- バックエンドエンジニア
- 中途・バックエンドエンジニア
- サーバサイドエンジニア
- 他32件の職種
-
開発
- バックエンドエンジニア
- 中途・バックエンドエンジニア
- サーバサイドエンジニア
- 中途バックエンドエンジニア
- プログラマー
- 関東・バックエンドエンジニア
- 中途・働きやすさ重視のSEへ
- 関東の中途SE必見!
- 業界に新しい風吹かせましょう!
- 疲れちゃったバックエンドさん
- Webエンジニア
- 中堅バックエンドエンジニアへ
- バックエンド・第2のキャリア
- キャリア広げたいバックエンドへ
- バックエンド・第二のキャリア
- エンジニア|中途経験者
- サーバエンドエンジニア
- 中途|サーバサイドエンジニア
- 中途・バックエンドエンジニアへ
- 中途|バックエンドエンジニア
- 希望キャリアプラン受け付けます
- Java・C#・Python
- バックエンドエンジニア(中途)
- 無いなら創ればいいじゃない!
- Java・C#・HTML他多数
- バックエンドエンジニアのあなた
- Java/C#/.NET 多数
- C#・Java・Python
- SESで辛い思いしたリーダーへ
- パパさんママさんエンジニアへ
- バックエンドエンジニア|中途
- 中途エンジニア
- エンジニア|中途採用
- システムエンジニア
- システムエンジニア
こんにちは。ゼロベースファクトの北川です。
前回に引き続き「ホームページ作成」についてお話させていただきます。おさらいとして、前回は2週間かけてホームページを作成するところまでいきましたが、「もっと今風なホームページに!」という要望があり、再びホームページの調査から始めることにしました。
3週目 ~再調査 今風なホームページとは?~
さあ、どうするか...闇雲にホームページを閲覧していくのは効率的ではないし...ということで、 「おしゃれ」+「IT系の企業」に絞って調査をすることに。すると、ある共通点を見つけることができました。
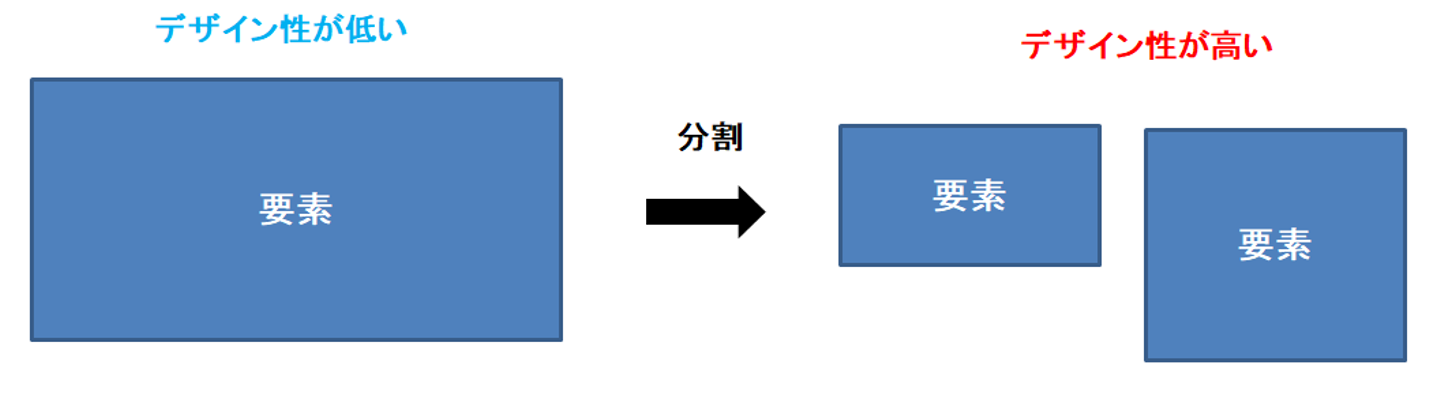
1.テキストや画像の配置

前回作成したホームページは中央にテキストや画像を表示していました。しかし、他の企業のホームページを見ていると、最初の項目は左にテキスト、次の項目は右、次は真ん中、というように変化させることで見てる人を飽きさせない工夫がされていることに気づきました。こういう工夫をすることにより「デザイン性」が高いホームページにしているんですね。
2.モノクロはカッコいい

やはり、モノクロで統一しているホームページは多いです。読み手も見やすいと思いますし、なによりカッコいいです。中でも、背景を黒、テキストを白にすると途端に「オシャレ」になります。
調査の結果から導き出した答えは、
今風なホームページ = デザイン性・オシャレ
この2つのポイントを押さえれば今風になる!と無理やり自分を納得させ、ホームページの修正を始めることに。色々と試行錯誤しながらなんとか完成。
さあ、今風なホームページになっているのか梅田さんにジャッジしてもらいます。
結果は...
「良い!」ということでホームページが完成しました!!
3週間もかかってしまった。長かった。これで終わりか~、と思いきや「スマートフォンで見たらどんな感じ?」と聞かれ、確認してみると、キレイに表示されていない。なぜ?
調べてみるとレスポンシブ対応をする必要があるらしいです。
レスポンシブって何だろう?
4週目 ~レスポンシブ対応~
一昔前は「企業のホームページを見る=パソコン」でしたが最近では、ほとんどがスマートフォンで見る時代になりました。そのためホームページをスマートフォンに対応しないといけません。そこで「レスポンシブ対応」なのですが、そもそもレスポンシブって何?ってところから入りました。
レスポンシブとは
パソコンや、タブレット、スマートフォンなどの異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整し、見やすく最適な表示にすること。メリットとしては、1つのファイルで異なる端末すべての表示を行うことができる。デメリットとしては、画面サイズの違ったものに同じ内容を表示させるため、端末ごとに全く違うデザインや内容を掲載することは難しい。また、全ての端末でどのように表示させるかを計算してサイトを設計を行う必要があるので、その部分に時間がかかる。
なるほど。かなり重要だということはわかりました。さっそく、対応を始めていきます。基本的には、パソコンで表示されている状態のままスマートフォンでも表示してほしいという思いがあります。しかし、実際にサイズを小さくして表示してみると文字は読めないし、あまりカッコよくない...ここにきて、さらにデザインを変えなければいけないとは思いませんでした。ただ、この作業が一番重要。一番多くみられる可能性が高い画面なので頑張って調整してきます。
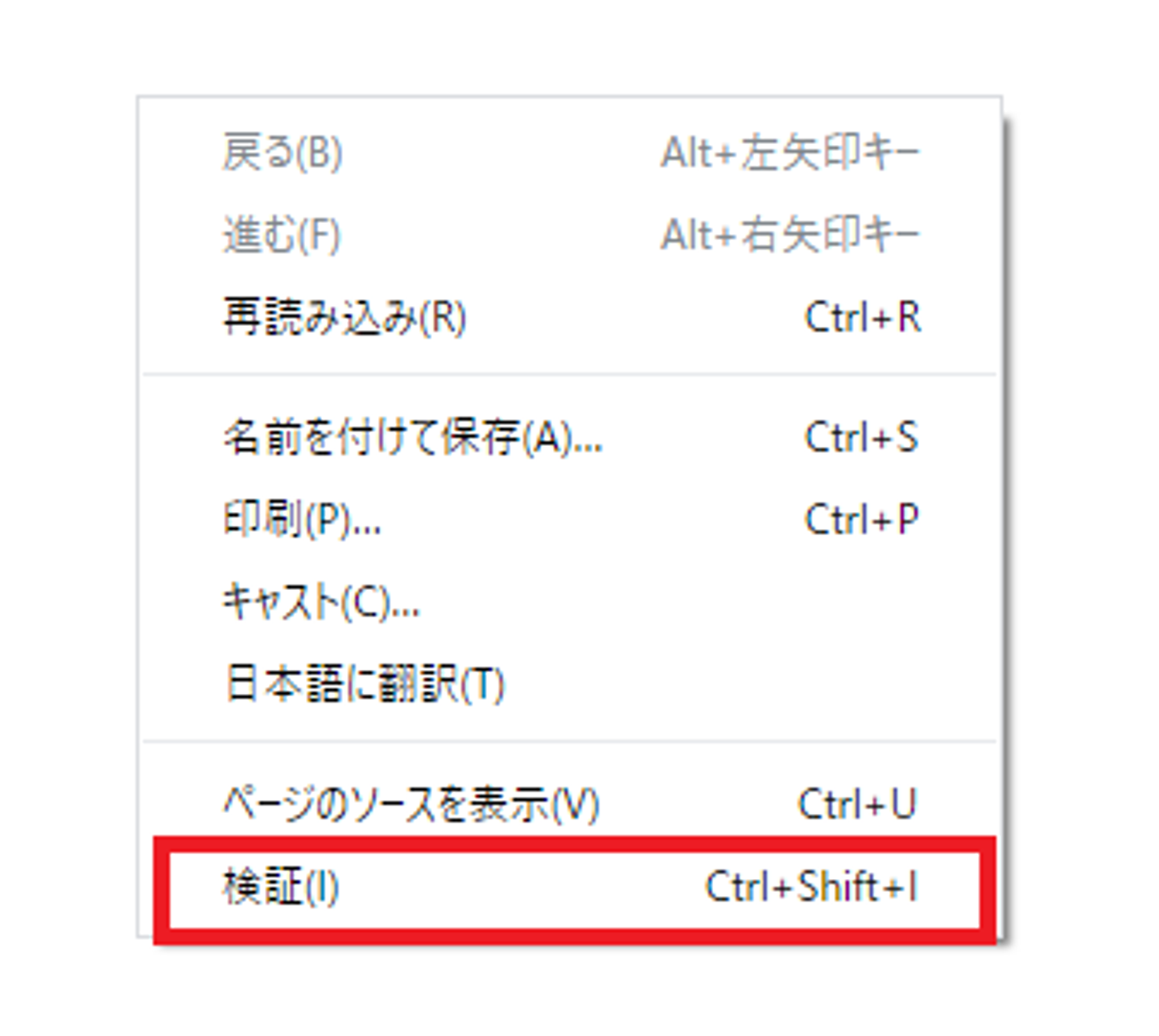
調整方法ですがGoogle chromeの機能である「検証」を使い調整をしました。

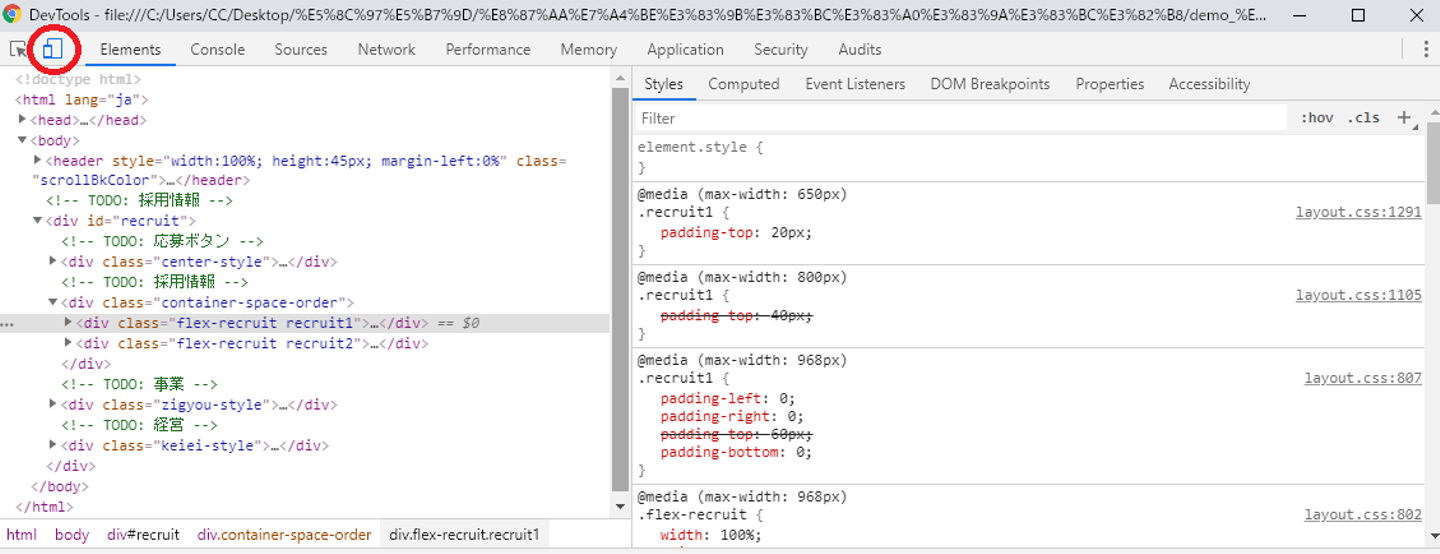
赤枠の「検証」を押すと以下のような画面が表示され、左上のアイコンを押すことでスマートフォンやタブレットのサイズに調整できるようになります。

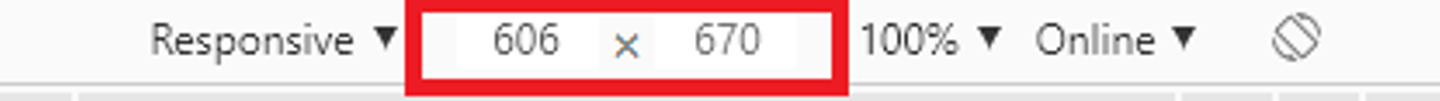
この値を変えると画面のサイズが変わります。

以上の方法で、ひたすらにサイズを変えては確認、変えては確認という作業を行っていきます。画面が小さくなった際に、全体のバランスを保つのがなかなかに難しく苦労しました。「最初からレスポンシブを考えて作っていれば」と思いながら作業を続け、無事に調整は終わり、ホームページ作成完了しました。
1ヶ月間。いろいろとやったことのない作業ばかりで、試行錯誤の連続でしたが、自分一人の力で形にすることが出来て満足してます。
最後に、今回のホームページを作るのに1ヶ月もかかってしまった理由を分析しました。
◆ホームページ作りの知識がない
当たり前ですが、まったく知識が無いので調べながら作業を進めていました。その結果、多くの時間がかかってしまいました。ただ、今回の作業でホームページ作成の基礎は身についたので、次に作成するときはもっと早く作れるはずです。やり方を忘れてなければですが...。
◆詳細設計を正確に決めておく
全体の構成や文章などは最初に決めていたのですが、文字や背景の色、サイズは決めないで作業を始めたので、「css」で調整をするとき苦労しました。また、使用する写真も決めないで作業を開始したので、ここら辺の詳細な部分もきちんと最初に決めていれば、よりスムーズに作業が進んだのではないかと思いました。
◆レスポンシブデザインを意識したホームページ作成
実際、パソコンでの表示のみを意識してホームページを作成してしまっていたので、レスポンシブ対応するために、「html」や「css」の作りを変更しなければいけない結果になってしまいました。その分、時間もかかってしまいました。
次回、またホームページを作る機会があったときには上記のことを、意識したうえで作成したいと思います。以上で「ホームページ作成」の紹介を終了です。お読みいただきありがとうございました。
私が作成したホームページのリンクを下に貼っておきます!
http://www.zerobasefact.com/recruit.html
パソコンとスマートフォンで表示が多少異なっているので興味がある方は、両方でチェックをしていただけるとありがたいです。
/assets/images/13319138/original/78402097-fa46-4203-803a-d5fbbb9c2ce0?1684397932)

/assets/images/13319138/original/78402097-fa46-4203-803a-d5fbbb9c2ce0?1684397932)


/assets/images/13319138/original/78402097-fa46-4203-803a-d5fbbb9c2ce0?1684397932)
