はじめに
こんにちは、デザイナーの石井です。以前、A.C.O. Journal では、デザイナーってどんな仕事?〜A.C.O.デザイナーの1日を覗いてみた〜という記事でデザイナーの1日を紹介しましたが、今回はデザイナーの1週間のスケジュールを紹介することで、よりリアルなデザイナーの日常を公開します。
僕の業務はUIデザインを中心としたクライアントワークが8割、採用やマネジメントといった社内業務が2割ほどになっており、今回紹介するスケジュール上では、2つのプロジェクトを担当していました。
1:フィンテック系アプリ立ち上げプロジェクト
フィンテック系新規サービスのスマートフォンアプリの立ち上げでUIデザインを担当しました。この案件は期間が約2ヶ月、メンバーはデザイナー(自分)とプロジェクト・マネージャー1人、エンジニアが数名だけというとても小規模なプロジェクトでした。そのため、デザインフェーズの納品物の定義やスケジュール管理などもほとんど自分で行っていました。
2:製造業系企業のWebサイトリニューアルプロジェクト
製造業系のクライアントとWebサイトのフルリニューアルを進めており、僕はメインのデザイナーとしてUI・Webデザインを担当しました。こちらはコーポレートコンテンツとサービスの2つの機能をもったサイトで、大規模なプロジェクトでした。そのためデザイナーは3名体制。僕はその中でメインのデザイナーとして、デザイン作業だけでなくデザイナー同士の役割分担やスケジュールの管理なども担当していました。

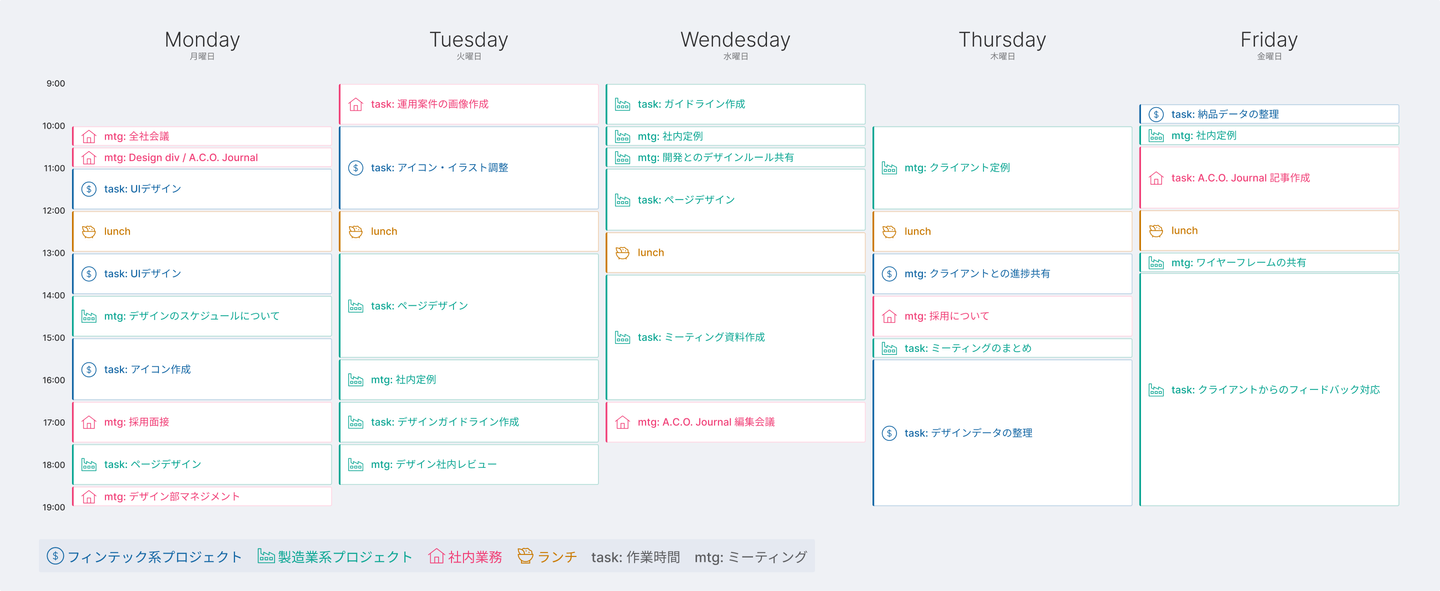
こちらが1週間のカレンダーです。それでは早速、月曜日から順番に見ていきましょう。
月曜日

一週間の始まり、月曜日はミーティングが多めなので、事務的なタスクをまとめて片付ける日にしています。その合間でクライアントワークの作業も少しだけ進め、週内に完了すべき作業量や進捗を把握しておくことがポイントです。
社内業務
月曜の朝は全社ミーティングからはじまります。社長の倉島から近況の報告や、バックオフィスチームからの事務連絡などがあります。
続くデザイン部のミーティングでは各自が担当案件の1週間ごとのリソース(稼働工数)を確認し合い、無理があればマネージャーに相談します。また部内の勉強会などのスケジュールもここで共有します。
さらにそれに続けて、いま見ていただいているこの A.C.O. Journalの部内編集会議を行います。僕は記事の編集を担当しており、各メンバーの進めている記事の進捗や、新しい記事のアイデアの相談などをしています。
朝からミーティングが続くので大変そうに見えますが、それぞれ15分程度で終わる軽いものです。
また、この日は午後に採用面接がありました。A.C.O.に応募者していただいたデザイナーの方に、オンラインで一次面接を行いました。
夕方にはデザイン部マネージャーの沖山と、部署のマネジメントミーティングがあります。ここではデザイナーの採用状況や部署内の勉強会のセッティング、最近部署内で上がっている課題など共有します。
フィンテック系プロジェクト
この日はUIデザインを進めました。デザインがかなり完成に近いところまで進んでいたため、デザインの修正や微調整、アイコンなど素材の整理といった細かい作業を進めていきます。ちなみにA.C.O.ではUIデザインツールをプロジェクトの性質やクライアントの環境を考慮して使い分けており、このプロジェクトではSketchを使っています。
製造業系プロジェクト
デザインのスケジュールと必要な工数を算出して共有するために社内ミーティングを行いました。こちらのプロジェクトでのUIデザインツールはFigmaを使っており、ページのデザインも軽く進めました。
火曜日

フィンテック系プロジェクト
引き続きデザインを進めます。この日はUIのなかで使っているアイコン・イラストのディテールや色、レイアウトの最終調整を行いました。
製造業系プロジェクト
昨日に引き続き、ページデザインを進めます。その際、同時並行でサイト全体のカラーパレットやフォント、UIパーツなどのルールをデザインガイドラインとしてFigma上にまとめていきます。このプロジェクトは特に複数のデザイナーが関わるため、早めにガイドラインを整えるようにしました。
また、この日はミーティングを2回実施。1回目はディレクターやエンジニアなどの開発メンバー全員が参加し、木曜日に予定されているクライントとのミーティングでのアジェンダ共有や、相談ごとの共有があります。もう1回はデザイナーだけのミーティングで、最近作成したデザインのレビューを行いました。
その他
弊社で運用しているWebサイトでちょっとした画像の修正が必要になったとのことで、朝1時間だけ手伝いました。
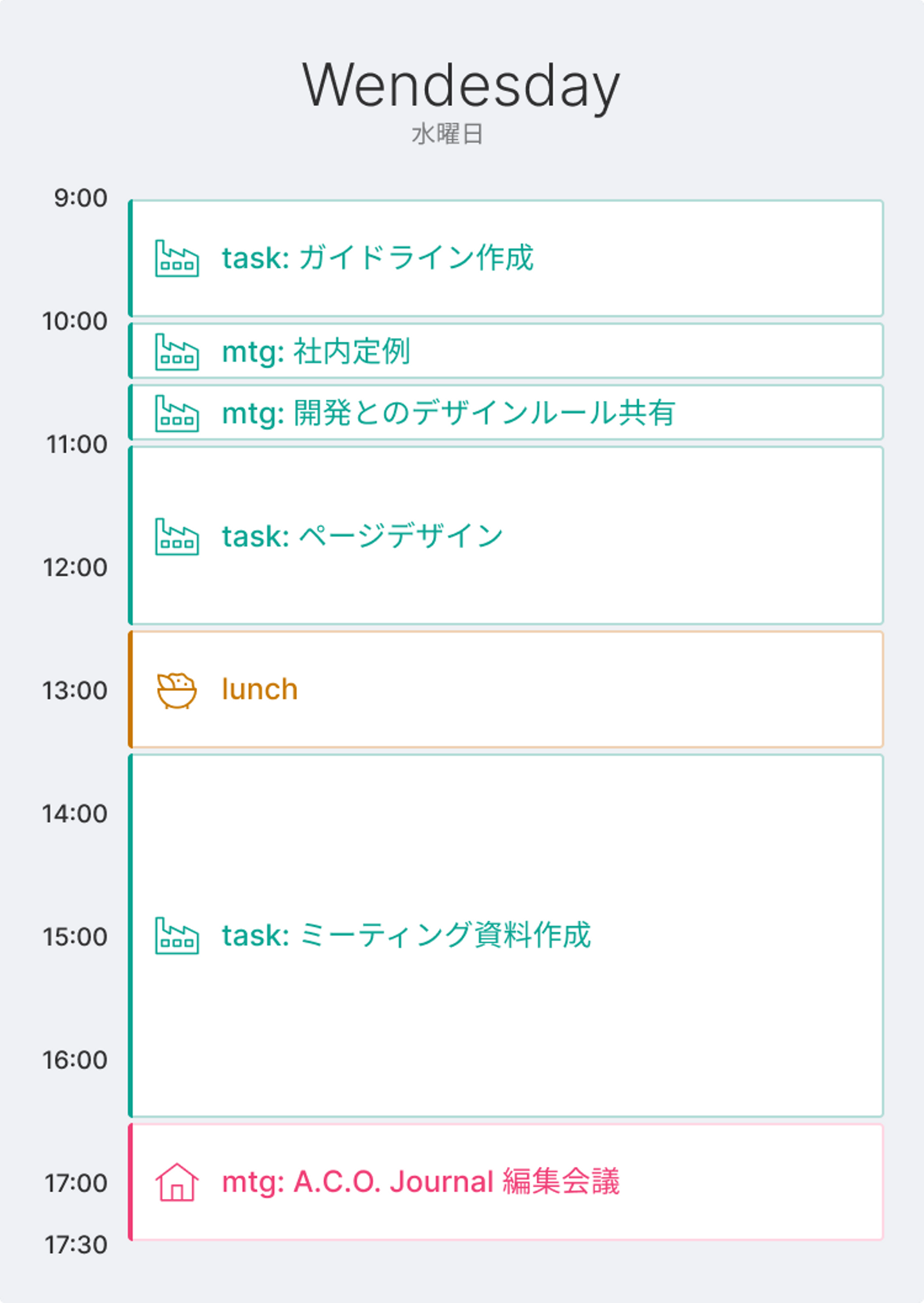
水曜日

製造業系プロジェクト
朝にプロジェクトメンバーと軽くミーティングを行い、その後は翌日に予定されているクライアントとのミーティングに向けてデザインと資料作成を進めました。ちなみに資料作成はKeynoteやGoogle Slideで作り込むこともありますが、このときは簡易な資料で十分だったため、Figmaで作っているデザインデータに直接説明を書き加え、pdfで書き出しました。
社内業務
毎週水曜日はA.C.O. Journal 編集会議があります。編集長と各部署の編集担当が集まり、記事の公開スケジュールの確認や、Webサイトの改修など記事作成以外の施策を検討しました。
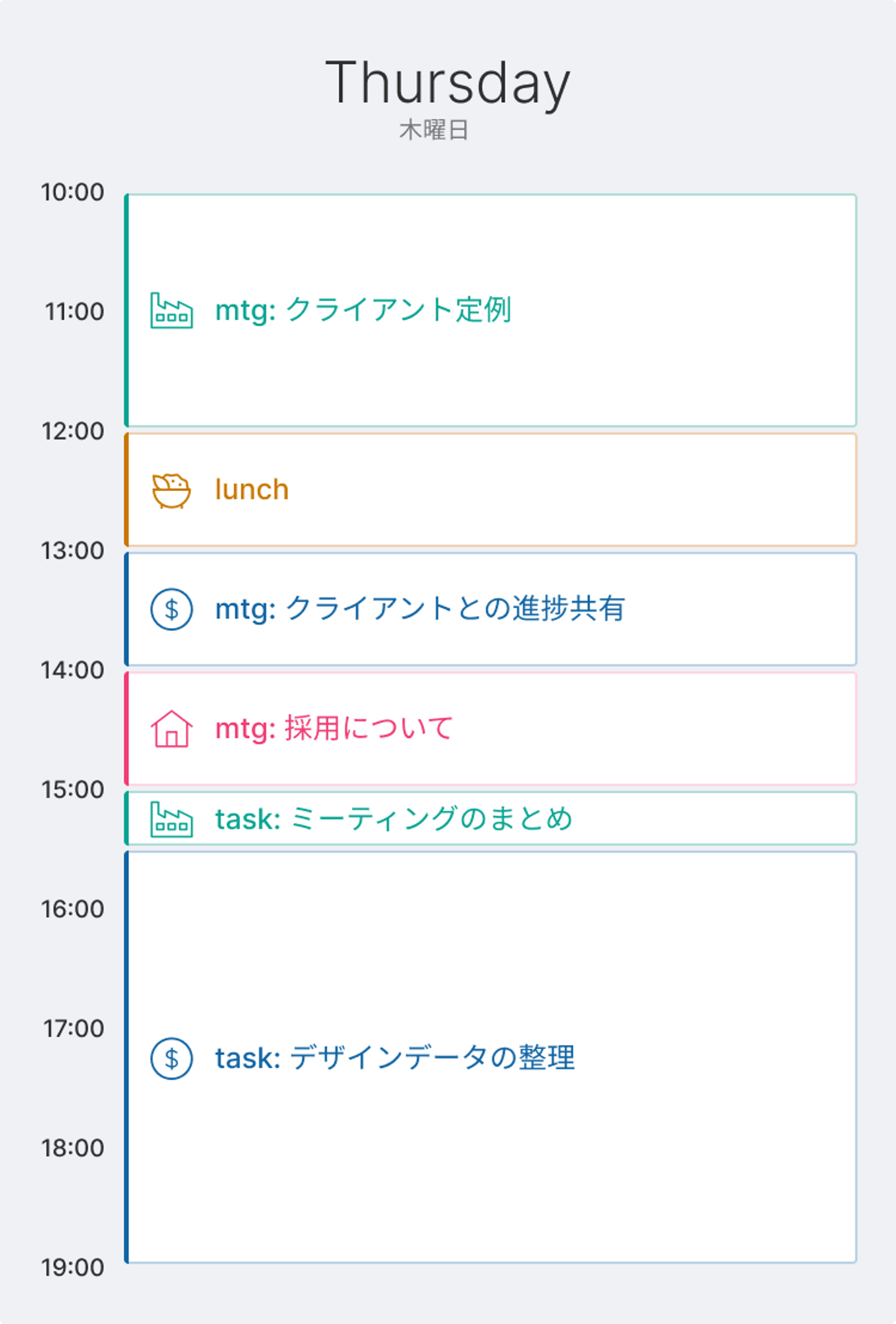
木曜日

フィンテック系プロジェクト
クライアントとのミーティングで、デザインの進捗を共有します。こちらは先週までにデザインはほとんど決まっており、残りは最終調整だけだったため簡単な進捗共有だけで終わりました。
その後、デザインの納品に向けて、不要なコンポーネントの削除や、画像素材の書き出しなど、デザインデータの整理を行いました。
製造業系プロジェクト
こちらもクライアントとのミーティングがあり、デザインを提案をしました。緊張の瞬間です。2時間と長丁場の会議ですが、デザインに関するパートは30分程度です。残りの時間はサーバーやデータベースの構築方法など実装に関する内容が主ですが、そこでも時々デザインに影響する相談があるので気が抜けません。
その後、空いた時間でミーティングでの決定事項や来週までの作業を書き出してまとめておきました。
社内業務
バックオフィスチームのメンバーと採用についてのミーティングがありました。デザイナーの採用について、現状の課題や今後取り組むべき施策のアイデア出しなどを行いました。
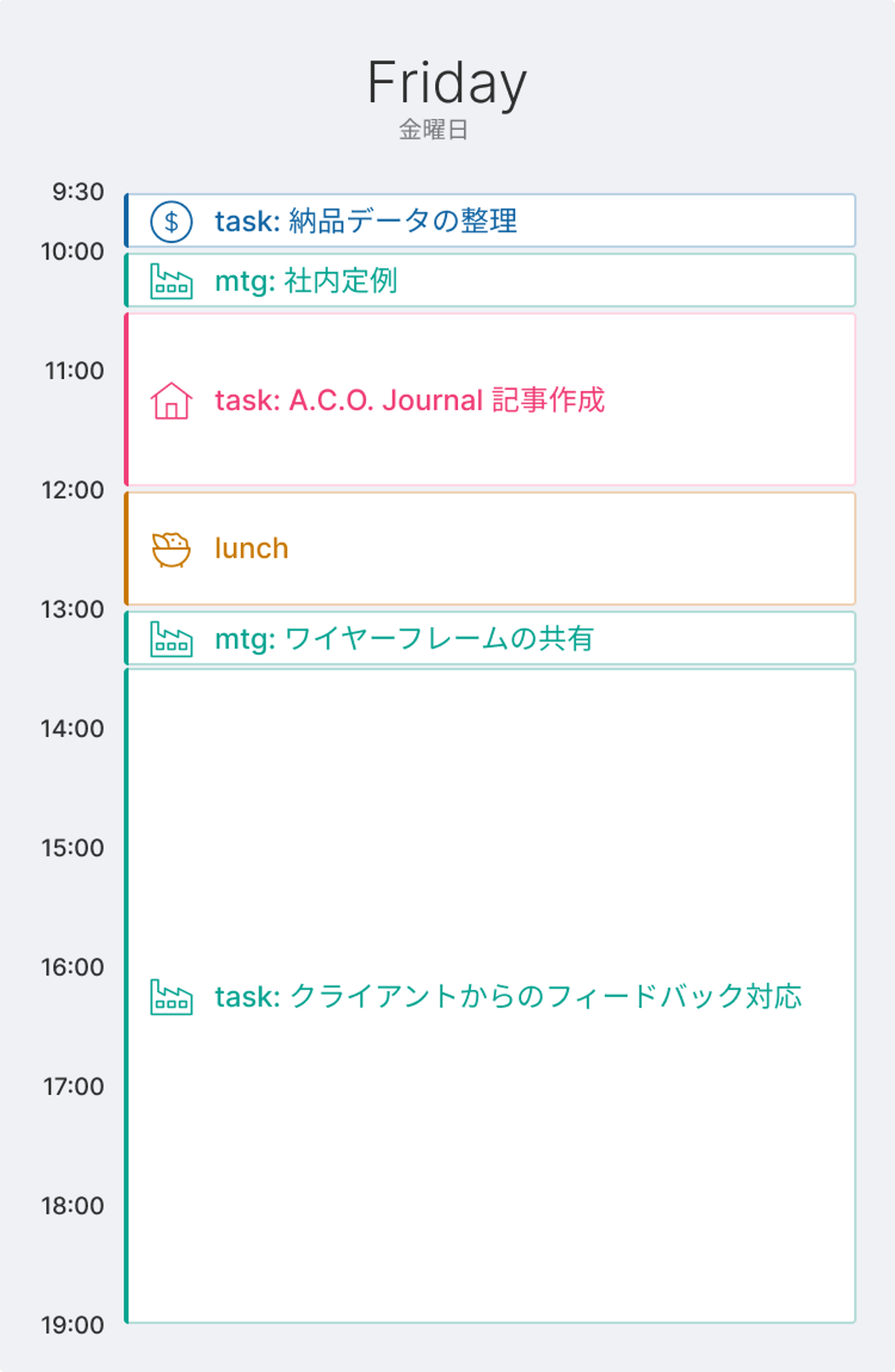
金曜日

フィンテック系プロジェクト
前日整理したデータに問題がないかを改めて確認して、納品物としてクライアントに共有しました。納品物にはデザインデータ、書き出した画像素材、ガイドライン資料などが含まれています。
製造業系プロジェクト
社内の定例ミーティングで、前日のクライアントとのミーティングで決まったことや、フィードバックへの対応方針などを確認しました。また情報設計担当と、ワイヤーフレームの進捗共有のためのミーティングも別途行いました。とくにこの日はヘッダーを中心にナビゲーションについて議論しました。
その後、前日のミーティングでクライアントからいただいたフィードバックをデザインに反映させていく作業を進めました。
社内業務
A.C.O. Journalのための記事執筆を進めました。
まとめ
こうして書き出すと、1週間ですごくいろいろなことをやっていますね。僕はクライアントワークと社内業務を兼任しているのでわりと複雑なスケジュールになりがちですが、デザイナーによって担当業務・案件が幅広いため、1週間のスケジュールにも違いが出てきそうです。ちなみにデザイナーが一度に担当する案件数は1〜3件程度で、時期によってもまちまちです。
また、A.C.O.の勤務時間はフレックスタイム制になっており、僕はだいたい9時から19時のあいだくらいで働いています。平日の昼に美容院に行くため2時間抜けるようなこともあります。
この記事を通して、デザイナーの働き方をリアルに感じてもらえたでしょうか?A.C.O.では、一緒に働いてくれるデザイナーを探しています。自分もこんな風に働きたいと思っていただけた方は、Wantedlyから気軽にご応募ください!

by Hiroki Ishii
早稲田大学創造理工学研究科建築学修了。建築設計事務所にて意匠設計の経験を経て、現在に至る。デザイン担当。デザイン部所属。
/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)






/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)

/assets/images/546723/original/66674948-a2f7-40ec-98d9-4d622f4e6cd1.jpeg?1473061080)
