こちらは スタジオ・アルカナ Advent Calendar 2024 17日目の記事になります!
スタジオ・アルカナでwebデザイナーをしています。井口です。
先日出社した際にアドベントカレンダーのお誘いをいただき、せっかくなら何か作ってみたいなーと思ったので、自分用にGoogle Chromeの拡張機能を作ってみました。
私は基本的なHTML、CSSは書けますが、JavaScriptやその他言語は殆ど正しく理解出来ていません。
なので本来一人なら拡張機能を作るなんて到底無理!という感じなのですが、AIってすごいので、「AIに手伝ってもらえば知識なくても拡張機能とか作れるかも?」と思い挑戦してみることにしました。
使用したAIはClaude3.5です。
作りたかったもの
「サムネイル付きのブックマーク管理ツール」
デザイナーあるあるだと思うのですが
「このサイトのデザイン参考になりそう!」と思って大量にブックマークするものの
あとから見返すと「これ何のサイトだっけ?」 「あのカッコ良かったサイトどれだ...」
ってことに陥る経験ありませんでしょうか?
Notionなどでまとめるのが正解なのかもしれませんが、
「とりあえず保存したい!」ってときに一々ページを開くのも面倒です。
本当は先輩デザイナーの方々に「どうやってサイトをストックしているの?」というリサーチから始めたかったのですが、アドベントカレンダーの締め切りが迫っていたので今回はとりあえず自分が使いたいものから作ってみることにしました。
というわけで、こんな機能を持つ拡張機能を作ることにします。
- ワンクリックで今見ているサイトを保存
- サイトのサムネイルをリスト表示
- タグ付けやメモ機能で簡単に整理
- サイト全体のスクリーンショットも保存
最後の機能は、こんな経験からつけてみました
「このサイトすごくいい!後でじっくり見よう」
→「1ヶ月後に見に行ったらリニューアルされてた…」
結構複雑な機能になってしまいましたが、
果たしてコード全然わからない人間でもAIに力を貸して貰えれば作成できるのでしょうか。
AIと一緒に開発してみた
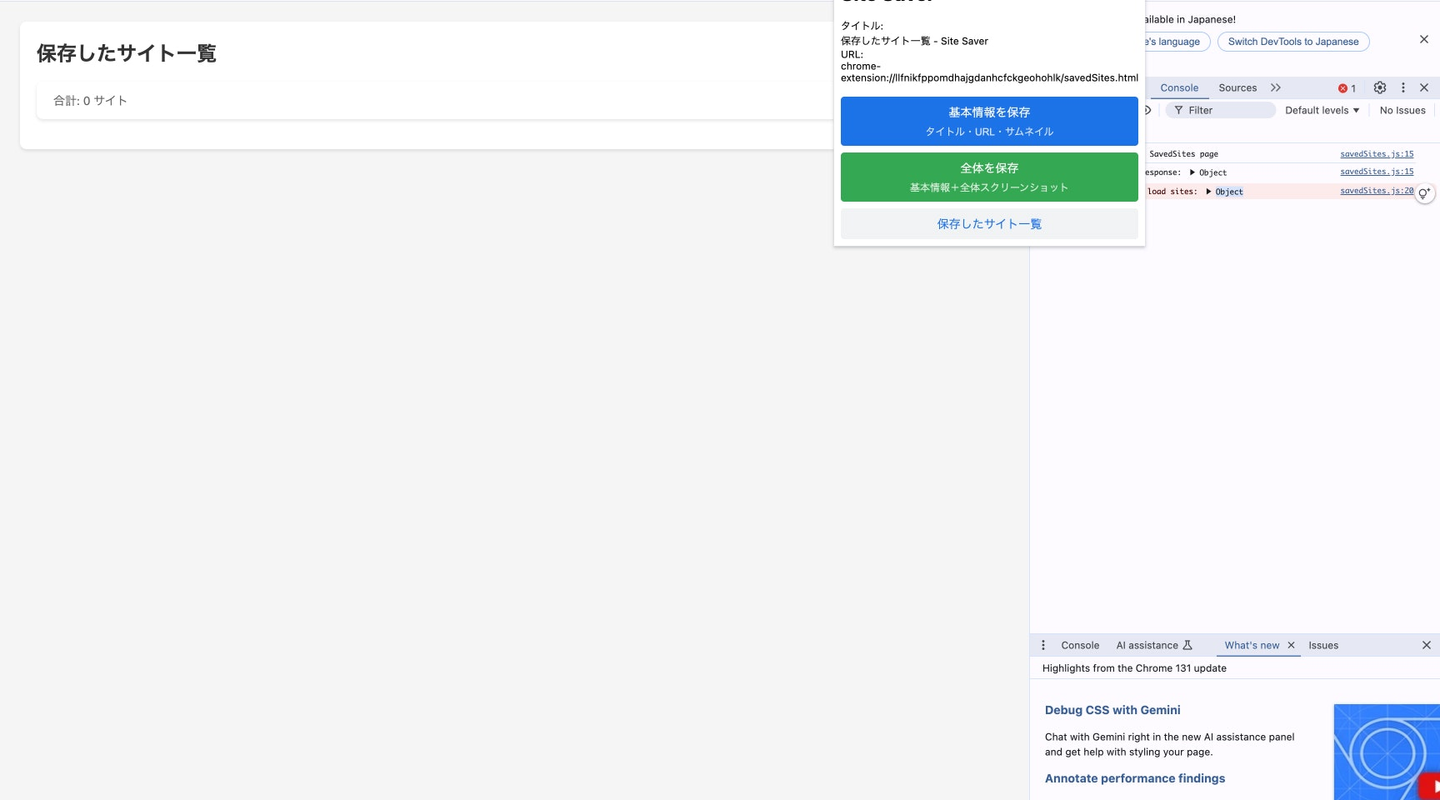
まずは拡張機能の基礎を教えてもらう
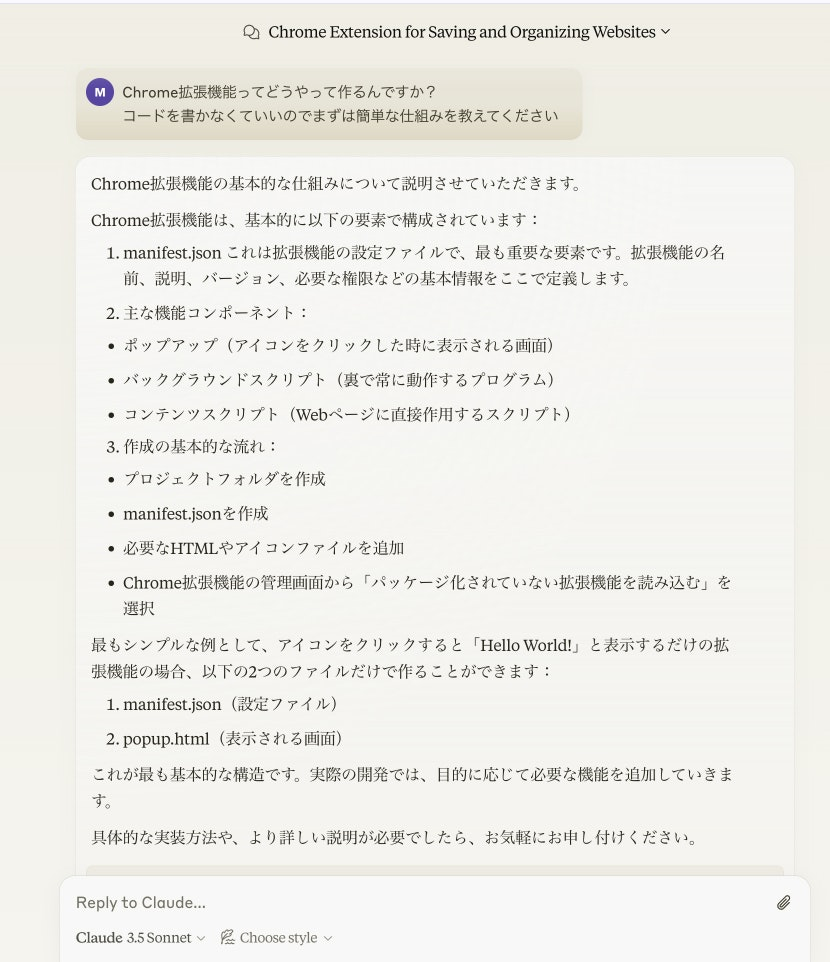
まずは「Chrome拡張機能ってどうやって作るの?」という超基礎的なところからAIに教えてもらいました。

なんか簡単そうな気がしてきました。
Chrome拡張機能は、manifest.jsonというファイルを中心に構成されるそうです。
このファイルに拡張機能の基本的な情報や、使用するファイルの設定を書いていきます。
background.jsでバックグラウンドの処理をpopup.htmlとpopup.jsでポップアップの見た目と動作を制御する...という感じで思ったより理解しやすい構造でした。
具体的な機能を決める
AIと話していて感じるのは、ふわっとした説明だと思っていた通りのものにならないことが多いということです。(上手く実装されなかったり、余計なものを勝手に実装されたりする)
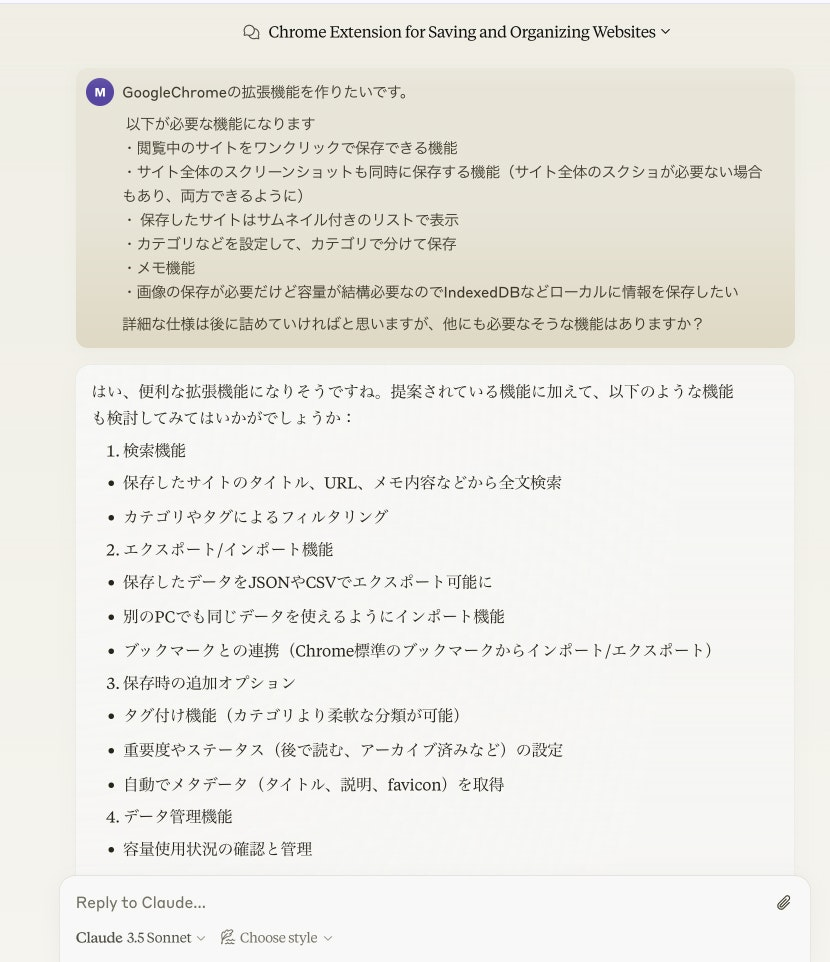
なので、最初に機能をきちんと伝わりやすく整理することにしました。
また意見もついでに求めてみます。

機能面では冒頭で挙げた4つの要件を伝えつつ、
AIから「ドラッグ&ドロップでカテゴリ間の移動」「スクリーンショットの品質の最適化」など、いろんな提案をしてもらいました。
採用します。
コードを書いてもらう
AIにお願いしたのは機能面の実装だけにしました。
理由は見た目の説明まで入れると情報が多くなりすぎてAIが肝心な機能の実装を疎かにしがちな気がするからです。
後に自分でCSSを触って変更するつもりなので特に指示は出しません。
AIが書いてくれたコードを、Chrome拡張機能の管理画面からロードしてみます。

動きました。
いい感じです。
試行錯誤
色々と機能を追加していきます。
が、やはりそうこうしているとエラーが発生したりします。

エラーの内容を伝えると、一発でいい感じに修正してくれる時もあれば、
伝わっていなくて、同じようなエラーを繰り返す時もあります。
このやり取りを繰り返して少しずつちゃんと動くようにしていきました。
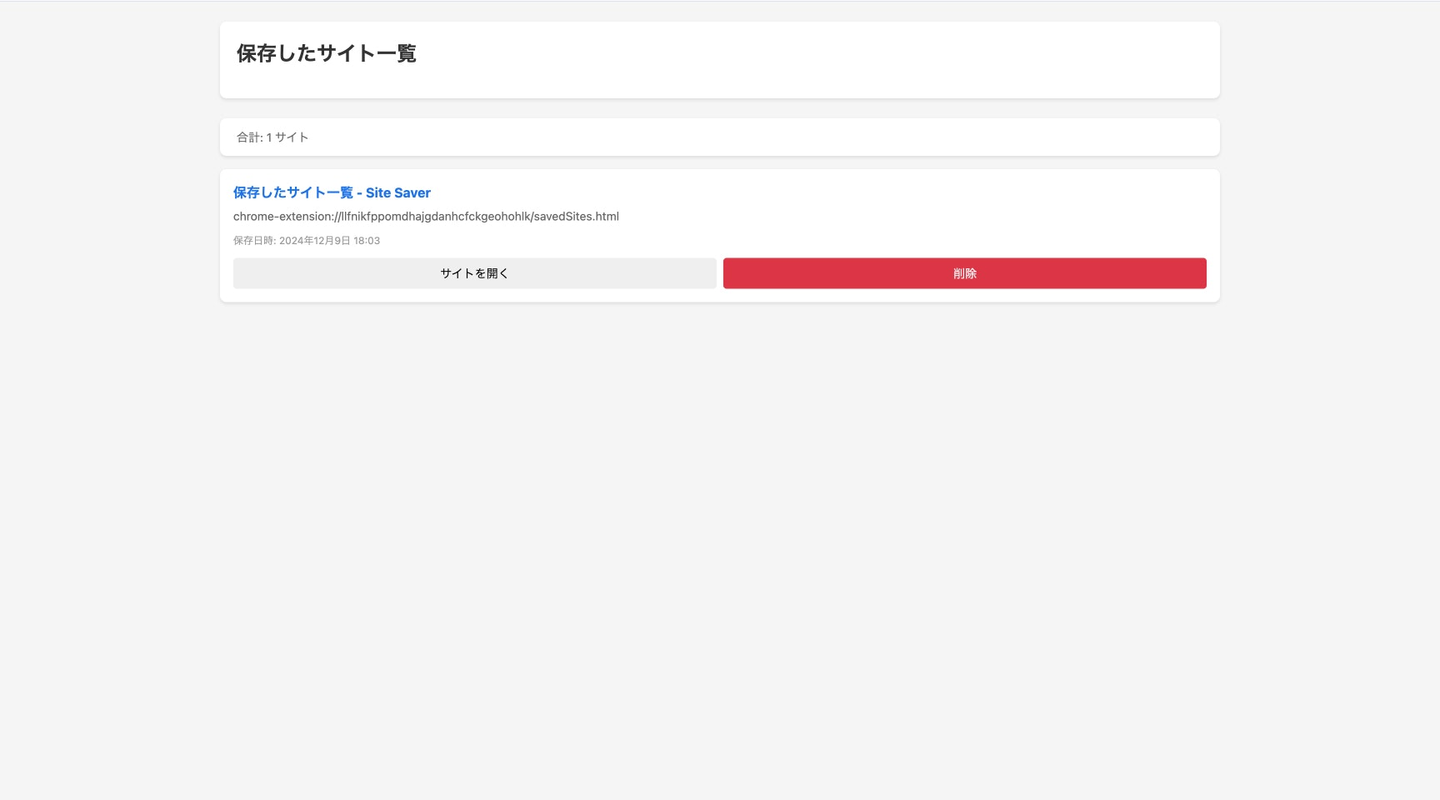
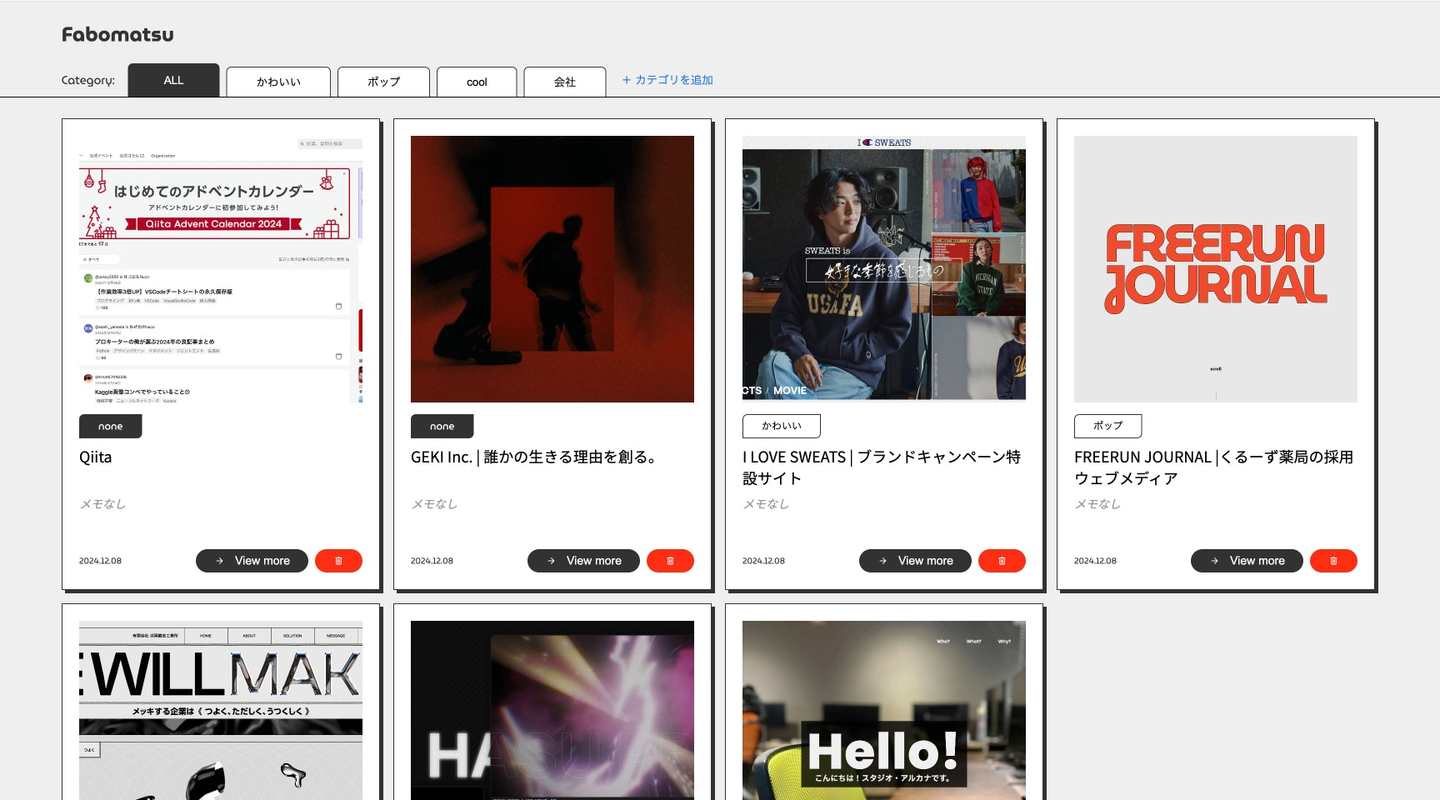
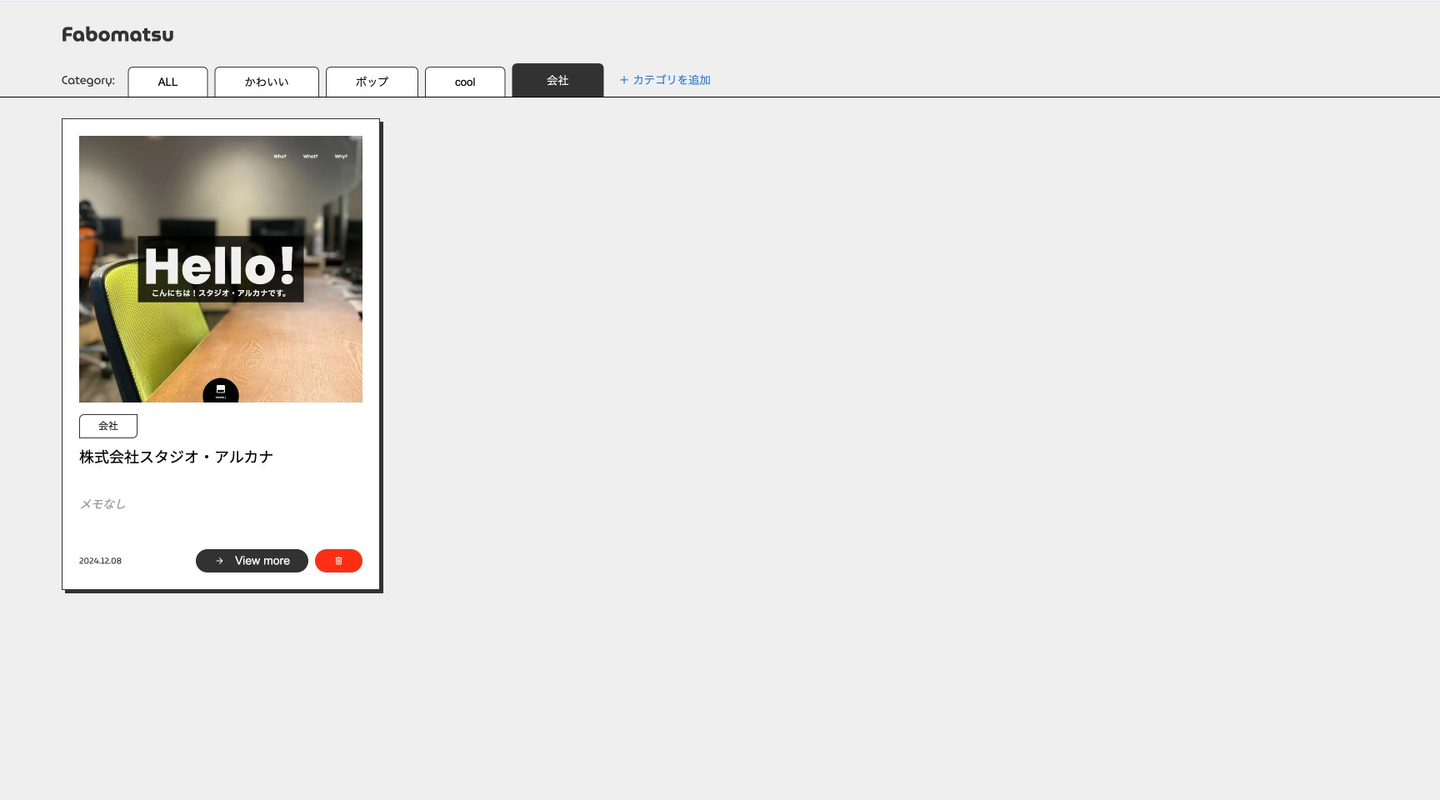
完成!
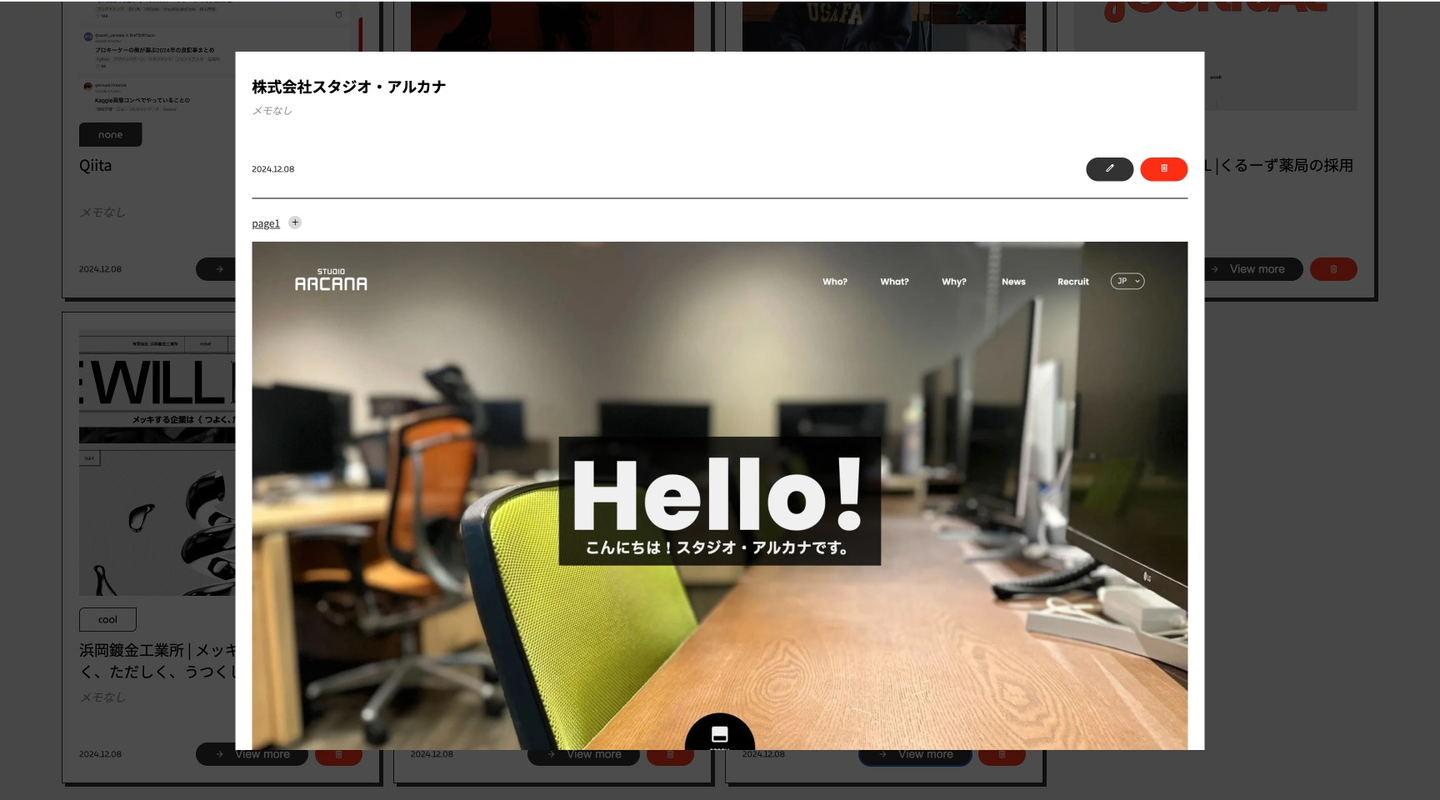
実際に使ってみた動画です。
ワンクリックでサムネだけ保存もできるのですが、せっかくなので画面全体スクショをしてみました。
↓↓




実際に完成した機能
- 基本情報の保存(タイトル、URL、サムネイル)
- 全体スクリーンショットの保存(フルページ)追加の写真を保存可能(WebP形式で最適化)
- メモの追加・編集機能
- サイトのカテゴリの追加、カテゴリの順序変更、カテゴリによるフィルタリング
CSSはAIが書いてくれたものをベースに自分で調整しました。
学んだこと
AIとの開発で難しかったのは
- やりたいことの言語化
- 「こんな感じの機能」と曖昧に伝えると、思った通りの結果にならないことが多いのできちんと定義して伝える必要がありますが、これはでも「AIって要件定義も得意なんじゃない?」と思うので、「機能を作りたいんだけど、うまく説明できない。一緒に要件を整理してくれない?」と頼んだら解決する問題な気もします。
2. 全体の応答が長くなると前に伝えたことを忘れがち
- トークン制限のある仕組み上仕方ないのですが、私の場合は「ここまでの要点を整理して」と定期的にお願いしています。そうすると重要なポイントで齟齬が生じず開発を進められます。
3. 複雑な機能の実装が難しい
- 今回の拡張機能くらいの規模なら何とかなりましたが、機能が増えると途端に苦労しました。
- 例えば別の機会に何度かゲームを作ろうとしたのですが、複雑な条件分岐、衝突判定、情報管理...と機能が増えていくと、返答が混迷してきて実装が難しくなります。
- AIの能力は日々進化していて、できることは確実に増えていますが、今のところ複雑なプロジェクトはAI主導では難しいかなとは思います。(使い方次第ではあると思いますが)
良かったこと
- 知識不足でも動くものが作れる
- プログラミングの知識がほとんどなくても作りたいものを順序立てて説明できればシンプルな機能なら実装できてしまいます。
- 「HTMLって何?」レベルの人でも、AIが適切なコードを提案してくれて、コピペと簡単な修正だけで動くものが作れる。本当にすごいですよね。
2. 作業の速度がさらに上がる
- エンジニアの方々はもっと高度な支援ツールを使っているとは思いますが、デザイナーの私でもマークアップ作業が驚くほど効率的になりました。
CSSの書き方を忘れた時でも「あのプロパティなんだっけ...」ってなっても検索するより圧倒的に早く答えが得られます。
まとめ
実際に色々と運用を考えると難しいのかもしれないのですが、
知識が乏しくてもAIが色々なことを手伝ってくれて、拡張機能に関わらず、割と簡単に色んなものが作れるのは凄くいいなーと思いました。
「あったら便利だけど、プログラミングできないから...」と諦めていた機能やツールなどがあれば、ぜひAIと一緒に挑戦してみるのはいかがでしょうか。
ソースコードはGithubで公開しています。フィードバックやアイデアをいただけたら嬉しいです。

/assets/images/13294157/original/0219c8e4-af53-4c7a-926e-3b8583c55df4?1684212047)
/assets/images/13294157/original/0219c8e4-af53-4c7a-926e-3b8583c55df4?1684212047)






/assets/images/20172780/original/0219c8e4-af53-4c7a-926e-3b8583c55df4?1736833905)