こんにちは。広報の下坂です。
前回のブログの終わりのほうでも触れたとおり、アイリッジでは月1回の全社会議の他に、週初めには全社朝礼を実施しています。
原則フルリモートになっている現在、誰も社内にいない前提での朝礼をどう盛り上げてOne team感が損なわれないようにするか?という視点で、4月第2週以降、朝のニュース風のパワポを作りお届けするのをやり始めました。
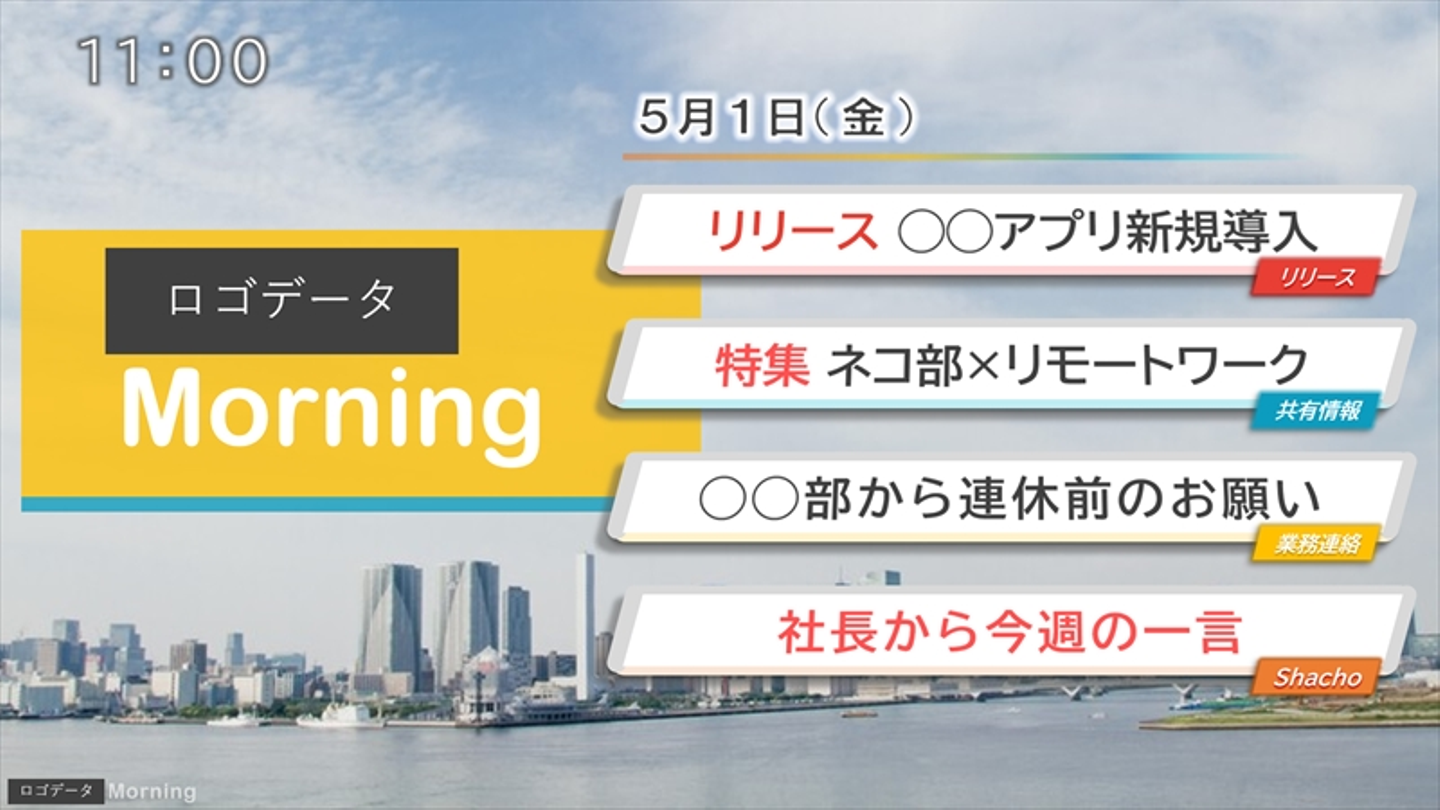
こちらはテンプレ紹介用のダミー動画ですが、こんなデザイン&アニメーションのスライドで、いま誰が何について発表しているのかをわかりやすく伝えることと、少しでも楽しんでもらうことを目的にしています。
同じようなニーズがあるのではということで、今日はそのテンプレ本体と、テンプレをオリジナルニュースにアレンジするのに役立つ情報をセットでお届けしようと思います。
離れていても心は一緒!こんな時期だからこそ、しっかりコミュニケーションを取ってみんなで助け合っていけるといいですね。
ステイホーム週間にやることがなくて持て余しそうな人や、普通のオンライン飲み会に飽きた人も、パワポ片手にオリジナルニュース作成にチャレンジしてみてください。
まずは早速テンプレを置いておきます。
【DLはこちらから】朝のニュース風 朝礼アジェンダスライドテンプレート
※写真はすべて「ぱくたそ」さんの素材かパワポのプリイン素材に置き換えてあります。
素材の利用時にはテンプレ内の注意書きをご確認ください。
タイトルスライド以外はスライドを開いたら自動ですべてのアニメーションが展開します。
まずはプレゼンテーションモードで一連の動きを見てみてください。
そして、ここからはアレンジの際の参考情報です。
今回、パワポ以外のツールは一切使ってません。特別なデザインソフト等はなくても大丈夫!
1.角丸ひし形タイトル背景(画面右側)の作り方

※こちらは4/27のアイリッジ朝礼で実際に使用したタイトルスライドです
・参考サイト:パワーポイントで簡単な角丸三角形の作り方
デフォルトの図形ツールで細長い棒状の角丸長方形を作り、それを作りたい図形の辺に見立てて組み合わせていく方法です。
そのため、辺ごとに色を変えることも出来ます。テンプレートでは色が異なる辺の端が若干雑ですが、こだわるならここにもうひとつ図形を重ねて色の境の形を綺麗にデザインすることも出来ますね。
そして辺の中の塗りつぶし方については、今回は平行四辺形だったので、デフォルト図形の平行四辺形を確度調整して上に置き、文字もそこに直接書いています。
2.人物切り抜き(背景削除)の方法

・参考サイト:PowerPointで画像の背景を削除する方法
日頃から使っている人も多そうな機能ですが、パワポに入っているデフォルト機能で簡単にそこそこ綺麗に切り抜けます。
とは言え範囲の指定はざっくりにはなるので、綺麗に切り抜きやすい画像を選定することも重要なポイントです。
アイリッジでは入社時に全員の写真撮影と趣味などのヒアリングをしてプロフィールブックを作成しているので、画像を含む発表者情報は基本そこから持ってきて、背景画像にはニューススタジオのつもりでエントランス写真を使っています。
※テンプレ内の女性はもともと切り抜かれているパワポのプリイン画像です
3.フォント配置をいい感じに調整する方法
・参考サイト:【簡単パワーポイント】テキストの文字間隔を調整する方法
Wordやパワポで資料を作っていると、文字数は同じなのに文字によって1行に収まらん!みたいなこと、多々ありますよね。
そんな時便利なのが、フォントのポイント数を下げることなく文字の間隔をいい感じに調整してくれるカーニング。
テンプレはデザインの知識のある方から見たら気になるところも多いと思うので、より美しさを求める方はこのへんも調整していただければ幸いです。
4.アニメーション
・参考サイト:「パワポ アニメーション」とかでお好きなものを
基本の使い方はお好みに合う参考サイトを見ていただくとして、今回テンプレで触った設定などについて触れておきます。
1枚目:ヘッドライン紹介スライド

テンプレでは、背景画像とニュースタイトル(左側の黄色い部分)以外の要素をすべてアニメーション設定しています。
※上のサンプル動画は最新版のスライドなので、左側もニュースっぽいアニメーションが入ってます
(これを新たにテンプレ化する余力が残っていなかったのでテンプレは初期版で・・)
司会が「おはようございます。朝礼を始めます」と言った後クリックですべて展開されるよう、アニメーションウィンドウで最初の要素(右上の日付)だけタイミングを「クリック時」にして、日付下のラインは「直前の動作と同時」に、その下のアジェンダは最初の要素だけ「直前の動作の後」にして、2つ目以降を「直前の動作と同時」にしています。
また、素早くヘッドラインが展開されたほうがニュースっぽいかなと、「タイミング>継続時間>0.5秒(さらに速く)」に。
2枚目:ニュース紹介スライド①

アイリッジの朝礼では開発支援したアプリのリリース情報や顧客データプラットフォームFANSHIPの新規導入情報、業務で工夫した取り組みや部活動についてなどをメイン担当から発表するパートがありますので、そこで使っているスライドです。
右上のニュースタイトルは固定表示にして、「左側のニュースイメージ画像」→「その上の文字」→「下部の担当者紹介」の順にアニメーションするようになっています。
任意のタイミングまでアニメーションを待機させたかった1枚目と異なり最初のアニメーションタイミングを「直前の動作の後」にすることで、画面を切り替えたら自動で展開されます。
展開タイミングは1枚目と同じ「タイミング>継続時間>0.5秒(さらに速く)」。
3枚目:ニュース紹介スライド②

一つのスライドに全部のアニメーションを詰め込むと要素が重なりすぎて後から修正するのが大変になるので、要素が増えてきたら無理せずスライドを分けるのもポイントです。
アイリッジのリリース情報パートでは、メイン担当がSpecial Thanksとしてプロジェクトメンバー全員の名前を読み上げるので、この部分から2枚目に回し、聞いている人がメンバーを思い浮かべやすいよう、名前と合わせてslackのアイコンを表示させています。
アイコンを一つずつポンポンと表示させていくのには、「タイミング>遅延>0.5秒」を使っています。
※アニメーションの「アピール」は「直前の動作の後」にするだけでは時間差で動いてくれない(時間差が小さすぎる?)ようです
4枚目:特集タイトルスライド

(特筆すべき解説はないスライドですが、ただただ可愛いので載せました)
あとコーナータイトルスライドとBGMがあるとぐっとそれっぽくなるので、入れるのがおすすめです。
足跡の動きは先ほど紹介したslackアイコンと同じ設定によるものです。
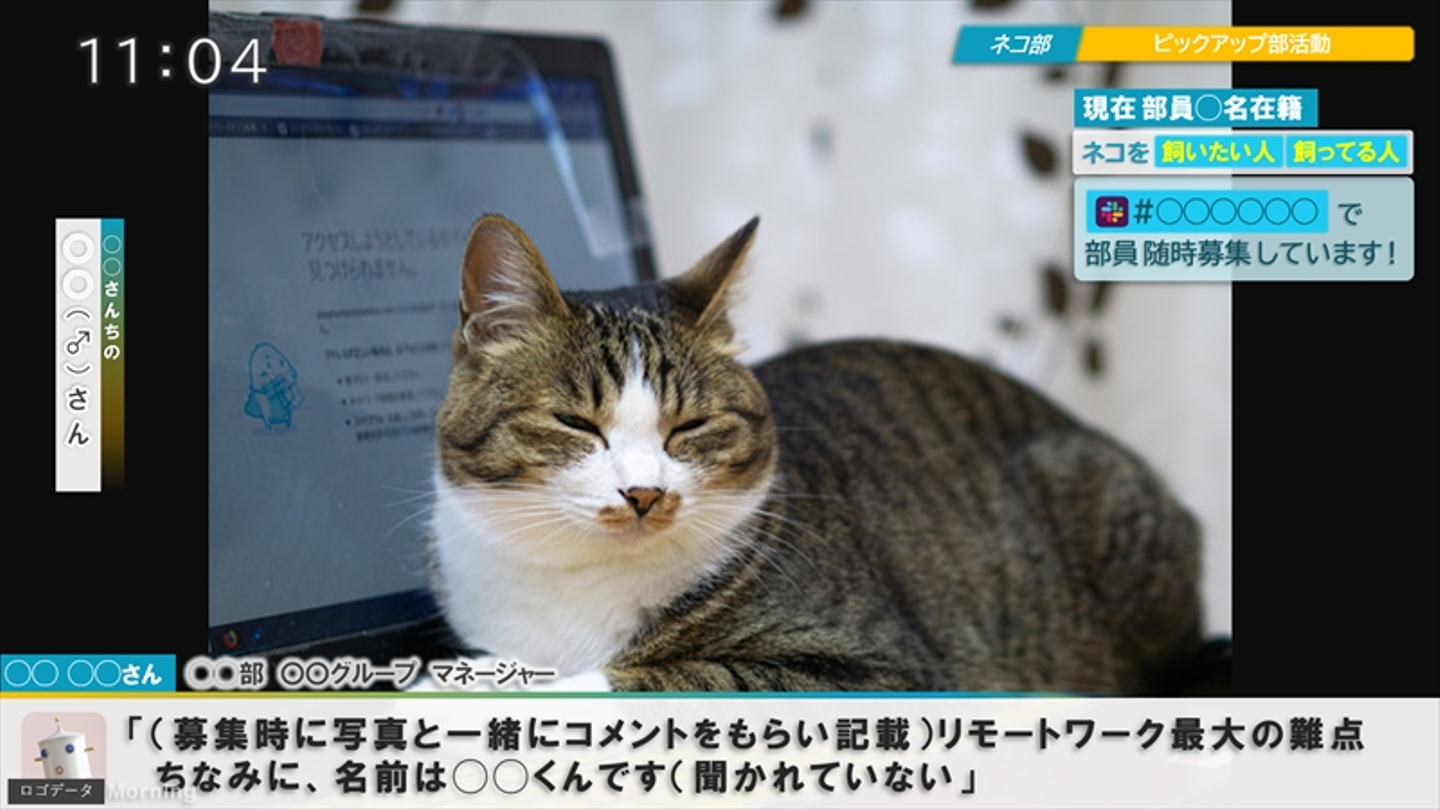
5枚目:特集詳細1枚目スライド

特集詳細1枚目は、特集タイトル(右上角丸台形タイトル)を引き継いでスタートし、特集タイトルの消失とともにすぐ下に詳細用の共通アイテムが表示されるようになっています。
下の帯には飼い主さんの氏名・所属とslackアイコン、コメントを表示する欄を付けています。
このスライドには要素の終了アニメーションも入れ、要素が終了したタイミングでスライドを送ると良い感じになるようにしています。
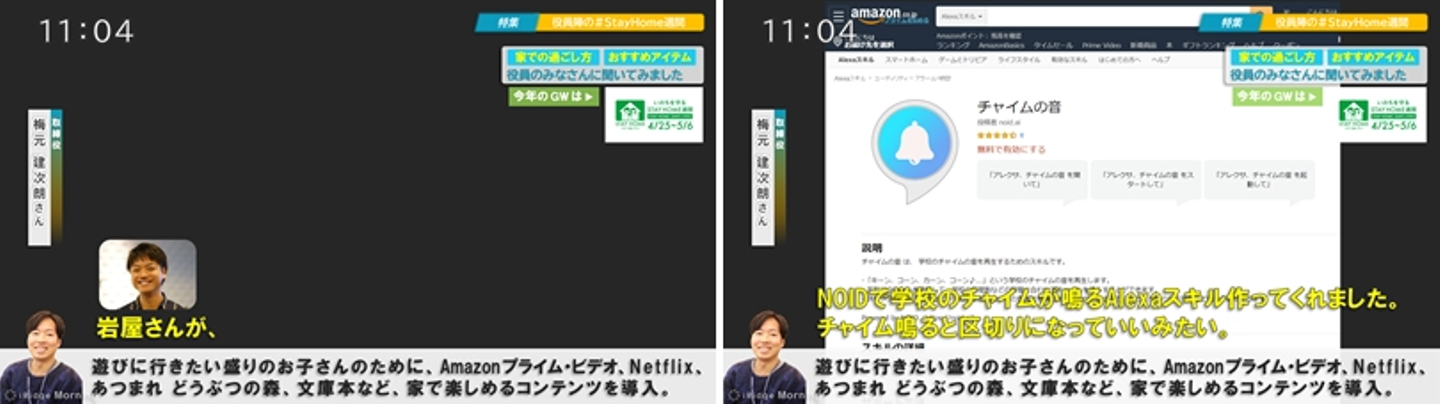
アレンジとして、4/27週に取り上げた特集「役員陣の#StayHome週間」ではもうひと手間かけてslackアイコンの代わりに役員のプロフィール画像を載せてみました。



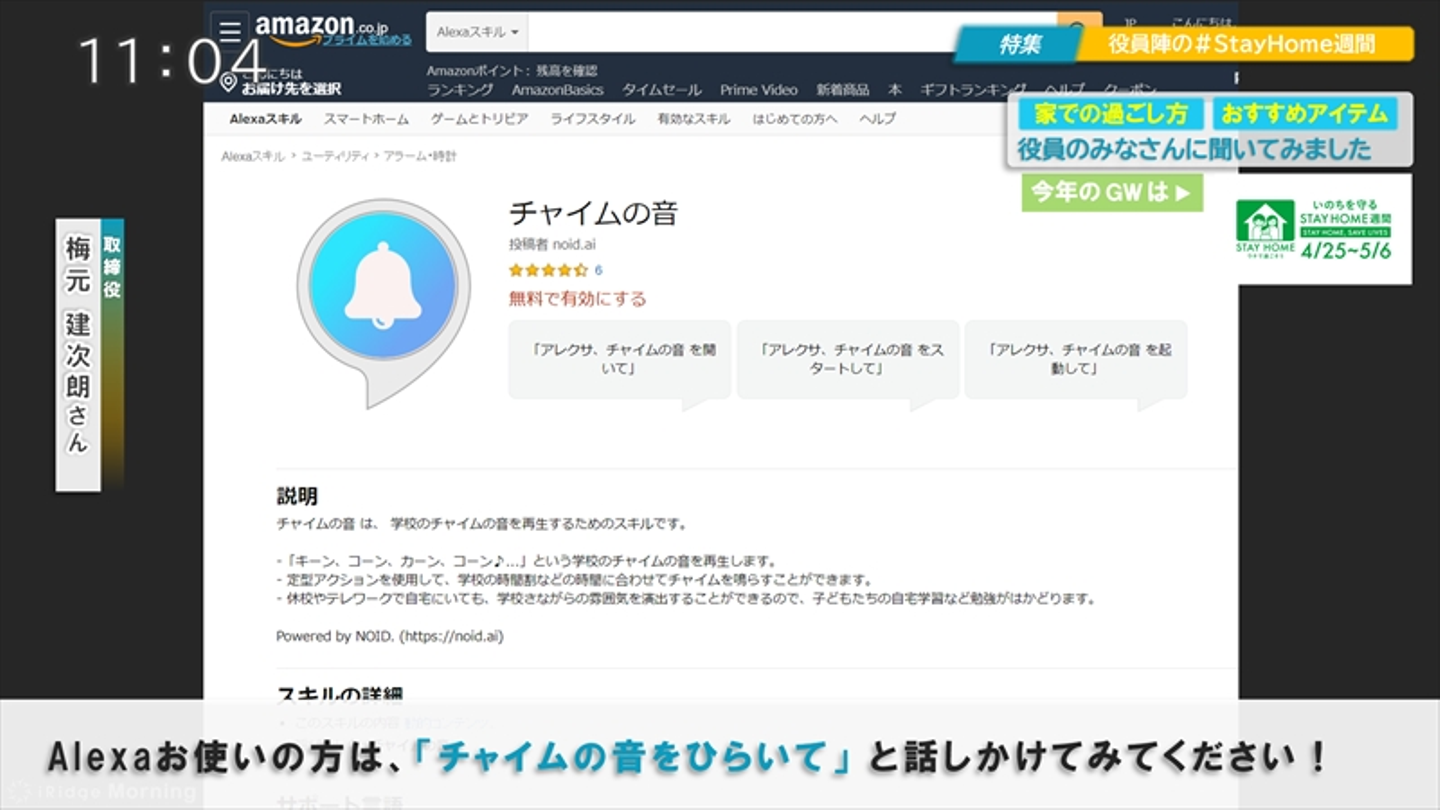
※お子さんがいらっしゃるAlexaユーザーの方、生活リズム改善や兄弟ゲンカに役立つらしいので
アイリッジのNOID製「チャイムの音」スキル使ってみてください★
6枚目:特集詳細2枚目以降スライド
特集詳細2枚目以降は詳細用共通アイテムが固定表示されるつくりです。
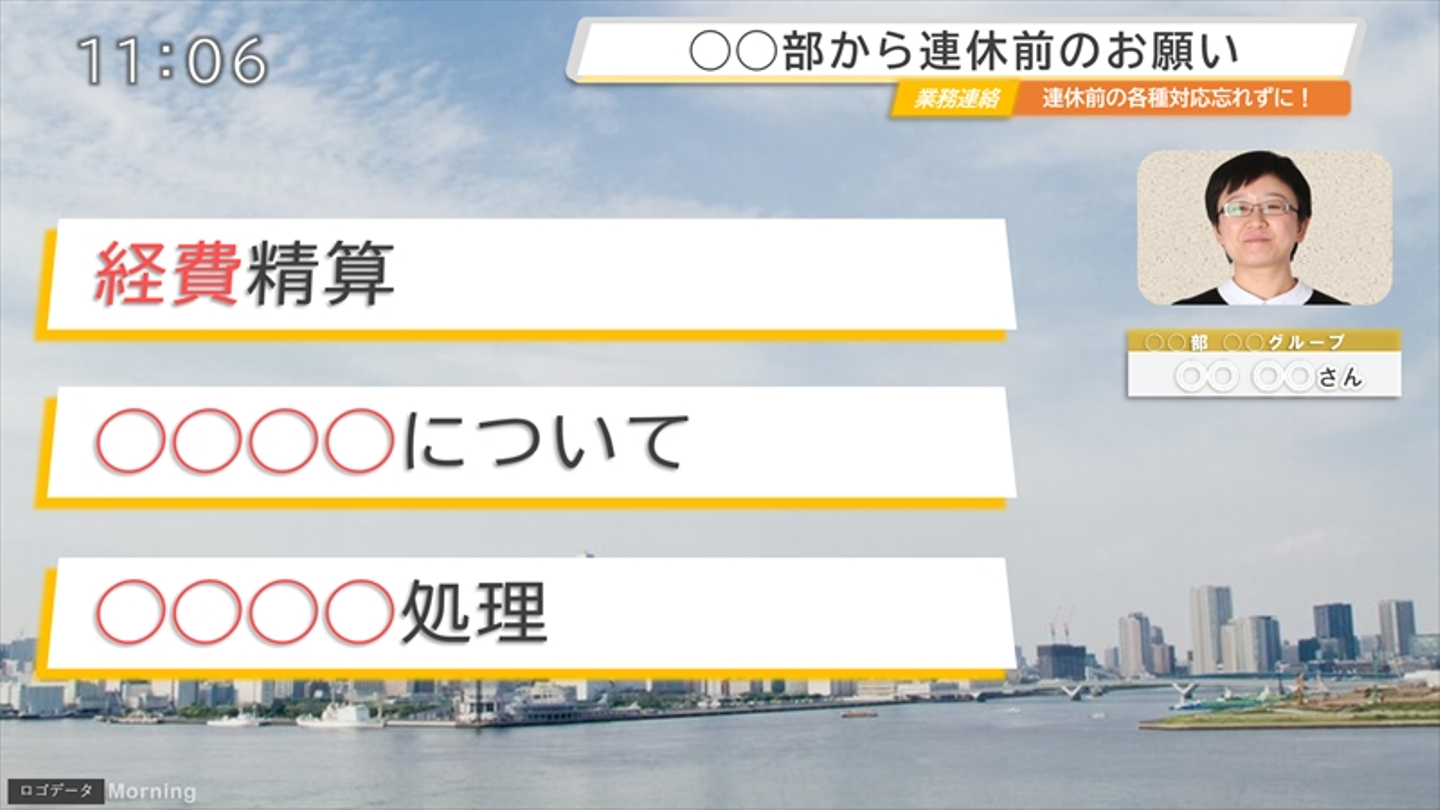
7枚目:業務連絡スライド

業務連絡パートは発表者よりも連絡事項が目立つ構成に。気が散らないように、アニメーションも発表者がパッと表示された後、連絡事項がまとめてふわーっと出てくるのみの設定です。
素早く展開させていたこれまでのアジェンダと異なり、ゆっくり目に留まるよう「タイミング>継続時間>1秒(速く)」にしています。
8枚目:エンディングスライド

※こちらはアイリッジで実際に使っているスライドです
アイリッジではミッションの「Tech Tomorrow」のVIがあるので、また新しい1週間、このミッションに向かって気持ちを一つにする思いを込めて、最後にその画像を表示させています。
最後に
いろいろ説明しましたが、テンプレ内の背景画像とカラーを自社ならではの画像とキーカラーに変えていただくだけでもそれっぽくなると思いますので、ぜひ使っていただけたらうれしいです。
アニメーション設定された画像を差し替える際は、差し替え前の画像を選択した状態で上部「アニメーション」メニューの「アニメーションのコピー/貼り付け」が便利ですが、アニメーション順はコピーされず最下部に追加されるので、忘れず元の要素と同じ場所に移動するように注意してください。
そして、音声素材の再配布禁止の利用規約に引っかかってしまうのでテンプレからは削除していますが、実際のパワポには上の動画で流れているBGMや効果音が設定してあります。
もしこのブログのPVが伸びたら、設定している場所と音声素材情報なども後編として公開したいと思いますので、ご覧になりたい方はシェアよろしくお願いします笑
それではみなさん、良いステイホーム週間を。
/assets/images/6840/original/55a865b7-5b51-4b6c-b1cf-035e768a00bd.jpeg?1448847076)


/assets/images/6840/original/55a865b7-5b51-4b6c-b1cf-035e768a00bd.jpeg?1448847076)




