採用イベント「every meetup “Product manager × Engineer × Designer” #3 エブリーのプロダクトづくりについて(MAMADAYS編)」を開催しました
※この記事は、株式会社エブリーのオウンドメディア「every.thing」にて2021年6月10日に更新されたものです。(https://everything.every.tv/20210610-2/)
先日、エブリーでは初めてとなるオンラインでの採用イベント「every meetup」を開催しました!イベントでは会社説明やサービスの方針説明の他に、メンバー同士のパネルディスカッションも実施。今回は、実際のサービス企画の流れや事業への思いなど現場メンバーの声をお届けします。
こんにちは。エブリー人事グループの飯嶋です。
エブリーでは年齢性別問わず高いスキルをもった方々が事業と会社を牽引していってほしいと考えており、現在中途採用を強化中です!
2月から開催中のオンラインmeetup。イベントの中では、前半会社説明やサービス方針についてサービス責任者から説明し、後半は現場のメンバーも参加してパネルディスカッションを実施しています。今回は#3 エブリーのプロダクトづくりについて(MAMADAYS編)、当日お話した中からいくつか話題をピックアップしてご紹介していきたいと思います。
本イベントに登壇したのは、MAMADAYSカンパニー カンパニー長 岸田崇志と、ユーザグロース部 デザイングループ マネージャー 齋藤 昌久、MAMADAYS開発部 部長 齊藤 秀治の3人。

パネルディスカッションではこんな話題をお話ししました。
- Q. サービスの企画からリリースまでの流れを教えてください
- Q. 実際にエンジニアさんやデザイナーさん発信で始まった企画はありますか?
- Q. 企画時に工夫しているポイントやユニークなポイントはありますか?
- Q. 定常開発と大規模開発、それぞれどのように回しているのか?
- Q. 顧客課題はどのようにして見つけていますか?
- Q. 新規施策を行う際の基準はどのように決めていますか?
- Q. リモート環境でどうやって企画からローンチまで進めていますか?また、リモート環境で大変なことはありますか?
- Q. ユーザーさんから頂いたコメントで嬉しかったものは?
Q.サービスの企画からリリースまでの流れを教えてください
岸田:N1インタビューという形でユーザーインタビューを実施し、どういう顧客課題があるかというところを定期的にヒアリングしたり、ユーザーデータを定量的に見て企画のヒントを探しています。その中で「この機能良さそうかも」や「こういうのが1番響くかな」と選定しながら、その次にワイヤーフレームを起こしてもらうという作業になります。
デザイナー(以下、Des)齋藤:企画の段階からUXデザイナーとして私もコミットしていて、どういったユーザー体験を提供できるかを一緒に考え、そこからどういった情報設計にしていくかワイヤーフレームを作っていきます。そして、ワイヤーフレームができた段階で、プロダクトマネージャー(以下、PdM)が作った仕様と私が作ったワイヤーフレームを照らし合わせてデザインチームでレビューを行います。それがOKであれば開発、実装に移っていくという感じです。
エンジニア(以下、Eng)齊藤:エンジニアも企画の段階から関わっていますね。ワイヤーフレームが上がったタイミングでクライアントエンジニアのレビューも行います。iOS/Androidに対してそれぞれ、「こうした方がよりそのプラットフォームにあった感じになりますよ」というようなフィードバックをしています。このレビューの段階でエンジニアが技術的に実現できるのか、どれくらい時間がかかりそうかといった話もさせてもらっています。
そのあたりを一緒に企画会議に入って練り、大体の方向性が決まったらデザイナーの方でワイヤーフレームを作りデザイン起こしてもらってからが多分みなさんが思い浮かべているようなエンジニアの仕事ですね。
岸田:PdMとして特にやりやすいと感じているのは、厳密に順番が決まっている訳ではなくて、単発のものであればワイヤーフレームをPdMが書くこともありますし、多少複雑な仕様や画面の統一性みたいなものが必要であれば、デザインチームにユーザー体験的な視点でアドバイスをもらっていたりします。エンジニアチームのメンバーも、実装上こういう表現だけどこれだと工数がかかるのでこっちの方が早くできますよというような話も企画の段階で言ってくれるので、柔軟に進められますしPdMとしては、顧客課題をどう解決するか?に集中することができる環境だなと思っています。
Eng齊藤:エブリーでは企画の段階からエンジニアも入るので社内受託のようになることはほぼなく、ユーザーさんのどの課題を解決するためにどういう機能を作りたいのかという方向性は一致した上で開発を進めていきます。PdMやデザイナーにエンジニア目線でフィードバックをしながら、最終的にユーザーさんにより良い状態でお届けする、ということはできていると思いますね。
▼関連記事
・【後編】『MAMADAYS』を主力事業に成長させたい!と語るMAMADAYS開発部長の今後の展望【エブリーCTOが聞く!】
Q.実際にエンジニアさんやデザイナーさん発信で始まった企画はありますか?
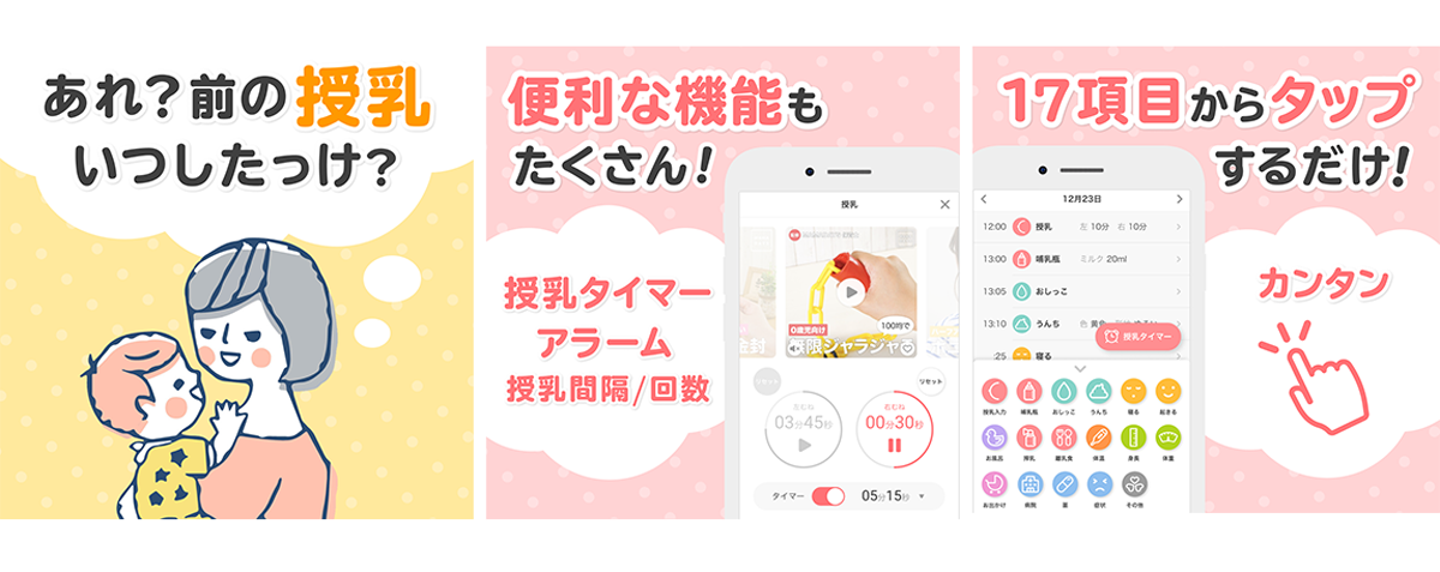
Eng齊藤:授乳アラームという機能はエンジニア発信でしたね。授乳の時間って、2時間おきくらいのペースで定期的飲ませないといけなくて大変なんですよね。そういった機能は子育て経験があったエンジニアから、こういうのあったら面白くないですか?と先にある程度作ってから提案することもありますね。

岸田:これどうですか?って提案されて1時間後くらいには「できたので試してください!」みたいなのがあったり。そういう思いついてすぐできそうなものとかは先に作ってくれたり、スピード感があるのでチームの中でそういった驚きや発見があるのはプロダクトを作る上でも大事だなと思っています。
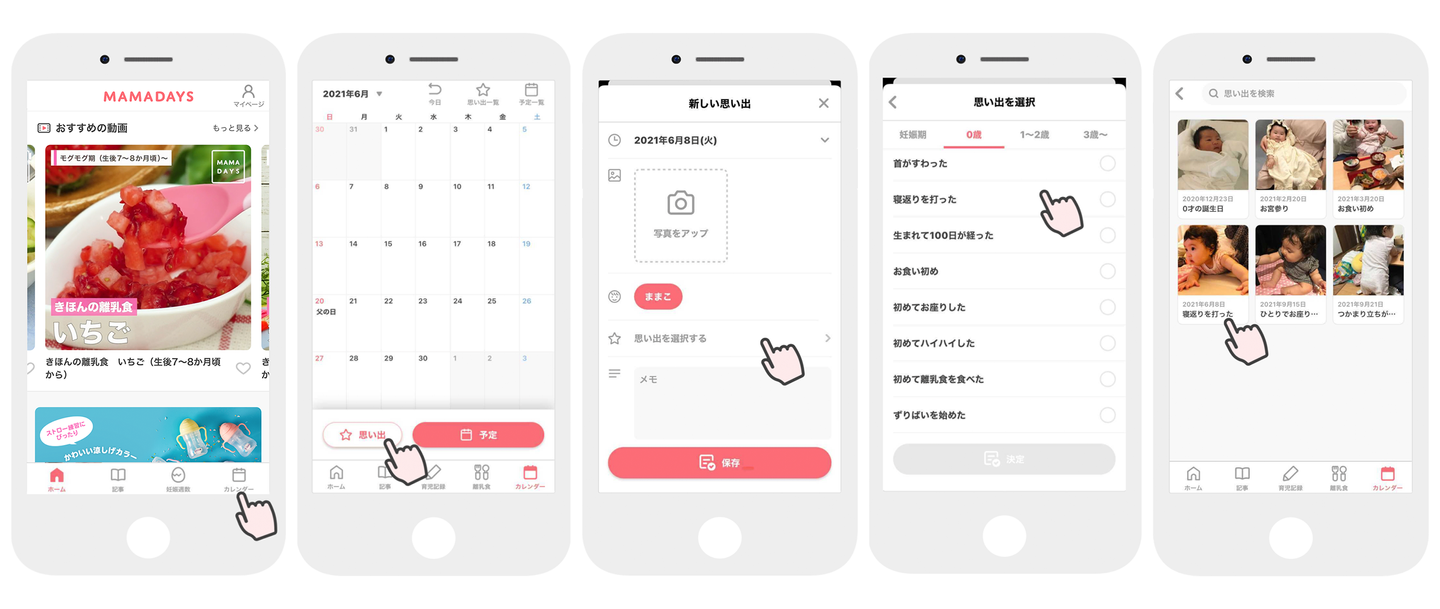
Des齋藤:カレンダー機能はデザイナー発信で設計の変更をしましたね。これは大規模な開発だったので、アプリ開発途中で一旦プロトタイプを作成し、社内のママたちに使っていただいたんです。使用感のフィードバックをいただき、UXデザイナーの方で価値マップを作成しました。その価値マップから、ユーザーさんの本質的な課題やカレンダーに対する価値は何かを探って見えてきたのが、カレンダーの中に子供の成長を思い出として写真登録しているということでした。
元々写真を登録する機能は入れていたのですが、思い出として残すという目的で入れていたわけではありませんでした。デザイナー主導で価値マップから考え直し、”思い出”として写真を登録できるように設計を変更したことがありましたね。

▼関連記事
・【MAMADAYSアプリ使いこなし1】カレンダーの「思い出」機能が健診前に便利!
Q.定常開発と大規模開発、それぞれどのように回しているのか?
Eng齊藤:開発というよりプロジェクトの回し方になってくるのですが、大規模開発の時は仕様自体が複雑になりがちなんです。なので企画の段階からかなり綿密にエンジニアもやり取りしていていますね。デザイナーやPdMと連携し、疑問点が生じたら早め早めに潰せるような体制を築くということを意識しています。一方、1週間2週間のスプリントでできるようなものであれば、スピーディーにどんどん早くリリースできることを重視した形で回していくよう進めていますね。
岸田:そうですね。大規模開発の中でも、単純だけど工数がかかるものと、仕様そのものの難易度が高いものがあると思っています。直近リリースした機能は後者だと思っていて、見た目や機能はシンプルなんですが、実装が複雑なものでした。ただそこを話しながら一緒に落とし所を考えられている。だからこそ、大きな開発などもスムーズに開発できているんだなと思います。
Q.顧客課題はどのようにして見つけていますか?
岸田:『MAMADAYS』では前述したようにN1インタビューという形式でユーザーさんのインタビューを行っています。1人の課題というのは、結局その先にも同じ課題を抱えている方が多くいると思うんです。その前提に基づいて、細かく意見を吸い上げるということを定期的に実施しています。
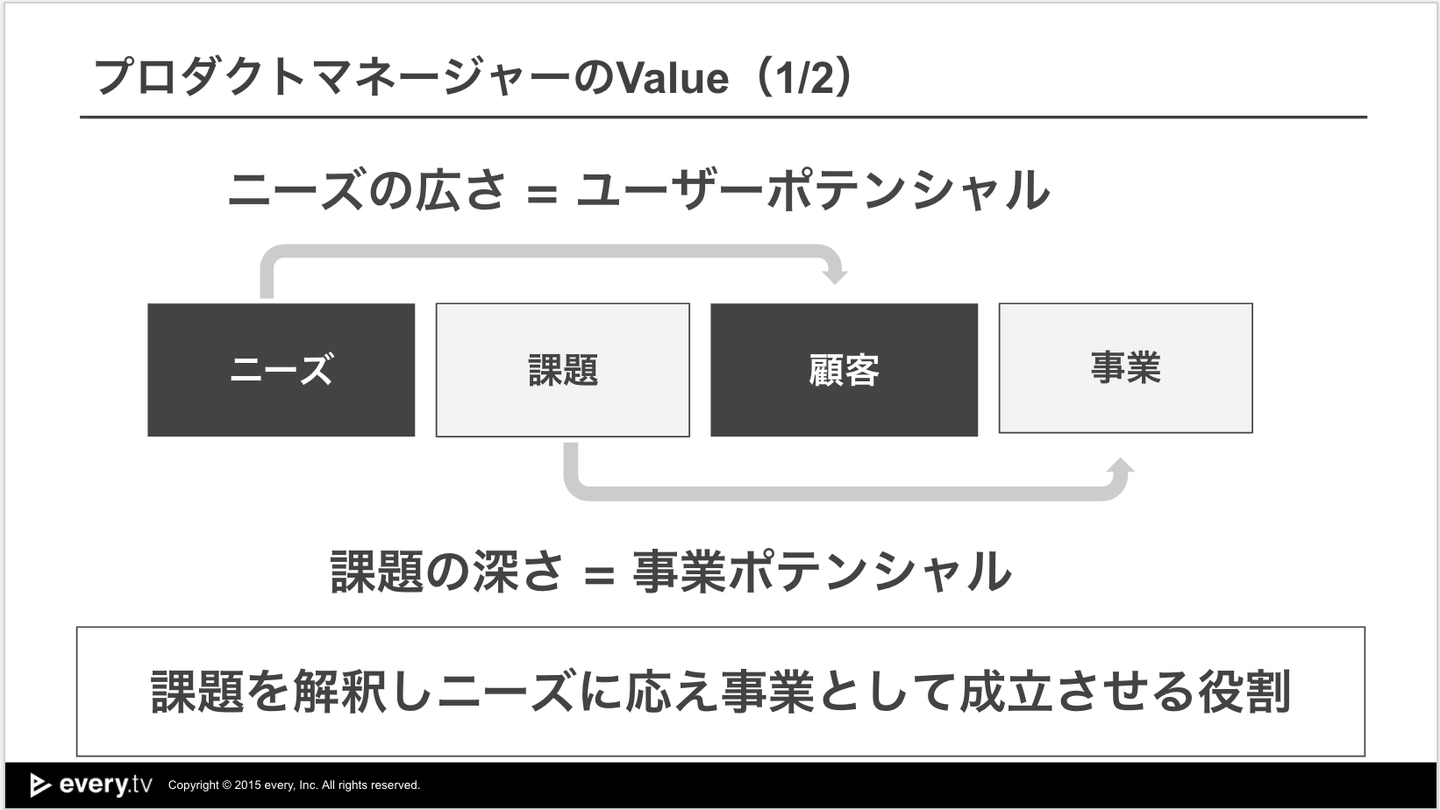
一方で誰か1人の課題だけではなく、プロダクトマネージャーとしてはこの図で示しているように顧客のニーズと事業のバランスを取らなければいけません。。実際にこの機能をどのくらいのユーザーさんが利用していただいて、継続率がどのくらいになりそうかということを想定して選定し、その企画を動かすかどうかが決めています。

Q.リモート環境でどうやって企画からローンチまで進めていますか?また、リモート環境で大変なことはありますか?
Eng齊藤:オフラインであれば立ち話で済むようなことが、オンラインだと気軽にできないなど、どうしてもオフラインの時よりコミュニケーションが薄くなってしまうと感じていました。それらを解決するために、SlackやZoomなどのツールを使って頻繁にやり取りをするようにしています。オフラインの時と同等とまではいきませんが、オンラインであっても気軽にコミュニケーションをとり、すぐ対応できるようにしていきたいと思っています。エンジニアの中でもサーバーサイドとクライアントサイドでしっかり連携をとらないと上手くいかないので、そういったところは意識しながらやっていますね。
岸田:プロダクトマネージャー視点でいうと、偶発的なコミュニケーションが起こらないので新規の企画のブレストや案出しは難しいなと感じていました。ですが、最近ではリモート環境下での仕事にも慣れてきて、Asanaというツールを使って案出しや仕様の選定や整理をしたりしています。色んなツールを使い、会議も今までよりも細分化して行うなど上手く最適化できていると感じています。各チームごとにコミュニケーションを活性化させるために、おやつを食べながら雑談できる時間を作っていたり、コロナ禍というところで流動的なところがなかなか難しいのですが、その中でメンバーの心理的安全性をどう担保するかというころを工夫しながら進めています。
Des齋藤:デザイナーの間でも、同じような問題がありました。最近では、何かあればすぐにSlackで聞いたり、画面見せた方が良ければZoomを繋いで画面共有して話ができるので、その辺は改善できているかなと思います。デザインツールに関してはFigmaというツールを使っていますが、ワイヤーフレームやUIデザインの共有などはリアルタイムでできるので重宝していますね。
▼関連記事
・リモートワークの課題と対策 【全3回の全社アンケート結果を公開】
今回は一部のご紹介となりましたが、参加者の皆さんから寄せられた質問にも回答していて、パネルディスカッションはとても盛り上がりました!
今後も、様々なテーマ・職種にフォーカスをあてたイベント開催をしていきます!
▼採用イベントに関しての記事
・採用イベント「every meetup #1 エブリーのプロダクトづくりについて(MAMADAYS編)」を開催しました
・採用イベント「every meetup #2 DELISH KITCHENの広告事業について」を開催しました
/assets/images/8249870/original/380fffc4-e211-44ab-93bb-31d8ce4739ac?1638520438)


/assets/images/8249870/original/380fffc4-e211-44ab-93bb-31d8ce4739ac?1638520438)