GMOメイクショップ コアグループ エンジニアの森です。
我々のプロジェクトではメンバー間でのコードの一貫性を保つためにESLintを導入しています。
このESLintですがバージョンアップに伴い、設定ファイルの記法をFlat Configという形式にする必要が出てきました。今回はこの移行手順について書いていきます。
ESLint・Flat Configについて
ESLintとはJavaScriptやTypeScriptなどのコードの静的解析ツールです。コードスタイル等のルールを作成し、従っているかどうかを検証することができます。
従来の設定ファイルはeslintrcの形式で書かれていましたが、ESLintのバージョンアップに伴いFlat configがデフォルトとなり、2024年末から2025年初頭にかけてリリース予定のv10.0.0移行はeslintrcが完全に廃止される見込みです。
そのため2024年中にはeslintのFlat Config化が必要となります。
移行手順
ESLint設定の各プロパティの移行方法について、修正の前後を比較しながら説明します。
ここで紹介するコードは、実際に使用しているファイルから一部修正・省略したものです。
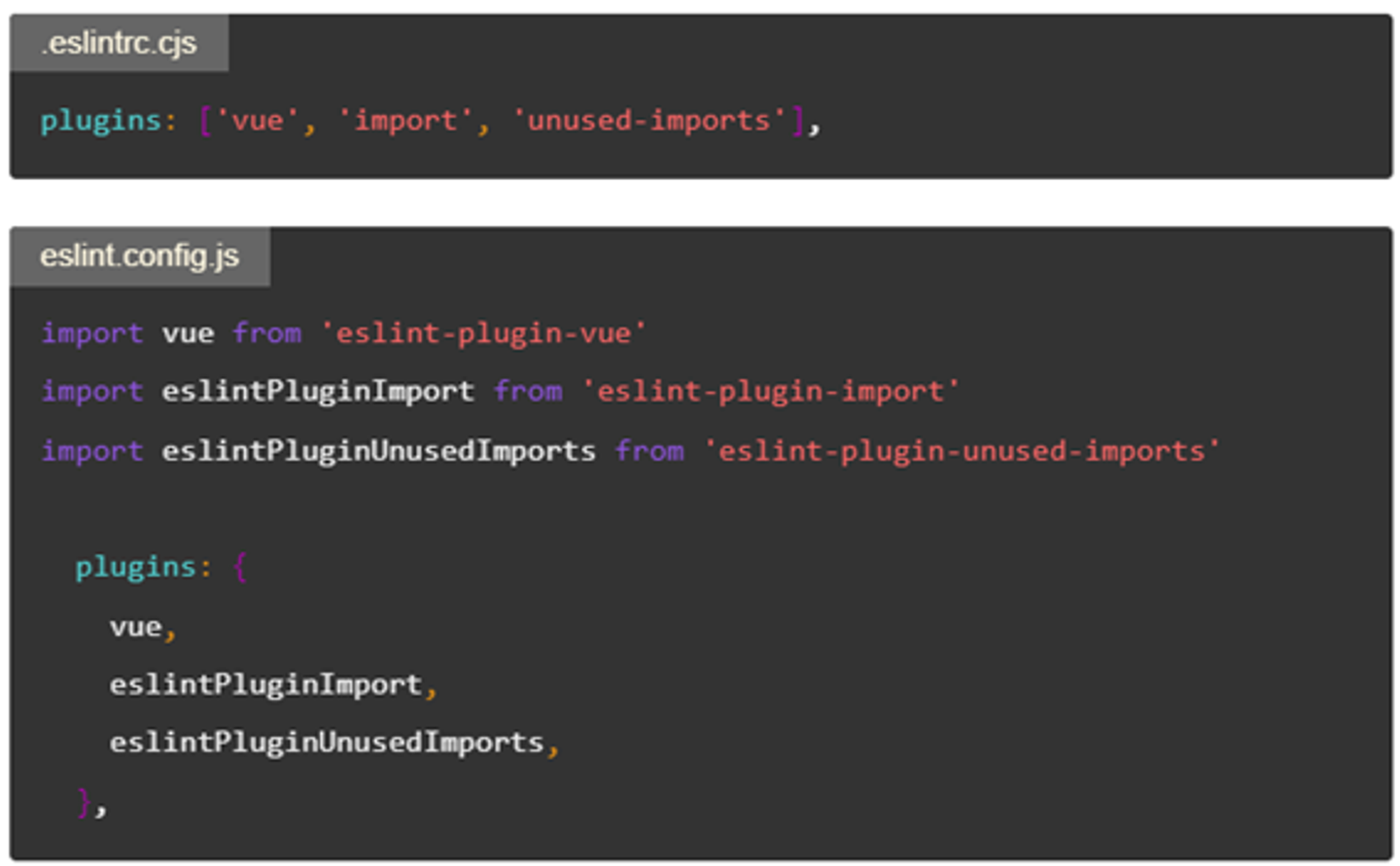
1.plugins
Pluginsプロパティは、rulesで使用するパッケージを登録します。 eslintrcではパッケージごと決められた命名で直接pluginsに追加していましたが、 Flat Configでは任意の名前でimportしてから追加する必要があります。

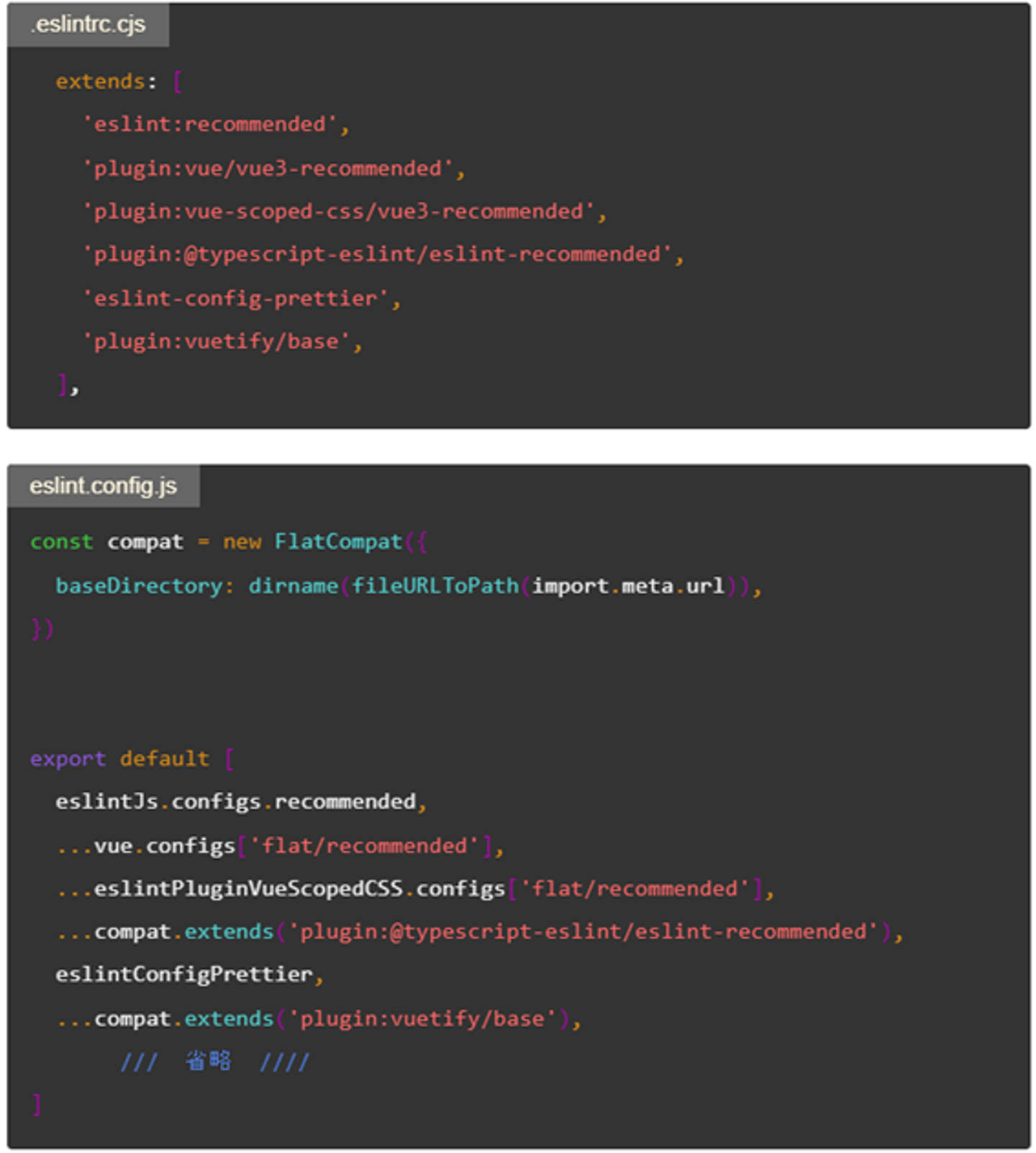
2.extends
extendsプロパティに追加すると、パッケージの共有設定を適用することができます。 Flat Configではextendsプロパティがなくなっているため、export defaultに直接追加します。
パッケージがFlat Configに対応していない場合
Flat Configに対応しているパッケージの場合はimportを直接書くことで移行できますが、未対応のパッケージには、FlatCompat()を使う必要があります。
パッケージがFlat Configに対応しているかはドキュメントやソースを確認する必要があります。 例えばeslint-plugin-vueの場合、ドキュメントにFlat Configでの書き方が記載されています。

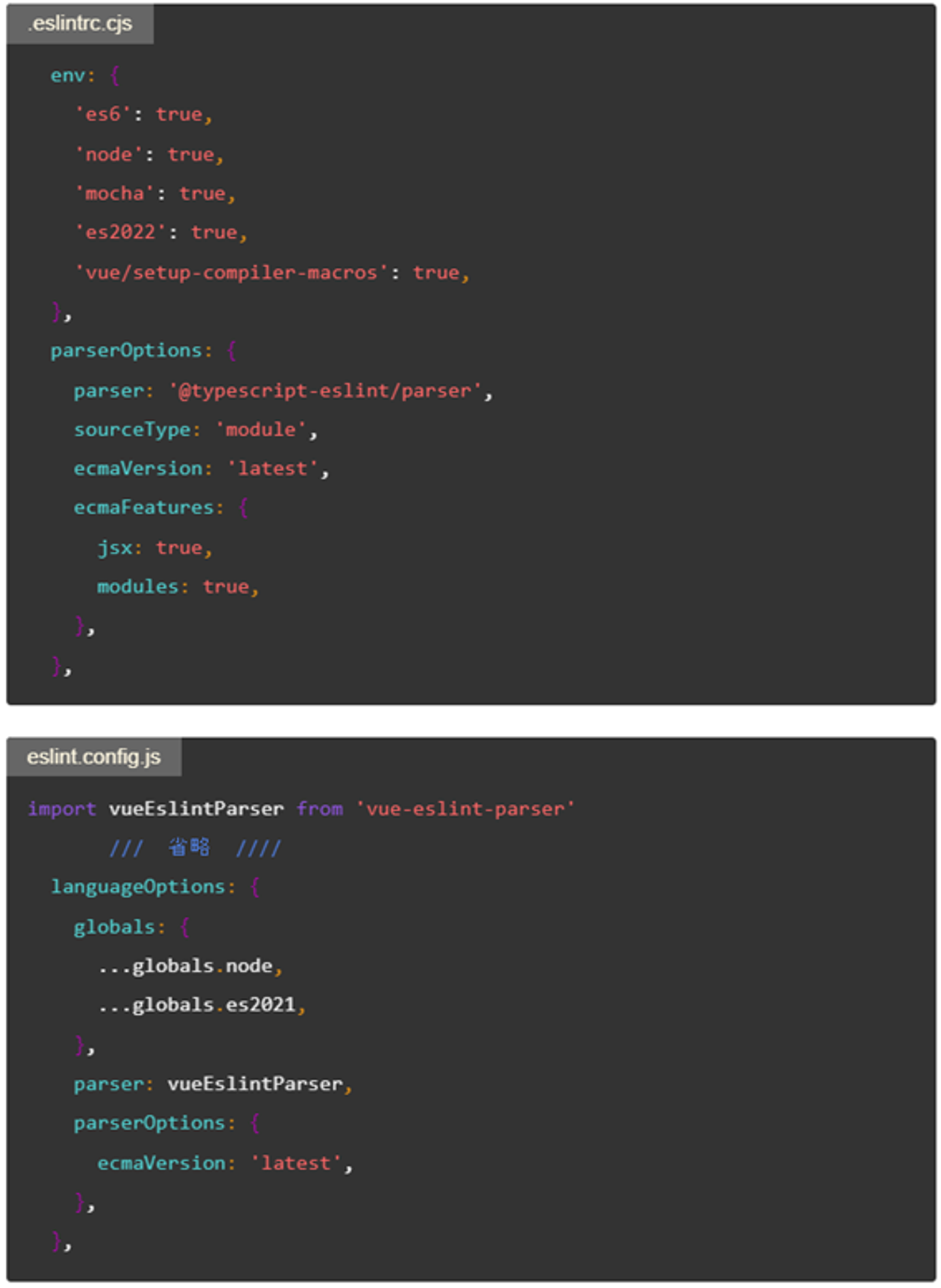
3.env・parser
envはグローバル変数を設定するためのオプションでしたが、Flat Configではglobalsに置き換わり、 parserと一緒にlanguageOptionsプロパティに定義します。
なお globals は事前にyarn add globalsコマンドでインストールする必要があります。
vue/setup-compiler-macros
なお移行したタイミングで'vue/setup-compiler-macros': trueがなくなっていますが、これはvue-eslint-parserのv9.0.0以降を使用している場合は不要になるため削除しました。

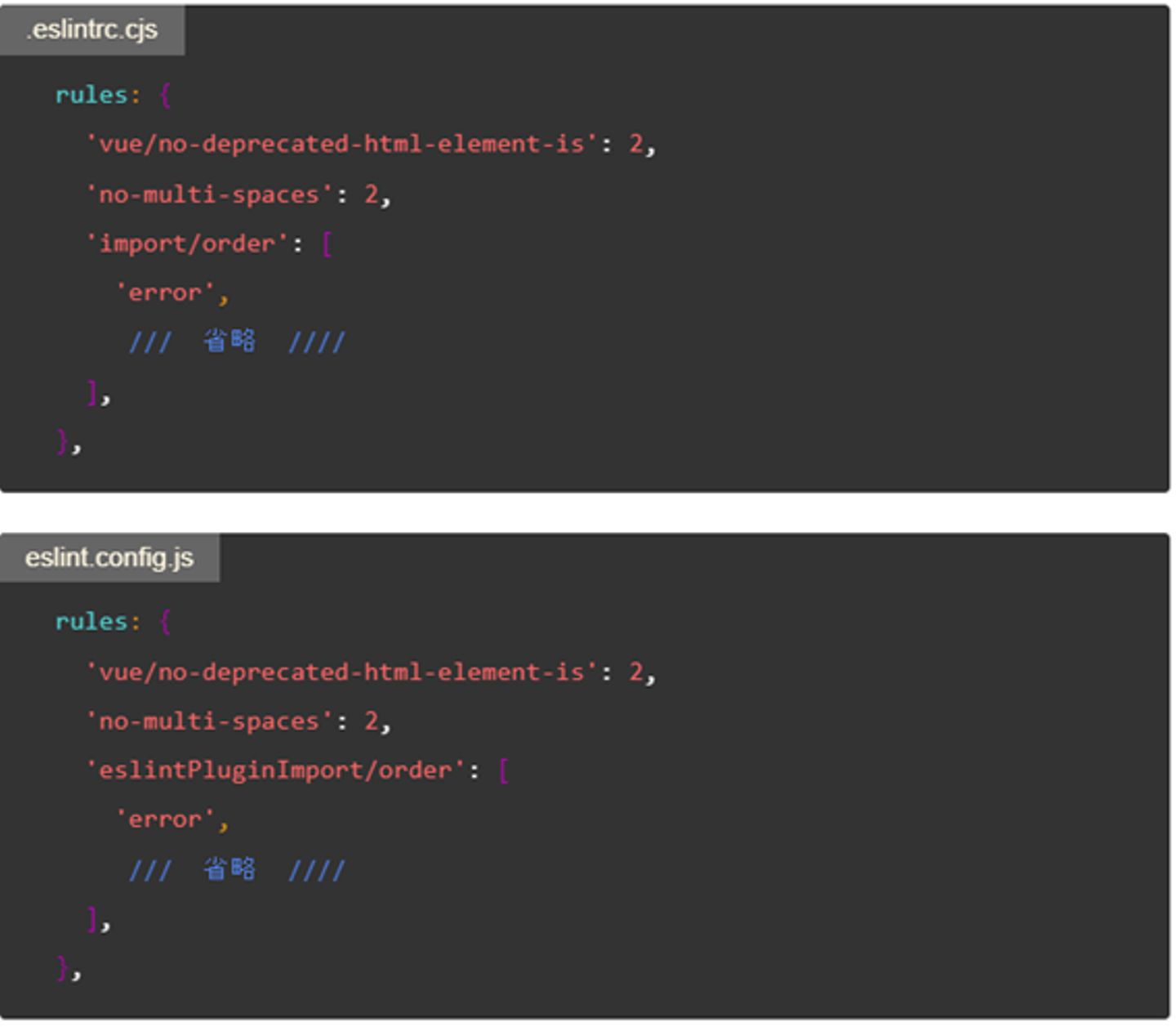
4.rules
rulesはeslintrcもFlat Configも書き方は同じです。
ただしpluginsのimport名が変わっている場合は、それに合わせて修正が必要です。import/order → eslintPluginImport/order

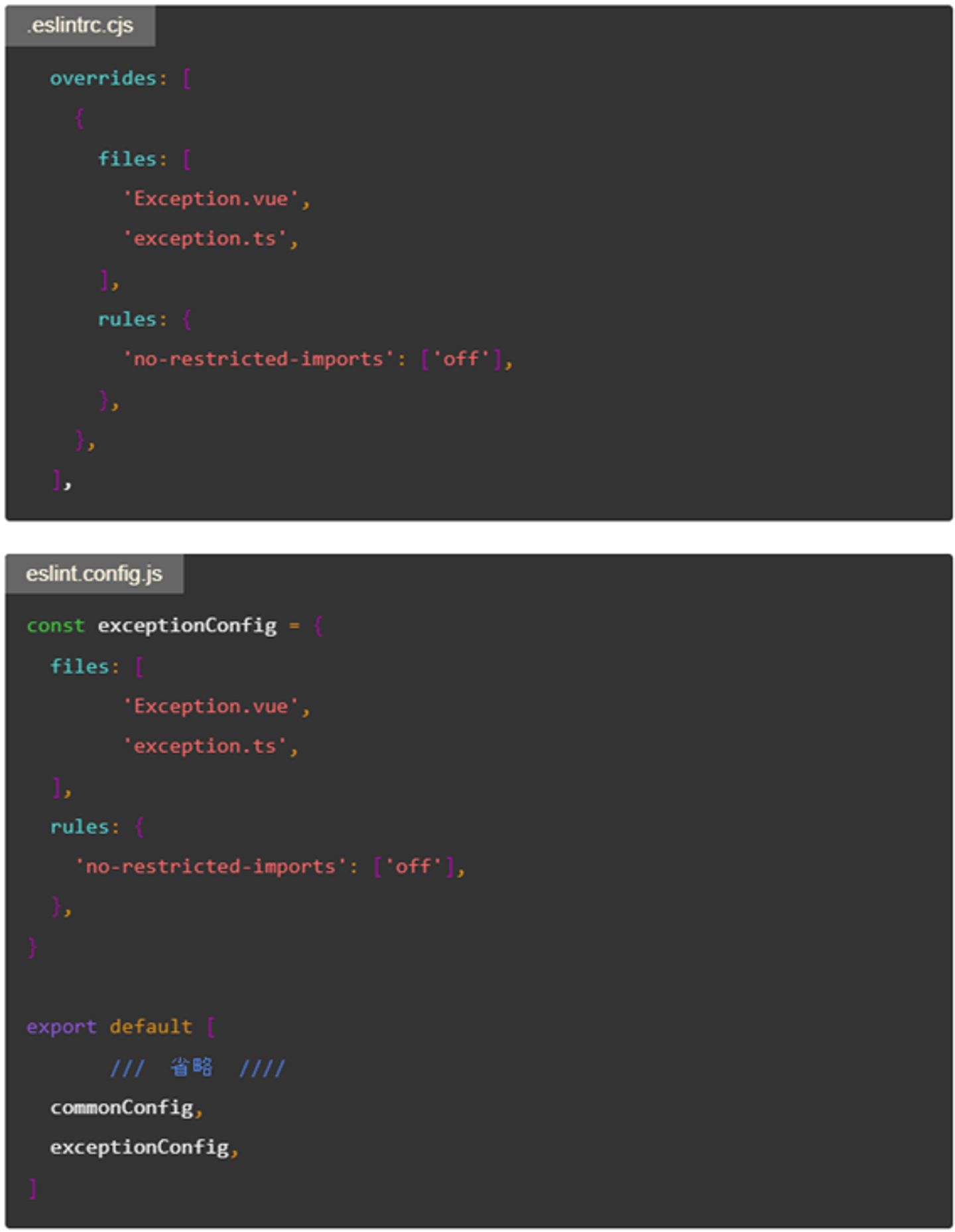
5.overrides
overridesは対象のファイルに対して、別のルールを適用できるプロパティです。 Flat Configでは廃止されており、通常ルールと並べて配置することができます。 commonConfig 、exceptionConfigのようにルール毎に定義すると見やすくわかりやすいです。

6.ファイル全体
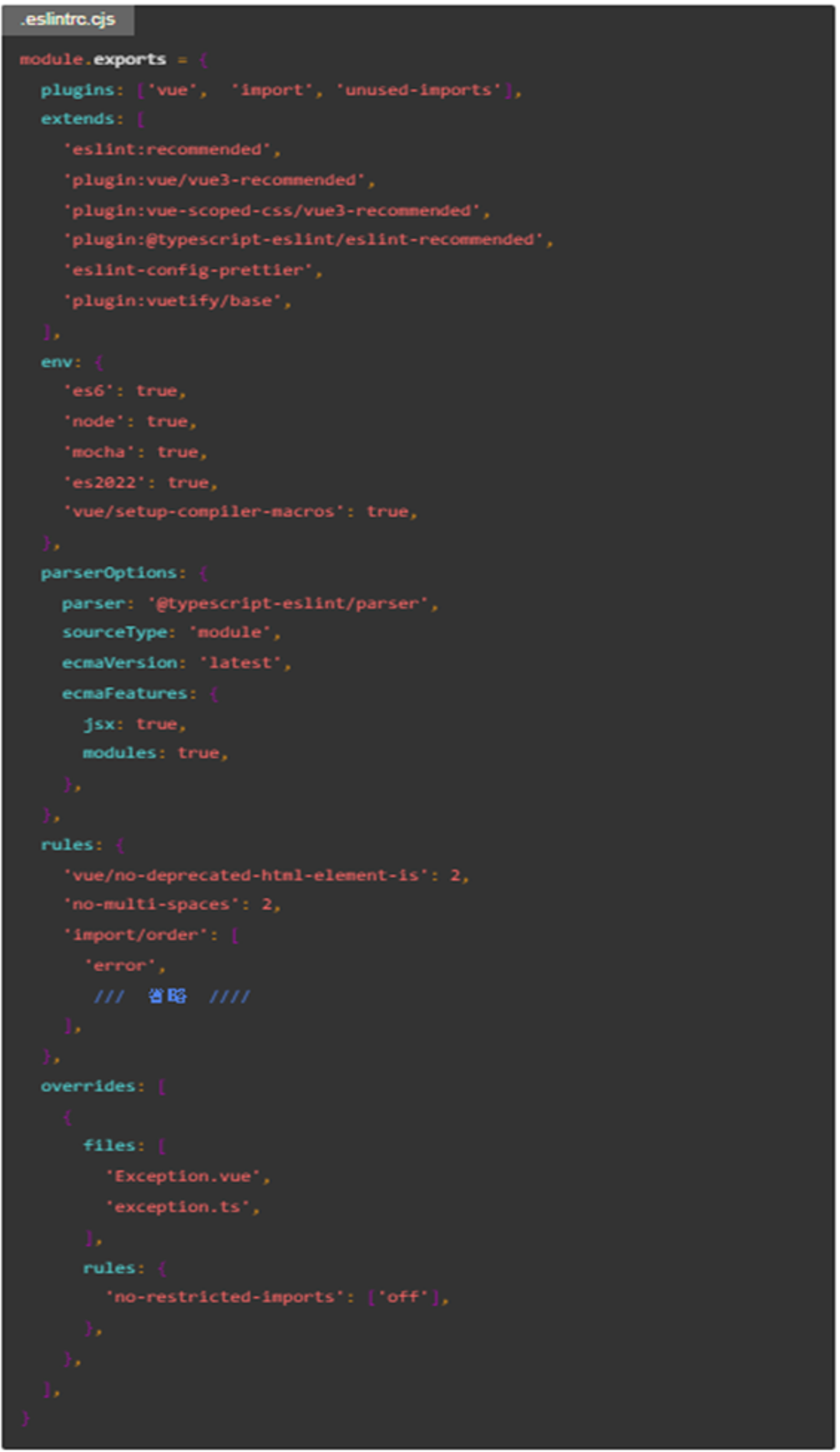
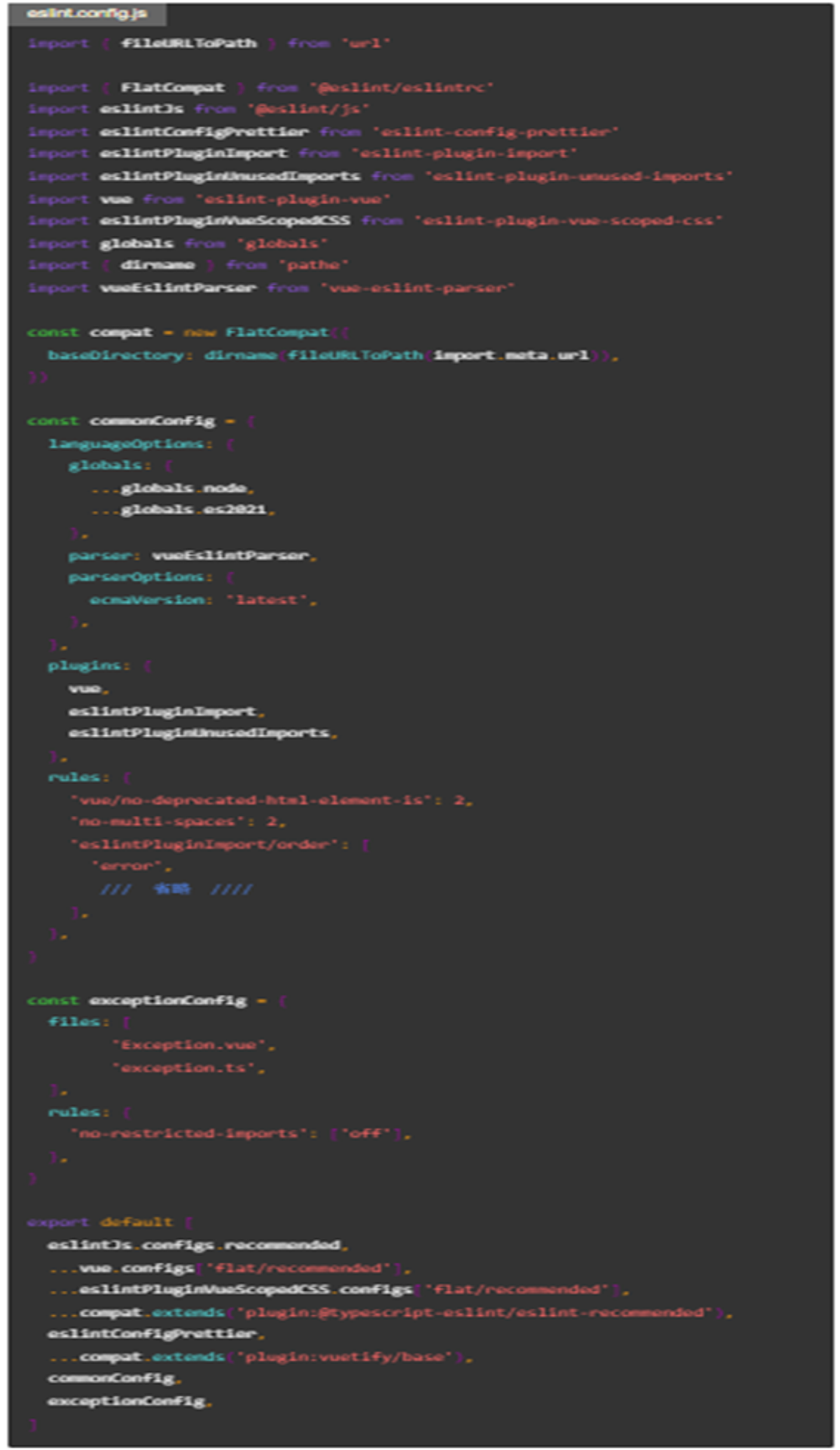
最終的に移行前後でファイル全体は以下のようになりました。
移行前 eslintrc

移行後 Flat Config

まとめ
eslintのFlat Config移行について書きましたが、これには既に先駆者が多くおり、私もたくさんの記事を参考にさせてもらいました。 環境によってはこの記事がマッチしないこともあると思いますので、他の記事と合わせて移行の参考にしていただければ嬉しいです。
今回のeslintに限らずツールやライブラリのバージョンアップには中々頭を悩ませることも多いので、余裕を持って対応しておきたいですね。
参考記事
- Configuration Migration Guide
- ESLint を eslintrc から Flat Config に移行する、ハマりポイントを添えて。
- ESLintのeslintrcをFlat Configに移行してみた
◆ 他のBlogはこちらから⇒ https://tech.makeshop.co.jp/◆
最後までお読みいただきましてありがとうございました。ご応募お待ちしております!
/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)
/assets/images/17644606/original/57ce7bf2-705c-452e-b3a9-b0f009f66323?1728008080)
