(カバー写真はAdminerの公式ページより引用させていただきました)
どうも、株式会社イプシロンソフトウェアで代表をやっております、渡部です。今は会社の経営なんて仰々しいことをやらせてもらっておりますが、今までのキャリア的にはクライアントエンジニアとしてしばらく働いてきました。そんなこんなで代表も技術的なこともある程度わかるので、現場で作業される方にとって居心地のよい会社になっているんじゃないかなと思います。きっと。ご一緒に働いてくれる仲間を募集しておりますので我こそはと思われる方はページ一番下のリンクを是非ともポチっとご覧になってくれると嬉しいです。
キャリアの中心はクライアントエンジニアでしたが、たまにサーバーいじったりインフラいじったり、そういうのもちょこちょこあるので今日はサーバー開発のお話をちょっとしようかなと思います。すみませんがそういう意味でいうとちょっと素人が背伸びして開発ブログを書いてみたみたいな感じです。ツヨツヨエンジニアの皆さんはマサカリ投げないで温かい目で見守ってくれると嬉しいです。
VSCodeとDev Containers拡張
サーバー開発を進めるにもいろいろ進め方があると思います。チーム人員の構成だったり今までの歴史的な経緯によるものだったり様々なものがありますよね。最近だとサーバー側のソースコードはVSCodeで書くことも多くなってきたかと思います。VSCodeでサーバー側のコードを書くのであれば、Visual Studio Code Dev Containers 拡張を使うとかなり便利です。これから開発環境を整えるチームの人は導入を検討されてはいかがでしょうか?

Visual Studio Code Dev Containers拡張を入れて、開発を行うディレクトリ(たいていはリポジトリ直下)に .devcontainer というディレクトリを作って設定ファイルを置いておくと、
- 開発用のDockerコンテナを立ち上げてくれる
- ディレクトリごとコンテナにマウントしてくれる
- ホスト側にあるディレクトリ直下のファイルの変更がコンテナ側に伝わる
- VSCode上でデバッグの実行を行うと、エディタ画面で普通にデバッグができる
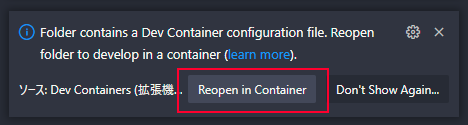
とまぁこんな感じで動作してくれます。設定ファイルが置いてあるディレクトリでVSCodeを開くとポップアップが出るのでReopen in Containerを選ぶとコンテナが立ち上がる感じですね。

他の一般的な開発環境に比べてどういうメリットがあるかというと以下のような感じです。
- 設定ファイルはリポジトリで共有できるので、みんな一緒の設定で開発できる
- Dockerコンテナ内で動作するので開発マシンの環境を汚さない
- ブレークポイント貼ってデバッグ作業も容易
- いろんな言語で使用できる

VSCodeのDev Container拡張すげぇすげぇマジ便利みたいな話って各所でものすごく語られていますので今更語ってもn番煎じ感ハンパないのが事実だったりします。セットアップ方法だとか細かいところはググって他の記事を参照されるもよし、あと以下に挙げる公式のサンプルとかも参考になるかと思います。
- Try Out Development Containers: Node.js
- Try Out Development Containers: Python
- Try Out Development Containers: Go
- Try Out Development Containers: Java
- Try Out Development Containers: .NET
- Try Out Development Containers: Rust
- Try Out Development Containers: C++
- Try Out Development Containers: PHP
docker-composeでDBのコンテナも一緒に立ち上げる
ほとんどのケースにおいて、Webサーバーの開発を行う際はデータはデータベースに保存することになります。VSCode Dev Containers拡張はdocker-compose.ymlの設定ファイルを置くことができますので、開発用コンテナだけでなく開発用のデータベースサーバー用コンテナも同時に立ち上げることができるようになっています。
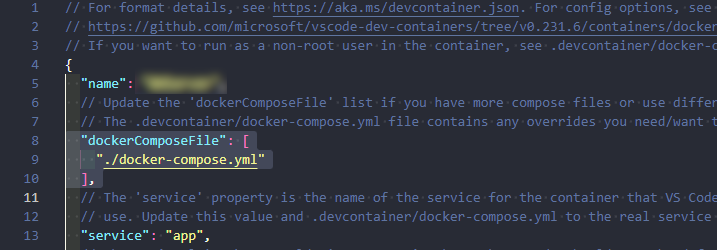
設定ファイル(.devcontainer/devcontainer.json)のdockerComposeFileのところにファイル名を書いておくと、開発用コンテナとともにデータベースなどのコンテナをいくつか立ち上げてくれるようになります。便利ですね。

Adminerも一緒に立ち上げると便利
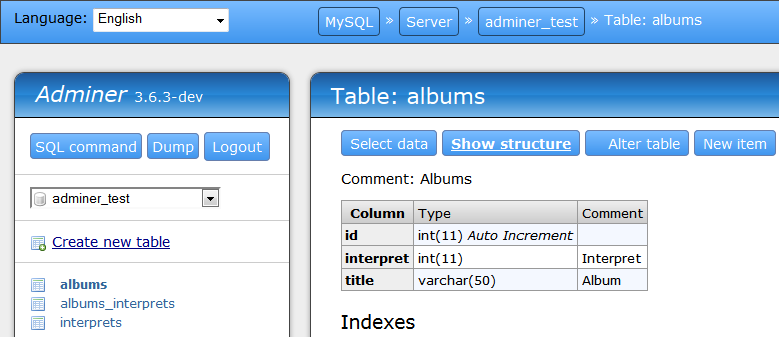
SQLって一応書けるし理解できるのですが、開発中にガチャガチャスラスラ書けるほどあんまり覚えてもなかったりしますよね。え?違いますか? ごめんなさい、私はそういうレベル感です。そんな中でDev Container経由のdocker-composeでAdminerも一緒に立ち上げてあげると便利です。Adminerはデータベースの中身をGUIでゴニョゴニョできるツールでして、SQLをガチャガチャ打つのが面倒という方向けにオススメのツールです。DockerHubにあるのですぐに動かせますね。

(扉絵と同じく引用させていただきました)
同じくphpmyadminもDockerHubにあるっぽいので使い慣れてる人はこっちのほうがいいかもしれませんね。データベースをGUIでいじるツールはいろいろありますが、前述のとおりVSCode Dev Containerは開発者全員で同じ環境をすぐに整えられるようになるということもメリットの一つです。ローカルにツール等をインストールすることなく、開発環境が立ち上がるのと同時にデータベースをいじるためのGUIツールもすぐに使えるようになると便利なのではないでしょうか。
redocも一緒に立ち上がると便利です
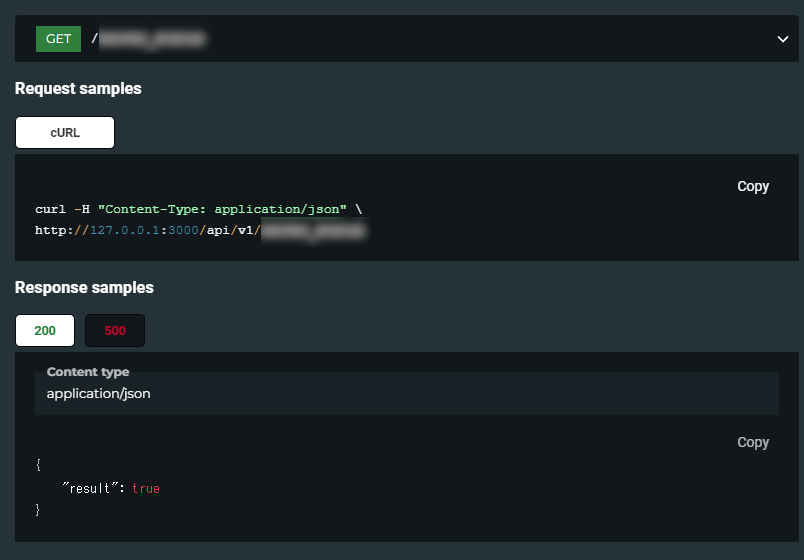
サーバーAPIを書いているのであればリクエストとレスポンスがどのようになっているのか定義しておく必要があります。そのあたりが文書としてまとまっていればチームメイトの他の人と意思疎通がしやすいですよね。サーバーAPIを書く際はswaggerの記法で書くことが多いですよね。そんなswagger.yamlファイルはredocly/redocを使ってあげることでキレイに表示してあげることができます。

サンプルをもっと見たいならRedocのLive demoを見るとよいですね。こういうのもコンテナとして一緒に立ち上がってくれると便利ですよね。
※ローカルのswagger.yamlを編集してもブラウザ側で反映されないときはブラウザ側のキャッシュを消すと幸せになれるかもしれません。
/assets/images/12543066/original/172e4e8c-96ce-4a26-9883-2fec5195ae32?1677564765)

/assets/images/12543066/original/172e4e8c-96ce-4a26-9883-2fec5195ae32?1677564765)


/assets/images/12543066/original/172e4e8c-96ce-4a26-9883-2fec5195ae32?1677564765)
