「Robotic Crowdを支える技術」の3日目を担当させていただきますエンジニアの寺田です。
弊社で開発しているクラウド型RPAツールである「RoboticCrowd」の機能の一つにブラウザを操作してWeb上の情報を取得できる機能があります。
今回はそのブラウザを操作する機能を提供してくれるライブラリ、Puppeteerを使ってWebページの情報を取得したいと思います。
Puppeteerとは?
Puppeteerは「パペティア」と読み、nodejs用のライブラリです。
ブラウザで手動でできるほとんどのことはPuppeteerを使って行うことができます。
以下Github上READMEに記載されているできること一覧です。
- ページのスクリーンショットやPDFの生成
- SPA(シングルページアプリケーション)をクロールし、プリレンダリングされたコンテンツ(「SSR」(サーバーサイドレンダリング)など)を生成
- フォーム送信、UIテスト、キーボード入力などの自動化
- 最新の自動化されたテスト環境を作成。最新のJavaScriptとブラウザ機能を使用して、最新バージョンの Chrome で直接テスト実行が可能
- サイトのタイムライン トレースをキャプチャして、パフォーマンスの問題を診断
- Chrome 拡張機能のテスト
Puppeteerを実践
それではGithub上のREADMEに従いながら動かしてみましょう。
インストールはnpmでもyarnでもどちらでもかまいません。
(nodejsはインストール済みのものとする)
npm i puppeteer
# or "yarn add puppeteer"
インストールしたディレクトリにexample.jsを作成し、以下のコードを書きます。
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://tutorial.co.jp/');
await page.screenshot({path: 'tutorial.png'});
await browser.close();
})();
コンソールからコードを実行します。
$ node example.js
上記のコードはPuppeteerでブラウザを立ち上げて、弊社のホームページに遷移し、そこに表示されたものをスクリーンショットしています。撮った画像はこのコードと同じディレクトリに格納されています。
次に、弊社サイトから住所を取得してみます。ローカル環境を使用せずともPuppeteerを動かせるコチラのページも試してみましょう。
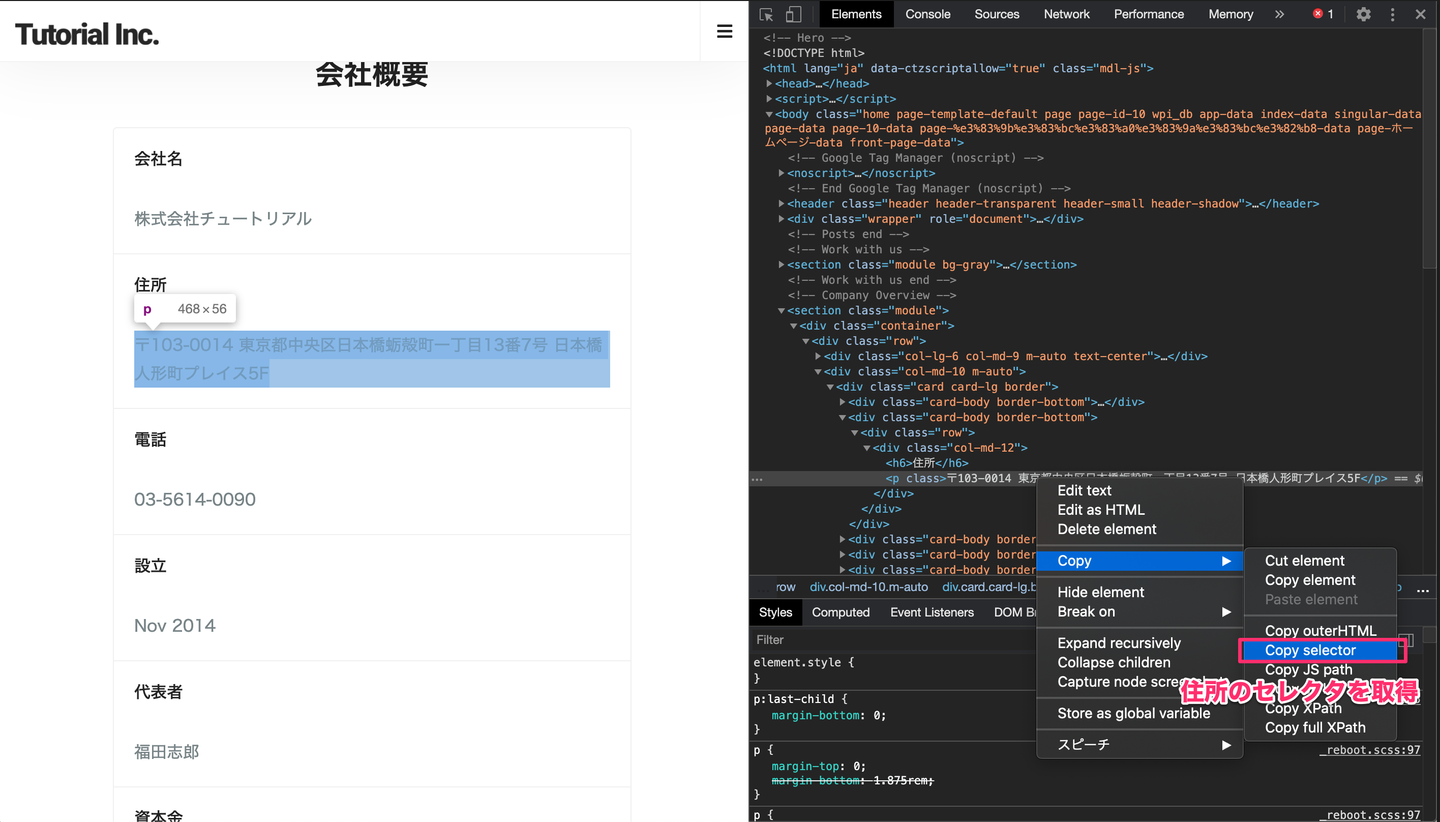
まず弊社サイトの住所のセレクタを取得します。Chromeの開発者ツールを使用することで、対象のセレクタを取得することができます。
![]()
取得したセレクタのテキストを取得しコンソールに出力するコードを書きます。
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://tutorial.co.jp/');
// 取得したセレクタを設定する
let address = await page.evaluate(() => {
return document.querySelector('body > section:nth-child(5) > div > div > div.col-md-10.m-auto > div > div:nth-child(2) > div > div > p').textContent;
})
console.log(address)
await browser.close();
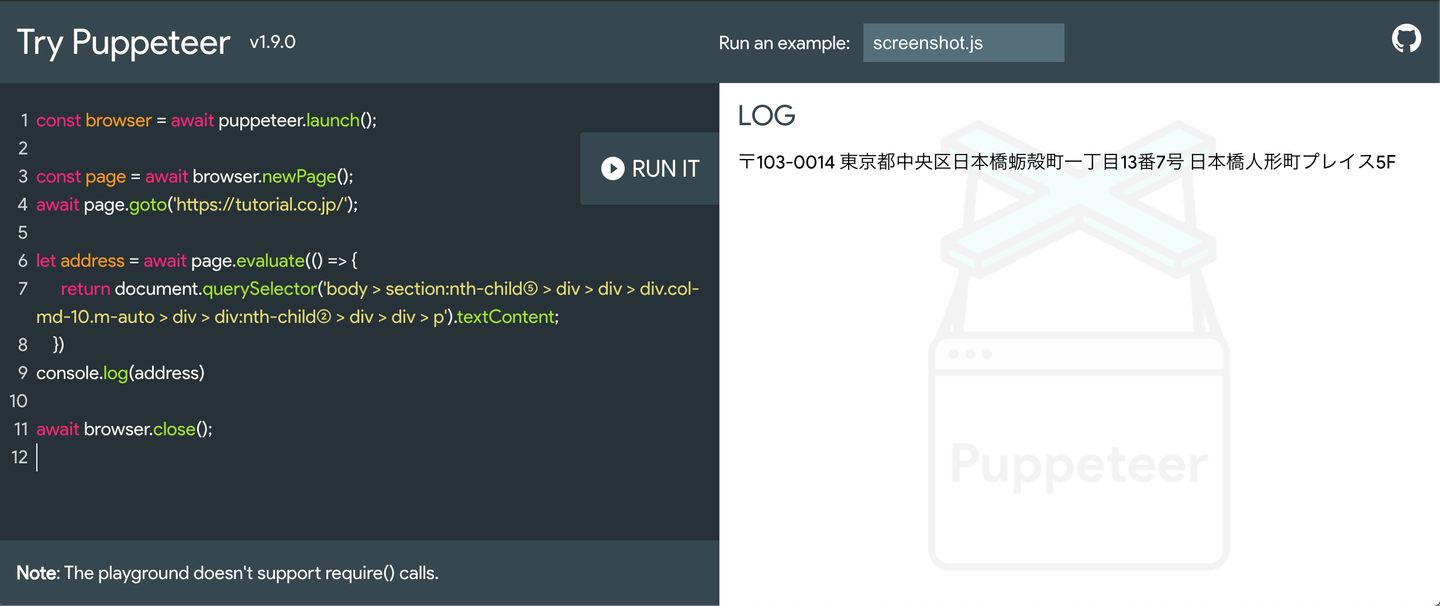
Try Puppeteerにこれを書いて"RUN IT"ボタンを押します。
![]()
取れました✌️! 右に弊社サイトから取得した住所が表示されていることがわかります。
このように、Puppeteerを使うことで、これまでブラウザ上で行っていた作業をコードに落とし込んで自動化させることができます。
Webアプリを開発するときなど、Puppeteerを使用して画面遷移、ボタンクリック、表示するテキストの取得など、あらゆるパターンをコードに書いておけば自動テストなどにも使えそうですね。
Puppeteer便利ですね!!今回はブラウザ操作を行うPuppeteerを紹介させていただきました。
/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)



/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)


/assets/images/10024115/original/c8ae1f09-9f5a-4b3f-abd1-7c7d0ea85808?1659313445)





