- 2021.05.14
UI Tips シリーズでは、使いやすいUIをつくるコツを、ユーザービリティやOOUI(オブジェクト指向UIデザイン)などの観点から紹介します。
シリーズ第1回のお題は「検索」です。
その検索画面、本当に必要?
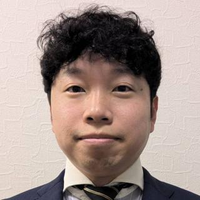
まずはこちらの検索画面をご覧ください。この画面はどこかの会社の製品カタログサイトをイメージして作成した検索画面です。内容は他のサービスやシステムに置き換えても構いません。「Products」を「People」に変えたら社員管理システム、「Company」に変えたら転職サービスになるかもしれません。

どこかの会社の製品カタログ検索画面
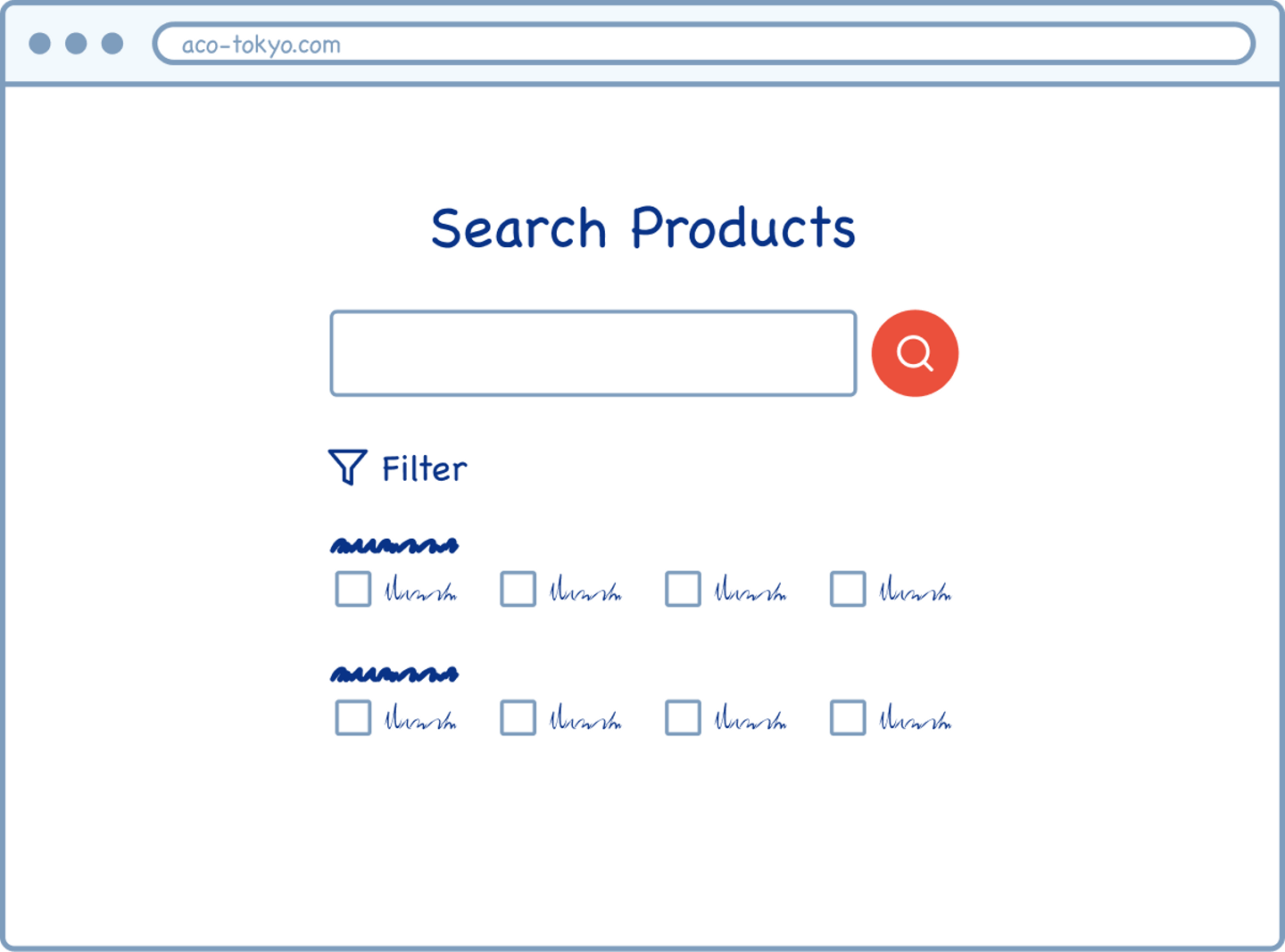
虫メガネのアイコンで「検索」すると、下のような画面に遷移します。

製品カタログの検索結果
この検索UI、一見なんの問題もないように見えますが、次の例を見たらどうでしょうか?

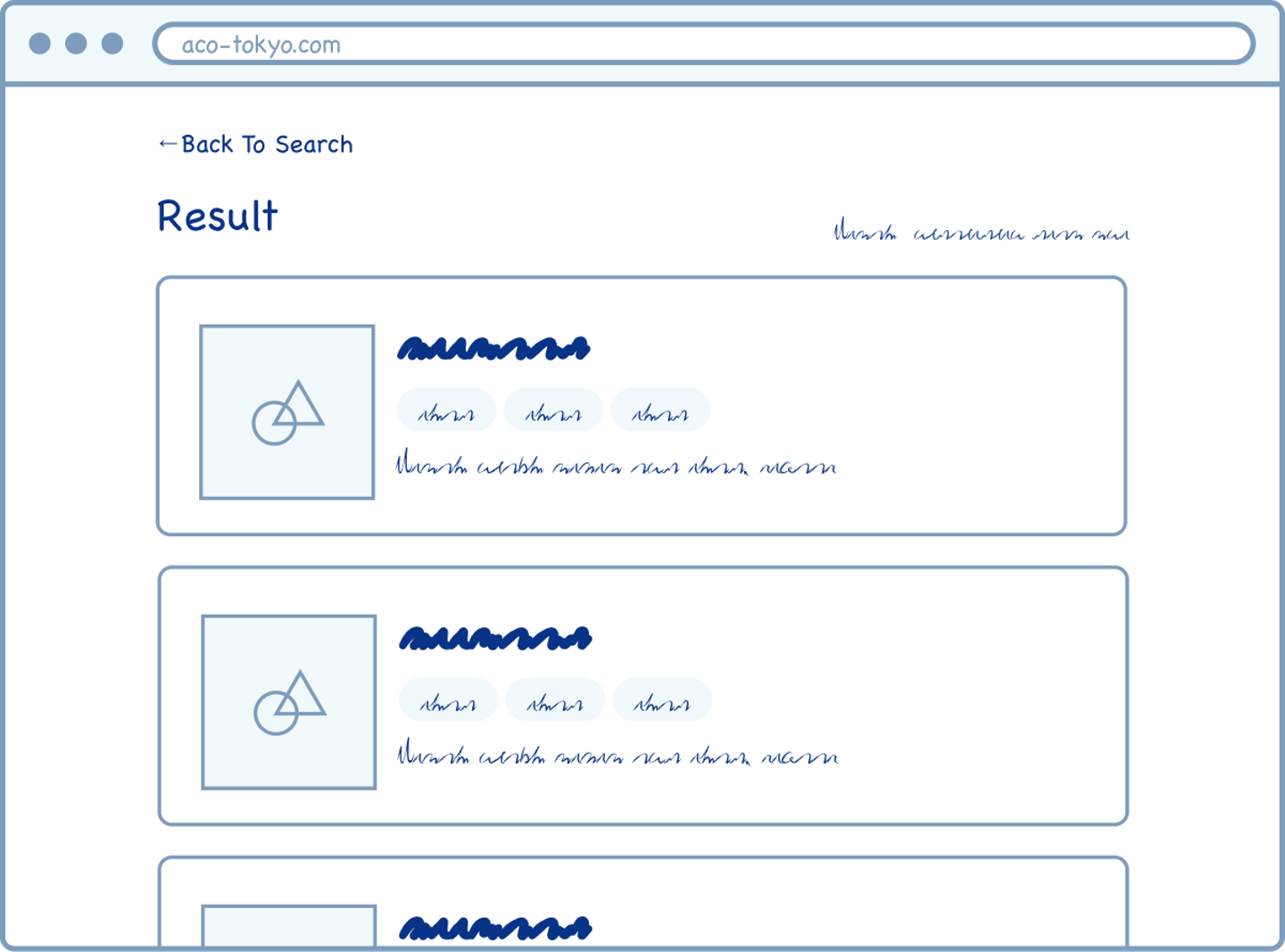
製品カタログ画面の別パターン
こちらは上の例にあった「検索」画面がありません。いきなり「全商品」を見せて、そこから検索していくという手順になっています。これは「検索」というより「絞り込み」と言った方が適切かもしれません。
改めて上の例を見比べると、こちらの方がユーザーが最短で「商品」というエンドコンテンツにたどり着くことができています。開発目線でも、画面数が減ることでフロントエンドの開発負荷を減らすことに繋がります。
ここまでの要点をまとめると、下記のようになります
ポイント
・「検索」から入るのではなく、まず「一覧」を見せる
・「検索」の前に「絞り込み」を基本にする
ユーザーにとって、「検索」はかなりハードルが高い行動です。特に初めて使うアプリやWebサイトでは検索したらどうなるか、なにが出てくるかわからない状態でキーワードや条件を設定することになるため、ある種の「賭け」になります。
見慣れたサービスであっても、ユーザーは「検索」なんて出来ればしたくないものです。最適なキーワードを選び、適切に条件を設定するのは何度やってもエネルギーを消耗する作業です。
一方で、こういったUIの設計に対して、下記のような反論が出てくることがあります。
そうは言うけど、検索条件を設定せずに一覧を出すと、ユーザーが求めていないもばかりが表示されるから意味がないのでは?
言いたいことはわかります。確かに転職サービスで「デザイナー」の求人を探しているユーザーに「営業」や「エンジニア」といった求人が並ぶ画面を見せても意味がないと思われるかもしれません。ですが本当にそうでしょうか?
最初に表示される一覧の内容がたとえユーザーの求めていないものだったとしても、検索結果にどういう項目があるのか、全部で何件あるのか、どんなUIで表示されるのか、といったことがわかるだけでも、ユーザーにとっては十分に価値があると考えています。
なぜならユーザーは検索キーワードを考えたりフィルタ条件を設定するといった面倒な作業をこなす前に、まずはその時間を費やすに値するサービスかどうかを判断したいのです。

遷移後の画面がどんなUIかわからない
さらに検索結果と条件指定のUIが並んでいれば、それらを見比べながら適切なキーワードを設定したり、適切な絞り込みの度合いを調整することも可能でしょう。「このタグを選べば目当てのものだけ絞り込めそうだな」とか「そんなに件数が多くないから、絞り込むより全部見ていく方が早そうだな」というような判断の材料にもなるわけです。
よくある開発時の落とし穴
ここまでの話を頭では理解していても、なぜか間違ったUIを設計してしまうことがあります。そんな落とし穴にはまらないよう、開発時の注意点を共有します。
要件定義書や機能一覧に「検索」という機能が入っているのを、そのまま1画面として捉えてしまう
要件定義書や機能一覧といった資料では、「検索」が1つの機能としてカウントされていることが多いです。それ自体は問題ありません。ですが機能をUIに落とし込んでいく時に、「検索」を独立した1画面の機能として捉えてしまうことで問題が起こります。確かに「検索」を1画面として独立させる設計が最適解になるケースもありますが、必ずしも検索を1画面として独立させる必要はありません。
レガシーシステムをリニューアルする場合はレガシーシステムの設計に引きずられないように注意する
レガシーシステムでは検索画面から始まる設計が多く、リニューアル時にそのまま設計を引きずってしまうことも多いです。影響されないように気をつけましょう。
まとめ
「検索」のコツ、わかりましたか? 使いやすいUIを作っていきましょう。次回以降もさまざまなUIのTipsを紹介していく予定なのでお楽しみに!
A.C.O.で一緒に働きませんか。
- 未経験可
- デザイナー
- ディレクター
UI/UXデザインに関するご相談や、
案件のご依頼はこちら

by Hiroki Ishii
早稲田大学創造理工学研究科建築学修了。建築設計事務所にて意匠設計の経験を経て、現在に至る。デザイン担当。デザイン部所属。
/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)


/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)