こんにちは!IMTストーリー担当のN・Iです!
今回はLaravel10で認証機能を導入する方法について、みていきたいと思います!
Laravel6から php artisan make:auth コマンドで認証機能を導入できなくなりました。
そこで、私の勉強も兼ねてLaravel10で認証機能の導入をしていこうと思います!
(エンジニア1年目ですので間違いがございましてもご容赦いただけますと嬉しいです、、!
そしてご入社された際には、ぜひここ間違ってるよと教えてください!!)
Laravel10で認証機能を導入するには下記方法がございます!
・laravel ui(Laravel8から非推奨) ※https://github.com/laravel/ui/tree/4.x
・Laravel Breeze(Laravel Jetstreamの簡易版)
・Laravel Jetstream(機能が充実) 等々
公式のドキュメントに「Laravelを初めて使用する場合は、Laravel Jetstreamへ進む前に、Laravel Breezeで勘所を掴むことをおすめします。」とあるので、今回はLaravel Breezeを使用した認証機能の導入を行おうと思います!!
Laravel Breezeとは?
Laravel8から登場した認証機能のパッケージです!
ログイン、ユーザー登録、パスワードリセット、メール確認、パスワード確認など最小限の認証機能が揃っています。
1. Laravelプロジェクトを用意
こちらの記事ではLaravel Sailを使って構築したプロジェクトに実装していきますので、sailコマンドでの実行方法を記載しております!
Laravel Sailでのプロジェクト作成方法はこちらの記事(URL)にございますので、よろしければ作成してみてください!
2. テーブル作成
Laravelではデフォルトでusersテーブルなど認証機能に関するテーブルが用意されているので、下記コマンドを実行してテーブルを作成しましょう!
./vendor/bin/sail php artisan migrate
3. Composerを使用してLaravel Breezeをインストール
下記コマンドを上から順に実行します!
./vendor/bin/sail composer require laravel/breeze --dev
./vendor/bin/sail artisan breeze:install
途中で出てくる質問には下記のように答えました!
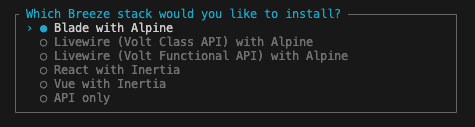
--質問1

今回はBladeテンプレートを使用するので1番上のBlade with Alpineを選択しました!
--質問2

私はブラウザをダークモードで使用しているのでyesにしました!
--質問3

PHPUnitを選択しました!
最後に「Breeze scaffolding installed successfully.」が表示されれば、完了です!
その後、下記コマンドを実行します!
./vendor/bin/sail npm install
./vendor/bin/sail npm run dev
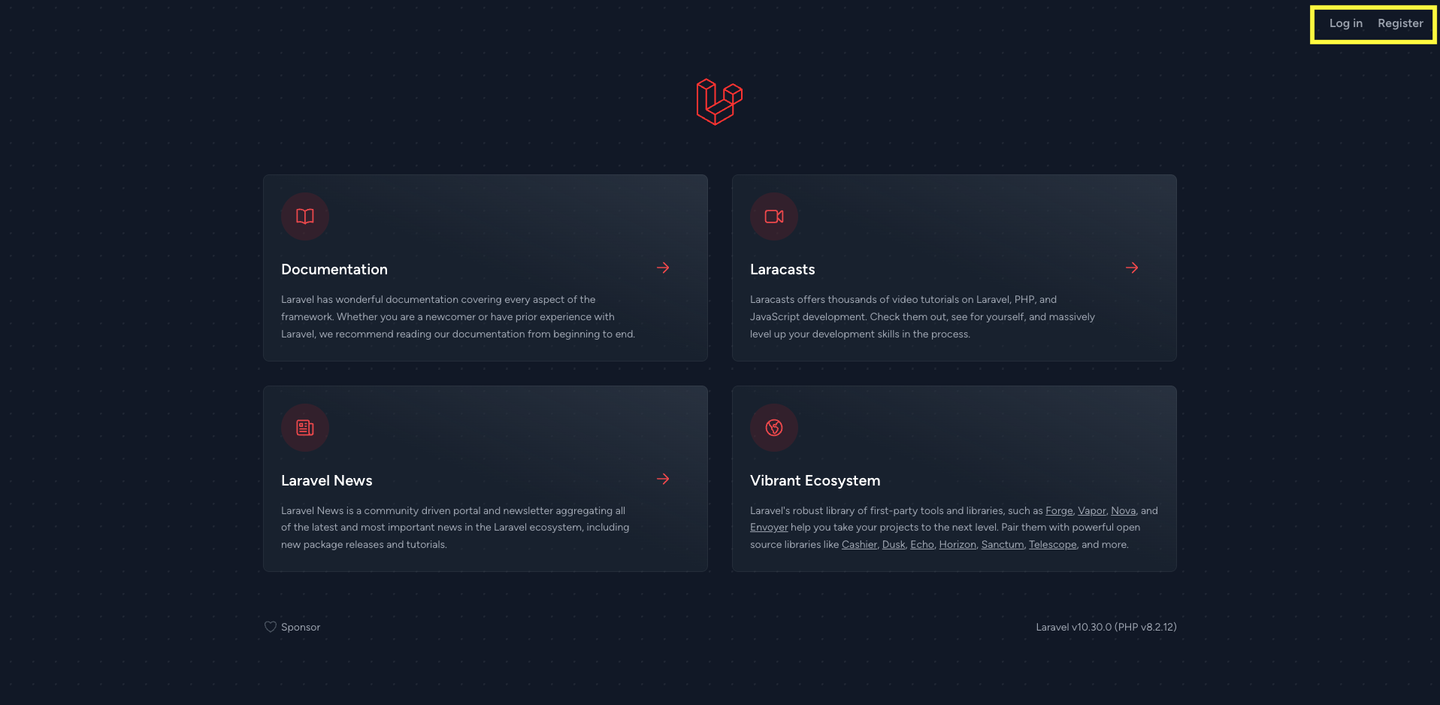
4. アクセス確認
TOP画面(http://localhost/)にアクセスし、下記画像のように右上に「Log in」「Register」ボタンが表示されていれば実装完了です!

こちらがログイン画面です!

こちらが新規登録画面です!

他にも、ログイン後の画面やパスワードリセット機能があります!
Laravel Breezeの実装方法は以上です!!
Docker環境から自分で構築すると、npmのところでエラーが出たりとか、どこかでエラーが出るので大変ですが、Sailを使うととっても簡単に実装できて驚きました!!
エラーが出てもすぐに解決できるようになりたいです、、!
最後までご覧くださり、ありがとうございました!
/assets/images/5461074/original/7bc7a990-5563-4e83-bc55-9d1b46738bc9?1598575429)

