TOKYO GAME SHOW VR 2023
9/21(木)-10/8(日) 仮想空間にTOKYO GAME SHOW VR会場が出現。アバターで参加し、様々な出展・協賛企業のバーチャルスペースや特別コンテンツを楽しめる超参加型ゲームショウ。
https://tgsvr.com/
クリエイティブ戦略部デザインユニットの島田です。
みなさん。xR(VR、AR、MR等)は楽しんでいますか?
東京ゲームショー2023でも、「TGS VR」と称したバーチャル会場は大盛況。
国産メタバースプラットフォームを提供するclusterさんのブースも大盛り上がりでした。
xRに限らず、3D表現は様々なところで見かけると思います。
2Dももちろん素敵なデザインはたくさんありますが、しかし、3Dも華やかで、迫力があっていいなぁと思っているわけなんです。Webサイト制作にもこのような目を引くビジュアル、新たな表現方法はないものだろうかと、探してみました。
そこで発見したのが、これ「WebGL」!!!!!!!!!
WebGLは、ウェブブラウザ内で3Dグラフィックスを描画する技術です。目新しい技術ではないですが、最近注目されるようになった理由は、高性能なハードウェア、高速なネットワーク、拡張現実技術の普及、ブラウザの進化などが影響しています。WebGLはプラットフォームに依存せず、さまざまなデバイスで使えるため、多くの分野で利用が広がっています。今後は、WebGLの後継であるWebGPUに移行していくものと思われますが、まだ仕様策定中であり対応ブラウザも少ない状況です。
しかし、X(旧Twitter)を見ると、
「難しい」「数学わからない」「案件少なくて学習コストが見合わない」「良い教本がない」等、
なんだか取り組む前からくじけそうなネガティブなポストが多く見られます。
でも安心してください。私のような一般市民の凡庸コーダーでも大丈夫そうなものを見つけてきました。
それは、
p5.js(ピーファイブ・ドット・ジェイエス)です!!!!!!!!!!!!
p5.jsは、JavaScriptをベースにしたクリエイティブコーディング用のライブラリで、ルーツはProcessing(Java)です。シンプルな構文と多彩な機能を備え、WebGLを活用したクリエイティブな表現を手助けしてくれます。通常のJavaScriptと同様に使用できるため、JavaScriptの経験があればすぐに始めることができます。
クリエイティブコーディングは、コーディング技術を用いて美術やデザインと融合させた表現の一形態です。P5.jsはこの分野で非常に強力なツールであり、アーティストやクリエイターに、コードを使った美しいアートやインタラクティブなアニメーションの制作を可能にします。
アートではなく、普通に仕事でコーディングすることを「デイリーコーディング」と呼び区別しているようです。
↓クリエイティブコーダー達のアート作品がたくさん掲載されています
javascriptなら、普段のお仕事でも使用しますし、なんとなくで使えるようになるだろうと思い、いろいろ制作してみました。
p5.jsはオンラインエディターで作業可能です。
ご自分でお気に入りのエディターがある方は、そちらでも可能です。
↓p5.jsオンラインエディター
ためしに円を書いてみる
書いてある内容は以下の通り
1,400×400のキャンバスを用意し
2,背景はRGB(220,220,220)に塗り
3,X座標200、Y座標200の位置に直径100pxの円を書きます。
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(200,200,100);
}function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(200,200,100);
}circleのX座標とY座標の記述を書き換えてみる。
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(mouseX,mouseY,100); //←ここ
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(mouseX,mouseY,100); //←ここ
}X座標はマウスの横の動きに付いていく(mouseX)
Y座標はマウスの縦の動きに付いていく(mouseY)
おーマウスについてくる。これだけでも結構感動します。
でも、setup()とdraw()ってなんでしょう?
プログラム実行時に1回だけ読み込まれればOK!な内容をsetupの中に書きます。
ここに書いた内容は、1秒間に60回繰り返し読み込まれます。
えーつまり?
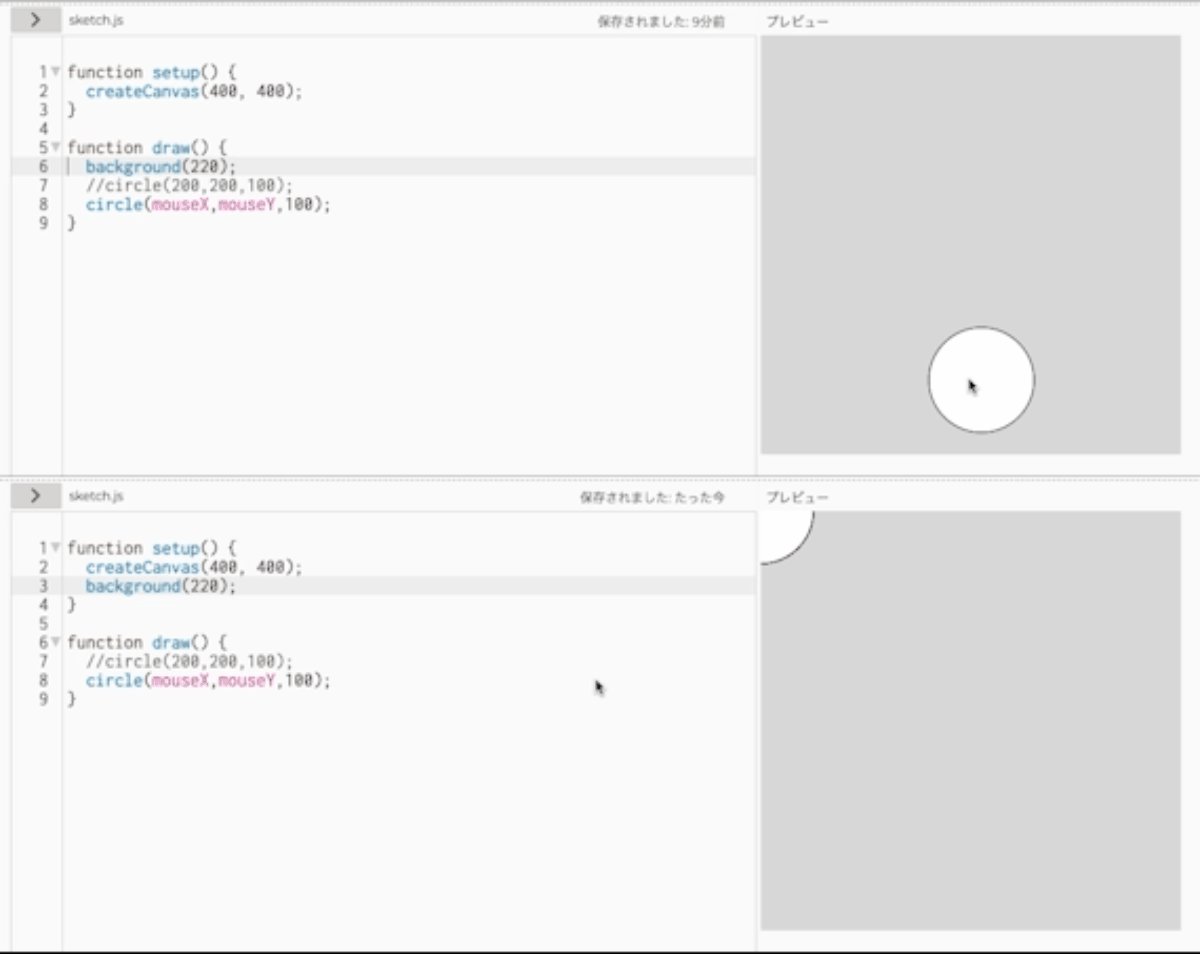
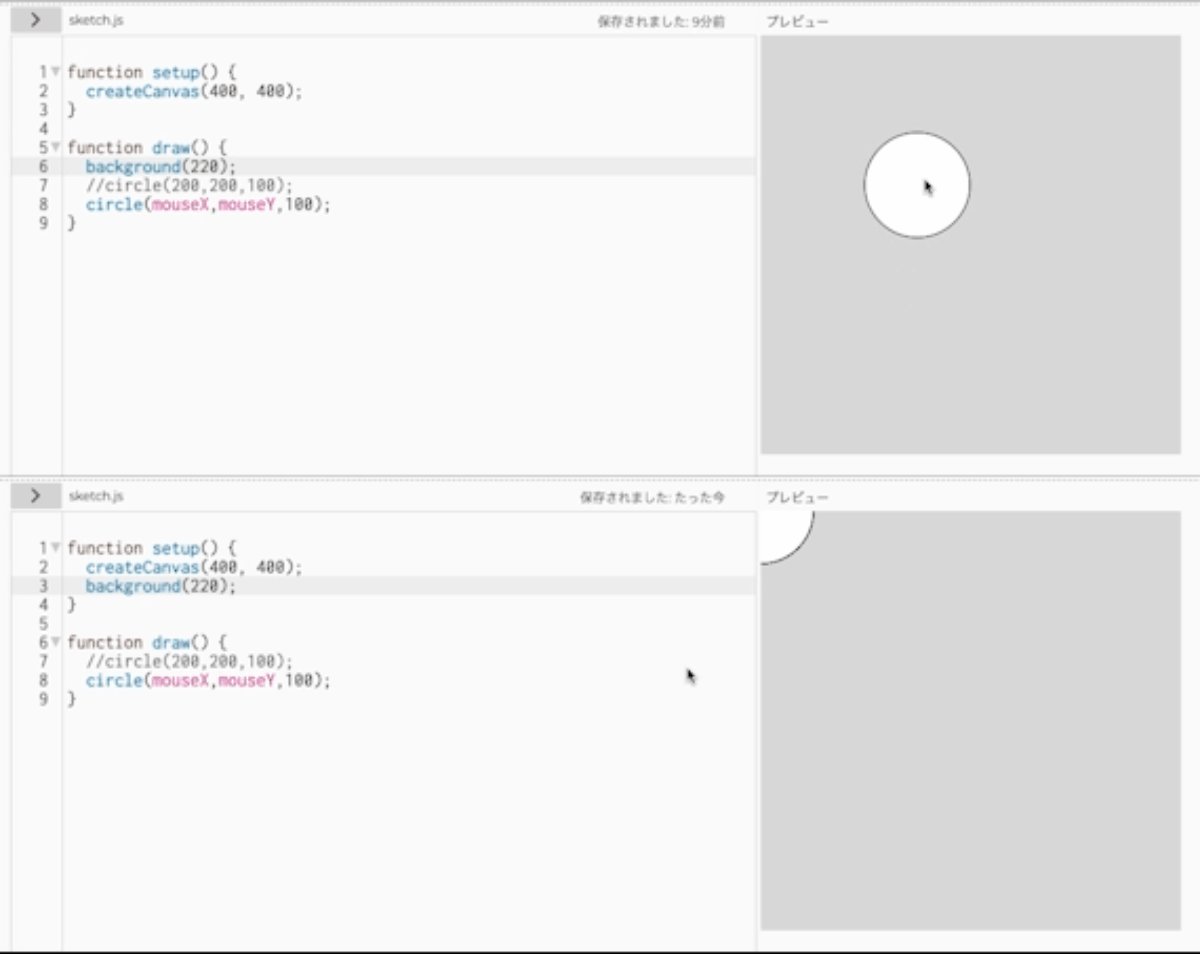
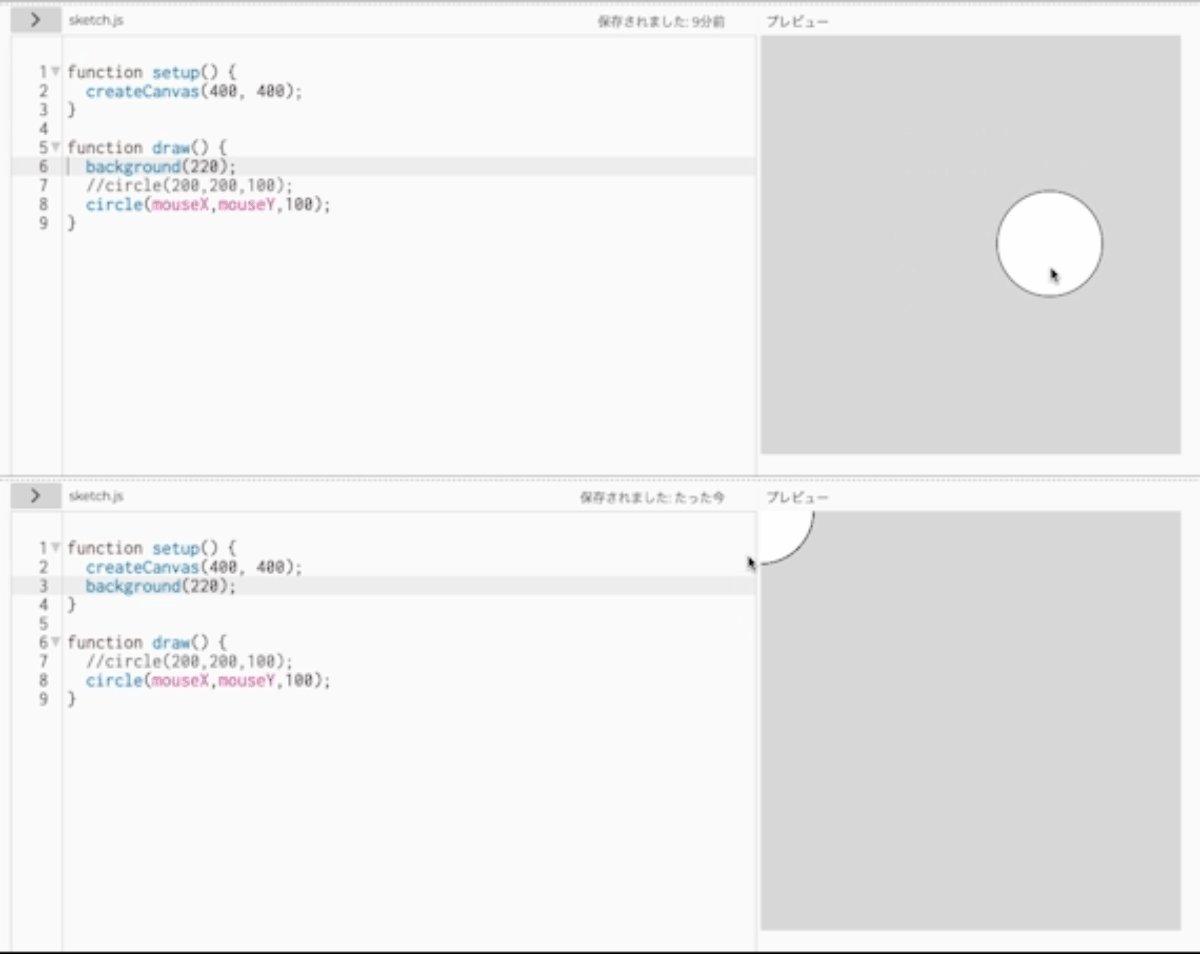
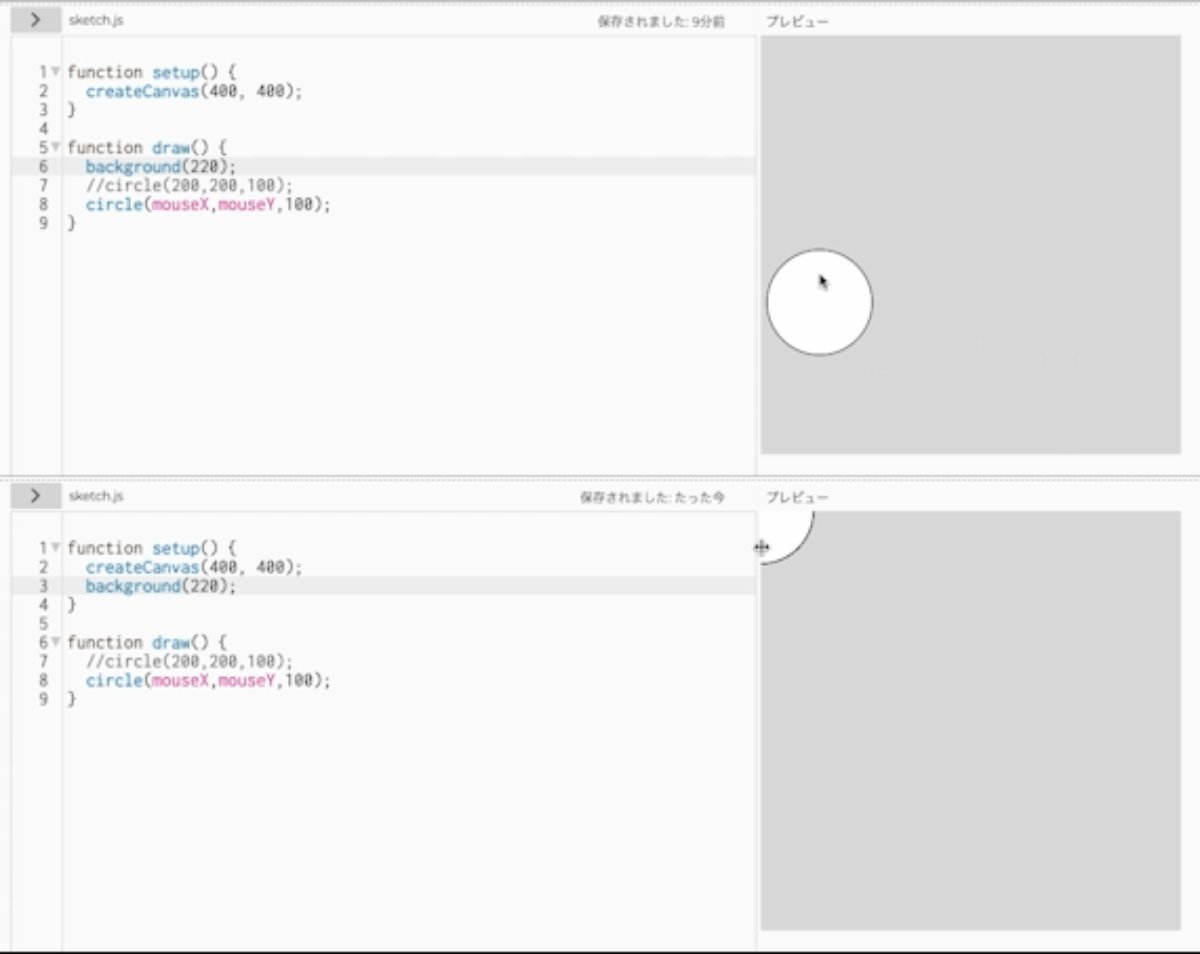
試しに、「マウスに付いてくる円」の「background(220);」をsetup()に移動してみましょう。
draw() に「background(220);」があった時は、
1秒間に60回【背景と円】のセットが繰り返し読み込まれていたけど、
setup()に移動したことにより、
1秒間に60回【円】だけが繰り返し読み込まれるようになりました。

おおおお、きもぉ。
なるほど。お絵かきソフトみたいな動きも、特殊なマウスカーソルも簡単にできますね。
円以外にも、四角、楕円、三角形、図形に色を付けたり、線に色を付けたりできるので、公式リファレンスを見てみると良いかもです(英語ページしかないけど翻訳でどうにか、、、)
ここからは、javascriptのお勉強みたいな内容です。
なんとなくわかります!という方は読み飛ばしても大丈夫だと思います。
まず、上から書かれた順に実行するということ
function setup() {
//横400縦400のキャンバスを用意
createCanvas(400, 400);
}
function draw() {
//背景は灰色 RGB(220,220,220)
background(220);
// 赤く塗って
fill(255,0,0);
//X座標100Y座標100一辺200の四角書く
rect(100,100,200);
//緑に塗って
fill(0,255,0);
//X座標200Y座標200直径100の円を書く
circle(200,200,100);
}for文で処理を繰り返すこともできる。
function setup() {
createCanvas(400, 400); //横400縦400のキャンバスを用意
}
function draw() {
background(220); //背景は灰色 RGB(220,220,220)
fill(255,0,0);// 赤く塗って
rect(100,100,200);//X座標100Y座標100一辺200の四角書く
fill(0,255,0); //緑に塗って
for (let i = 0;i<10;i++){
//iという変数が10よりも小さい間はiに1を足し続ける
circle(0 + i * 40,200,100);
//X座標0から40ずつ離して円を描写、Y座標は200、直径は100
}
}条件を付けて処理を分岐することができる。
function setup() {
createCanvas(400, 400); //横400縦400のキャンバスを用意
}
function draw() {
background(220); //背景は灰色 RGB(220,220,220)
fill(255,0,0);// 赤く塗って
rect(100,100,200);//X座標100Y座標100一辺200の四角書く
fill(0,255,0); //緑に塗って
for (let i = 0;i<10;i++){
//iという変数が10よりも小さい間はiに1を足し続ける
circle(0 + i * 40,200,100);
//X座標0から40ずつ離して円を描写、Y座標は200、直径は100
if(i < 3){
fill(0); // 最初の3つの円は黒で、それ以降の円は白で塗りつぶし
} else {
fill(255);
}
}
}プログラムの基本「順番」「繰り返し」「分岐」これらを駆使して表現をつくるのが、p5.jsです!!!
シンプルに書くならこんな感じ?
3D表現を作るときは、canvasに「WEBGL」を書き足します。
function setup() {
createCanvas(400, 400, WEBGL); // 3Dキャンバスを作成
}
function draw() {
background(220); // 背景を灰色に設定
rotateX(frameCount * 0.01); // X軸を中心に回転
rotateY(frameCount * 0.01); // Y軸を中心に回転
box(100); // 100ピクセルの幅を持つ立方体を描画
}これに色を付けたり、光源を置いてみたりする。
↓3D描写(球体と立方体)
https://www.interpark.co.jp/dev/p5js/3d/index.html
うおーーー!様になる!!!
↓マイク音声のボリュームで大きさが変わる立方体
(マイクに接続します。セキュリティが厳しいのかChromeで動作しないこともある;;)
https://www.interpark.co.jp/dev/p5js/3d2/index.html
おーーー!!!!サウンドエフェクトだ!
↓たくさん立方体を描画して画面に散らしてみる
https://www.interpark.co.jp/dev/p5js/3d3/index.html
おおお!オシャレなサイトの背景にありそう!!!!
もしかして、昔Blender(ブレンダー)で作った作品も!!!
https://www.interpark.co.jp/dev/p5js/3d4/index.html
犬が!!!回っています!!!
(本当は女の子の3D を回したかったのですが、ファイルが壊れていました。)
※昔の勉強会ネタ「BlenderとXcode9.1でARをつくるぞ!!」
※Blenderはオープンソースの統合型3DCG製作、2Dアニメーション製作、VFX向けデジタル合成、動画編集ソフトウェアです。https://www.blender.jp/
【カメラの映像をアスキーアートに変換】
p5.jsにはたくさんのライブラリがあり、これはその一部です。
(カメラに接続します、Chromeだと動作しないこともある;;)
https://www.interpark.co.jp/dev/p5js/asciiart/index.html
↓p5.jsのライブラリはこちら
https://p5js.org/libraries/
【ネオンサインのような色合いでベジェ曲線を描写】
https://www.interpark.co.jp/dev/p5js/bezier/index.html
【雪のように画像が降るアニメーション】
https://www.interpark.co.jp/dev/p5js/subline/index.html
p5.js、いかがでしょうか?なんだか出来るような気がしませんか?
手を動かす楽しさ、自由なクリエイティビティ、どれも魅力的ですよね。プログラミングって楽しい!!!と思える良い教材でもあるのではないでしょうか。
実際に取り組んでみると、意外にも簡単に扱えることに驚くと思います。YouTubeにはたくさんのチュートリアルもあり、自分のアイデアを形にするのがきっと楽しくなります!
AIを使っても新たな面白さが広がるかもしれませんね。
もし、p5.jsを仕事やプロジェクトで活用する場合は、アイデアをデザイナーや開発者に伝え、具体的な形にすることが重要だと思います。
口頭で「ここからビュンビューンで10秒経ったらバーン」とか「なんかサービス全体を感じてもらえるような?迫力があってカッコいい感じ?」とか言われても形にできないですよね。
デザインや動きのコンセプトを的確に伝える能力、計画性、あとは、制作物を自信を持って伝える気持ち(笑)が成功の鍵なのではと感じました。
p5.jsは無限の可能性を秘めており、クリエイティビティを発揮するプラットフォームとして活用できること間違いなし!コーポレートサイト、ブランドサイト、採用サイトなど「映える」デザインをするなら是非ご検討ください!
・2時間でクリエイティブコーダーになる本 技術の泉シリーズ"(迫田 千紘 著)https://a.co/ctCQAdH
・Getting Started with p5.js: Making Interactive Graphics in JavaScript and Processing (Make: Technology on Your Time) (English Edition)"(Lauren McCarthy, Casey Reas, Ben Fry 著) https://a.co/7vDrXeA
・Fun Art Projects in P5.js: For Beginners (English Edition)"(Nazia Fakhruddin 著)https://a.co/davruuS
・The Coding Train https://youtube.com/playlist?list=PLRqwX-V7Uu6Zy51Q-x9tMWIv9cueOFTFA&si=tKoc9ZL4tbY1DfFF
・デザインとプログラミング2020https://youtube.com/playlist?list=PLw9lZNMU3vZVPJ8nnE3Zyv46kVIGbVDWK&si=dmZlS7WuTEfNqSoT


