こんにちは!IMTのストーリー担当のD・Sです!
今回はWeb開発初心者におすすめのプログラミング言語を紹介しようと思います!
というのも、最近IT初心者の友人から
「Web開発の会社に転職したいんだけど、どの言語をメインで開発している会社に行くべきだろう、、」
「IT初心者が最初に学ぶべき言語は結局何、、、?」
と相談を受けたことがきっかけです!
この記事では、Web開発の初心者におすすめするプログラミング言語をまとめましたので、Web開発にこれからチャレンジする人はぜひ参考にしてみてください!

1.Webプログラミング言語について簡単に解説
Webプログラミング言語はざっくり2つに分けるとクライアントサイド(パソコンやスマホなどのようにブラウザ(GoogleやYahoo)で画面を表示しているデバイス)とサーバサイドに分けることができます。
(1)クライアントサイドのプログラミング言語には以下などが該当します!
①HTML/CSS(マークアップ言語)
背景色、配置などを設定することができます。
②JavaScript
JavaScriptではページの読み込み不要な動的処理を行っていて、「いいね」ボタンや電卓機能、カーソルを合わせるとメニューが開く機能などが挙げられます!
(2)クライアントサイドに対してサーバサイドの言語って、、?
クライアントが「表示」に関するものであることに対して、サーバ側は「データの処理」に使われます!
「いいね!」の保存や「プロフィール」の更新、「予約」の取り消しなどが該当します!
クライアントサイドの言語と比べると、サーバサイドの言語の種類はかなり豊富です。
実はどんな言語でもサーバサイドのプログラムを作ることは可能なのですが、言語ごとに向き不向きがあります。また、サーバサイドの言語はスクリプト言語とコンパイラ言語に分けることができます!
2.サーバサイドの言語にも種類が、、
それぞれ特徴を見ていきましょう。
(1)スクリプト言語
①人間がプログラムを書く
②機械が処理を実行
→命令内容の書き直しが容易なため、スムーズに開発を進められる。また、Web開発ではプログラムの処理速度が求められないことも多く、スクリプト言語での開発も多い。
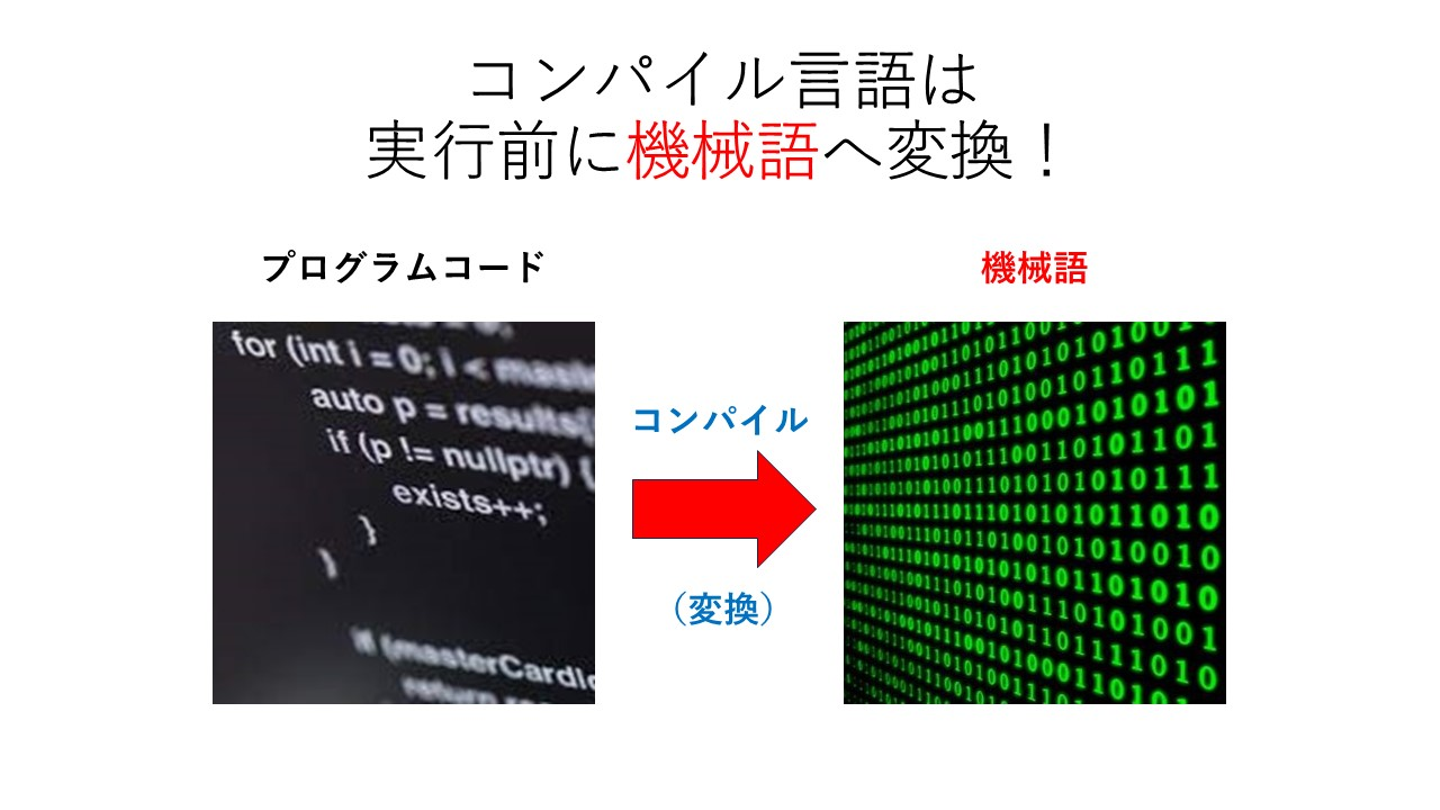
(2)コンパイラ言語
①人間がプログラムを書く
②コンパイラと呼ばれる翻訳プログラムで①のプログラムを機械語に変換(コンパイル)
③機械が処理を実行
→コンピューター向けに翻訳したものをプログラムとして実行するため、非常に動作が早い。

3.サーバサイドの言語の紹介
ここではWeb開発で実際に使用されている言語をいくつか紹介していきます!
- Perl(スクリプト言語)
Web開発が始まったばかりの90年代初頭はPerlが開発に使われることが多かったようです!
新しい言語が台頭してきたことで、Perlが開発に使用される頻度は減ってきましたが、
昔から使われていることもあり今でもPerlで書かれたプログラムは数多く存在しています。
- PHP(スクリプト言語)
PHPはWeb開発をメインの目的として作られた言語で、Web開発以外に使われるのが稀なくらいの言語であります!
開発されたのが約18年程前であることに対して、流行りが来るまでに少し時間がかかった言語です。
現在では、開発ノウハウも蓄積されてきたことや世界利用度TOP5(4位)に入るフレームワーク(開発をする上での便利ツールみたいなもの):Laravelの登場により、多くのWebサービスで取り入れられているようです!
- Ruby(スクリプト言語)
数多く存在するプログラム言語の中でも、日本人によって考案された数少ないプログラム言語の1つです!
元々、Web開発とは違うフィールドで活躍していた言語だったのですが、10年ほど前に登場したフレームワーク:Ruby on Rails(世界利用度5位)の登場で急速に広まりました。
- Java(コンパイラ言語)
はい!来ました!Javaです!1番有名な言語といっても過言ではないでしょう!
汎用性が高く、さまざまな分野で使われているプログラミング言語です!
汎用性のある言語なため、多くの企業でJavaが書ける人材の需要が高いと言えます。
- C言語(コンパイラ言語)
あまり一般的ではないですが実はC言語でもWeb開発が可能なんです。
国内最大規模の某匿名掲示板のプログラムは以前、C言語を使って書かれていました。(プログラムコードが公開されているらしいので気になる人は探してみてね)
特徴としてはとにかく早い!もうすんごい!調べてみたら一部だけC言語で書くとかでも、すごく速度が上がったりするっぽいです。
4.Web開発を始める方におすすめのプログラミング言語
Web開発ではクライアントサイドを担当する人とサーバサイドを担当する人で備えているスキルが異なります。
しかし、Web開発をこれから挑戦するのであれば、基本だけで構わないのでHTMLとCSSの基本は必ず押さえておきましょう!
JavaScriptは出来ればで構いません!
少し前置きが長くなってしまいましたが、いよいよ本記事の本題です。
個人的意見ですが、Web開発を始める方におすすめのプログラミング言語は、、、(ゴクリ)
PHPもしくはJavaです!!!!!
- (1)PHPをおすすめする理由
PHPは紹介時にもお話ししたように、Web開発を目的として考案された言語という事もあって、他の言語に比べて習得がかなり容易で導入の敷居も低いことから、手軽に始めやすいことがおすすめの1番の理由です!
またその他にも以下の特徴があります!
・Web開発を行う言語の中でも旬を迎えている→現代の転職市場での求人数も多く存在する
・どちらかと言うと小回り重視の仕事が多いため、一つ一つの課題と向き合って知識をつけることができる
・スクリプト言語のためコンパイラ言語と比較して開発手順が少ない→書き直しが容易であり、開発時間の割合のより多くを、プログラミングに使うことができる
デメリットは習得が容易なため、他の言語に踏み出す時に応用が利きづらい場合もあることです。
- (2)Javaをおすすめする理由
Javaを紹介した際にもお伝えしましたが、Javaは下記の特徴があります!
・かなり言語として有名(IT業界にいるか否かに限らず知っている人が多い)→開発で使われている数が桁違いに多いため
・汎用性が高く、様々な分野で使われている→身に着けてしまえば転職市場で引く手数多である
また、JavaはWeb開発の基本を学ぶ上で、非常に整理されたプログラム言語でもあるため、Javaがわかれば他の言語も割とどうにかなっちゃう言語でもあります。
デメリットはコンパイラ言語であるため毎度コンパイルする手間があり、プログラムを書く以外の手順が必要となることです。
5.最後に
Web開発初心者の方は以下を押さえておいてください!!
(1)「クライアント」「サーバ」の関係を押さえておく
(2)HTML、CSSは必須
(3)どのサーバサイドの言語を学ぶかはそれぞれの言語の特徴を理解して選ぼう!
(4)Web開発の中では言語はJavaかPHPがおすすめ
この4点だけは必ず押さえておきましょう!!!!!
以上、WEB開発の基礎知識と導入のおすすめのプログラミング言語についての解説でした!
最後までお付き合いいただきありがとうございました!
/assets/images/5461074/original/7bc7a990-5563-4e83-bc55-9d1b46738bc9?1598575429)


/assets/images/5461074/original/7bc7a990-5563-4e83-bc55-9d1b46738bc9?1598575429)