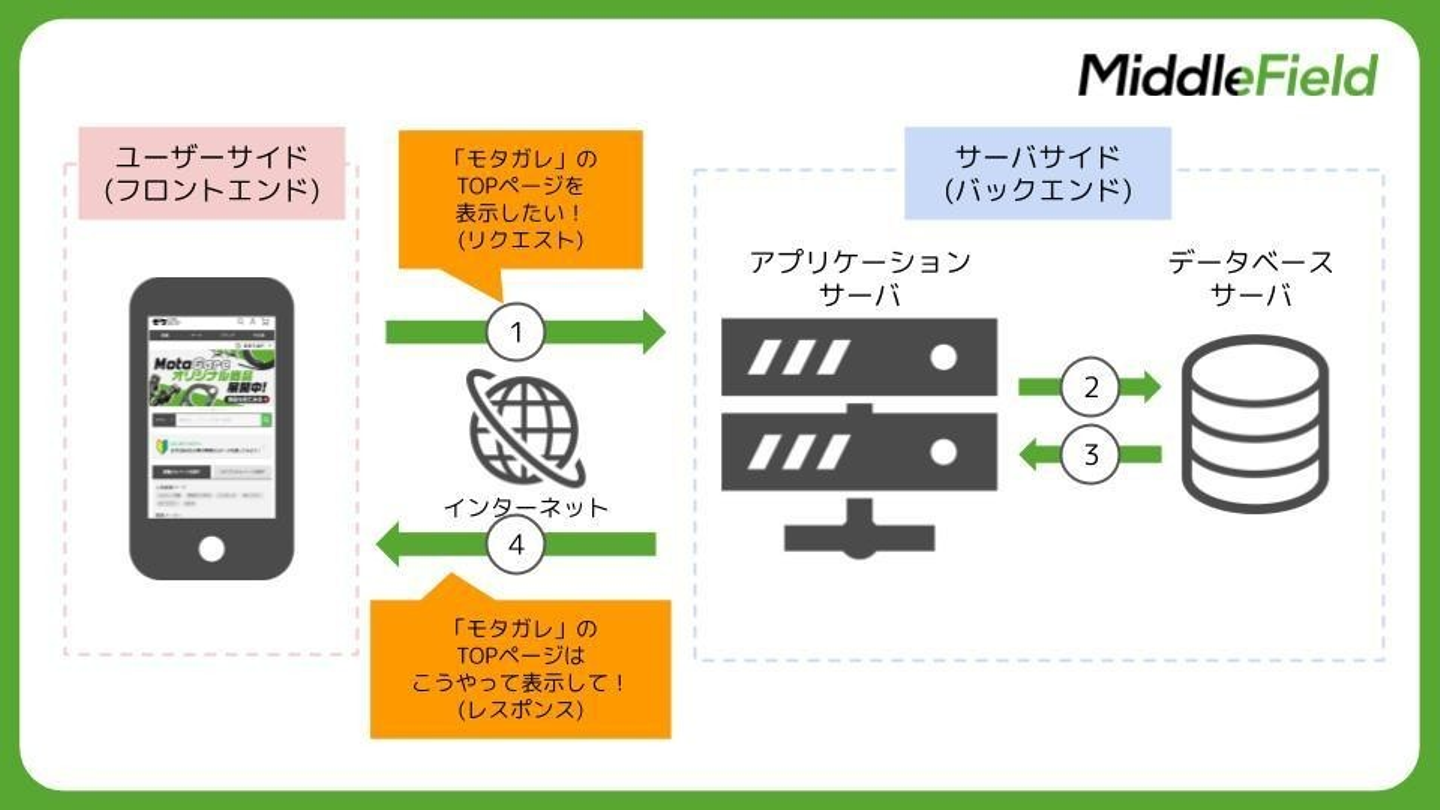
ユーザーがモタガレTOPページにアクセスすると…
①ブラウザからアプリケーションサーバ(以下Appサーバ)へ、「TOPページを表示して」という指示が送られます(”リクエスト”と言います) ②Appサーバがデータベースサーバ(以下DBサーバ)へ、必要なデータを出してくれるよう指示します ③DBサーバがAppサーバへ、必要なデータを渡します ④Appサーバからブラウザへ、TOPページの表示に必要な情報が戻ります("レスポンス"と言います) このような流れでページが表示されていきます。
リクエストを送ったり、Appサーバから帰ってきた情報を読み取って、きれいな形で表示させたりするのが「 ブラウザ 」です。Google ChromeやMicrosoft Edge、Safariなどが代表的なブラウザですね。
反対に、ブラウザからのリクエストを受け取り、必要な情報をブラウザに返す役目を果たしているのが「 アプリケーションサーバ 」です。
「 データベースサーバ 」には、サービスを運営する中で、会員情報や購入履歴など、大量のデータが蓄積されていきます。
そして、一連のWEBアプリケーションの仕組みが正しく動く為の、”土台”の役割を果たしているのが「 インフラ 」です。
インフラは、大きく「ハードウェア」と「ソフトウェア」の2種類に分けられます。
ハードウェア・・・実体があるコンピュータ機器のこと。PC、スマートフォン、サーバ等 ソフトウェア・・・実体がない、コンピュータを動かす為のプログラムや命令が記述されたデータのまとまりのこと。OS等
ちなみに募集要項にも出てくる「OS」とは「Operating System」の略で、システム全体を管理して、様々なアプリケーションを動かす為のソフトウェアのことを言います。PCやスマートフォンにWindowsやMacOS、iOSなどのOSが入っているのと同じように、サーバにもWindows Server Standard Edition等のWindows系のOSや、Linux等のUnix系OSが入っています。
それではこの仕組みを踏まえて、エンジニアの職種について整理していきましょう!
3, 職種を読み解いてみよう!
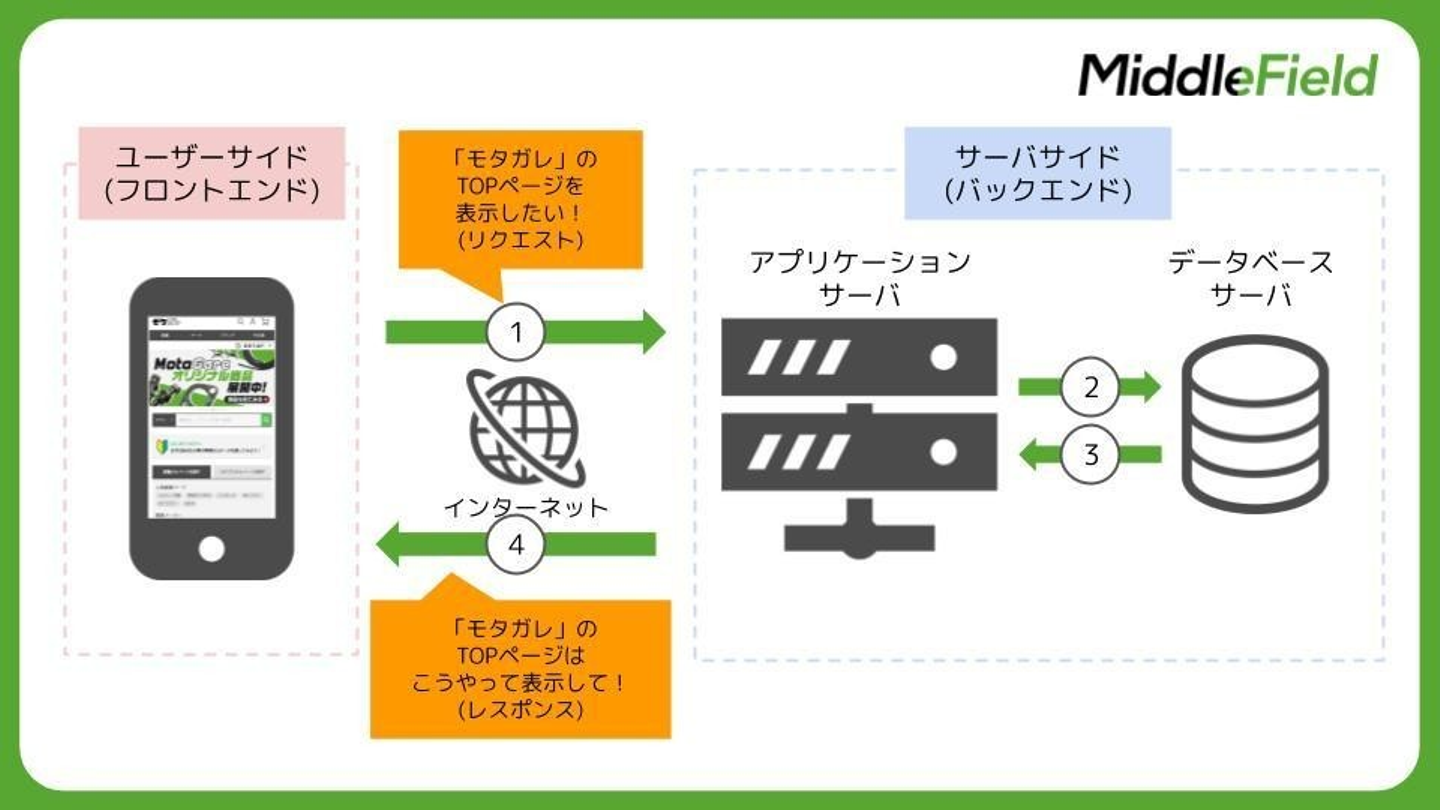
2章でもお見せした、WEBアプリケーションの仕組みです。
この仕組みのうち、ユーザーが直接見たり、操作したりする部分(図でピンク色の部分)を開発しているのが「 フロントエンドエンジニア 」、ユーザーには直接見えない部分(図の青色の部分)を開発しているのが「 サーバサイドエンジニア 」です。
そして、この仕組みが動く為の土台を作っているのが「 インフラエンジニア 」です。
ちなみにインフラエンジニアは、ネットワークのシステム設計やネットワークプログラミング、ネットワークに関わるテスト等を担当するネットワークエンジニアなどの職種に分かれる場合もあります。
フロントエンドからサーバサイド、インフラまで幅広い領域を扱う「フルスタックエンジニア」などの職種が募集される場合もあります。
また、WEBアプリケーションの場合、フロントエンジニアがコーディング(Webデザインをブラウザ上で正しく表示するために、プログラミング言語を使ってソースコードを記述すること)を行う場合が多いです。
コードを書く役割を担う人の事を「コーダー」と呼びます。場合によってはWEBデザイナーが設計やデザインに加えてコーディングを行う場合もあります。組織図上で、デザイナーが開発の部署に入っていることがありますよね。
ここまでの内容をまとめると下記のようになります!
・フロントエンドエンジニア →WEBアプリケーションにおいて、ユーザーに見える部分の開発を行うエンジニア
・サーバサイド(バックエンド)エンジニア →WEBアプリケーションにおいて、ユーザーに見えない部分の開発を行うエンジニア
・インフラエンジニア →ネットワークやサーバそのものなど、WEBアプリケーションを支える仕組みの開発や運用を行うエンジニア
そして、このようなエンジニアの皆さんは、職種ごとに様々な言語やフレームワークを使い、開発を行っています。
そこで次回は、募集要項を読み解くには必須知識となる「プログラミング言語」について解説していきたいと思います!
あとがき という訳で今回は、エンジニアの採用要綱を読み解く上でのファーストステップとなる「職種」についてまとめてみました。
MiddleFieldでも、今回解説した各職種のエンジニアを大募集しています!
この記事や採用に関するお問い合わせはコチラから↓
Twitter: @shoko_m26 Facebook: shoko.matsuda.18
最後までお読みいただきありがとうございました!また次回のブログでお会いしましょうー!
MiddleField株式会社では一緒に働く仲間を募集しています
/assets/images/3139916/original/9883a215-eb4d-428f-91a6-414215e4ac02?1538921728)





/assets/images/3139916/original/9883a215-eb4d-428f-91a6-414215e4ac02?1538921728)
