GMO メイクショップ コアグループでエンジニアをしている池田です。 今回はVue3 + Vite + Vuetifyという構成のプロジェクトにStorybook8を導入したので、そのことを記事にまとめてみました。
対象
- Vue + Viteを使用していて、Storybookを新たに導入したい
- Storybookがどんな感じか動かしてみたい
セットアップ
前提
対応しているバージョンは以下の通りです。
- Vue ≥ 3
- Vite ≥ 4.0
Storybookのセットアップ

こちらを実行するだけで大体の設定は完了しています。
いくつかのサンプルも作成されているので、使い方などもすぐに覚えることができます。
Storybookはコンポーネントプレビュー用のVueアプリケーションを作成します。
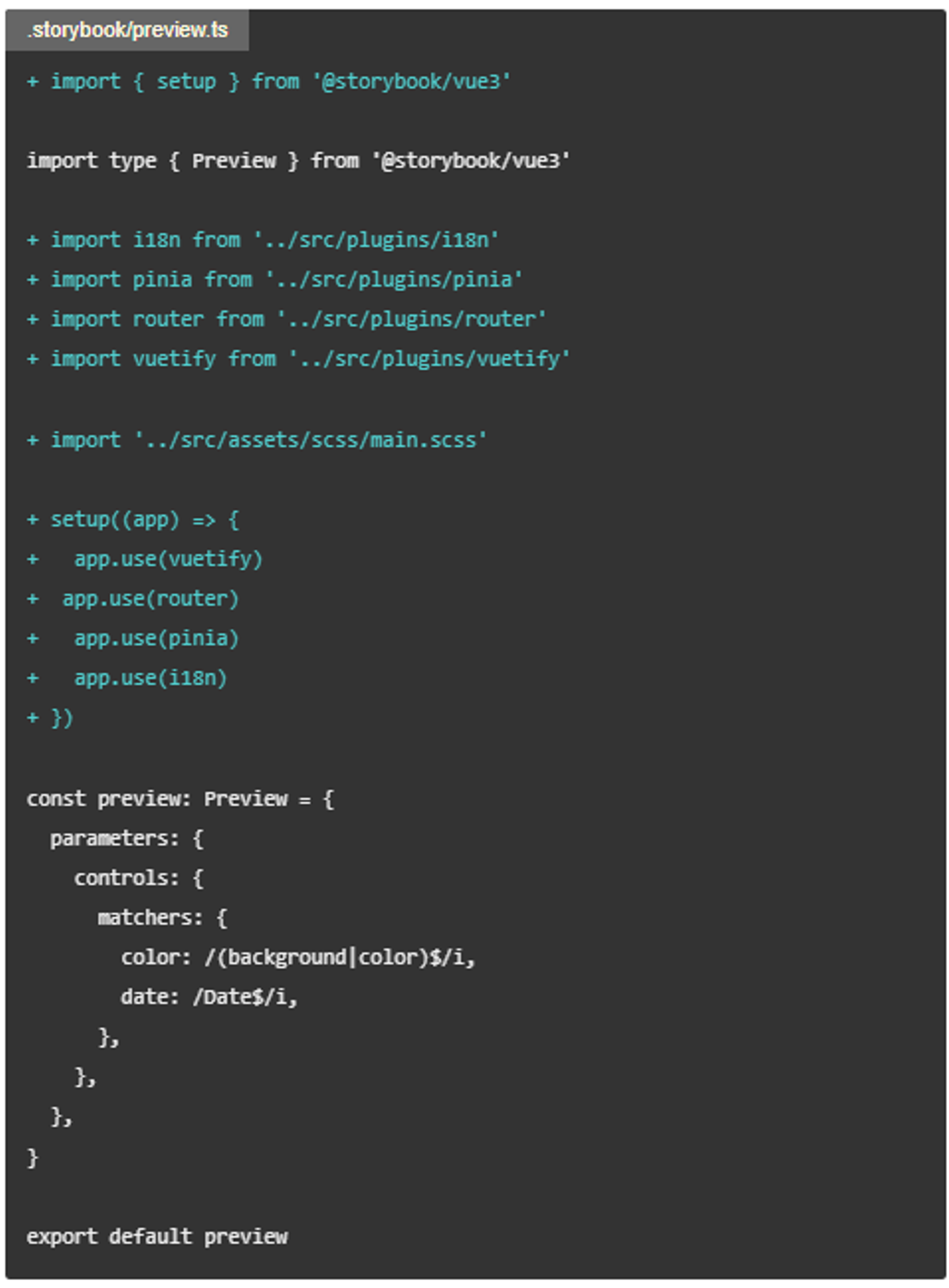
Vuetify, Vue Router, Pinia, i18nなどの利用している場合は以下のようにsetupを使用して、それらの設定を行う必要があります。
また、グローバルに読み込んでいるCSSがある場合はimportする必要があります。

Storyファイル作成
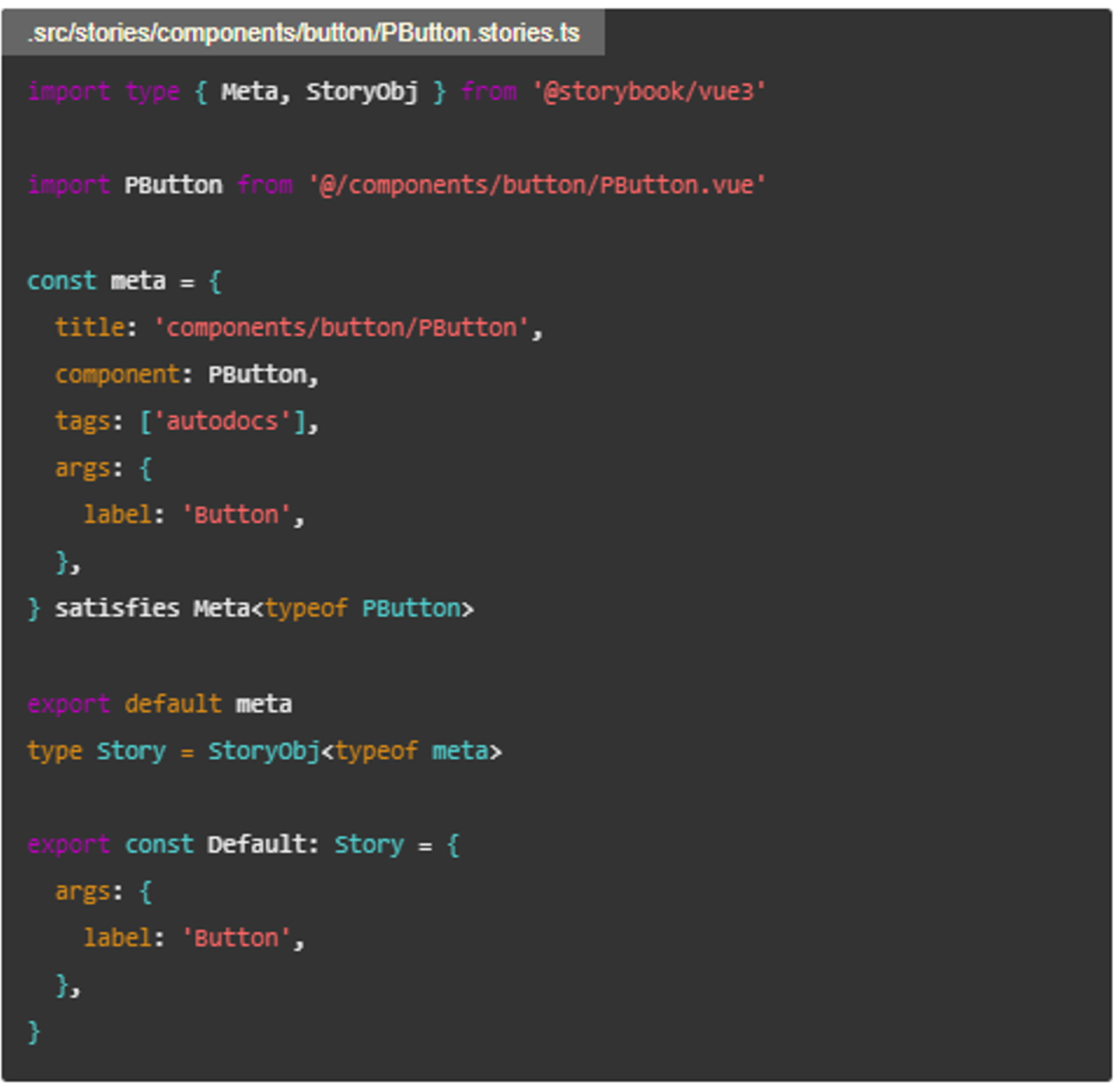
1つStoryファイルを作成してみましょう。

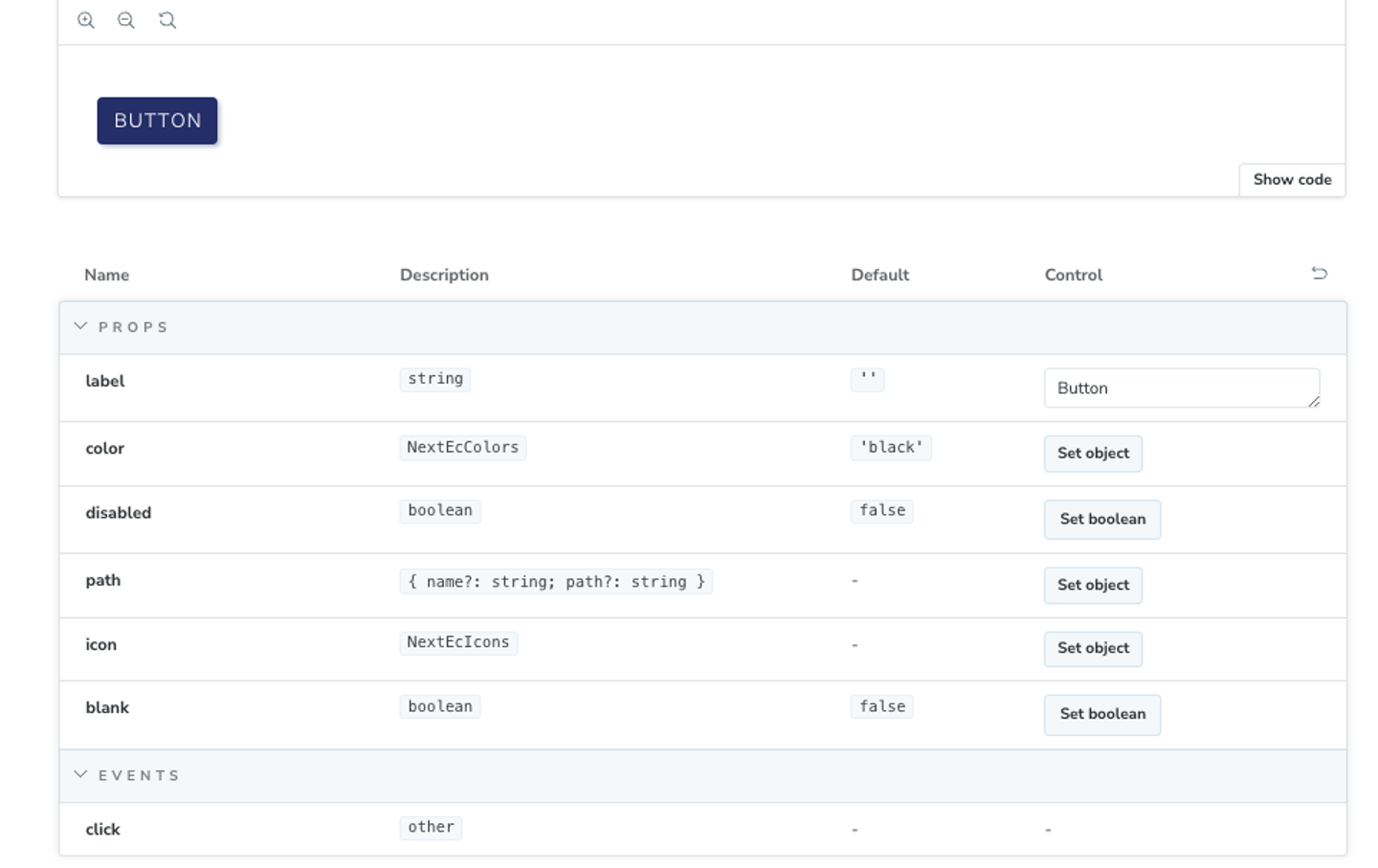
storybookを起動し、ブラウザで開いてみると、props, emit(events), slotの情報が表示されます。 これらの情報はtagにautodocsを付けるだけである程度自動生成可能です。

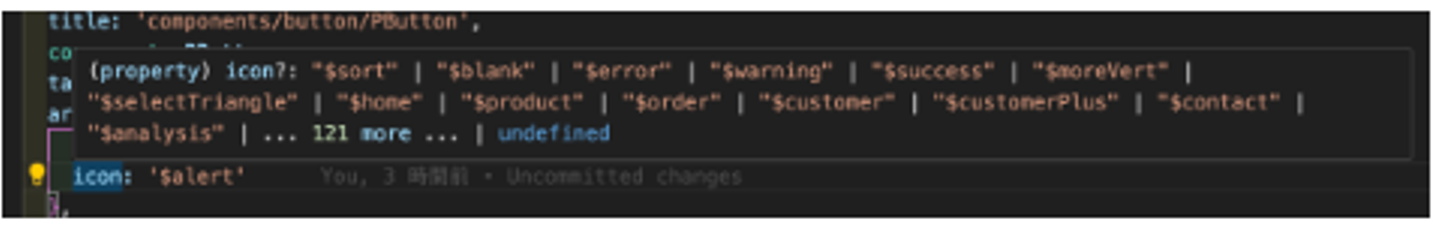
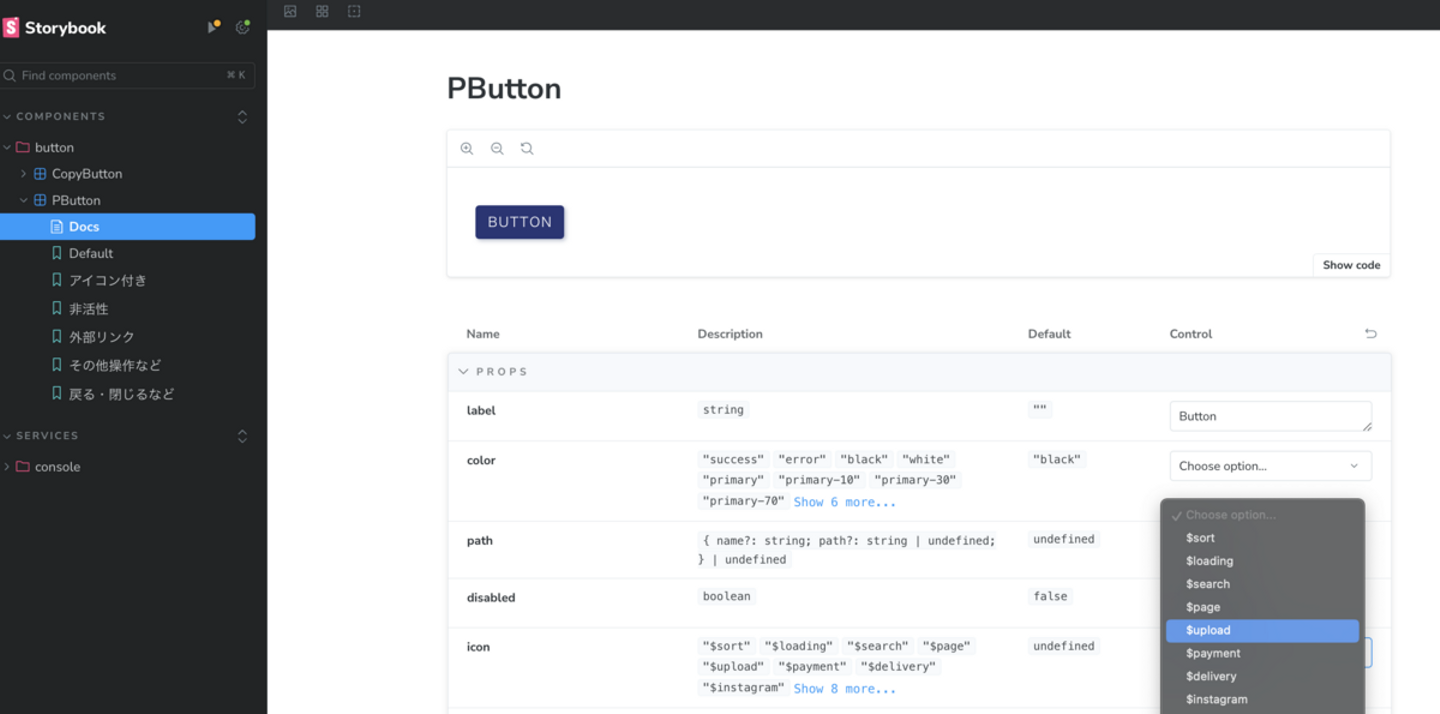
下記の画像を見ると分かるかと思いますが、iconというpropsには型定義上は決められた値しか入らないです。なので、セレクトボックスでiconを選択出来る方が良いです。

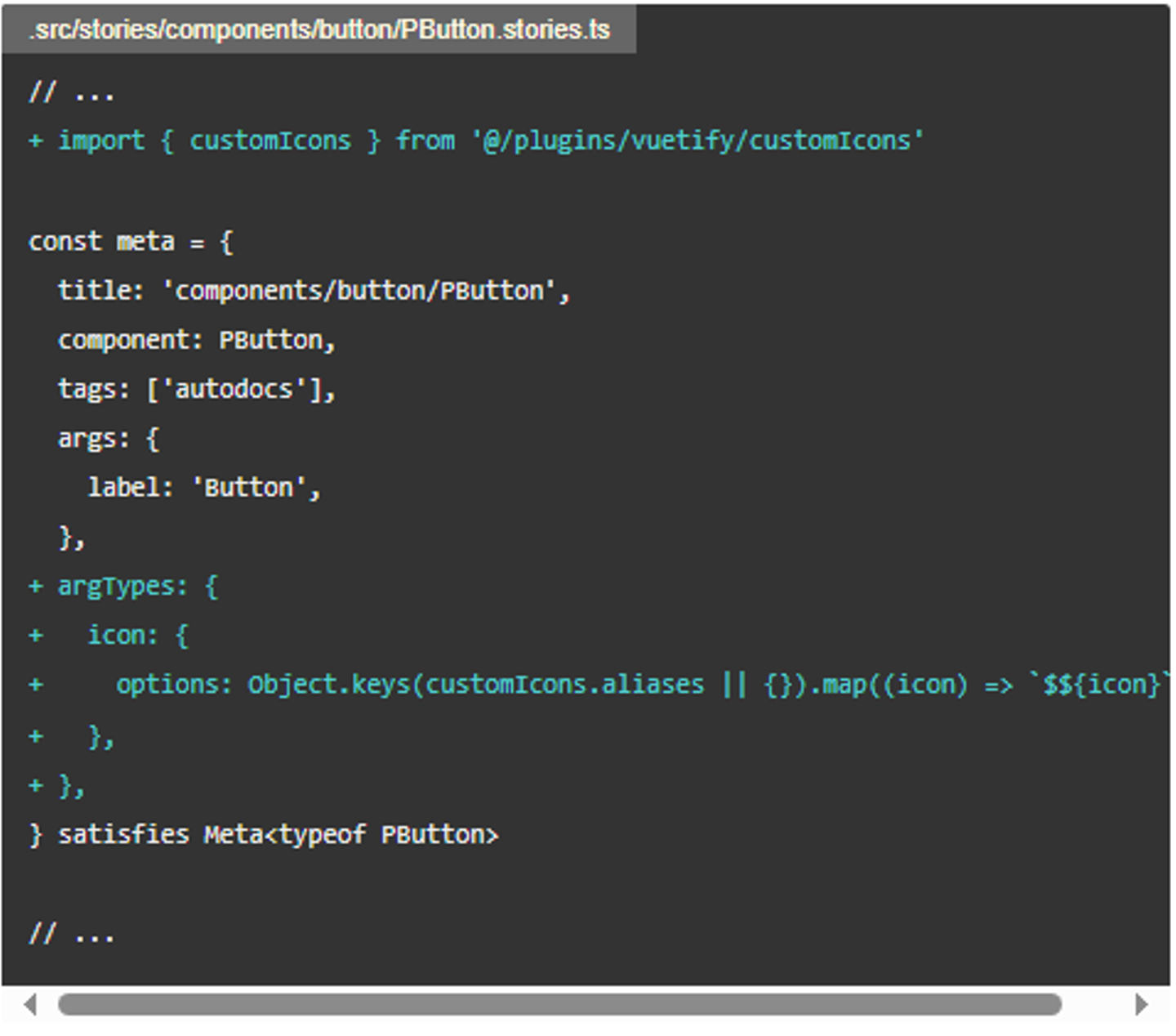
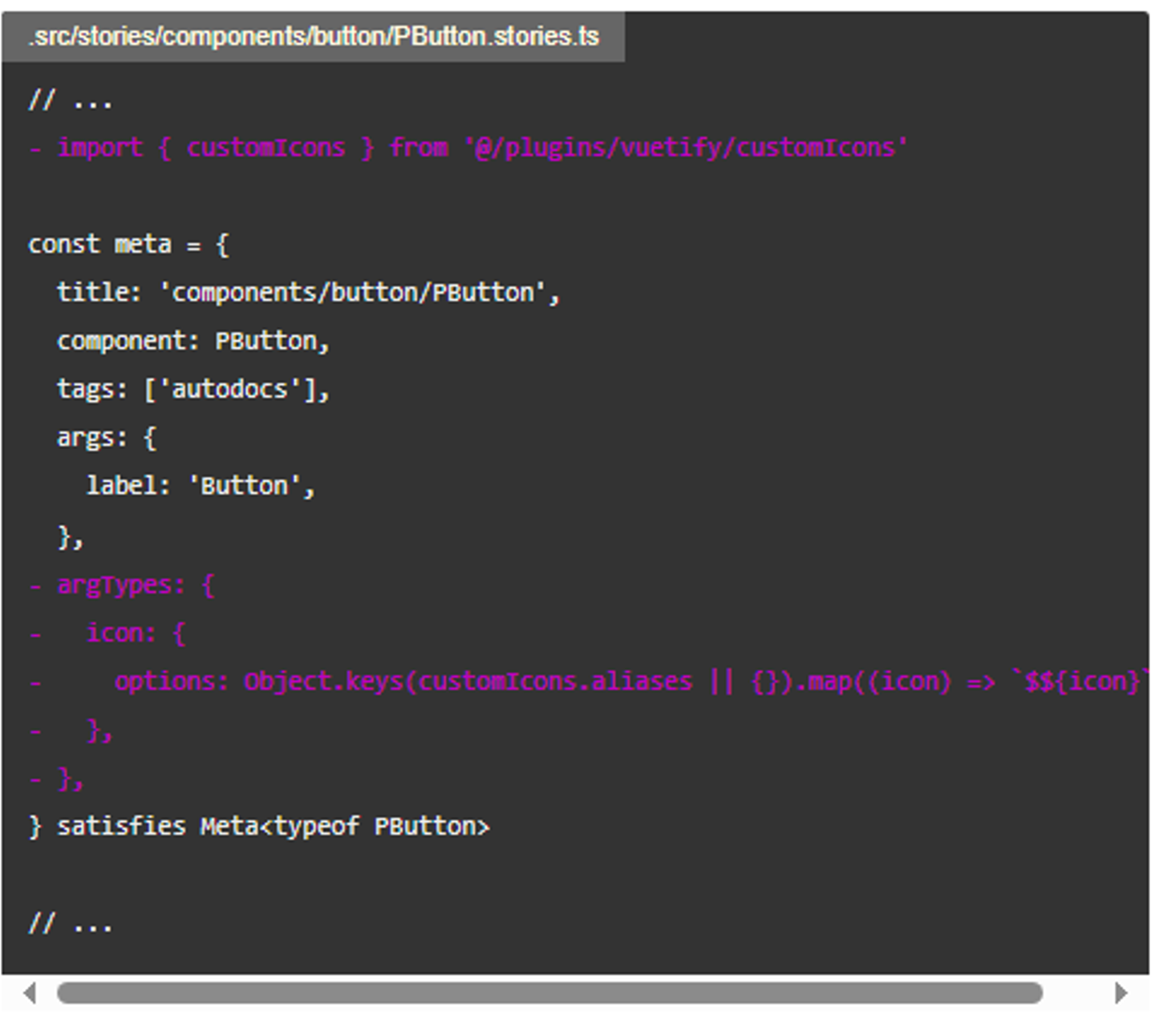
セレクトボックスを作成するコードを記述すると、セレクトボックスからpropsとして渡す値を選択可能になります。


こういったことを全てのコンポーネントで行うのは大変です。。。
ですが、vue-component-metaというプラグインを利用すれば解決します!
vue-component-metaでDocsの自動生成
まずは必要なライブラリをインストール

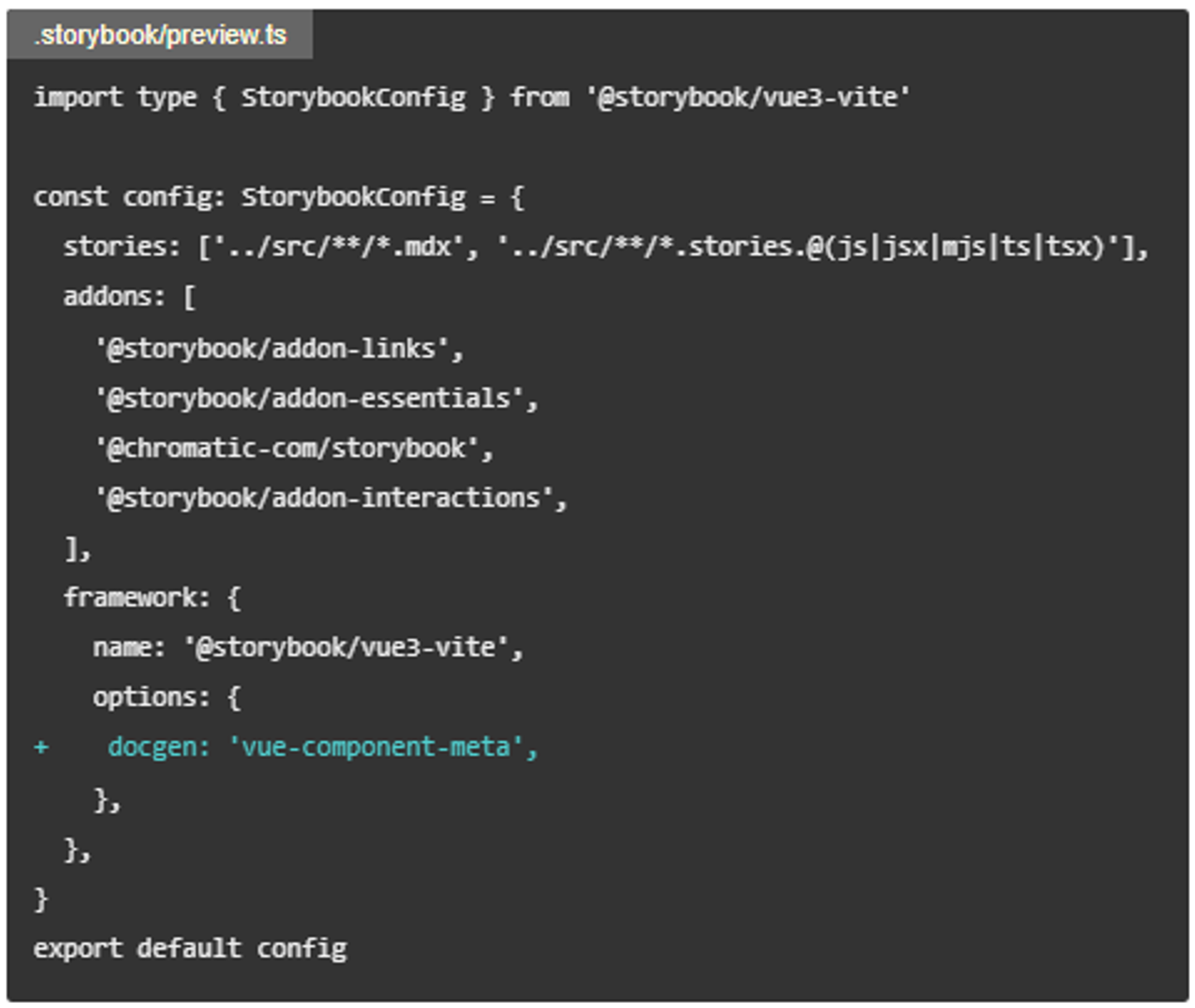
.storybook/main.tsでvue-component-metaをプラグインとして使用するように設定します。

ちなみにdocgenにはデフォルトでvue-docgen-apiが設定されているようです。

公式ドキュメントの方でも、vue-docgen-apiよりvue-component-metaの方が機能が充実しているのでおすすめと書いてあります。

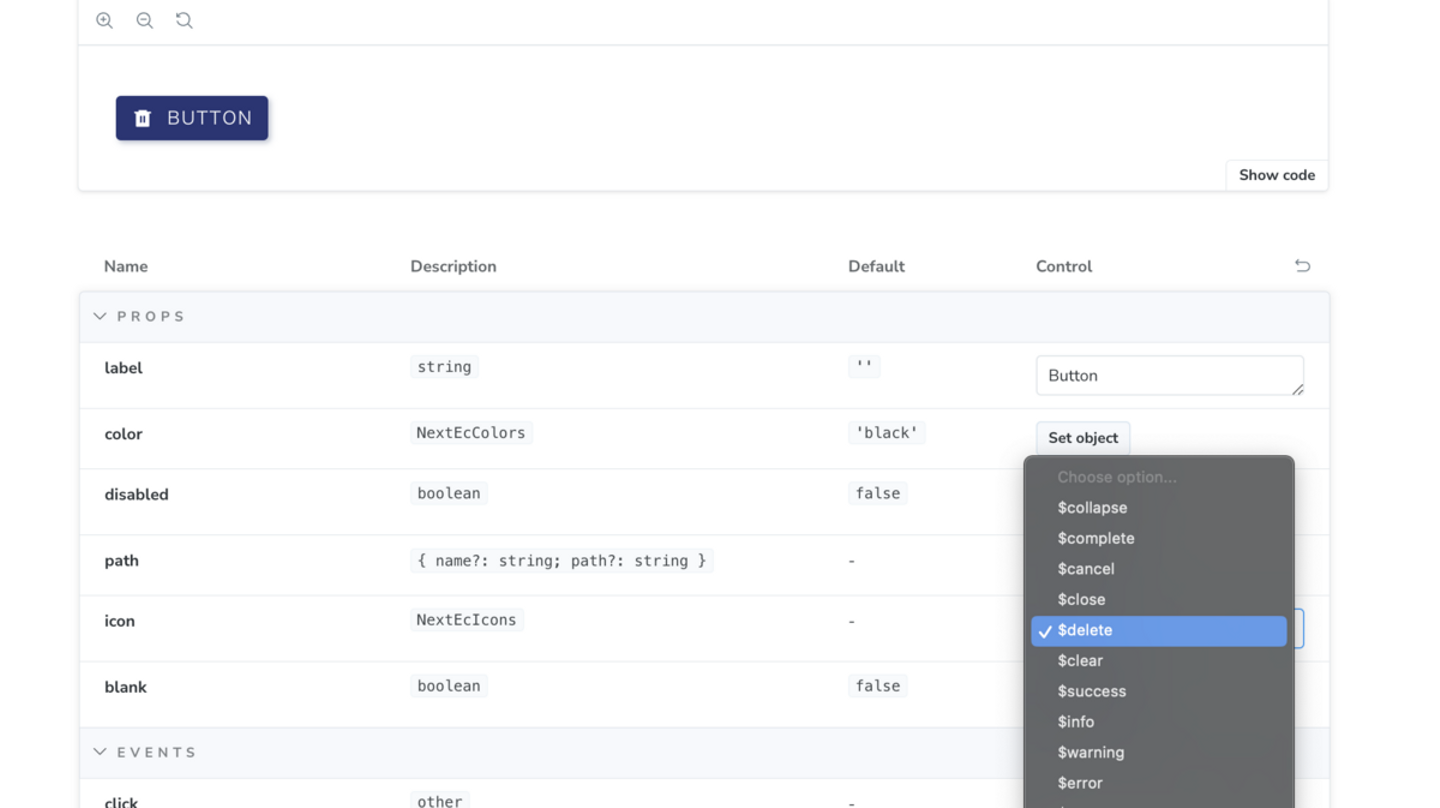
追加したセレクトボックス描画用のコードを削除し、再度起動してみると、このようにiconが選択可能になっているかつ、Descriptionの内容も変わっているし、colorもセレクトボックスになっています!

さらにpropsにJSDocとして記述した内容も自動で反映してれるのもvue-component-metaの恩恵です。

まとめ
Storybookを使うとコンポーネントの見た目をすぐに確認することが出来るし、propsの変化でどのように見た目が変化するかも簡単に確認可能となります。 Storybook8になり、Vite環境での導入がとても簡単になったので、まだ使っていないのであれば導入してみることをおすすめします!
補足:Storybook8の変更点
Storybook8は2024年3月13日に正式リリースされました。アップデート内容を少しだけ紹介します。
- ビルトインのビジュアルテスト
- ビルドが2〜4倍高速化
- Vite5のサポート
- 非ReactプロジェクトのReact依存性を削除
一番の目玉はビルトインのビジュアルテストで、@chromatic-com/storybook というアドオンが追加されました。

ワンクリックで全てのストーリーをテストして、視覚的な差分を検出できるということでかなり強力な機能ですね。
参考
◆ 他のBlogはこちらから⇒ https://tech.makeshop.co.jp/◆
最後までお読みいただきましてありがとうございました。ご応募お待ちしております!
/assets/images/32062/original/9178d6ef-9569-4fc7-8f84-ecd75cfcc597?1596514385)
/assets/images/17644606/original/57ce7bf2-705c-452e-b3a9-b0f009f66323?1728008080)
