こんにちは!ELW株式会社で採用担当をしております、安藤と申します。
前回に引き続き、CTOとしてELWの技術を支えている村上直也さんへのインタビューをお届けいたします。第2弾は自社プロダクト制作秘話に迫ります!
ぜひ最後までご覧ください!
DRIVE SFA(営業管理ツール)の開発秘話、技術について
DRIVE SFAを自社プロダクトとして開発するに至った経緯を教えてください
ELWは元々受託から始まった会社なのですが、受託案件でその会社に特化したSFA(営業管理ツール)を作っていたんです。そこで色々知見や経験を積み、「これをSaaSにしたら需要があるのでは?」「それだ!」ということで、第一弾の自社プロダクトとしてスタートさせることになりました。
なので、最初にSFAを受託していなければ、生まれなかったプロダクトですね。SFAで有名な競合他社がたくさんある分、開発には気合が入りました。

なぜSFAの開発言語にKotlinを選んだのでしょうか?
面接でもよく訊かれる質問なのですが、Kotlin導入に関しては正直とても迷いました(笑)。
前職まではRubyを使っていたので、当初はRubyでいこうかとも思っていたのですが、「今いる開発メンバーのことを考えると、静的型付け言語の方が効率がいいのでは?」と考えるようになったのです。なので、メンバーに合わせて選定したという形ですね。
静的型付け言語の中でKotlinにした理由としては、とっつきやすさやパフォーマンス、世の中でのシェアのバランスが良かったからです。サーバーサイドでKotlinを使っている企業が少ないのはわかってはいたのですが、JavaからKotlinであれば数日あればキャッチアップできるので、そういったコストが少なく済むだろうという考えもありました。
実際に、ELWで初めてKotlinを使うフロントエンドのメンバーがいたのですが、非常にスムーズにキャチアップしてもらえたので、狙い通りでした。なので、これまでKotlinを使ったことがないという方でも、Javaなどの言語に関する一定の知識があれば問題なくキャッチアップしていただけると思います。
ELWの開発環境や使用技術を教えてください
環境などは以下となります。
DRIVE SFAだけではなく、基本的には他の受託案件でも同じ技術を使用しています。そのため、DRIVE SFA以外の案件をお願いする場合でも、スムーズに業務を行っていただけると思います。
リモートがメインになるのでSlackがメインのコミュニケーションツールになるのですが、基本的にみんなレスポンスが早く、疑問点がある場合はGoogleMeetやハドルなどを使ってすぐに解決するようにしています。
■利用言語:フロントエンド TypeScript / バックエンド Kotlin
■フレームワーク:フロントエンド Next.js / バックエンド Quarkus
■インフラ:AWS, GCP
■API定義:OpenAPI
■バージョン管理:GitHub
■CI/CD:GitHub Actions
■ドキュメント管理:Notion
■プロジェクト管理:Notion
■コミュニケーション:Slack
DRIVESFA開発で苦労した/しているポイント、逆に上手くいったポイントなどを教えてください
苦労したポイントは、DRIVE SFAはSaaSサービスなので事業者がカスタマイズできるように作っているのですが、そのカスタマイズできるようにする仕組みづくりに苦労したことですね。
あとは、ToBならではの構成の実現、セキュリティ管理などの技術面ですね。このあたりは受託からの知見があったのである程度スムーズにいけましたが、やはり難しかったです。
上手くいったポイントは、ユーザー属性の定義や制約などをスプレッドシートで定義して、これを元にプログラムをつくれる自動生成プログラムを実装したことです。あとは埋めたり追加修正するだけの状態になるので、単純作業が減ったという物量メリット以外にも、書き方が揃ったり、人的ミスが減るという大きなメリットがありました。
この自動生成プログラムのおかげで、ものによりますが、1日分の作業工数が20-80%ぐらい削減できました。こういうプログラムを作って効率化するのも、開発の楽しい部分ですね。

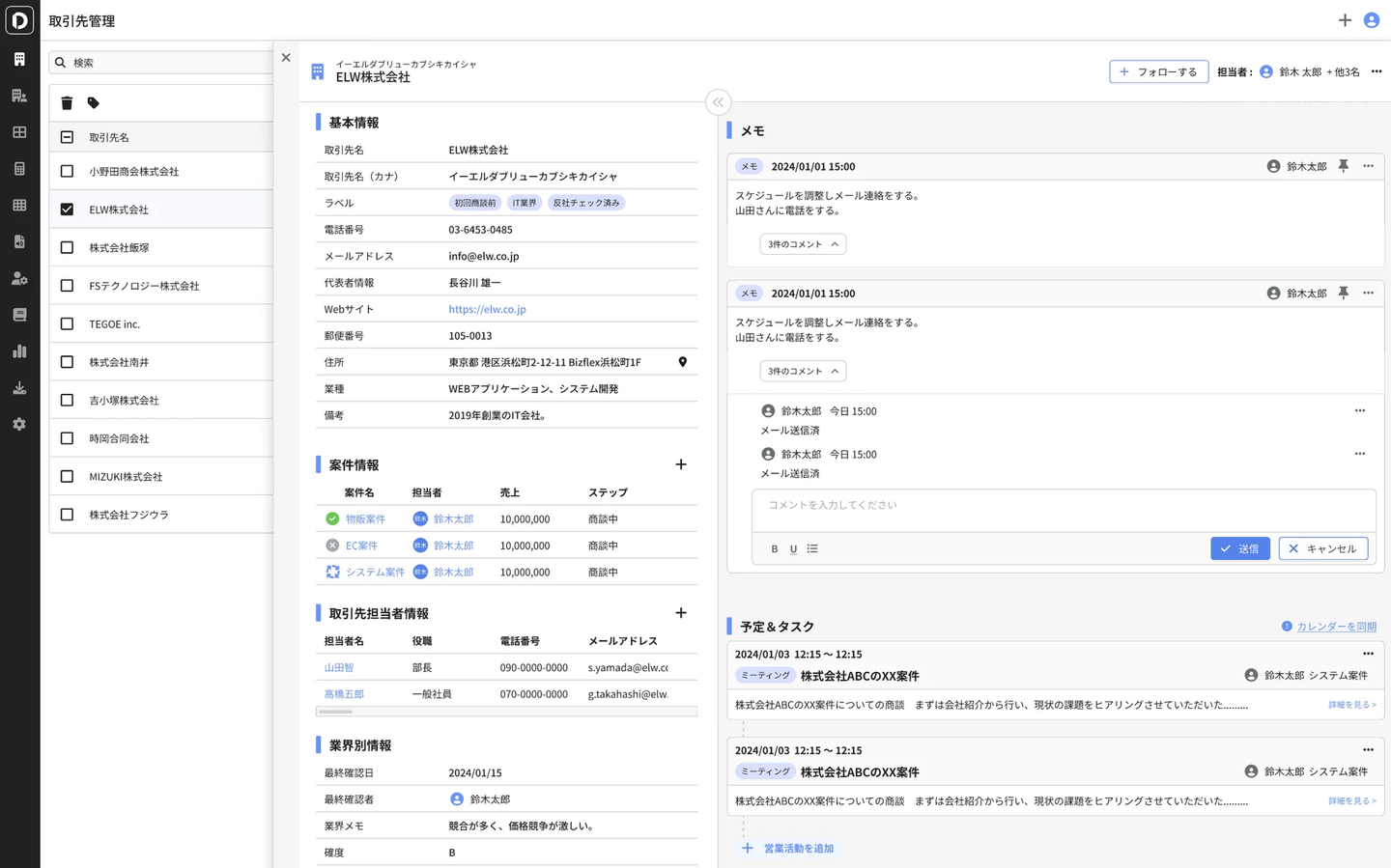
▲ シンプルで使いやすいUI
今後取り入れていきたい、実装していきたい技術や機能などはありますか?
現状のDRIVE SFAの機能だと、通話音声の文字起こしや要約などでchatGPTやAIが局所的に使用されてるので、フル活用していきたいですね。競合他社でもchatGPTを使用した機能がたくさん実装されているので、負けないようにしたいです。
あとは、LLM(大規模言語モデル)や、ユーザーがストレスなく使えるようなUIだったり機能を実現していきたいですね。リリース後のフィードバックを元に、色々と開発していきたいです!
村上さん、ありがとうございました!次回はELWの開発チームや働き方を中心にお送りします!お楽しみに!
ELWでは、全方位でエンジニアを募集しています。この記事を読んでくださったあなたの力が必要です。この記事を読んで少しでも気になった方は、ぜひカジュアルにお話を聞きに来てください!
/assets/images/13986544/original/c649e864-ede7-497f-b7c9-61610954ce4e?1690341539)
