はじめに
こんにちは!テクノロジーチーム テックリードのkazuhitonakayama(Twitter: @kazuhitonakayam)です🙋
この記事が株式会社ブイクックとして初めてのテックブログになるので、記念すべき第一号目記事、張り切って執筆します!🔥
発信の意図としては、普段あまり表に出ない、ブイクックの開発プロセスの裏側を発信することで、ブイクックでのモノづくりに興味を持ってもらうことです。
そこで、本記事では、今年2022年9月23日にリリースしたブイクックスーパーの開発秘話についてお話しします。
ブイクックスーパーは、およそ1ヶ月という超短期間で開発しました。とはいえ決して突貫で開発をした訳ではなく、「プロトタイピング〜要件定義〜UIデザイン〜実装〜テスト〜リリース」というプロセスをきちんと踏んで開発しました。
素早く世に出すためにどんなプロセスを歩んだのかを、私たちの等身大の言葉でリアルにお伝えします。
ブイクックスーパーとは
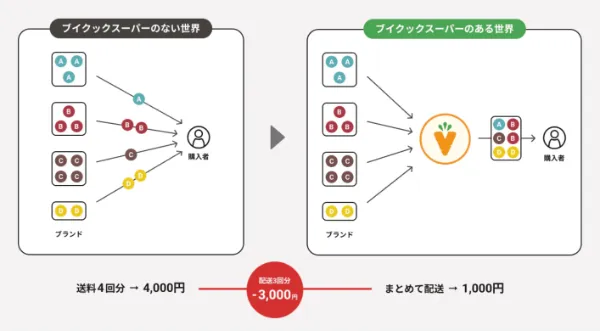
ブイクックスーパーは、ヴィーガン商品専門のネットスーパーです。2022年12月現在でおよそ300以上の商品を扱い、代替肉や代替魚介類はもちろん、パンやスイーツも扱っています。さまざまなブランドの商品を私たちブイクックが在庫に持ち、まとめて日本全国に発送するため送料1回分でお買い物ができます。
ブイクックスーパーを作ることになった背景
なぜブイクックスーパーを作ることになったかの背景についてお話しすると、
日本では、この2,3年でヴィーガン、フレキシタリアンと呼ばれる食生活を選択する人が増えてきて、ヴィーガン商品も増加し、ヴィーガンマーケットはますます大きくなってきました。
とはいえ、このように供給量・需要量が共に増えている状況にもかかわらず、
- ヴィーガン商品が近くのスーパーで取り扱っていない
- 各ブランドのECで購入すると送料が別々にかかってしまう
など、ヴィーガン業界においては、流通・小売の領域において大きな課題が存在しています。
そこで私たちブイクックは、ヴィーガン最適の新たな流通システムを構築するために、ヴィーガン商品に特化したネットスーパーを立ち上げました。
ブイクックスーパーでのアクターは以下です。
- カスタマー:商品を購入する方
- ブランド:商品を製造する店舗
- ブイクック:商品登録、在庫管理、梱包・配送を行う

ブイクックスーパー開発におけるスケジュール感
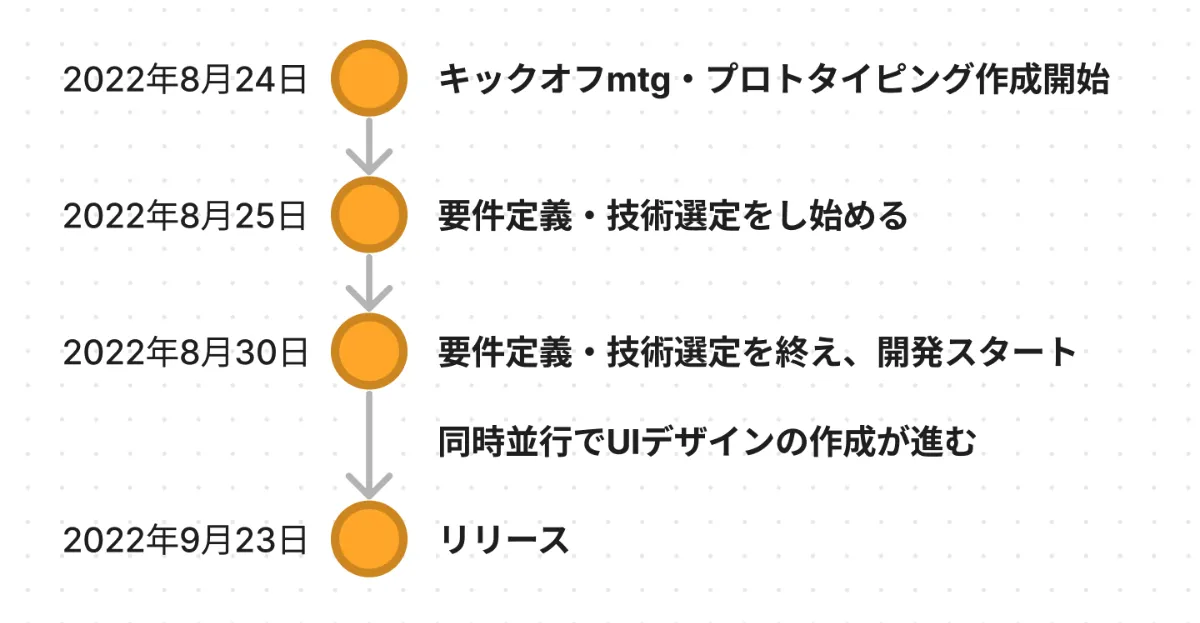
ブイクックスーパーの開発は、ざっくりとタイムラインにすると以下のようなスケジュール感で進めました。

ここまで早いスケジュールで進めた理由は、 わたしたちは前身としてブイクックモールというモール型のECサイトを運営していた経験から、ヴィーガン当事者の方々の抱えるお買い物課題に対する解像度が高かったので、いち早く世に出してマーケットにフィットするかどうかを検証したかったこと、そして、挑戦的な目標ではありますがこの期間なら開発しきれるのではないかという共通の感覚がメンバー間にあったことが背景にあります。
それぞれの項目について、詳しくお話しします。
プロトタイピング・UIデザインについて
プロトタイピング・UIデザインにおいては、弊社CEOの工藤(Twitter:@kudoshu_vcook)+ 週1稼働のデザイナー2名と進めました。
ここで大事にしたことは、ブイクックスーパーの各画面の全てのデザインを終えてから開発に入ることはせず、スピードを重視して、開発をする画面の順番に合わせて、UIデザインを作ったことです。なので、8月30日に開発スタートした時点では、サービスのトップページや商品詳細ページなど、優先的に開発していく画面のデザインが数ページ出来上がっている状態でした。まさにデザインとコーディングが並走する状態で進んでいきました。
要件定義について
要件定義の中でも特に業務要件定義(商品管理・配送・ブランドとの契約など)においては、弊社COOの吉川(Twitter:@sayYESYY)と工藤 + 週2稼働のエンジニア1名が主導してくれました。
ここで大事にしたことは、内製でのシステム開発であることと少人数の開発チームであることから、システム要件定義については細かい要件の変更には後からでも柔軟に対応できると考えて優先度を下げ、業務要件定義を特に綿密に行ったことです。これにより、早くから開発に着手することができました。
具体的には以下のことを検討しました。
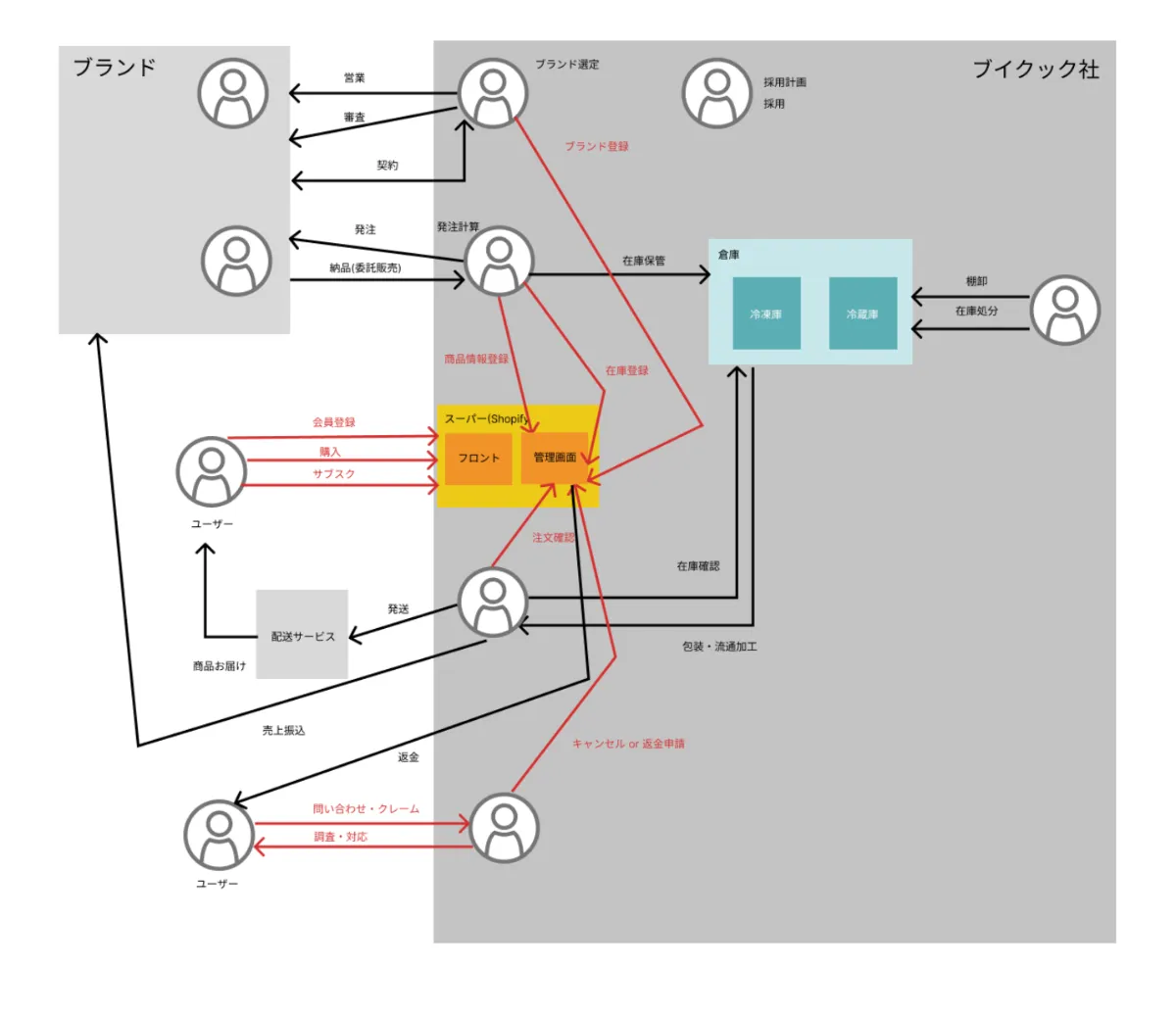
- どんな業務があるかの洗い出し私たちのビジネスにおけるステークホルダー図として以下の図のようにまとめました。これにより・商品の保存管理、梱包、配送
・ブランドとの契約
・商品の登録、在庫確認などの業務の流れをメンバー間で認識あわせすることができました。 - クリティカルパスとして何が存在するか※クリティカルパス:プロジェクトを進めていく上でスケジュールに影響が出る作業経路MVPとしてのシステム開発開発が終わっていること ブランドとの契約、初回納品がされること 包装、流通加工品があること、配送業者が決まっていること
- リリース時に備えるMVPとしての機能はどうするか「必須機能」「あればいい機能」「必要ない機能」にカテゴリー分けしました
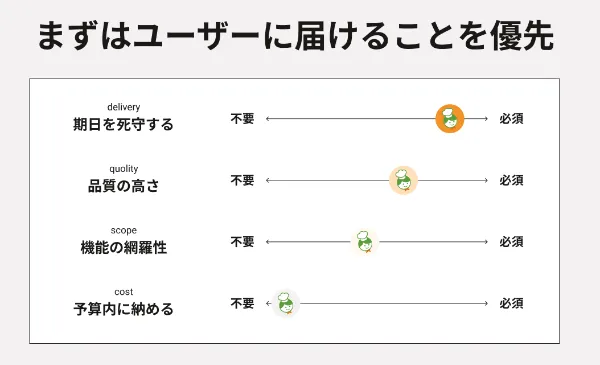
- スコープ / 期日 / 機能 / 予算といった項目のうち、何を優先するかリソースは有限なので、トレードオフスライダーを作成して何に最も価値を置くかを決定しました



技術選定について
技術に関わる部分は私が主導いたしました。
ここで大事にしたことは「仮説検証をいかに早く回せるか」でした。
- プロダクトがヴィーガン業界のマーケットのニーズに合っているか(PMF) 特に、どのようなユースケースに対応すればマーケットのニーズにフィットするのか
ということについて仮説検証を回すために、どの技術を用いれば最も早くMVPとしてのプロダクトをリリースできるか、スピーディで継続的な機能開発ができるかについて考え、最適な技術を検討しました。
そして、「仮説検証をいかに早く回せるか」を大事にすること、加えてフルタイムのエンジニアが私ひとりであるので、前身のブイクックモールのときのようにRailsでのフルスクラッチ開発は最速でも3〜5か月程度の開発期間が必要になってしまうことから、ShopifyやBASEといったSaaSを使って高速に開発する方針をとりました。
最終的には、ブイクックスーパーはShopifyで構築しました。
理由として、以下の4つの理由があります。
- アプリの充実サブスク、レビュー、決済などの機能追加ができるShopifyアプリが多数あることで、コーディングレスに機能追加ができる。これによって比較的工数をかけずに仮説検証ができる。
- 基本機能の充実 ダッシュボードや会員情報のエクスポート機能が備わっており、非エンジニアでもSQLなしで情報に触れられる。メルマガなどの基本的な機能が最初からある。
- エンジニア以外でもコンテンツを編集できる sectionと呼ばれるテンプレートの再利用・編集が可能であり、エンジニアでなくともコンテンツの追加削除が容易にできる。
- APIの充実 Storefront APIが充実しているので、たとえばフロントエンド部分にReactやVueなどの技術を採用して、「Shopifyサイトでは表現しきれないリッチなUIを作る」などといったことが可能である。
振り返ってみても、Shopifyを選択したことは大成功だったと思います。
他チームとの協働の観点においては、PMFまでの道のりにおいて、エンジニアでなくともコンテンツや機能を実装できることは、高速にUXを改善してユーザーに価値をデリバリーするために重要なことの1つなので、非常にShopifyの恩恵を感じています。


また開発者観点においては、前身のブイクックモールの時は「購入でエラーが出る不具合の調査・対応」などの「守りのタスク」に時間を取られて、機能追加といった「攻めのタスク」に手が回ってなかったのですが、Shopifyが「当たり前品質」の部分を担保してくれてることで、ほぼ「攻めのタスク」だけ考えれば良くなったというのがすごく大きいと思ってます。
開発〜リリースについて
デザイン実装を含むプロダクト開発全般を私が担い、週2稼働のエンジニア2名とともに実装を進めました。おふたりには、ある程度大きな粒度の開発イシューをそれぞれ1つずつ担っていただき、私がデザイン実装を含む全体調整を行いました。
なんといっても実質的な開発期間は24日程度だったので、週に2回は3人で開発者ミーティングを重ね、実装上の懸念の共有や、事業的な観点からの要求に対する検討などを全員でこまめに行いました。
リリース関連の話題について話すと、リリースが予定通りの期日にできるかどうかのリリース判定会議は、リリース予定日であった9/23の1週間前である9/16に行いました。
そこでは、
- 決済が問題なく行えるか
- 新規会員登録/ログインができるか
- 商品一覧・詳細は閲覧できるか
- 商品登録、公開が間に合うか
などの、事前に実施していたテストの結果を踏まえて、予定通り9/23にリリース可能という判断をしました。
テストの方法については、Shopifyを利用しているためテストコードなどは無いので、テスト項目を作成し、実際にサービスを操作しながらメンバー総出でテストを行いました。
やってよかったこと
開発を振り返ってみて、やってよかったことは
- スコープ / 期日 / 機能 / 予算といった項目のうち、何を優先するかを決められていたこと
- 「必須機能」「あればいい機能」「必要ない機能」をあらかじめ決められていたこと
でした。
1について、どの項目を優先するかについて共通認識ができていたからこそ、「〇〇というフィーチャーは確かに大事だけど、期日を最も重要視するなら工数的にやるべきではないよね」といった判断ができたので、とても早く開発を進めることができました、
2について、あらかじめ必須機能に意識を集中させることができたので、最速でMVPを実装することができました。
やっておけばよかったこと
やっておけばよかったこととしては、アプリケーション上だけではなく、実際にユーザーに価値を届けるまでのフローのテストをするべきでした。
具体的には、配送フローのテストを実施していなかったことが問題点だったと思っています。 前身であるブイクックモールにてMVP検証をした際に自社発送の経験はあったものの、Shopifyを使用しての配送作業は初めてでした。
ゆえに、想定していなかった動きや認識できていないShopifyの仕様が配送日当日に発覚し、半日以上配送作業に入れない、といった混乱が起きてしまいました。
アプリケーション内に止まらない範囲もサービスの一部なので、そこまで含めたテストをリリース前に実行すべきだったという反省が、リリース後のKPTミーティングで真っ先に上がった点でした。
最後に、絶賛メンバー募集中です!
さて、ここまでブイクックスーパーというサービスを0から作り上げてリリースするまでのプロセスと振り返りをお話ししました。
私自身、ECサイトを0から制作する経験は初めてでしたので、ウェブ上だけで完結しないサービス開発の難しさと楽しさを知ることができてとても楽しい開発でした。ウェブ上だけでなく、実際にユーザーが求めていた商品を手に取り、価値を感じるまでの設計は、まるで大切な人が喜んでくれるプレゼントをブイクックメンバー全員で作っているような気持ちでした。
一方で、先ほども書いたように、ブイクックでは今時点で、フルタイムのデザイナーがおりません。ユーザーの目線に立った本質的なデザインでユーザー体験を最大化するには、UXデザイナーの存在が不可欠です。また、より安定的でストレスなく利用されるプロダクトづくりにはソフトウェアエンジニアの力が不可欠です。ヴィーガン生活を成功させるものづくりに少しでも興味がある方、ぜひ一緒にサービス開発をしましょう!
テクノロジーチームはちょっと違うかもと思った方も、ぜひ採用情報にもアクセスしてみてください。
責任持って”Hello Vegan!”な社会に近づけることができる方と働けると嬉しいです!
一緒にヴィーガン業界をリードする仲間を募集しているので、まずは気軽にカジュアル面談ができればと思います。お待ちしています!
/assets/images/4858010/original/529d5bb8-b4ab-49e8-89e3-1a1591463924?1586044579)


/assets/images/4858010/original/529d5bb8-b4ab-49e8-89e3-1a1591463924?1586044579)
