こんにちは、デザイナーの芳武です。A.C.O.でUIデザインを作成するときは「Sketch」を使うことが多いです。今回はそのSketchのプラグインについて紹介します。
Adobe XDやFigmaなどの登場以前から多くのデザイナーに親しまれ、アップデートが繰り返されてきたSketchも先日、ついにVer.61になりました。(2019年12月時点)
そうしたSketchの進化に伴い、世の気が利くツワモノたちは「いやいやもっと便利にしてやろう」と、かゆいところに手が届く便利なプラグインをたくさん用意してくれています。ありがたいことですね。今回はそうして生まれた多くのプラグインの中から、これがないとお話にならないよ!というものや、思わず試したくなってしまうようなものなど、8つのプラグインをご紹介したいと思います。
プラグインの導入
ご存知の方も多いと思いますが、簡単にプラグインの導入方法もご紹介しておきます。 基本的にはGithubからプラグインをダウンロードしてSketchで開けば良いのですが、長い目で見れば「Runner」というプラグインのinstall機能を使う方法が簡単です。以下に導入方法をまとめましたので、ご参考になれば幸いです。
- 1 Runnerのサイトからプラグインをダウンロードする
- 2ダウンロードしたファイルを解凍する
- 3ダブルクリックしてスケッチで開く
- 4メニューバーを Plugins > Runner > install の順に辿り、欲しいプラグインの名前を入れる
- 5出てきたプラグインの欄をダブルクリックし、インストールする
ふつうに便利なプラグインたち
お待たせいたしました。それではここからオススメしたいプラグインの紹介です!
Sketch Browser Preview

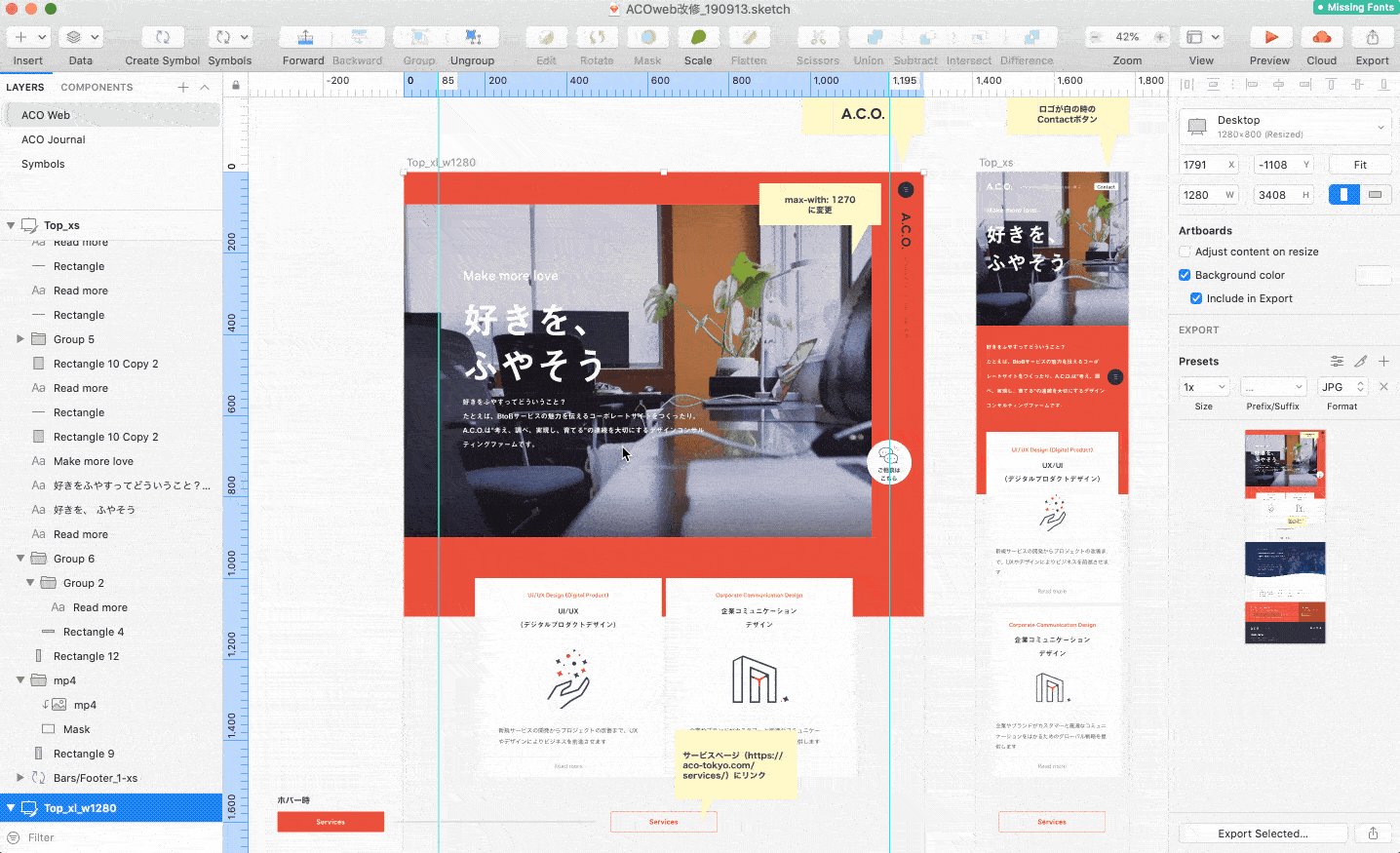
⌘ + shift + P で選択したアートボード のブラウザプレビューが見れるプラグインです。起動するブラウザの種類も選べ、ササッと見え方を確認したいときに便利!
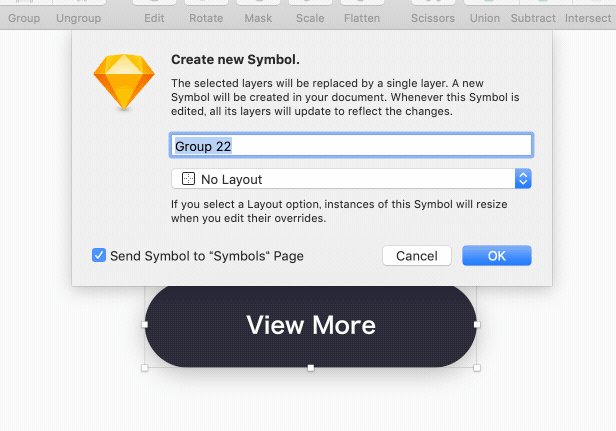
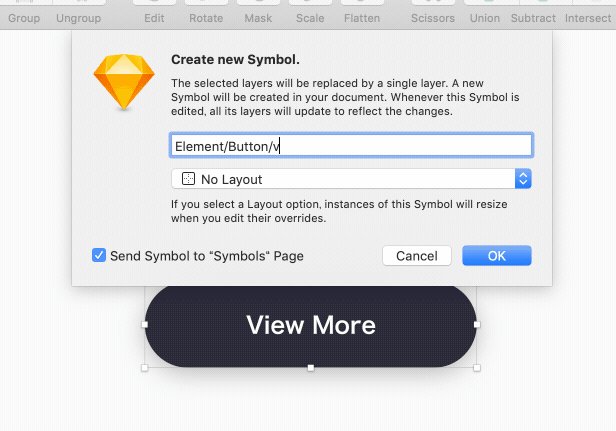
Symbol Name Auto Complete

シンボルを作成する際、既存の命名ルールからシンボル名を自動で補完してくれるプラグインです。雑然としがちな命名ルールを揃えるのが楽になります!オススメです!
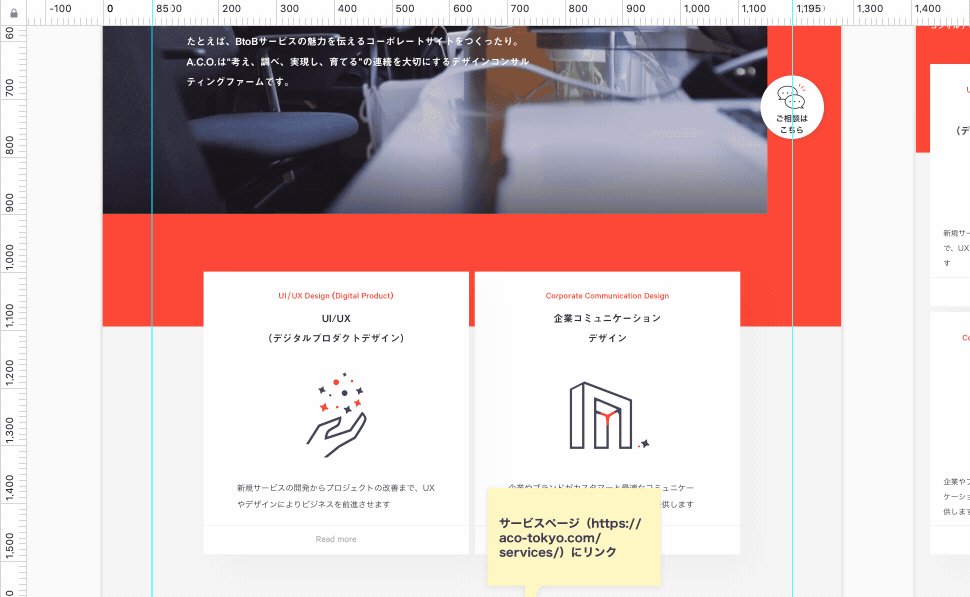
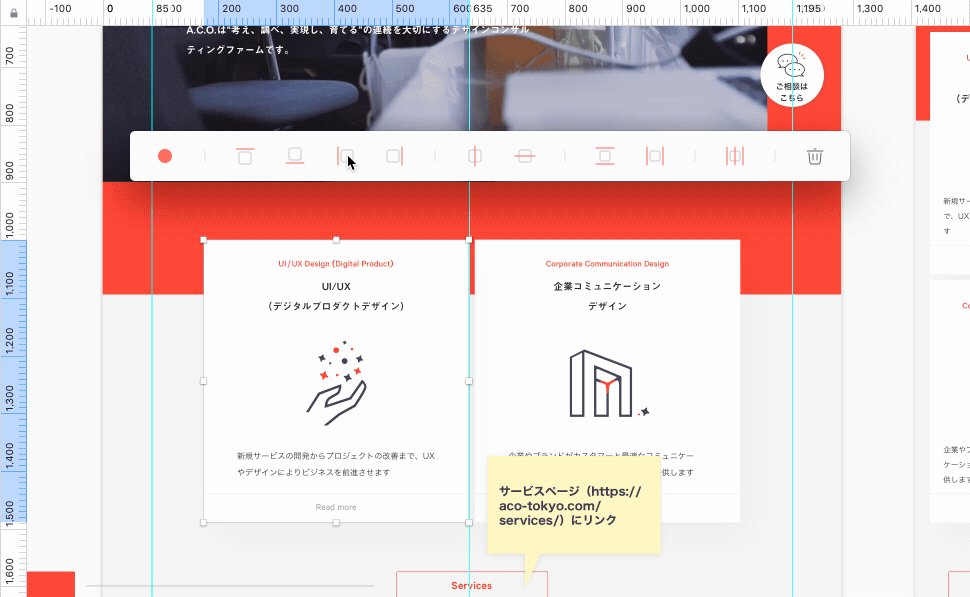
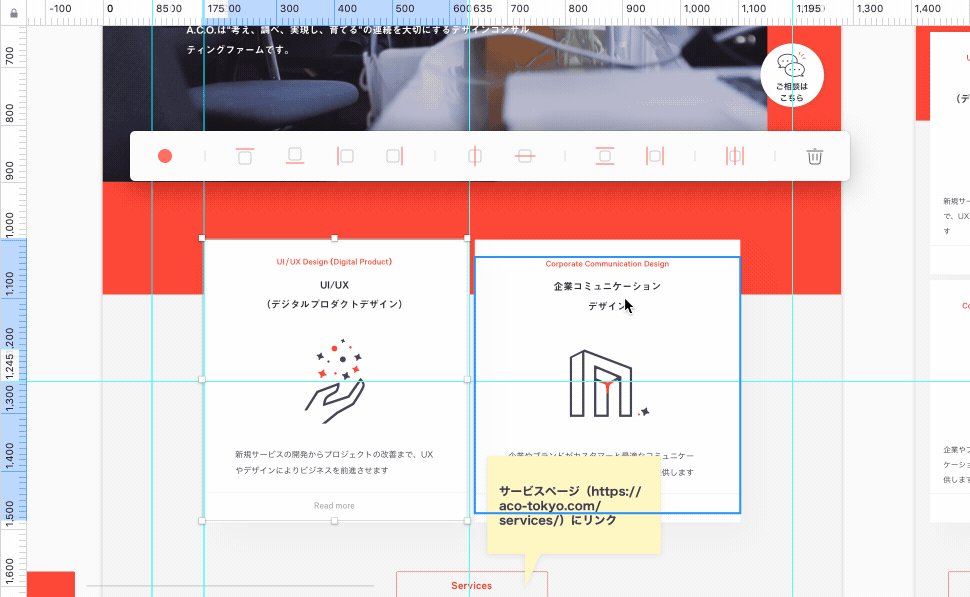
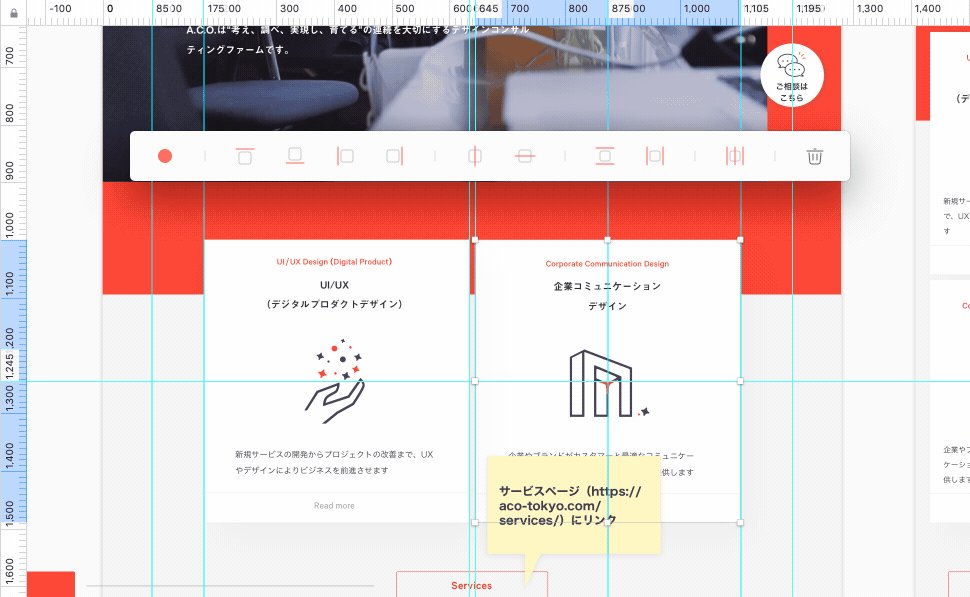
Sketch Guide

オブジェクトの上下左右、中心、両端に合わせたガイドを一瞬でひけるプラグインです。
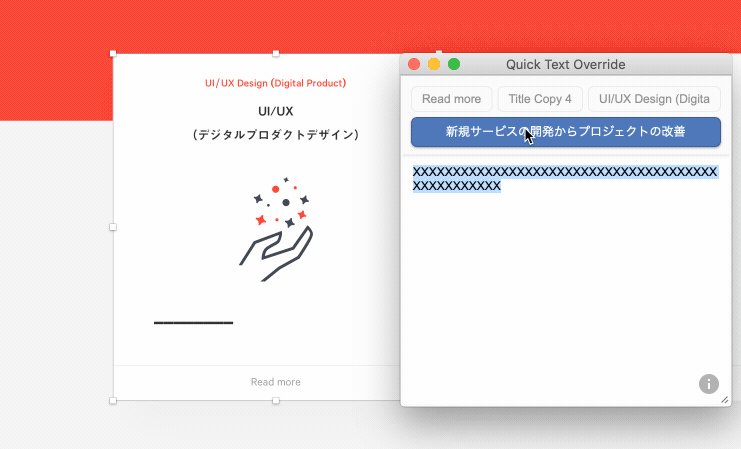
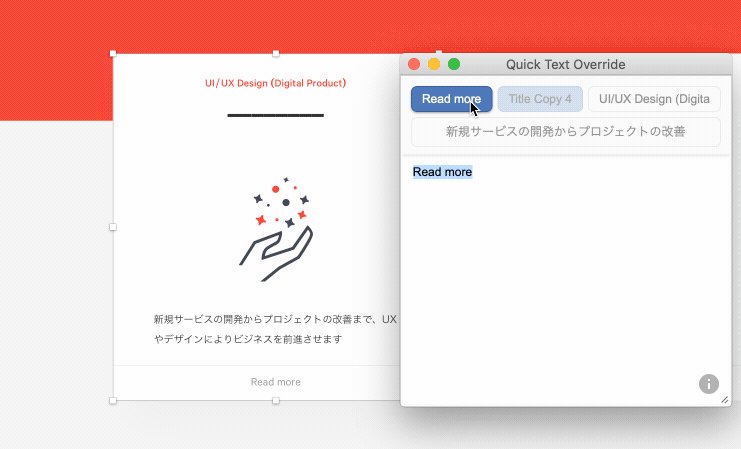
Quick Text Override

オーバーライドしているテキストインスタンスを別ウィンドウで編集できるプラグインです。入力エリアが大きく、改行があるテキストでも見やすい。視点・カーソル移動の手間も省けて作業スピードUPも期待できます!
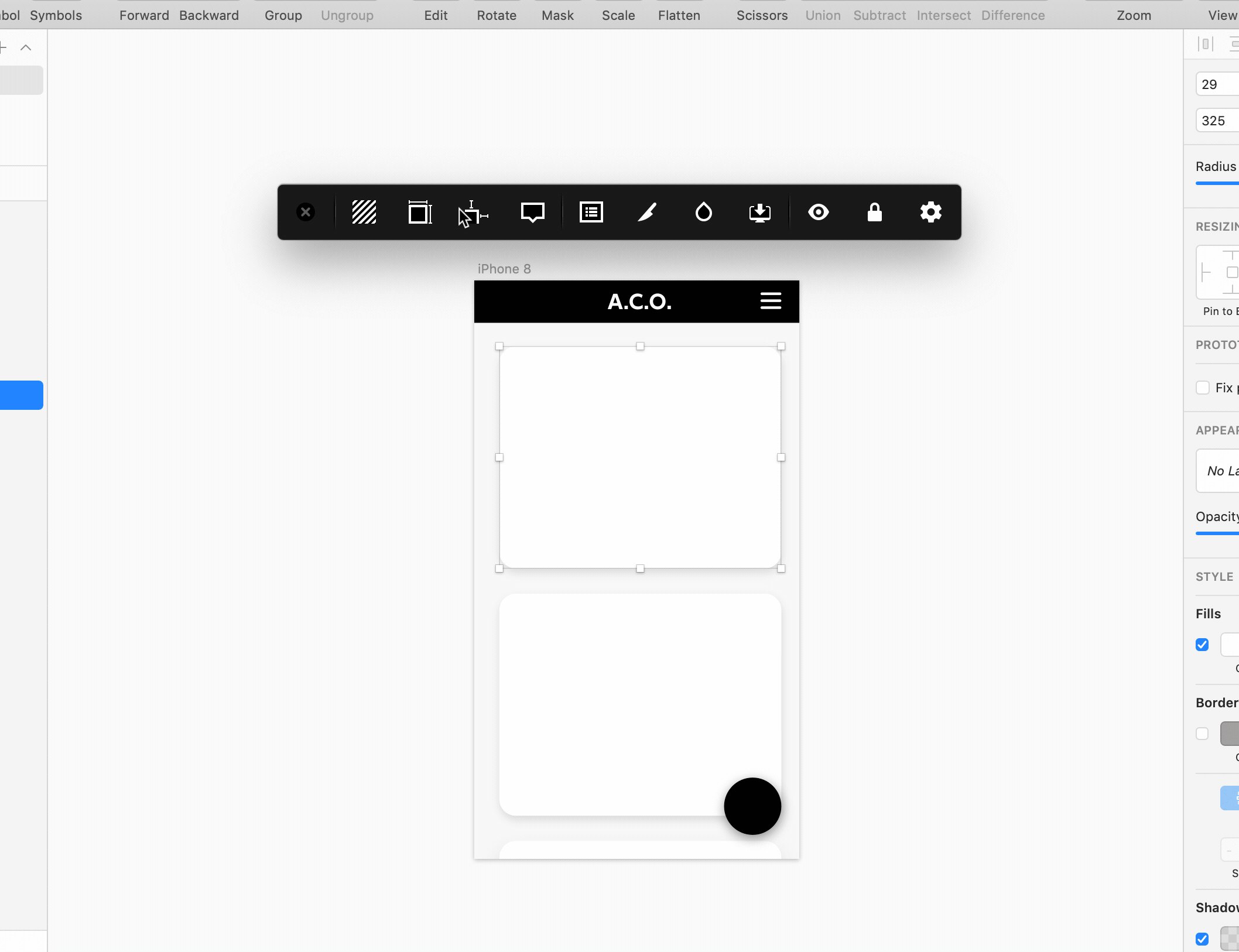
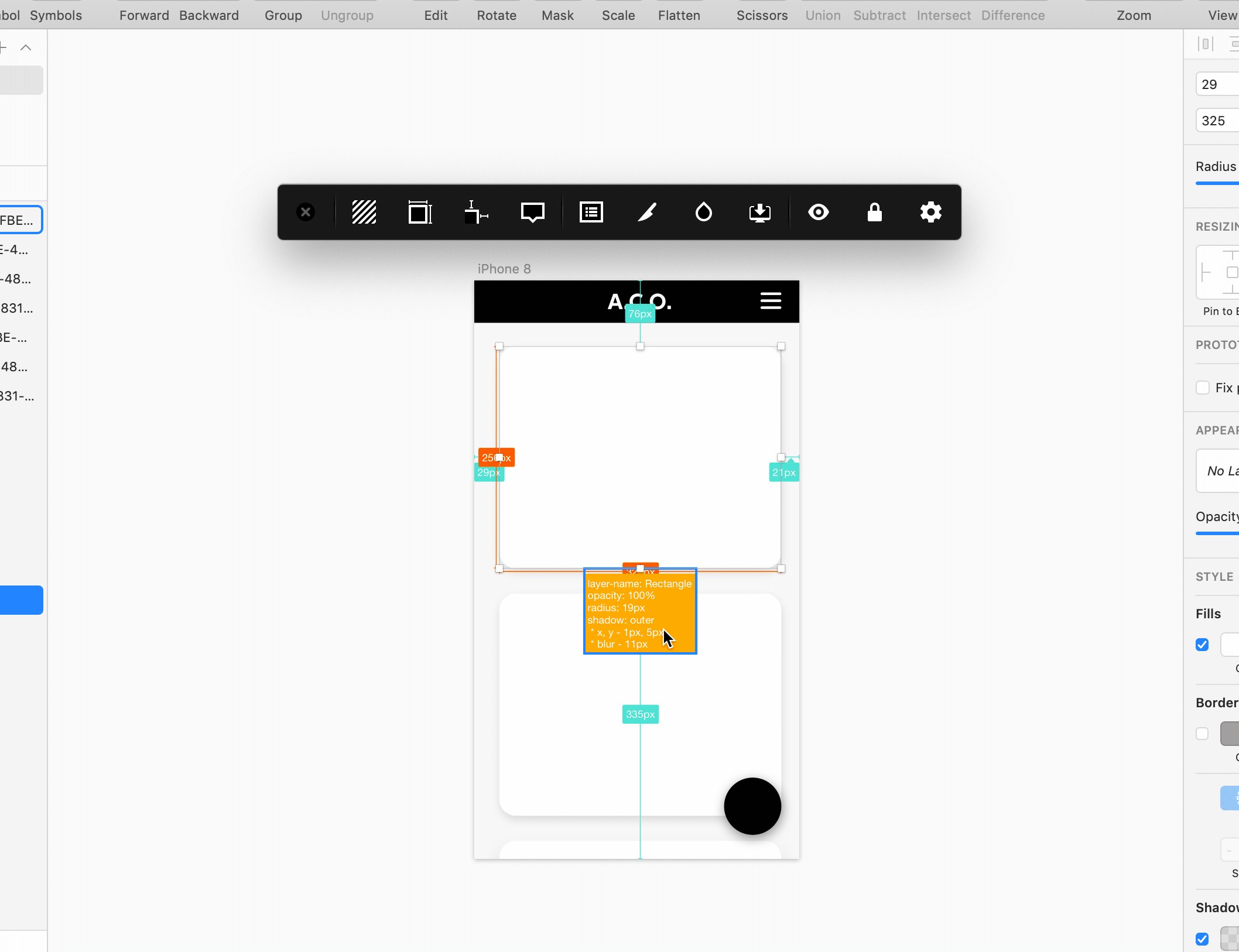
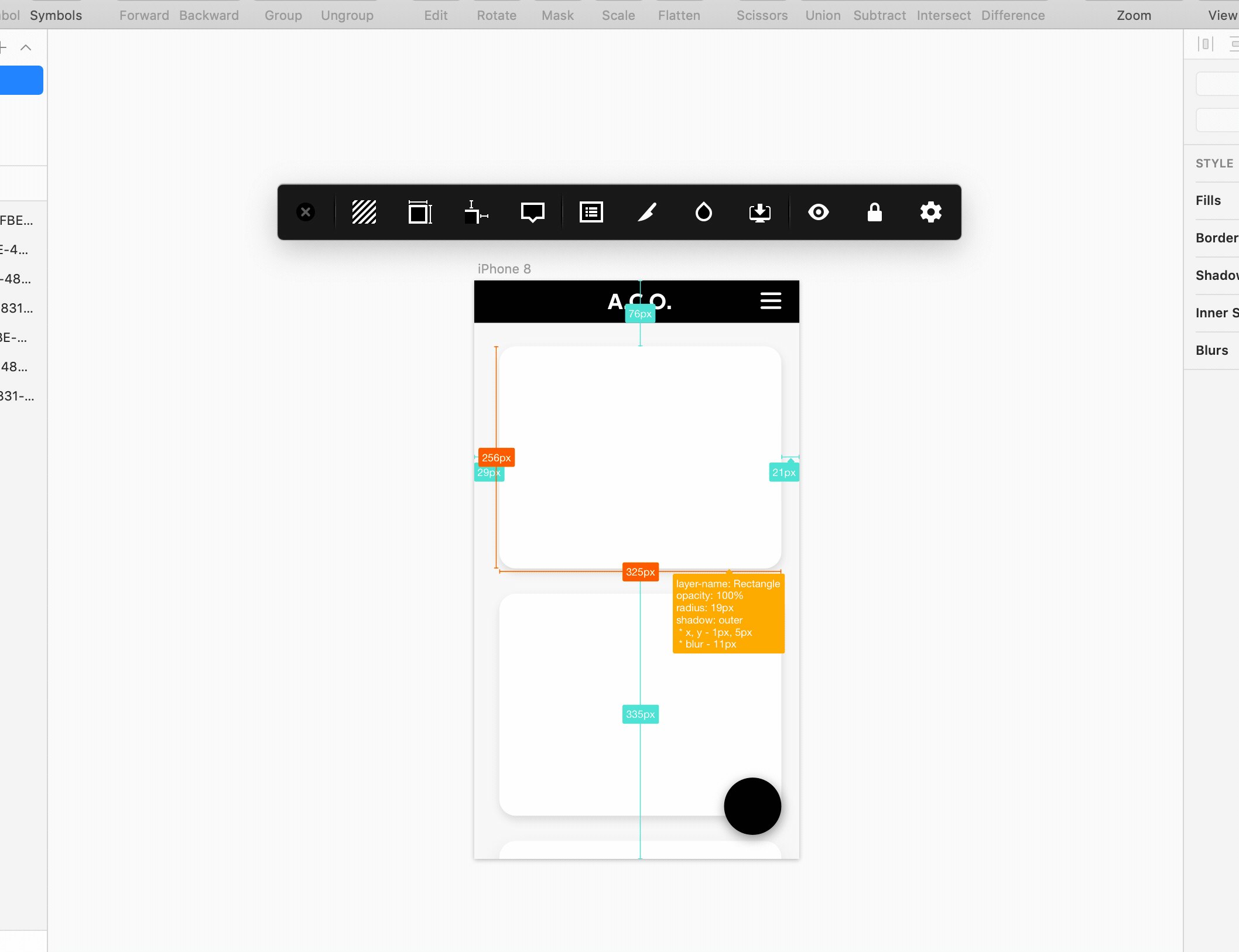
Sketch Measure

デザインデータの詳細をワンクリックで作成してくれるプラグインです。スタイルガイドや修正指示書の作成などの作業時間を圧倒的に短縮できます。
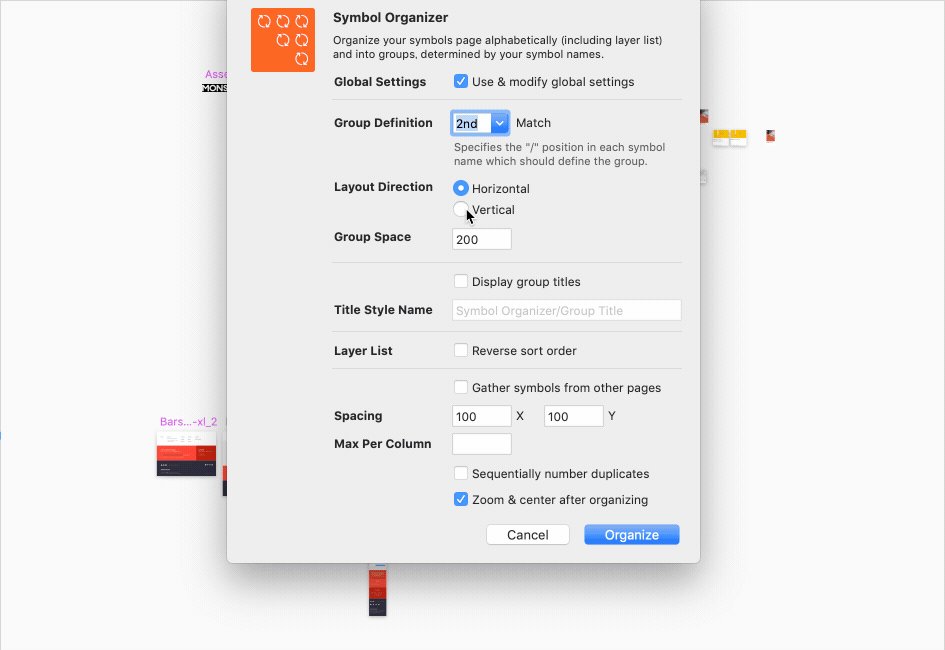
Symbol Organizer

作業中に作成して散らばったシンボルの整理を自動で行ってくれるプラグインです。ある程度命名ルールを揃えるだけで、データがぐっと扱いやすくなります。Sketchを使うなら、とりあえず入れときましょう。
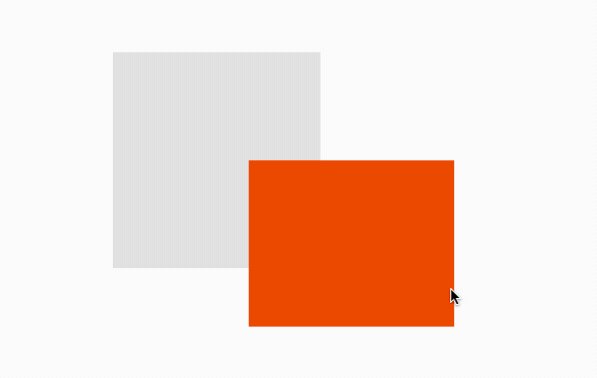
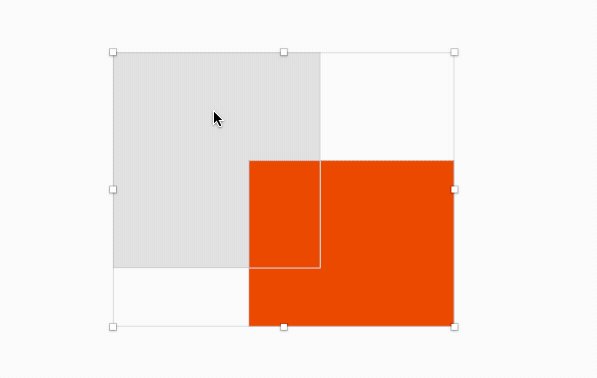
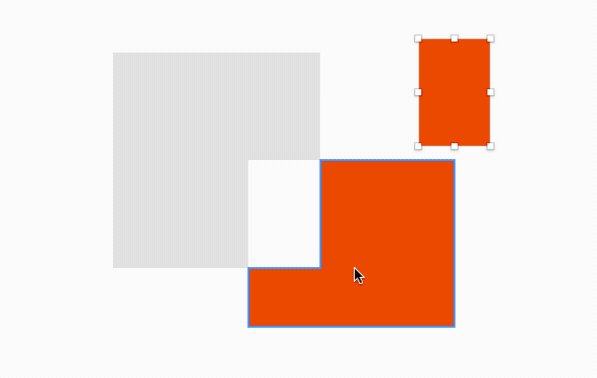
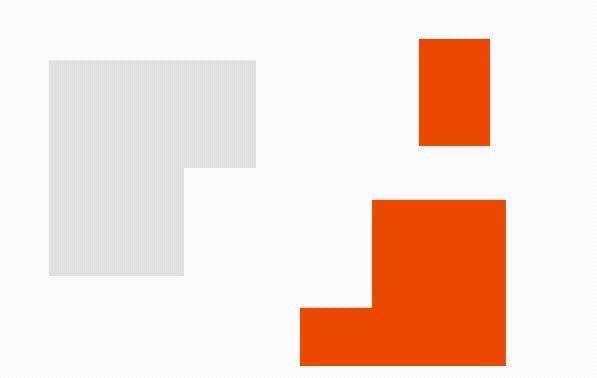
Separate Shapes

Illustratorで言うところの、「パスの分割」がスケッチでできるプラグインです。 Sketch上でアイコンを作成する際に便利です。(分割してしまうと元の図形に戻すことはできないので、コピーを取っておくと良いと思います)
Bookmark

最大9つまでのビューポイントの保存、読み込みができるプラグインです。画面を移動・拡大縮小する手間が省かれ、作業スピードが一気に上がります。「あの画面どこだったっけ?」を解消してくれる優れものです。 ちなみに、公式上では「fn+shift+数字キーで保存、fn+数字キーで読み込み」となっていますが、自分のMacでは「Shift+Ctrl+数字キーで保存、Opt+Ctrl+数字キーで読み込み」となっていました。動かない!という方は一度お試しください。
おまけ
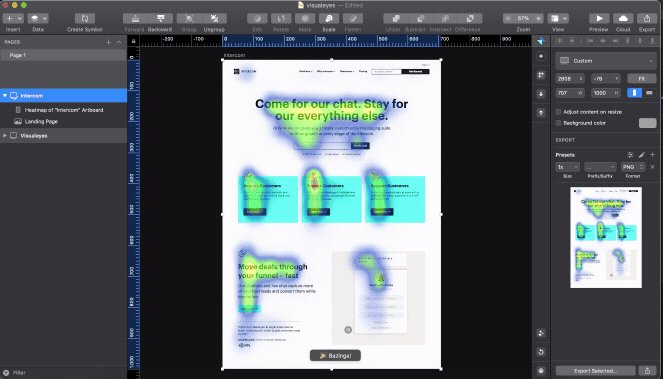
Visual Eyes

https://www.visualeyes.design/ より
AIアルゴリズム使って、作成したデザインのアイトラッキングデータをサクッと可視化してくれるプラグインです。要登録ですが、思わず試したくなりますね!
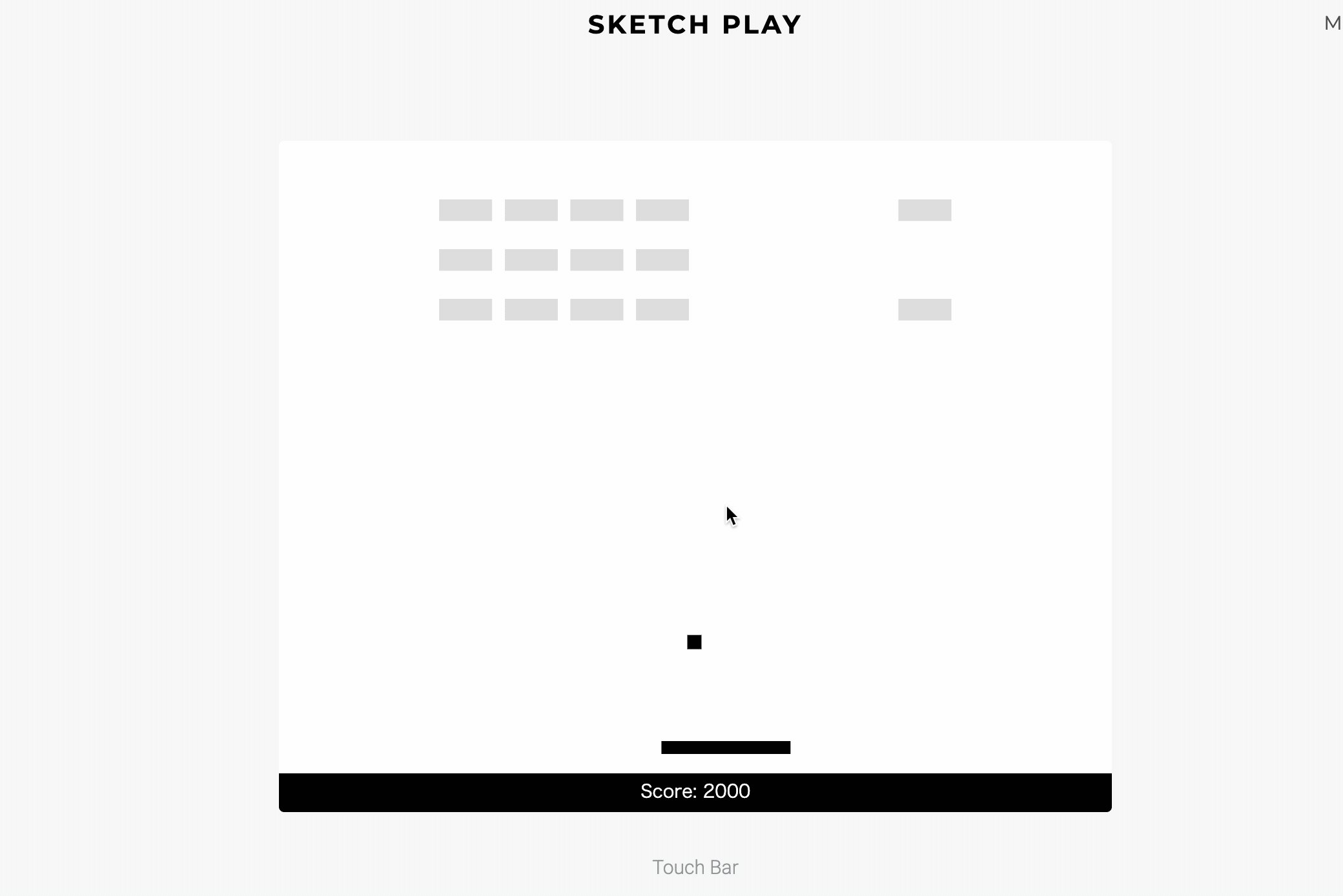
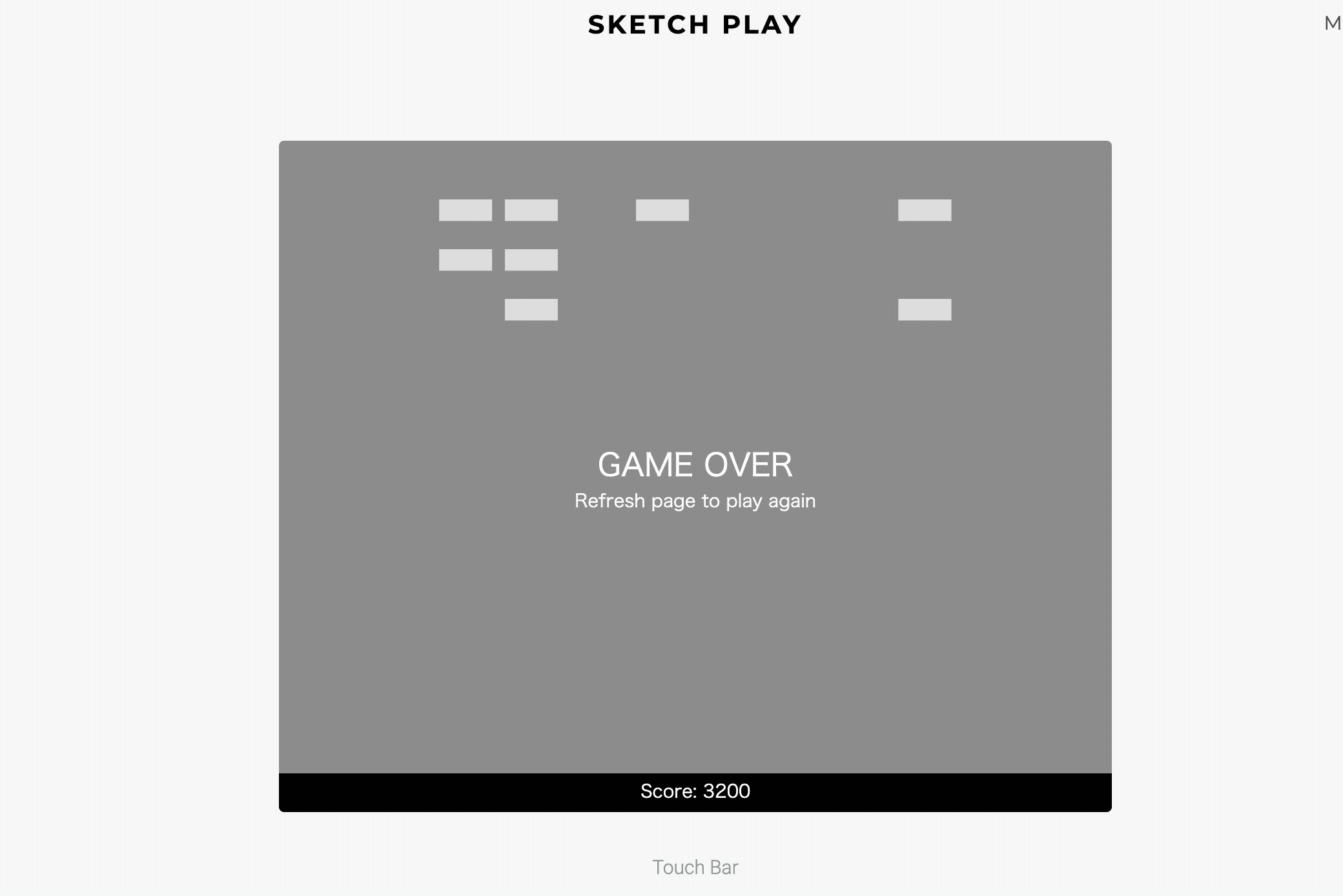
Sketch Play

なんとSketch上でブロック崩しができてしまいます。時にはコーヒー片手に一息つくのも、大切ですよ。(コーヒーはこぼさないように。)
おわりに
Sketchはプラグインを導入するまでの手間さえ乗り越えてしまえば、後々の作業が圧倒的に楽になり、できないこともできるようになります。 新人デザイナーのあなたも、先輩よりも一足先に便利なプラグインを取り入れて、より快適なSketchライフを楽しまれてはいかがでしょうか。それでは!
お悩みや課題など、
お気軽にお問合わせください。
A.C.O.で一緒に働きませんか。
- 未経験可
- デザイナー
- ディレクター

by Hisashi Yoshitake
静岡文化芸術大学デザイン学部卒業。社会課題と先端技術への関心から、科学系の有志団体に所属。テクノロジーの可能性や面白さを伝えるための制作・展示やワークショップ等の活動を経て、A.C.O.に入社。
/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)



/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)





/assets/images/546723/original/66674948-a2f7-40ec-98d9-4d622f4e6cd1.jpeg?1473061080)
