こんにちは、システムエンジニアの吉森です。
今回の記事は、最近触ることのあったシーケンス図に関してシェアしたいと思います。
自然言語では理解の不一致が生じやすいですが、シーケンス図を使用することでプロセスを視覚化し、共有認識のずれを減らすことができます。
VS Codeを使用すれば、誰でも簡単にシーケンス図を作成でき、エクステンションを追加することで、プレビューやPDFの出力も容易になります。
この記事では、多くの人が利用したことのあるAmazonでのショッピングプロセスを例に取り、Mermaidを使ってシーケンス図の作成方法について詳しく説明します。記事の最後には、作成ルールを簡潔にまとめてありますので、参考資料としてご利用いただければ幸いです。
以下のエクステンションを使いますので参考までにお試しください:
Markdown Preview Mermaid Support:プレビューの際に必要
Markdown PDF:マークダウンをPDF出力したい時に便利
vscode-mermaid-syntax-highlight:文字にハイライトが適応されるので、見やすくなる
写真提供: ANIRUDH - Unsplash
Amazonで最安値のモバイルバッテリーを3つ購入するプロセスをシーケンス図で表現
Amazonでの買い物はユーザーにとって数クリックで完了するシンプルな操作に思えますが、実際には多数のステップと相互作用があります。
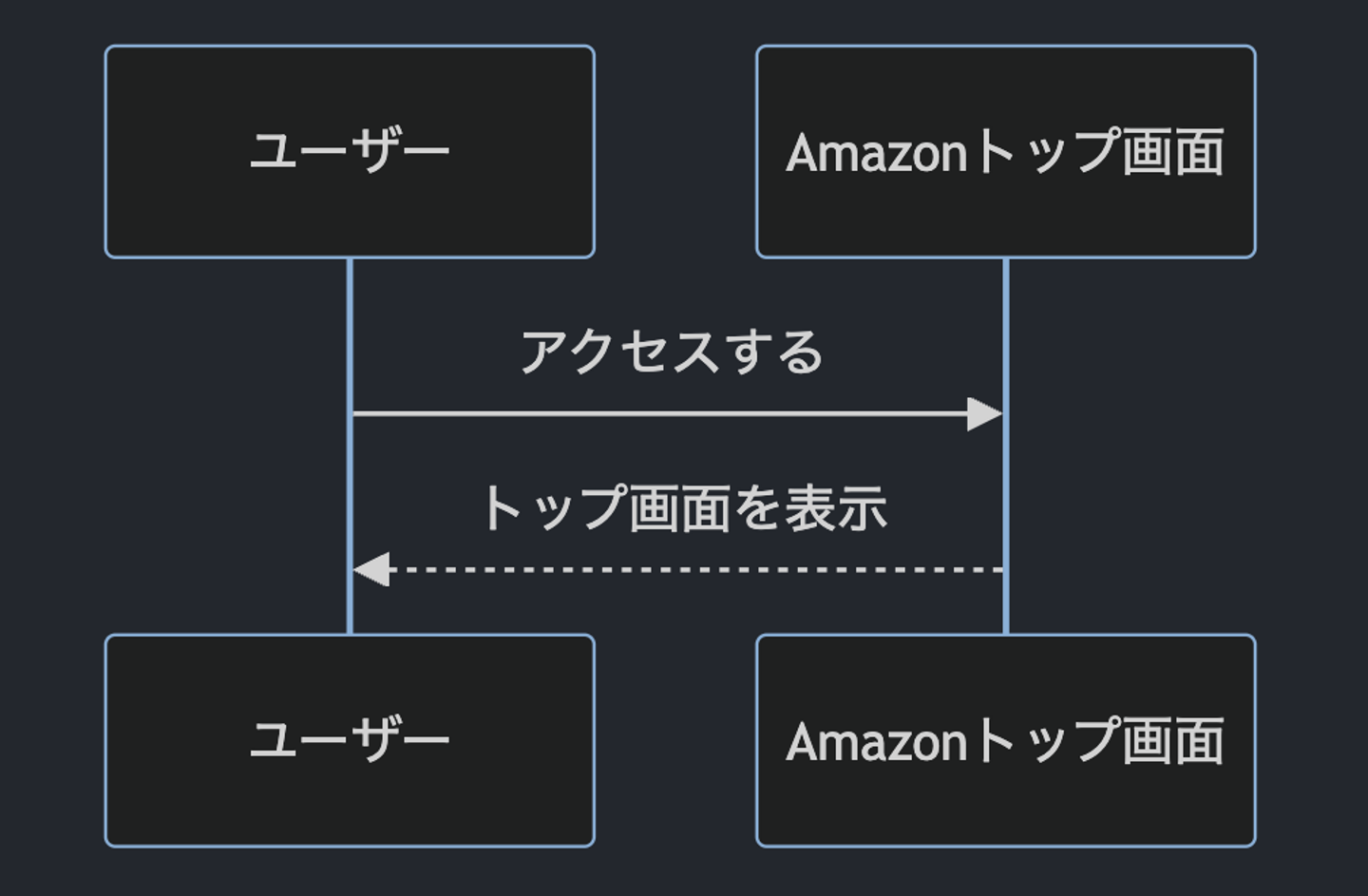
ここでは、基本的な書き方と実践を通して紹介します。例えば、「Amazonにアクセスする」という行動をシーケンス図で表すと以下のようになります。
participant User as ユーザー
participant AmazonHome as Amazonトップ画面
User->>AmazonHome: アクセスする
AmazonHome-->>User: トップ画面を表示これをVS Codeでプレビューすると以下になります(Markdown Preview Mermaid Supportをダウンロードした上、ファイル名の上で右クリックをする事でプレビューをする事ができます。):
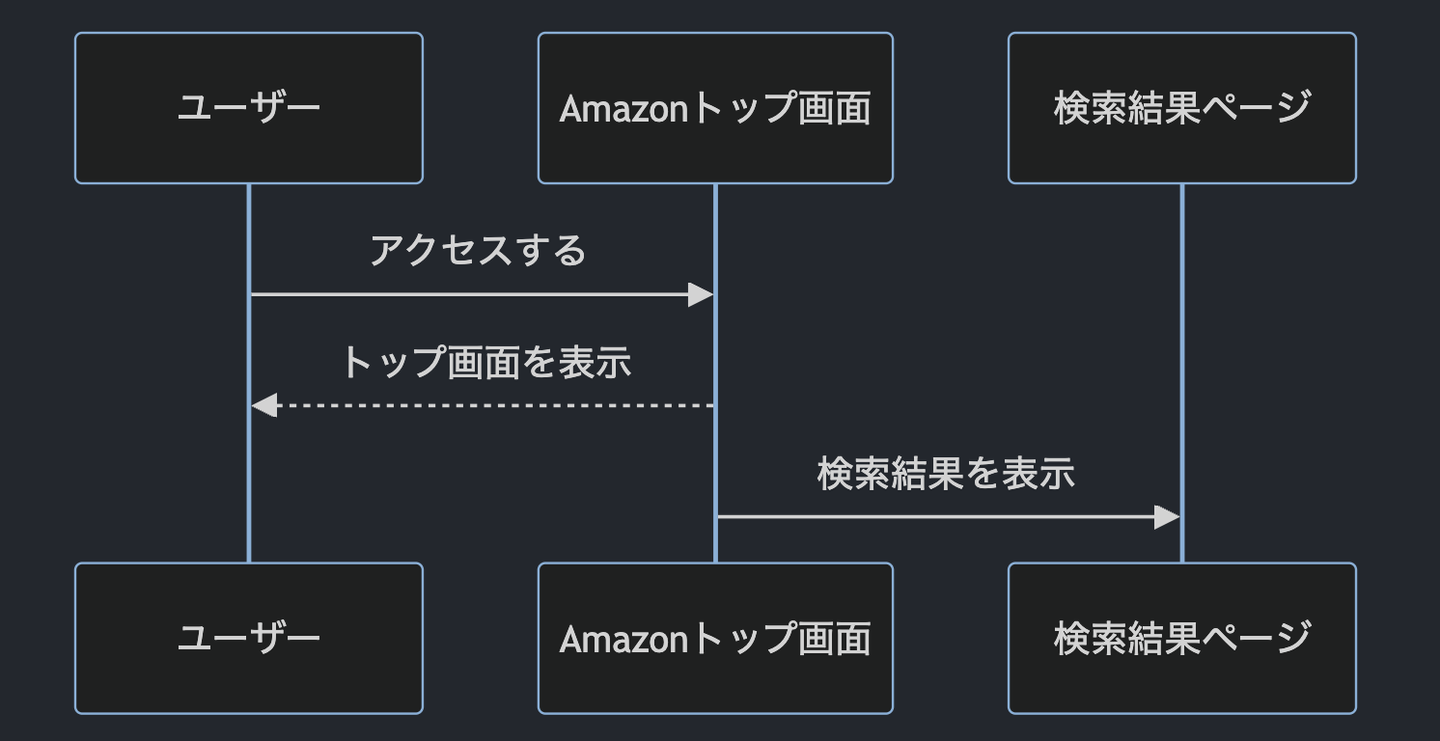
このコードをプレビューすると、わずか4行のコードでシーケンス図を出力できます。これを基に商品検索のプロセスを追加してみましょう。
participant User as ユーザー
participant AmazonHome as Amazonトップ画面
participant SearchResult as 検索結果ページ #ここを追加
User->>AmazonHome: アクセスする
AmazonHome-->>User: トップ画面を表示
AmazonHome->>SearchResult: 検索結果を表示 #ここを追加
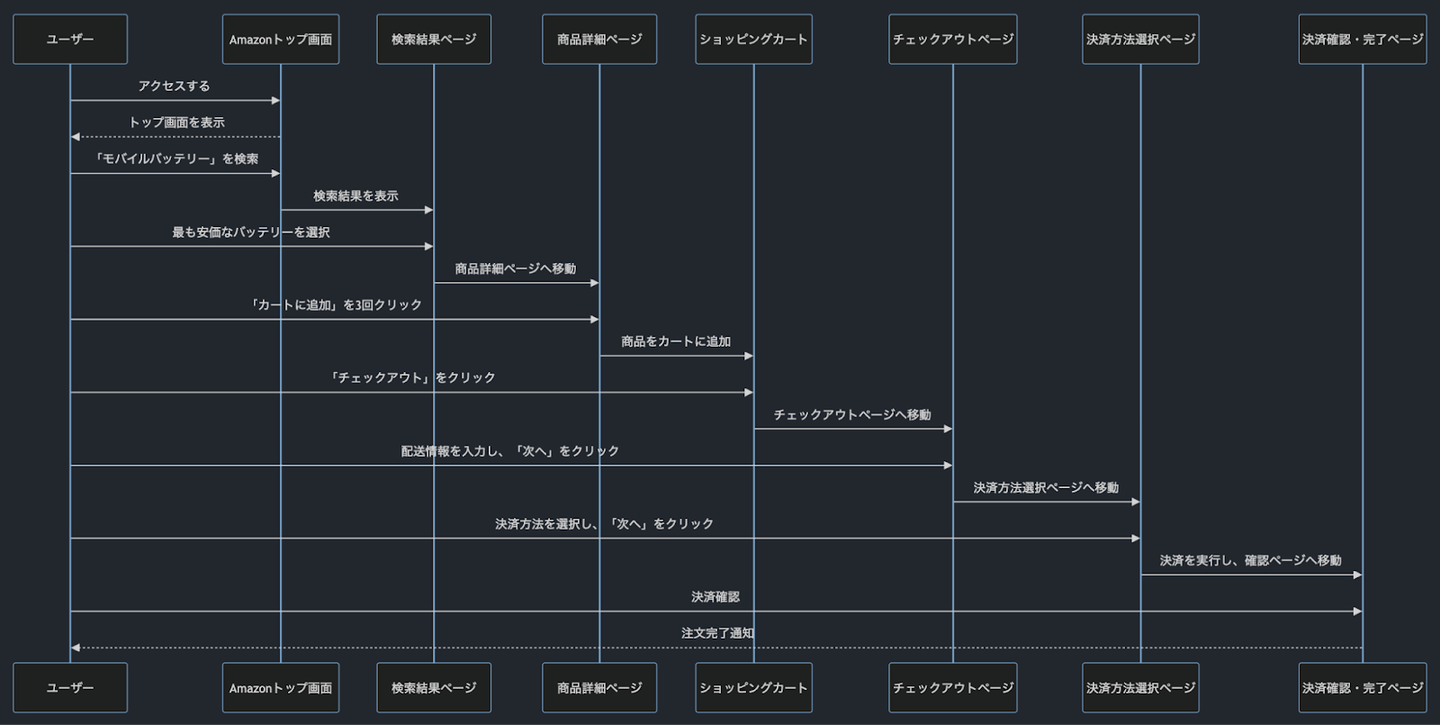
このように直感的にプロセスを追加するだけで、自動的にシーケンス図に反映されるのがわかります。次に、決済プロセスまで詳しく見ていきましょう。
participant User as ユーザー
participant AmazonHome as Amazonトップ画面
participant SearchResult as 検索結果ページ
participant ProductPage as 商品詳細ページ #ここを追加
participant ShoppingCart as ショッピングカート #ここを追加
participant CheckoutPage as チェックアウトページ #ここを追加
participant PaymentSelection as 決済方法選択ページ #ここを追加
participant PaymentConfirmation as 決済確認・完了ページ #ここを追加
User->>AmazonHome: アクセスする
AmazonHome-->>User: トップ画面を表示
User->>AmazonHome: 「モバイルバッテリー」を検索
AmazonHome->>SearchResult: 検索結果を表示
User->>SearchResult: 最も安価なバッテリーを選択 #ここを追加
SearchResult->>ProductPage: 商品詳細ページへ移動 #ここを追加
User->>ProductPage: 「カートに追加」を3回クリック #ここを追加
ProductPage->>ShoppingCart: 商品をカートに追加 #ここを追加
User->>ShoppingCart: 「チェックアウト」をクリック #ここを追加
ShoppingCart->>CheckoutPage: チェックアウトページへ移動 #ここを追加
User->>CheckoutPage: 配送情報を入力し、「次へ」をクリック #ここを追加
CheckoutPage->>PaymentSelection: 決済方法選択ページへ移動 #ここを追加
User->>PaymentSelection: 決済方法を選択し、「次へ」をクリック #ここを追加
PaymentSelection->>PaymentConfirmation: 決済を実行し、確認ページへ移動 #ここを追加
User->>PaymentConfirmation: 決済確認 #ここ追加
PaymentConfirmation-->>User: 注文完了通知 #ここ追加以上で、Amazonでの購入プロセスが視覚化されました。このプロセスは以下の手順に分けられます:
- サイトへアクセス
- 商品を探す
- 商品をクリック
- カートへ追加
- チェックアウトページへ遷移
- 支払い方法の選択
- 支払い完了
シーケンス図を作成する際のポイントとしては、以下のような点が挙げられます:
明確な参加者の定義:シーケンス図においては、システムの各コンポーネントやアクターを『参加者』として明確に定義する必要があります。これにより、どのエンティティ間でどのようなやり取りが発生しているのかを明確にすることができます。例えば、『商品の個数を選択する画面が、商品詳細ページなのか、カートページなのかがわからない』のような齟齬がなくなります。
アクションの正確な記述:各参加者間で行われるアクションを、正確かつ簡潔に記述することが重要です。これにより、プロセスの各ステップを具体的に理解しやすくなります。例えば、「カートに欲しい商品を3個追加する」とするよりも、「『カートに追加』ボタンを3回クリックする」と具体的に記述することで、手順が明確になります。できるだけ処理をぼやかさないで書くことを意識すると、共通認識の齟齬を減らすことが可能になります。
関連する参加者だけを含める:プロセスに直接関係するアクターやシステムコンポーネントのみをシーケンス図に含めます。不必要な参加者を排除することで、図の明瞭さと焦点を保つことができます。
まとめ
Amazonのショッピングプロセスを取り上げて、シーケンス図がプロセス内のアクションとその関係性をどう明確に示すかを解説しました。このような視覚化ツールは、プロジェクト内での認識のずれを浮き彫りにし、チーム間の理解を促進することが期待されます。認識のずれを減らすことにより、プロジェクトの遅れやコスト増を避け、効率的な作業フローを実現できるようになります。
このメモ兼ブログが、シーケンス図に対する理解を深め、さまざまなプロジェクトでの共通の理解を促進する一助となることを希望しています。
補足 - 簡単なルール
メッセージ:A ->> B: doSomething()(AからBへのメッセージ)
レスポンス:B -->> A: result(BからAへの返信)
停止記号::ライフラインの終わりにX(オブジェクトのライフサイクルの終了を示す)
条件分岐(Alt)の例:alt [条件1] ... else [条件2] ... end(条件分岐を示す)
ループ(Loop)の例:loop [ループ条件] ... end(ループ処理を示す)
並列処理(Par)の例:par ... end(並列処理を示す)/assets/images/12691455/original/e6dc9d3a-f5b9-4006-8ff1-1ec6d2cab8e0?1681440830)





/assets/images/12691455/original/e6dc9d3a-f5b9-4006-8ff1-1ec6d2cab8e0?1681440830)


/assets/images/12691455/original/e6dc9d3a-f5b9-4006-8ff1-1ec6d2cab8e0?1681440830)



