ホーム画面のリニューアルにより、smartroundがもっと使いやすくなりました!アップデートの背景を解説します | smartroundコラム
smartroundは、スタートアップの投資家接点を一元管理して効率化するプラットフォームです。創業からエグジットまでスタートアップの成長を支えます。基本機能は無料で利用できます。
https://jp.smartround.com/column/2023_home_renewal
こんにちは!スマートラウンドでエンジニアをしている福本です。
皆さまにスマートラウンドを書いている人たちのことを知ってもらいたく、今回はsmartroundで最近行われたホーム画面の「グローバルナビゲーション(以下グロナビ)のリニューアル」プロジェクトをテーマに、携わったプロダクトデザイナーのお二人にインタビューをしました。
BtoBのSaaSプロダクトにおけるデザイン刷新の背景や取り組み、こだわった点などをデザイナー目線でたっぷりと語ってもらいました!
ボリューミーな内容になったので、何回かに分けてお届けする予定です。
まず今回の第1部は”情報設計”に焦点を当て、主に上垣さんにお話をしてもらいます。
スマートラウンドにおけるデザインの面白さをお伝えできればと思うので、ぜひ最後までお読みいただけますと幸いです。
デザイナーチームの2人。2021年入社の上垣さん(写真右)と2023年入社のせなさん(写真左)
話す人
上垣 亜衣(デザイナー:写真右)
大学卒業後、制作会社や事業会社などでwebデザイナーやディレクター、UI/UXデザイナーを経験。2021年3月にスマートラウンドに1人(※1人目ではない)デザイナーとしてジョインし、主にsmartroundのプロダクトデザイン全般を担当。
早川 聖奈(デザイナー:写真左)
大学院を卒業後ビズリーチ(現Visional)に入社し、UI/UXデザイナーとしてさまざまなフェーズのサービスや採用ブランディングを経験。2023年7月にスマートラウンドに2人目のデザイナーとしてジョインし、サービスプロダクトのUI/UXデザインを主としつつ、デザイン全般を担当。
聞く人
福本 晃之(フルサイクルエンジニア)
2023年5月よりスマートラウンド入社。フルサイクルエンジニアとして、主にスタートアップと投資家の横断機能を開発するチームに所属。書くのと喋るのが好きなので、スマートラウンドの良さを社外にもっと伝えたいと思っている。
福本:今日は、smartroundで最近行ったホーム画面の「グローバルナビゲーション」の刷新について、デザイナーの上垣さんとせなさん(早川さんの社内でのあだ名)に色々とお話を聞いて深掘りしていきたいと思います。
よろしくお願いします!
上垣さん&せなさん:よろしくお願いします!
福本:既にPdMのたけちよ(※竹内)さん目線での記事はコラムで書かれている(以下参照)のですが、デザイナー視点での面白い取り組みがたくさんあったと聞いておりまして。そのあたりを伺っていきます。
福本:具体的なデザイン刷新の話を聞く前に、そもそも「なぜグロナビのデザインを刷新したのか」という、背景や課題についてお聞きしてもいいでしょうか?
上垣さん:今回のプロジェクトが始まる前、それこそ私が入社したとき(2021年)から「使いにくいな」というのはずっと、デザイナーとして感じていました。
例えば、各機能のメニューがすべてホーム画面に集約されていて、他の機能を使うために都度ホーム画面に戻らないといけなかったりとか。
刷新前のダッシュボード画面(スタートアップ)
福本:当初から課題感はあったんですね。ホーム画面を改善しようという企画は過去にもあったんでしょうか?
上垣さん:はい。「改善したい」という声がデザイナー以外のメンバーからも上がっていたので、当時は私主導で「左ペイン検討会」というプロジェクトを発足して、毎週エンジニア・PdM・社長とディスカッションしながら進めていました。
福本:左ペイン検討会!いいプロジェクト名だ。当時、サニーさん(社長の砂川)もプロダクトのディスカッションに加わっていたんですね。
上垣さん:弊社の良いところのひとつとして、デザイナー以外のメンバーもUI/UXを自分ごととして捉えてフィードバックする文化があります。いろんな視点の意見をもらいながら新しいアイデアにつなげられるので、当時1人デザイナーだった自分としては心強かったです。
そのときは、メンバーからの意見で多かった左ペインにナビゲーションを置く案を採用しました。
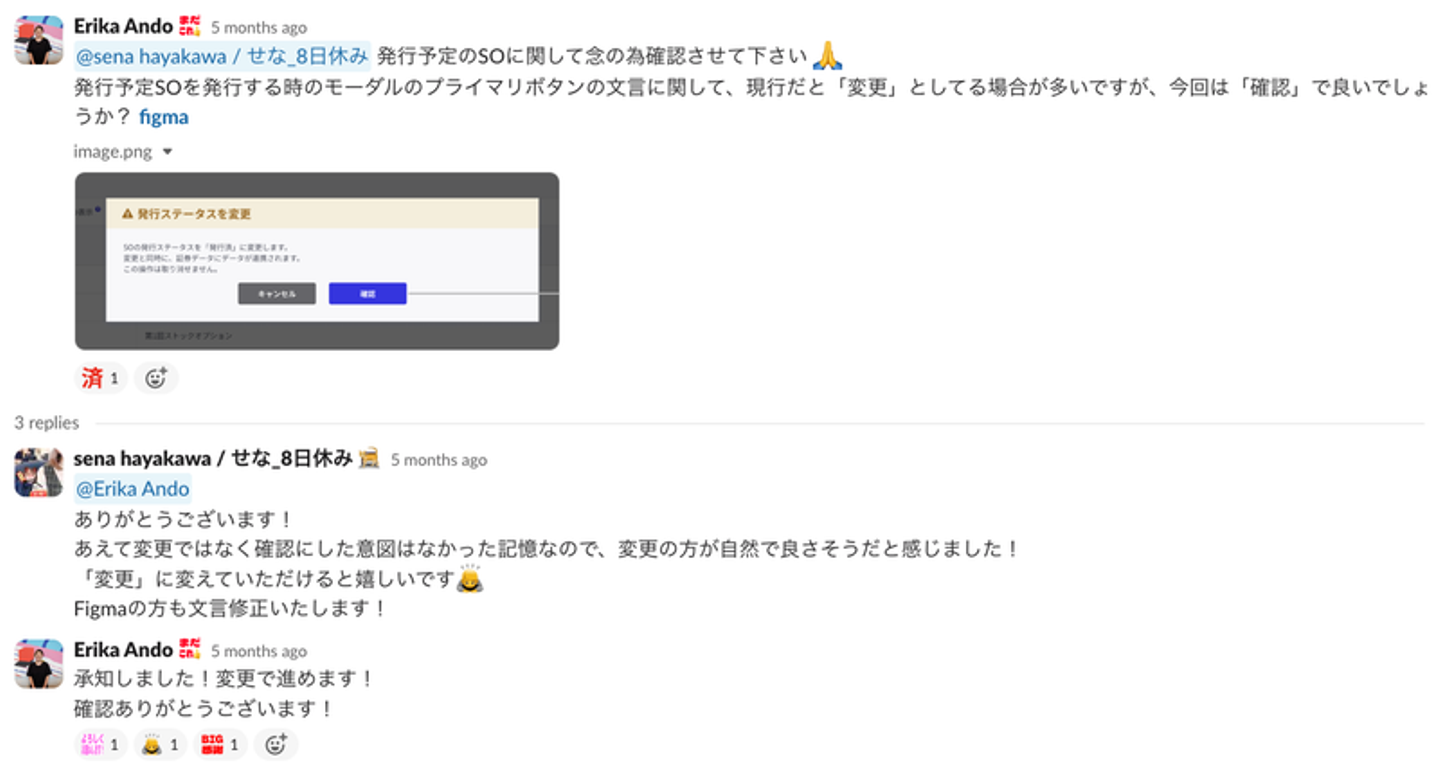
エンジニアのえりか様とせなさんのデザインに関するSlackのやり取り
福本:確かにSaaSだと、左側にメニューがあるプロダクトが多いですよね!
でも、刷新された新しいデザインは左ペインを採用してないですよね。そこからブラッシュアップした結果、方針を変えたということでしょうか?
上垣さん:そうなんです。プロダクトの画面を整理すると、資本政策機能など、既に左ペインを使っている機能がいくつかあって…。
既存画面の改善は行わない前提だったので、「既存画面に影響のないナビゲーションを設計しなければならない」というデザイン面での制約が出てきてしまいました。
当初の左ペインのアイデア
福本:なるほど…そうすると「既存画面に影響を与えないこと」が、使いやすさより優先されてしまう気がします。実際のところはどうだったんでしょう?
上垣さん:おっしゃる通りで、素直に進めてしまうと優先順位がズレていってしまいそうでした。なので、既存画面に影響がなく、かつ使いやすさもきちんと考慮して、上部にナビゲーションを表示する設計に方針を変えました。
「既存画面も全面改善するぞ!」という状況であれば話は違ったと思いますが、フィジビリティを考慮したベストな形に落ち着きました。
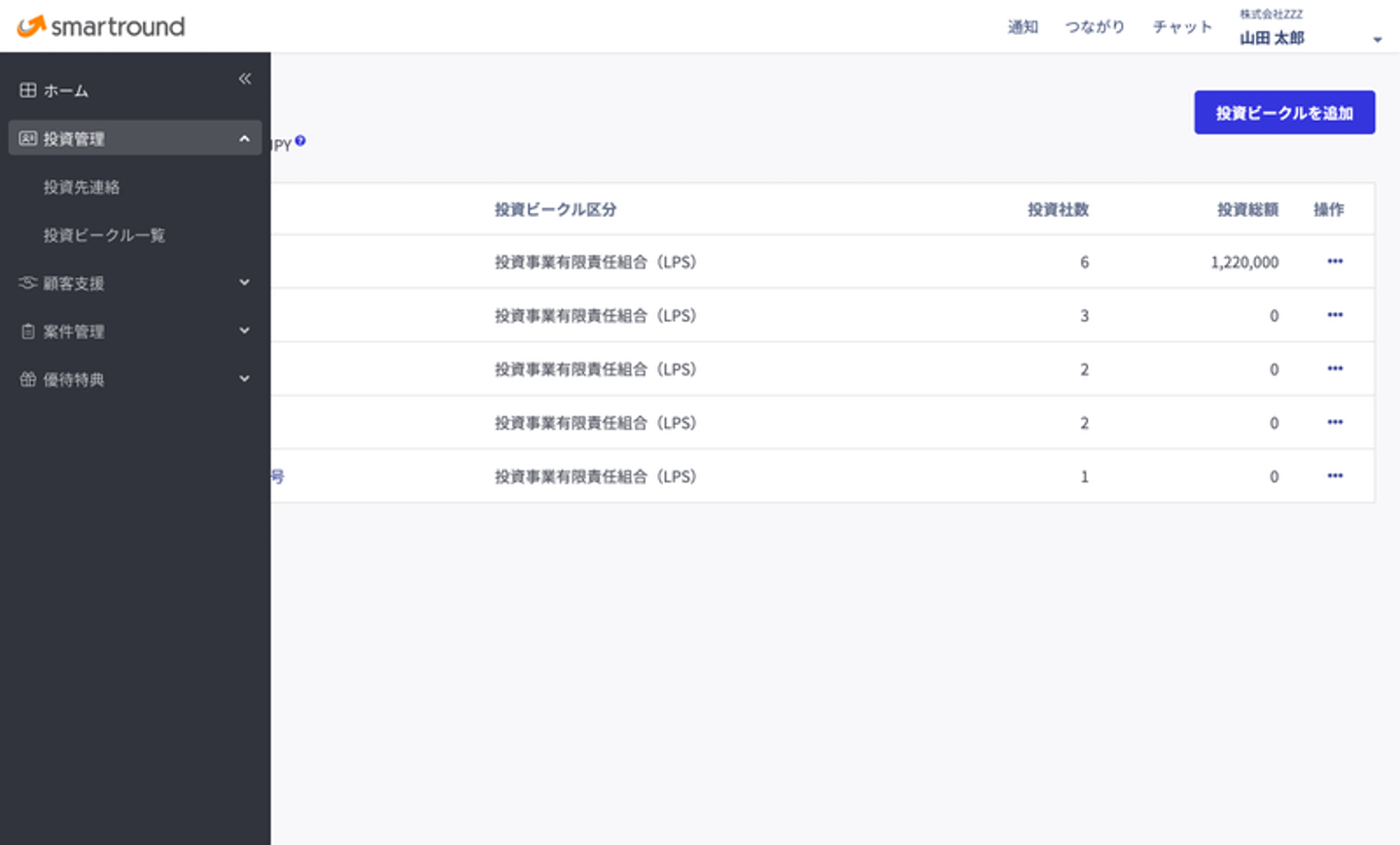
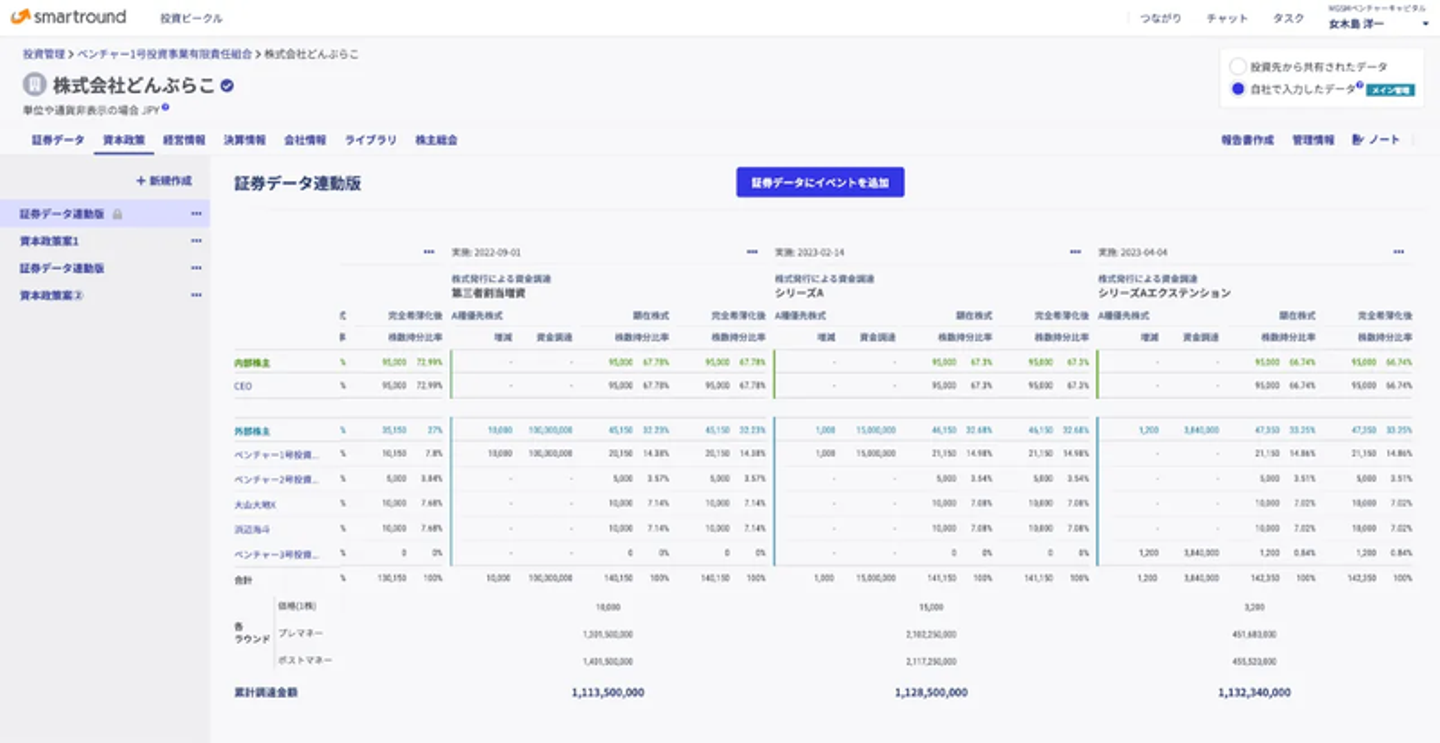
「資本政策smartround」の画面例(左ペインが使われている)
福本:そんな背景が!そういった意図や工夫の上に、グロナビ刷新プロジェクトとして再始動したんですね。よく理解できました。
福本:端から見ていて「難しそう」と感じたのが、課題やニーズの整理です。
単純に「グロナビを刷新してください!」というような具体的な要望はユーザーから上がってこないだろうな…と。どう進めていったんですか?
上垣さん:おっしゃる通り、具体的にユーザーから「こういうナビゲーションにして欲しい」と要望が上がってきた訳ではないです。
PdMや営業がユーザーと直接お話しして、ユーザーペインを断片的に拾い繋ぎ合わせていく中で、改善の方向性が見えてきた感じですかね。
例えば「ホーム画面に戻りにくい」とか。
福本:あー、なるほど。
上垣さん:元々のナビゲーションは、今振り返れば一般的なメンタルモデルではない設計・挙動になっていました。
もう少し具体的にお話しすると、機能ごとのサブメニューの表示が左から、チャットやタスクなどの共通機能は右から表示される作りになっていたので、株主総会のメニューが増えて、ナビゲーションから溢れてしまうという問題も発生していました。
刷新前の株主総会の画面(上部にメニューが並んでいる)
福本:確かに、以前はそんなデザインだった記憶があります。いろいろな課題がある中で、課題の大きさと優先度を見極めていくのは難しそうですね。
上垣さん:他に大きなものとしては、「一覧性を高めるために、単に全機能を同列に並べるだけでは不十分」という課題も感じていました。
特にスタートアップのユーザーは、フェーズによって使う機能が違ってくるので、一覧性を高めても使いやすさには直結しないんですね。
福本:初期のフェーズだとユーザー=起業家ですが、スタートアップが成長してステージが進むとメインユーザーもバックオフィスの方が増えていきますもんね。
上垣さん:どんなフェーズのユーザーにも広く使われる機能を優先して表示し、単純に機能をメニュー名にせず「何をするための機能なのか」が分かりやすいようにしました。
例えば「資金調達」というカテゴリの中に”投資家検索”や”アタックリスト”を含めて目的別に機能を整理することで、ユーザーが必要な機能に辿り着きやすくなるようにする必要がありました。
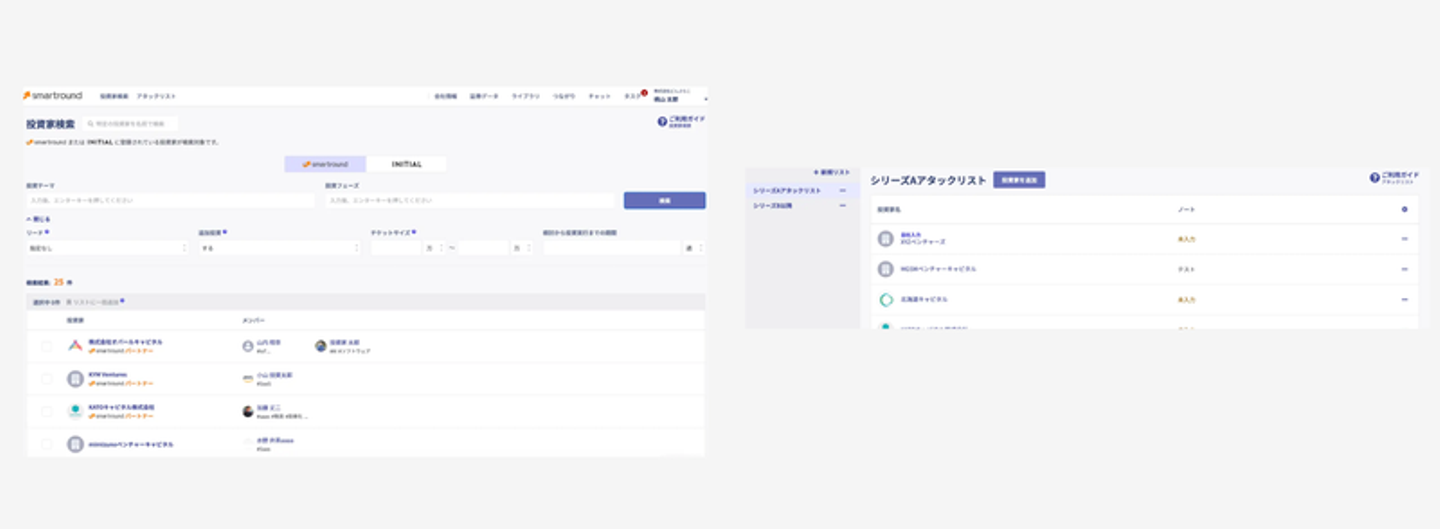
スタートアップから投資家へアプローチする”投資家検索”や”アタックリスト”
福本:「どのサブメニューがどの機能に含まれてるか」って、ユーザーに意識してほしくないですもんね。
まだ使われていない機能を起業家の方に紹介すると「そんな機能あったんですね!」という反応を頂くこともあり、一覧性や回遊率に関する課題は自分も感じてました。
福本:デザインにおける情報設計の話、面白いですね。「グロナビを刷新する」と決めた後は、どのようなプロセスでデザインに落とし込んでいったんでしょうか?
上垣さん:まず「世の中にはどんなグロナビがあるんだろう?」というのをたくさん調べました。
to B・to Cのサービスやプロダクト、WebサイトやBIツール等から、dribbbleで他のデザイナーが作った架空のデザインまで、いろんなナビゲーションの情報整理を参考にしました。
グロナビの整理の分類例
福本:へー、なるほど!あ、Googleスプレッドシートのナビゲーションメニューもありますね。言われてみれば、確かに機能で分類されてますね。
上垣さん:次は機能ごとに「何のために、どこでどう使う機能なのか」を文章で洗い出し、情報の構造を整理することで名詞を抽出しました。
福本:ちゃんと情報の構造を整理するとあるべき設計が見えてくるので、どのメニューにどの項目を入れるべきか決まりそうですね。エンジニア的にも直感的に理解できました。
上垣さん:そうなんですよ。「この機能を入れる!」と決め打ちもできますが、目立たないという理由だけで使われない機能もあったので、フラットな視点で整理して考えたかったんです。
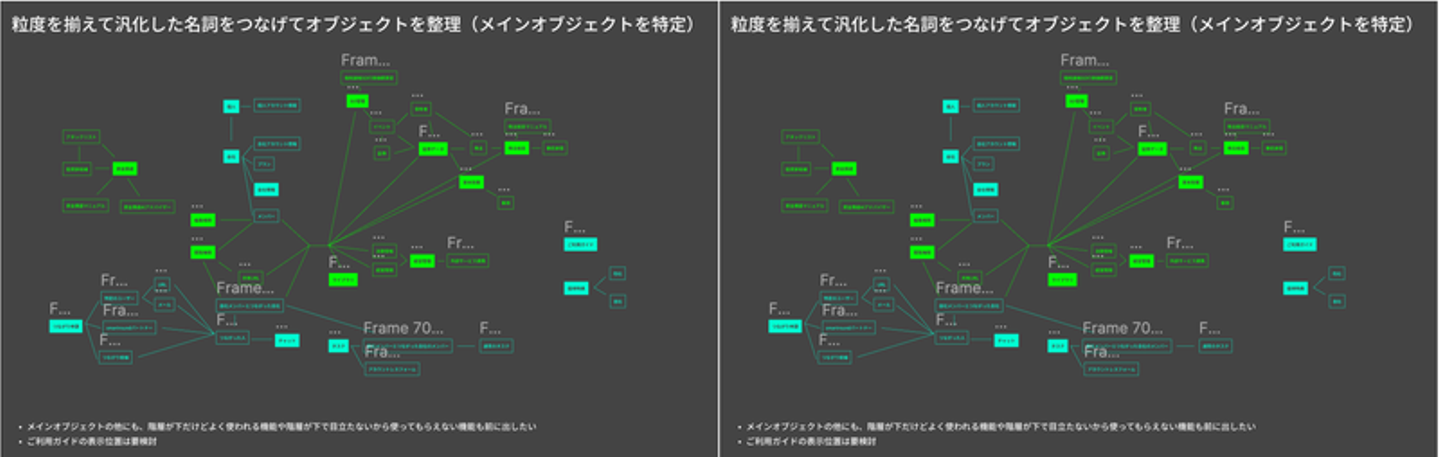
そのため、「とにかく発散して名詞をテキストで抽出し、同じ粒度の名詞をつなげてグルーピングをする」という作業をひたすらやりました。
福本:聞いてるだけで大変さが目に浮かびますね..!!
上垣さん:正直面倒ではあるんですけど、あえてやり切りました。
視覚的に繋がりを分かりやすくすることで、「この機能はもっと前に出した方がいいのでは?」とか「重要そうに見えるけど意外と控えめで良いのかも?」など、良い提案材料になったと思います。
名詞が整理される過程のFigmaを特別に見せてもらいました
福本:ありがとうございます!上垣さんのデザイン思考の過程が見られて、めちゃくちゃ興味深かったです。ある程度メニューの構造が見えてきた後はどうやって進めましたか?
上垣さん:ここまでお話ししたステップを踏まえて、デザインの叩きを作りました。
ナビゲーションの方向性としては「目的別」と「利用頻度別」で整理し、洗い出した名詞を使ってメニュー名を作成していきました。
PdMとの壁打ちを何度も繰り返し形が固まってきたところで、プロダクト企画チームの他のPdMやデザイナーからもフィードバックをいただき、デザインとしてさらにブラッシュアップしていきました。
福本:なるほど!詳しいデザインの話は次回、第2部で伺っていくので、お楽しみに取っておきますね(笑)。
ちょっと脇道に逸れますが、情報設計からデザインを作っていくまでに工夫したことやこだわったポイントってありますか?
上垣さん:「当たり前な操作ができるUI」を目指しました。特にナビゲーションは一番ユーザーの目に入り、使われるところなので、当たり前に使えないというのはプロダクトとして致命的だと感じていて。
福本:「当たり前な操作ができる」…いい言葉ですね。
上垣さん:とはいえ、先ほどお話ししたようにsmartroundはユーザーのフェーズによって使う機能が違ってくるので、ユーザーみんながしっくりくる情報整理はとても難しかったです。
「しっくり」の解像度をなるべく上げることにこだわり、営業やCSなどビジネス側のメンバーからも積極的にフィードバックをいただきました。
福本:なるほど。デザイン刷新と一口に言うのは簡単ですが、ユーザーにストレスを与えちゃったりすることはよくありますよね。ありがとうございます!
上垣さん:他にもこだわった点があるんです。前提として、smartroundはスタートアップ用と支援者用(投資家・アドバイザー)の2種類のアカウントに応じたスタート画面があります。
どちらの画面でも情報整理に一貫性を持たせるために、”チャット”や”タスク”など、どちらのアカウントでも共通する機能を1段目に表示し、スタートアップ、投資家それぞれで特有の機能は2段目に表示する、という整理にしました。
福本:あ、ホントだ!改めて言われるとそういう構造になってますね。
刷新後のメニュー(上:スタートアップ、下:投資家・アドバイザー)
上垣さん:実は、起業家と投資家の両方の画面を触る方もいるんですよね。例えば、スタートアップのSOを保有している方が、自分の保有するSOを管理するために投資家アカウントを持っている場合。
他には、投資家が”顧客支援”の機能で投資先のスタートアップの画面に入って操作する場合もあります。
それもあって、共通の機能は同じ位置にした方が直感的に分かりやすいだろうと思いました。
福本:確かに。サニーさんみたいに、起業家として活動しつつエンジェル投資をしてるような方もいらっしゃいますもんね。そこがバラバラだと混乱しちゃいますね。
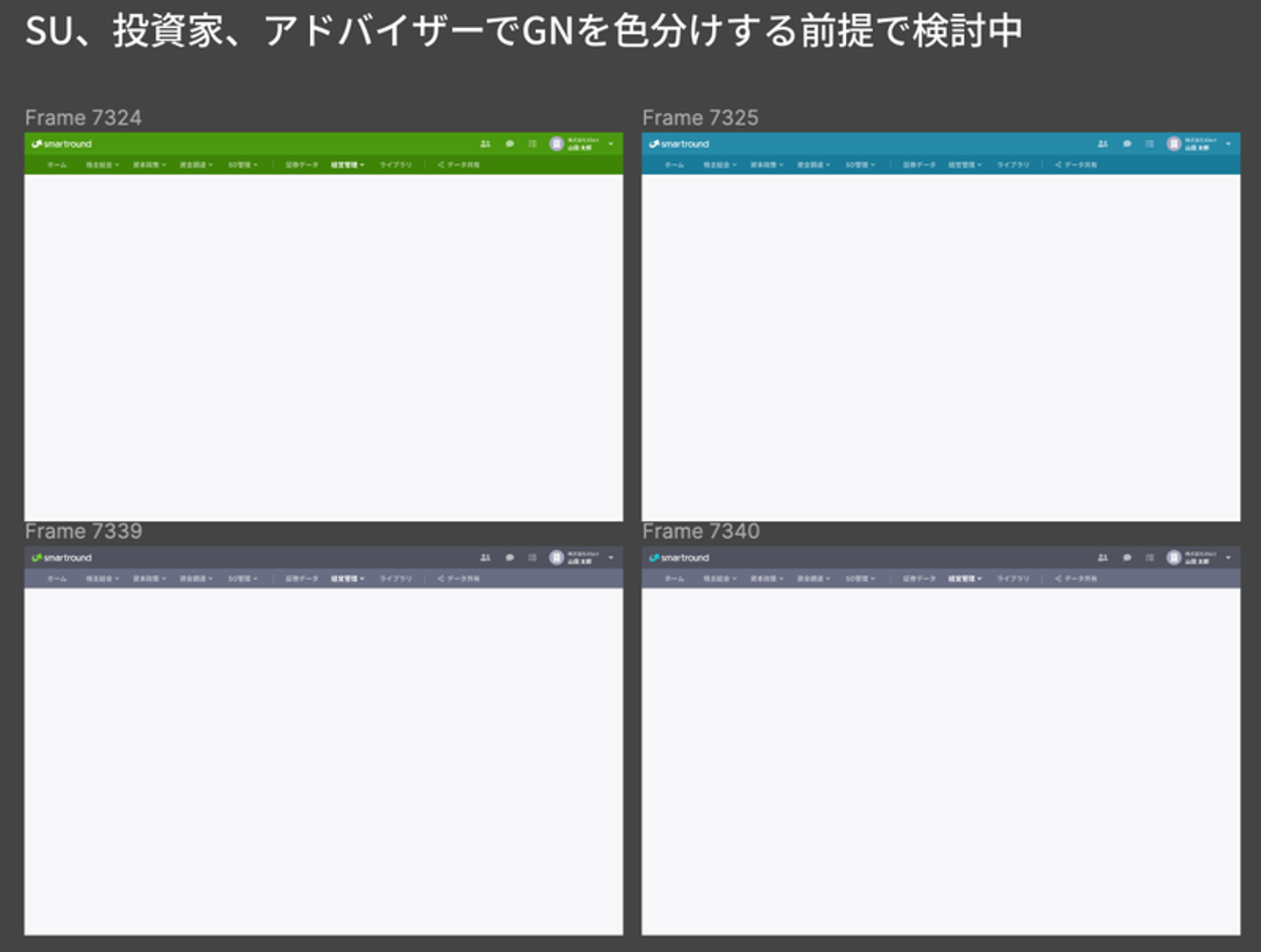
上垣さん:メニューの構造自体は共通なんですが、色は意図的に変えています。
同じ色だと、スタートアップと投資家・アドバイザーのどちらの画面でログインしているのか分からなくなるので。これも「混同する」という声を頂いていたので改善しました。
福本:そういう意図があったんですね!ユーザーのことをよく理解してないと出てこない気づきだと思いました。すごい。
上垣さん:最初から全部思いついたわけじゃなくて、そこは色々と試行錯誤してました。はじめからデザインを詰め切らずに、いろんな方向性のアイデアをバッと発散させては作る…というのを繰り返すのが0→1でよくやるスタイルです。
福本:おおー。先入観なく色んな可能性を模索できるのがいいですね。
せなさん:当時プロダクト企画チームで”チャット”とか”タスク”などの汎用的な機能を「アイコンにするか」「テキストにするか」議論があったのが印象的でした。初期案だとアイコンになってるんですよね。
福本:最終的にはテキストになってましたよね。
ボツになった案の一部(右上の方にアイコンが並んでいる)
上垣さん:他のサービスやプロダクトを見ても、一般的にアイコンが使われることが多い機能なので「アイコンだけでも伝わるんじゃないか?」と思い、アイコンのみの表示に挑戦しようと考えたんですね。
福本:なるほど。やっぱり、ユーザーからするとわかりづらい…という観点でテキストに変更したのでしょうか?
上垣さん:それもあるのですが、smartround全体を改めて見渡すと、アイコンだけで表現が完結してるものがほとんどないことに気づいて…
デザイナー以外のメンバーにも共有したところ、「テキストの方が分かりやすい」という意見が多かったのでテキスト表示に落ち着きました。
福本:今パッと思い出してみたのですが、多分”設定”を表す歯車くらいしかないですよね。確かに、全体のバランスで考えると一貫性がなくなりそう。
せなさん:そういったこともあって、ユーザーのみなさんに、直感的に、機能を正確に受け取ってもらえるか?と考えた時に、ナシという判断になりました。
福本:アイコンひとつ取っても、いろんな意図や仮説が込められてるなと感じました。あと、常にプロダクト全体のことを統合的・俯瞰的に考えてるのもさすがだなあと。
デザイナーの方へのリスペクトがますます高まりました、ありがとうございます!
デザイナーの”情報設計”の話をお届けする第1部、話は尽きませんが一旦ここまでとします!
最後まで読んでくださった方、誠にありがとうございます。
次回の第2部は、グロナビ刷新プロジェクトにおける「アクセシビリティ」「情緒的価値」など、具体的にデザインを作っていくプロセスを掘り下げていきます。お楽しみに!
さて、この記事を読んでスマートラウンドにご興味を持った方、もしくはデザイナーの上垣さん、せなさん、そしてエンジニアの福本とお話してみたい方がいらっしゃれば、ぜひwantedlyからお声がけください!