株式会社イーシーキューブでデザイナーをしている樋本です。
EC-CUBEは無料で使えるオープンソースのECサイト構築パッケージとして、
ECサイトの運営に必要な機能を標準搭載、他ではできないオリジナリティ溢れるカスタマイズが可能な点が魅力です。
ただWebデザイナーにとってはカスタマイズ難易度は高く、敬遠する方も多いのが現状です。
では、全然カスタマイズできないのか?というとそうではないのです。
一般的なECサイトの形態であれば、すでにEC-CUBEは十分な機能を備えていますし、
プラグインも豊富に存在します。

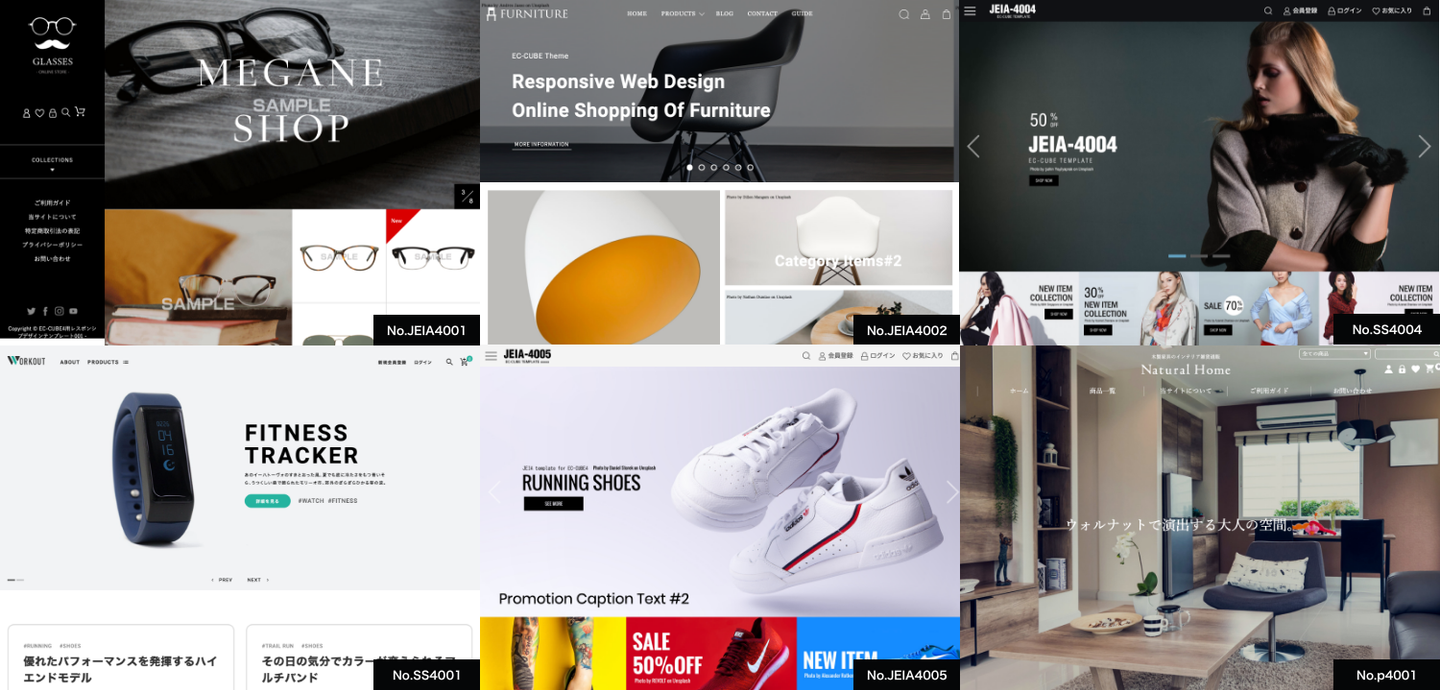
HTML/CSS/JSを中心にした魅力的なカスタマイズの例としてEC-CUBE4系デザインテンプレートを是非ご参考にしてください。とても素敵でワクワクします。
今回、記事を執筆する機会をいただいたので、
WebデザイナーがEC-CUBE4を触り始める上で知っておくと良い事をご紹介したいと思います。
アジェンダ
- 導入編
- デザイン編
- コーディング編
- 管理画面から編集
- 直接ファイルを編集
ECは避けていたりASPで対応している制作会社さまやフリーランスの方にも
ご参考になるかなと思います。
導入編
EC-CUBEはオープンソースなので無料でダウンロードできます。
ただしローカル環境の整備やサーバーへのインストールなどの難易度はそこそこ高いので、
開発ドキュメントを見て無理!ってなった方は、
サクラサーバーのクイックインストールをオススメします。
もしくはインストール不要のec-cube.coというサービスもあるので、そちらをご利用ください。
■ 困ったら
構築で迷ったり、困ったらEC-CUBEのドキュメントやコミュニティで気軽に質問してください。
弊社エンジニアもチェックしています。
- 開発ドキュメントを読む
- 開発コミュニテイで質問する
- 全国ユーザーグループに参加する
デザイン編
Webデザイナーですから、ここは主担当ですね。
まず把握しないといけないのは、EC-CUBEにはどんなページがあるのかについてですが、
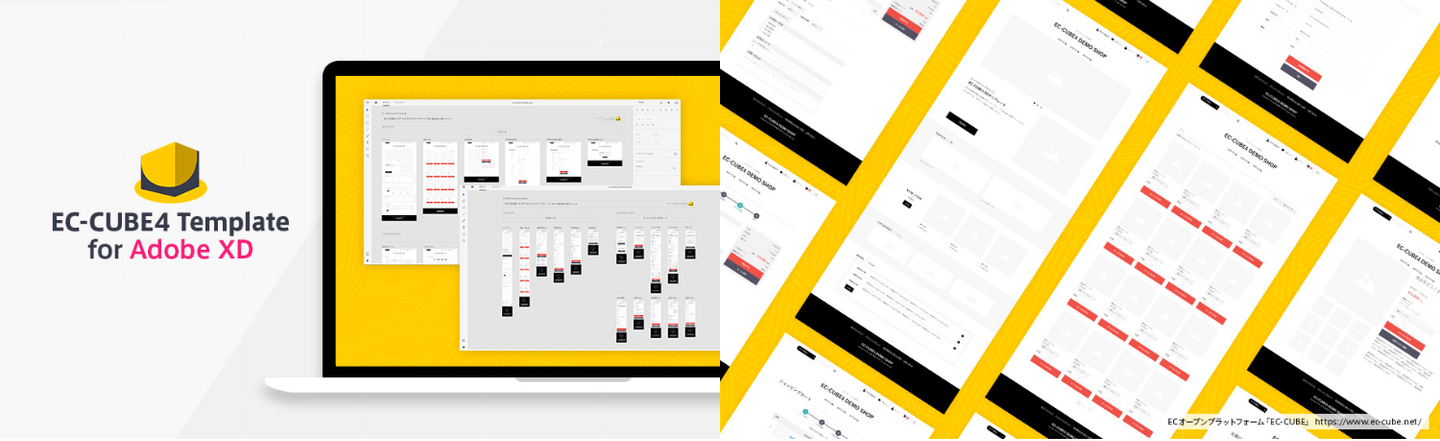
EC-CUBEでは、初期テンプレートのAdobeXDファイルを提供しているので、
それをベースに考えると良いと思います。

※AdobeXDは、Adobeアカウントを取得すれば無料で使えます。
その他に、EC-CUBE管理画面の[コンテンツ管理]->[ページ管理]にある項目で、
どんなページがあるか把握する方法もあります。[ページ管理]にある項目は、デザインが可能です。
EC-CUBE4フロントと管理画面のデモサイトも公開されているので、触って見てください。
コーディング編
Webデザイナーであれば、HTML・CSS・JSまでは触るだろうという事で進めますね。
まずEC-CUBEを学習する場合は管理画面からの編集をおすすめします。
管理画面からの編集を完全に理解したら、直接コードも触ってみましょう。
■ 管理画面から編集
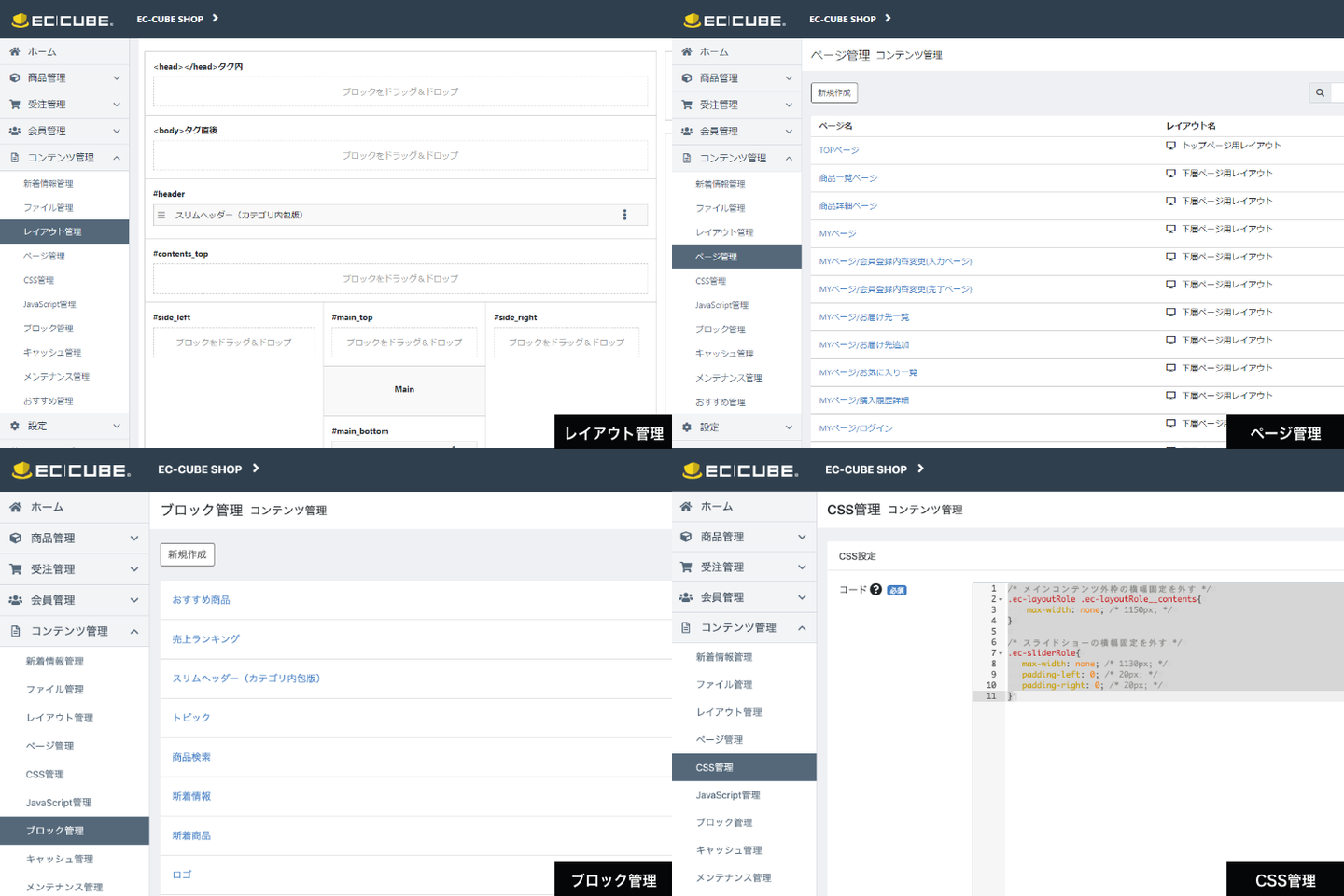
管理画面からコード編集する場合、[コンテンツ管理]内にある
[レイアウト管理][ページ管理][ブロック管理][CSS管理][JavaScript管理] を活用します。

- [レイアウト管理] トップ用や下層用・SP用など、ブロックを配置変更ができます。
- [ページ管理] 各ページのmain部分のソースコードの編集と、ページの追加や削除ができます。
- [ブロック管理] ヘッダーやフッターなどブロック単位でソースコードの追加・編集ができます。
- [CSS管理][JavaScript管理] CSSとJSを管理画面に追加・上書き編集ができます。
詳しくは、シロハチさまの管理運用マニュアルか、開発ドキュメントをご参照ください。
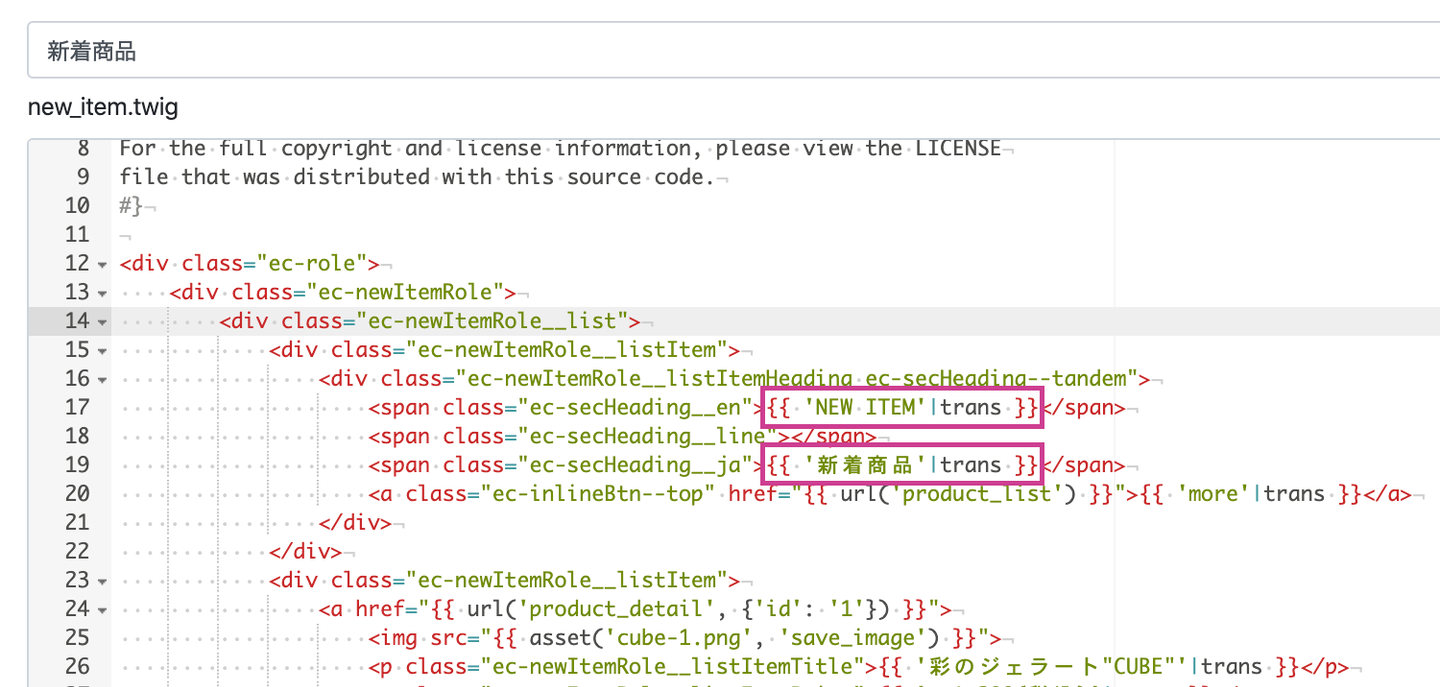
ちなみに、ブロックの中を見ると...はい{{}}の部分とか意味不明ですね。こちらTwigの書き方になります。
TwigはPHPフレームワークSymfonyで使用されているテンプレート言語です。この辺りについては、デザイナーは左手を添えるだけですね。。。

知っておくと良いのは{{ '〜〜'| trans }} は、タイトルやメッセージを多言語に対応する為の記述なので、
多言語の切り替えしない場合は、{{ '〜〜'| trans }} の部分はTwigを消してタイトルやメッセージに置き換えてOKです。
それと初期ブロックは、[レイアウト管理]でブロック配置を動かす前提がある為、div構成になっています。そのままだとSEOに弱いので、セマンティックな書き方に変える事を推奨します。
管理画面からの[CSS管理][JavaScript管理]編集の場合は、基本は追加と上書きという形となります。
EC-CUBE4内にはbootstrap3系とjQuery3系が導入されています。
画像ファイルは、[コンテンツ管理]内にある[ファイル管理]からアップロードできます。
■ 直接ファイルを編集
直接ファイルを編集する場合は、HTMLとCSSで配置場所が異なります。
▼HTMLが記載されているtwigファイルの場所
/src/Eccube/Resource/template/default/...
上記ディレクトリを直接触る事はアップデートなどの際に影響が大きいので推奨されていません、
編集する際には、以下のディレクトリに編集したいディレクトリとファイルをコピーすると、優先的に呼び出されます。
/app/template/default/…
どのファイルがどんな役割をしているのかは、
管理画面の[レイアウト管理][ページ管理][ブロック管理]と照らし合わせると良いと思います。
▼CSSファイルの場所(asset内にimgやjsのディレクトリもあります)
/html/template/default/asset/css/style.css
上記style.cssを9000行はあるので、編集するのは結構大変です、
編集しやすいように、別途sassも用意されているので、そちらを編集する事をおすすめします。
scssについては開発ドキュメントをご参照ください。
/html/template/default/asset/scss/...
ちなみに、管理画面の[CSS管理][JavaScript管理]で編集したcssとjsは、上記の場所とは別の領域に格納されています。
/html/user_data/assets/...
画像ファイルなどの呼び出し方などは、開発ドキュメントや初期テンプレートのコードを参考にすると良いと思います。
ざっと書きましたが、まずは管理画面とファイルの場所や名称を把握するところからスタートしていくのが良いと思います。
これを期にEC-CUBEに興味を持ってもらえる方が増えたら嬉しいです。

/assets/images/3594567/original/c2d05f7c-ccfd-4444-901a-ab327c77eae2?1552986504)



/assets/images/4194475/original/c2d05f7c-ccfd-4444-901a-ab327c77eae2?1571387766)
