こんにちは!
ウィモーション広報担当の安田です(^^)/
少しずつ暖かくなってきたとはいえ、まだまだ寒い日が続きますね〜。
筆者は寒いと何もやりたくないタイプですが、暖かくなったら旅行に行きたいなと思ってます。
そしてタイミングのいいことに2月28日と3月1日、ANAさんが70周年を記念して搭乗券を格安で売り出すことが発覚しました🎉
販売数に限りがあることはもちろんですが国内線全線適応内で、片道運賃7,000円~10,000円とかなりお得😎
登場期間は4月4日〜5月31日で、GW期間は適応外です。
2月28日0時より予約スタートなので、勝ち取りましょう〜!
そんな話はさておき、今回お届けするのは
「初めてのマークアップ言語。~拡張機能を追加しよう~」
です!
弊社はもともとプログラミングスクールから創業を開始した企業のため、エンジニア教育にはかなり自信があります(^^)/
現在は社内向けにのみ、プログラミングスクールを開講しておりテキストも弊社オリジナル!
実際、未経験の人が学習をするとどれくらいのスパンでどのくらいの能力が身につくか、気になりませんか?
そこで今回は、プログラミング初心者である私が実際に弊社の勉強環境を用いてマークアップ言語を取得してみます!
シリーズものになるので、温かく見守ってください🙈笑
ではでは、さっそくお届けします〜!

こちら、弊社独自のテキスト。
ログインするとこんな感じの画面が現れます。
筆者はエディタをダウンロードしていないので、そこからのスタートです。
そしてその後は設定と拡張機能を追加・・・。
基礎中の基礎ですが、避けては通れない道ですね。
今回使うエディタは皆さんおなじみのVSコード。
検索エンジンのワード検索欄に
「VSコード ダウンロード」
と打つとすぐ出てきますよ~(^^)/
ダウンロード完了後、同意してインストール開始!
終了すると下記画面が現れます~(^^)/

コーディングしやすい環境を作るために
その設定を行います(^^)/
(設定の詳細は後程表記します。)
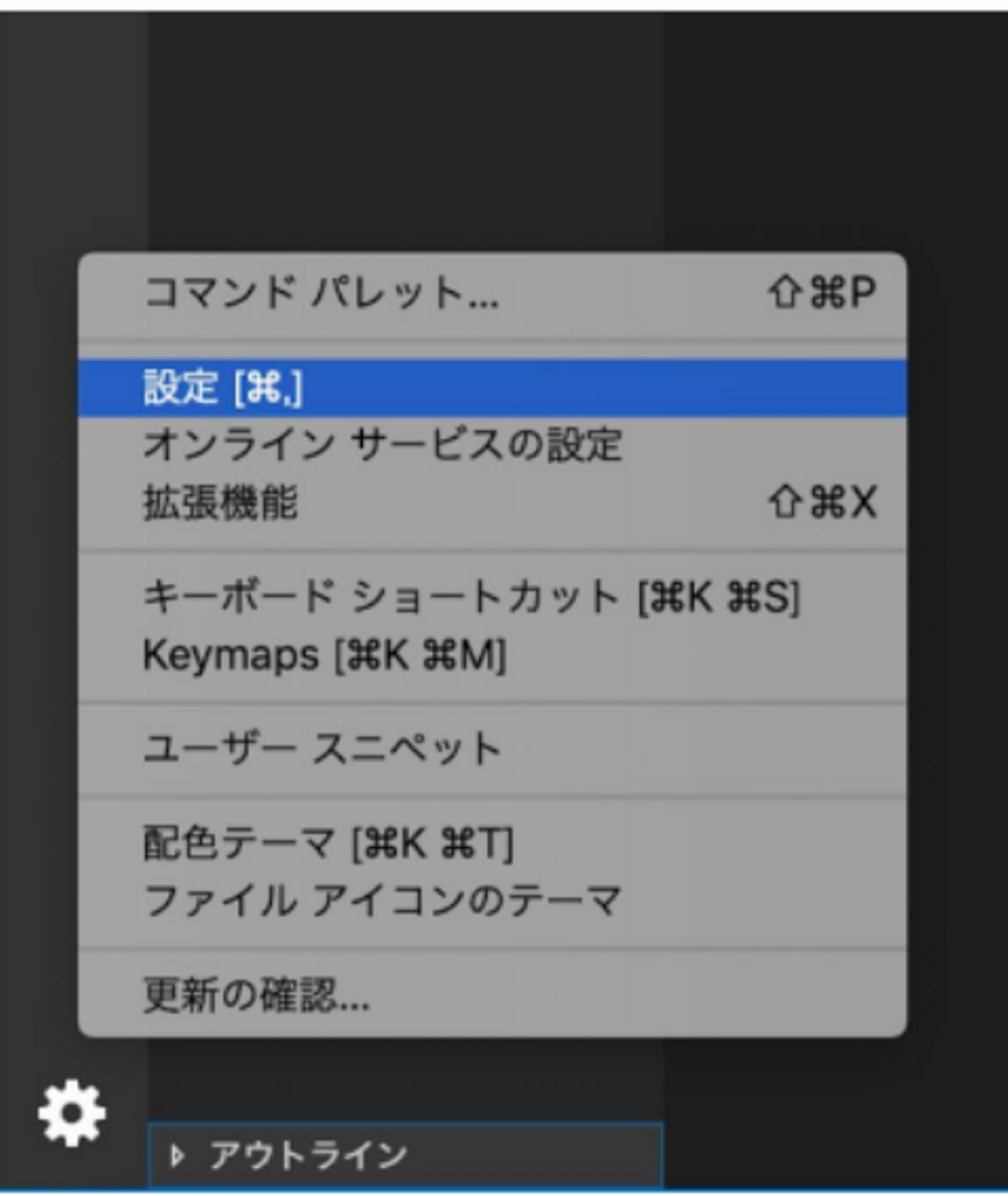
まず左下の歯車マークをクリックし、設定を開きます。

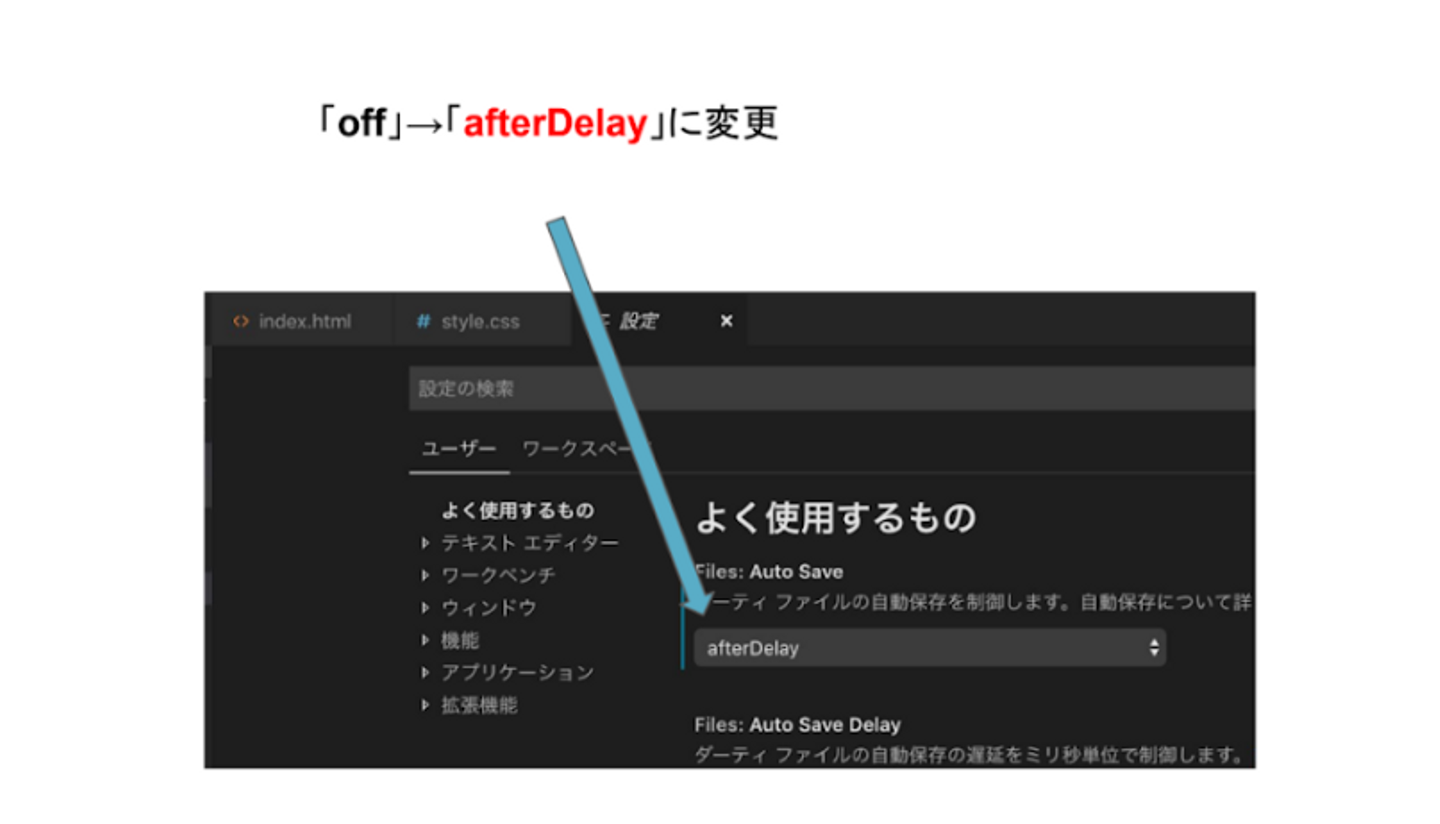
”よく使用するもの”の中にある、Files:Auto Saveを見つけ
タブ選択で
「off」→「afterDelay」に変更します!

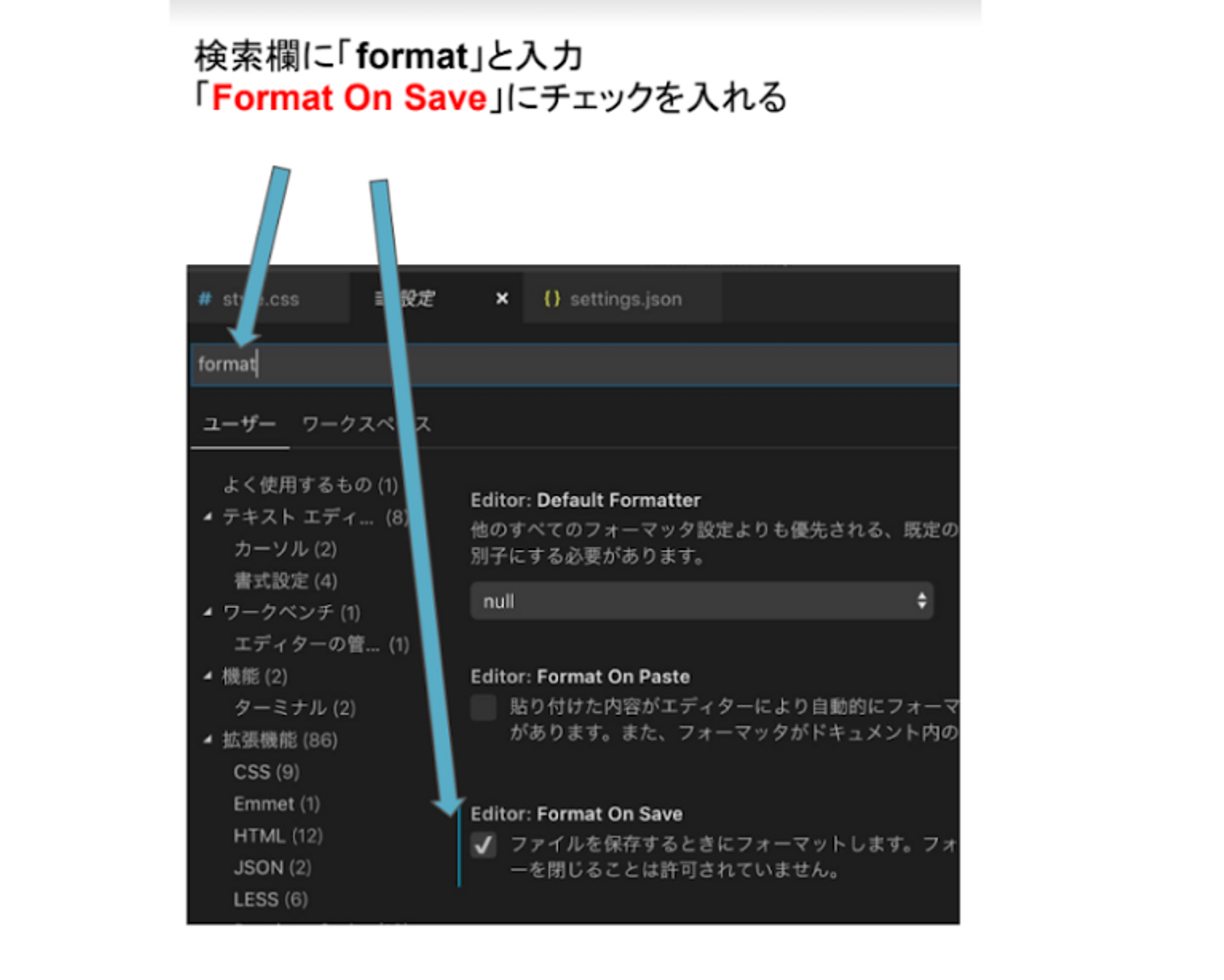
続いて検索欄に
「format」と入力し、
「Format On Save」にチェックを入れます(^^)/

ここまで出来たら、こちらも完了です。
次に他の拡張機能も追加しておきましょう(^^)/
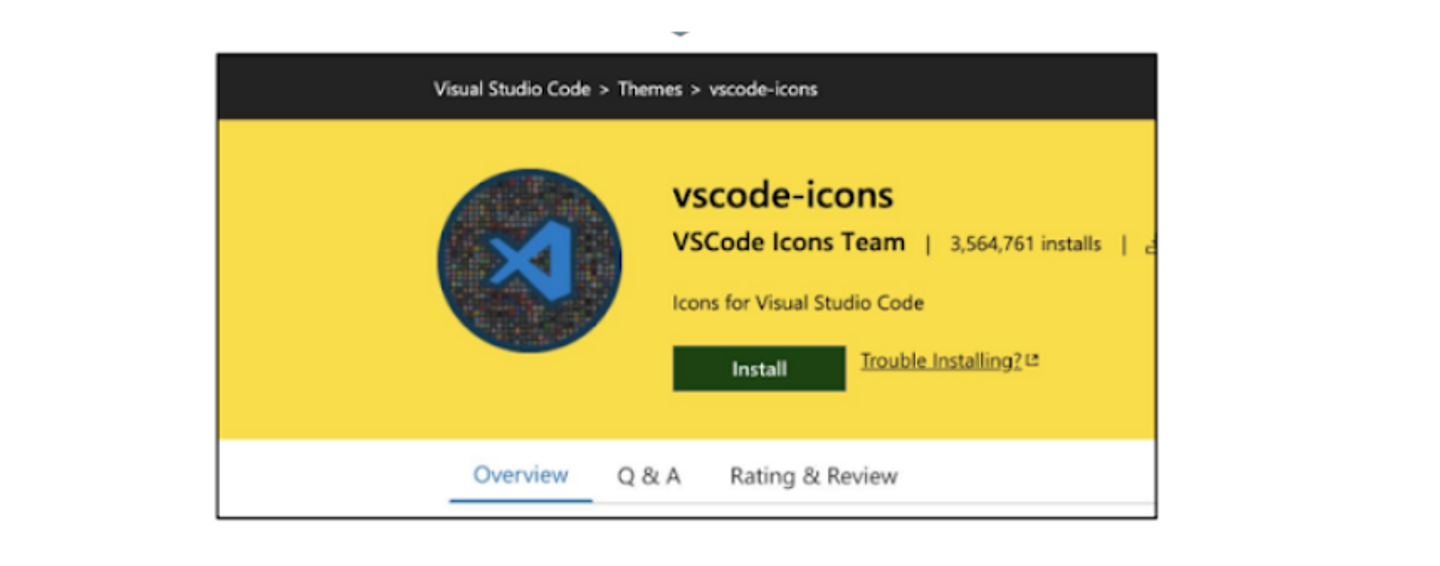
上記リンクをクリックし、1のvs-code iconをクリック!
すると下記画面が表示されるので、インストールしましょう!
このときvs codeとの同期が必要になるので
注意しましょう(^^)/

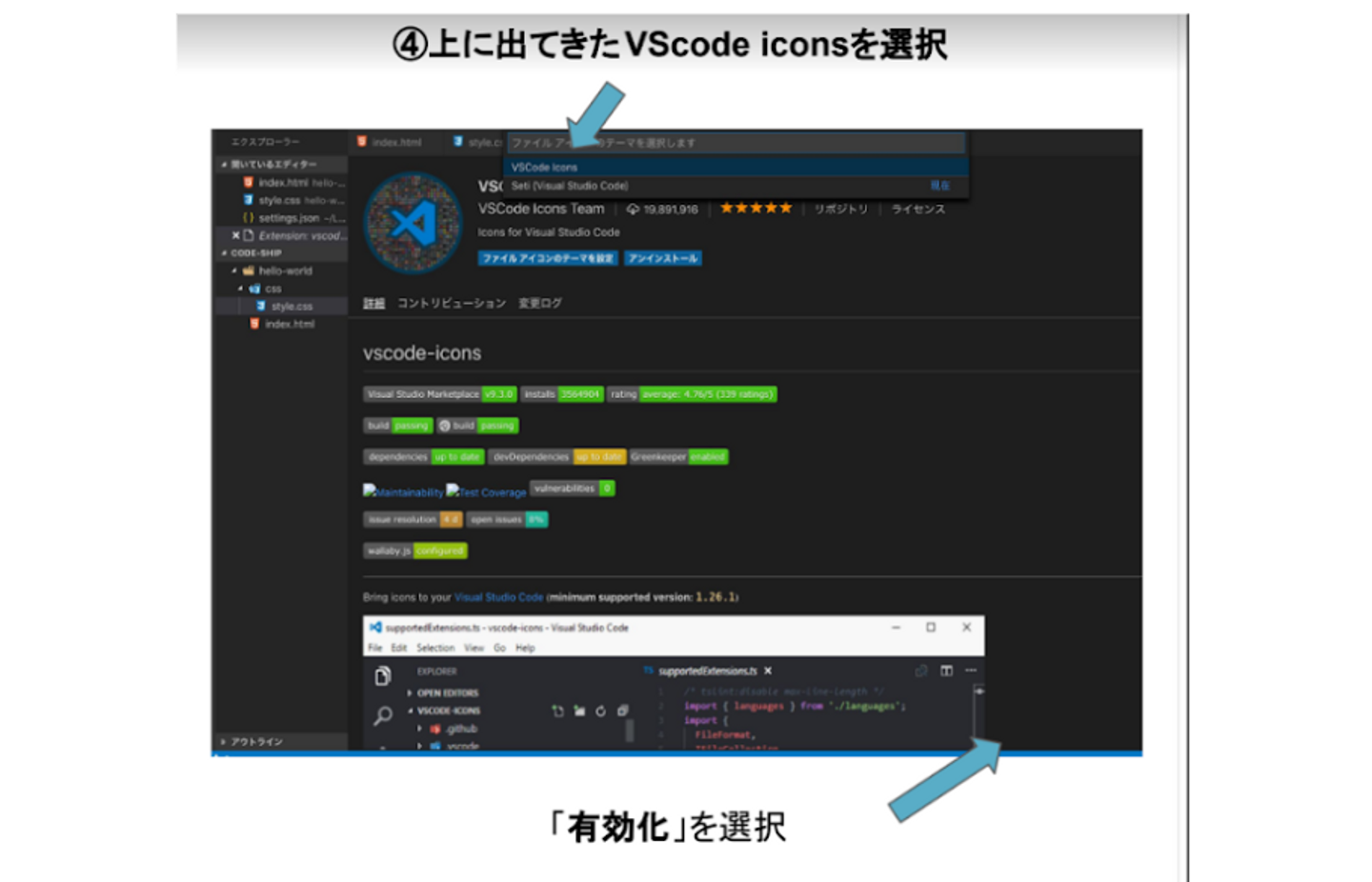
インストール完了後、
下記画面に切り替わるので上に出てきたファイルアイテムのテーマを
「VScode icons」に設定します。
同時に右下に出てくる「有効化にする」も選択し、
この手順で完了となります。

同じ手順で下記2つもインストールしましょう!


ここまで完了したら、初期設定はすべて完了です(^^)/
お疲れ様でした!
—----------------------------------------------------------------------
それぞれの機能説明
- auto save :
名前の通り自動保存する
- format on save :
保存した時(ctrl + S or command + S)、コードを整列してくれる
- vscode-icons:
vscode 上でのファイルやフォルダのアイコンを言語のアイコンにする
- prittier :
format on save とセットで使うといろいろな言語をフォーマットできるようになる
- bracket pair colorizer :
{}の中に{}を作ると自動で色を変えてくれる
—----------------------------------------------------------------------
今日はここまで!
皆さん、うまく理解することができましたか?
わからないところは早めにつぶして、
どんどんスキルを伸ばしていきましょうね~(^^)/
また次回、一緒に頑張りましょう🔥
ではでは、
良い週末をお過ごしください~(^^)/
—----------------------------------------------------------------------
弊社では業績好調により、ともに成長してくれるエンジニアさんを随時募集しています(^^)/
開発領域だけでなく、インフラ領域の案件もますますアツくなっているので今が狙い目です👀!!
「なんとなく気になるな」「選考に進むかどうかはちょっと…」そういった方もぜひ一度オンラインでお話ししませんか(^^)/?
皆様からのご連絡、心よりお待ちしております〜!!

/assets/images/5099471/original/78ae6eb8-5a9d-4558-8e04-fb9e328105a6?1592391909)


/assets/images/5099471/original/78ae6eb8-5a9d-4558-8e04-fb9e328105a6?1592391909)
/assets/images/11492680/original/78ae6eb8-5a9d-4558-8e04-fb9e328105a6?1670989015)
