![]()
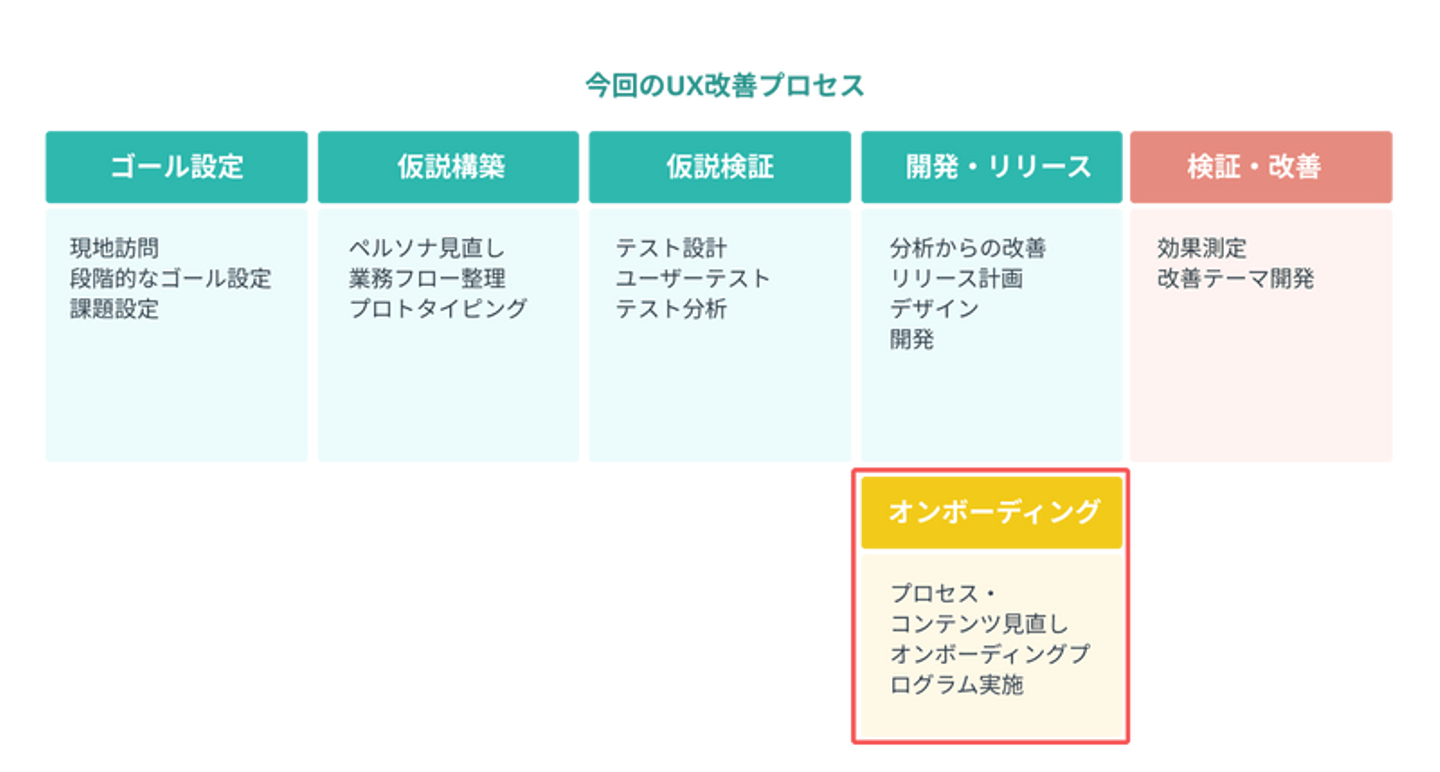
AI在庫管理の発注UX改善プロジェクトで、プロダクトの他にオンボーディングプログラムの体験設計にも取り組みました。
目次
- オンボーディングプログラムのハードルを下げるには?
- ポジティブで具体的な運用イメージが持てるプログラムにする
- キーとなるスライドのデザイン
- カケハシは、一緒に医療の課題に取り組んでくれる仲間を募集しています。
オンボーディングプログラムのハードルを下げるには?
![]()
まず、既存のオンボーディングプロセスで使用しているスライドやジャーニーマップを確認。メンバー内でも既に共通理解となっていることですが、とにかくユーザーへの負荷が高いことが課題でした。
AIの仕組みやプロダクトの使い方のインプット、そしてAIを機能させるための初期データ準備など難易度の高い作業もあり、めちゃくちゃ能動的に取り組まないと大変な内容でした。
また、実際のオンボーディングにも同席してわかったのは、ユーザーは、プログラムを受けている最中も患者が来局したり電話がかかってきたり、とても集中できる状況ではないということでした。
ポジティブで具体的な運用イメージが持てるプログラムにする
今回デザイナーがやるべきことは、ユーザーがこのプログラムを通して、AI在庫管理についてポジティブで具体的な運用イメージが持てるプログラムにすることと定義しました。
そしてこれを実現するため、オンボーディングのゴールとプログラムの全体像、そこに届くまでのロードマップ、そしてプログラム実施途中の現在地点を明確にすることに取り組みました。
![]()
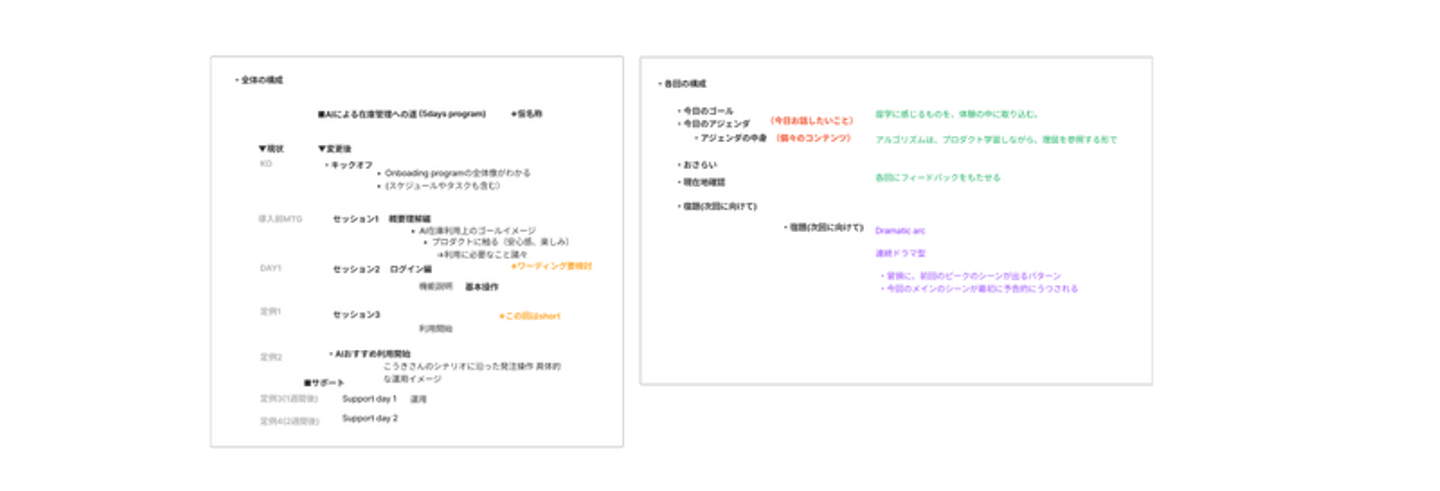
オンボーディングの資料は詳細度の高いジャーニーマップを主としていたので、まずはズームアウトして全体の構造を検討するため、全体・各回の構成について整理し、メンバー同士で共通のイメージを作るよう取り組みました。そうやって一度俯瞰で構成をまとめた後、詳細なコンテンツの精査に戻りました。
![]()
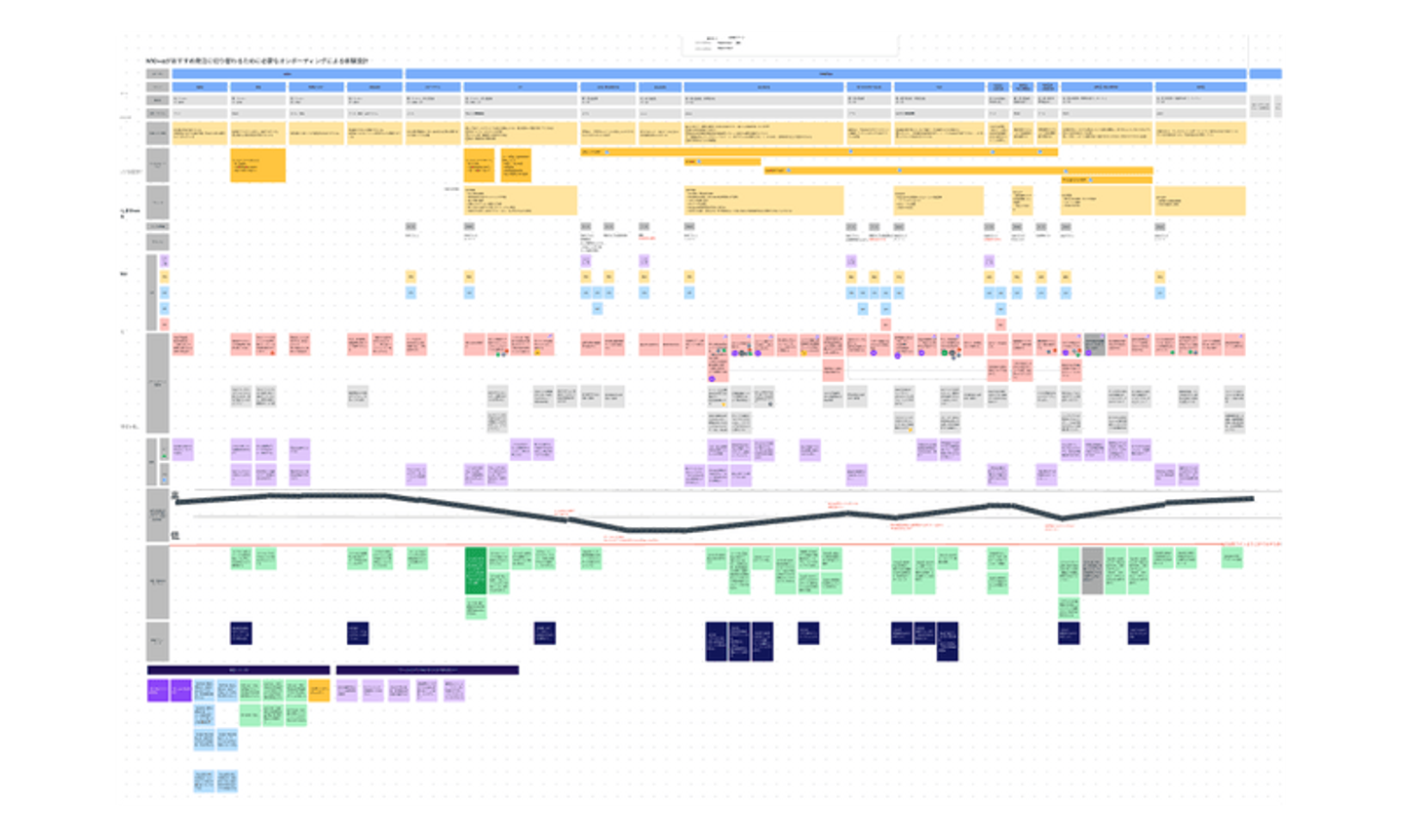
このとき、ユーザーの感情については、アクション毎の絶対評価でした。そこで、プログラム全体の波を可視化、調整するため、ドラマティックアークの考え方を取り入れ、連続的に評価できるように変更しました。
キーとなるスライドのデザイン
![]()
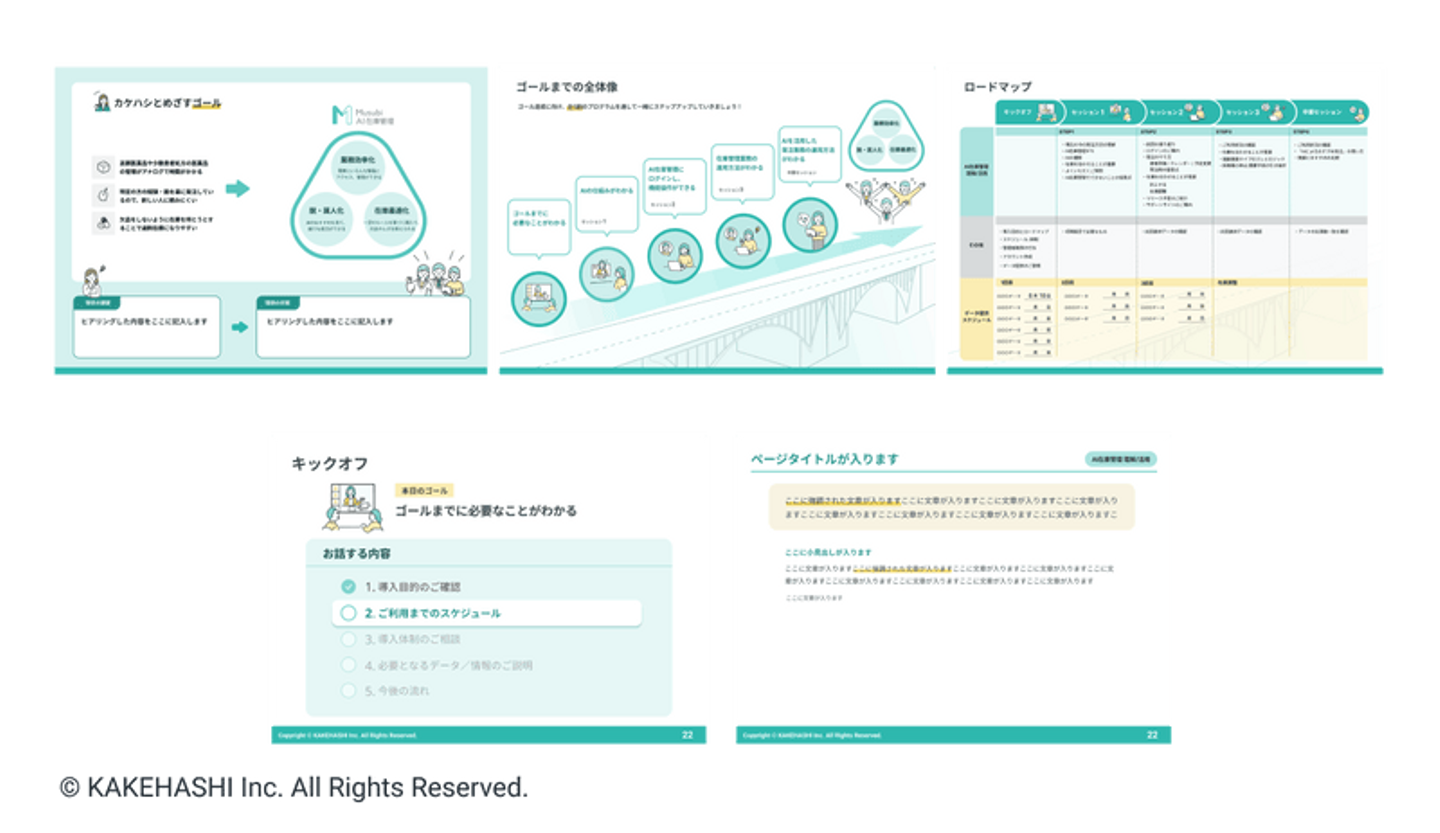
ポジティブで具体的な運用イメージが持てるプログラムにするためのキーと考えたオンボーディングのゴールとプログラムの全体像、そこに届くまでのロードマップページをデザインしました。
ロードマップは全5回の冒頭に確認を行うことで現在地点を明確に、そしてそことつながるインデックスページと汎用スライドも作成しました。
![]()
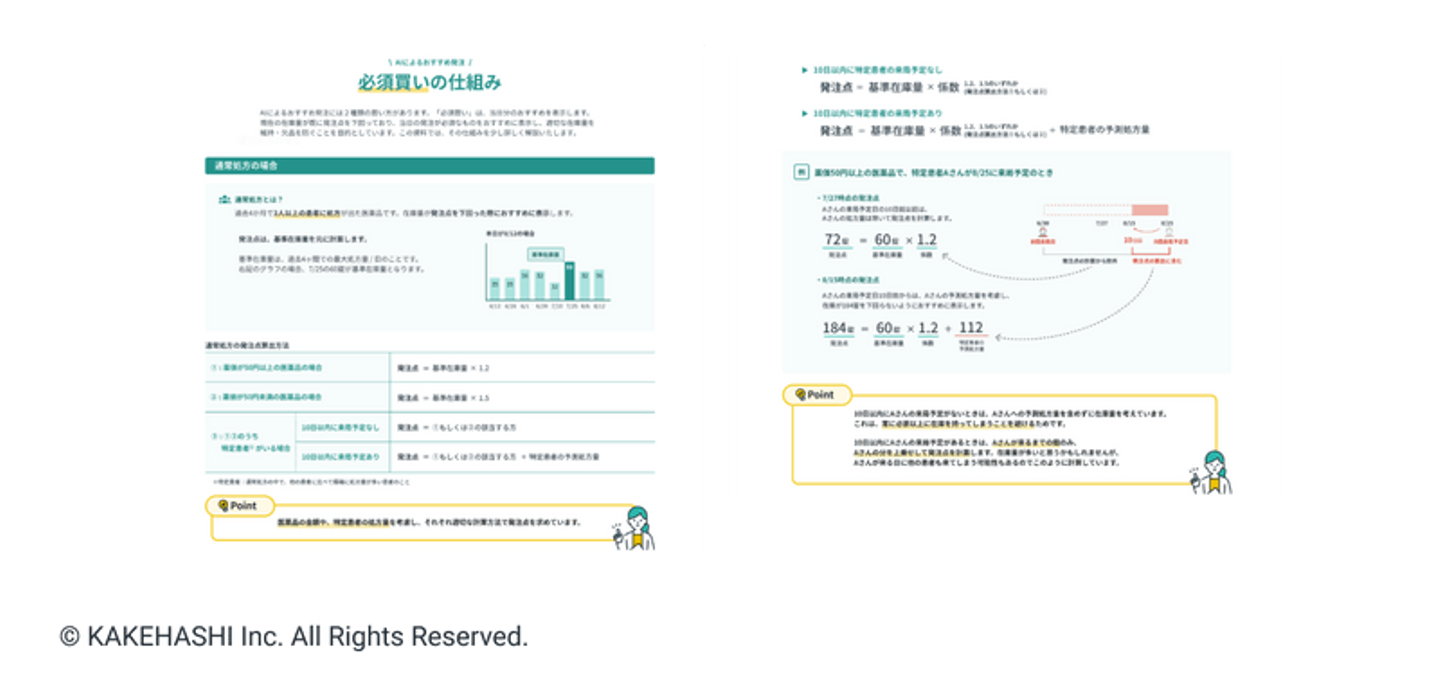
難易度の高いAIの学習についてのコンテンツについては、オンボーディングとプロダクト内のヘルプページ共通のページを作成して、世界観の統一をはかりました。
今回はオンボーディングの体験設計と、プロダクト&オンボーディング間の世界観の共通に取り組みました。まだ一部の資料やワーディングに限定した取り組みですが、今後はボイス&トーンなども含めて、ユーザーとのタッチポイント全てにデザインが関われることを目指したいと思っています。
カケハシは、一緒に医療の課題に取り組んでくれる仲間を募集しています。
カケハシに少しでも興味をもってくれた方は、ぜひカジュアル面談でお話ししましょう!デザイナーも募集中です!!
株式会社カケハシでは一緒に働く仲間を募集しています
/assets/images/9479158/original/de1035de-b30d-4f6f-a028-2439928f2dd4?1652683054)






/assets/images/9479158/original/de1035de-b30d-4f6f-a028-2439928f2dd4?1652683054)
/assets/images/9550091/original/default_avater_square_blue.png?1653530651)