Compose製のTimeRangePicker作って公開しました
4月に YUMEMI.grow さんでLTした内容で、ComposeでTimeRangePickerを作りました。
https://speakerdeck.com/kako351/composedetimerangepickerwozuo-ru-yumemi-dot-grow-mobile-number-2
日が経ちすぎてしまいましたが、ライブラリ公開したので紹介します。
どういうライブラリ?
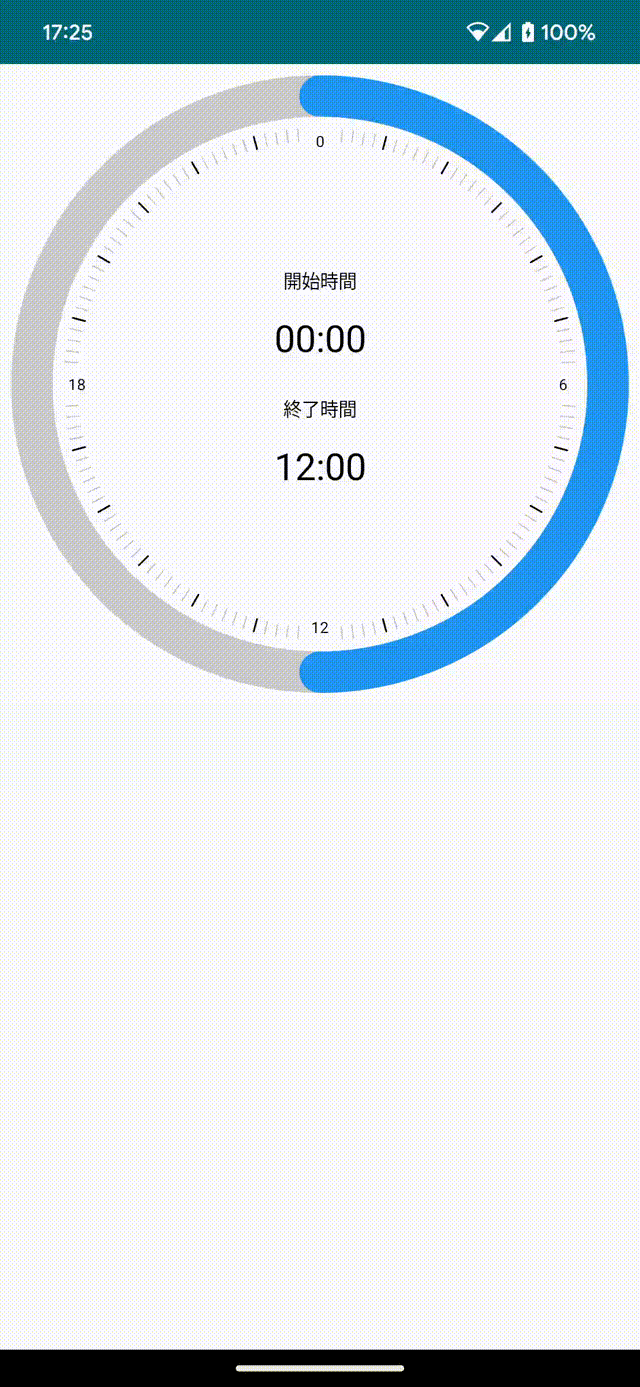
Composeで作成したTimeRangePickerです。時間の範囲を選択できるUIライブラリです。
例えば、睡眠時間など 何時から何時まで寝たという記録をつける時に利用していただくことができます。

Get Started
jitpackで公開しているのでルートレベルのbuild.grardleに以下を追加してください。
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
setting.gradleがある場合は以下のようにしてください。
dependencyResolutionManagement {
repositories {
maven("https://jitpack.io")
}
}
利用したいモジュールレベルで以下の依存関係を追加します。
dependencies {
implementation 'com.github.kako351:Compose-TimeRangePicker:0.1.2'
}
使い方
一番シンプルな使い方はただComposableを呼び出すだけです。
TimeRangePicker { startHour, startMinutes, endHour, endMinutes ->
// do something
}
色々と引数を持っているので色々カスタマイズ可能です。
デフォルトの時間を設定
TimeRangePicker(
startHour = 1,
startMinute = 30,
endHour = 7,
endMinute = 30,
)
// or
TimeRangePicker(
startTime = Time.TimeRangePicker24Time(1, 30),
endTime = Time.TimeRangePicker24Time(7, 30),
)
バーの色を変更
TimeRangePicker(
rangeBarStyle = RangeBarStyle(color = Color.Green)
)
時計盤の表示する時間の間隔を変更
デフォルトは6時間おきです(0時、6時、12時、18時が表示されます)
TimeRangePicker(
hourSpan = 2 // 2時間おきに時間を表示
)
ソースコード
[https://github.com/kako351/Compose-TimeRangePicker/tree/main:embed:cite]
今後の展望
- 24時間計のみなので、12時間計のコンポーネントの作成
- dokkaでドキュメンテーション整備
- 冗長なところがあるのでリファクタリング