株式会社カウンターワークスの募集・採用・求人情報 - Wantedly
株式会社カウンターワークスの新卒・中途・インターンの募集が18件あります。気軽に面談して話を聞いてみよう。職種や採用形態からあなたにあった募集を見つけることができます。募集では「どんなことをやるのか」はもちろん、「なぜやるのか」「どうやるのか」や実際に一緒に働くメンバーについて知ることができます。
https://www.wantedly.com/companies/counterworks/projects
2023年12月に都内某所で開催されたカウンターワークスのエンジニアチームによる1dayハッカソン。この記事では和気あいあいとした雰囲気の中、限られた時間でアイデアを形にしていった会場の様子をレポートします。
今回のハッカソンの運営全体を統括したPlatform事業 開発Gのエンジニアリーダーの津國さんに開催の狙いを聞きました。
津國:きちんと予算を組んで、オフィシャルに開催されたのは今回で2回目です。今後は半期に1回の頻度で実施していきたいですね。
開催の目的は、これまで会社として使ったことのない技術やツールを積極的に試す場にすること。新しい技術は、使うことによるリスクも伴います。普段の業務でそれを検証するには時間がかかるかもしれませんが、こういった場を設けることでエンジニア全員が思い切ってトライすることができるのが最大のメリットかな、と。
ただ、今回は新しい技術を使うだけでなく、「社内で誰かにきちんと使ってもらえるもの」というのも重要なテーマにしました。
全部で4チーム作ったのですが、チームリーダーにはあえて2023年入社の新卒メンバーを任命し、彼らにファシリテートしてもらうことにしました。チーム構成も、普段の業務上は交流機会の少ない人達を組み合わせたので、各人の相互理解を深めてもらうことも裏テーマになってます。
会場の様子
もちろん本気で作るなら、最低でも2,3日は必要なんですが、今回は1dayということでまずはアイデアの芽を生み、最低限動くところまでをゴールにしています。各チーム、事前にどの技術や言語を使って、どんなものを作るかだけはざっくりと決めてもらい、当日はコードを書くところからスタートできるよう準備をしてもらいました。
カウンターワークスで現在使用されている技術やツール
ちなみに、今回は評価の高かったチーム順に豪華商品を用意しているので、それも大きなモチベーションとなっていました。
約7時間にわたって作業をし、その成果をメンバー全員の前で発表します。以下、各チームが開発したアプリや創意工夫した点を紹介します。
「絶対優勝‼」の文字を背景に何かを食しながら作業に没頭する北出さん(Enterprise事業部 開発G)
■開発したアプリの概要
「Valueを体現している人に賞賛を贈るアプリケーション」
弊社が掲げている3つの行動指針=Value(Go Forward, One Team, Keep Straight)を、誰がどのように体現したかを投稿することで全社的にその活動を可視化することを目的にしました。このアプリでは、Valueを体現した人に、該当Valueとメッセージを投稿することができます(Slackからも)。
■使用した技術・ツール
- Ruby / Ruby on Rails
- Remix
- GraphQL
- ngrock
■工夫した点
準備期間で環境構築を終わらせ、スムーズに開発にとり掛かれるようにしたおかげでハッカソン当日はコードを書くことに専念できました。また、普段の業務で触る機会のないRemix/GraphQLを使用し、今後のプロダクト開発の技術選定において新たな選択肢となり得るかの検証も兼ねられました。(デプロイのコストを考えてngrockを使用)
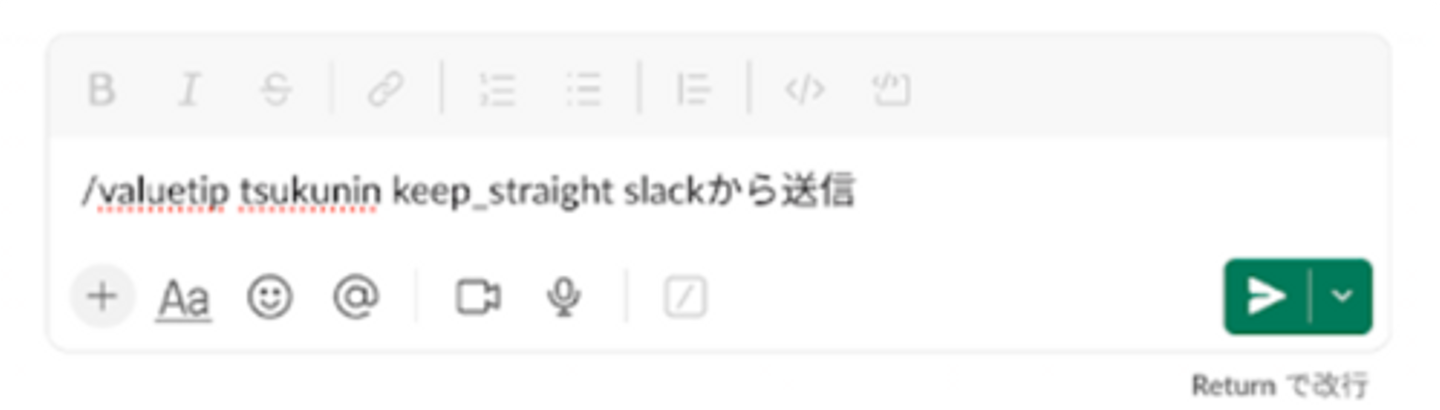
リソースが限られる中、各人がするべきタスクが明確化できており、実装すべき機能にも優先順位をつけ、最低限の機能を持つ1アプリケーションとして完成させることができたことは良かった点です。アプリからでも投稿はできるが、社員が日常的に使うSlackの方が投稿までのハードルが低く、手軽に利用してもらえると考え、Slackのスラッシュコマンドで投稿できるようにしました。
/valuetip [送りたい人] [value] [メッセージ]
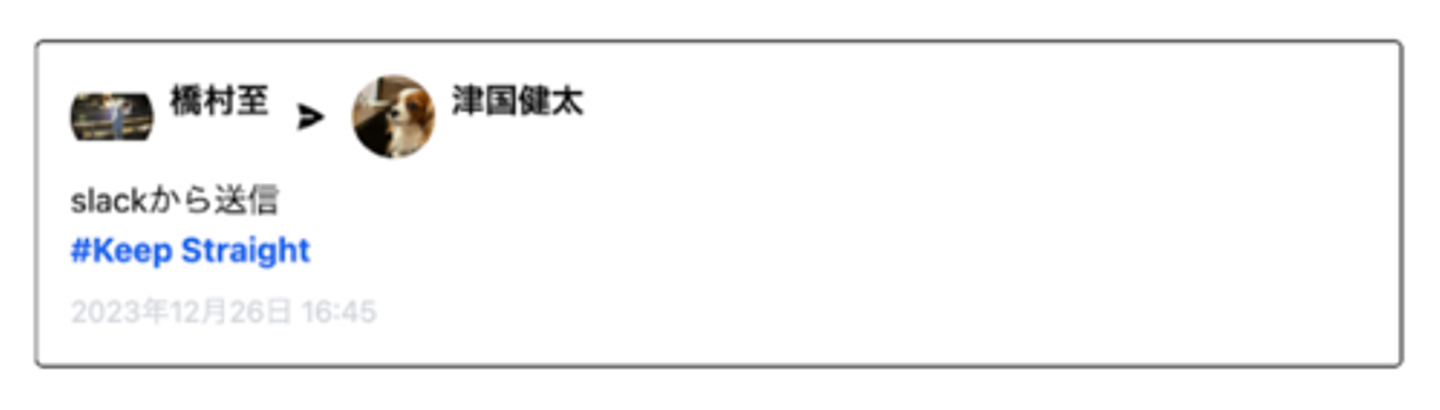
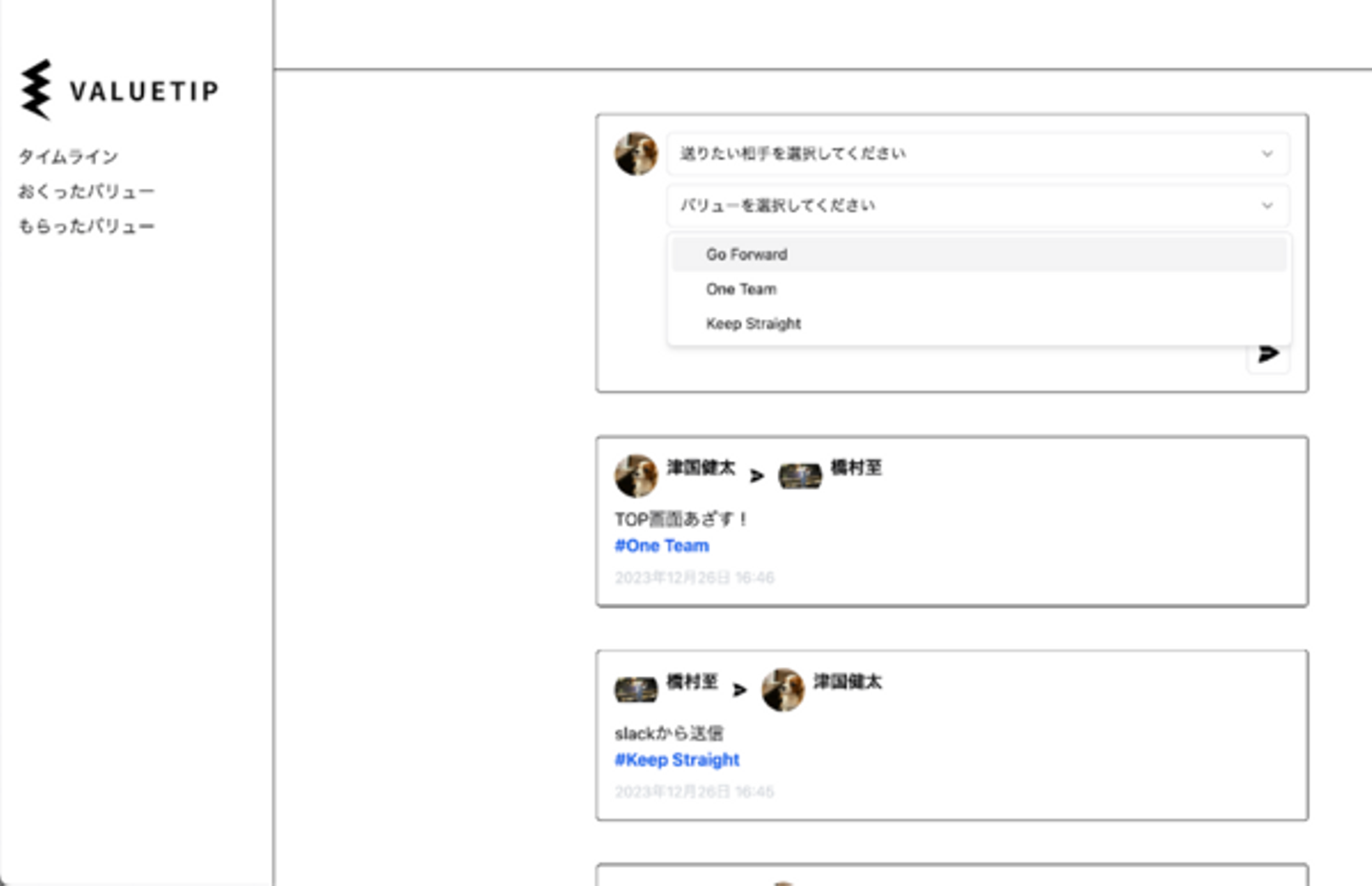
さらに、誰が誰にどのようなValueを送ったか一目でわかるようなタイムライン形式のUIにしました。
タイムライン形式のUI。上部のフォームから投稿ができる
■苦労した点・反省点
役割分担はきちんとされていましたが、新技術であるRemix/GraphQLの知見を持つ人にタスクが集中し、その結果作業量に差が生じてしまいました。工数の見積もりが甘かったことで、Googleログイン機能の実装がうまくいかなかった点もあります。Valueでソートする機能も必要でした……。
テックブログでバズる記事をいくつも量産する稲井さん(Enterprise事業部 開発G)
■開発したアプリの概要
「スペース写真の画質向上を行うアプリ」
現在、 SHOPCOUNTERに掲載されているスペース写真には、解像度が粗かったり、画質が低いものが一部存在します。 これだと利用者へのユーザビリティの面でも好ましくありません。また、Airbnbなどでは売上向上に必要な要素として画像の質の重要性が証明されています。
そこで画質が粗いスペース画像に対して、自動で補正をかけて精度を向上させるかどうか選択できるアプリの開発することにしました。
■使用した技術・ツール
- Ruby / Ruby on Rails
- Let’s enhance.io
- 画質を向上させる AI サービス
- Fly.io
■工夫した点
今回のテーマが「社内の誰かに使ってもらえるもの」だったため、非エンジニア以外にも使ってもらえるかどうかを最優先で考えました。例えばSlackが絡むアプリケーションは比較的思いつきやすいですが、実際エンジニア以外の方に広く使ってもらえるか?と言われたら若干不安でした。
SHOPCOUNTERの環境を利用したかったのですが、コスパ・タイパが悪かったため、自分たちで環境を構築して実際に利用する画面のデザインのみを流用し、完成品として見せられるような形にしました。
当日スムーズに作業を進められるよう(1)内部ロジックを組むチーム(2)写真の画質をあげるためにLet’s enhance.ioへ送るプロンプトを考えるチーム(3)画面作成チームの3つに役割分担しました。なお、スペース写真のビフォアフターがわかりやすいようにスライダーを利用しています。
■苦労した点・反省点
ドキュメントを読みながら画質向上のプロンプトは何が最適かを調査することや、Let’s enhance.io内部で利用されているClaid AIの仕様を理解することが大変でした。
特に画像編集APIのプロンプトがたくさんあり、どのプロンプトを利用すればその画像にあった画質を向上させられるのかを考えるのが非常に苦労しました。プラットフォーム(例えば、実行環境がpythonのプログラムかRubyのプログラムか)によって実行できるプロンプトが変わってしまう部分も考慮すると結構手間がかかります。
実装面はRuby / Ruby on Rails に習熟した人しかできなかったため、もう少しコードを書く人を分散させられるような技術選定をしたほうがよかったな、とも感じました。
またデザイン面でいうと、画面の作り込み(例えばCreateボタンはscaffoldで作成したテンプレートのまま)にまで時間をかけられなかったのは反省点です。
この日はやや本調子ではなかったという山田さん(Platform事業部 開発G)
■開発したアプリの概要
「自動でランチに行く人をマッチングし、インタビューもできてしまうアプリ」
昨秋から新たな事業部制になったこともあり、他の事業部やチームの人がどんな仕事をやっているか良くわからなくなってきました(エンジニア同士でも)。うちの会社では四半期に一度、Valueを体現してる人に社員投票する制度があるのですが、個々人がどういう活躍してるかが見えにくくなり、結果、投票する難易度も上がりつつありました。
そこで、 普段あまり関わらない人とコミュニケーションできる機会を増やすと同時に、直接コミュニケーションできなかったとしても、少しでも皆んなことがわかるようなアプリを目指しました。
■使用した技術・ツール
- Slack Boltを使ってSlackアプリからSlackへ投稿
- ローカル環境で簡単に動作確認が可能
- AWS Lambdaへデプロイ
- チーム全員未経験でゼロからトライしました
-Yamada UIの使用
- 12/24(ハッカソンの2日前)にリリースされた超最新UIライブラリを使ってみました
■工夫した点
準備期間にビジネスサイドの社員に業務上で困っていることをインタビューし、様々な案をもらったが、現状の事業拡大フェーズで活用されるような社内活性化アプリをテーマに置くことに決めたこと。
社内のコミュニケーションについて特に問題意識を持ってない人が見たとしても、誰がどんなことに注力しているのかの理解が深まり、さらにはそれをきっかけに自分もコミュニケーションしようと思ってもらえるよう、インタビューの記録を残せる設計にしました。
■苦労した点・反省点
社内にどんな課題があって、それをどう解決できるか?の解像度を上げる難しさを感じましたが、前述のとおり、現場に事前インタビューしておくことで、やるべきものが見えてきました。 ただ、準備期間にどういうロジックで実装していくかを全く考えることができなかったため、当日開発に着手した初期段階で苦戦しました。(画面のUIなどは事前準備をしておけばさらに良いものが作れたはず……)
また、限られた時間の中で実装する機能の優先順位付けについても、苦労しました。色んな社員に使ってもらえるための複数機能の実装に至るまで時間は確保できませんでした。
先輩社員にも物怖じせず、グイグイとリードする栗岡さん(Enterprise事業部 開発G)
■開発したアプリの概要
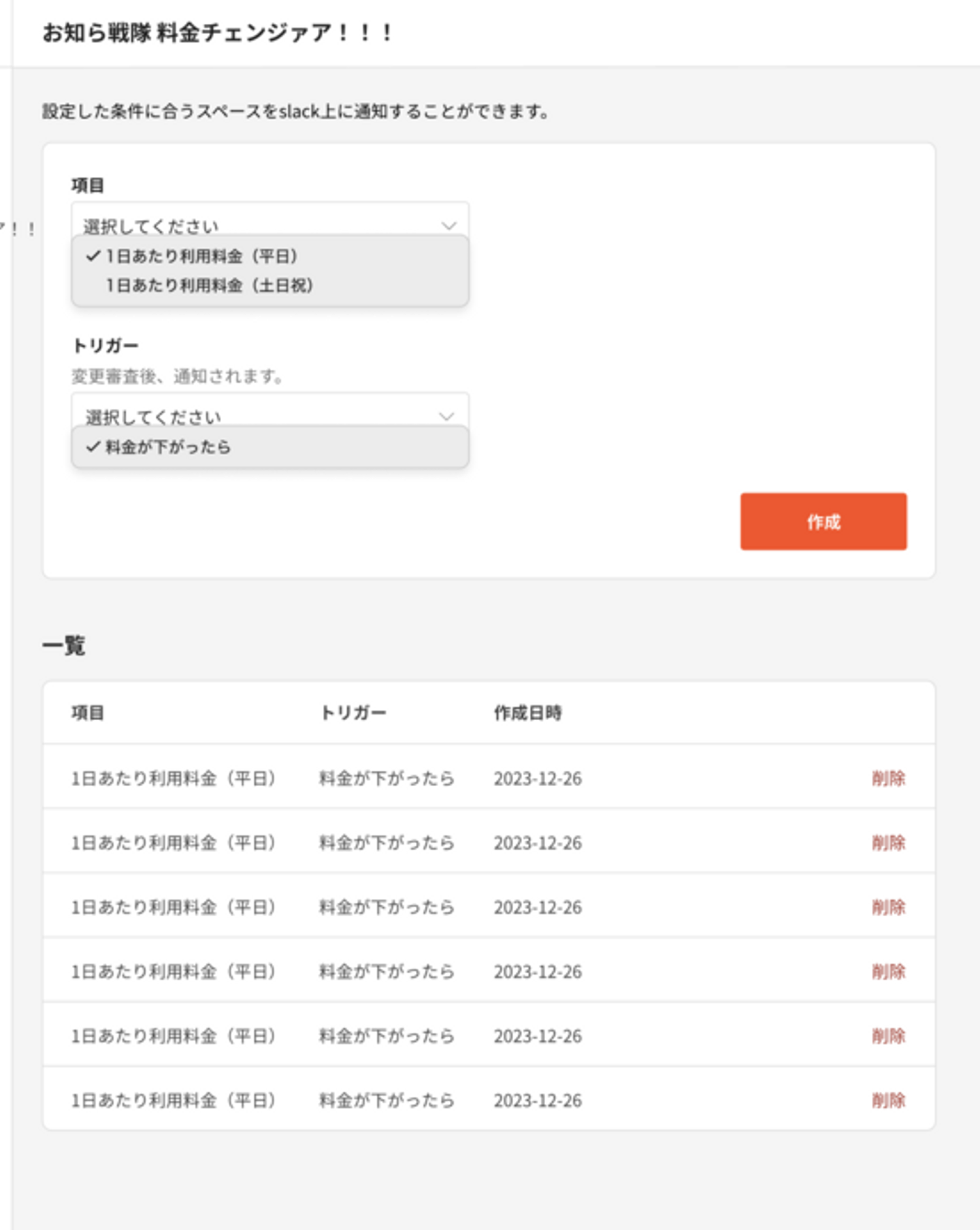
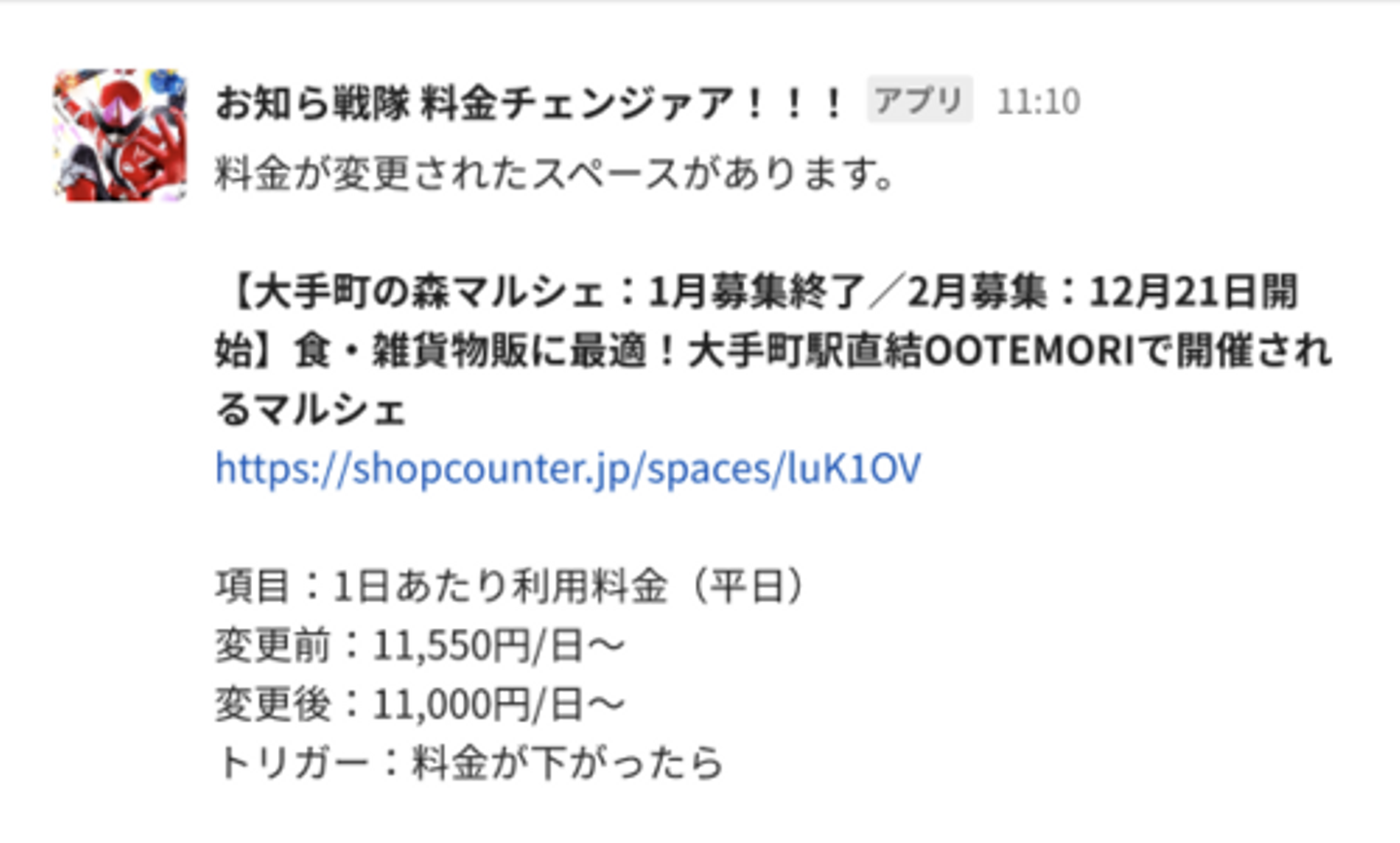
「SHOPCOUNTERに登録されてるスペースの掲載変更情報(掲載価格の上下など)を検知し、Slackに通知するアプリ」
SHOPCOUNTER MAGAZINEでスペースの特集記事(https://shopcounter.jp/selection )を作る際に、通知を確認すれば、載せたいスペースが直ぐにわかることを目指しました。現在、手動でスペース情報を確認して、適したスペースを選んで記事にしているのですが、ここの工数を減らすことを目的にしています。
■使用した技術・ツール
- Ruby on Rails
- React
- [slack-ruby-client] (gem)
■工夫した点
既存の管理画面を使っている人が直感的に分かるUIを目指しました。新たな社内アプリを作成するのではなく、既存プロダクトに機能を追加することで、導入までのプロセスを短縮できるようにしています。事前にビジネスサイドの人に困っている事をインタビューし、今回のハッカソンのテーマである実務に寄り添ったプロダクト開発を意識したつもりです。
■苦労した点・反省点
SHOPCOUNTERを作っているチームメンバーがいなかった為、コード理解に時間がかかりました。また、各々環境構築をしてきていたが、local環境で動かない箇所がありました。それによって、バグが出た時の問題箇所の追求が遅れ、結果的に実装を残してしまったのは反省すべき点です……。また、せっかくのハッカソンなので、真新しい技術にトライしても良かったな、と思ってます。新規技術からやりたいことを見つけていくべきなのか、やりたいことから新規技術を考えていくのか、このあたりで迷いが生じてしまいました。
設定画面
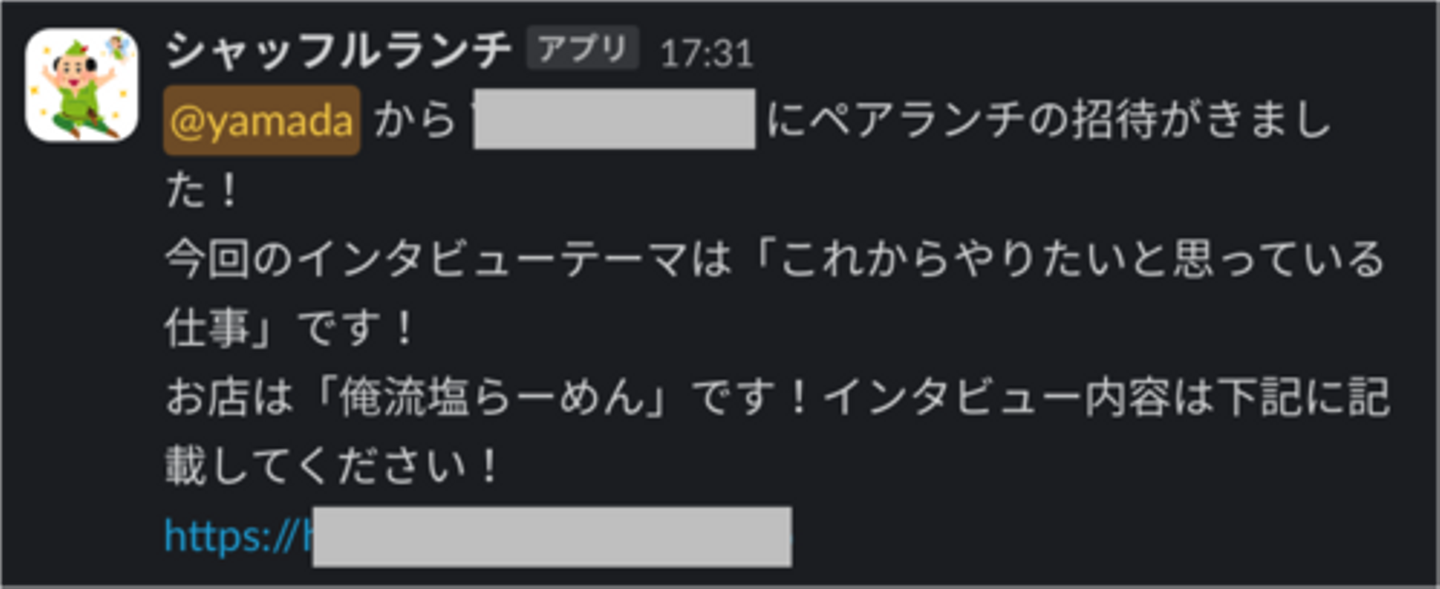
スラック通知画面
各チームの発表が終了し、CTOの徳永さんとCDOの山本さんが議論した結果が発表されます。
各チームの発表を真剣に聞き入るCDOの山本さん(写真中央、真冬でも半袖Tシャツがトレードマーク)
さて今回、見事1位に輝いたのは、、、
AIが自動で画像補正してくれるアプリを作った「チーム稲井」です!!!
CTOの徳永さんはどのあたりを高く評価したのでしょうか?
徳永:2回目のハッカソン、やや時間切れ感のあった前回の反省を踏まえ、お題を考えてくるなど事前準備してスタートしたため、概ね各チームともゴールとしていた動く機能にたどり着けたのは良かったですね。
アウトプットや技術的なトライアルは各チームとも良かったのですが、テーマ・発想力・着眼点で差が出てたかもしれません。"社内の誰かに使ってもらえるもの" というテーマに対して、便利 ✕ ちょっとひと工夫したTechなアウトプットをできたチーム稲井が優勝となりました。技術面、それぞれが触ったことないことをゼロからチャレンジして、朝から夕方までの間に何かしらのカタチにできてたのは素晴らしいと思うのと同時に、発表後の質疑応答で技術的な質問が多く出されており、新しいことにトライした際のポイントになりそうなことはどこかを相互に学ぶ姿勢がとても印象的でした。
皆さん、一日お疲れ様でした!
・
・
・
無事に成功したカウンターワークスでの第2回ハッカソンは、各人の創造性とチームワークが融合したイベントになりました。限られた時間で自らの限界に挑戦し、課題解決に向けてチームで協力する経験は、ビジネスにおける成果だけでなく、個々の成長にも繋がったのではないでしょうか。次回開催を楽しみにしています。
カウンターワークスでは10兆円の市場がある商業不動産の世界に“新たな商いのインフラ”を作る仲間を募集中です。皆さまからのご応募お待ちしております。