ISUCON11予選に挑戦して惨敗した @fukata です。
負けて悔しいですが得るものが大量にあったので来年もまた挑戦します。
今回はZAICOにジョインしてから最初に取り組んだまとまったタスクであったデプロイbotについて書きたいと思います。
何が出来る?
- サービスのリリース(Blue-Greenデプロイ)
- リリース後の変更点を社内メンバーに共有
- JIRAのReleasesへの紐付け、完了
- RDSのスナップショット作成
今に至るまでのデプロイ方法の変化
初期:スクリプト単体
デプロイする単体のスクリプトは既にあってそれを各自のマシンから実行する形になっていました。
ただし、ネットワークが安定していることが前提だったため普段タイで暮らす自分としては怖かったのでもっとネットワークが安定した環境で実行できる仕組みが欲しかったのがbot化の主な要因です。
また、やれることも半分スクリプト、半分手動でAWS WEBコンソール上での作業が一部必要でした。
bot v1:テキストベースのSlack Bot
社内のコミュニケーションツールとしてSlackが使われていたのでとりあえずbotが社内で受け入れられるか確認するためにも簡単なテキストベースのものを作ってみることにしました。
これはFedEx Weekという四半期に1度開催している1週間、現在のタスクから離れて業務に関係ありそうなやりたいタスクならやっても良いという時に作ったものです。
その時は普段使っているrubyで簡単に作れそうな slack-ruby-bot というフレームワークを使いました。
https://github.com/slack-ruby/slack-ruby-bot
この時にデプロイだけでなくBlue-Greenデプロイを行っていたので使い終わった古い環境を削除したり、Blue-Greenを切り替えるスクリプトを新たに作成しました。
リリース等の具体的な処理はCircleCI上で実行するようにしました。
bot自体はHerokuで動かしています。
bot v2:BoltによるGUI化
Slackが公式で提供しているBoltフレームワークを使いました。
言語はTypeScriptです。これから社内でもTypeScriptの使用を増やしていこうという流れだったのでTypeScriptを選択しました。開発中も型があることによる凡ミスを防いでくれたりと安心感がありました。
また、Boltのドキュメントもよく出来ていて基本的にはここを参考にするだけで済みました。
https://slack.dev/bolt-js/ja-jp/concepts
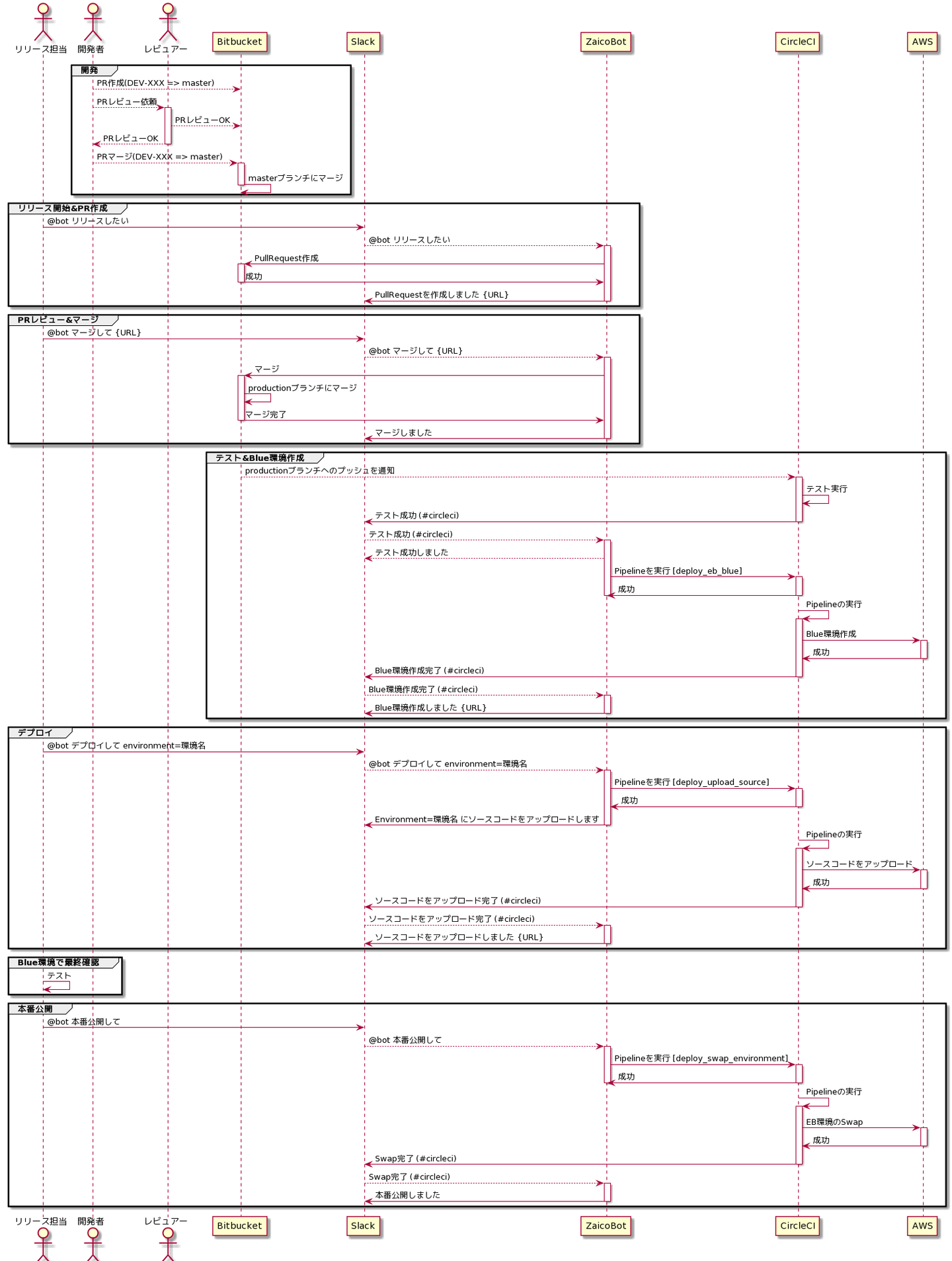
全体の流れ
これはテキストベースの時に作った全体の流れを表す図です。現在のGUIベースのbotになっても基本的にはこの流れは変わっていません。

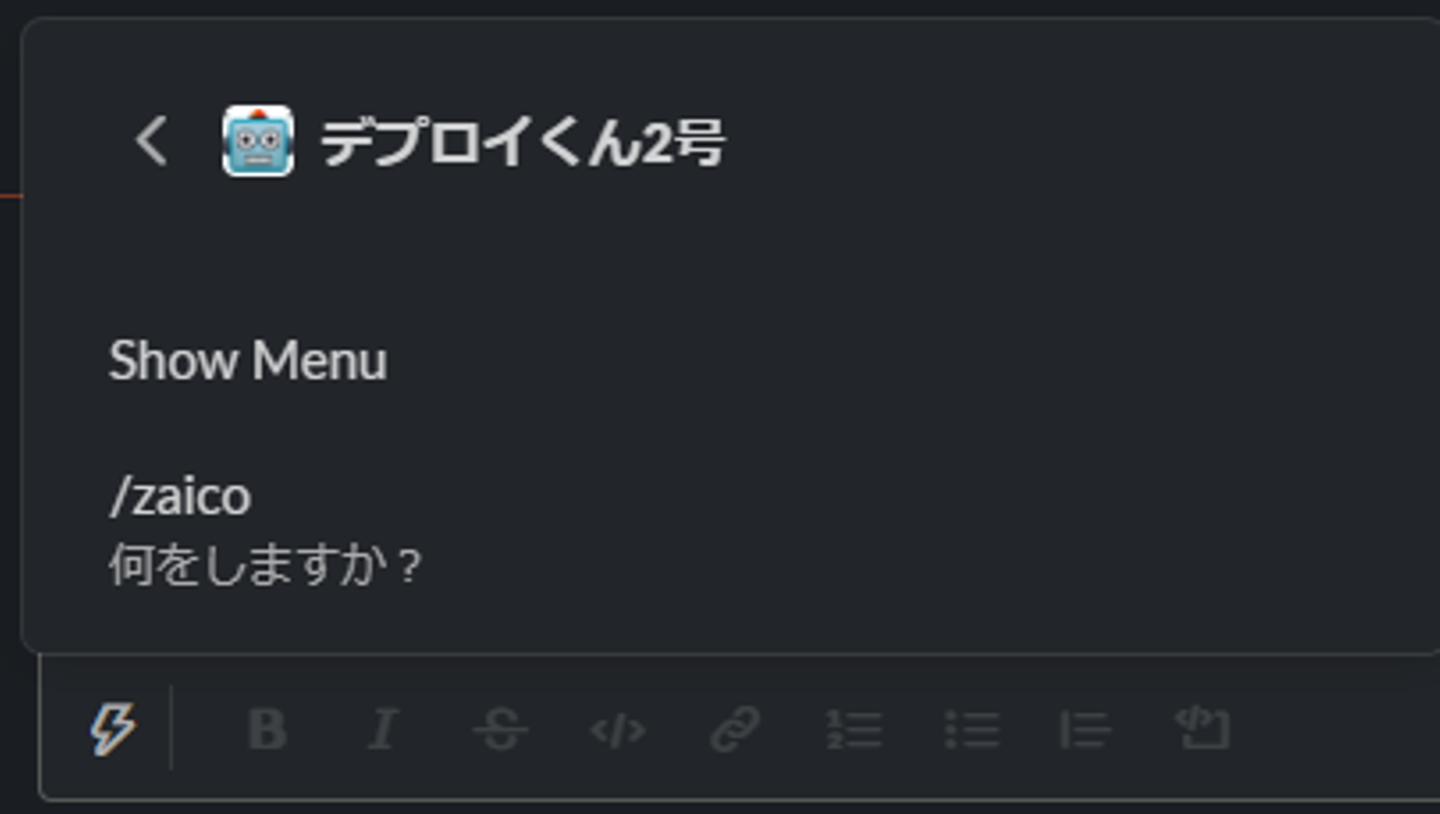
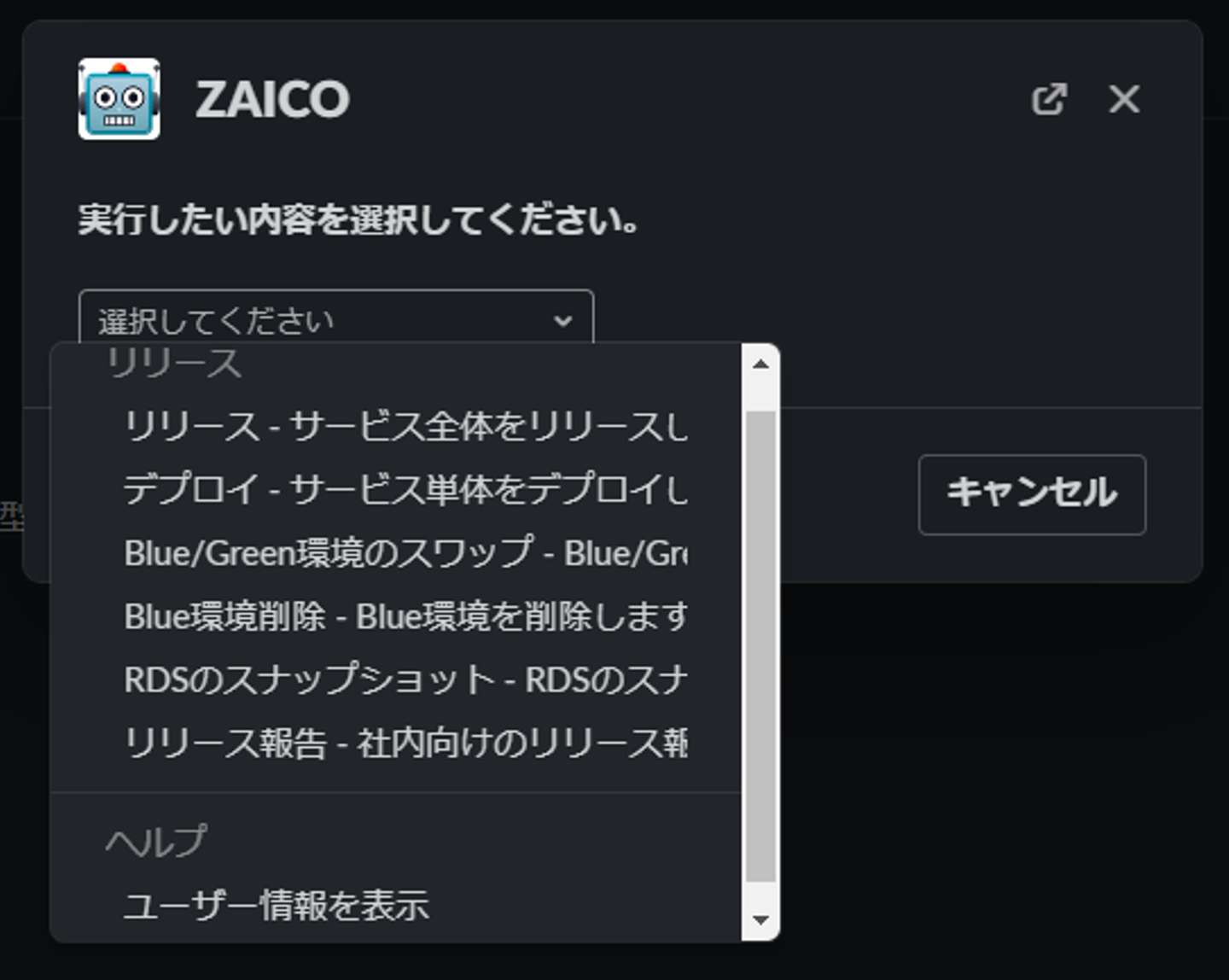
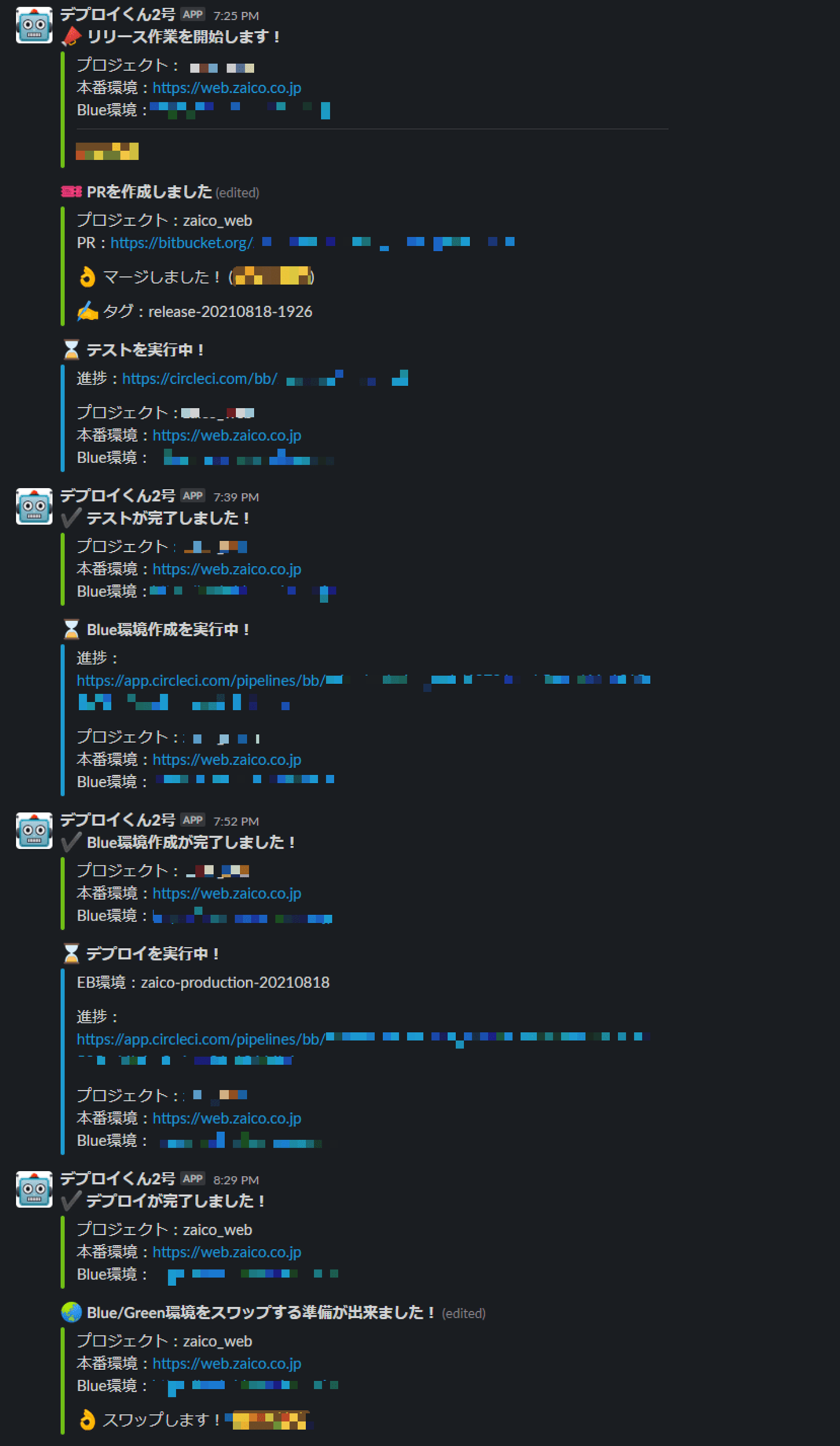
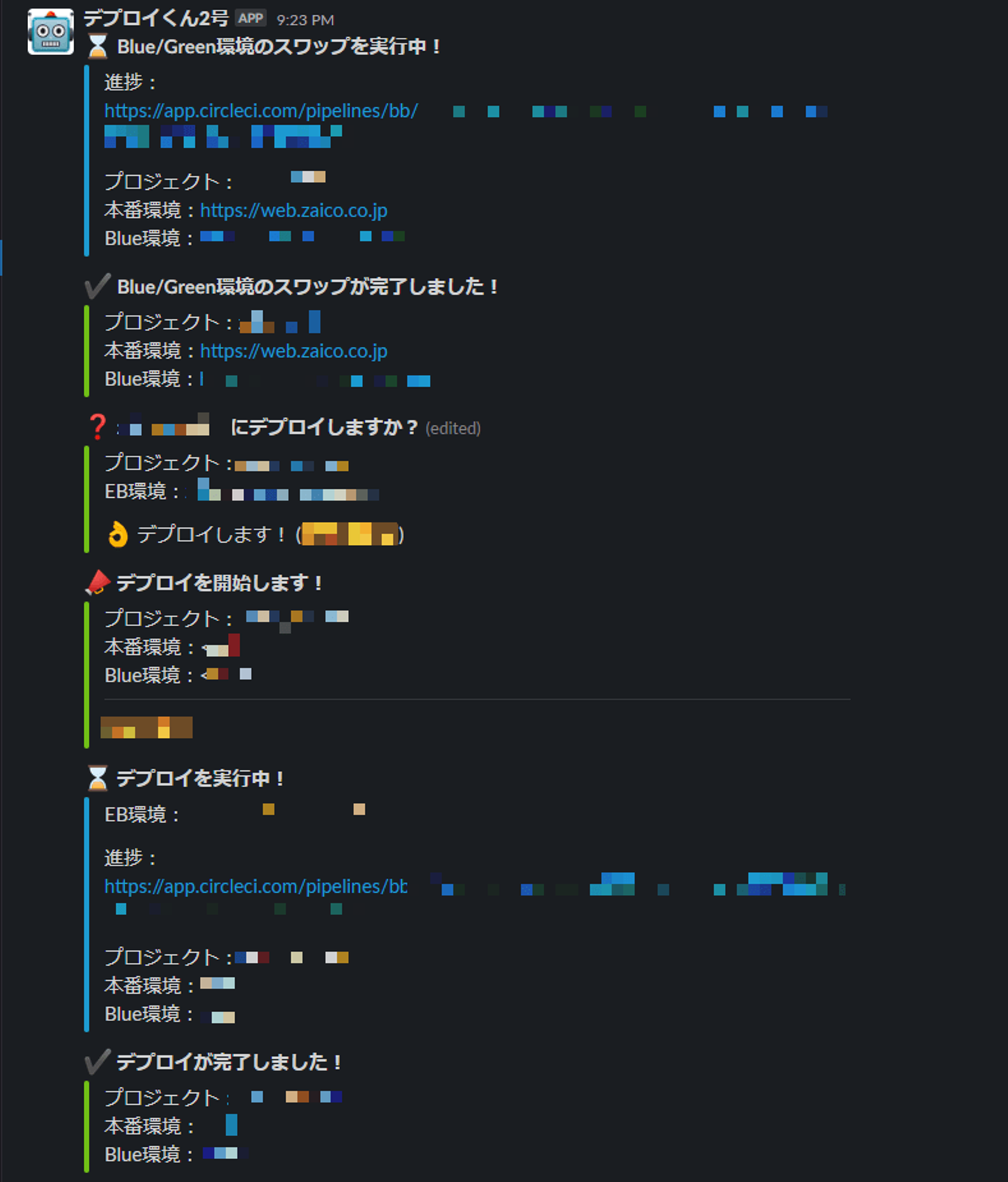
botを使ったデプロイ時のslackの様子です。
通常のフローではbotから表示されるボタンをポチポチ押していけば完了するようになっています。
実行

メニュー

デプロイ1

デプロイ2

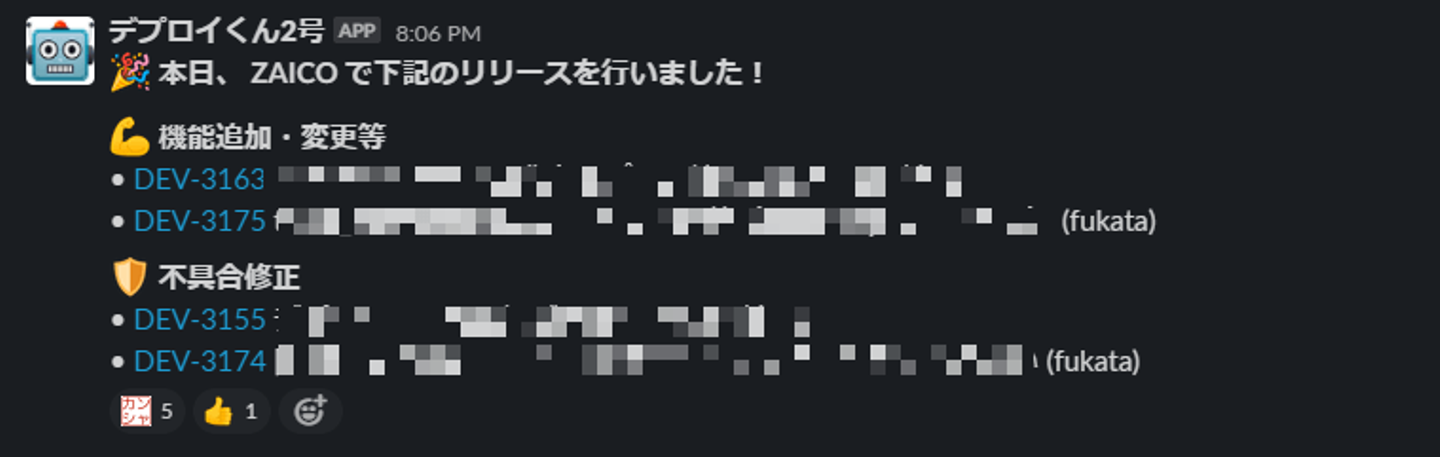
リリース報告

何が変わったか
- コマンドのコピペミスや引数ミスが無くなった。
- デプロイ時にAWS WEBコンソールを触る必要が無くなった。
- 対話形式やボタンだけなので細かいパラメータ等を知らない人でも使える。
- 現在の状況を報告しなくても全てSlackに流れているので進行状況がひと目で分かる。
- GUIベースなので手元にパソコンが無くても緊急でBlue-Greenをスワップしたり出来る。
- ブランチの命名規則を守れば自動的に報告してくれるので余計な作業が減った。
- 個人の環境に実行環境を用意しなくて良い。
- ネットワークが安定しない環境からでもデプロイが可能になった。
今後
現在のbotはデータベース等を利用おらず履歴を保存していないので、デプロイ履歴を可視化するのも面白いかなぁと思っています。
細かい話
各メンバーの権限管理
- ボタンなどで気軽に操作が行えるようになった反面、開発者ではない人が誤って操作しても問題ないように各操作を権限管理できるようにした。
- Slack APIを叩いてユーザー一覧のJSONを更新、手動で権限を記載する。
- GUI上で自身の権限を確認出来るようにもした。
{
"users": {
"fukata": {
"permissions": ["release"]
}
}
}デプロイ処理の個別実行
どうしてもbotのフローと異なる流れでデプロイしたい場合などが極稀にあるので対応できるようにbotで実行可能な処理は個別でも実行できるようにしています。
/assets/images/9769741/original/983753bf-ea12-4574-a215-8c144be95f3c?1656291198)


/assets/images/9769741/original/983753bf-ea12-4574-a215-8c144be95f3c?1656291198)


/assets/images/9769741/original/983753bf-ea12-4574-a215-8c144be95f3c?1656291198)
