Swipeable full-screen web interfaces with Svelte
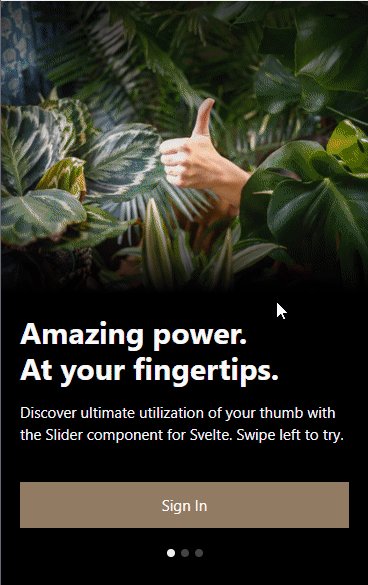
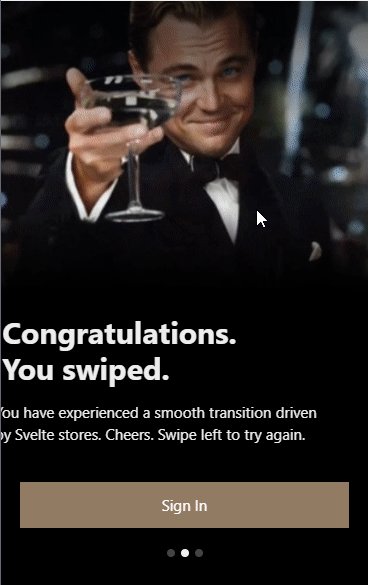
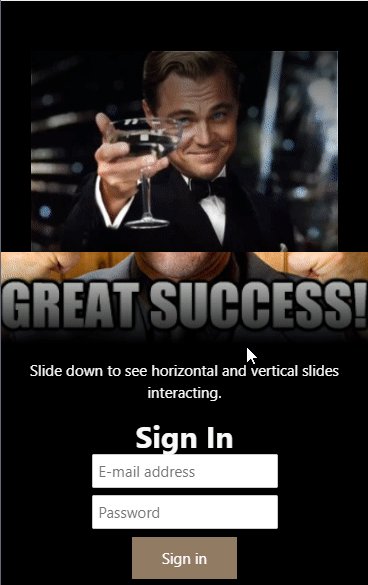
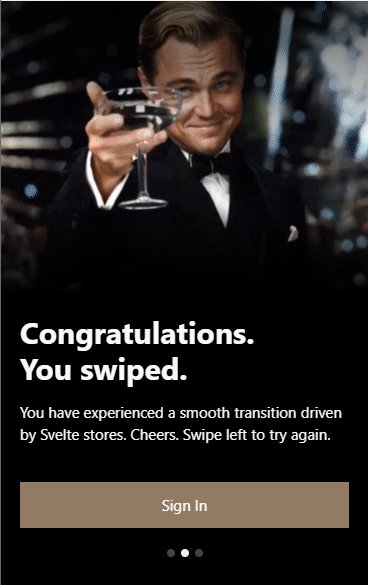
Yes, I know. It's 2020 and here I am, still no life purpose in sight, still shilling Javascript frameworks. Been trying really hard to better myself, but I just can't help it. I mean, come on... Just LOOK at these awesome swipeable web interfaces that Svelte can make:

And it's all driven by a tiny component that I've cooked up over the weekend: Swipeable (link to the REPL)
The basic idea behind it is the following:
- Have a progress value (a tweened store) that determines the progress of the transition from one state to the next.
- Listen to touch/drag events on the component's child elements
- Change the progress value based on the distance the user has dragged
- Have Svelte update the inline styles of the elements based on the progress value.
- Set the progress value to the next integer value (the next "state") when the user stops touching
You can see all of that coming together in the Swipeable.svelte component and in the child elements that use the progress value.
Try THAT with virtual DOM.
I haven't written a "real" guide or documentation on how to use the Swipeable component yet, but I'm sure you'll be able to pick out the good parts when you look at the implementation in the REPL.
Please let me know what you think.
Happy swiping.