【WordPress】Contact Form 7 で選択した金額の計算をJavaScriptで実装する手順(Part2)
WordPressでContact Form 7を使って金額を計算し、その情報を処理するための手順です。プランやオプションを含めた注文金額の計算をJavaScriptで実装する方法です。
完成形の説明
- フォーム: Contact Form 7を使って、プラン、オプション、のフィールドを追加します。
- JavaScript: JavaScriptを使って、ユーザーがプランやオプションを選択したり、注文個数を入力したりするたびに注文金額を計算し、表示します。
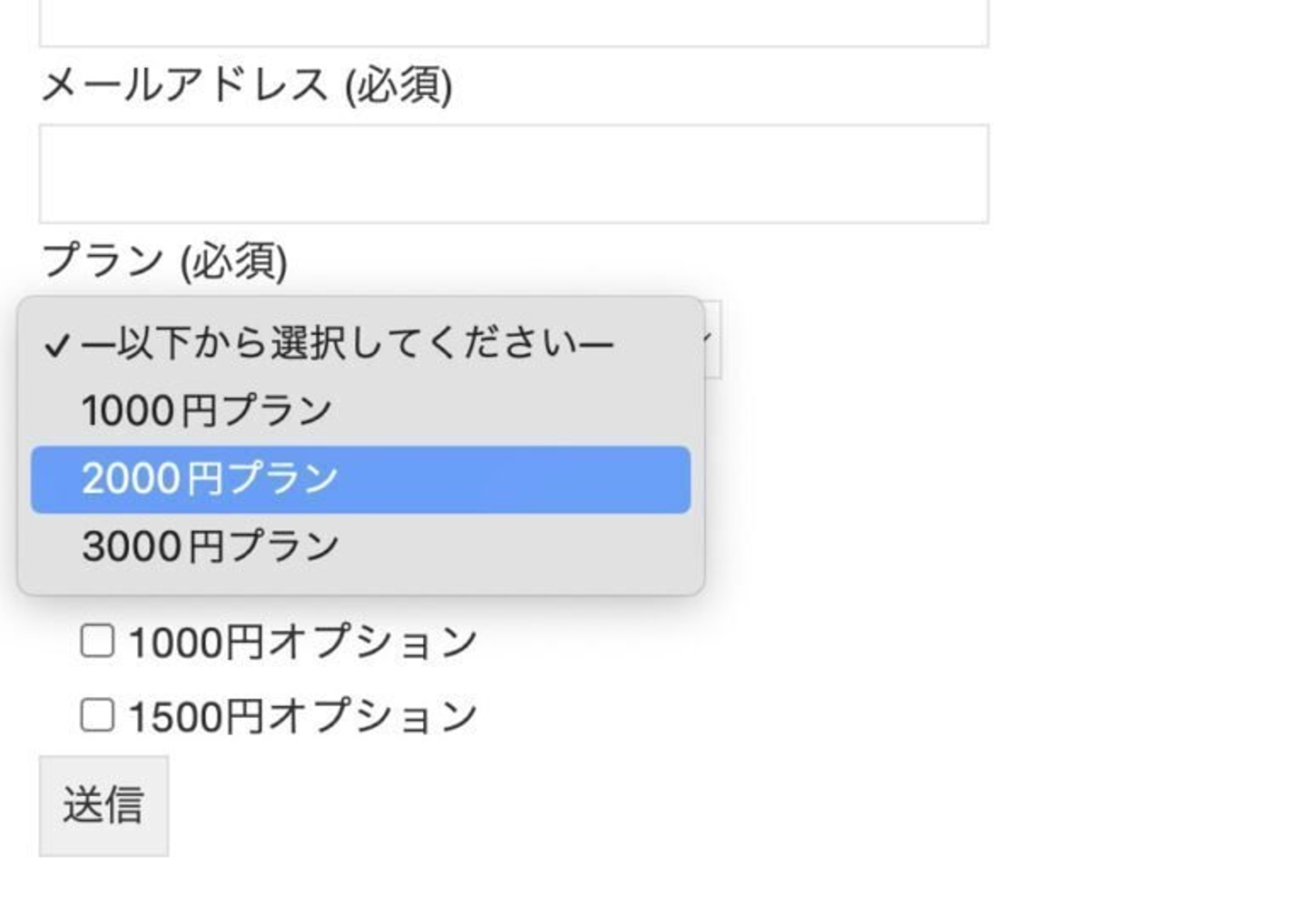
プラン・オプションを修正する(パイプ)
前回のままだと、金額がそのまま表示されているので少し修正したいですね。
| の記号で区切ることで、表示部分のテキストと、オプションのvalueを変えることができるようです。便利ですね。
<p>お名前 (必須)
[text* your-name] </p>
<p>メールアドレス (必須)
[email* your-email] </p>
<p>プラン (必須)
[select* yourplan include_blank "1000円プラン|1000" "2000円プラン|2000" "3000円プラン|3000"]
</p>
<p>オプション</p>
<p>
<label>[checkbox* youroption1 use_label_element "500円オプション|500"]</label><br>
<label>[checkbox* youroption2 use_label_element "1000円オプション|1000"]</label><br>
<label>[checkbox* youroption3 use_label_element "1500円オプション|1500"]</label>
</p>
<p>[submit "送信"]</p><p>お名前 (必須)
[text* your-name] </p>
<p>メールアドレス (必須)
[email* your-email] </p>
<p>プラン (必須)
[select* yourplan include_blank "1000円プラン|1000" "2000円プラン|2000" "3000円プラン|3000"]
</p>
<p>オプション</p>
<p>
<label>[checkbox* youroption1 use_label_element "500円オプション|500"]</label><br>
<label>[checkbox* youroption2 use_label_element "1000円オプション|1000"]</label><br>
<label>[checkbox* youroption3 use_label_element "1500円オプション|1500"]</label>
</p>
<p>[submit "送信"]</p>このフォームでプランとオプションを選択すると、選択したプランとオプションの合計金額を表示するようにJavaScriptを追加します。
以下は、JavaScriptを使用した方法です。
JavaScript コード
このJavaScriptコードは、プランとオプションを選択すると、選択したプランとオプションの合計金額をログで表示します。
document.addEventListener('DOMContentLoaded', function() {
var plan = document.querySelector("select[name='yourplan']");
var options = [
document.querySelector("input[name='youroption1']"),
document.querySelector("input[name='youroption2']"),
document.querySelector("input[name='youroption3']")
];
function calculateSum() {
var planPrice = parseInt(plan.value) || 0;
var optionPrice = 0;
options.forEach(function(option) {
if (option && option.checked) {
console.log('Option value:', option.value); // 各オプションの値をログに出力
optionPrice += parseInt(option.value) || 0;
}
});
console.log('planPrice :', planPrice);
console.log('optionPrice:', optionPrice);
var total = planPrice + optionPrice;
console.log('合計金額:', total);
}
// プランが変更されたときのイベントリスナー
plan.addEventListener('change', calculateSum);
// 各オプションチェックボックスにイベントリスナーを追加
options.forEach(function(option) {
if (option) {
option.addEventListener('change', calculateSum);
}
});
// 送信ボタンがクリックされたときのイベントリスナー
document.querySelector("input[type='submit']").addEventListener('click', function(event) {
event.preventDefault(); // フォームの送信を防ぐ
calculateSum(); // 合計金額を計算
});
});document.addEventListener('DOMContentLoaded', function() {
var plan = document.querySelector("select[name='yourplan']");
var options = [
document.querySelector("input[name='youroption1']"),
document.querySelector("input[name='youroption2']"),
document.querySelector("input[name='youroption3']")
];
function calculateSum() {
var planPrice = parseInt(plan.value) || 0;
var optionPrice = 0;
options.forEach(function(option) {
if (option && option.checked) {
console.log('Option value:', option.value); // 各オプションの値をログに出力
optionPrice += parseInt(option.value) || 0;
}
});
console.log('planPrice :', planPrice);
console.log('optionPrice:', optionPrice);
var total = planPrice + optionPrice;
console.log('合計金額:', total);
}
// プランが変更されたときのイベントリスナー
plan.addEventListener('change', calculateSum);
// 各オプションチェックボックスにイベントリスナーを追加
options.forEach(function(option) {
if (option) {
option.addEventListener('change', calculateSum);
}
});
// 送信ボタンがクリックされたときのイベントリスナー
document.querySelector("input[type='submit']").addEventListener('click', function(event) {
event.preventDefault(); // フォームの送信を防ぐ
calculateSum(); // 合計金額を計算
});
});前回の部分から、増えた選択肢(オプション)を追加しています。
JavaScriptの解説(DOMの読み込みを待つ)
document.addEventListener('DOMContentLoaded', function() {この行は、DOMコンテンツが完全に読み込まれた後に関数を実行することを意味します。
変数の定義
var plan = document.querySelector("select[name='yourplan']");
var options = document.querySelectorAll("input[name='youroption[]']"); var plan = document.querySelector("select[name='yourplan']");
var options = document.querySelectorAll("input[name='youroption[]']");- plan は、プランを選択するためのselect要素を取得します。
- options は、オプションのチェックボックスをすべて取得します。